1초의 디테일, 스플래시 시각보정.
Splash screen
애플리케이션이 실행되기 전 화면을 Splash screen 혹은 Launch screen이라고 한다. 이 화면에는 보통 서비스의 로고가 대부분이며 브랜드 이미지 강화를 위한 전략으로 스틸 이미지 또는 영상으로 구성하는 경우도 있다. 단순히 서비스의 로고를 사용하는 경우Splash screen의 노출 시간은 1초, 스틸 이미지나 영상을 사용하더라도 대부분 3초를 넘어가지 않는다. 그만큼 빠르게 넘어가는 화면이지만 사용자와 만나는 첫 화면인 것을 감안하면 노출시간은 짧지만 굉장히 중요한 화면이다.
#01. 스플래시 시각보정.
여기서는 서비스의 로고를 사용하여 Splash screen을 구성한 사례를 중심으로 얘기한다. 서비스의 로고를 사용할 경우 대부분 동일한 상하 간격으로 중앙에 로고를 위치하지만 예전 글에서도 밝혔듯이 나는 시각보정을 통해 상단 위치로 보정하여 시각적 안전감을 주는 것을 선호한다. 시각보정은 인간이 시각적으로 인지하는 것에 있어 착시가 일어나는 경우 보정이 필요하다는 것을 바탕으로 한다. 그렇다고 시각보정이 꼭 필수라고 말하는 것은 아니다. 시각보정은 각 디자인 조직의 판단에 맡긴다.
#02. 1초의 디테일.
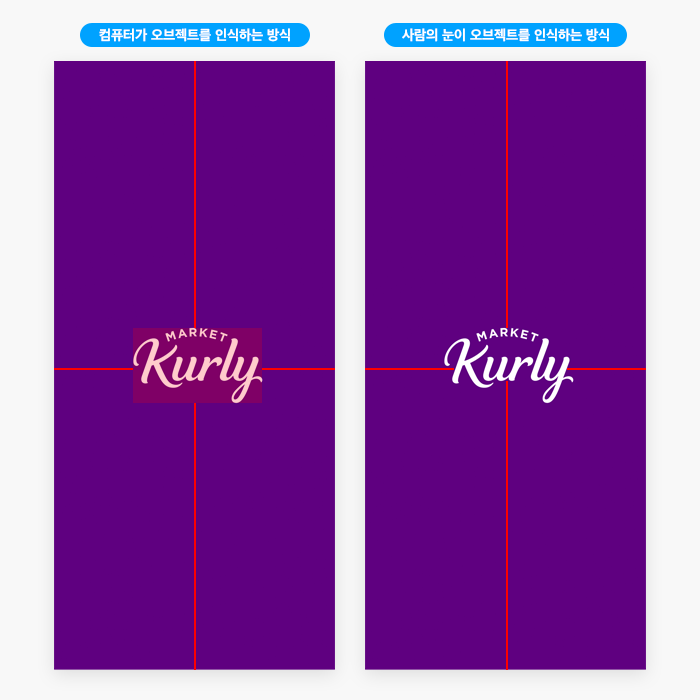
컴퓨터는 조형의 크기와 간격, 색의 대비를 디지털 수치로 인식한다. 무조건 얼라인 기능으로 정렬을 맞추었을 때 오브젝트의 정렬이나 안전감에 대한 부분이 틀어질 수 있다. 또 컴퓨터가 오브젝트를 인식하는 방식과 사람의 눈이 오프젝트를 인식하는 방식이 다르다.

