*FEConf2024에서 발표한 <쉽고 편리한 E2E 테스트 자동화를 꿈꾸며>를 정리한 글입니다. 발표 내용을 2회로 나누어 발행합니다. 1회에서는 E2E 테스트, 그 테스트를 돕는 툴과 유지 보수 비용을 낮춰 효율적인 테스트 코드를 쌓아 올리는 방법에 대해 알아보겠습니다. 2회에서는 테스트 코드 재사용 및 모듈화와 Playwright를 개선한 내용에 대해 알아봅니다. 본문에 삽입된 이미지의 출처는 모두 이 콘텐츠와 같은 제목의 발표 자료로, 따로 출처를 표기하지 않았습니다.
‘쉽고 편리한 E2E 테스트 자동화를 꿈꾸며’
백부석 스티비 CTO
안녕하세요. ‘쉽고 편리한 E2E 테스트 자동화를 꿈꾸며’라는 제목의 발표를 진행할 백부석입니다. 저는 스스로를 실용주의 프로그래머라고 소개합니다. 대기업 SI와 홈쇼핑 커머스 등을 거치며, 반복 작업을 자동화하고 시간이 걸리는 작업을 최소화하기 위해 노력하고 있습니다. 현재 저는 고객들에게 마케팅 이메일을 제작하고 발송하는 서비스를 만드는 스티비에서 CTO로 일하고 있습니다. 스티비에서 2,800,000,000여 건의 이메일을 발송하며 얻은 이메일 호환성 최적화 경험을 소개하고, 이를 바탕으로 E2E에 대해 알아보겠습니다.
이번 글에서 다루는 내용들은 아래와 같습니다.
반면, 아래의 내용들은 이번 글에서 전문적으로 다루지 않습니다.
그럼 본론으로 들어가 보겠습니다.
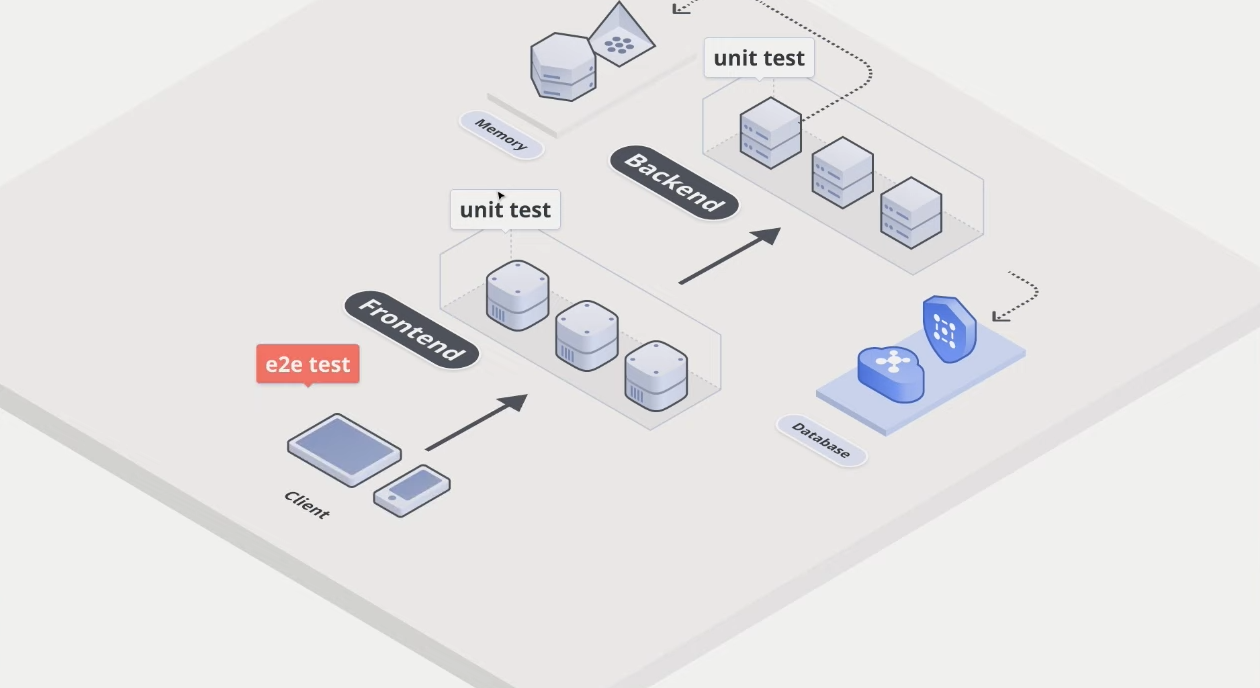
우리가 서비스를 운영할 때는 백엔드에서도 유닛 테스트를 하고 프론트엔드에서도 유닛 테스트를 하는 것이 좋습니다. 하지만 모든 단위에서 유닛 테스트가 잘 이뤄지지 않는 경우도 아주 많습니다. 그렇기 때문에 결국 E2E 테스트를 통해 사용자 관점에서의 테스트를 정립하고 검증해야 문제가 없다고 판단할 수 있습니다.

