B2C 웹사이트 UX, UI의 기초 1. 네이버 뜯어보기

‘인터넷 세계의 안내자, 네이버’
'항해하다'라는 뜻의 Navigate와 -하는 사람이란 뜻의 접미사-er이 만나 탄생한 이름, 네이버. 인터넷 세계를 항해하면서 혁신적인 서비스를 만들어내는 네이버는 이제 일상 깊숙하게 들어왔다.

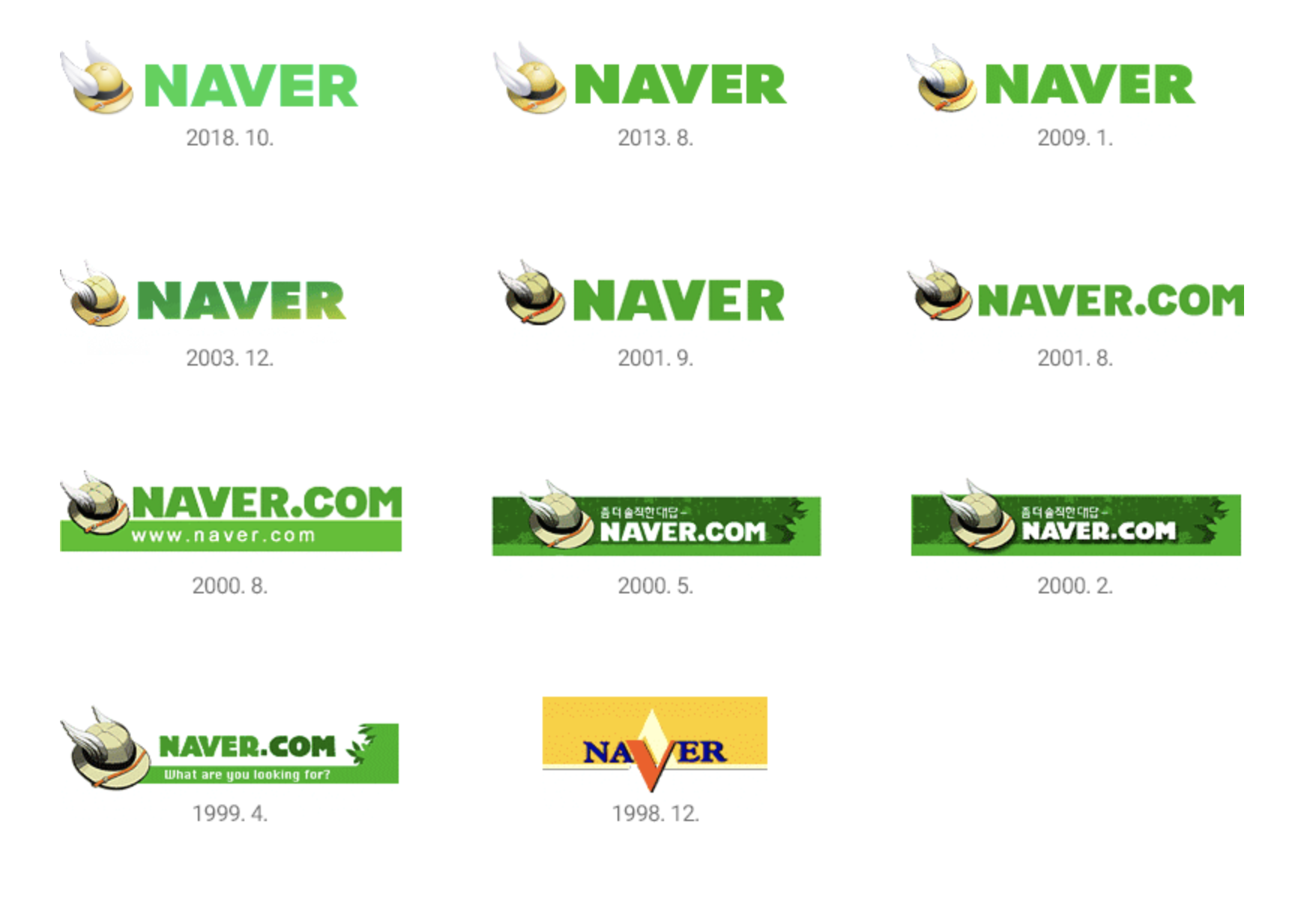
태초의 네이버는 초록색이 아니었다.
초록색으로 익숙한 네이버는 ‘V’를 강조한 로고였다. 그러다 1년 뒤 초록색이 되고, 초기 네이버 유저라면 알고 있는 모자가 추가되었다. 모자는 항해한다는 뜻이 담긴 네이버의 의미에 뜻한다. 그렇게 네이버는 98년도의 단순히 ‘V’만 강조된 로고에서 아이덴티티를 강조하는 방향으로 진화하기 시작했다. 미묘한 초록색의 변화로 수시로 로고가 변했다. 최근 로고는 이전보다 밝은 색상으로 변했다. 단순히 색상만 변한 게 아니라 NAVER라는 글자도 미묘하게 수정되었다. 13년보다 세로로 길어지고 색상과 폰트 수정으로 산뜻하고 밝은 이미지를 전달해준다.
초록색의 의미
성장과 재생, 신뢰와 평화 등의 긍정적인 의미를 담고 있는 초록색을 미묘한 명도와 채도 차이를 주면서 유지하는 네이버. 신뢰할 수 있는 지식과 편중된 정보를 제공하지 않겠다는 의미로 초록색을 사용했다. 99년 이후로 변하지 않는 초록색은 네이버에 ‘초록창'이라는 별명을 붙여주기까지 했다.
검색 서비스 대표
2021 인터넷 이용자(NPR) 결과 조사를 보면 정보 검색 서비스의 88.1% 점유율을 네이버가 차지한 걸 볼 수 있다. 다음 순위로는 유튜브가 51%를 차지해 네이버를 바짝 따라왔다. 즉 100명 중 88명은 검색이 필요할 때 네이버를 필수로 사용하고, 때에 따라 다른 사이트를 같이 이용한다. 하지만 10대, 20대 젊은 층은 네이버보다 유튜브를 필수로 많이 사용하고 있고, 고연령대인 50대, 60대는 네이버와 다음을 함께 이용하고 있다. 연령에 따라 이용하는 서비스 그룹이 달라지고 있지만 네이버는 모든 연령대에서 공통적으로 점유율 1위를 지키고 있다. 다른 서비스보다 다양한 주제로 검색할 수 있다는 점이 점유율의 차이가 있더라도 연령대 상관없이 점유율 1위를 한 비결이다. 여기서 단순히 검색 서비스 대표로 만족하지 않고 네이버TV, 네이버페이, MYBOX 등 다양한 서비스로 확장하면서 다른 분야에서도 입지를 다지고 있다.
누구나 이용하는 네이버는 어떻게 디자인되었나?