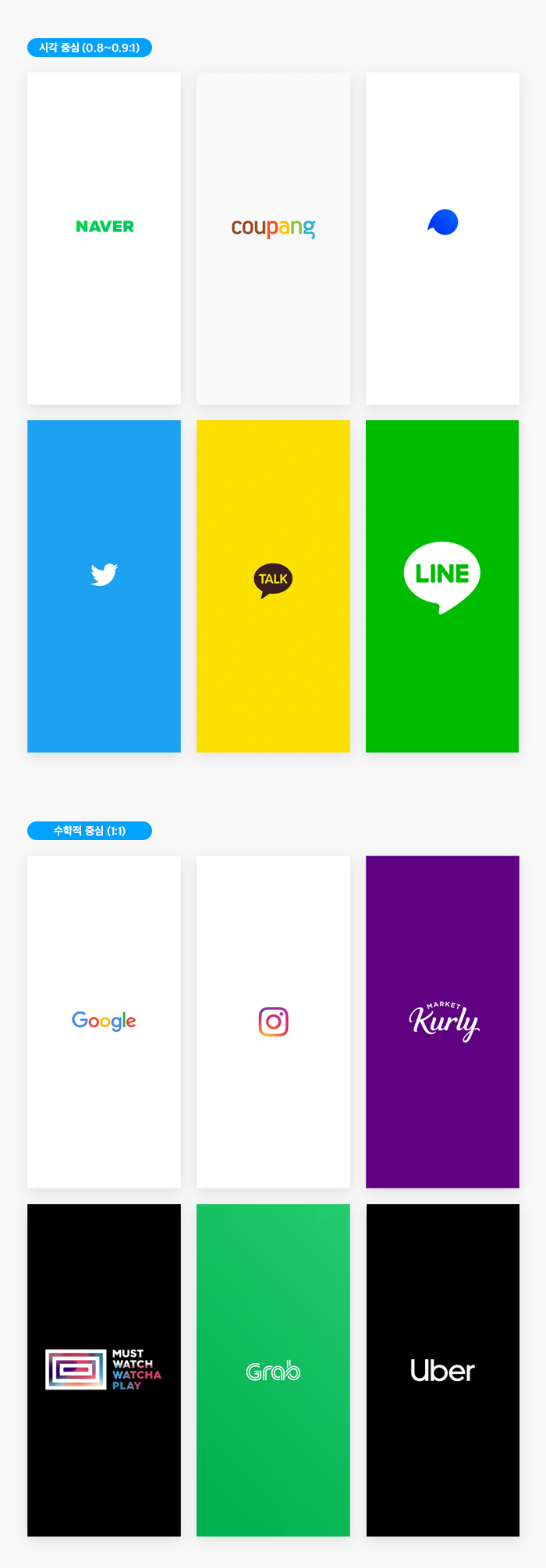
삼각형을 원안에 얼라인 기능을 사용하여 센터 정렬했을 때(플레이 버튼 같은) 정렬이 틀어져 보이는 것이 대표적인 사례이다. 또 오프젝트의 형태가 비정형일 경우에도 그렇다. 예를 들면 로고의 영문이 필기체일 경우 수치로 얼라인을 맞추면 정렬의 균형이 잘 맞아떨어지지 않을 수 있다. 그럴 때는 시각보정을 적용해 위치를 조절해 줘야 한다.그럼 Splash screen에 시각보정을 적용하고 있는지 사례를 통해 비교해보자. 내가 자주 사용하는 모바일 애플리케이션 서비스들의 상하 간격을 비율로 환산하여 상단으로 시각 보정했는지 리서치를 진행했다. 로고의 영역은 박스로 처리하여 컴퓨터가 영역을 인지하는 방식으로 테스트했다. 상단으로 시각보정을 하는 이유는 얼라인 기능으로 중앙으로 정렬을 맞추면 하단으로 치우쳐 보이는 경우가 종종 발생한다. 이는 오브젝트의 크기 및 형태에 따라 달라질 수 있다. 여기서는 무조건 상단으로 시각보정을 적용해야 되는 것이 아닌, 사례를 통해 탐구해보는 취지다. 그리고 각자 판단의 기준을 세워보면 된다.
