
오늘 살펴볼 내용은 '404 페이지' 입니다. 사용자가 서비스를 이용하다 길을 잃거나 예상치 못한 상황을 마주 했을 때, 어떤 방법을 활용할 수 있을지 국내외 서비스를 대상으로 자세히 살펴봤습니다!
(에디터, 재그마스터) 자주 만나는 건 아니지만, 여러 이유로 404 페이지를 만날 때가 있어요. 서비스가 의도한 바는 아니지만, 사용자 입장에서 당황할 수 밖에 없는 상황인데요. 자칫 부정적인 경험으로 이어질 수 있는 상황을 긍정적 경험으로 바꿔주는 404 페이지를 최근 많이 만나게 되었어요. 오늘 저는 해외, 국내 언론사와 스트리밍 서비스들이 404 페이지를 어떻게 활용하고 있는지, 본인들의 색을 어떻게 녹여내고 있는지 살펴볼 예정입니다.
(에디터, 동동) 최근 담당하는 프로젝트에서 404 페이지를 깜빡한 적 있어요. 개발자가 추가로 요청해 작업을 하게 되었습니다. 사용자 혹은 예기치 못한 순간에 꼭 필요한 화면이라는 생각을 다시 한 번 할 수 있었어요. 특히 404 페이지가 나타나는 것도 당황스러운데 대응이 되어 있지 않을 경우에 서비스에 대한 이미지가 달라질 수도 있어요. 저는 쇼핑 서비스들이 404 페이지를 어떻게 구축하고 활용하고 있는지 살펴볼게요!
(에디터, 조이) 서비스를 사용하다 갑자기 마주칠 수 있는 404 페이지! 404 페이지에 대한 고민이 많지 않은 서비스도 있어요. 저는 사용자가 콘텐츠를 직접 올리며 서비스를 채워가는 글쓰기 서비스인 브런치, 네이버 블로그, 미디엄, 티스토리, 이글루스를 살펴보려 해요. 해당 서비스는 메인 주소와 더불어 작가(사용자) 개별 주소도 가지고 있는데요. 두 상황에서 404 페이지를 어떻게 보여주는지 살펴볼게요! 이 외에도 궁금한 화면이 있다면 웹사이트로 접속해 URL 뒤에 /를 쓰고 랜덤 문자를 입력해보세요!
(에디터, 썬데이) 커머스와 결은 비슷하지만 '여행' 카테고리 특성 상 여행 이미지를 고려한 404 페이지를 보여줄 것이라 기대하며 사례를 찾았습니다. 여행업계의 항공, 숙소 가격비교사이트 사례를 살펴볼게요!
필요 이유
구성 방법
국내 서비스들도 이제 404 페이지를 잘 활용하고 있지만, 여전히 재치있는 활용 방법과 거리가 있는 분야도 있어요. 대표적으로 언론사가 있는데요. 해외 언론사를 먼저 살펴본 뒤, 국내 사례를 차례대로 살펴볼게요.

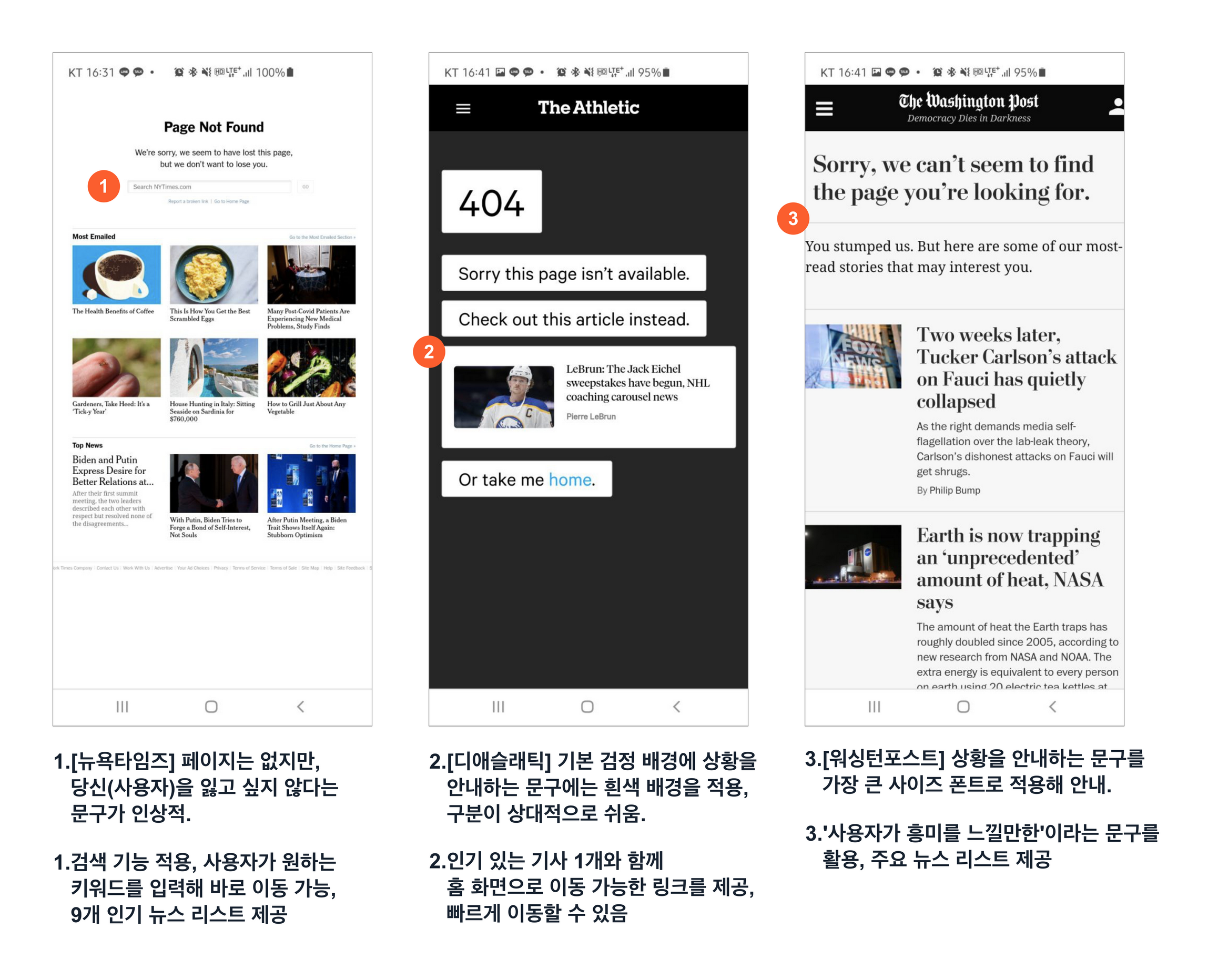
404 페이지는 사용자에게 부정적 경험을 먼저 떠올리게 되는 상황이에요. 여러 이유로 발생하지만, 결국 서비스 내 만들어지는 상황이기 때문인데요. 뉴욕타임즈는 페이지를 찾을 수 없다는 보편적 상황을 안내 함과 동시에 사용자에 대한 ‘마음’을 표현하는 것도 잊지 않고 있어요.
‘우리는 당신을 잃고 싶지 않다’는 문구가 핵심인데요. 미디어 서비스가 404 페이지를 어떻게 다루고 있는지, 수없이 많은 사례를 봤지만 이런 맥락의 문구를 사용하는 건 뉴욕타임즈가 유일했어요. 이런 저런 이유로 페이지를 찾을 수 없어 죄송합니다. 로 끝맺음 하는 것 보다 개인적으로 더 와닿는 내용이었습니다.
문구 바로 아래로 검색 기능을 제공하고 있으며, 검색창 하단 9개 인기 뉴스 리스트를 제공해 사용자가 홈 화면 등으로 이동하는 등 별다른 과정 없이 뉴스를 이어볼 수 있도록 구성한 점도 눈에 띕니다. (잘못된 링크를 신고하거나, 홈 화면으로 이동할 수 있는 링크도 검색창 아래로 제공)
뉴욕타임즈가 인수를 구체화 하고 있는 디애슬레틱은 스포츠 전문 매체에요. 디애슬래틱 역시 404 페이지를 별도 활용하고 있어요.일단, 검정배경에 흰색을 활용하고 있어 눈에 잘 들어와요. 가장 중요한 포인트 중 하나라고 생각하는데, 404는 사용자가 일반적으로 마주할 수 있는 상황이 아니기에 어떤 상황인지 명확하게 인지하는 것이 중요하기 때문이에요.
디애슬래틱은 상황에 대한 안내 후, 두 가지 선택지를 제공합니다. 하나는 한 가지 기사를 제공하는 방법이에요. 여러 개를 제공할 경우, 그 중 하나를 선택해야 하는 상황이 생길 수 있기에 한 가지만 제공, 빠르게 404 페이지를 벗어나도록 유도합니다. 또 하나는 홈 화면으로 이동하는 방법이에요. 별도 컬러를 적용해 클릭 또는 탭이 가능하다는 것을 확실히 구분해 보여 줍니다.
뉴욕타임즈와 조금 다른 맥락의 문구를 활용해요. 뉴욕타임즈가 사용자를 잃고 싶지 않아! 였다면, 워싱턴포스트는 당신은 우릴 당황하게 만들었어! 라는 문구를 적용했습니다. 언어적 차이가 존재하지만, 404 페이지는 꼭 URL을 잘못 입력한 경우에만 만날 수 있는게 아니기에, 상황에 따라 다르게 해석될 수 있는 여지가 있다는 점은 아쉬웠습니다.
앞선 두 서비스와 공통점이 있다면, 404 페이지 내 뉴스를 제공한다는 점이에요. 사람들이 많이 읽었기에, 404 화면을 접하게 된 사용자도 흥미를 느낄 내용을 리스트로 제공합니다. 마찬가지로 화면을 벗어나지 않고 뉴스를 계속 읽을 수 있는 기회로 활용될 수 있어요.
(에디터, 재그마스터의 덧붙임) 404 페이지에 사용자를 오래 두는 건 그리 좋은 방법이 아니라고 생각해요. 원하는 결과를 얻지 못한 상황이기 때문입니다. 그런 측면에서 본인들이 제공하는 콘텐츠를 활용하는 방법은 가장 쉬우면서 효율적인 방법이라고 생각해요. 위 세 서비스가 뉴스를 바로 읽을 수 있는 방법 대신 홈 화면으로 이동하는 버튼만 제공했다면, 사용자는 다른 뉴스를 보기까지 한 단계를 더 거칠 수 밖에 없어요.
해외 언론을 살펴봤으니, 이번에는 국내 언론사를 살펴봤어요. 확실히 분위기가 다르다는 사실을 알 수 있었습니다.