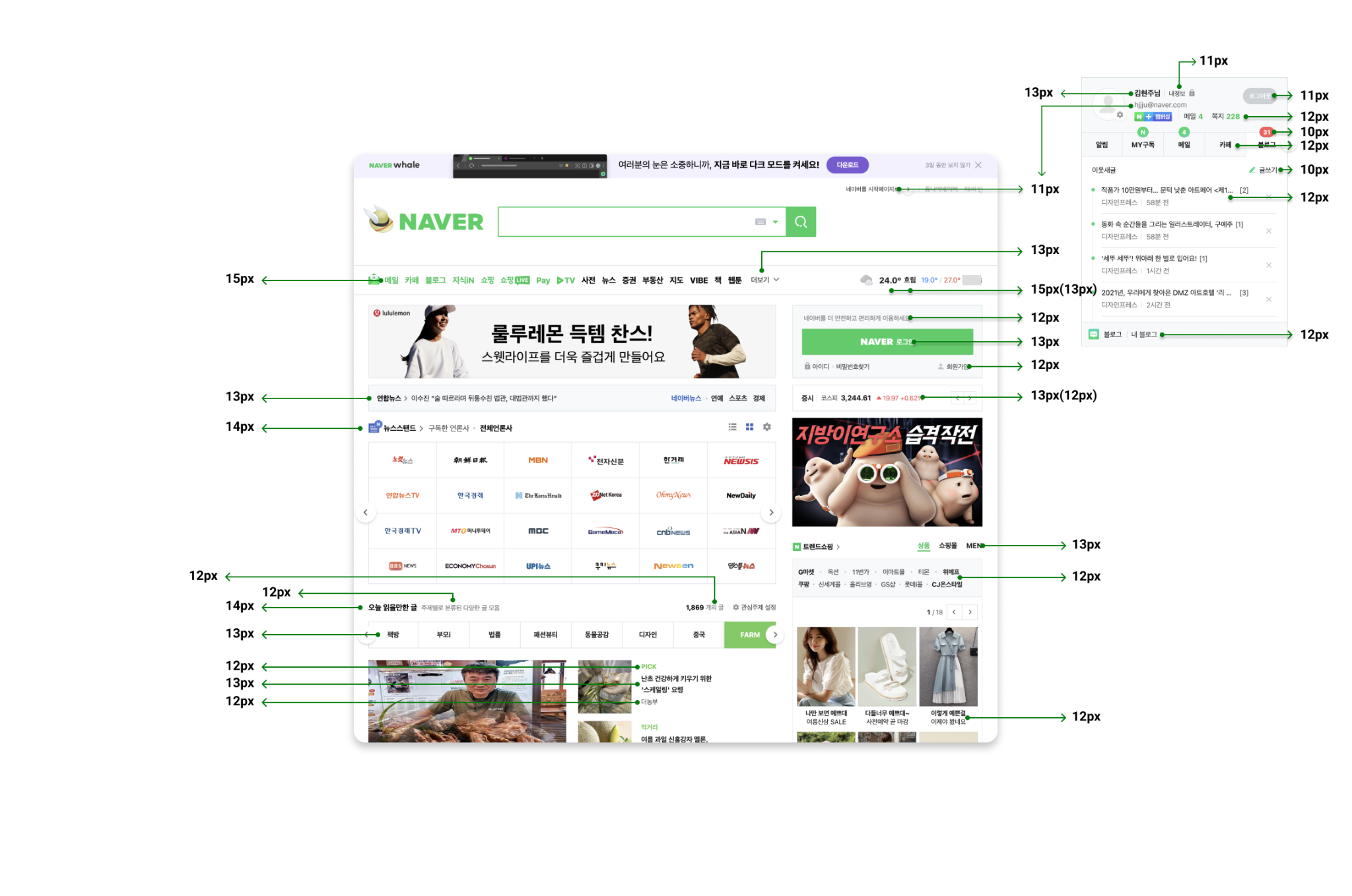
PC Font
사용 폰트
- Code: -apple-system, BlinkMacSystemFont, Malgun Gothic, 맑은 고딕, helvetica, Apple SD Gothic Neo, sans-serif
사용된 사이즈: 15px, 14px, 13px, 12px, 11px, 10px
- 최대: 15px(Title)
- 최소: 10px(caption)

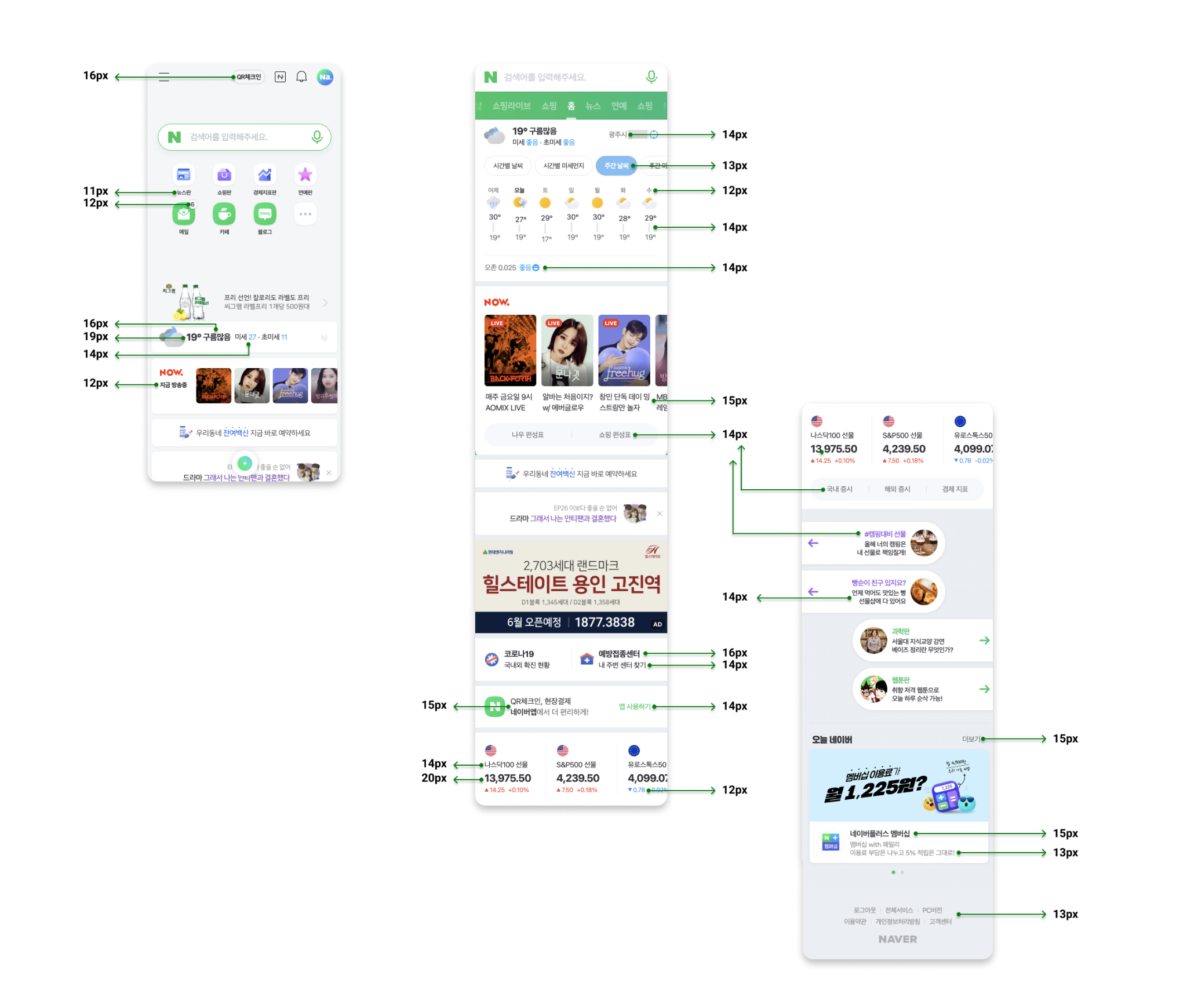
Mobile Font
사용 폰트: PC환경(Window, MAC)에 맞춰 고딕 폰트 사용
- Code: -apple-system, BlinkMacSystemFont, Malgun Gothic, 맑은 고딕, helvetica, Apple SD Gothic Neo, sans-serif
사용된 사이즈: 19px, 16px, 15px, 14px, 13px, 12px, 11px
- 최대: 19px(온도)
- 최소: 11px(메뉴명)
PC Icon

PC 버전의 웹사이트에서는 단순히 텍스트 혹은 가로형으로 텍스트와 잘 어울리는 아이콘이 몇 개 붙은 메뉴바, 그리고 그 외의 아이콘은 사용되지 않았다. 초록색과 흰색으로 통일성을 지킨 채 메뉴 나열이 되어있다.
