관례를 활용한 디자인

익숙한 것이 꼭 나쁜 걸까요? 디자인에서는 콘셉트 회의를 할 때에 종종 이런 이야기를 합니다.
“이건 너무 뻔해”
“세상에 없던 새로운 것 없어요?”
“우리 회사만의 아이덴티티를 담으면서도 전혀 예상하지 못한 걸로 제안해주세요”
디자인 콘셉트는 뾰족하고, 고유의 색깔이 분명해야 합니다. 그렇다고 관례를 무시할 필요는 없습니다. 사용성 측면에서 보자면 관례는 널리 사용되어서 표준으로 자리 잡았거나, 표준이라고 사용자가 인식하고 있는 디자인 패턴을 의미하기 때문입니다. 관례는 사용자가 수 차례 보았거나 사용했기 때문에 해석하는데 시간이 많이 들지 않죠. 내용을 빠르게 이해하고 하려고 했던 행동, 즉 목적을 달성하는데 유리한 측면이 있습니다. 사용성을 고려한 디자인에서는 적극적으로 관례에 대해 살펴볼 필요가 있는 거죠. 이와 관련해서는 지난 <디자이너가 알아야 할 10가지 심리학 법칙 (上)> 편에서 제이콥의 법칙을 통해서도 설명한 적이 있습니다.
제이콥의 법칙?
[사용자는 여러 사이트에서 대부분의 시간을 보내기 때문에 새로운 사이트를 이용할 때에도 이미 알고 있는 사이트와 동일한 방식으로 작동하길 기대합니다. ©lawsofux]
생명에 직결되는 정보는 공통적인 디자인 패턴을 따르고 있습니다
공통적인 디자인 패턴을 공유하고 있는 디자인 산출물들에는 어떤 것들이 있을까요? 안전과 관련한 요소들에서는 공통적으로 발견할 수 있는 디자인 패턴이 있습니다. 통용되는 관례를 적극적으로 활용해서 누구나 쉽게 알아차리고 위험한 행동을 하지 않도록 유도하는 건데요. 신호등과 정지표지판이 대표적입니다. 초록불에 횡단보도를 건너고, 빨간불에는 멈춰서 기다리는 행동은 어린아이부터 성인, 노약자는 물론 국가를 초월에서 향유하고 있는 행동양식입니다.
정지표지판은 날씨나 조도에 관계없이 가능하면 멀리서도 한눈에 들어오도록 만드는 것이 중요한데요. 모든 정지표지판은 동일한 형상을 유지하고 있습니다. 달리다가 정지하는 행동을 하려면 큰 자극을 시각적으로 전달해야 하기 때문에 주변 자연환경과 쉽게 대비될 수 있도록 눈에 띄는 색상을 활용하고, 표준화된 크기와 높이, 위치를 적용하는 것을 발견할 수 있죠. 영어로 쓰거나 한자로 쓰거나, 동일한 형상이 주는 메시지는 언어를 초월합니다.

