유튜브, 애플, 네이버, 당근, 토스로 알아보는 웹 접근성
웹 접근성은 서비스가 다양한 사용자의 요구에 맞춰 설계되어 있는지 여부를 평가하는 중요한 요소입니다. 그중 명암비는 ‘텍스트와 배경 간의 대비’를 나타내며, 이는 사용자가 콘텐츠를 읽고 이해하는 데 큰 영향을 미치는 중요한 고려 대상입니다. 하지만 디자인을 하다 보면 웹 접근성을 준수하는 것이 항상 쉬운 일은 아니라는 점을 알게 됩니다.
이번 글에서는 실제 서비스에서의 웹 접근성과 명암비 적용 사례를 분석했습니다. 토스, 당근, 네이버, 유튜브, 애플, 순서대로 5가지 상용 서비스의 명암비를 분석하고, 이를 기반으로 웹 접근성 디자인 전략의 중요성과 그 방법에 대해 다루고자 합니다. 디자이너와 개발자가 웹 접근성을 이해하고 적용하는 데 도움이 되기를 바랍니다.
웹 접근성(Web Accessibility)은 장애를 가진 사람을 포함한 모든 사용자가 웹 콘텐츠에 접근하고 사용하도록 만든 디자인 및 개발 기준을 말합니다. 시각, 청각, 운동 능력 또는 인지 장애가 있는 모든 사용자가 서비스를 보다 쉽게 이용할 수 있을 기준을 제시합니다. 웹 접근성을 준수하면 보다 포용적인 디지털 환경을 제공할 수 있습니다. 서비스 품질을 높이며, 더 많은 사용자가 편리하게 서비스를 이용하게 돕는 사용자 경험의 기본이자 기둥이라고 할 수 있습니다.
웹 접근성을 보장하는 대표적인 국제 표준은 WCAG(Web Content Accessibility Guidelines)입니다. 디지털 환경에서 접근성을 높이기 위한 권장 사항을 제공하며, 명암비(Contrast Ratio)와 같은 중요한 요소의 기준으로 가독성을 확보하도록 돕습니다.
“앱 접근성에 대한 구체적인 국제 가이드라인은 왜 없을까요?”라고 궁금해하는 분들도 있을지 모르겠습니다. 현재로는 웹 접근성 가이드(WCAG)를 참고하는 것이 가장 유용합니다. 많은 기업의 디자인 시스템은 앱과 웹 서비스를 명확히 구분하지 않습니다. WCAG 가이드라인의 권고사항 역시 앱에서도 유사하게 적용됩니다. 명암비, 텍스트 크기 등의 요소는 디지털 환경 전반에서 사용자 경험을 높이는 기준입니다.
WCAG는 웹 접근성 가이드라인을 세 가지 수준(Level A, AA, AAA)으로 나눠 제시합니다. 각 수준은 콘텐츠 접근성을 보장하는 기준의 강도를 나타냅니다.
웹 접근성의 다양한 요소 가운데 명암비(Contrast Ratio)는 매우 중요한 요소입니다. 명암비는 텍스트와 배경 간의 밝기 차이를 나타내기에, 이 기준을 지키면 사용자들이 콘텐츠를 한결 쉽게 읽을 수 있습니다. 대다수 사용자를 고려한 WCAG Level AA 가이드를 구체적으로 살펴보겠습니다.
텍스트와 배경 간 명암비는 최소 4.5:1 이상을 유지해야 합니다. 이는 일반적인 텍스트를 읽을 때 가독성을 확보하기 위한 기준입니다.
텍스트와 배경 간 명암비는 최소 3:1 이상을 유지해야 합니다. 큰 텍스트는 작은 텍스트에 비해 대비가 덜 중요할 수 있지만, 여전히 충분한 가독성을 제공해야 하므로 이 기준을 만족해야 합니다.
이 명암비 기준을 준수하면, 시각적 접근성을 높여 다양한 사용자들이 콘텐츠를 더 쉽게 읽을 수 있습니다.
디지털 디자인에서 명암비를 고려하는 것은 선택이 아닌 필수로 느껴집니다. UX/UI 디자인에서 가장 중요한 요소 중 하나가 ‘사용성’이기 때문입니다. 다양한 사용자가 서비스를 이용할 때, 명암비가 부족한 디자인은 읽기 어려운 콘텐츠로 다가오며, 사용자 경험을 크게 저하할 위험이 있습니다.