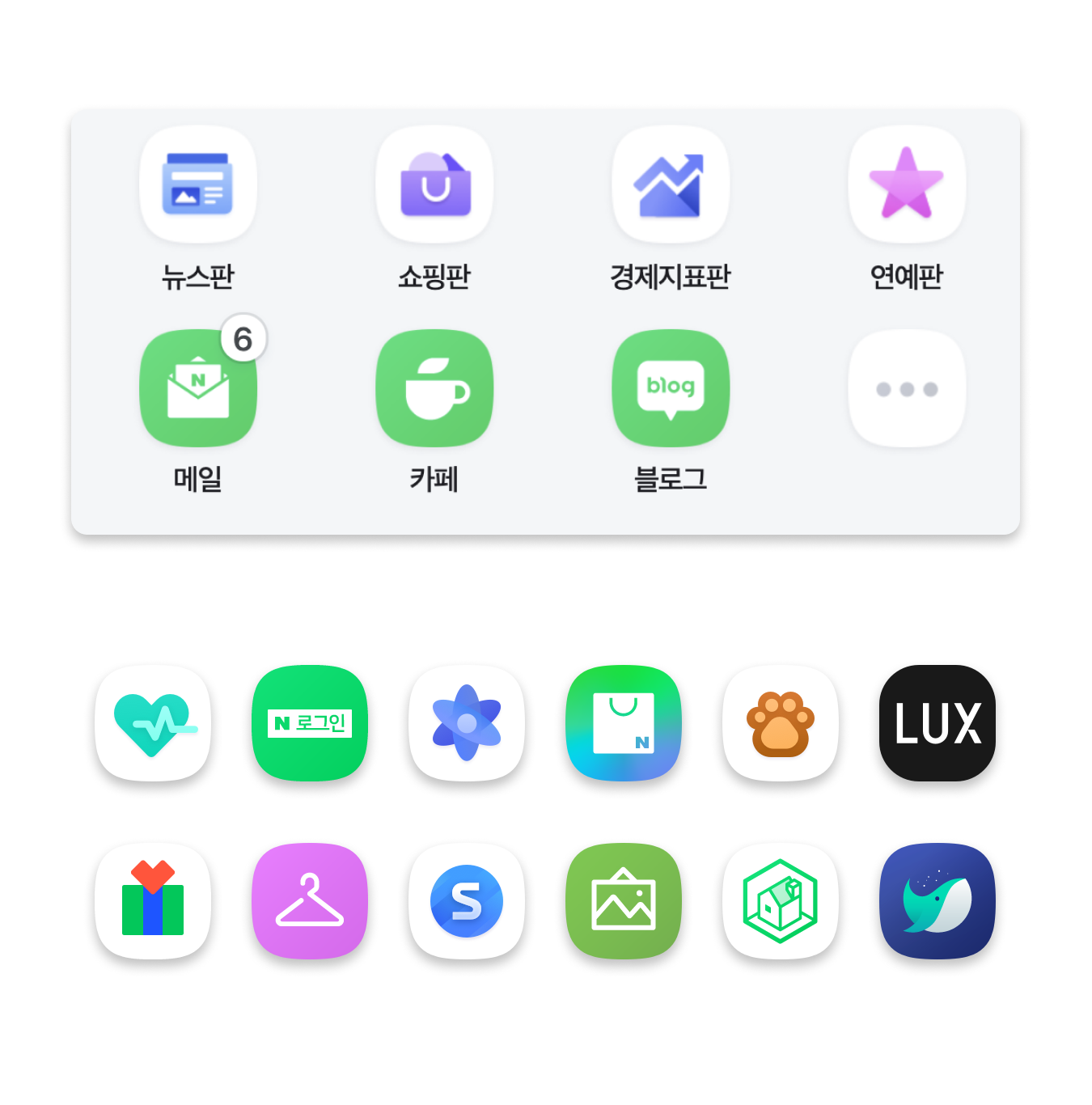
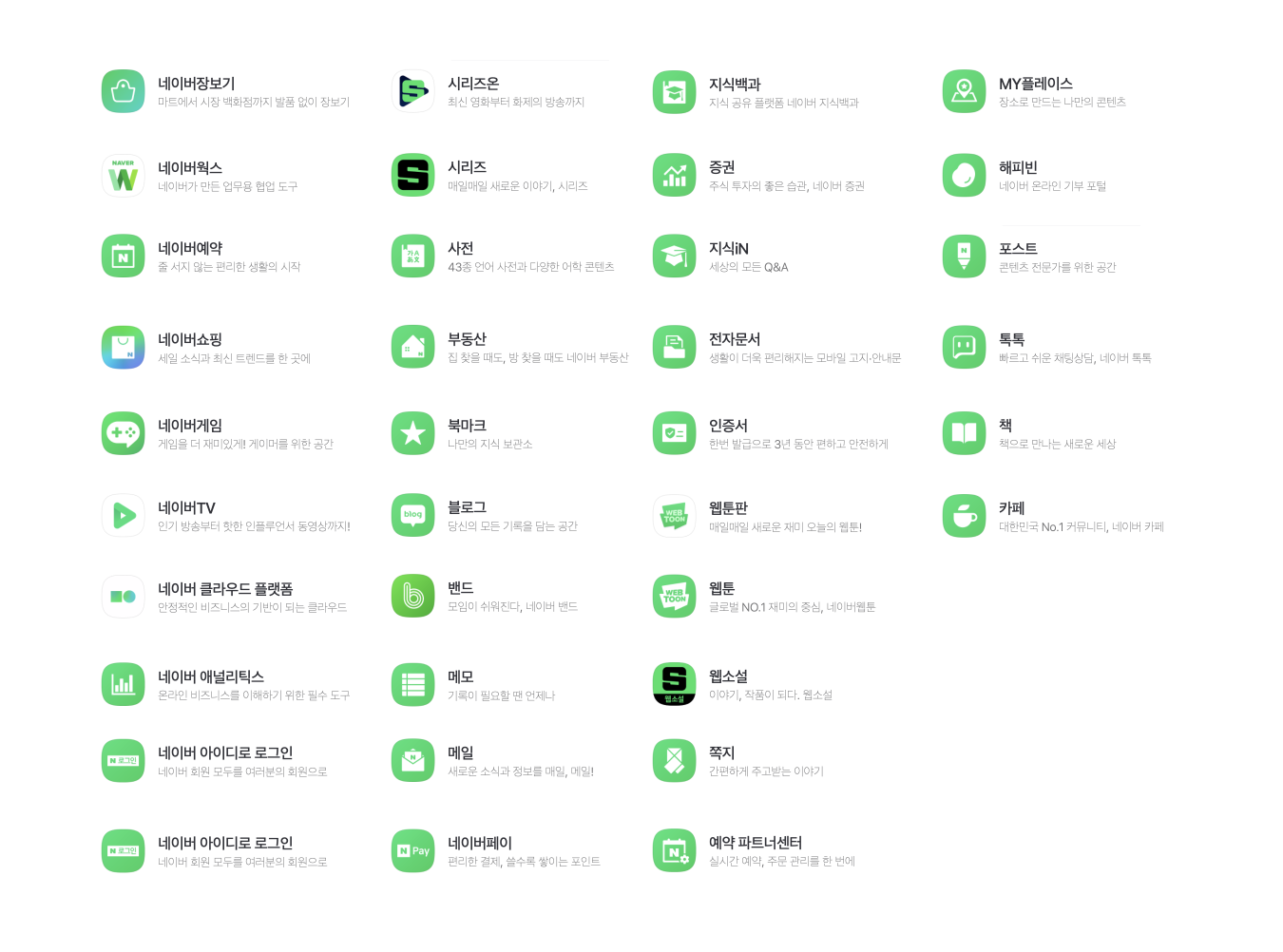
Mobile Icon

PC버전과 달리 모바일 버전은 다양한 스타일의 메뉴 아이콘을 가지고 있다. 배경 색상의 유무뿐만 아니라, 아이콘 스타일이 하나로 통일되어 있지 않다. 통일된 건 오직 외각의 버튼 크기인데, 해당 아이콘을 메인화면에 등록할 수 있는 건 아니고, 더 많은 서비스를 확인하기 위해 블로그 옆, 더보기 버튼을 눌러야지만 확인이 가능하다. 사용자가 보는 첫 페이지에서는 첫 줄에는 파란색과 보라색 계열로 통일하고, 아래는 네이버의 아이덴티티인 초록색과 주요 서비스를 고정해서 통일감을 준다. 그 뒤, 숨어있는 서비스의 아이콘은 통일되지 세부 카테고리에 따른 통일은 있더라도 ‘네이버’가 추구하는 ‘초록색’에서 벗어난 아이콘들도 존재한다.