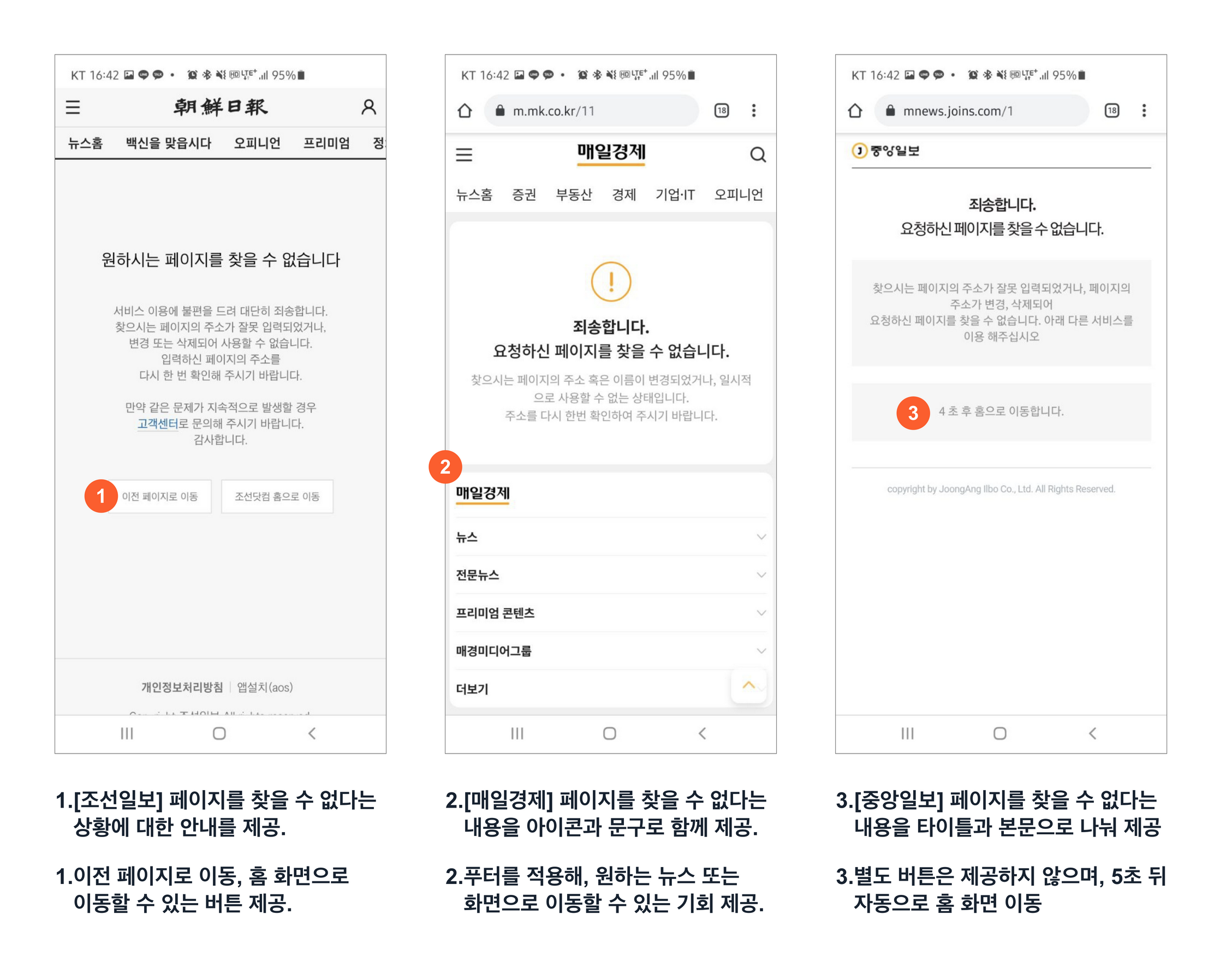
페이지를 찾을 수 없다는 맥락의 안내는 동일하게 제공되고 있어요. 좋게 보면 이 화면을 만나게 된 구체적인 이유를 제공하는 내용이고, 조금 다르게 보면 내용이 길어 한 숨에 읽기가 어렵습니다. 읽기가 어렵다는 건 사용자가 상황을 한 번에, 올바르게 이해하기 어려울 수 있다는 것을 의미하기도 해요. 앞서 살펴본 서비스, 국내 다른 언론사가 제공하는 안내 문구를 함께 살펴보면 상대적으로 내용이 길다는 것을 확인할 수 있어요.
고객센터로 연결되는 텍스트 링크와 이전 페이지 이동, 조선닷컴 홈으로 이동 버튼이 제공됩니다. 한 가지 아쉬운 점은 이전 페이지로 이동 버튼이에요. 다이렉트로 진입 시, 이전 페이지 경로를 정의하기 어렵기 때문인데요. 사용자 입장에서도 URL을 직접 입력했을 때 이 화면을 만나게 된다면, 이전 페이지로 이동 시 어디로 랜딩 될 지 알 수 없다는 단점이 있어요. 차라리 홈 화면으로 이동하기와 문의하기를 나란히 배치 했다면 어땠을까 싶습니다.
매일경제는 상황에 대한 안내와 다른 화면으로 이동할 수 있는 영역을 구분했어요. 또 안내 문구 위로 느낌표 아이콘을 적용해 일반적이지 않은 상황이라는 점을 시각적으로 보여 줍니다. 텍스트만 적용된 것보다 눈에 잘 띈다는 장점이 있는 방법이기도 해요. 기사를 별도로 제공하진 않지만, 푸터를 그대로 적용해 주요 뉴스 카테고리로 이동할 수 있는 기회를 제공합니다.
안내문구에 ‘아래 다른 서비스를 이용해주세요’라는 내용이 포함되어 있는데요. 아래에 다른 링크가 제공되지 않아요. 처음 문구를 보고 뭔가 제공되나 싶었는데, 오히려 5초 뒤 자동으로 홈 화면으로 이동하는 방법을 활용하고 있었습니다. 잘못된 페이지로 접근 시, 자동으로 특정 화면으로 이동하는 방법을 종종 경험해 낯설지 않았지만, 문구로 인한 아쉬움이 많았던 사례였어요.
(에디터, 재그마스터의 덧붙임) 지난 번, 동일 상황에서 ‘문구’ 활용 방법을 살펴본 적 있어요. 같은 상황이라도 서비스에 따라 문구를 달리 적용하는 사례로, 이번에도 그 중요성을 다시 한 번 깨닫게 되었어요. 뉴스 자체가 발랄한 분위기를 풍길 순 없지만, 문구나 그래픽 요소를 활용해 충분히 재치 있는 화면을 구성할 수 있지 않을까? 하는 생각이 들었습니다. 또 상황에 대한 명확한 안내를 어떻게 제공할 수 있을까?의 관점에서 보면 국내 서비스는 아쉬움이 많이 느껴졌습니다.
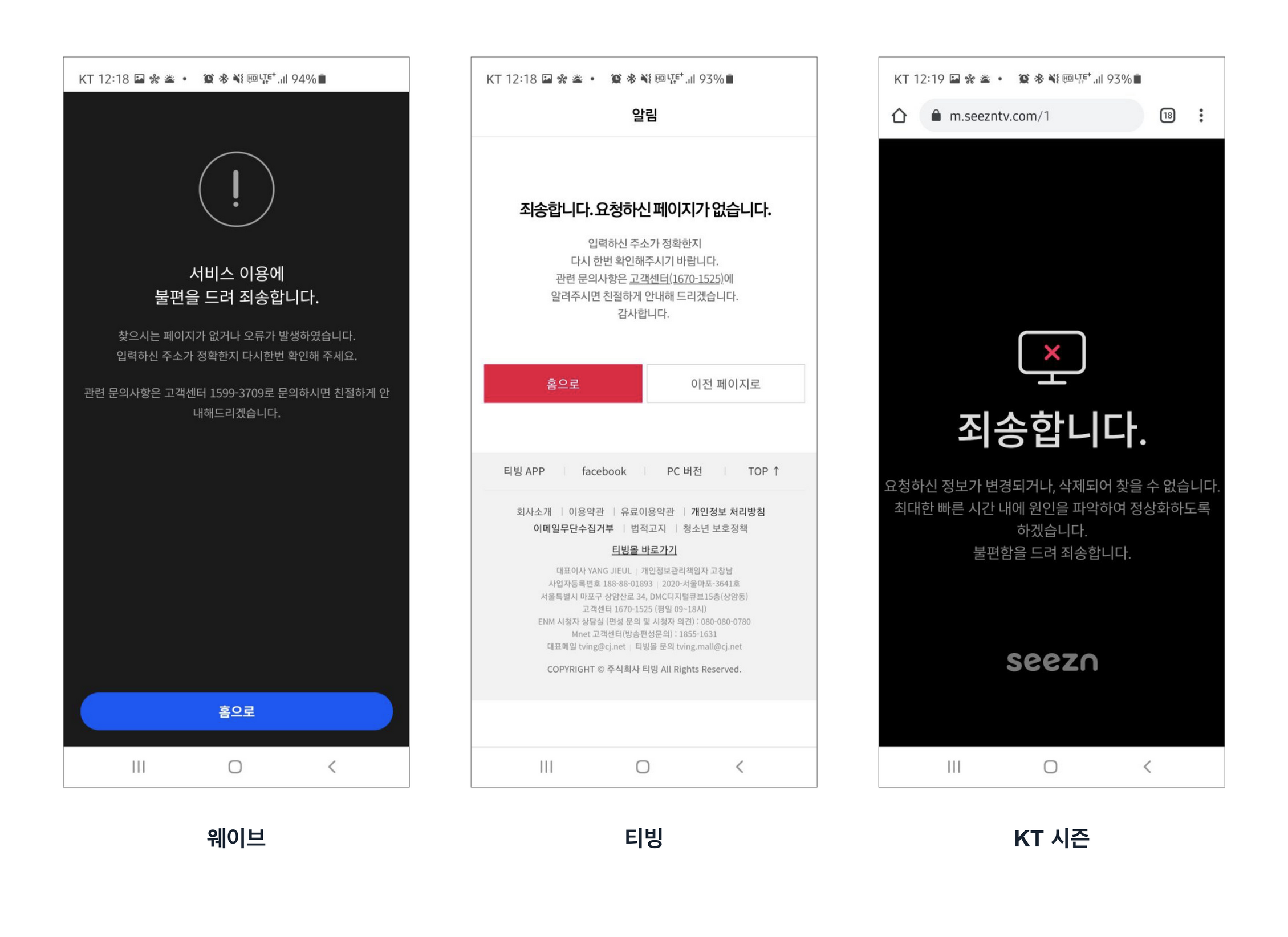
각자의 색이 강한, 스트리밍 서비스 404 페이지도 함께 살펴봤어요!

