*FEConf2024에서 발표한 <쉽고 편리한 E2E 테스트 자동화를 꿈꾸며>를 정리한 글입니다. 발표 내용을 2회로 나누어 발행합니다. 1회에서는 E2E 테스트, 그 테스트를 돕는 툴과 유지 보수 비용을 낮춰 효율적인 테스트 코드를 쌓아 올리는 방법에 대해 알아보겠습니다. 2회에서는 테스트 코드 재사용 및 모듈화와 Playwright를 개선한 내용에 대해 알아봅니다. 본문에 삽입된 이미지의 출처는 모두 이 콘텐츠와 같은 제목의 발표 자료로, 따로 출처를 표기하지 않았습니다.
‘쉽고 편리한 E2E 테스트 자동화를 꿈꾸며’
백부석 스티비 CTO
지난 글에서 E2E 테스트과 이를 돕는 테스트 툴에 대해 알아보았습니다. 인증 관련 서비스를 통과하며 효율적인 테스트 코드를 작성하는 방법 역시 살펴봤습니다. 이번 글에서는 E2E 테스트의 중요한 마지막 단계인 모듈화를 통한 재사용, 나아가 Playwright를 다시 개선한 내용에 대해 알아보겠습니다.
테스트 코드에서 모듈화란 무엇을 의미할까요?
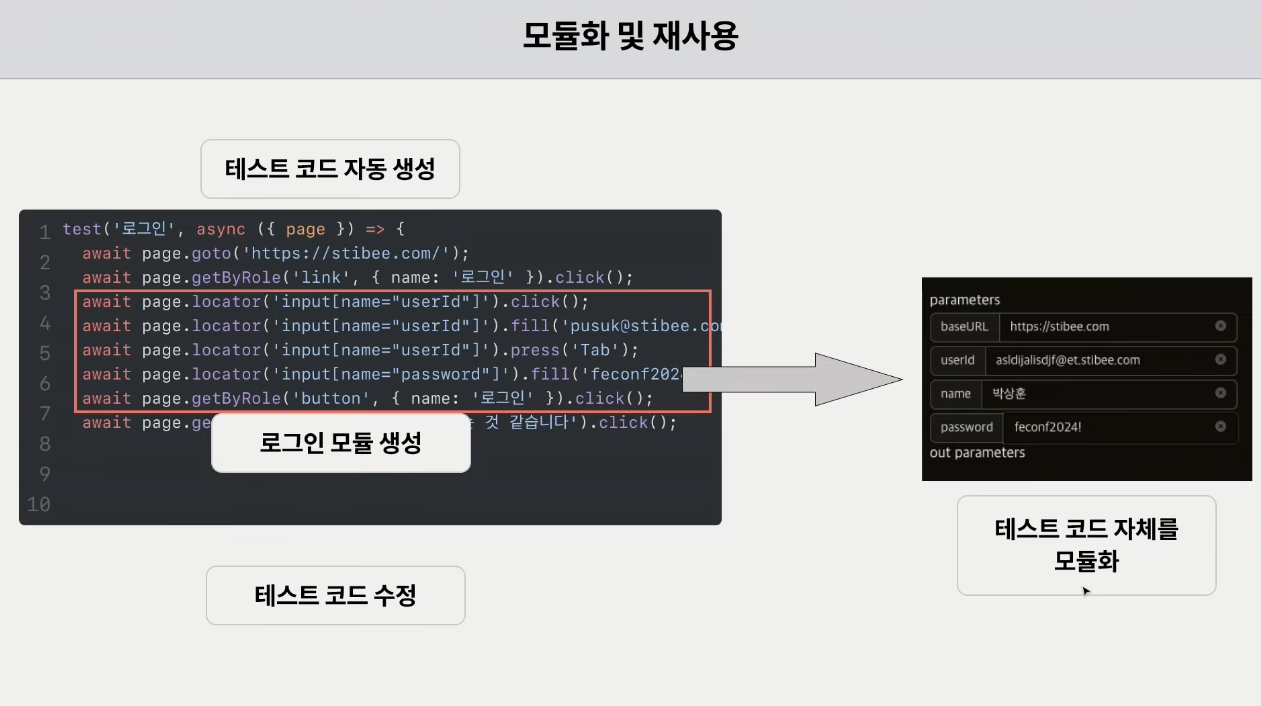
예를 들어서 로그인하는 테스트 코드를 생성했다고 하면, 이 코드는 대부분의 많은 테스트에서 똑같이 쓰일 것입니다. 다만 결국 개발자가 이 코드를 수정하고 가공을 해서 모듈로 만든 다음, 다른 곳에 가져가서 써야 합니다. 테스트케이스 규격으로 인해 어쩔 수 없이 해야 한다지만, 제가 생각하기에 이런 방법은 완전한 자동화가 아닌 것 같았습니다.