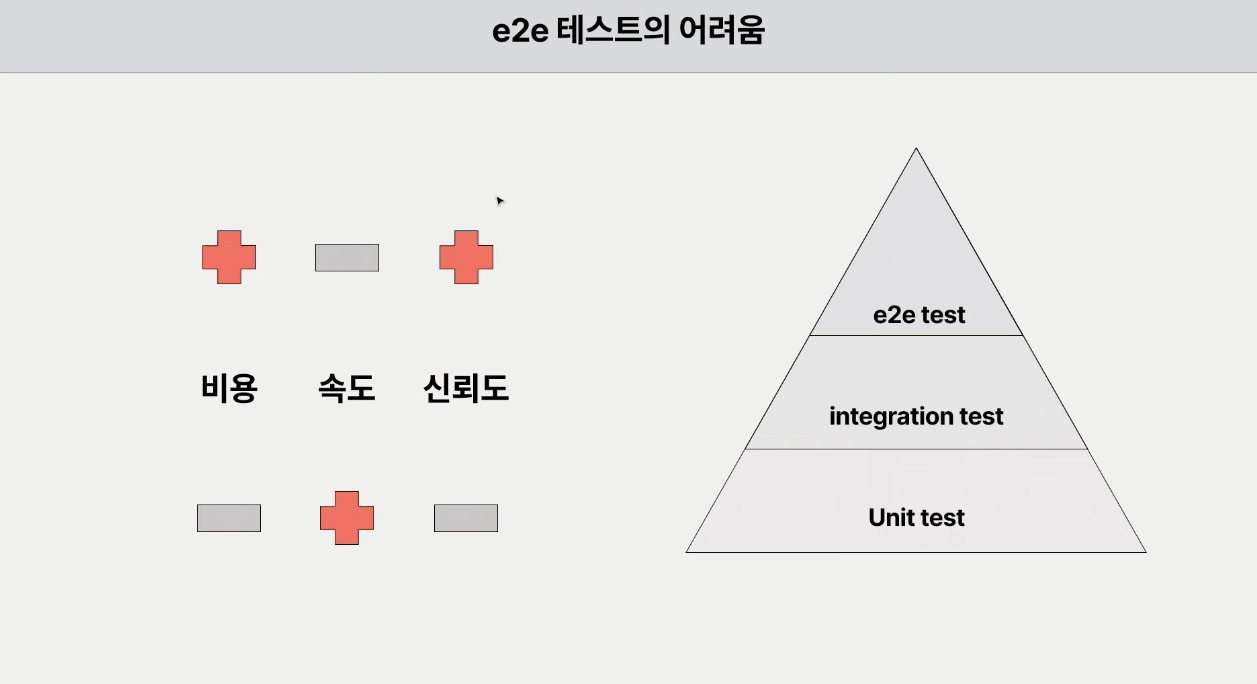
하지만 이러한 E2E 테스트가 어려운 이유는 아래 그림에서 알 수 있습니다. 유닛 테스트의 경우 프론트엔드나 백엔드 모두 비용도 상대적으로 적게 들고, 개발자가 스스로 빠르게 처리할 수 있습니다. 그러나 E2E 테스트는 통합 테스트이고, UI 테스트가 합쳐져 있기 때문에 테스트 코드를 작성하는 것부터 시간이 오래 걸리고, 테스트 속도도 상대적으로 느립니다.

그럼에도 신뢰가 높다는 장점 때문에, 어느 정도는 커버를 해야 한다고 판단했습니다.
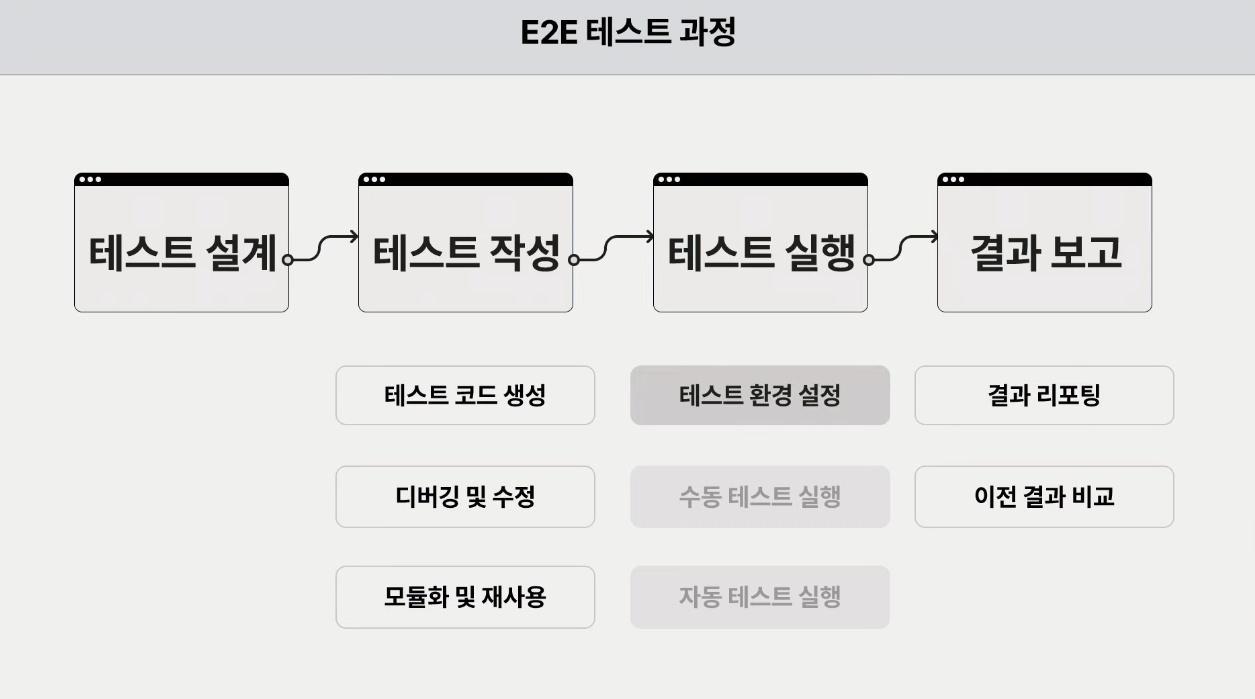
E2E 테스트를 하는 과정은 아래 그림처럼 진행됩니다. 테스트를 설계하고, 테스트를 작성하고 실행한 다음, 결과를 확인합니다. 설계 부분은 개발자의 영역이 아니기 때문에 이번 글에서 제가 소개할 내용은 없고, 테스트를 작성하는 부분에 대한 고민과 개선을 위한 노력에 대해 주로 소개하겠습니다.