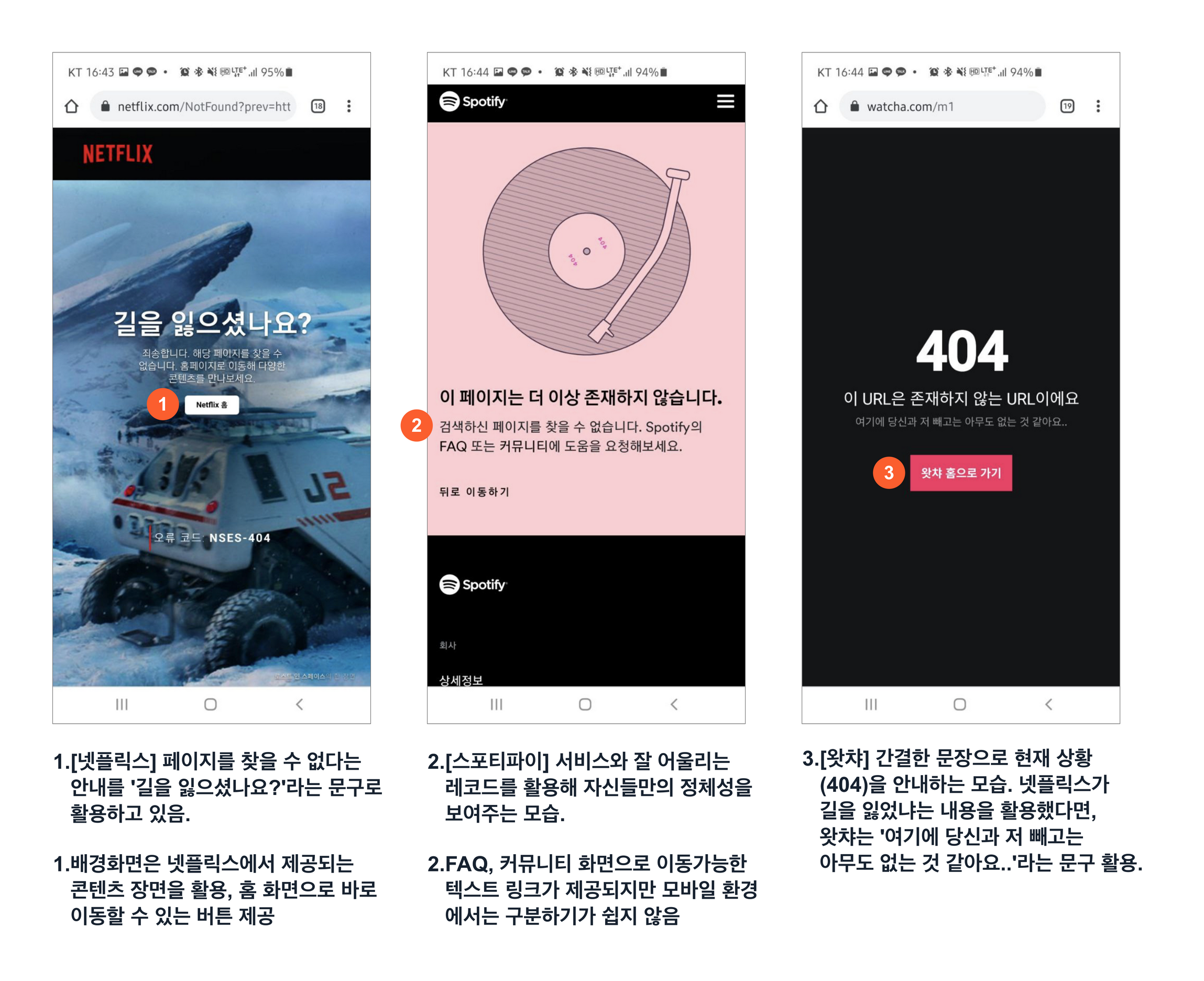
길을 잃으셨나요? 라는 문구가 가장 먼저 들어와요. 페이지를 찾을 수 없다는, 일반적이고 널리 활용되는 문구 대신 사용자의 현재 상황을 길을 잃은 것으로 표현하고 있기 때문이에요. 홈페이지로 이동 할 수 있는 버튼이 제공되며, 이동 시 무엇을 기대할 수 있는지에 대한 내용을 함께 활용하고 있어요.
또 하나, 배경화면을 오리지널 콘텐츠 중 한 장면으로 활용하고 있어요. 자주 만나게 될 화면은 아니지만, 랜덤 재생 기능을 이 곳에 적용해도 좋았을 것 같다는 생각이 듭니다. 넷플릭스 다운 모습을 다시 한 번 확인할 수 있는 사례입니다.
스포티파이는 그냥 스포티파이에요. 음원을 핵심으로 다루는 서비스 답게, 404 페이지에도 레코드 판을 볼 수 있는데요. 가운데 404 숫자 2개가 포함되어 있어요. 문구만 있었다면 꽤 딱딱하게 보였을텐데 배경색도, 레코드판도 스포티파이만의 모습을 잘 보여주는 구성입니다.
아쉬운점도 있어요. PC웹에서는 FAQ, 커뮤니티등 텍스트 링크가 적용되었다는 걸 쉽게 알 수 있는데, 모바일 환경에서는 구분이 어려워 탭 후 이동할 수 있다는 사실을 한 번에 알지 못했습니다. 뒤로 이동하기 역시조선일보 사례에서 살펴봤던 것처럼, 어디로 이동할 지 다이렉트로 진입 시 알 수 없다는 점에서 아쉬웠어요.
넷플릭스와 비교해서 보기 좋은 사례인데요. 같은 성격의 서비스고, 둘 모두 각자의 컬러가 분명하기 때문이에요.왓챠 역시 ‘문구’를 조금 다르게 활용하고 있어요. 상황에 대한 일반적인 안내 외, ‘여기에 당신과 저 빼고는 아무도 없는 것 같아요..’라는. 문구를 추가해 딱딱함을 벗어났어요. 서비스와 사용자를 각각의 사람처럼 표현한 점도 눈에 띕니다. 그 외, 홈으로 이동할 수 있는 버튼이 제공 되며 메인 컬러를 활용해 쉽게 구분할 수 있도록 했네요.
(에디터, 재그마스터의 덧붙임) 스포티파이 404페이지를 만났을 때, 무언가 잘못되었다는 사실을 금방 알았지만 레코드판 덕분에 재밌다는 생각이 들었어요. 재치있게 화면을 풀어냈기 때문이라고 생각해요. 네이버 그라폴리오는 404 페이지에 크리에이터의 작품을 보여주는데요. (아래 에디터 추천 콘텐츠에서 링크로 확인하실 수 있어요) 이런 구성은 404라는 부정적인 상황을 긍정적으로 만들어주는 것은 물론, 서비스에 대한 이해를 높이는 연결고리로 활용할 수 있어요.

웨이브, 티빙, KT시즌은 버튼 컬러 등을 제외하면 눈에 띄는 점이 없었어요. KT시즌은 화면을 벗어날 수 있는 방법도 제공하지 않습니다. 신규로 업로드 된 오리지널 콘텐츠를 리스트로 제공하거나, 티빙은 현재 유럽 축구 국가 대항전 유로 2020을 독점 생중계 하고 있는데 이런 정보를 제공하는 방법을 활용하면 어땠을까 싶네요!
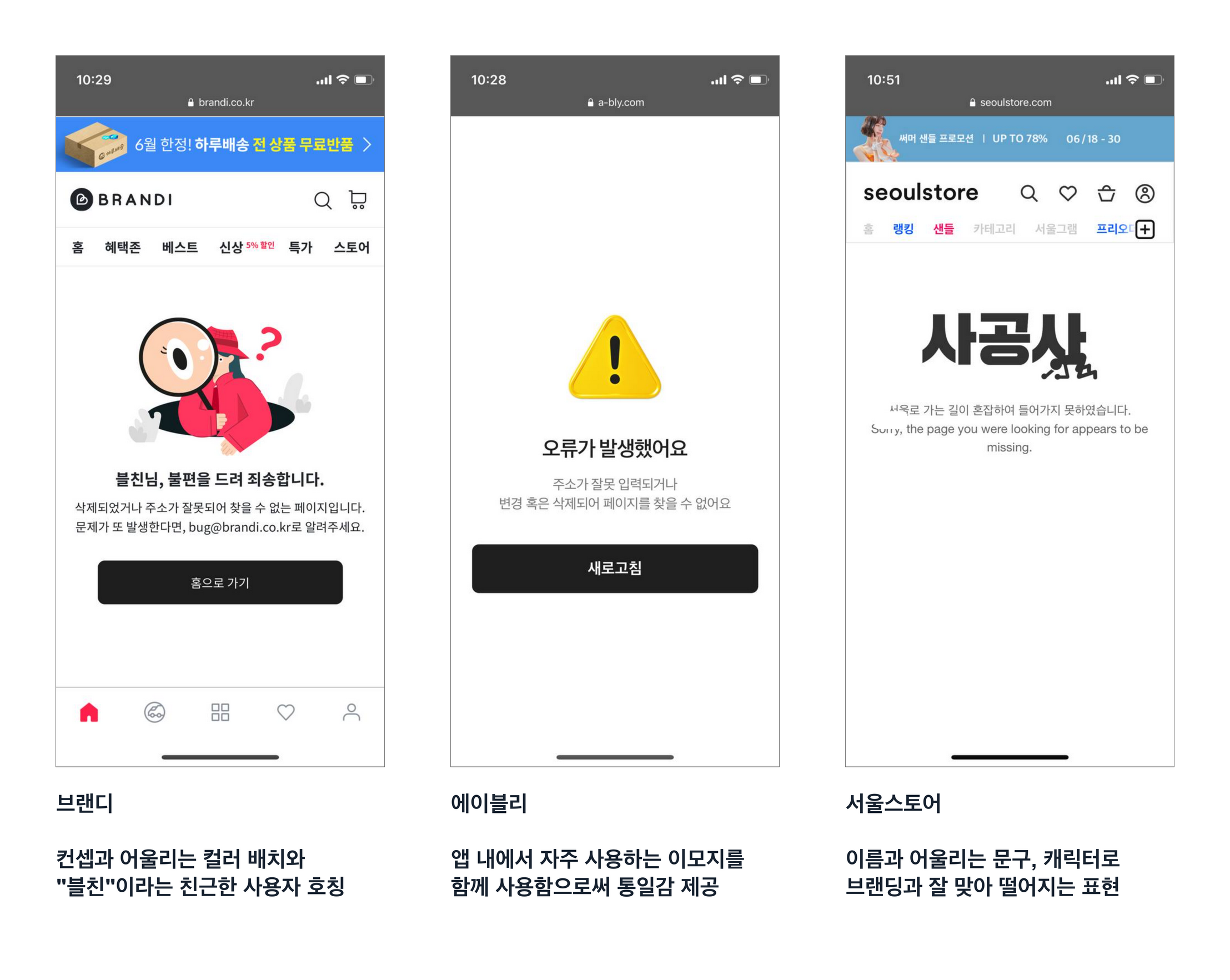
최근 쇼핑 서비스는 페이지 간 연결이 잘 되어있는 편이에요. 링크 뒤 특정 문자를 추가하며 404 페이지를 확인해봤는데요. 국내 쇼핑 서비스는 어울리는 아이콘, 타이포그래피와 함께 안내해주는 경우가 많았어요.