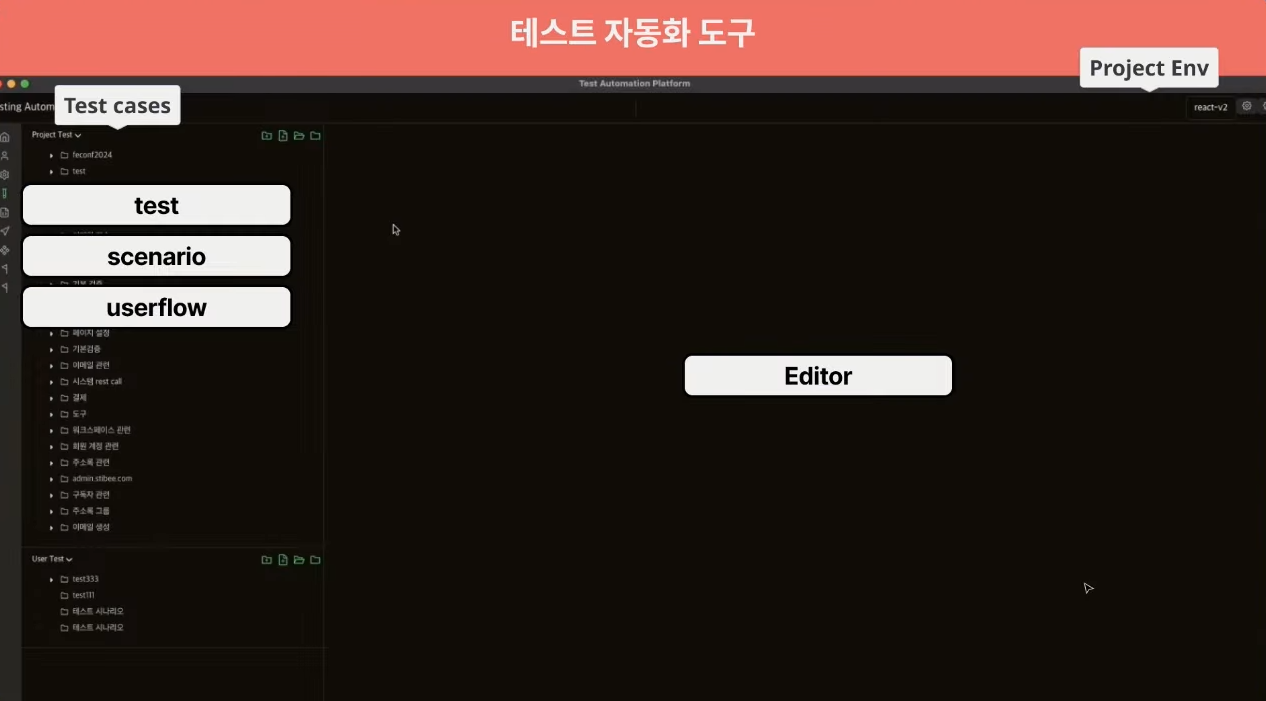
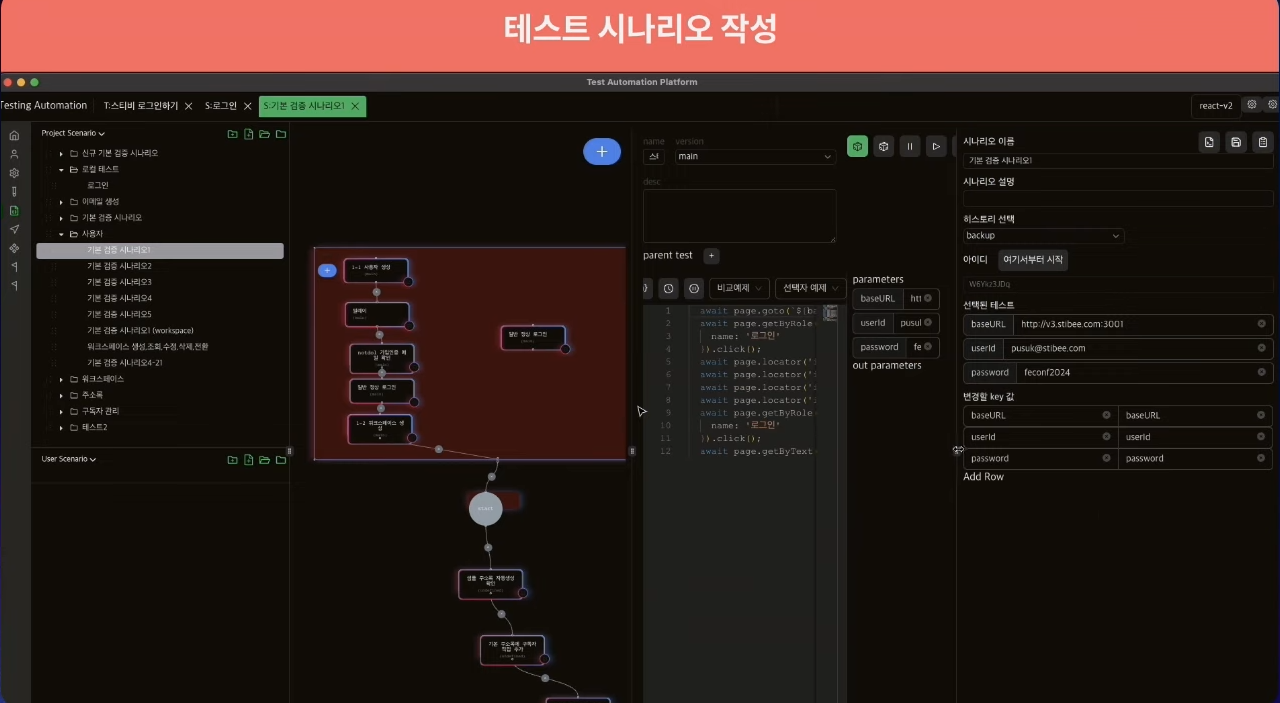
완전한 자동화를 위해 다양한 툴을 찾아봤습니다. 여러 노력에도 결국 마땅한 툴이나 라이브러리를 찾을 수 없었고, 그래서 직접 툴을 만들기로 했습니다. 아래 그림은 제가 일렉트론으로 구현한 테스트 자동화 도구입니다.

이 자동화 도구 좌측에는 테스트 케이스들이 있습니다. 여기서 테스트 케이스를 생성해 Playwright에 연동할 수 있습니다. 그리고 테스트 녹화 버튼을 누르면 평소 사용하는 대로 녹화를 하고, 녹화를 기반으로 테스트 코드가 생성됩니다. 이 테스트 코드를 1차 가공하고 나면, 아래 그림의 우측과 같이 변수가 생성됩니다.