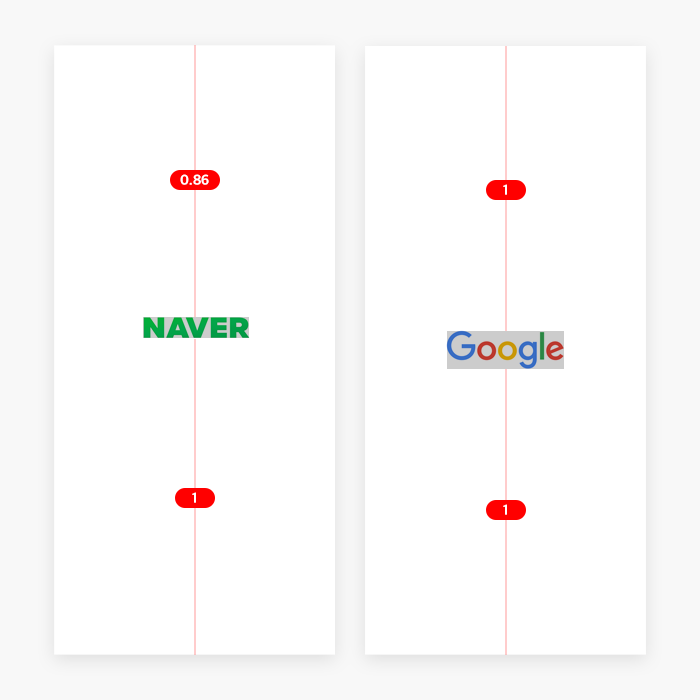
네이버, 구글.
네이버는 로고의 위치를 상하 동일한 간격의 중앙이 아닌 상단으로 시각보정을 적용하고 있다. 반면 구글은 로고의 위치를 상하 동일한 간격의 중앙에 위치하고 있다. 나는 개인적으로 네이버의 상단으로 시각보정을 적용한 화면이 더 안전감 있어 보인다.

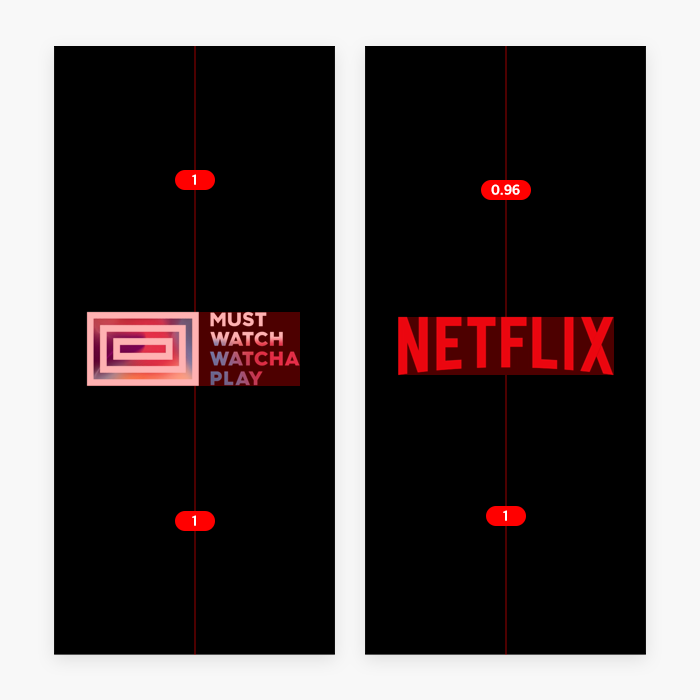
왓챠플레이, 넷플릭스.
왓챠플레이는 로고의 위치를 상하 동일한 간격으로 중앙에 위치하고 있다. 반면 넷플릭스는 로고의 형태가 아치형인 것을 고려해서 인지 로고의 위치를 상단으로 시각보정을 적용하고 있다. 넥플릭스는 상단으로 시각보정을 적용하고 있지만 왓챠플레이와 별 차이가 없는 상하 동일한 간격의 중앙 정렬로 보인다. 다소 하단으로 치우쳐진 느낌이 든다.

