블러는 클릭 뒤 흐림

해마다 겨울이 되면 익숙해지지 않는 칼바람도 추위도 문제가 되지만, 필자를 비롯한 안경 착용자들은 다른 문제에 직면하게 됩니다. 추위에 벌벌 떨다가 따뜻한 난방 바람이 가득한 실내로 들어오면 어김없이 시야가 원천봉쇄되는 일 말입니다. 안경에 뿌연 김이 서려서 눈에 보이는 모든 것이 희끗희끗해지기 일쑤입니다.
비슷한 일이 디스플레이 안에서도 일어나고 있습니다. 블러(Blur) 효과 말입니다. 이 효과는 일단 아름답습니다. 뚜렷하고 명확한 요소로 가득했던 화면에 커튼을 내리고 은은한 조명을 켜는 것 같습니다. 기존에 있던 화면은 백그라운드로 은밀하게 가려지고, 몽환적이고 감각적인 포그라운드가 남습니다. 어찌 된 건지 블러를 꾸미는 말들이 죄다 인터랙션 디자인과는 거리가 있어 보입니다. 그런데도 블러는 인터랙션 디자인에서 고평가 받고 있습니다.
오늘은 블러에 관한 이야기입니다. 이게 도대체 무엇인지, 왜 쓰는지, 어떻게 써야 하는지, 그에 대한 이야기가 될 겁니다.
가림의 미학

16세기에 블러라는 단어가 처음 쓰이기 시작한 이후로 이 단어는 다양한 분야에서 다양한 모습을 취했습니다. 대표적인 것이 가우시안(Gaussian) 블러입니다. 가우시안 곡선을 따라 상을 흐리는 효과입니다. 이처럼 쓰임은 제각각이라도 블러의 본질은 동일합니다. 어떤 모습을 흐려서 알아볼 수 없게 하는 겁니다. 이는 초점을 맞추는 행위(Focusing)와 대비되는 개념입니다. 한 요소에 집중하게 되면, 다시 말해 유일한 포그라운드가 된다면 자연히 다른 요소는 백그라운드로 밀려난다는 의미입니다.
이러한 블러의 조건은 인터랙션 디자인에서도 유효합니다. 포그라운드와 백그라운드라는 이분법적 계층 구조를 형성하는 경우입니다. 페이지의 교체 없이 심층 요소를 노출할 때, 특정 요소를 강조할 때, 텍스트와 배경의 대비를 높이고자 할 때 이런 분리가 발생합니다. 가로축과 세로축, 즉 평면 내에서의 이동이 아닌 3차원 공간에서 일어나는 시선의 이동이 이러한 과정의 기반 개념입니다. 시선 이동을 강제한다고 볼 수 있습니다. 하지만 결국 필요에 의한 일입니다. 심층 요소를 보여주는데 화면이 번잡할 대로 번잡하다면 잠깐 가릴 수 있고, 그만큼 강조가 절실할 수 있고, 배경 때문에 텍스트가 보이지 않을 수도 있는 법입니다.
이쯤 읽으셨다면 블러가 상당히 강력한 효과라는 것을 알 수 있습니다. 어떤 명료한 구분성을 가지고 있는 요소도, 아예 요소와 콘텐츠의 구분만을 위해 작동하는 요소도 블러 앞에서는 맥을 추릴 수가 없으니까요. 블러는 흐리고 뭉갭니다. 완성도 높은 레이아웃은 블러 앞에서 무력합니다. 블러가 끼얹어지는 순간 물러터진 토마토처럼 형체를 잃을 수밖에 없습니다. 블러의 숙달된 사용이 중요함을 깨달을 수 있는 대목입니다. 블러의 사용에 어리숙한 디자이너는 이를 의도적인 혼돈이라고 착각하기 쉽습니다. 그러나 숙련되었다면 시나리오에 맞춰 적재적소에 블러를 사용할 수 있을 겁니다. 마치 막과 막 사이에 무대를 가리는 그곳의 커튼처럼 말입니다. 그럼 위에서 세 가지로 요약되었던 블러의 사용과 그 이점을 자세히 알아보도록 합시다.