초록창이라는 별명에 맞게 ‘네이버’가 직접 만든 서비스, 혹은 네이버의 대표 서비스라고 알려진 서비스의 아이콘은 초록색과 흰색, 검은색의 조합인 경우가 대부분이다. 초록색 계열이긴 하지만 유독 올리브 계열이 되어버린 밴드를 제외한다면 로고에 사용된 밝은 초록색 계열을 유지하고 있다.

물론, 네이버가 만들거나 네이버가 가지고 있는 서비스이지만 초록색을 사용하지 않는 경우도 있다.

UX Point
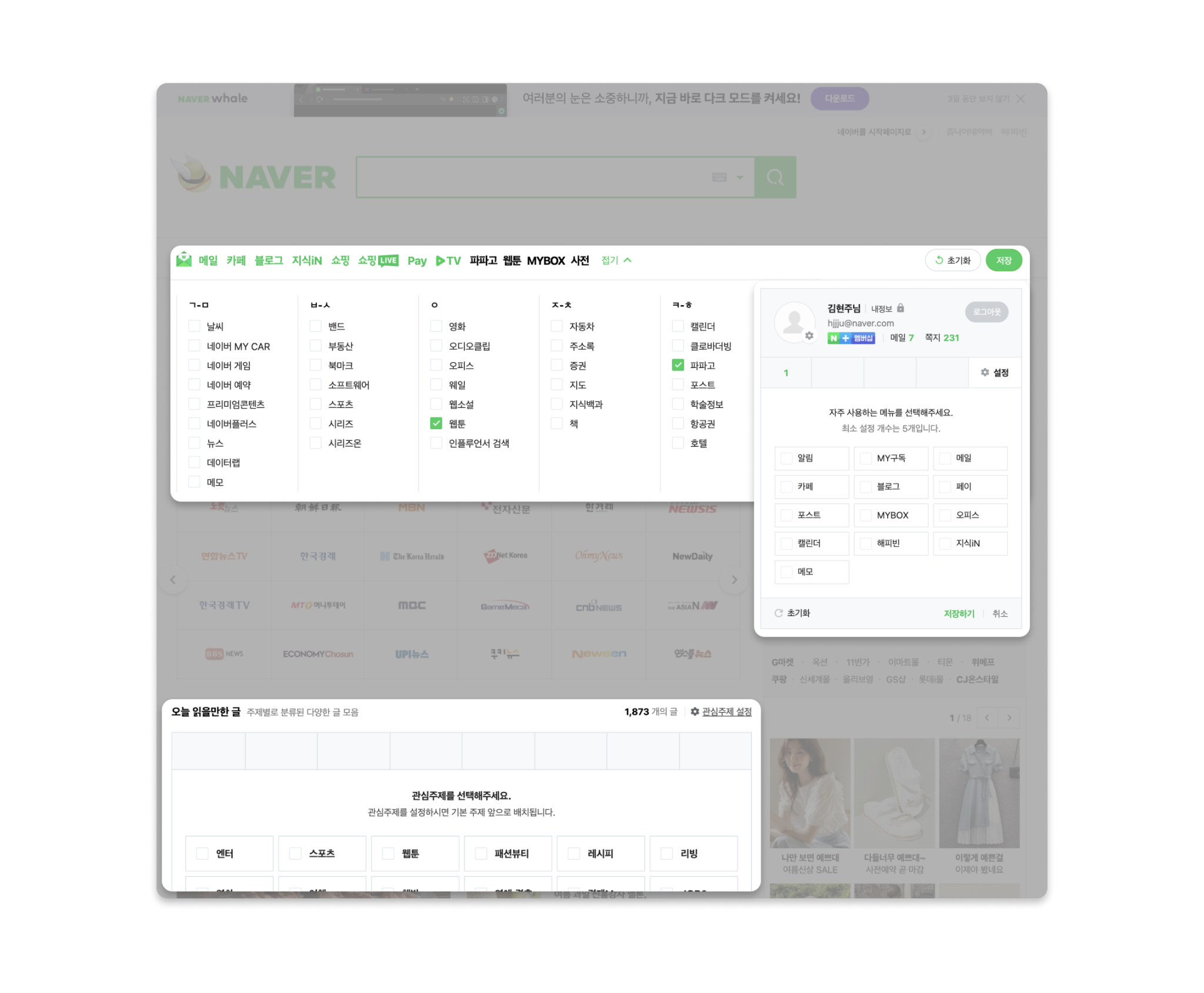
내 마음대로: 상단 메뉴 중 초록색으로 고정된 메뉴 뒤 검은색 메뉴는, 4개까지 개인적으로 고를 수 있다. 여기서 끝이 아니라 오른쪽 프로필 영역에서도 개인이 자주 사용하는 메뉴를 최대 4개까지 저장해 이용할 수 있다. 선택은 ‘메뉴’ 기능으로 한정되는 게 아니라 매거진의 주제까지 선별할 수 있다. 이처럼 유저에게 자유로운 선택권을 부여하는 기능은 굉장히 매력적인 기능이지만, 선택지로 주어진 기능이 꼭 사용자에게 필요한 건지, 기능이 제대로 되었는지 등 다양한 조건과 여건이 따라줘야 하기 때문에 많은 테스트와 검증이 필요하다.