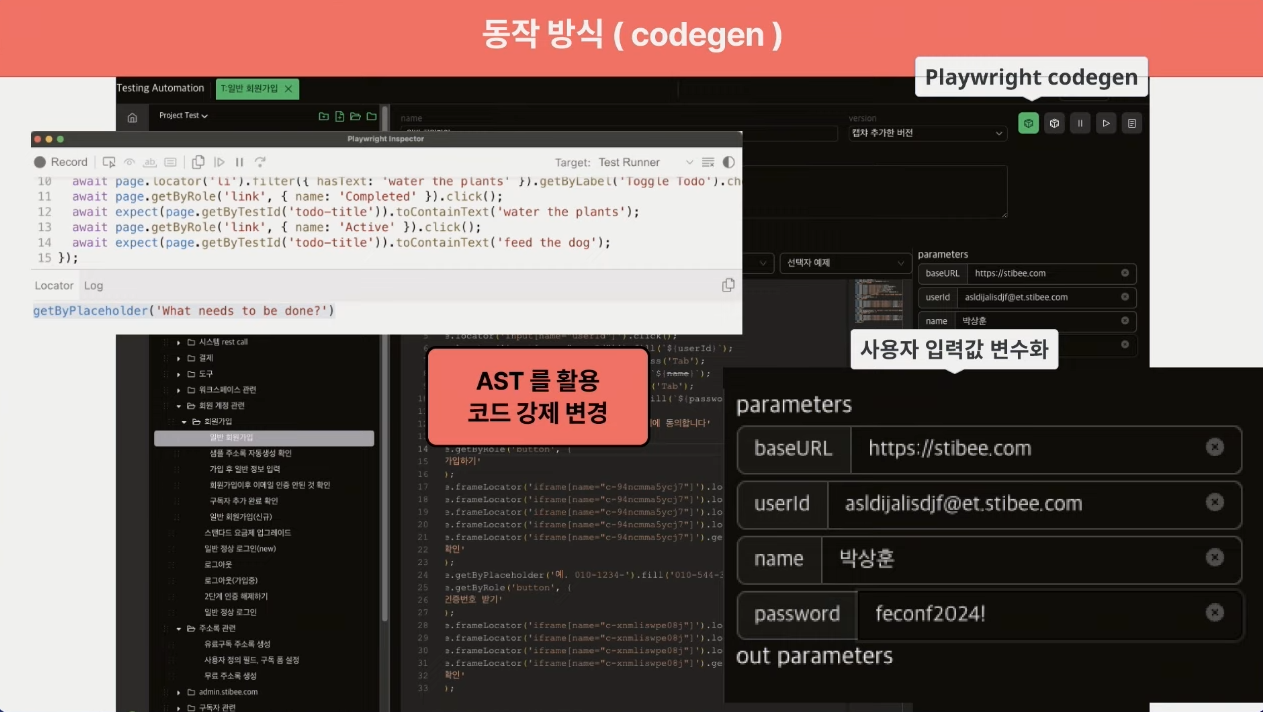
사용자가 입력한 인풋 값들을 전부 추출해서 변수화시키고 이렇게 생성된 테스트 케이스 자체를 모듈로 사용하면, 개발자의 추가 작업이 필요 없습니다. 어떤 도구를 사용하더라도 로그인 테스트 모듈을 재활용해서 사용할 수 있습니다.
이 기능을 구현할 때는 AST라는 개념과 기술을 사용했습니다. AST는 Abstract Syntax Tree의 약자로, 간단하게 설명하면 자바스크립트 등의 프로그래밍 언어를 트리 구조로 추상화한 구조입니다. 자세한 설명은 이 글을 참고해 주시면 감사하겠습니다. 위 테스트 자동화 도구에서는 사용자의 인풋 값을 추출할 때, 코드 자체를 조작하기 위해 사용했다고 생각하면 될 것 같습니다.

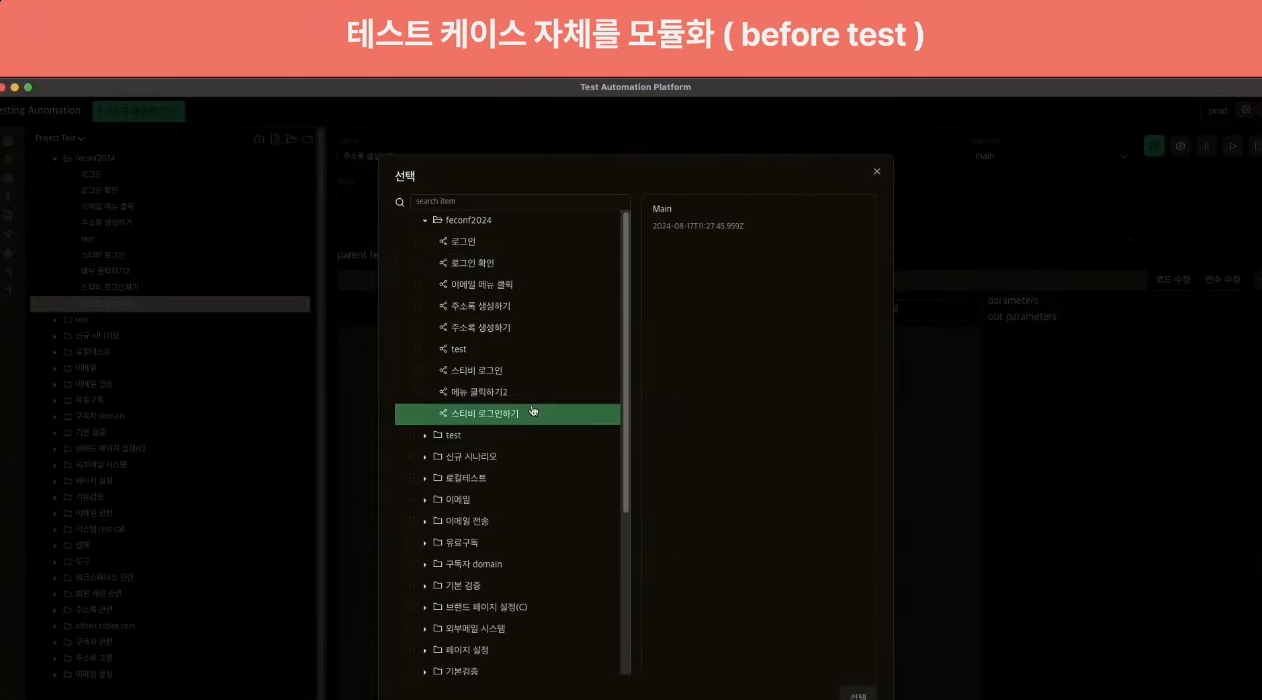
모듈화한 로그인 테스트 모듈은 어떻게 활용할까요? 사용 방법은 간단합니다. 아래 그림과 같이 새로운 테스트 케이스를 만들 때, 이전에 만든 로그인 모듈을 선택해서 새로운 테스트 케이스 앞에 배치하면 됩니다. 이렇게 하면 이후에 진행할 테스트 케이스에서 로그인을 위한 인풋 값을 포함한 테스트 케이스 전체를 사용할 수 있습니다.
이처럼 미리 테스트 케이스들을 모듈화해 두고, 화면에서 드래그 앤 드롭으로 여러 테스트 모듈을 연결해서 사용할 수 있습니다. 연결된 테스트 케이스로 시나리오를 만들고, 녹화하면서 순차적으로 테스트를 진행하면, 개발자의 도움을 최소화하여 손쉽게 테스트 코드를 생성할 수 있습니다.