스포트라이트

심층 요소의 노출, 특성 요소의 강조, 텍스트와 배경의 대비. 앞선 두 가지 경우는 공통점이 있습니다. 표현하고자 하는 요소를 제외한 모든 것들을 블러로 가려버린다는 점입니다. 이를 배타적 블러라고 합니다. 배타적 블러의 본질은 부각입니다. 화면에서 단 하나의 가시적 요소를 남김으로써 다른 요소에 대한 집중의 여지를 막는 겁니다. 화면 전역, 선택한 요소를 제외한 백그라운드에 작용하는 이 블러는 기능적인 블러라고 할 수 있습니다.
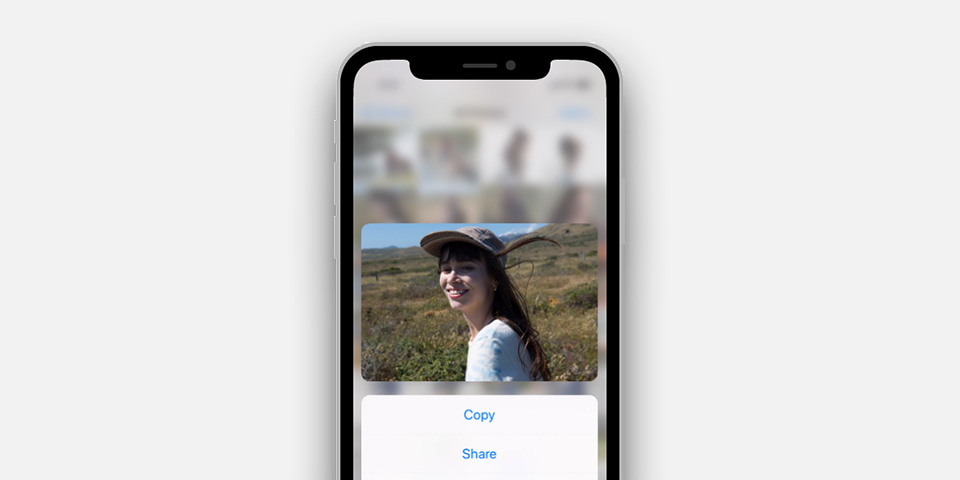
이 배타적 블러를 활용하고 있는 대표적 사례가 iOS입니다. 애플은 그들의 UI 노선이 스큐어모피즘에서 플랫 스타일로 교체되던 2013년, iOS 7에서 본격적인 배타적 블러를 선보였습니다. 하단의 독부터 시작해서 컨트롤 센터로 이어지는, 부분적으로 제시되는 카드의 새로운 형상은 적지 않은 충격을 안겨주었습니다. 3D 터치를 통한 메뉴 노출은 그렇게 화면을 가리고 있던 카드마저 짙은 블러로 처리해버리면서 모바일 UI에서의 한정된 3차원 개념의 깊이를 한층 늘렸습니다. 미세한 색상의 변화까지 더해 시인성을 유지했습니다. 그렇게 iOS는 숙련된 블러의 사용을 보여주었습니다.
이 배타적 블러는 결국 의도하는 바가 선택적인 강조입니다. 따라서 포그라운드로 선별된 요소 외에 다른 요소, 백그라운드에 가는 주의를 방지하기만 하면 되는 일입니다. 이는 블러가 아닌 불투명도를 조절한 암막을 사용해도 같은 효과를 낼 수 있습니다. 암막도 블러처럼 그 양을 조절할 수 있고, 적정한 정도가 있다는 사실도 유사합니다. 배타적 블러는 기능적인 특징을 공유하고 있는 대안이 있는 겁니다.