마찬가지 작성 다음 영역인 테스트 실행 부분을 개선하기 위한 방법도 여러 가지가 있지만 이번 글에서는 중요하게 다루지 않습니다. 마지막으로 결과 보고를 통해 E2E 테스트 결과를 확인하는 부분이 있습니다. 어떤 회사에서는 테스트 결과를 동영상으로 확인하기도 하는데, 저의 경우 스크린샷을 통해 검증하는 것이 수월하게 작업할 수 있다고 생각해 그렇게 진행했습니다.

테스트 코드를 작성하다 보면 엔드 투 엔드를 모두 거쳐 가지만, 결국 프론트엔드 영역에서 시작할 수밖에 없습니다. 그렇기 때문에 이 부분을 자동화하여 테스트 코드를 생성하기 위한 고민을 했습니다. 여기에 디버깅 및 수정을 편하게 하고, 모듈화를 통해 재사용을 하고자 했습니다.
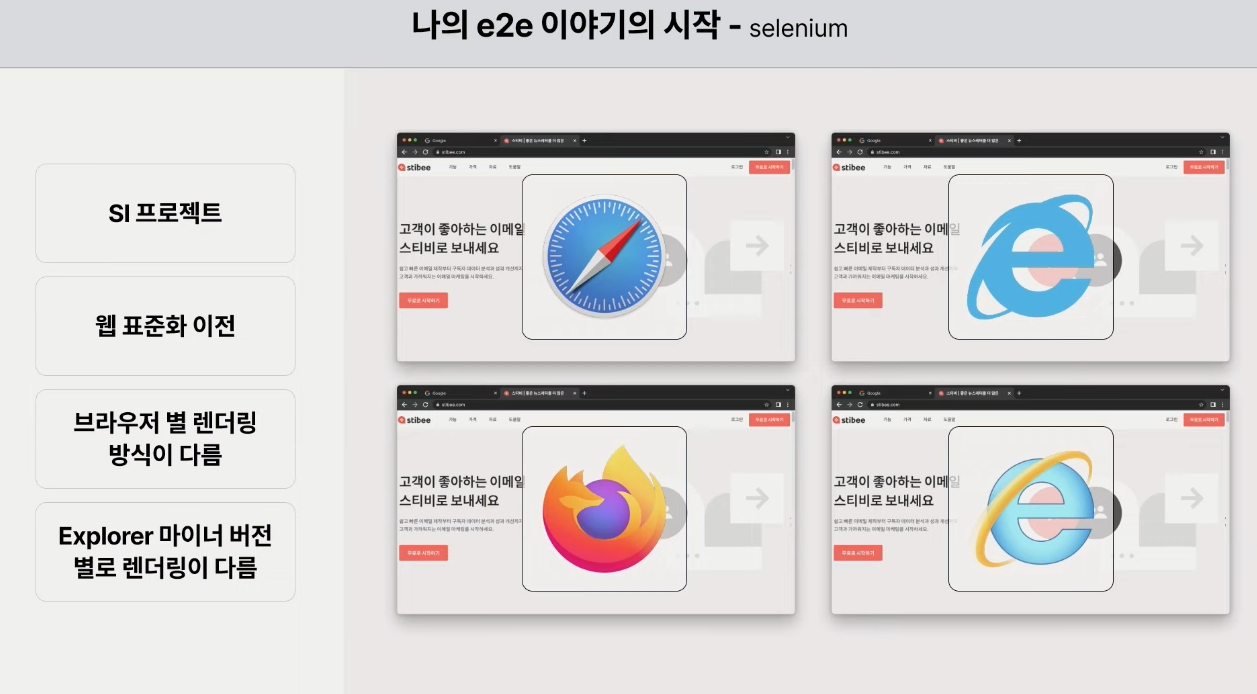
제가 E2E에 관심을 가지고 개선을 시작했던 시기는 한 SI 프로젝트를 진행할 때였습니다. 당시에는 다양한 브라우저들의 렌더링 방식이 완전히 달랐고, 웹킷 자체가 없던 시기였기 때문에 HTML, CSS, 자바스크립트를 조금만 수정해도 브라우저의 렌더링 방식의 차이 때문에 각각의 브라우저에서 문제가 많이 생겼습니다. 이로 인해 검증할 때 시간을 많이 쓰게 됐고 불편한 점이 많았습니다. 그래서 이 부분을 개선해 보자라고 생각을 하게 됐습니다.