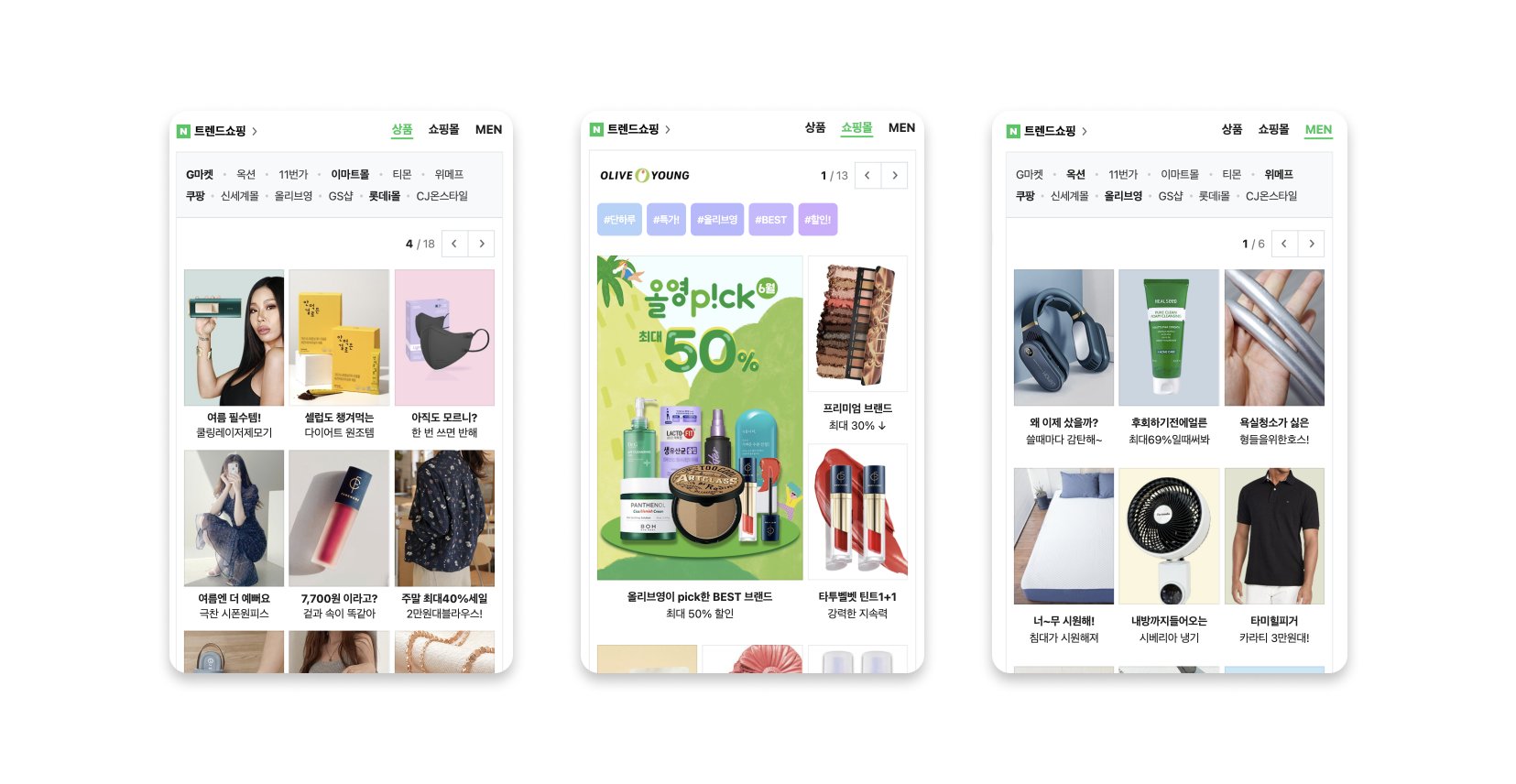
같은 쇼핑이라도 카테고리에 따라 달라지는 썸네일: 같은 트렌드 쇼핑이라도 유저가 어떤 초점을 가졌는지에 따라 제공하는 정보가 다르다. ‘상품'에 초점을 맞춘다면 트렌드에 맞는 상품을 보여줌으로써 해당 시기와 상황에 따른 상품의 나열을 확인할 수 있다. 상품에 집중하기 위해서 썸네일과 상품을 잘 보여주거나 구매 욕구가 생기게 하는 타이틀, 설명을 제공한다. 반면, ‘쇼핑몰’에 초점을 맞춘다면 해당 쇼핑몰에서 어떤 상품을 집중적으로 할인해서 파는지, 어떤 이벤트를 하는지에 대한 홍보 이미지를 상품 썸네일보다 크게 만들어 집중시키는 레이아웃을 사용한다.
MEN: 남성이 자주 쓰는 상품, 남성용 화장품 혹은 의류를 모아둔 카테고리를 별도로 만들어 쇼핑이 낯선 남성 유저도 쉽게 다가갈 수 있도록 만들었다. 이는 일반적으로 앞에서 제공한 상품, 쇼핑몰에서 대부분 여성 의류, 화장품을 판매하면서 놓치기 쉬운 남성 유저도 잊지 않고 챙겨준 디테일이다.