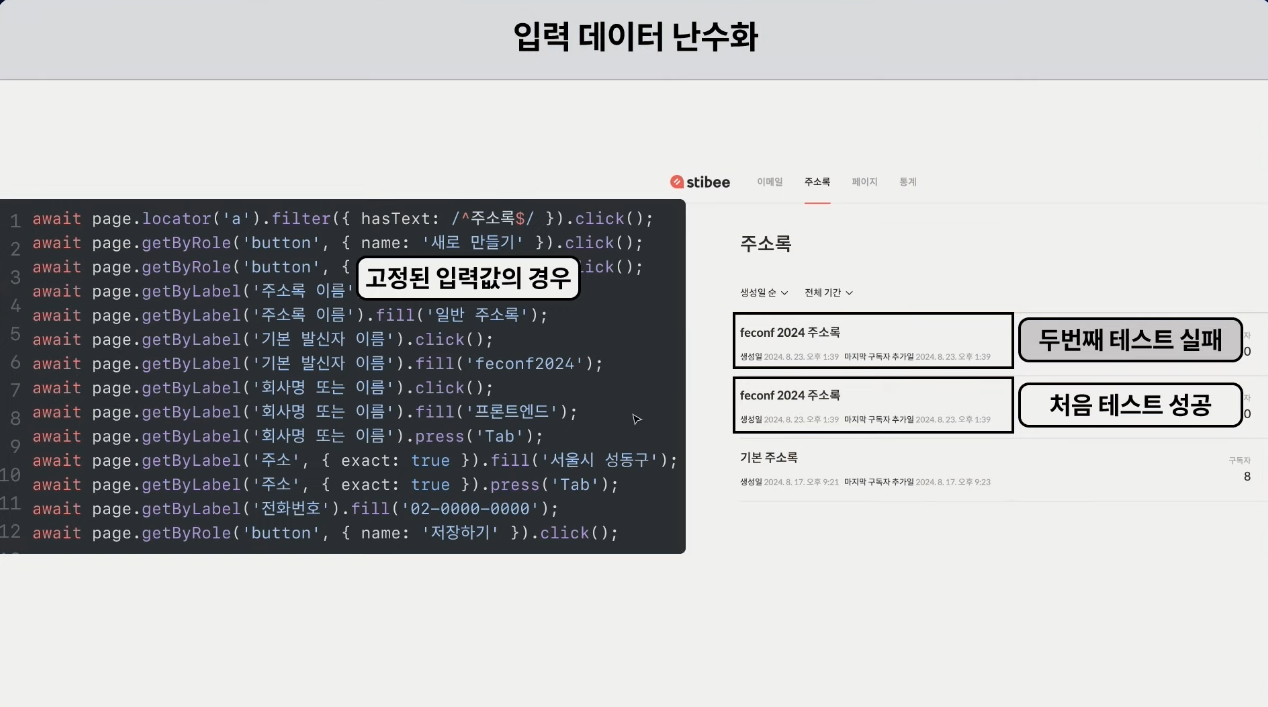
1편에서 ‘지속 가능한 환경을 생성해 테스트하는 방법’에 대해 얘기한 적이 있습니다. 앞서 설명한 테스트 케이스 시나리오에서는 고정된 입력값을 테스트하면 두 번째 실행을 할 때 테스트가 실패하기 때문에 지속 가능한 환경이 아니게 됩니다.
쉽게 말해 주소록 생성을 위한 테스트 코드를 실행할 때, ‘FEConf 2024 주소록’이라는 입력값을 사용하면 처음에는 테스트가 성공하지만, 이 입력값이 키값으로 동작하는 경우에는 두 번째 테스트부터 실패하게 됩니다. 이런 실패를 막기 위해서는 개발자의 관리가 필요하게 됩니다. 즉, 코드를 수정하거나 DB에 입력된 값을 수정해야 하기 때문에 유지 보수 비용이 발생합니다.
이런 문제점을 해결하고 지속 가능한 테스트 코드로 사용하기 위해, 입력값들을 난수화시켜 테스트하는 방법을 고안했습니다. Faker라는 툴을 사용해서 입력값을 난수화 함으로써 매번 다른 주소록 제목을 나오게 하면, 여러 번의 테스트를 진행해도 테스트가 실패하지 않게 할 수 있습니다.