하지만 현실에서 디자인을 하다 보면 4.5:1 이라는 벽이 생각보다 높다는 걸 알 수 있습니다. ‘도대체 얼마나 진하게 해야 하는 거야?’ 하는 의문이 들 때도 있을 것입니다.
이런 의문을 풀기 위해 상용 앱 서비스들이 명암비를 얼마나 잘 지키고 있는지 확인해 보았습니다. 순서대로 토스, 당근, 네이버, 유튜브, 애플, 5개 상용 서비스를 분석했습니다.

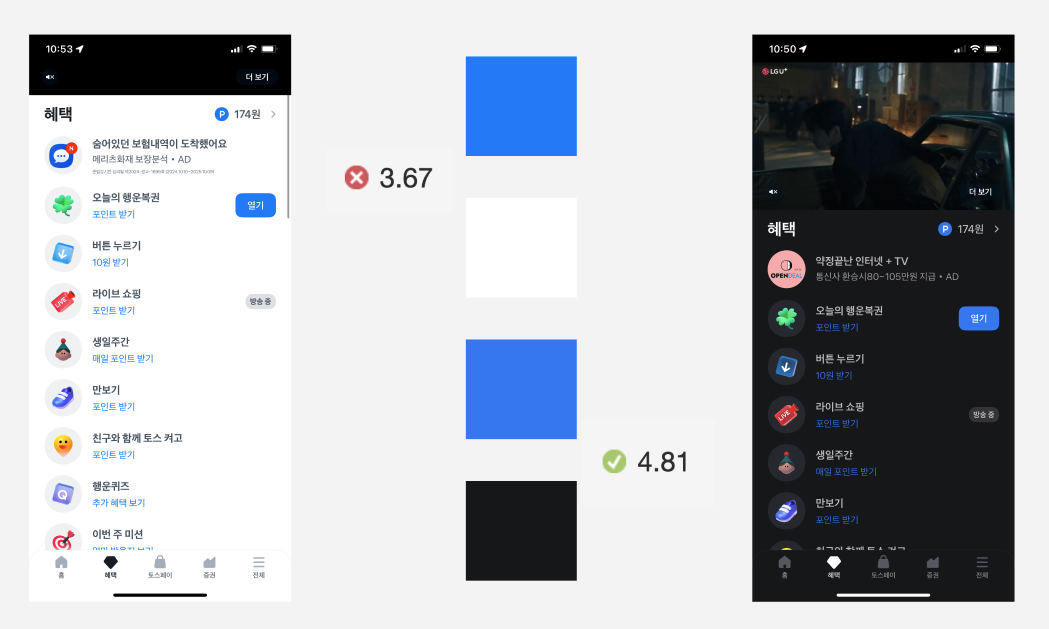
토스는 라이트 모드 3.67:1, 다크 모드 4.81:1의 명암비를 보입니다.
특히 라이트 모드에서, 파란색 작은 글자인 “포인트 받기”, “10원 받기” 등 텍스트는 WCAG 가이드의 ‘큰 글자’에 포함되지 않습니다. 따라서 4.5:1 이상의 명암비가 요구되지만, 실제 라이트 모드의 명암비는 3.67:1 밖에 되지 않습니다.
그렇다면, 이로 인해 토스의 사용성이 낮다고 할 수 있을까요?
토스는 미래의 주요 소비층이 될 젊은 세대를 핵심 타깃 유저로 삼고 있습니다. 젊은 사용자층은 대체로 시력이 좋고, 대비 민감도가 높은 경향이 있습니다. 그 때문에 명암비가 상대적으로 낮더라도 큰 불편을 느끼지 않을 수 있습니다. 예를 들어, WCAG Level AA에서 ‘큰 글자’에 권고하는 명암비인 3:1만 본문 텍스트에 적용해도, 주 고객층에게는 충분한 가독성을 제공할 수 있습니다.