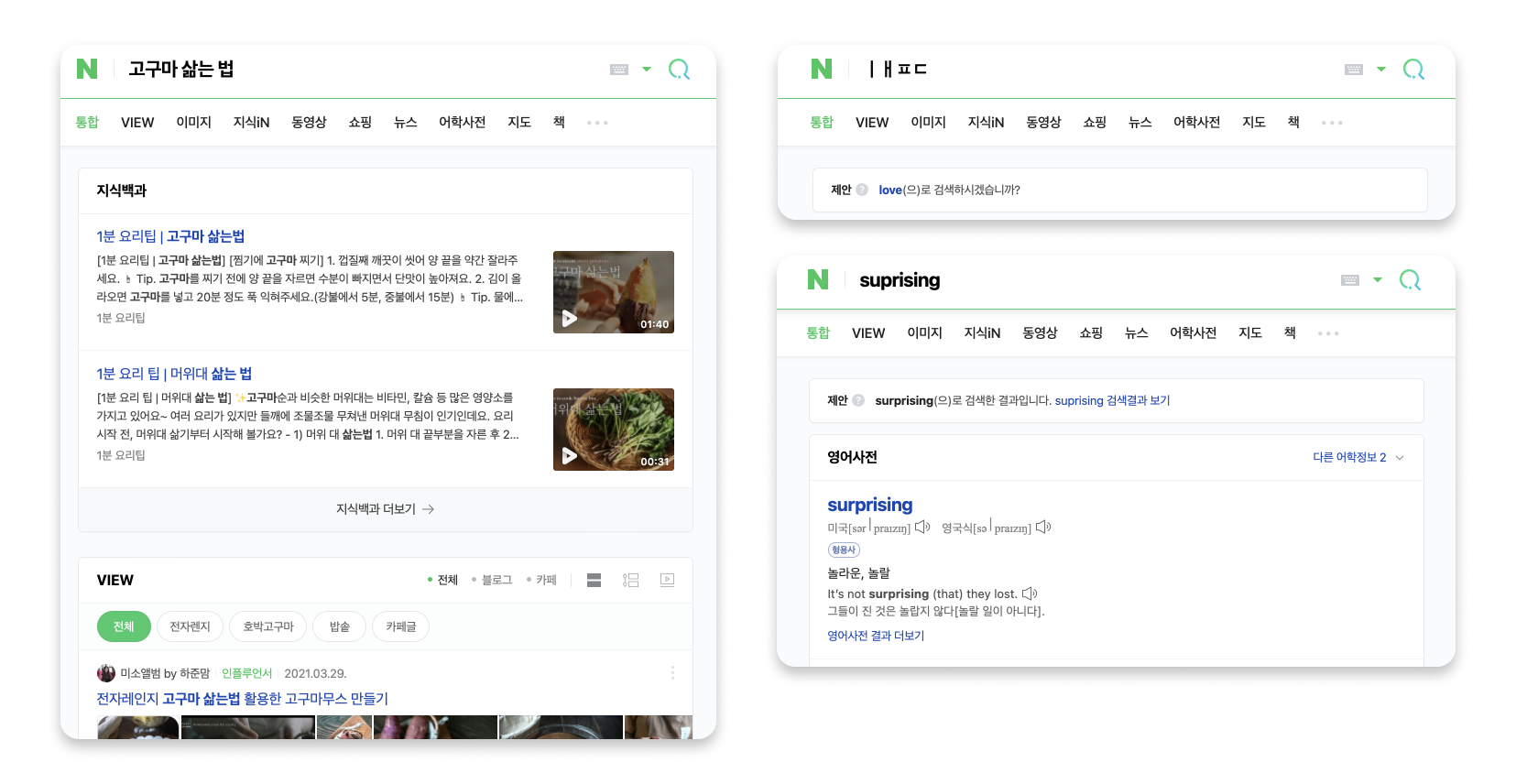
다양한 시점의 답을 보여주고, 실수를 찰떡같이 알아듣기: 네이버는 현재 많은 서비스를 운영하고 있다. 블로그, 영상, 카페글 등 다양한 사람이 개인 기록을 남기거나, 집단 지성의 힘으로 질문을 남기고 답변을 남긴다. 질의응답이 끝나면 사라지는 게 아니라 다른 사람도 찾아볼 수 있는 기록이 된다. 이처럼 다양한 기록을 모두 모아서 검색 결과로 보여주는 검색 결과창은 검색창 아래 메뉴 페이지로 이동해 각 분야에 맞는 결과만 확인할 수 있지만, 단순히 마우스를 내려 원스크롤로 지식백과 - VIEW(네이버에서 운영하는 블로그, 카페 글을 모아서 보여주는 기능) - 블로그(외부 블로그도 함께 보여준다) - 동영상 - 지식 IN - 이미지 - 뉴스 - 파워링크 등으로 다양한 구성이 되어있다. 검색이 사전적인 정보를 얻는 검색일 수도 있고, 다른 사람의 상황이나 리뷰를 확인하기 위할 수도 있기 때문에 필요한 정보를 골라 볼 수 있다.
이처럼 다양한 정보를 검색할 때, 가끔 나도 모르게 키보드 언어를 반대로 두고 검색할 때가 있다. 그럴 때, 그대로 검색 결과가 없다는 냉정한 이야기를 하고 끝나는 게 아니라 넌지시 사용자가 검색하려고 했던 단어를 유추해 제안한다. 사용자는 바로 제안된 단어를 눌러서 재검색을 할 수 있다. 단순히 글자 중 하나가 오탈자가 있다면 네이버가 알아서 수정해서 해당 결과를 제안할 뿐만 아니라 제안된 단어에 대한 검색 결과도 보여준다. 사용자의 실수를 자연스럽게 덮어주는 친절함을 보여준다.