브랜디는 사용자를 ‘블친님’으로 칭하고 있는데, 404페이지에도 활용하고 있어요. 브랜디 포인트 컬러인 레드, 블랙으로 구성된 아이콘과 함께 “블친님, 불편을 드려 죄송합니다.”라는 문구가 적용되어 있습니다. 상황에 대해 간략하게 삭제 혹은 잘못된 페이지임을 안내해주고, 이메일을 노출해 불편을 겪는 블친을 도와주고자 노력하는 모습이 보여요. 길을 잃은 사용자를 홈으로 다시 보낼 수 있는 버튼도 제공하는데요.
전반적으로 컨셉에 맞는 귀여움과 서비스에 맞는 표현을 사용하는 점이 눈에 띄었어요. 한 가지 아쉬웠던 점은 이메일의 경우, 텍스트 링크로 탭 시 바로 메일을 작성할 수 있도록 유도하면 어땠을까 싶어요. 메일 주소를 직접 복사하는 건 귀찮은 일이기 때문입니다.
에이블리는 웹상에서 쇼핑 콘텐츠를 직접 제공해주지 않아요. 웹에서는 서비스 소개와 앱 다운로드 안내를 하고 있는데요. 브랜디와 마찬가지로 앱에서 사용 되는 컨셉을 동일하게 활용하여 일관성 있는 모습을 보여주고 있어요. 앱 내 이벤트, 알림 등의 타이틀에 이모지를 자주 쓰는 편인데, 404 페이지 역시 이모지를 활용해 상황을 안내해 줍니다.
예상치 못한, 심쿵한 404 페이지를 발견한 곳이에요. 서울스토어는 이미 입점된 상품을 나만의 스토어에 담고, 친구를 초대해 할인된 가격으로 구매할 수 있는 서비스인데요. 기존의 셀럽들의 아이덴티티를 활용한 커머스 보다 나와 내 친구를 이어주는 서비스라서 흥미롭게 살펴보던 서비스 이기도 합니다.
“서울로 가는 길이 혼잡하여 들어가지 못했습니다”라는 문구는 절규하는 캐릭터와 절묘하게 맞아 떨어지는 점이 재밌어요. ‘서울스토어’ 이름과 잘 어울리는 문구는 서비스가 브랜딩에 많은 노력을 기울이고 있다는 점을 증명하고 있어요. 다만, 404 페이지를 왜 만나게 되었는지에 대한 설명이 없는 점은 아쉽습니다.
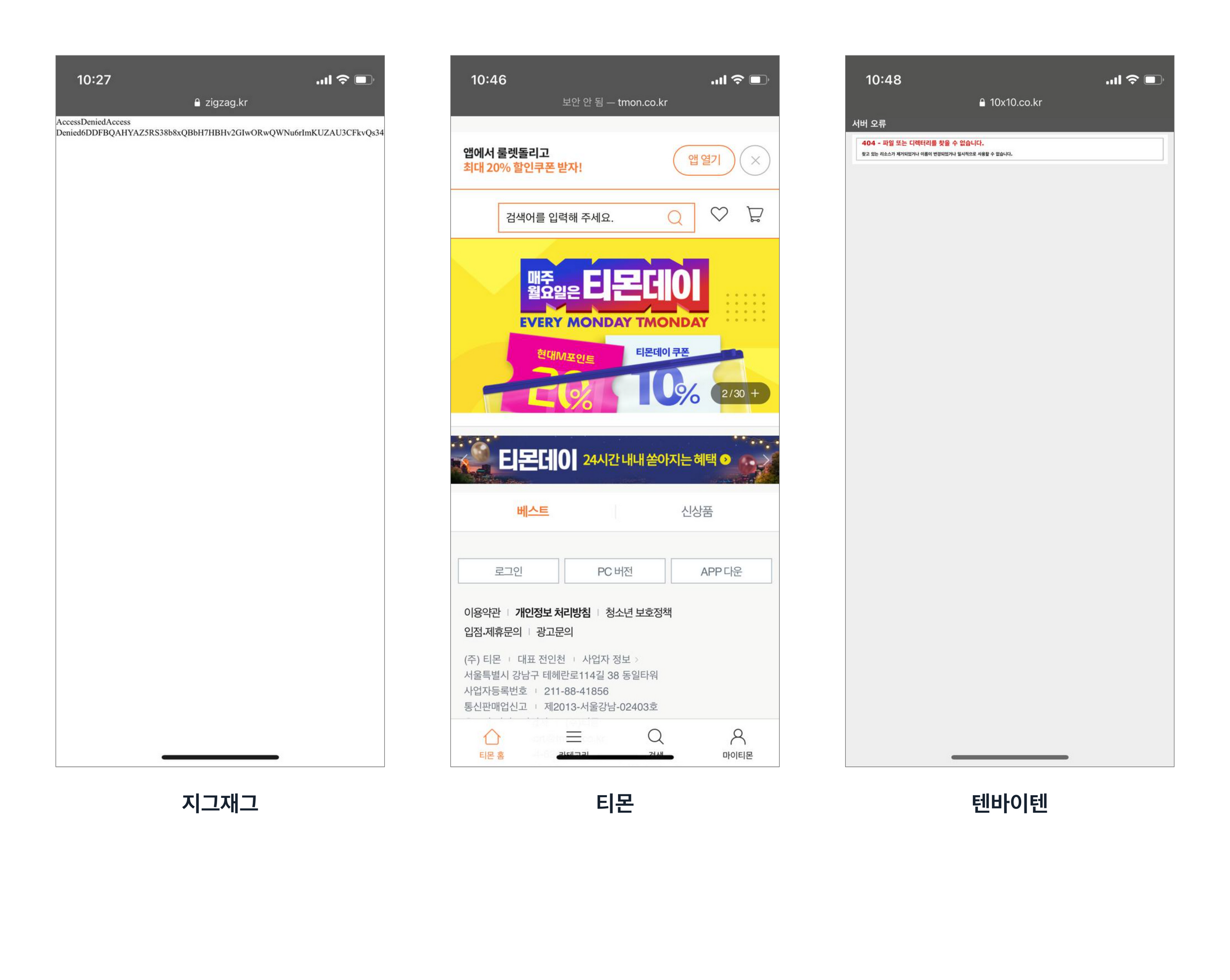
반면, 서비스 컨셉과 브랜딩 대비 404 페이지가 아쉬운 국내 쇼핑 서비스도 있었어요.

헉! 지그재그의 경우에는 404 페이지의 대응이 너무 아쉬웠어요. 평소 지그재그 제트 페이와 브랜드 추천을 잘 활용하고 있고, 최근에는 윤여정 배우님이 모델로 선정되어 애정을 가지고 있는 서비스인데요. 앱 기반으로 서비스를 운영하다보니, 웹에서의 404 페이지는 미처 확인이 어려웠던게 아닐까 싶어요.
(에디터, 동동의 덧붙임) 에이블리, 지그재그 등 젊은 세대를 중심으로 한 버티컬 커머스는 대부분 앱 기반으로 운영됩니다. 웹은 서비스 소개 역할로 많이 활용되는데, 같은 경우 아이디어스의 선택이 눈에 띄었어요. iOS 기준 사파리에서 아이디어스를 검색한 후, 링크를 클릭하면 앱이 설치되있는 경우 별도의 사이트 진입없이 다이렉트로 앱을 실행시키고 있습니다. 앱이 설치되지 않은 경우에는 웹 사이트로 연결 되는데요. 아이디어스와 같이 앱 설치여부에 따라 웹을 건너뛰는 것도 하나의 대응 방법이 될 수 있을 것 같아요.
티몬은 별도 페이지를 제공하지 않고, 기존에 보던 화면에 영향을 주는 모습이에요. 때문에 오류가 난 것인지, 혹은 아직 로딩 중인지 결과를 명확하게 알 수 없는 점이 아쉬웠습니다.
텐바이텐도 404 페이지를 별도로 제공하지 않아요. 평소 좋아하는 서비스라 실망도 컸어요. 사소하다고 생각하는 화면을 그대로 넘기지 않고 더 꼼꼼하게 확인해야겠다는 생각이 들었습니다. 부정적 경험을 긍정적으로 바꿔주는, 404 페이지의 일부 역할에 대해서도 다시 한 번 확인할 수 있었어요.