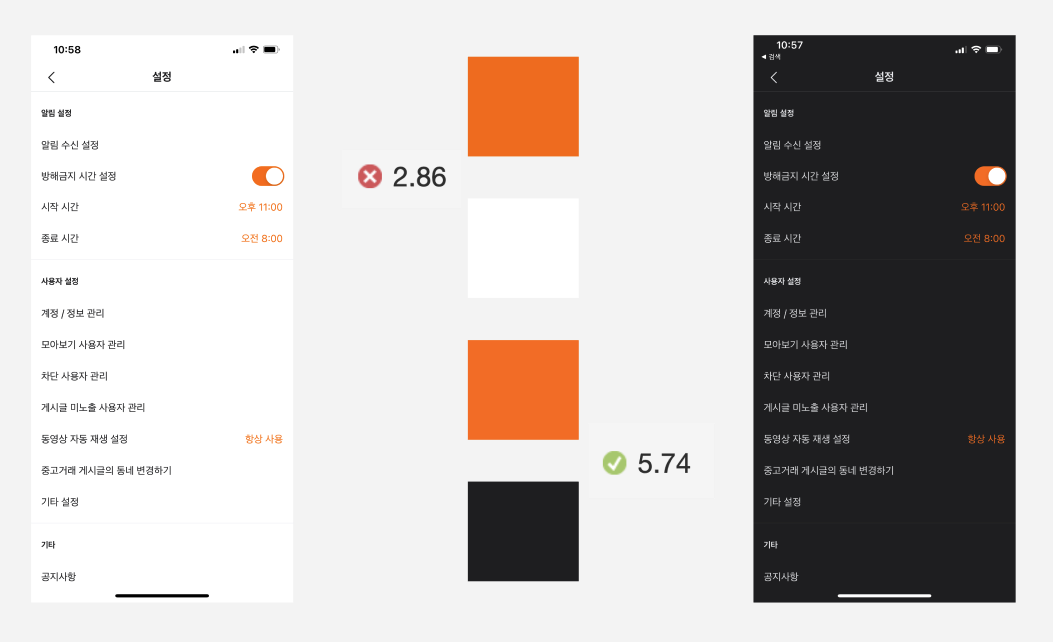
당근 앱에서는 라이트 모드 2.86:1, 다크 모드 5.74:1의 명암비를 보이고 있습니다.
라이트 모드에 주황색으로 쓰인 “오후 11:00”, “항상 사용” 같은 글자는 작은 글자로 4.5:1이 기준입니다. 하지만 실제로는 가이드의 ‘큰 글자’ 권고사항인 3:1에도 못 미치는 수준인 2.86:1로, 많이 낮습니다.
그런 만큼 당근 앱의 사용성이 낮다고 볼 수 있을까요?

당근은 주황색을 주 색상으로 사용하고 있는데요, 주황색 계열은 고대비 명암비를 띄기 어려운 색상입니다.
명암비는 빛의 밝기 차이를 기준으로 측정됩니다. 빛의 삼원색인 빨강(R), 초록(G), 파랑(B)에 비교하면 주황색의 명암비는 어떨까요? 빨강, 초록, 파랑을 각각 최대 값으로 설정하여 하얀 배경과 명암비를 계산하면, 빨강은 4:1, 초록은 1.37:1, 파랑은 8.59:1의 명암비가 나옵니다. 주황색은 빨강과 초록을 섞어 만든 색으로, 파란색은 거의 포함하지 않습니다. 그래서 밝은 배경에서는 주황색과의 대비가 잘 이루어지지 않고, 명암비 역시 낮게 나타날 수 있습니다. 따라서 서비스 브랜드의 주 색상이 주황색 계열일 경우, 웹 접근성 명암비를 고려할 때 색상 선택에 더 신중을 기해야 합니다.