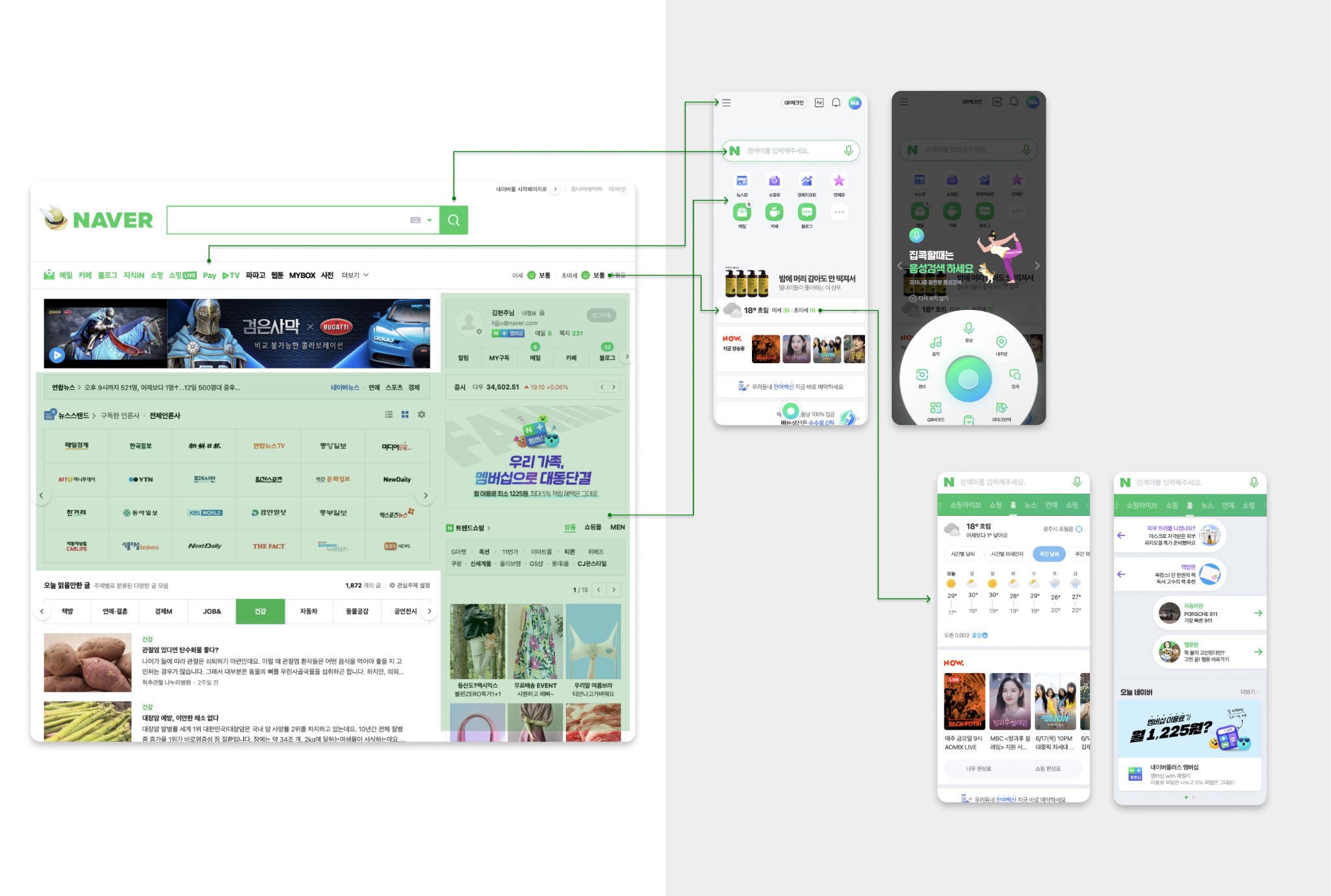
PC와 다른 Mobile
사용기기의 사이즈와 집중도에 따라 달라지는 UX를 살펴볼 수 있다. PC의 경우 핸드폰보다 훨씬 큰 화면 사이즈를 가지고 있어서 다양한 정보를 제공하는 데 무리가 없다. 반면, 모바일의 경우에는 손바닥만 한 작은 화면에 네이버의 주요 서비스를 담으면서, 담은 기능을 유용하게 사용할 수 있도록 중앙 원형 버튼을 이용해 더 많은 기능을 쉽게 불러올 수 있고, 해당 기능을 어떤 식으로 사용해야 하는지 설명해주고 있다. 게다가 모바일에서는 스크롤을 내릴 경우 위치에 따라 PC에서 갖고 있던 메뉴바가 생기면서 상단에 위치했던 아이콘을 찾기 위해 다시 상단으로 올라가지 않아도 되는 편의성을 제공한다. 더불어 스크롤을 내리지 않고 첫 페이지의 한정된 세로 길이에서 제공했던 날씨 정보의 세부내용을 확인할 수 있도록 세부 탭과 함께 추가 정보를 자동으로 보여준다. 가로보다 긴 세로형에 맞는 레이아웃으로 PC형보다 정보를 절제하지만 주요 메뉴로 이동할 수 있다는 걸 쉽게 안내함으로써 PC버전에서 이용했던 기능을 모두 이용할 수 있도록 만들었다.

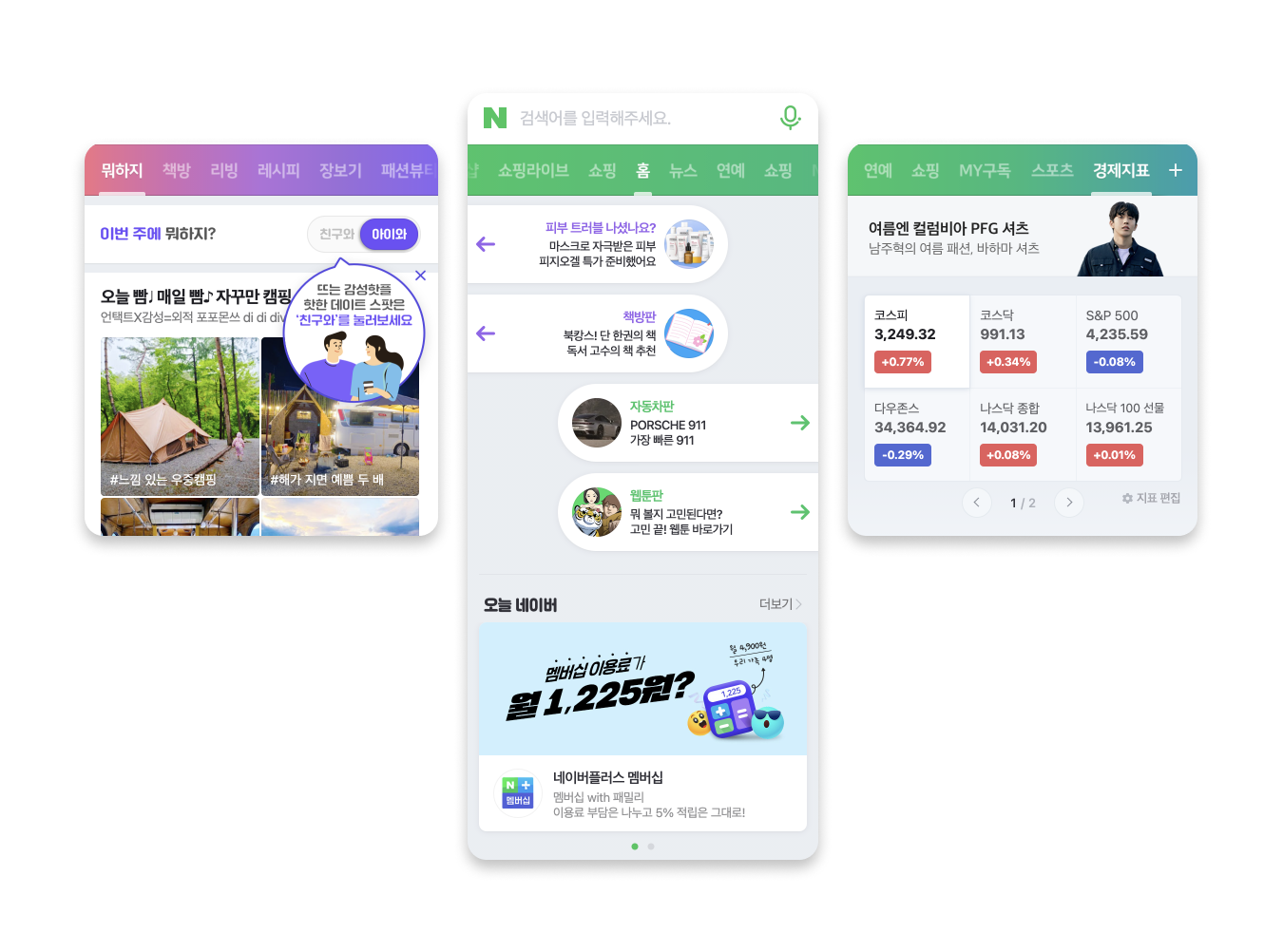
제공되는 기능과 메뉴가 다르다는 점을 제외하고 PC에서는 볼 수 없는 모바일만의 UX, UI 특징이라면, 좌우 스크롤에 따른 콘텐츠 차이와 시각적 표현이 우선 눈에 띈다. 메뉴를 오른쪽 밀면 가면 보라색 계열로, 왼쪽으로 가면 초록색 계열로 그라데이션이 생겨 해당 영역이 변경된 상태를 시각적으로 보여줌과 동시에 다양한 메뉴에 따라 달라지는 레이아웃을 확인할 수 있다.