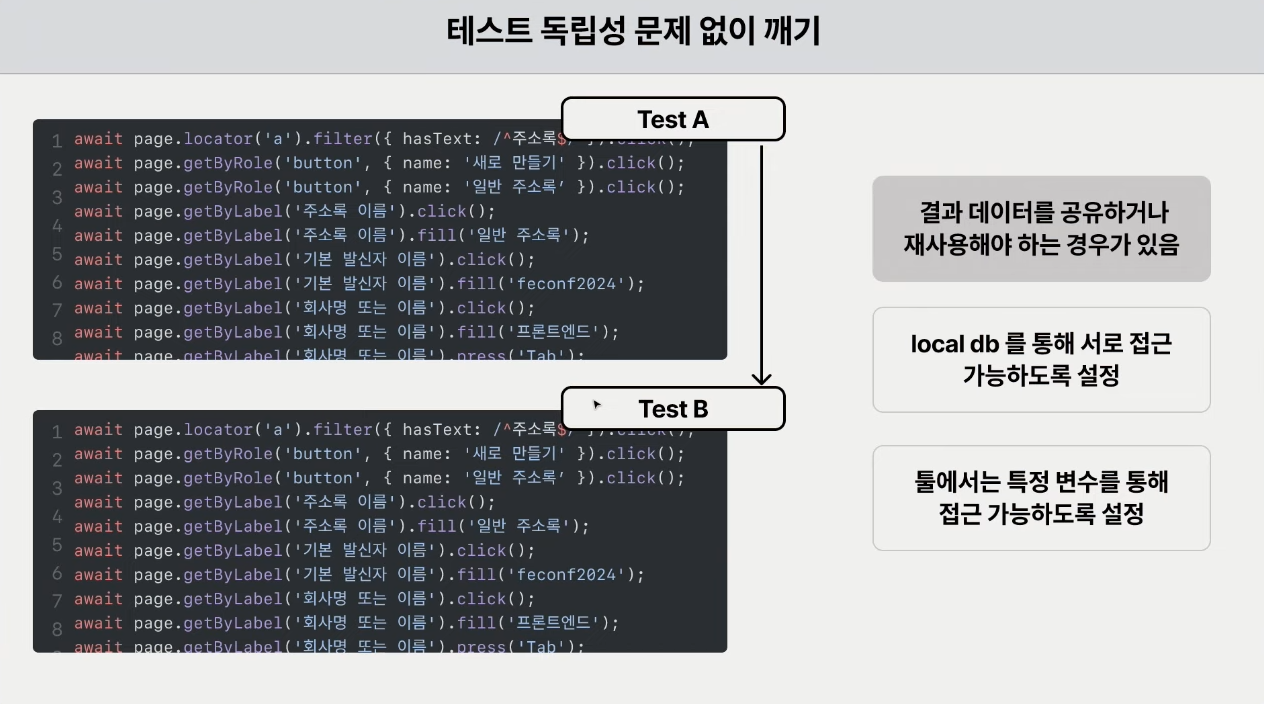
기본적으로 테스트 툴은 테스트 독립성을 깨지 않기 위해서 외부 변수를 받지 못하도록 되어 있습니다. 보통 모든 테스트 케이스를 만들 때 이렇게 제한을 하지만, 제가 툴을 만들 때는 굳이 그렇게까지 해야 하는지 의문이 들었습니다. 그래서 문제가 생기지 않는 범위 내에서 결과 데이터를 공유하거나 재사용하도록 개발했습니다.
예를 들어, 주소록 생성 테스트에서 주소록이 생성되면 고유한 ID 값이 존재하고, 이를 브라우저에 저장합니다. 이 ID 값을 로컬 DB에 저장하여 다음 테스트에 사용할 수 있도록 했습니다. A 테스트가 끝나고 만들어진 변수들을 B 테스트에 넘겨주고, 이 두 가지 테스트를 연결했을 때 정상적으로 동작하도록 했습니다.

이 모듈화 도구로 지속 가능한 테스트 코드를 작성하더라도, 10% 정도는 코드 수정이 필요했습니다. 마지막으로, 이것까지 개선하기 위해 셀레늄과 퍼펫티어를 수정한 경험을 바탕으로 Playwright도 개선하고자 했습니다.
Playwright의 셀렉터는 굉장히 좋은 기능을 가지고 있지만, 원하는 순서의 셀렉터를 선택할 수 있도록 바꿔보았습니다. 또, 결과 리포트 공유를 간편하게 만들어 다른 사람이 쉽게 확인할 수 있도록 만들고 싶었습니다. 추가로 체크 포인트부터 다시 시작할 수 있는 기능까지 구현했습니다.

테스트 툴을 활용해 테스트를 진행하고 나면 리포트 파일이 생성됩니다. 이 리포트 파일은 일반적으로 개인의 PC에 저장되기 때문에, 공유하는 과정이 번거로울 때가 있습니다. 이런 번거로움을 덜기 위해 어떤 사용자가 어떤 작업을 하다가 실패했고, 어떤 상황에 문제가 생겼는지를 리포트에 기록하고, 이 리포트의 링크만 전송해서 쉽게 확인할 수 있도록 했습니다.
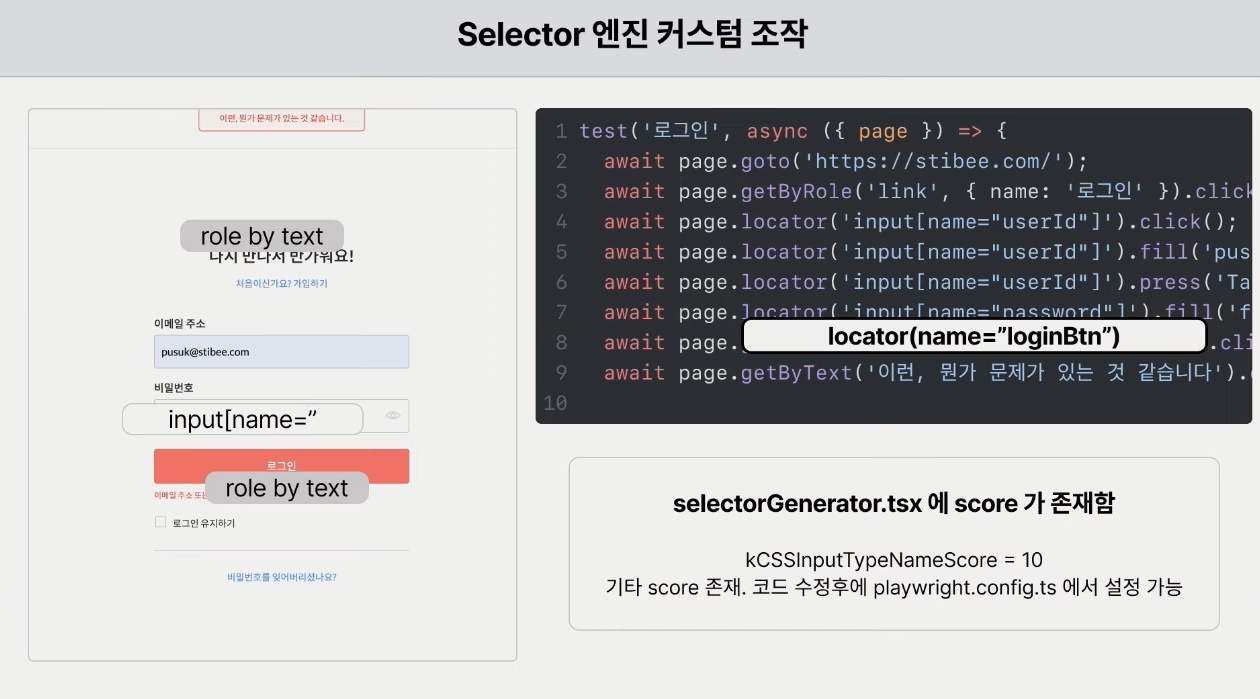
Playwright를 사용하다 보면 업데이트될 때 셀렉터를 자동으로 만들어 주는 부분이 버전마다 다르게 구현되어 있는 것을 확인할 수 있습니다. 한때 어떤 버전은 Placeholder 먼저 나오게 하는 경우도 있었습니다.
예를 들어 ‘이메일 주소’라는 것이 코드 값에 들어가 있을 때, 누군가 명칭을 바꾸게 된다면 이메일 주소 값을 찾을 수 없기 때문에 테스트 코드는 실패했습니다. 다행히 최근 버전에서는 인풋의 입력값을 name 어트리뷰트에 저장하도록 되어있습니다. 이렇게 되면 인풋 값에 무엇이 들어가더라도 성공하게 됩니다.