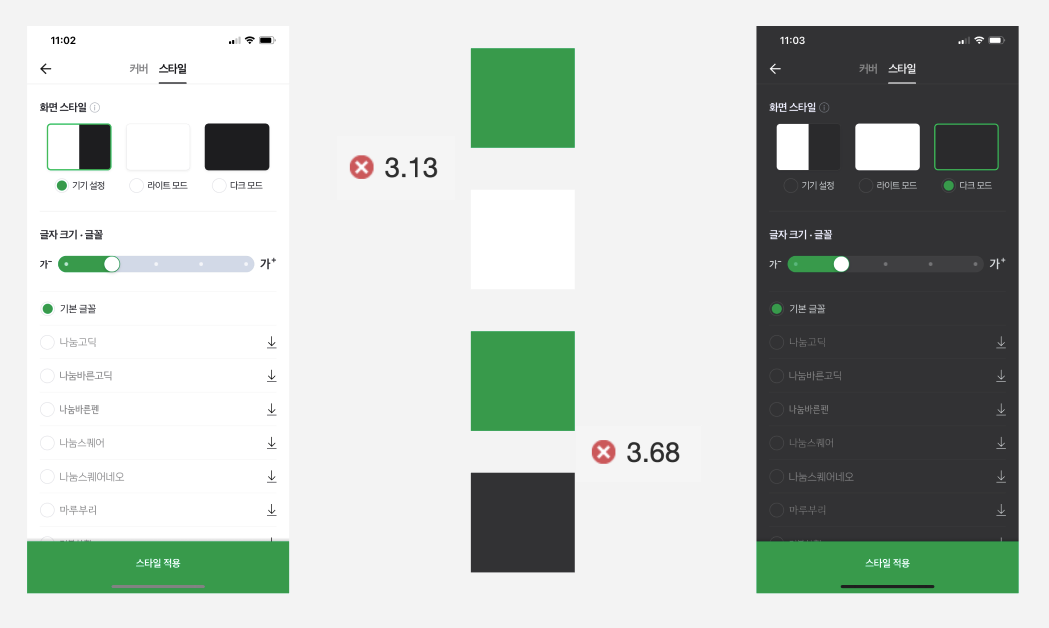
네이버 앱은 라이트 모드 3.13:1, 다크 모드 3.68:1 색상비를 보이고 있습니다.
현재 캡처한 화면의 요소들은 모두 WCAG 가이드의 ‘큰 글자’에 해당합니다. 그러니 권고 사항인 3:1 이상 명암비를 지키고 있다 볼 수 있습니다.
그런데 여기서도 의문이 듭니다. 그렇다면, 반드시 큰 글자일때는 3:1, 본문 글자는 4.5:1로 나누어 설정해야 할까요?
배경 색상은 동일한데, 한 화면에 다양한 톤이 존재하면 오히려 사용자가 피로를 느낄 수 있음을 주의해야 합니다. 그래서 명암비의 일관성으로 사용자의 피로도를 효과적으로 관리하는 것이 중요합니다. 화면에 다양한 톤이 존재한다면, 톤 간 차이를 최소화하고 일관된 명암비를 유지하려는 노력이 필요합니다.
만약 큰 글자와 본문 글자가 다른 명암비 기준을 따르더라도, 두 가지 명암비가 과도하게 차이나지 않도록 조절해야 한다는 뜻입니다. 배경색과 텍스트 색상 간의 적절한 균형을 맞춰, 사용자 피로도를 최소화하는 방법으로 명암비의 일관성을 유지하고, 색상 선택에 신경을 쓰며 조정하는 것이 중요합니다.
국내 사례들에 이어, 해외의 대표적인 글로벌 서비스 유튜브를 분석해 보겠습니다.
유튜브는 구글에서 제공하는 서비스입니다. 구글은 전 세계 수많은 앱과 웹 서비스들의 디자인 지침이 되어주는 Material Design 가이드라인을 발간하는 중요한 플랫폼입니다. 그런 플랫폼이 디자인한 유튜브는 웹 접근성의 중요한 요소, 명암비의 기준을 충족하고 있을까요?