무대 건너편

텍스트는 사용자가 읽는 콘텐츠입니다. 다른 요소에 비해 주의력을 요구하는 정도가 큽니다. 따라서 디자이너는 더 읽기 편한 텍스트, 더 읽기 쉬운 텍스트를 디자인할 필요가 있습니다. 텍스트와 그 배경의 관계는 매우 긴밀합니다. 하얀 바탕에서는 하얀 글씨를 읽을 수 없고, 복잡한 이미지 위에서는 작은 글씨를 읽을 수 없습니다. W3C의 웹 콘텐츠 접근성 가이드라인 2.0에 따르면, 일반적인 상황에서 텍스트와 그 배경 간의 명도 차이는 아무리 적어도 4.5:1보다 커야 합니다. 이런 텍스트와 배경이 엮인 상황에서, 블러의 사용은 구체적으로 어떤 걸 의미할까요?
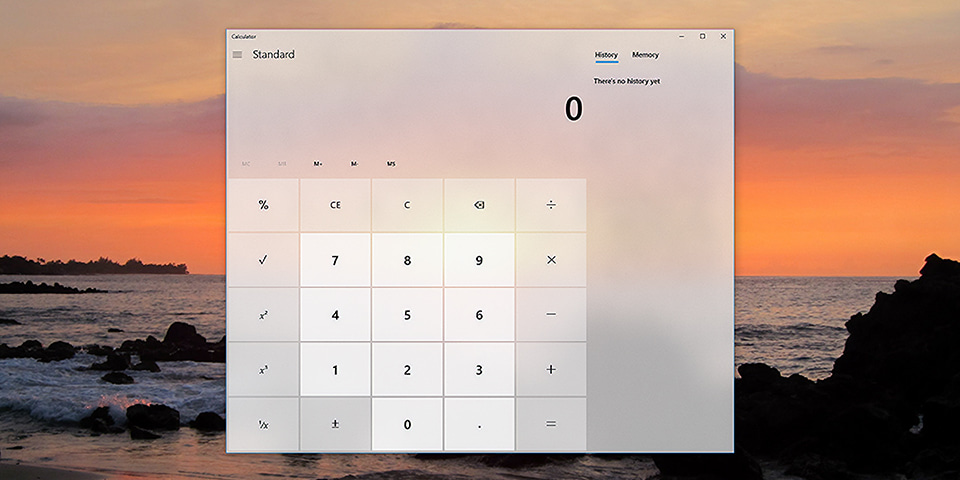
텍스트와 배경의 대비를 위해 사용되는 블러는 텍스트의 시인성을 위한 것입니다. 배경에 블러가 사용되기 마련입니다. 배경에 사용된 블러는 배경의 산만함을 흐리고 뭉개서 텍스트와 배경 간의 적절한 대비를 형성합니다. 이는 사용자와 오버레이 된 텍스트 사이의 접근성을 낮춰줍니다. 마이크로소프트의 Fluent Design System은 이러한 배경 블러의 개념을 구조화한 디자인 시스템입니다. 아크릴 소재(Acrylic Material) 개념이 그것인데요, 현대적인 UWP(Universal Windows Platform)의 물리적인 질감과 깊이를 재현하면서 OS와 앱을 분리하기 위해 블러를 도입한 개념입니다. 인 앱 내비게이션과 알림창에 사용되는 이것은 텍스트 콘텐츠와 UI 간의 연결을 손상하지 않으면서 심미적 개선에 도움을 줍니다. Fluent Design System은 이러한 아크릴 소재의 불투명도를 3단계로 세분화하고 배경과 인 앱으로 사용 범위에 차이를 두어 구체적인 배경 블러 사용 예로 꼽히고 있습니다.
위의 Fluent Design System의 예시를 보면 알 수 있듯, 배경 블러는 배타적 블러에 비해 기능적인 성향보다는 장식적인 성향이 강합니다. 필수적인 게 아니라, 사용자가 흥미를 느끼고 텍스트 콘텐츠를 접할 수 있게 하는 도구에 불과하다는 의미입니다. 따라서 배경 블러는 디자인하는 서비스의 브랜드 특징을 잘 이해한 후에 선택적으로 도입하는 것이 적당합니다.