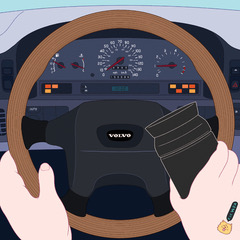
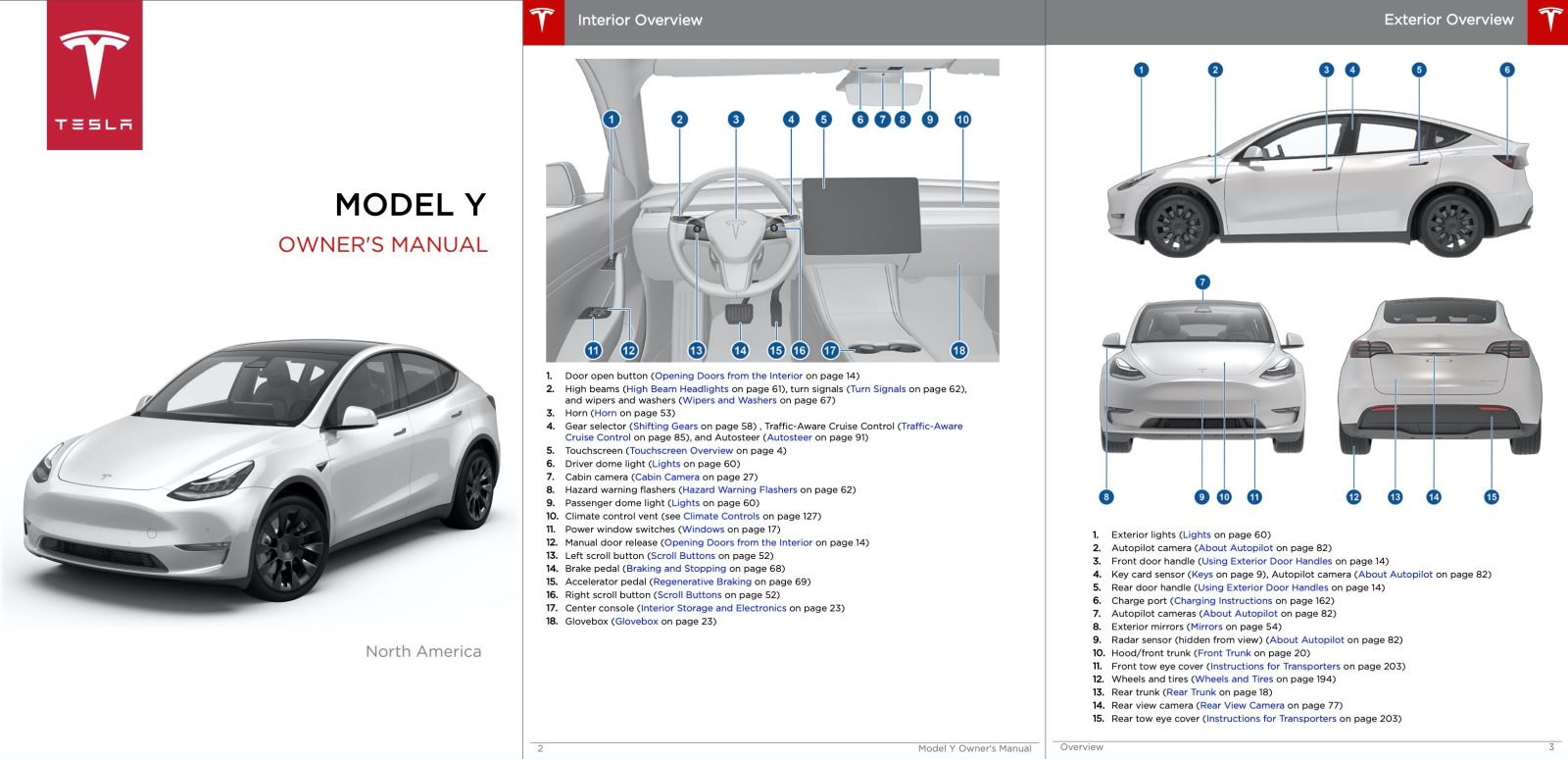
[테슬라 자동차의 비상등은 내연기관차량은 물론 다른 전기차와도 다르게 센터펜시아가 아닌 천장에 위치하고 있습니다. 처음 차량을 이용하는 사용자들은 익숙한 인터페이스를 찾는데 어려움을 겪을 때가 많습니다. ©TESLA]
자동차와 TV 리모컨에서 사용하는 장치들도 유사합니다. 해외 출장을 가서 공항에서 렌트카를 빌렸는데, 핸들 정가운데에 경적이 없다고 생각해보세요. 가속 페달 옆에 브레이크 페달이 없다든지, 비상등 점등 장치가 없다고 상상할 수 있을까요? 만약 익숙한 자리에 원하는 기능을 제공하는 버튼이 없다면 “무슨 차를 이렇게 만들었어?”라며 사용자는 기계를 탓할 겁니다. 배터리로 동력을 만드는 전기차는 내연기관차와 같이 시동을 켜도 차량 밖에 있는 보행자가 들을 만한 소음이 발생하지 않습니다. 소리 없이 다가오는 자동차를 지근거리에서 알아차리고 놀라는 경우가 많죠. 하이브리드 차량일 때부터 지적되던 문제입니다. 자동차 제조사들은 이런 문제를 해결하기 위해서 전기차, 수소차가 운행할 때 일정 소음이 발생되도록 변경했습니다.
수십 년간 사용해 온 웹페이지도 유사합니다. 어떤 위치에 검색창이, 로그인 버튼이, 고객센터 전화번호가 있을지 학습했습니다. 사용자들은 플랫폼 로고가 페이지 상단 좌측에 있을 것이라고 생각합니다. 왼쪽에서 오른쪽으로 글을 읽는 국가에서는 대다수 사용자의 시선 이동이 좌측 상단부터 대각선 아래로 이루어집니다. 사용자들은 페이지 투어를 할 때는 물론이고 검색을 할 때, 제품을 구매하기 위해 장바구니에 담고 결제를 할 때에도 많은 시간 동안 반복해서 사용해 온 웹페이지 관례에 따라 주의를 분산하고 이에 따른 웹페이지 반응을 기대합니다.