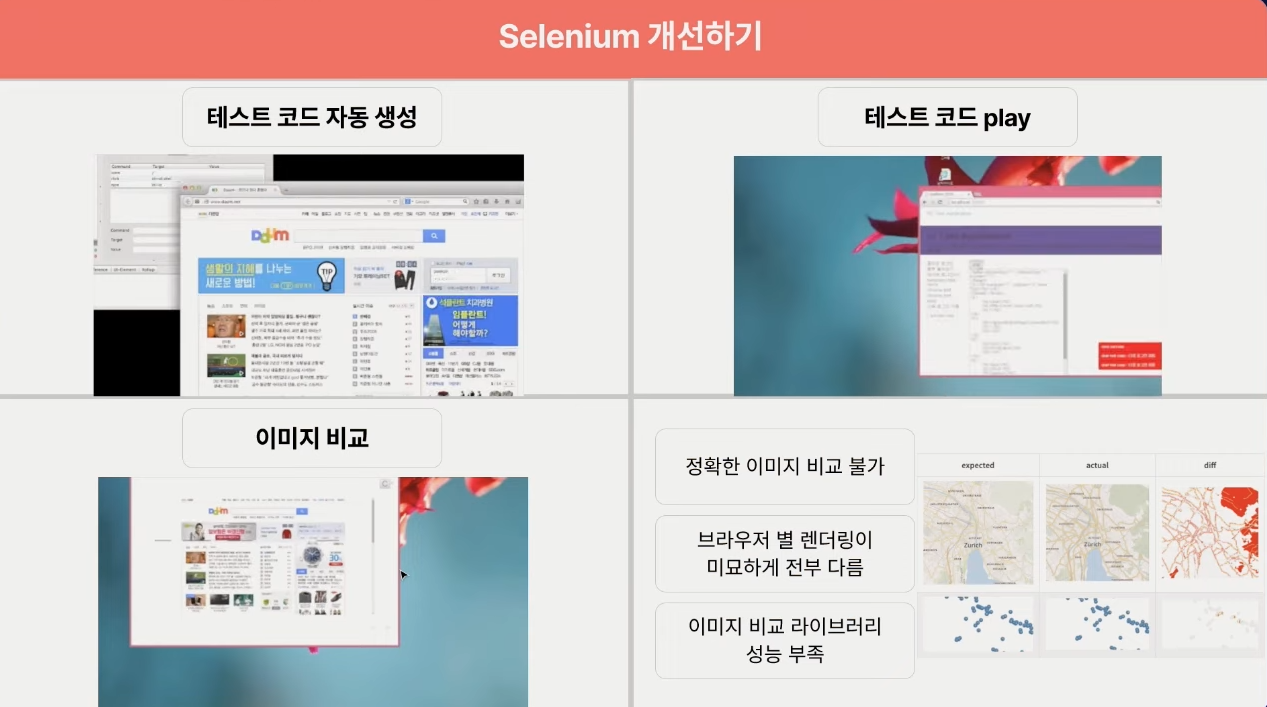
이를 개선하기 위해 처음에는 셀레늄(Selenium)이라는 웹 애플리케이션 테스트 및 자동화 툴을 사용했습니다. 셀레늄을 사용하면, 사용자가 검증하듯 녹화를 진행만 해도 테스트 코드를 자동으로 생성할 수 있습니다. 이렇게 생성된 코드를 DB에 저장하고 다시 보면서 재현하는 작업을 진행합니다.

셀레늄을 더 효율적으로 사용하기 위해 이미지를 통해 비교하는 아이디어를 생각했고, 마침 해커톤에 참여하는 기회가 생겨 생각만 하던 것들을 구현할 수 있었습니다.
당시 저는 셀레늄을 통해 테스트를 진행하는 단계 중간중간에 캡처를 할 수 있는 기능을 개발했습니다. 캡처를 비교하면서 A 브라우저와 B 브라우저가 어떤 차이가 있는지, 코드를 변경하면 어디서 문제가 발생하는지 알 수 있게 했습니다. 다만 위 이미지와 같이 몇 가지 한계도 있었습니다.
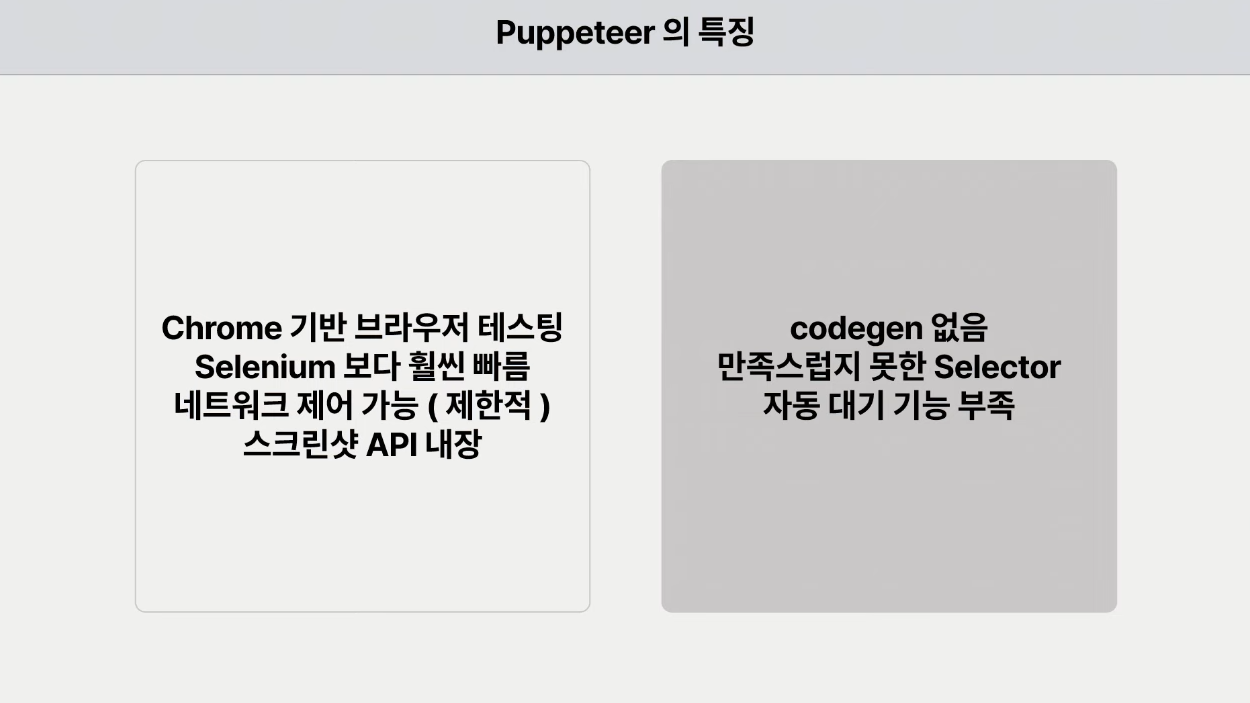
이렇게 셀레늄을 사용하던 와중에 퍼펫티어(Puppeteer)라는 툴이 출시가 됐습니다. 크롬 기반으로 사용하는 테스트 툴인데, 사용해 보니 셀레늄에 비해 아주 좋은 도구라는 생각이 들었습니다. 네트워크 제어 등에서 셀레늄보다 성능이 좋기 때문에 더 빠르게 테스트 코드를 생산할 수 있다고 기대했습니다.