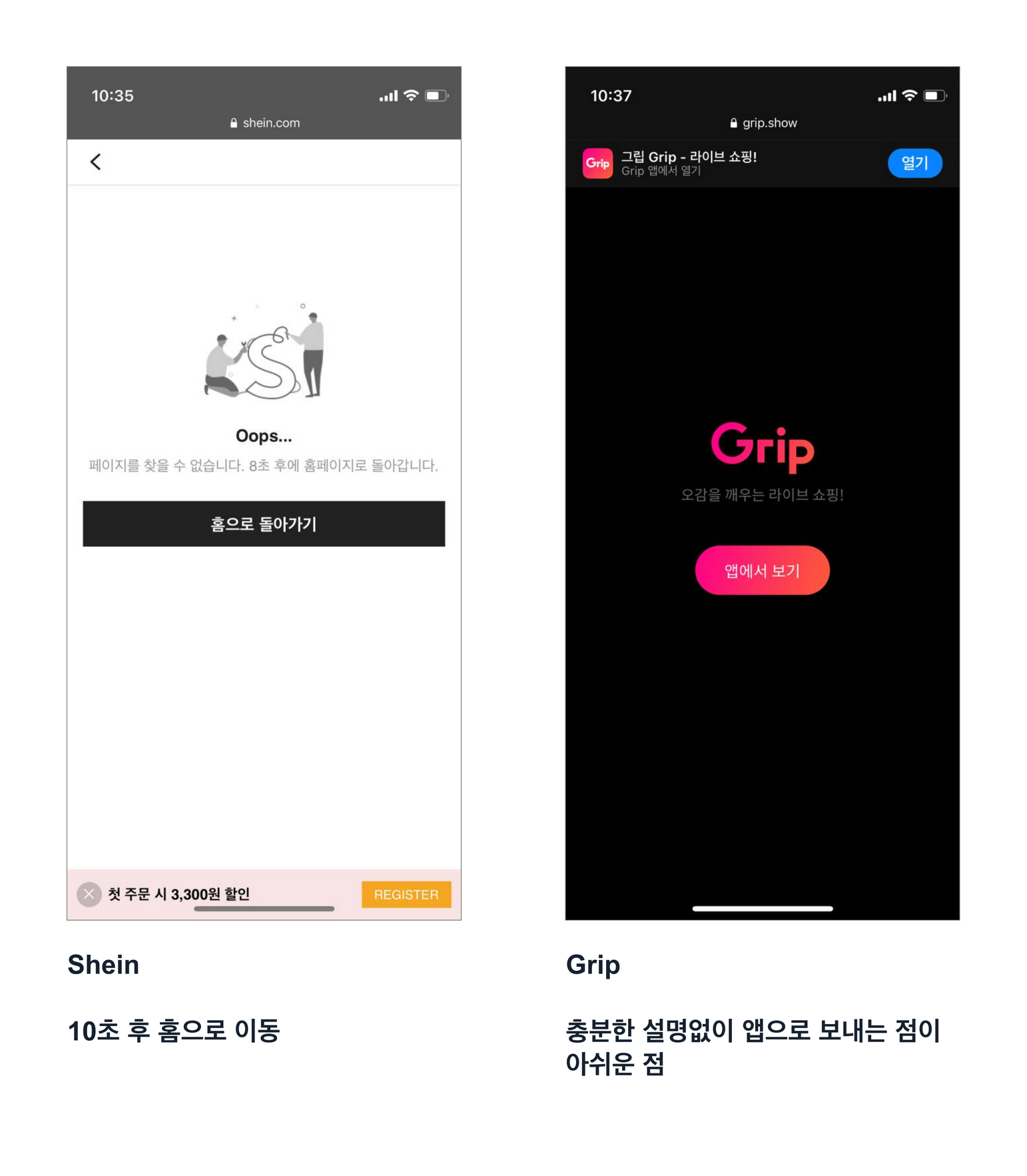
쉬인은 북미, 유럽 그리고 중동 지역에서 2021년 1분기 다운로드가 가장 많이 된 쇼핑앱이에요. 아마존, 위시를 꺾고, 데이터 기반의 리얼타임 커머스를 예고하며 큰 이슈가 되고 있습니다. 국내에서도 관련 내용들이 자주 보이고요. 사용자들이 실시간으로 어떤 스타일, 어떤 색상을 선호하는지 장바구니에 담는 상품을 분석하여 자동으로 납품업체에게 주문이 되는 구조를 갖고 있어요. 실시간 상품 추천을 넘어 제작과 납품 과정까지 한 번에 연결되는 점이 더욱 흥미로운 서비스입니다.
Shein 404 페이지는 10초가 지나면 자동으로 홈으로 이동하도록 되어 있어요. 홈으로 돌아가기 버튼도 함께 제공 되지만, 경로를 이탈한 사용자를 원 위치로 빠르게, 자동으로 이동할 수 있도록 도와준다는 점이 눈에 띕니다.
(에디터, 동동의 덧붙임) 국내에도 Shein과 같이 특정 시간이 지나면 홈으로 돌아가는 경우가 있어요. 위에서 살펴본 중앙일보가 그렇고 SSG닷컴도 있는데요. 시간은 5초로 조금 더 짧지만, 상황에 대한 인지는 충분히 가능하다는 생각이 들었습니다.
Grip은 404 페이지에서 별도의 안내없이 ‘앱에서 보기’ 버튼을 활용하고 있어요.다만, 충분한 설명없이 앱으로 보내려는 시도로 상황에 대한 충분한 이해가 되지 않는 점이 아쉬웠어요. 오히려 ‘페이지를 찾을수 없습니다. 앱에서 다시 확인하기’ 등의 문구와 앱에서 보기 버튼을 함께 활용하면 어땠을까 싶어요.
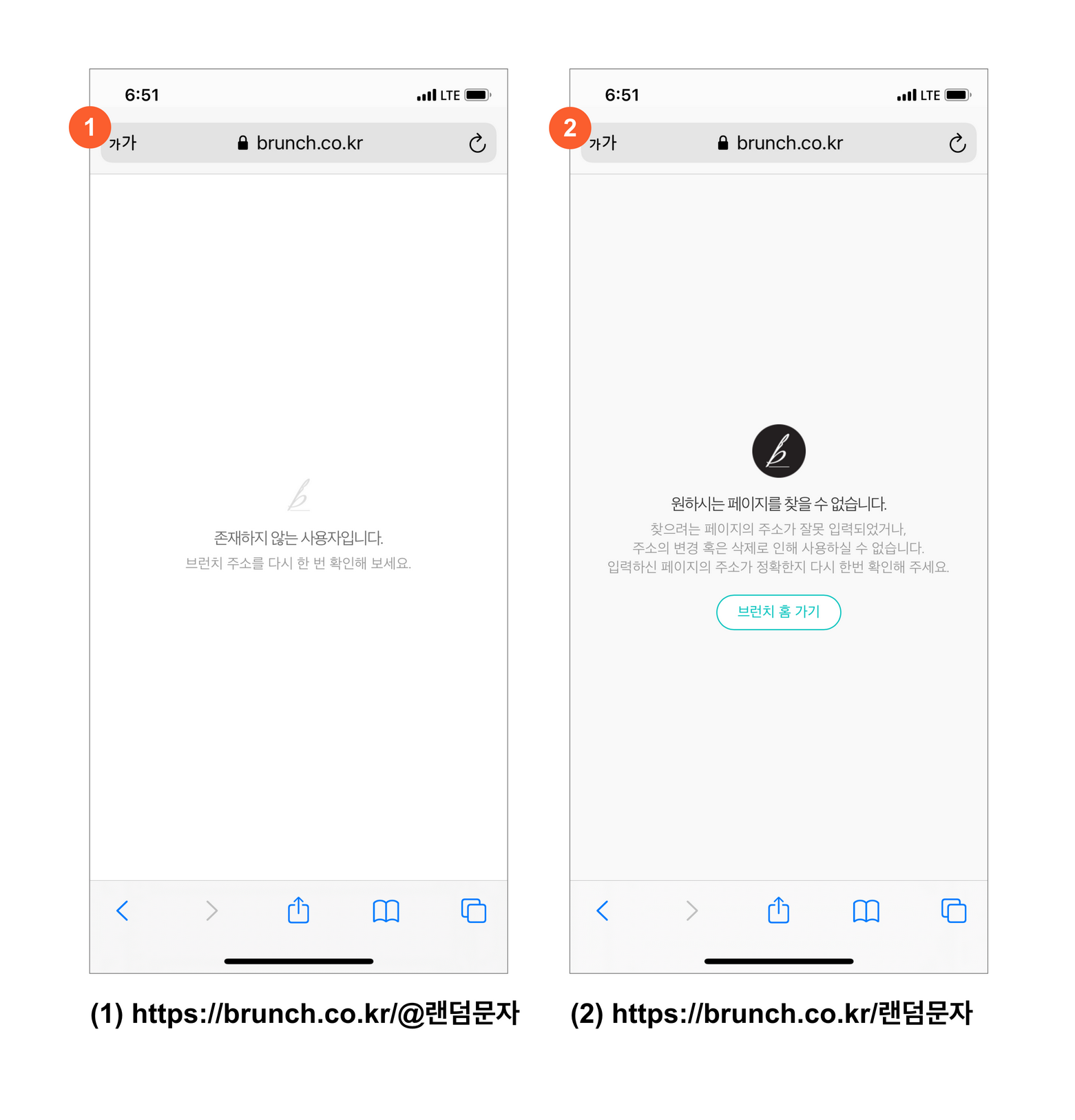
평소 글쓰고 읽는 걸 좋아하다보니 브런치를 자주 이용하고 있어요. 브런치는 사이트와 사용자 URL을 아래와 같이 안내해요.

(1)은 브런치 URL뒤에 @랜덤 문자를 입력해 없는 사용자를 검색해본 내용입니다. 검색하니 브런치 로고와 함께 없는 사용자라는 안내가 떠요. 별도로 이동하는 버튼은 제공하지 않고 안내만 제공하고 있어요.
(2)는 브런치의 또 다른 404 페이지 접근 방법인데 브런치 사이트에 랜덤 문자를 입력한 화면입니다. 브랜드 로고와 함께 원하는 페이지가 없다는 안내 문구를 제공해요. 하단엔 [브런치 홈 가기] 버튼이 있어 404 페이지를 마주친 상황에서 메인으로 이동할 수 있게 안내하고 있어요.
(에디터, 조이의 덧붙임) 같은 404 페이지임에도 사용자가 어떤 검색을 했느냐에 따라 다른 안내를 해주는 브런치의 섬세함이 엿보입니다. 다만 유저를 잘못 검색했을 때 나오는 404 페이지도 다른 곳으로 안내하는 버튼을 놓아주면 더 좋을 거란 생각이 들어요! 아니면 검색 화면에서와 같이 주제별 작가 추천을 활용하는 것도 방법이 될 수 있을거라 생각합니다.
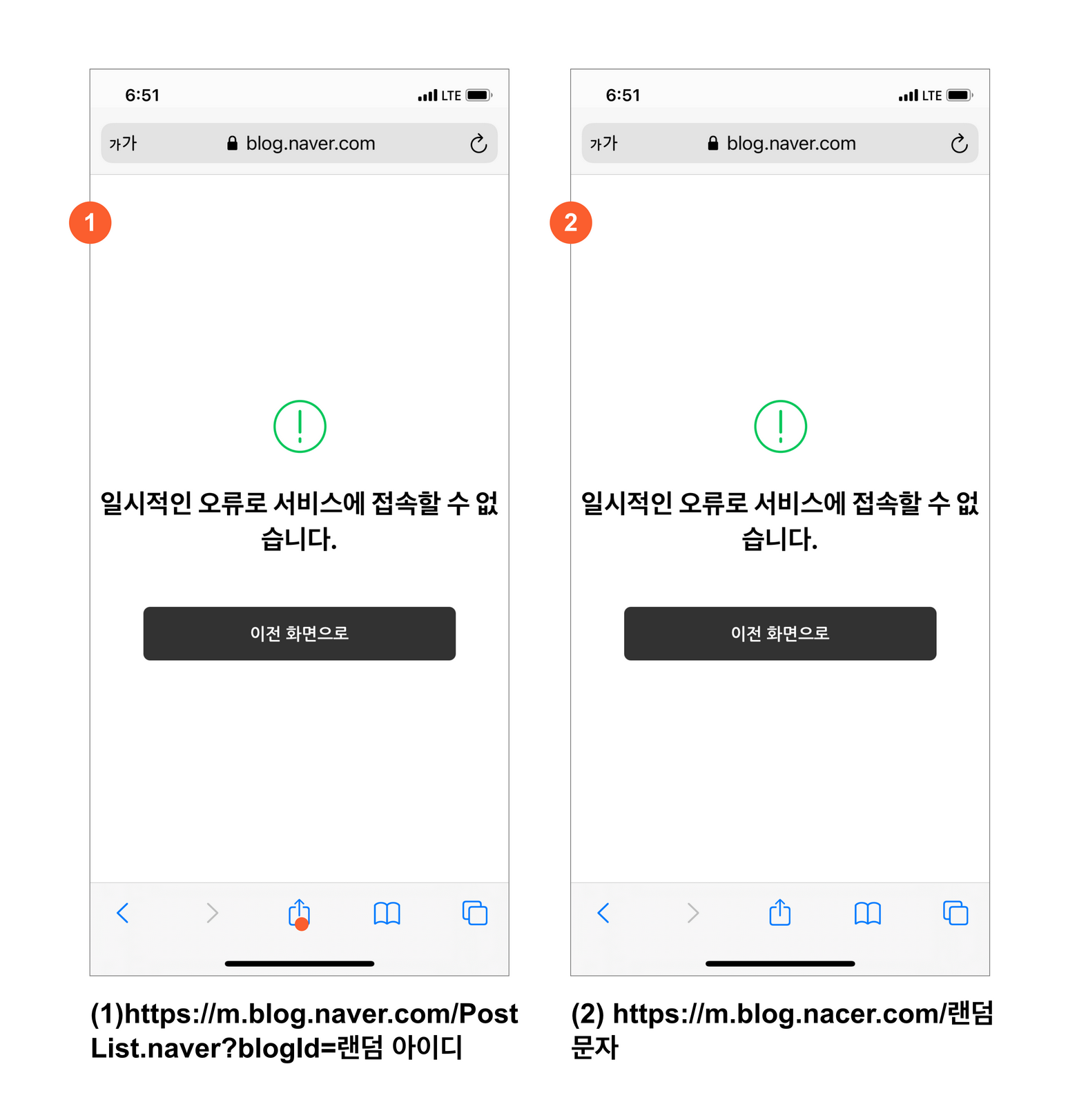
네이버 블로그도 하루를 기록하는 용도로 종종 사용하고 있어요. 네이버 블로그 사이트와 사용자 URL은 아래와 같아요.