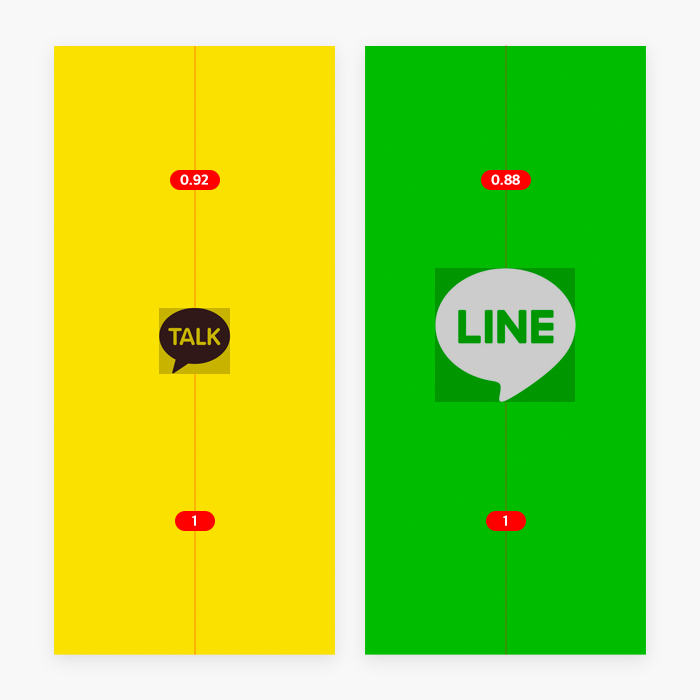
카카오톡, 라인.
카카오톡과 라인 모두 로고의 위치를 상단으로 시각보정을 적용하고 있다. 카카오톡은 예전 버전에서는 시각보정을 적용하지 않았던 걸로 기억한다. 예전 카카오톡을 실행할 때마다 로고가 하단으로 치우친 느낌을 받았는데 어느 순간 업데이트 이후부터 상단으로 시각보정을 적용하고 있다. 카카오톡, 라인 두 서비스의 로고 모두 비정형 형태이기(말풍선의 꼬리 부분) 때문에 시각보정이 필요해 보이는 사례이다. 두 서비스 모두 시각보정을 적용하고 있다.

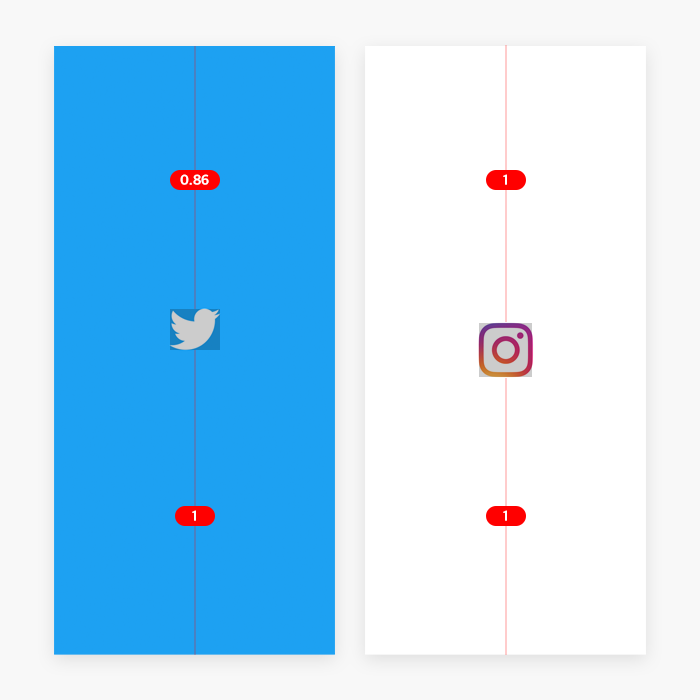
트위터, 인스타그램.
트위터는 로고의 위치를 상단으로 시각보정을 적용하고 있다. 반면 인스타그램은 상하 동일한 간격의 중앙에 로고를 위치하고 있다. 트위터의 경우 로고의 형태가 비정형이기 때문에 시각보정이 필요한 컨디션이다. 반면 인스타그램의 로고는 트위터와는 반대로 정사각형의 정형이기 때문에 상하 간격을 동일하게 중앙에 위치했는지 모르겠지만 상단으로 시각보정을 해주는 것이 더 안전감 있어 보일 거 같다.