그러나 퍼펫티어에도 큰 문제점이 하나 있었습니다. 바로 내부적으로 코드 생성을 지원하지 않는 것입니다. 그렇기 때문에 테스트 코드를 자동으로 생성하는 부분이 어려웠습니다. 이 부분을 개선하기 위해 코드 생성을 자동으로 해주는 익스텐션을 직접 만들어 보기도 했는데, 부족한 점이 많아서 다른 개발자가 만든 코드 생성 라이브러리를 사용했습니다.

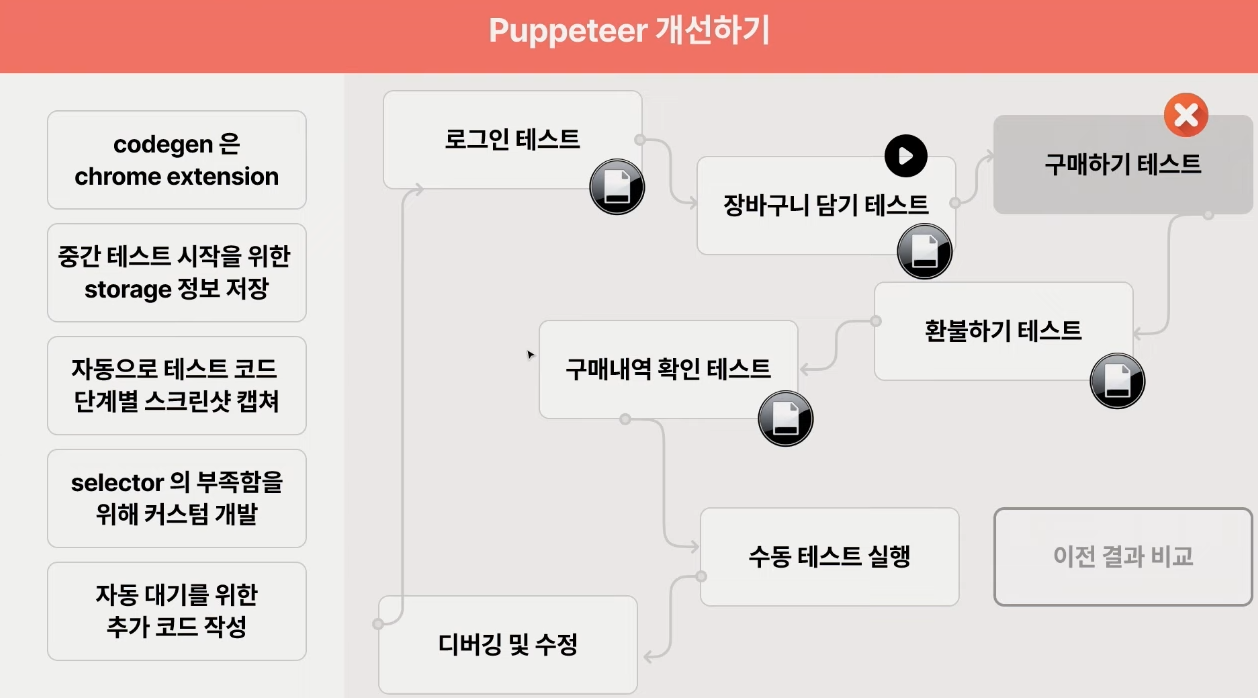
그러나 테스트 코드를 작성하다 보면, 특정 단계에서 실패할 때 처음으로 돌아와 다시 진행하기 때문에 시간이 굉장히 오래 걸립니다. 아래 그림을 예로 들면, 로그인을 하고 장바구니에 물건을 담고, 구매하기를 하던 중 구매하기 단계에서 실패를 하면 처음부터 로그인을 하고 이후 과정을 다시 반복하는 식입니다.

이 부분을 개선하기 위해 브라우저의 세션 스토리지나 로컬 스토리지에 테스트 진행 상황을 자동으로 저장하고, 이를 브라우저를 실행할 때 로드해서 특정 체크포인트부터 다시 실행할 수 있도록 기능을 추가했습니다. 이렇게 다양한 노력을 들여 개선을 했는데도, 퍼펫티어는 부족한 부분이 많았기 때문에 동료 개발자들에게 추천하지는 않는 툴이었습니다.