(1) 처럼 blogId=뒤에 랜덤 문자를 쓰기도 하고 (2)처럼 m.blog.nacer.com/ 뒤에 랜덤 문자를 쓰기도 했는데 어떻게 접근해도 같은 화면만 볼 수 있었어요. 정확한 안내 보다 오류에 대한 안내와 이전 화면으로 갈 수 있는 버튼을 제공합니다.
(에디터, 조이의 덧붙임) 적당한 수준의 안내만 제공하네요. 하지만 본인이 접속한 URL이 어떤 이유로 잘못됐는지 안내한다면 더 좋을거란 생각이 들어요.
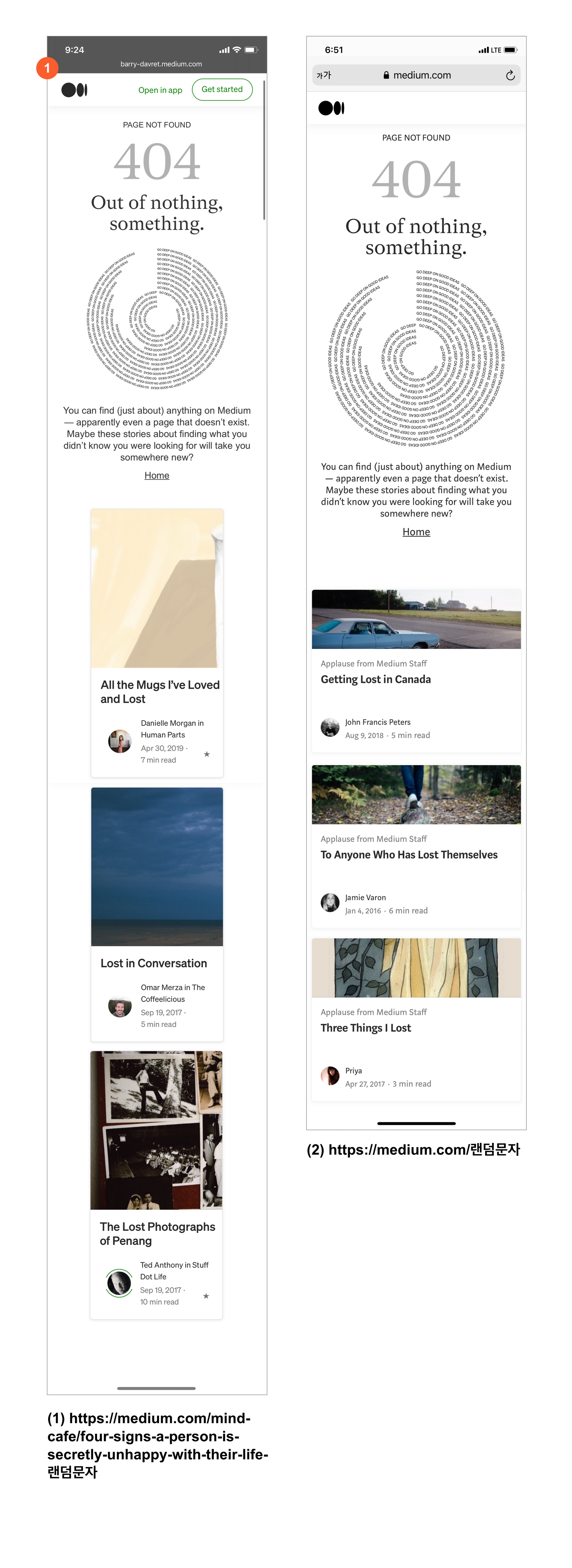
미디엄은 디자인 아티클을 보다 종종 마주치게 되는데요. 미디엄 사이트와 사용자 URL을 아래와 같이 안내해요.

먼저 (1) 처럼 사용자 URL을 변경하면 미디엄만의 그래픽 소스와 함께 안내, Home으로 갈 수 있는 링크가 나옵니다. 스크롤을 내리면 미디엄 유저를 추천해주네요. 그런데 포스팅 모두 “Lost”라는 키워드가 들어간 콘텐츠를 추천해주는 걸 보니 우연은 아닌 것 같아요.
(2)는 사이트 내 URL을 변경한 버전입니다. (1)과 마찬가지로 같은 그래픽 소스와 안내를 하지만 추천 콘텐츠 리스트는 조금 다르네요. 게시물에 “Lost”란 키워드가 들어간 건 같아요!
(에디터, 조이의 덧붙임) 매력적인 그래픽과 “Lost”란 키워드가 들어간 콘텐츠를 추천해 주는 센스에 감동했어요. 찾던 자료가 없는데 추천 콘텐츠 타이틀을 보게 된다면 미소 지으며 눌러보게 될 것 같아요. 당황스러운 상황에서도 사용자가 이탈하지 않고 미소를 띤 채 사이트에 체류하는 모습, 상상만 해도 행복합니다.
티스토리는 사이트와 사용자 URL을 아래와 같이 안내해요.
티스토리는 사용자 계정을 tistory.com앞에 두었어요. 그리고 뒤에 붙은 숫자는 포스팅 고유번호인 걸로 추정되네요.

먼저 유저아이디를 변경해보니 (1) 처럼 경고 이미지와 함께 ‘잘못된 주소이거나, 비공개 또는 삭제된 글입니다.’ 라는 안내가 뜹니다. 그리고 왼쪽 햄버거 메뉴를 클릭하니 테스트를 위해 랜덤하게 방문한 사용자 티스토리 메뉴가 나옵니다. 해당 기능이 이전 화면으로 가기를 대체하는 역할에서 나아가 다른 콘텐츠로 유입하는 통로가 되어 줍니다.
(2) 화면은 tistory.com/뒤에 랜덤 문자를 입력한 화면입니다. ‘존재하지 않는 페이지입니다.' 라는 안내와 서비스 로고가 하단에 떠요. 안내에는 [고객센터]와 [이전 화면]으로 갈 수 있게 해줍니다. 다른 서비스에서 보지 못했던 [고객센터]를 눌러볼게요.
고객센터를 누르니 로그인을 안 해도 문의사항을 접수할 수 있다고 뜨지만, (3) 막상 들어가 보니 몇 초 뒤 카카오 로그인 페이지가 뜹니다. 안내를 바꾸거나 실제로 로그인 하지 않아도 접수가 가능하게 바뀌는 게 좋겠어요!
(에디터, 조이의 덧붙임) 고객센터로 유입 시 로그인을 하고 입력하게 해도 되지만, 왜 몇초 후 로그인 페이지로 이동시키는 걸까요? 당황했잖아요.... 안내와 다른 액션으로 정말 당황스러웠던 사례입니다.
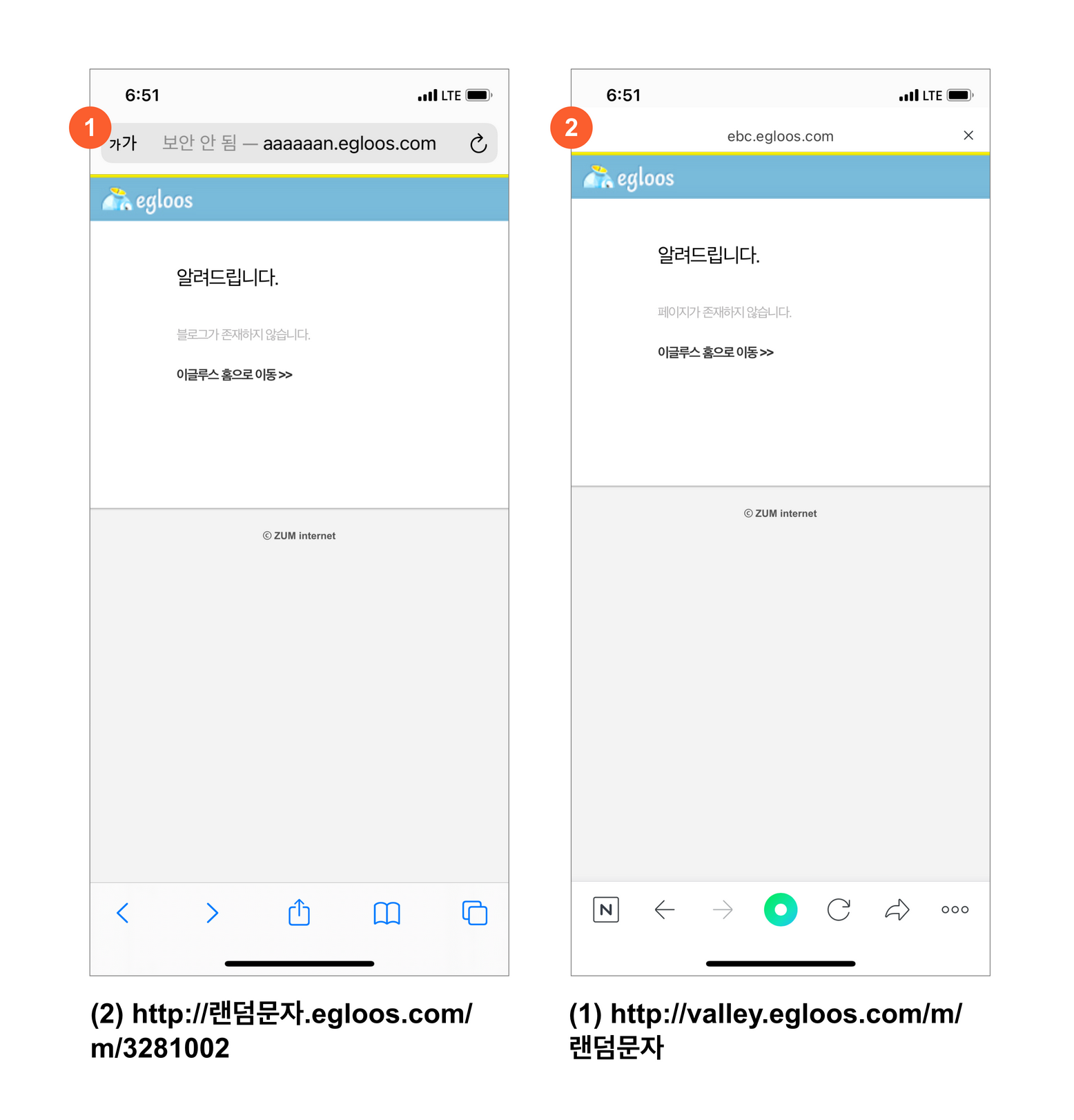
이글루스는 줌인터넷이 운영 중인 서비스형 블로그 서비스입니다. 종종 리서치하다보면 이글루스 블로그도 자주 접해 화면을 봤어요.