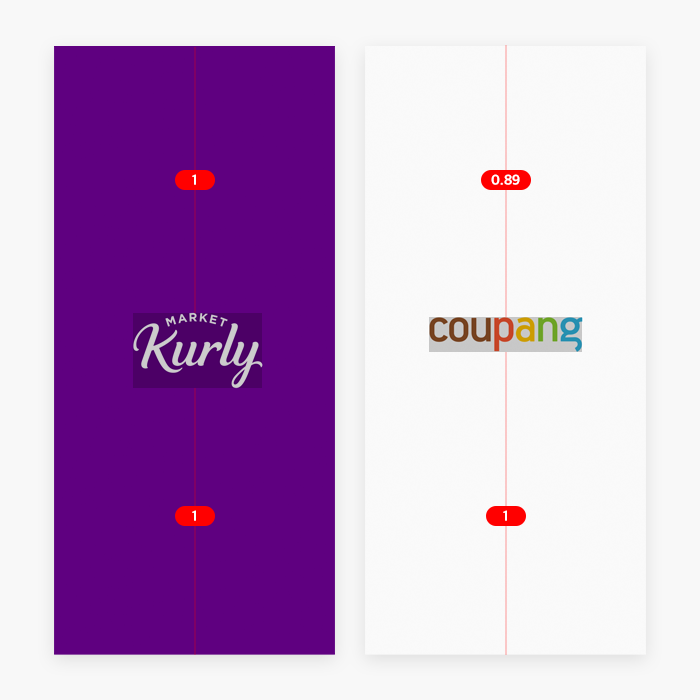
마켓컬리, 쿠팡.
마켓컬리는 상하 간격이 동일한 중앙에 로고를 위치하고 있다. 반면 쿠팡은 상단으로 시각보정을 적용하고 있다. 마켓컬리의 경우 심한 비정형이기 때문에(필기체 형식은 까다롭다.) 로고를 사용할 때 어느 화면이든 시각보정을 신경 써야 하는 사례다.

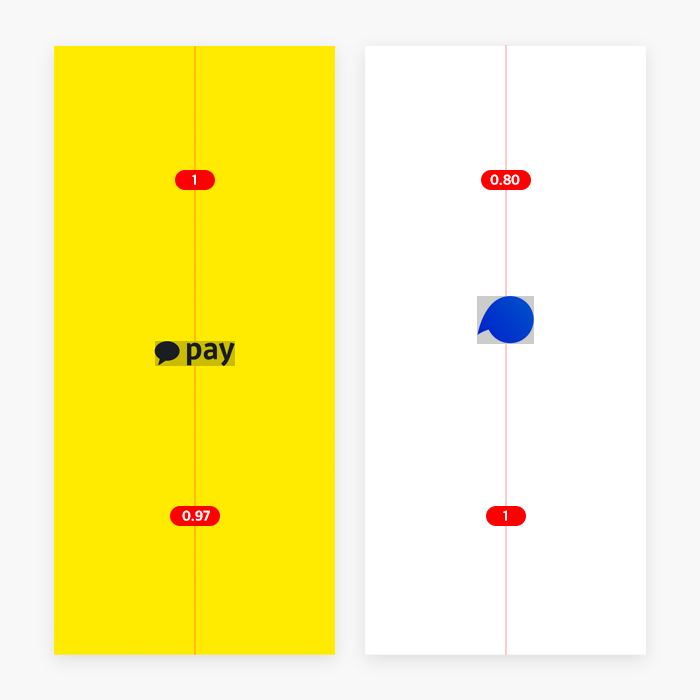
카카오페이, 토스.
카카오페이와 토스 모두 시각보정을 적용하고 있었다. 다만 카카오페이는 하단으로 시각보정을 적용하고 있다. 하단으로 시각보정을 적용하는 것은 처음 보는 사례이다.