이 내용을 바탕으로 나머지 모든 부분에서도 name 어트리뷰트가 있다면, 이를 자동으로 먼저 생성하도록 했습니다. Playwright를 분석해 셀렉터의 우선순위를 정하는 코드를 찾았고, 특정 조건에 따라 name 어트리뷰트를 자동으로 생성하는 부분에 대부분 name 어트리뷰트를 사용해서 생성하도록 만들었습니다.
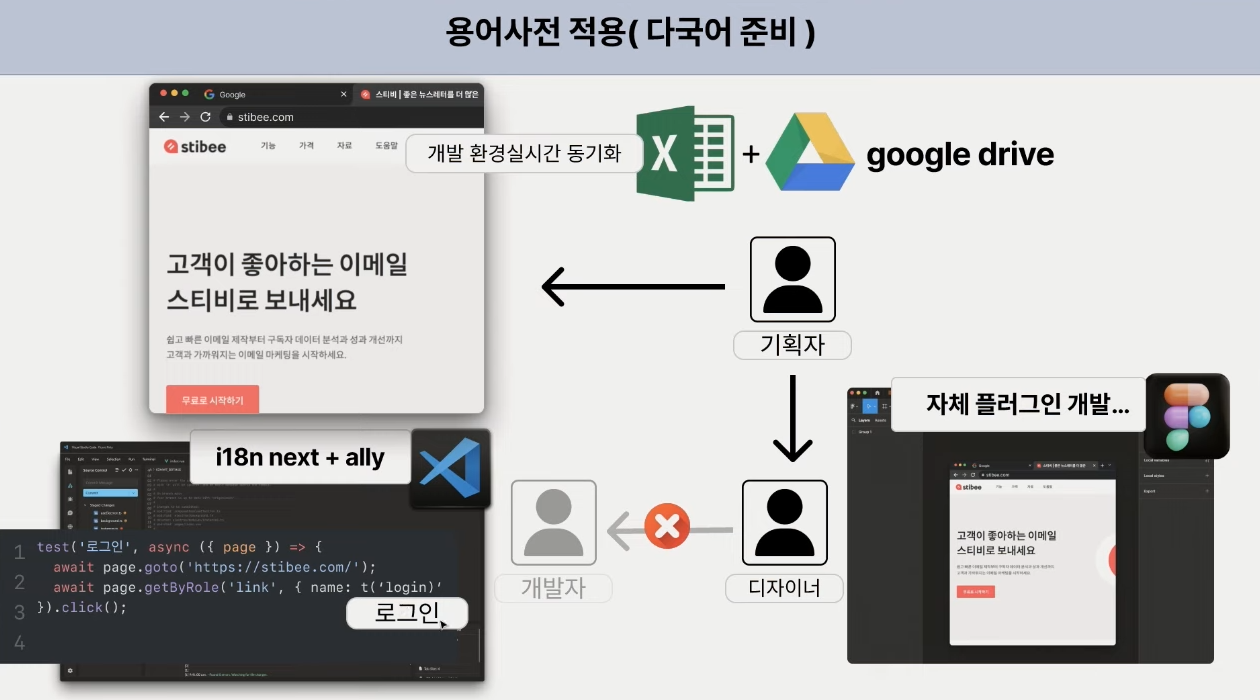
다만 이 방법을 사용하기 위해서는 모든 요소에 name 어트리뷰트를 넣어달라고 개발자에게 요청해야 하는 문제가 생깁니다. 다행히 위 서비스에서는 모든 텍스트들이 ‘Key : Value’ 쌍으로 구글 드라이브에 저장되어 있고, Key는 고정된 상태로 Value만 바꿔서 바인딩 하면 텍스트가 수정되도록 구현되어 있습니다. 따라서 키값이 변하지 않기 때문에 모든 테스트 케이스를 재활용해서 사용할 수 있습니다.
디자이너 또는 기획자가 화면을 기획하고 프론트엔드 개발자가 이를 구현할 때, 텍스트 수정의 경우 비효율적인 번거로운 과정을 거치는 경우가 생깁니다. 단순한 텍스트 수정 요청을 받더라도 디자이너가 피그마 결과물을 수정하고, 프론트엔드 개발자는 코드를 수정하고 배포하여 기획자와 디자이너에게 검토 받습니다.