먼저 잘못된 사용자 아이디를 입력해 볼게요. (1) 서비스 로고가 있는 GNB와 함께 ‘블로그가 존재하지 않습니다’라는 안내와 [이글루스 홈으로 이동] 링크를 제공합니다. (2) 포스팅 고유번호 뒤에 랜덤 문자를 입력하니 ‘페이지가 존재하지 않습니다.’라는 안내와 홈으로 이동하는 링크가 떠요. 사용자가 어떤 경로로 해당 404 페이지를 만나느냐에 따라 다르게 설계한 점이 좋습니다.
(에디터, 조이의 덧붙임) 실제 서비스를 만들면서 놓치기 쉬운 페이지이지만, 해당 페이지를 마주할 유저를 위한 세심한 배려와 디테일이 있기도 하네요. 전 위 사례 중 미디엄 사례가 가장 매력적으로 느껴졌어요. 없는 페이지에서 다른 안내를 하기보단 “Lost”라는 키워드로 콘텐츠를 소개해주는 건 정말 유머감각이 뛰어난 사람이 페이지를 기획 했다는 생각이 드네요. 404 페이지 서비스 완성도는 미디엄 > 브런치 > 이글루스 > 티스토리 > 네이버 블로그 순으로 보여 집니다. 이는 곧 서비스 이미지와도 연관 될 수 있으니 꼭! 404 페이지도 고민 범위에 포함 될 수 있었으면 좋겠네요!

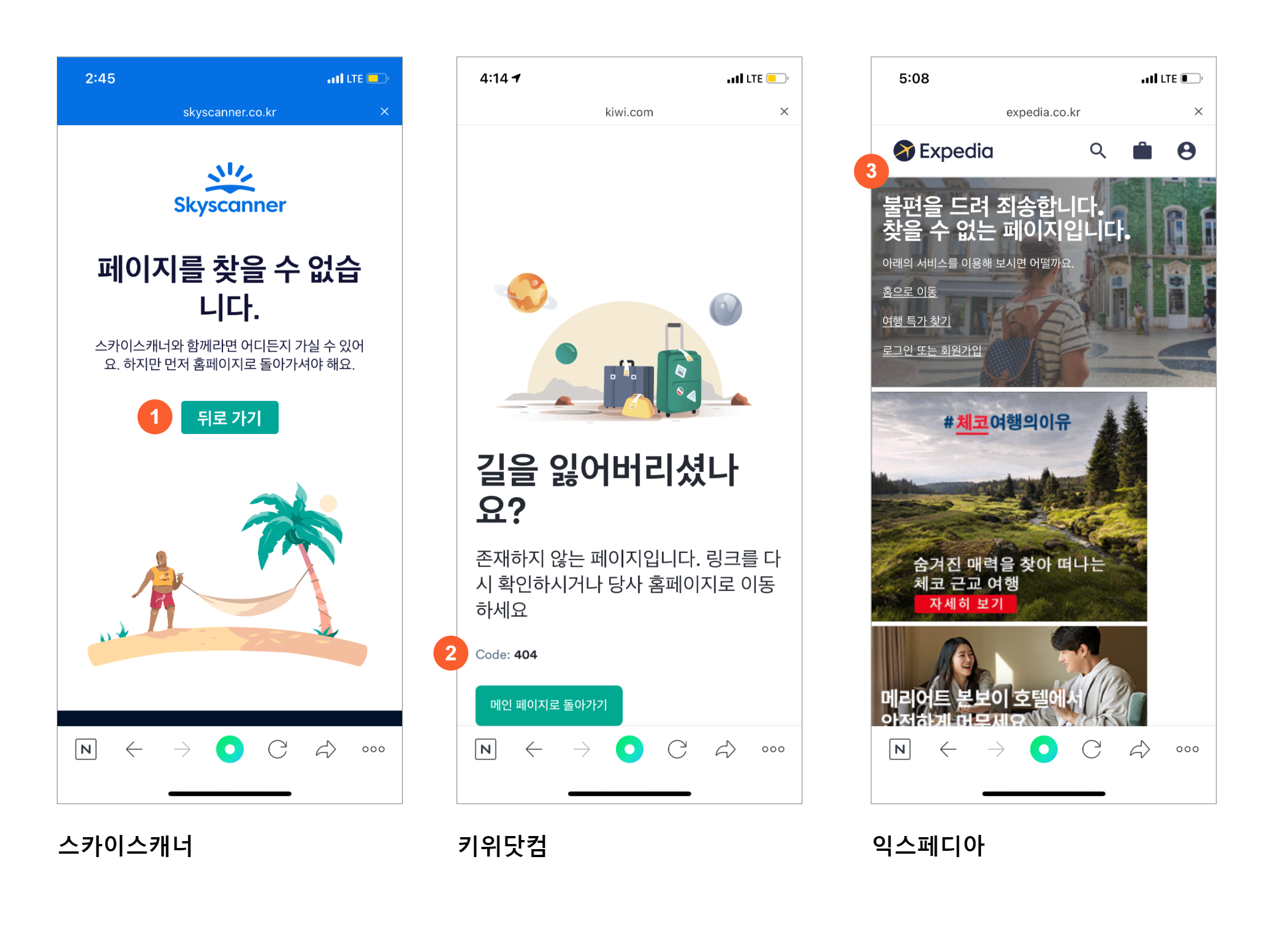
역시 여행 관련 일러스트와 사진으로 404 페이지를 구성한 점이 눈에 띕니다.
대부분 해외 사이트가 'Page not found'를 그대로 번역하다 보니 타이틀의 줄바꿈이 아쉽습니다. 그럼에도 '어디든지 가실 수 있어요.'와 같은 문장에서 긍정적인 인상을 받았습니다. (1) 한 가지 아쉬운 점은, [뒤로 가기] 버튼명이 이전 어떤 페이지로 돌아갈지 힌트를 주지 않는다는 것입니다. 저는 해당 페이지를 보고 [뒤로 가기] 버튼이 아닌 브라우저 이전 버튼을 눌렀는데요. 실제로 문구에 나온 것처럼 [홈페이지로 돌아가기]가 버튼명이었다면 브라우저 이전버튼을 누르지 않았을 것 같아요.
'길을 잃어버리셨나요?' 타이틀 문구가 정말 귀여워요. 오류 페이지임에도 호감을 주는 키위닷컴 사례를 살펴보겠습니다. (2) 저는 오류 페이지라면 꼭 오류코드가 노출되어야 한다고 생각하는데, 어떤 오류인지 전달할 수 있는 가장 명확한 방법이기 때문입니다. 사용자로 하여금 검색할 수 있도록 정보를 주고, 고객센터에 문의할 때도 코드번호만 전달하면 되니 문제 해결을 가장 간편하게 해결하는 방법이라고 생각해요. 키위닷컴은 타이틀, 세부내용, 에러코드 순으로 점차 명확하게 설명해 주어 위트와 정보 모두 전달했다고 생각하는 사례입니다. (게다가 명확한 버튼명까지!)
광고가 붙어있어 번잡한 인상을 받습니다. 그럼에도 404 페이지에서 벗어날 다양한 버튼을 제공하고 있어 편리합니다. 메인, 특가 페이지, 로그인 페이지 등 총 3곳으로 이동 가능합니다. 다만, 사진과 모든 문구가 겹쳐 있어 문구가 한 눈에 들어오지 않는다는 점이 아쉬워요.
(에디터, 썬데이의 덧붙임) 텍스트로만 구성된 404 페이지로는 에어비앤비, 구글 플라이트, 하나트립, 네이버 항공예약 등이 있었습니다! 동종업계에 좋은 404페이지 사례가 많다 보니, 텍스트로만 에러임을 알려주는 페이지는 자칫 성의없어 보일 수 있을 것 같아요.

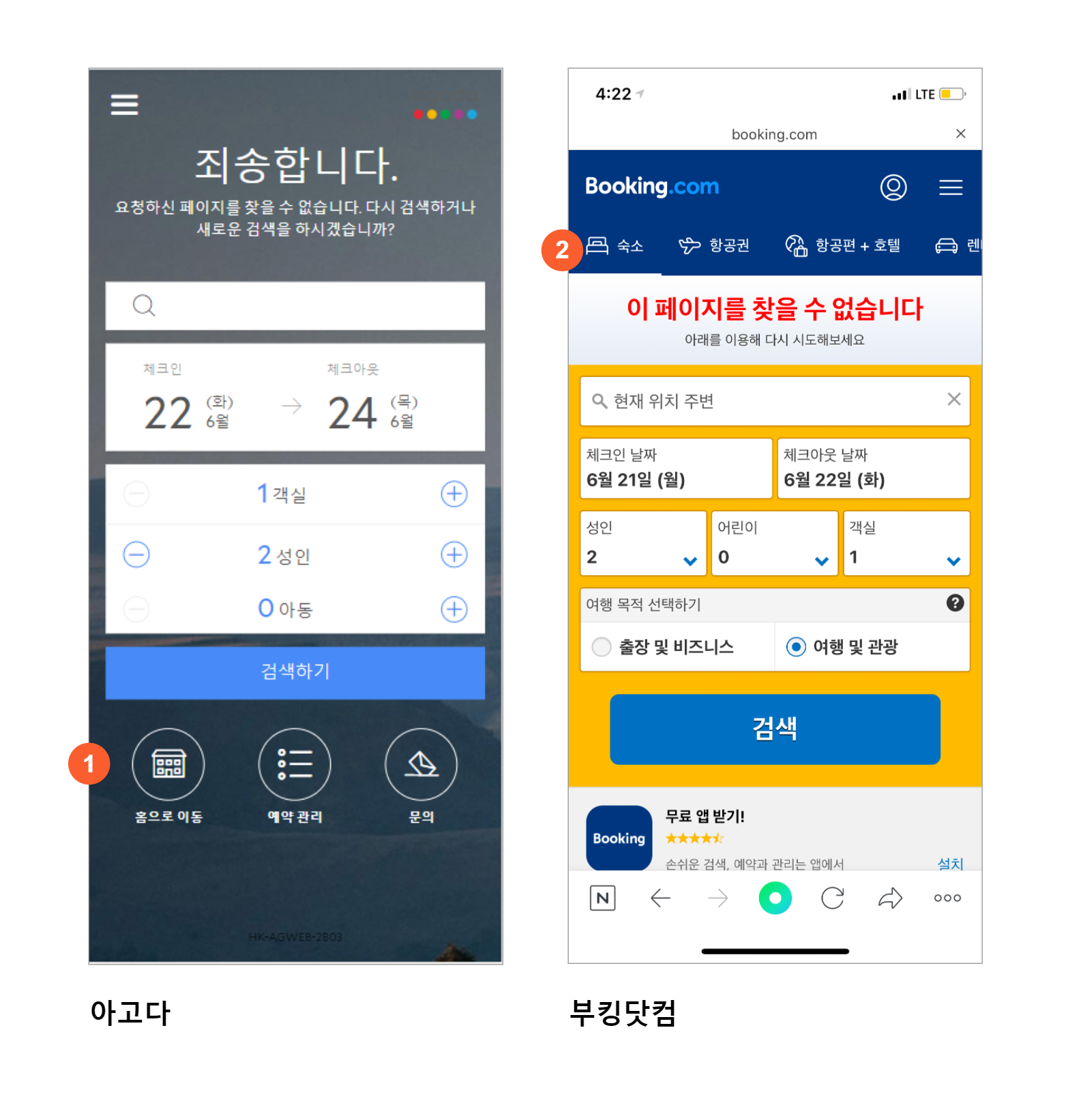
아고다와 부킹닷컴은 Booking holdings 그룹 소속입니다. 같은 그룹에 있다고 꼭 같은 형태의 404 페이지를 제공하는 것은 아니지만, 둘은 유사한 레이아웃과 기능을 제공하고 있습니다. 아고다와 부킹닷컴 둘 다 메인화면에서 제공하는 검색기능을 그대로 사용하는데, 아래와 같은 차이점이 있어요.
메인, 예약관리, 문의페이지로 이동하는 버튼을 하단에 다시 한 번 노출해줘요.
메인화면에 404페이지에 들어가는 오류 문구 두 줄만 추가한 정도로 안내합니다.
에러 전용 페이지를 제작하는 방식(아고다)과 에러를 최소한으로 보여주는 방식(부킹닷컴) 중 어떤 방식이 더 좋아 보이시나요? 저는 전자가 더 안정감이 느껴졌어요. 부킹닷컴의 경우 404페이지를 찾으려고 진입했을 때, '이 페이지를 읽을 수 없습니다.' 문구가 잠시 보이지 않았거든요. 메인 페이지와 UI가 유사해서 검색 결과로 진입하는 화면이라고 잠시 착각했습니다. 이 점에서, 메인과 톤은 유사하지만 확연히 다른 페이지를 보여주는 아고다가 더 좋아 보여요.
(에디터, 썬데이의 덧붙임) 최근 커머스에서 404 페이지를 최대한 노출하지 않는 방향으로, 404페이지로 연결될 경우 자동으로 메인으로 보내주는 방식을 종종 사용하는 것 같아요. 하지만 전 404 페이지는 꼭 필요한 페이지라고 생각해요. URL을 통해 진입했으나 해당 URL이 삭제된 경우 404 페이지를 볼 수도 있는데, 이때 원인을 모른 채 자동으로 메인으로 연결되면 해당 콘텐츠를 보려고 재시도 하다 보면 화가 날 것 같아요.