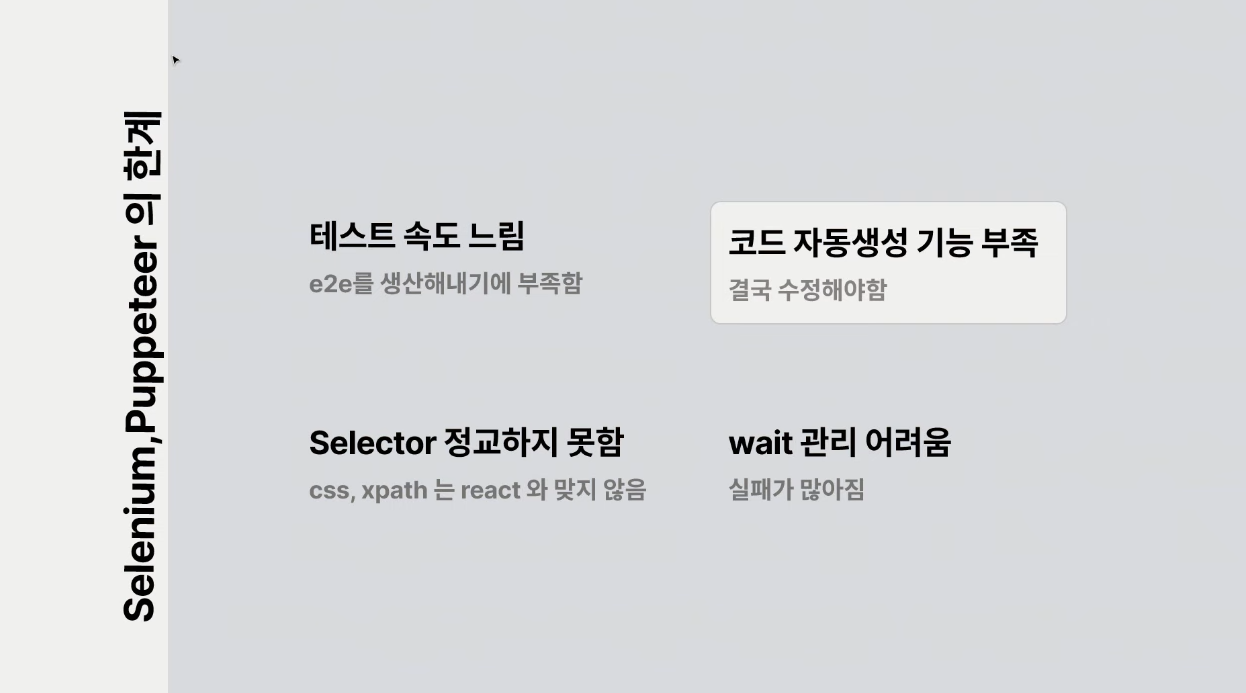
결국 테스트 코드 자동화를 위해서는 지원되어야 하는 부분에 셀레늄과 퍼펫티어는 어느 정도 한계가 있었습니다. 특히 Selector가 정교하지 못한 부분이 아쉬웠습니다. 요즘 많이 사용하는 리액트나 뷰는 클래스 명을 동적으로 생성하기 때문에 CSS와 xpath를 Selector로 사용하는 셀레늄과 퍼펫티어는 적합하지 않았습니다.
그러다 이러한 단점들을 대부분 보완한 Playwright라는 툴이 나왔습니다. 퍼펫티어를 개발했던 분들이 MS로 옮겨가서 퍼펫티어 2.0 버전으로 만든 것이 Playwright라고 생각하면 될 것 같습니다. 개발자들에게 만들었던 걸 다시 만들라고 하면 좀 더 잘할 수 있듯이, Playwright도 더욱 많은 개선이 있었을 거라고 기대하면서 사용해 보기로 했습니다.
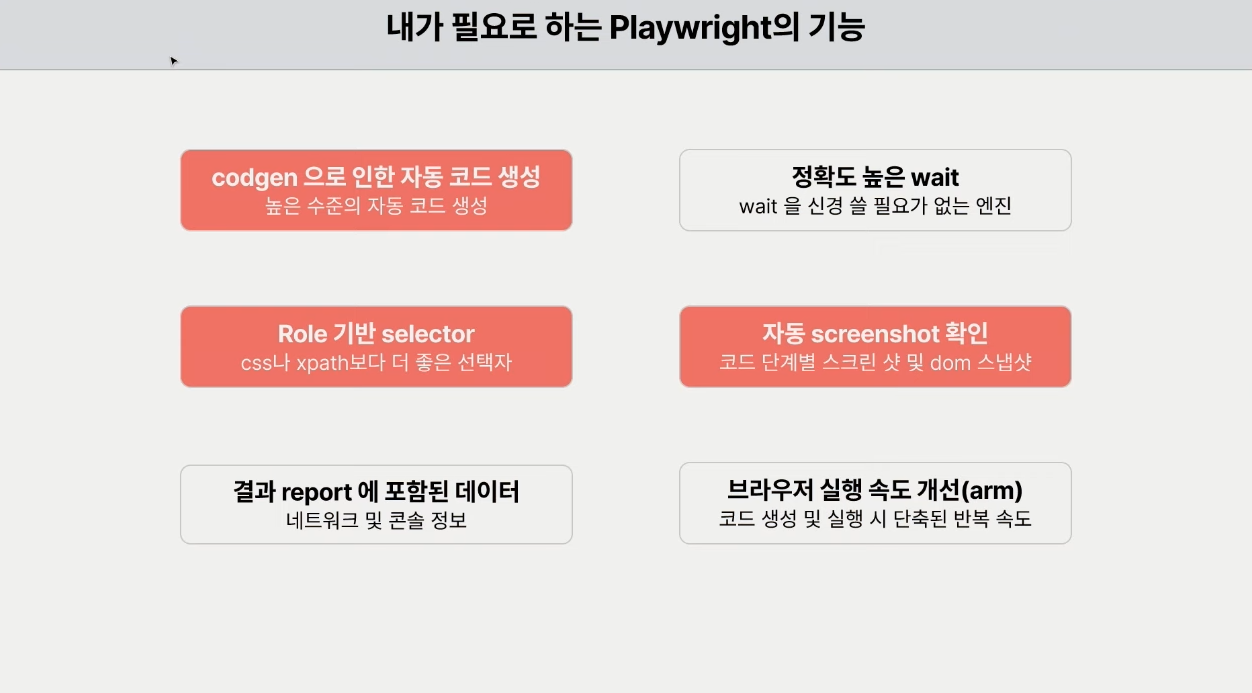
Playwright는 여러 장점이 있습니다. 다양한 브라우저를 지원하고, 테스트를 병렬로 실행하기 때문에 테스트 시간도 상당히 단축시킬 수 있습니다. 또한, 다양한 언어 지원과 강력한 네트워크 제어 기능을 통해 네트워크 요청을 인터셉트하고 수정할 수 있다는 특징이 있습니다.

이처럼 여러 특징 중에서도 제가 가장 중요하게 생각하는 특징은 바로 자동 코드 생성을 지원한다는 것입니다.