이런 비효율적인 작업을 개선하기 위해서, 구글 드라이브의 스프레드시트에 Key, Value 쌍으로 텍스트를 매핑해두고 이 데이터를 읽어서 화면의 텍스트로 표현하도록 했습니다. 이렇게 하면 앞선 번거로운 과정을 거치지 않더라도, 기획자나 디자이너가 스프레드시트의 텍스트 값만 바꾸면 실시간으로 변경된 화면을 검토할 수 있습니다.
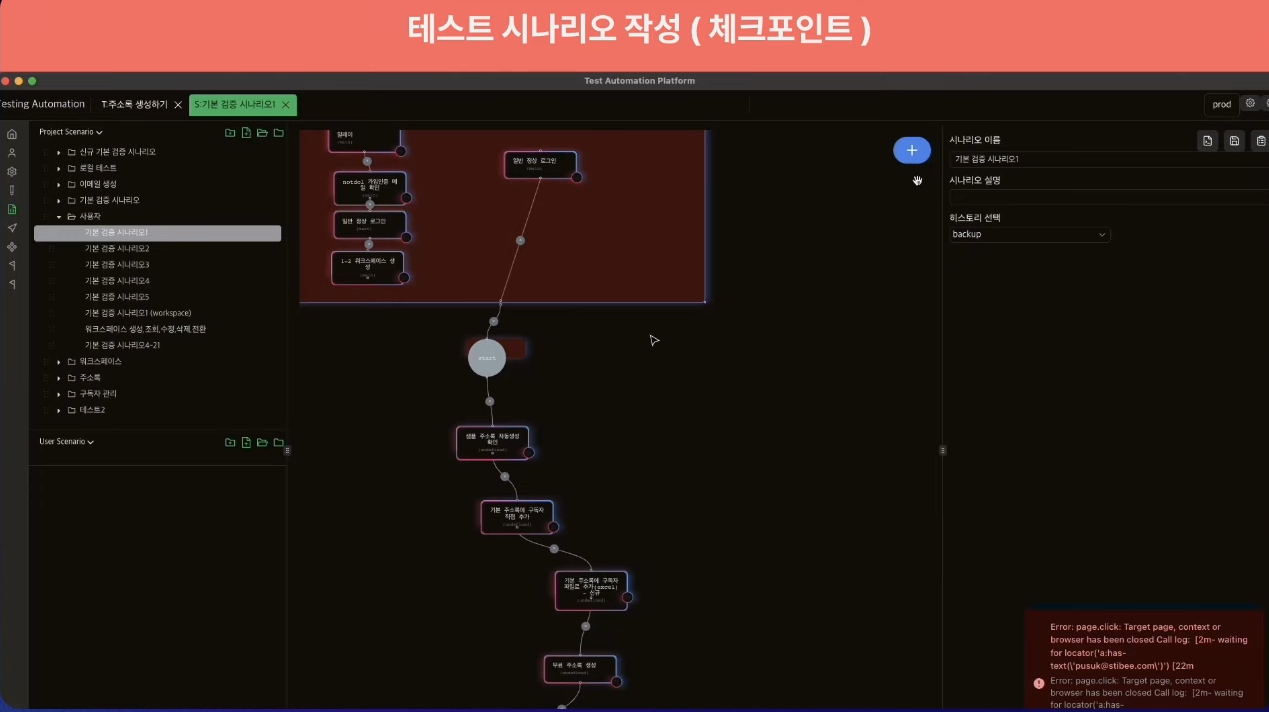
테스트 케이스가 실패한 경우, 처음부터 다시 테스트한다면 번거로운 작업이 될 것입니다. 그래서 테스트 케이스가 실패하더라도 특정 체크 포인트에서 다시 시작하도록 Playwright의 Session Storage API를 활용해서 체크 포인트 기능을 구현했습니다.

만약 테스트 케이스가 실패한 경우, 그 부분을 클릭하면 Session Storage API를 활용하여 실패하기 전의 상태를 기억하고 불러와서 그 부분부터 다시 시작할 수 있습니다.
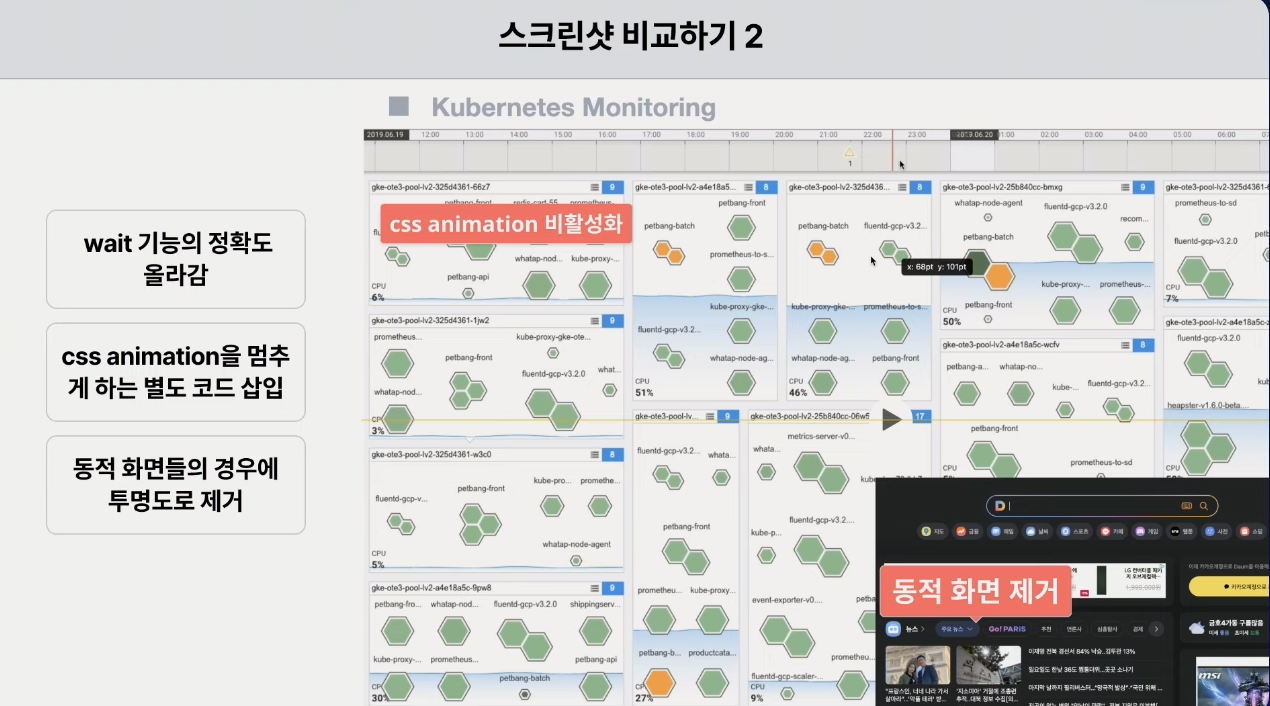
마지막으로 테스트 중에 저장된 스크린샷을 비교하는 과정에서 여러 가지 방해 요소들이 존재합니다. 예를 들어 아래 그림은 쿠버네티스를 모니터링하는 툴의 화면인데, 특정 조건에 따라 CSS 애니메이션으로 사용률에 따라 CPU 뒤의 물 배경이 차오르면서 화면이 변경됩니다. 이렇게 애니메이션이 많이 들어간다면 이전 스크린샷을 비교하는 것이 어려워집니다.