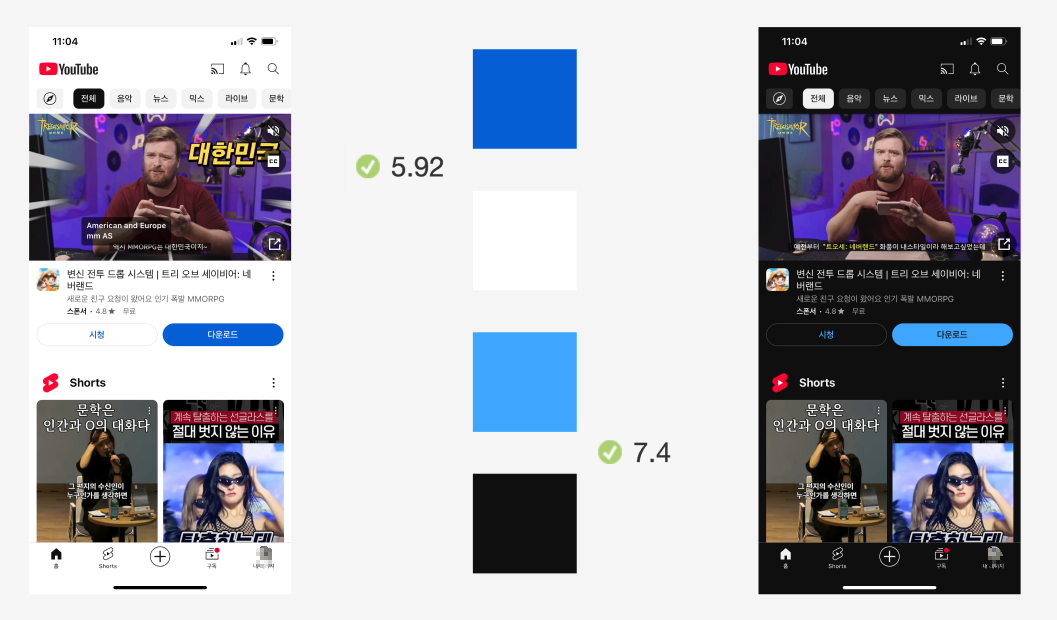
유튜브는 라이트 모드에서 5.92:1, 다크 모드에서 7.4:1의 색상비를 보입니다.
WCAG 접근성 기준을 완벽하게 충족하는 수준입니다. 특히 다크 모드의 명암비는 Level AAA를 만족하며, 일반 수준인 Level AA를 훨씬 상회하는 수치를 보여줍니다.
이러한 명암비는 유튜브가 누구나 접근 가능한 경험을 제공하려는 의도를 잘 보여줍니다. 유튜브는 전 세계 전 연령층이 사용하는 서비스입니다. 그런 만큼 명암비를 적절히 조절하여 사용자가 콘텐츠를 쉽게 읽고 이해하도록 디자인에 세심한 주의를 기울인 것입니다. 이는 단순히 시각적인 아름다움을 주는 데만 그치지 않고, 실제 사용자들이 각자의 환경에서 콘텐츠를 편리하게 소비할 수 있도록 하는 실용적인 해결책이라 할 수 있습니다.
사용자가 버튼을 클릭하고 영상을 보는 단순한 기능 요구를 넘어서, 유튜브는 다양한 환경에서 시각적 편안함을 제공하기 위해 명암비를 적절히 조정했습니다. 다크 모드와 라이트 모드를 가리지 않고 더 많은 사용자가 편리하게 이용할 수 있도록 배려했습니다. 이는 결국 누구나 높은 접근성을 유지하도록 배려한 실용적이면서 포용적인 디자인 전략의 일환으로 볼 수 있습니다.

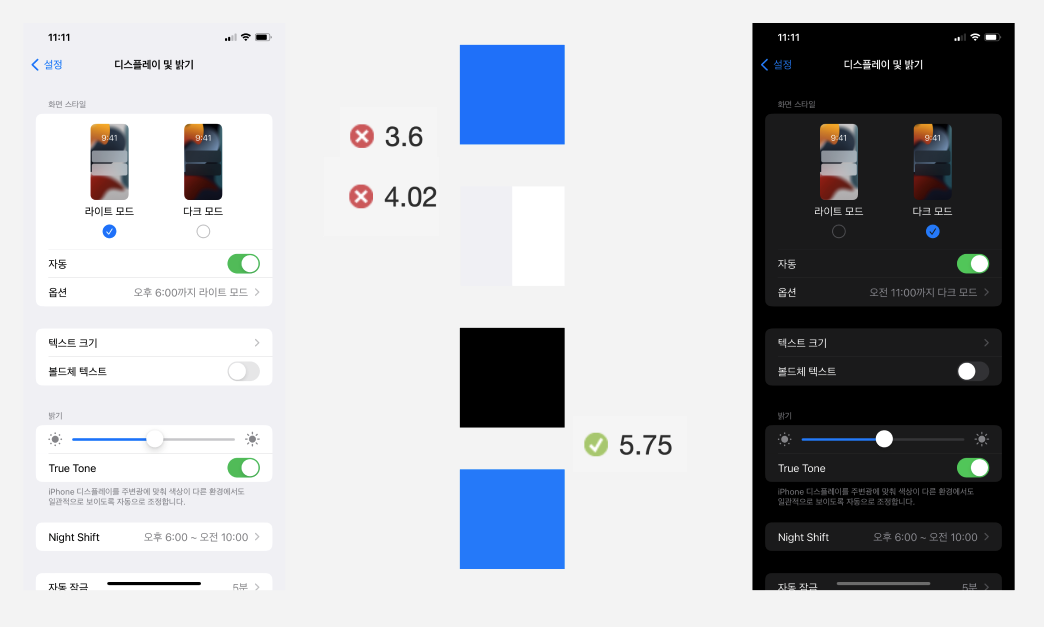
마지막으로, 앱 서비스 플랫폼의 대명사인 애플의 접근성 디자인을 살펴보겠습니다. 애플은 라이트 모드에서 배경색과 폰트 색상 사이에 3.6:1의 명암비를 보입니다. 배경색이 흰색일 경우 이 명암비는 4.02:1로 증가합니다. 다크 모드에서는 5.75:1의 명암비를 기록했습니다.