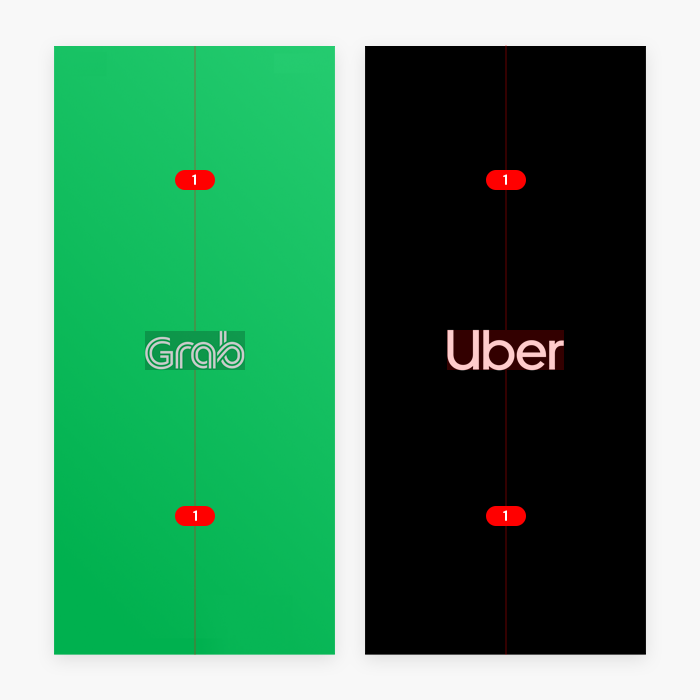
그랩, 우버.
그랩과 우버 모두 시각보정을 적용하고 있지 않다. 그랩 우버 모두 상하 간격이 동일한 중앙에 로고를 위치하고 있다. 우버는 항상 볼 때마다 하단으로 치우친 느낌을 받는다. 아무래도 명도 대비 또한 명확한 블랙 바탕에 하얀색 로고이기 때문에 그런 부분이 더 도드라져 보인다.

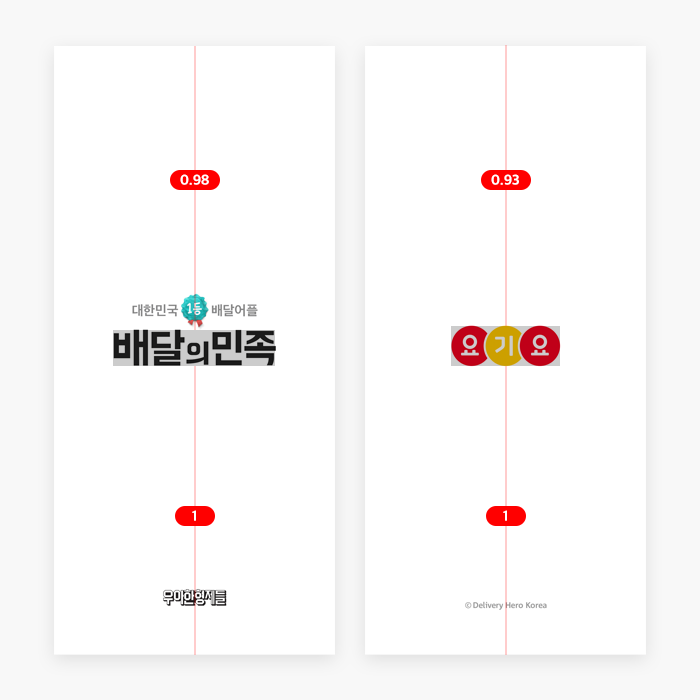
배달의민족, 요기요.
배달의민족, 요기요 모두 상단으로 시각보정을 적용하는 것처럼 보이지만, 이 둘의 사례의 앞의 사례들과 다른 부분이 있다. 시각보정보다는 하단 영역에 'copyright'가 있으므로 상단으로 좀 더 올라간 거라 생각된다. 한 가지 특이한 것은 배달의민족의 '대한민국 1등 배달어플'의 카피만 제외하면 둘의 컨디션이 굉장히 유사하다.

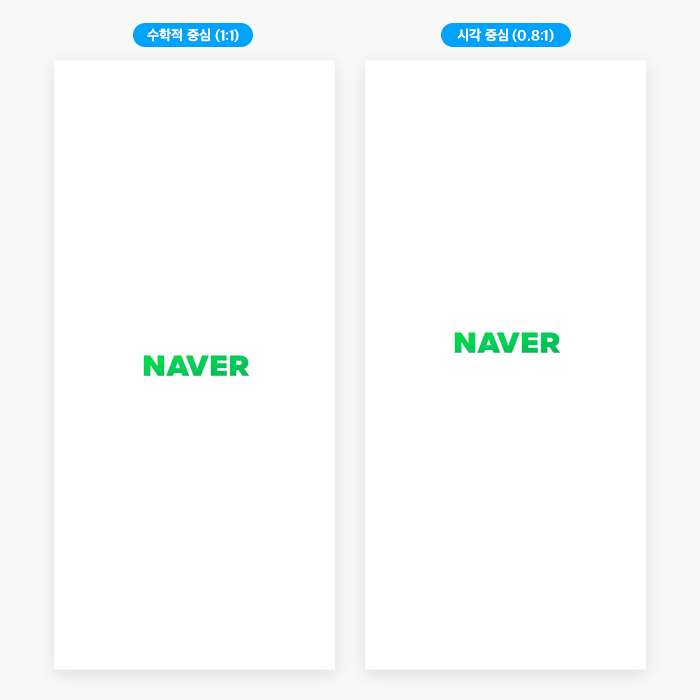
#03. 수학적 중심, 시각 중심.