또, 앞서 말한 것처럼 녹화를 하기 위해 DOM을 선택하고, DOM을 재활용하는 셀렉터가 CSS나 xpath가 아닌 더 좋은 성능을 가진 것들로 지원하는 점도 좋았습니다. 그 외 스크린샷을 자동으로 찍는 기능, 브라우저 스토리지에 데이터를 저장하는 기능 등을 기본적으로 제공합니다.

이제 Playwright의 기본 기능을 조금 더 자세히 살펴보겠습니다.
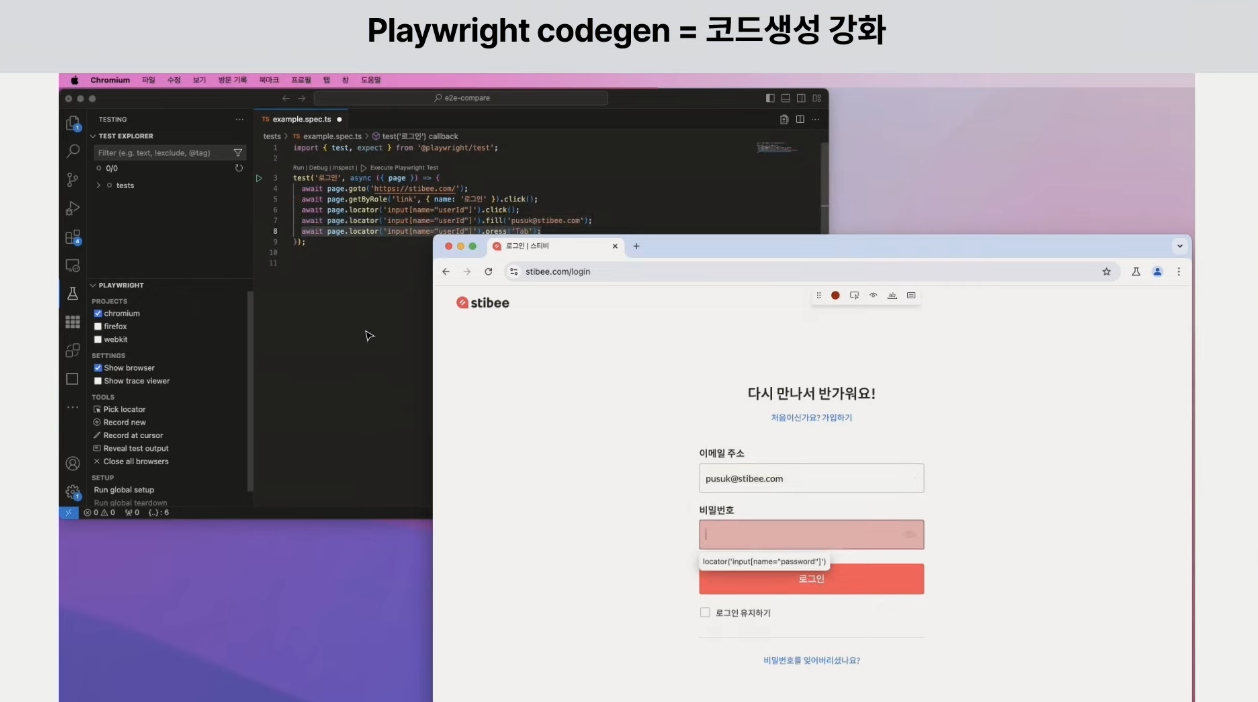
먼저 VScode에 playwright를 설치하고, 녹화 버튼을 누르면 VScode에 코드가 자동으로 생성됩니다. 퍼펫티어에서도 지원하는 기능이지만, 녹화한 것을 플레이한다고 해서 완벽하게 동작하는 것은 쉬운 일은 아닙니다. 그렇기 때문에 이 기능은 매우 만족스러웠습니다.

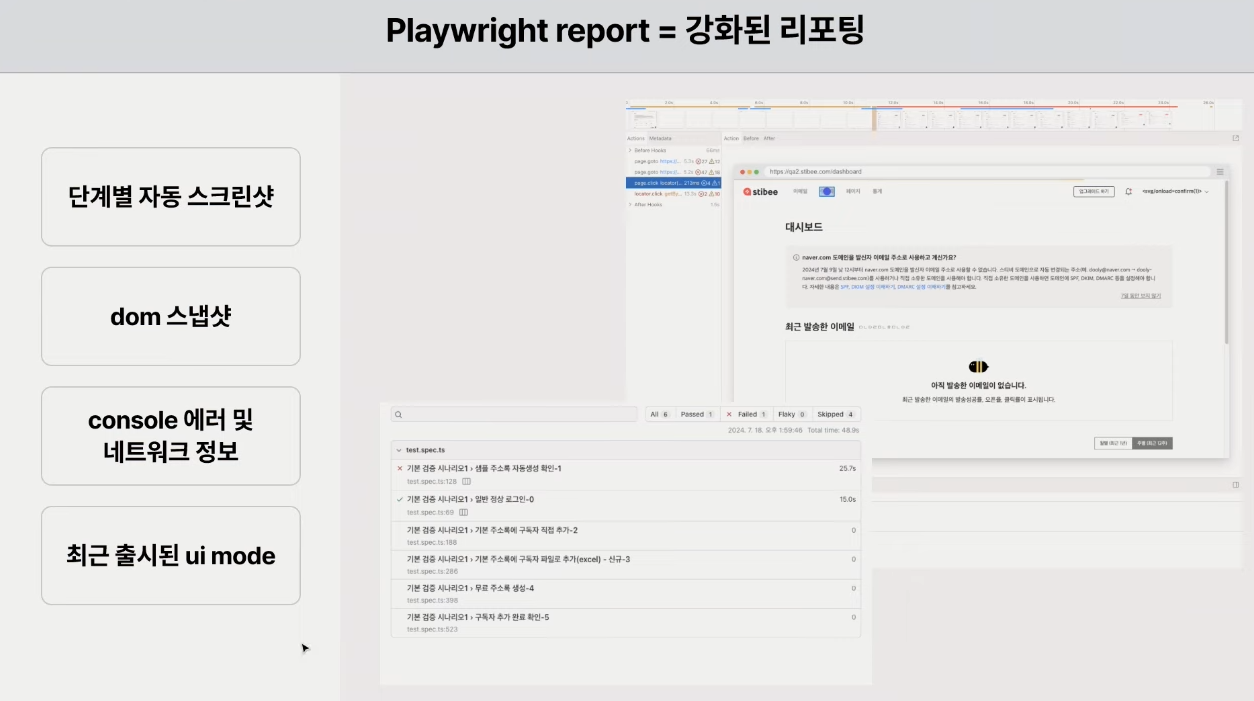
Playwright의 또 다른 중요한 기능은 바로 강력한 리포팅 기능입니다. 동영상 녹화도 가능하고 스크린샷 저장도 가능하지만 가장 중요한 점은 바로 DOM을 확인하는 작업입니다. 문제가 발생했을 때 디버깅을 통해 어디가 잘못됐는지 확인하려면 DOM을 잘 살펴봐야 하는데, Playwright에서는 모든 단계의 스크린샷을 저장하기 때문에 HTML이 어떻게 되어 있는지 확인할 수 있고, 콘솔이나 네트워크 정보도 함께 확인할 수 있습니다.