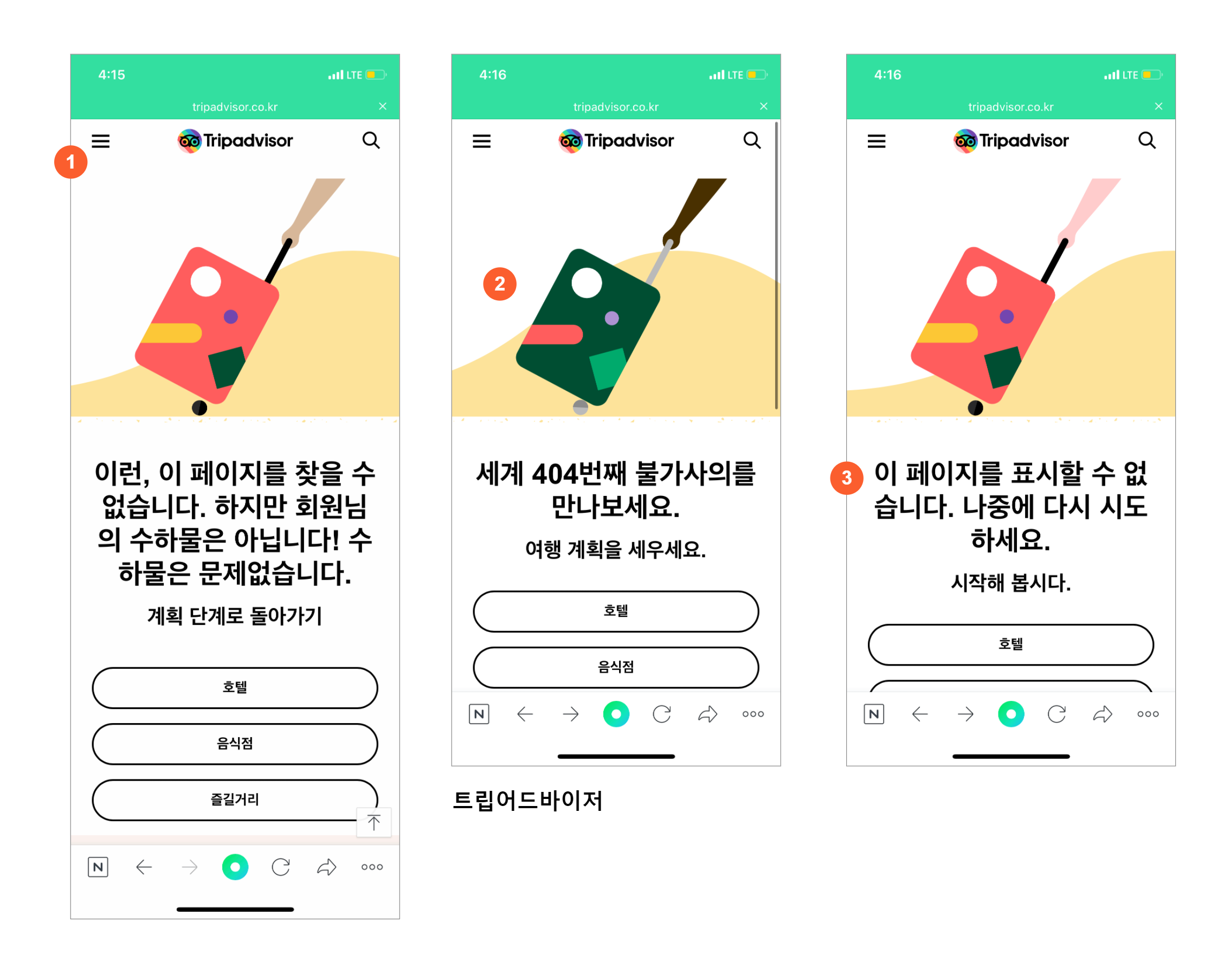
트립어드바이저는 404 페이지를 새로고침 할 때마다 (1)상단 이미지와 (3)타이틀 문구가 랜덤으로 변경돼요. (2)이미지는 배경, 캐리어 색깔, 들고 있는 사람의 스킨톤이 랜덤으로 변경 되며, 문구는 번역 투지만 그럼에도 여행과 연관된 문구로 변경됩니다.
404 페이지의 케이스스터디용으로 적절하며, 위트 있는 문구가 눈에 띄어요. 다만 실무자의 입장에서 '404페이지의 이미지 컬러와 문구를 랜덤으로 노출할 때 이점이 있을까?' 라는 의문이 들었어요. 오히려 하단의 호텔, 음식점, 즐길거리 버튼과 관련하여 예시를 랜덤으로 제공하는 방식으로 '랜덤'기능을 활용했으면 어떨까 싶었어요.

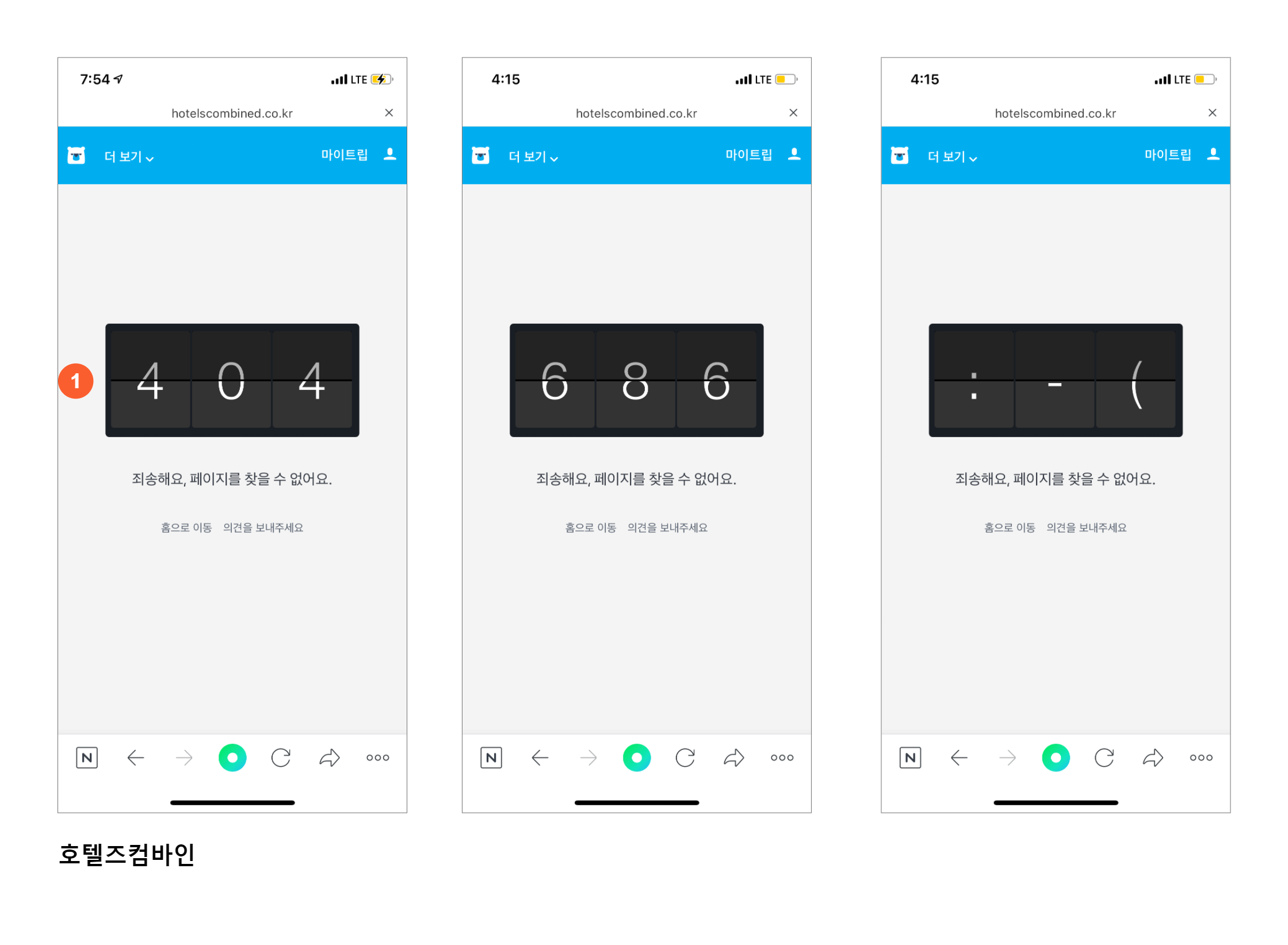
플립보드를 활용한 gif가 눈에 띕니다. '404'로 시작해서 점차 숫자에서 알파벳으로 플립보드가 넘어가면서 최종적으로 ':-('표정이 노출되는 gif가 위트 있어요. 상단 헤더가 유지되고, 404 페이지를 구성하는 콘텐츠 내용이 너무 많지 않아 적절하다고 느껴졌어요.
살짝 아쉬운 점이 있다면, [홈으로 이동], [의견을 보내주세요] 버튼이 너무 작아 눈에 잘 띄지 않았어요. 하지만 [홈으로 이동] 버튼은 히스토리 백 버튼으로 대체 가능하며, [의견을 보내주세요] 버튼은 부수적인 내용으로 중요도가 높지 않은 버튼인 점을 생각하면 이 또한 적절하다고 생각해요.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.