앞에 사례들을 보면 시각보정을 적용한 사례와 그렇지 않은 사례가 공존했다. 수치를 기준으로 적용하는 것을 수학적 중심이라고 하고 시각적 기준을 적용하는 것을 시각 중심이라 한다. 직사각형의 시각 심리학적인 중심으로 이것은 수학적 중심보다 높다. 따라서 수학적 중심에 위치한 요소는 독서 때 아래로 처져 보인다. 사람은 직사각형을 볼 때 약간 위쪽에 중심점이 있는 것으로 지각한다는 것이 시각 중심이다. 시각보정은 시각 중심을 기준으로 보정하는 방식이다.

#04. 시각 중심의 비율은 0.8~0.9 :1 사이.
시각 중심을 적용한 사례들의 비율을 보면 보통 0.8~0.9:1 사이를 유지하고 있다. 시각 중심을 적용한 사례들은 상단으로 0.1~0.2 사이로 시각보정을 적용하고 있다. 시각 중심을 적용하느냐 안 하느냐 하는 것은 습관이나 감각 또는 전체적인 규칙과 질서의 유지라는 세 가지 요인에 따라 결정되는 것이 일반적이다. 시각 중심이 어떤 상황이든 필수 요소는 아니라는 얘기다.

우리는 어떤 기준을 적용하는가?
수학적 중심이 맞을 때도 있고, 시각 중심이 틀릴 때도 있다. 중요한 건 어떤 기준을 적용할 것인지에 대한 디자이너들 사이에서 의식적인 합의다. 예시를 든 사례들을 보면 수학적 중심을 기준으로 또 시각 중심을 기준으로 적용한 사례가 공존했다. 내가 중요하게 생각하는 것은 디자인에 기준을 적용할 때 디자인 조직이 그 기준을 어떻게 적용할지 의식적 합의를 이루는 과정이다. 나는 이런 합의를 디자이너 간 토론이나 사내 세미나를 통해 합의했으면 한다. '우리는 어떤 기준을 적용할 것인가?', '우리는 왜 그 기준을 적용하는가?', '그 기준은 우리의 목표와 부합하는가?' 의식 있는 합의 과정을 거쳐야 디자인 조직의 합의된 철학이 세워진다. 그리고 그 철학은 조직의 디자인 지속성을 유지하게 해 준다. 내가 이런 글을 SNS에 공유했을 시 누군가의 댓글이 그랬다. "시각보정 같은 건 사용자들도 모르고, 뭐가 좋은지 관심도 없다."라고, 이건 사용자를 위한 것이 아니다. 디자이너를 위한 것이다. 디자이너가 속한 조직이 어떤 가치를 기준으로 두고 디자인을 하는지에 따라 완성도가 다르다. 나는 좀 더 의식적인 고민과 합의를 하는 조직이 더 좋은 제품과 서비스를 만든다고 믿는다. 철학과 가치관이 당장 성과로 이어지는 부분은 아니다. 하지만 그것은 좀 더 나은 제품과 서비스를 만드는 무형의 정신이 된다. 무형의 의식적인 정신은 남들과 다른 그 무엇을 추구한다. 그 무엇은 남들과 다른 더 좋은 것을 만드는 소명이 된다. 소명은 결국 결실을 맺기 마련이다. 그러니 '어차피 사용자들은 모른다'라는 말로 그 무엇을 회피하지 말기를.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.