일부 WCAG 접근성 가이드라인을 충족하지만, 라이트 모드에서는 본문 텍스트의 Level AA 최소 기준인 4.5:1을 충족하지 못합니다. 다소 의외로 느껴지는 결과입니다. 한편 글로벌 기업 애플조차 기준을 완벽하게 만족시키지 못한 경우가 있다는 점은, 디자인과 접근성 사이 균형을 맞추는 것이 얼마나 어려운 일인지 잘 보여줍니다.
다만 애플은 OS 시스템을 설계하고, HIG(Human Interface Guidelines)를 발간하는 등 인간 중심 경험 설계에 심혈을 기울이는 조직입니다. 애플이 WCAG 권고 명암비를 완벽하게 충족하지 못한 것은 사용자의 시각적인 부담을 최소화하면서도 감성적인 디자인을 구현하기 위한 의도라고 추측할 수 있습니다. 즉, 명암비의 절대적인 수치보다 전반적인 사용자 경험을 더 중시하는 전략을 선택한 것입니다.
이처럼 애플은 브랜드 아이덴티티와 사용자 경험을 모두 고려하여 디자인의 균형을 맞추는 데 중점을 두었습니다. 이와 같은 선택은 단순히 접근성 기준을 넘어서, 사용자가 서비스를 사용할 때 느끼는 감성 경험을 더 중요하게 여긴 결과는 아닐까요? 애플처럼 각 브랜드가 지향하는 방향성과 사용자 환경에 맞춰 접근성 기준을 설정하는 것도 하나의 중요한 디자인 전략임을 인식해야 합니다. 이러한 접근은 애플이 사용자들에게 시각적 편안함과 브랜드 스타일을 동시에 제공하려는 목표를 잘 반영하고 있습니다.
지금까지 주요 상용화 서비스의 명암비 차이를 확인했습니다. 서비스의 주 사용자가 누구인지, 브랜드의 색상 특성이 무엇인지, 그리고 일정한 톤을 사용하여 사용자 피로도를 관리하는 방법은 무엇인지 살펴봤습니다. 나아가 모든 사용자를 위한 디자인, 접근성과 브랜드의 감성의 균형을 맞추는 디자인 전략까지 알 수 있었습니다.
웹 접근성 기준을 완벽하게 충족하지 못했다고 해서 그 서비스의 접근성이 낮다고 평가할 수는 없습니다. 접근성 기준은 ‘가이드라인’으로서 각 서비스와 사용자 환경에 맞춰 유연하게 적용할 필요가 있습니다. 명암비에 대한 권고사항 역시 절대 법칙이라기보다는 최적화된 사용자 경험을 제공하기 위한 지침으로 이해해야 합니다.
그래서 실제로 명암비가 사용자 경험에 미치는 영향을 면밀히 검토하려면 사용자 테스트가 필수입니다. 다양한 환경에서 사용자가 어떻게 반응하는지, 어떤 명암비가 가장 편리한 지, 꾸준히 모니터링하고 검증해야 사용자 경험을 최적화할 수 있을 것입니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.