관례는 기술에 따라서 발전하고 있습니다.
신호등을 생각해보세요. 과거에는 신호가 바뀌기 전에 초록불이 점멸했습니다. 녹색불이 점멸할 때부터 신호등을 본 사용자는 “내가 건너도 충분할까?”라는 의문이 들지만, 예측할만한 정보는 많지 않습니다. 대부분의 보행자들이 횡단보도를 건넌 상황이라면 “늦었네, 다음 신호에 건너야겠다”라고 생각할 수 있지만 아무도 없는 횡단보도라면 어떨까요? 최근 신호등에는 신호가 바뀌기까지 몇 초가 남았는지 표시하는 정보가 추가되었습니다. 기술이 발전하고 인프라가 개선되면서 사용자는 새로운 단서를 얻고 행동을 할 여지가 생긴 겁니다. 웹페이지에서도 여러 변화가 생겼는데, 여전히 좋은 웹페이지는 세 가지 규칙을 유지하는 가운데 발전하고 있습니다.
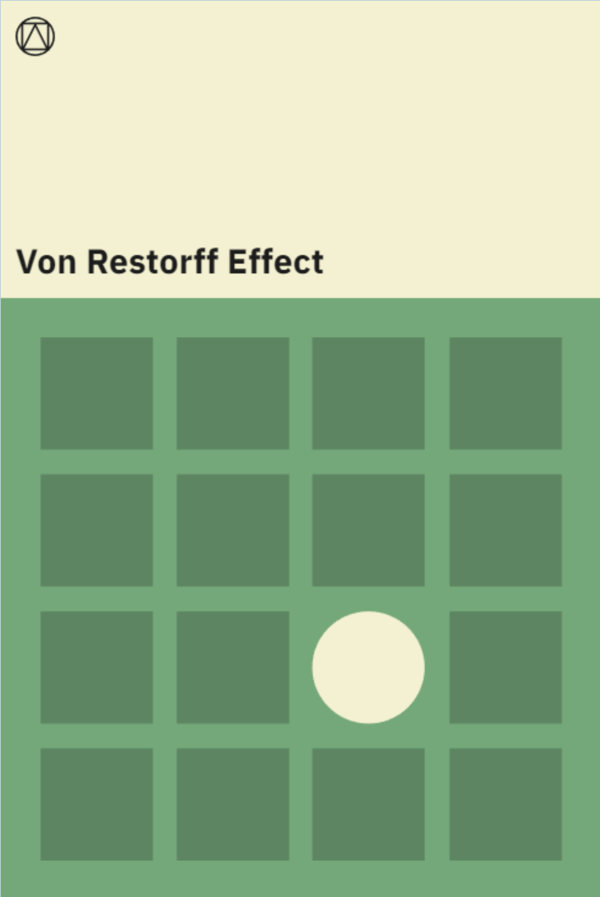
폰 레스토프 효과(von Restorff Effect)

[폰 레스토프 효과에 따르면 비슷한 사물이 여러 개 있으면 그중에서 가장 차이가 나는 한 가지만 기억할 가능성이 큽니다. ©lawsofux]
- 중요한 부분을 강조합니다.
가장 중요한 요소는 크고, 두껍게, 눈에 띄는 색을 활용하고 주변에 충분한 여백을 두어 분리하거나 가장 상단에 가깝게 배치하는 것이 효과적입니다. 시각적 요소 여러 개를 복합적으로 사용해서 눈에 띄게 할 수 있습니다.
- 논리적으로 관련성이 높은 요소들을 그룹화합니다.
비슷한 요소는 하나의 제목 아래 그룹으로 묶거나 동일한 스타일을 적용해 명확히 구분된 영역에 가깝게 배치하는 것이 효과적입니다. 시각적으로 연결된 요소는 연결되지 않은 요소에 비해 더 관련성이 높다고 인식되는 경향이 있습니다.
- 개념적으로 상하위 관계가 형성되어 있다면 시각적으로 표현합니다.
‘디자인 관련 도서’ 같은 섹션 이름은 그 섹션에 속한 개별 도서의 상위 개념이므로 도서 제목 위에 두어야 합니다. 위에 제목을 두면 아래에 있는 도서들이 ‘디자인 관련 도서’라는 섹션에 속하는 부분이자 요소라는 사실을 알아차리는 단서가 될 수 있습니다. 같은 맥락에서 동일한 요소는 같은 수준에 놓아야 동등하거나, 같은 수준의 개념이라고 이해할 수 있습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.