그래서 스크린샷을 저장하기 전에 CSS 애니메이션을 정지하도록 하는 코드를 추가했습니다. (Playwright에서는 기본적으로 이 기능을 지원합니다.)
동적인 화면도 문제가 생길 수 있습니다. 예를 들어 웹사이트에 노출하는 광고의 경우, 그때그때 동적으로 변하기 때문에 스크린샷을 비교하는 것이 힘들어집니다. 이를 해결하려면 동적인 요소는 제거하거나 숨겨서 테스트 스크린샷의 비교 대상에서 제외할 수 있습니다.
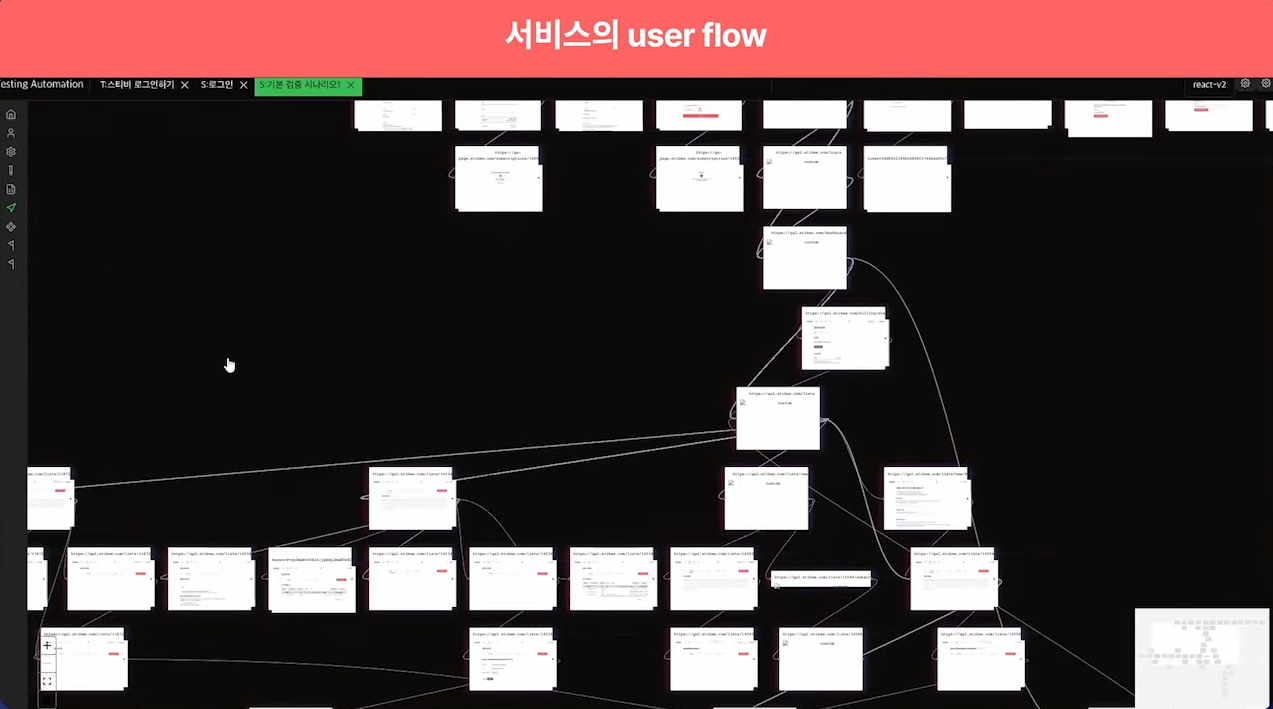
앞서 설명한 것처럼 테스트 리포트에는 다양한 정보들이 담겨있습니다. 저는 리포트에 담긴 다양한 정보들과 이 과정에서 저장된 스크린샷을 활용해서 유저 플로우를 그릴 수 있다고 생각했습니다. 이를 구현하고자 테스트 코드를 만들어서 실행만 하면 로그인 화면에서 대시보드로 이동했다거나, 어떤 버튼을 눌러 어떤 페이지로 이동했는지 등을 유저 플로우 화면으로 만들어 주는 기능을 개발했습니다.

여기까지, 테스트 툴을 만들었지만 여전히 아쉬웠던 점이나 더 개선하고 싶은 내용이 많이 남아있습니다.
가장 먼저, 독립적인 툴이 아닌 VS Code 플러그인으로 만들었으면 더 좋지 않았을까 하는 아쉬움이 있습니다.

또, 커스텀 리포트에 담긴 내용으로 무엇인가 해볼 수 있는 것이 많다고 생각합니다.
현재로는 네트워크 관련 기능들을 생각해 보고 있는데요, 쿠버네티스의 MOON이라는 도구를 사용해 로컬이 아닌 원격에서 테스트 케이스를 실행하도록 할 수도 있습니다. 이를 활용하면 대용량의 테스트를 원격에서 진행할 수 있습니다.

마지막으로 프론트엔드 렌더링 화면과 백엔드와의 API 간의 데이터를 수집해서, 어떤 화면에서 어떤 API를 사용했고, 이것의 영향도는 어떤지 파악할 수 있도록 개선해 보려고 합니다.

제가 만든 테스트 툴은 아직 부족한 점이 많이 있습니다. 쉽게 사용할 수 있도록 만들었지만 제3자가 사용하기에는 아직 어렵다고 생각됩니다. 지금까지 개발하면서 아쉬웠던 점들을 개선하고, 필요한 기능들을 추가해서 더욱 완성도 높은 테스트 자동화 툴을 만들고자 합니다.
물론 이번 글에서 설명한 개념들을 활용하면 테스트 툴이 없더라도 어느 정도 E2E 테스트를 쉽게 진행할 수 있습니다. 여러분도 제 작업 과정을 참고하여 E2E 테스트를 조금 더 효율적이고 간편하게 진행할 수 있기를 바랍니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.