솜사탕 가리기

일상에서 초점을 의식하는 일은 힘듭니다. 한순간에 움직이면서도 자연스러움을 잃지 않기 때문입니다. 이러한 현실적이고 자연스러운 초점이동의 특징을 블러의 이상으로 삼는 것이 좋습니다. 좋은 블러는 자신의 존재감을 감춰야 합니다. 어려운 일입니다. 디스플레이 속 블러는 비현실적입니다. 환상적이기까지 합니다. 블러의 정도와 더불어 명도의 조절을 세밀하게 저울질하지 않으면 강조하려는 요소보다 블러가 부각되는 역기능이 작용하여버립니다. 이것이 블러의 첫 번째 문제점입니다.
이전에 언급한 배타적 블러와 배경 블러를 다시 생각해보면, 두 경우 모두 대안 활용의 가능성이 적지 않음을 알 수 있습니다. 특정 요소의 부각만을 위해서 블러를 사용하는 것은 근거가 부족합니다. 또 다른 근거가 바로 회귀 액션을 위한 블러 요소 잔상입니다. 사용자가 특정 피드백으로 배타적 블러를 유도했다고 가정해봅시다. 이때 가려진(블러로 처리된) 요소는 원래의 형태에서 많이 왜곡되었지만, 피드백을 주도한 사용자는 해당 피드백 이전에 그 요소가 어떤 형상이었는지 기억할 수 있습니다. 이는 사용자가 피드백을 끝내고 원래 상태로 돌아가는 회귀 액션을 가했을 때 시점에 따른 심도 변경 개념으로 전환이 자연스럽습니다. 이는 이점이지만, 배타적 블러만 해당하는 일이기도 합니다. 배경 블러는 여전히 근거가 빈약합니다. 이것이 블러의 두 번째 문제점입니다.
블러의 마지막 문제점 역시 배경 블러의 문제입니다. 블러는 동적일 때 그 효과가 뚜렷해집니다. 3차원 공간에서 일어나는 시선의 이동이 블러의 핵심인데, 이는 블러가 정적으로 동작하고 있을 때는 쉽게 눈치채기가 힘듭니다. 눈에 보여 인식이 빠른 가로축 및 세로축의 변화에 비해 깊이의 변화는 사용자의 상상에 꽤 의존하고 있기 때문입니다. 그러므로 대부분의 경우에 동적으로 작동하는 배타적 블러와는 달리 정적으로 지속하는 경우가 잦은 배경 블러의 경우에는 블러의 인지, 나아가 그것이 의도했던 포그라운드와 백그라운드의 분리가 저해될 수 있습니다.
초점 밖에서

블러는 참 흥미로운 효과입니다. 시인성과 명료함을 추구하는 인터랙션 디자인의 기본 목적과 정반대 되는 특성을 가지고 있을 뿐만 아니라, 확고한 대안이 있는데도 사장될 기미가 보이지 않는다는 점에 그러합니다. 본질 자체가 두루뭉실한 이 효과는 인터랙션 디자인에서 가장 시적인 요소라고 할 수 있습니다.
그래서 우리는 블러를 좋아합니다. 굳이 끼워 넣어 보기도 하고 고민도 해봅니다. 결국 완벽한 블러란 있을 수 없다는 결론이 이릅니다. 하지만 그건 그것대로 괜찮은 일입니다. 모호하지만 매혹적입니다. 흐리지만 아름답습니다. 한 편의 운문과 같은 블러는 디자이너와 사용자의 흥미를 끄는 독특한 효과입니다.
가끔은 자세히 보지 않아야 아름다운 것이 있습니다.
참고자료
Microsoft Docs - Acrylic material
Nick Babich - 「How To Use Shadows And Blur Effects In Modern UI Design」
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