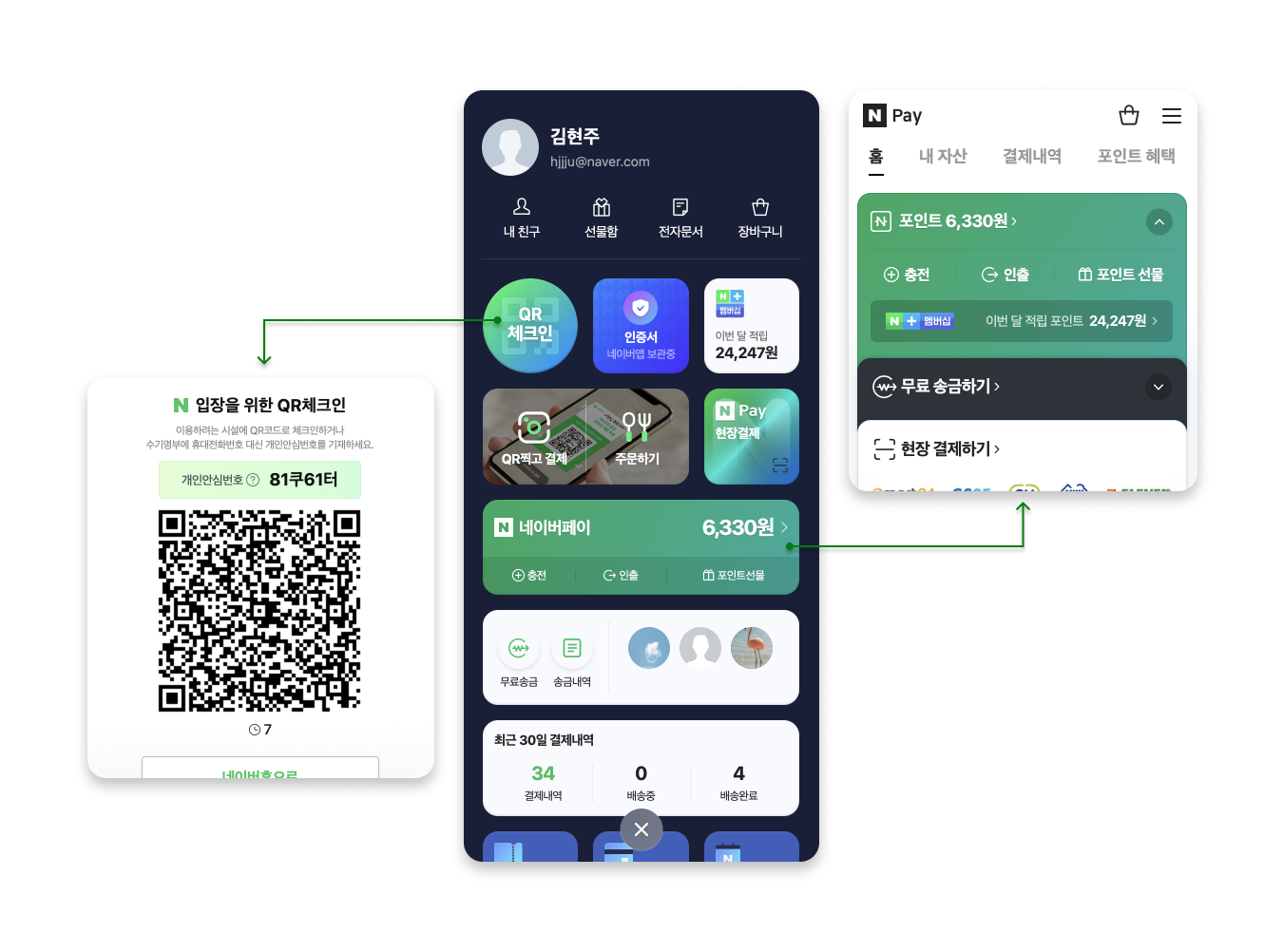
들고 다닐 수 없는 PC와 다르게, 핸드폰은 들고 다닐 수 있다. 이러한 디바이스 특성을 잘 이용해 모바일 홈페이지에서는 네이버 페이 결제뿐만 아니라 QR 코드를 생성, 빠른 체크인을 할 수 있는 트렌드에 맞는 기능을 바로 넣어두었다. 또한 PC처럼 텍스트를 써서 리스트 형식으로 만드는 게 아니라 메뉴와 기능에 따라 카드형으로 만들었다. 카드형에 굴곡을 주어 딱딱한 느낌을 피하고, 서로 분리되어 보이도록 만들었다.
위와 같이 잠깐만 홈페이지를 둘러봐도 네이버는 사용환경과 사용자의 취향에 맞춰 서비스를 제공하기 위해 큰 노력을 하고 있다는 걸 알 수 있다. 단순히 홈페이지 하나만 만들어두고 최대 가로, 세로 사이즈를 조절하는 게 아니라 사용 디바이스에 따라 구성과 크기가 변하고, 이용 기능도 바뀐다. 주요 서비스였던 검색 기능만 집중하는 게 아니라 상황과 환경에 맞는 기능 연계, 뛰어난 사용성이 있기 때문에 여전히 점유율 1위를 굳건하게 지키고 있는 게 아닐까?
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