이제 본격적인 예제 소개입니다. 많은 서비스에 존재하는 회원 가입이나 로그인을 포함해서, 제가 속한 스티비에서 자주 반복되는 작업인 주소록 생성, 이메일 생성, 이메일 발송, 이메일 수신을 예시로 E2E 테스트가 어떻게 진행되는지 알아보겠습니다.
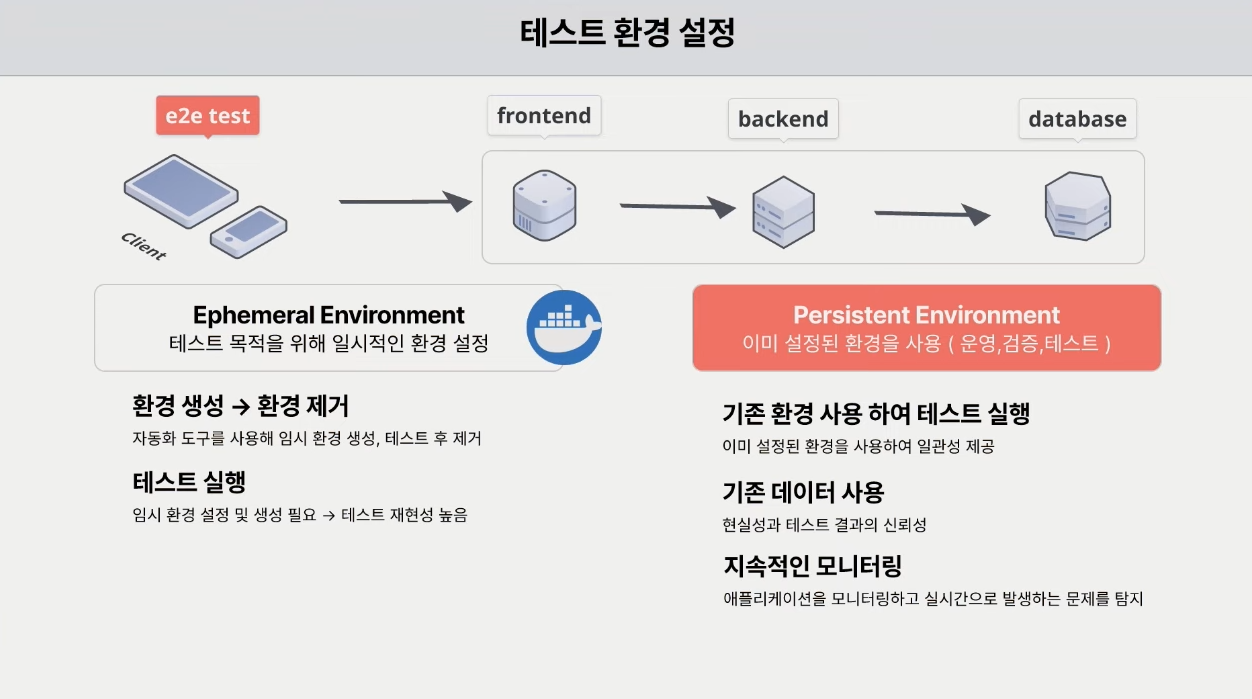
E2E 테스를 진행하기 전에 먼저 선택해야 할 것이 있습니다. 일반적으로 테스트 환경을 만들어서 실행할 때는, 일시적인 환경을 생성해 테스트하는 방법과 지속 가능한 환경을 생성해 테스트하는 방법, 이렇게 두 가지 선택지가 있습니다.
여기서 일시적인 환경이란 테스트 코드를 만들고, 이 코드를 잘 동작시키기 위해 DB와 서버들을 도커로 실행해 확인하는 방법입니다. 이 방법은 테스트 케이스가 실패할 확률이 아주 낮습니다. 하지만 매번 일시적인 환경을 만드는 것은 실제 환경에 적용하기는 어렵다고 생각합니다.

저는 두 번째 방법인 운영 가능한 환경, 즉, 어떤 회사의 테스트 환경이나 검증 환경이라도 바로 실행시켜 확인할 수 있는 방법을 만들어보고자 했습니다. 이 방법을 사용하면 한 달 전, 1년 전에 회원 가입한 사람과 같은 기존 데이터에도 테스트를 실행하고 녹화하여 확인할 수 있습니다. 외부 인터페이스를 통해 계속 운영되고 있는 환경이라도 주기적으로 테스트 코드를 실행시켜서 문제가 없는지 바로 확인할 수 있습니다.
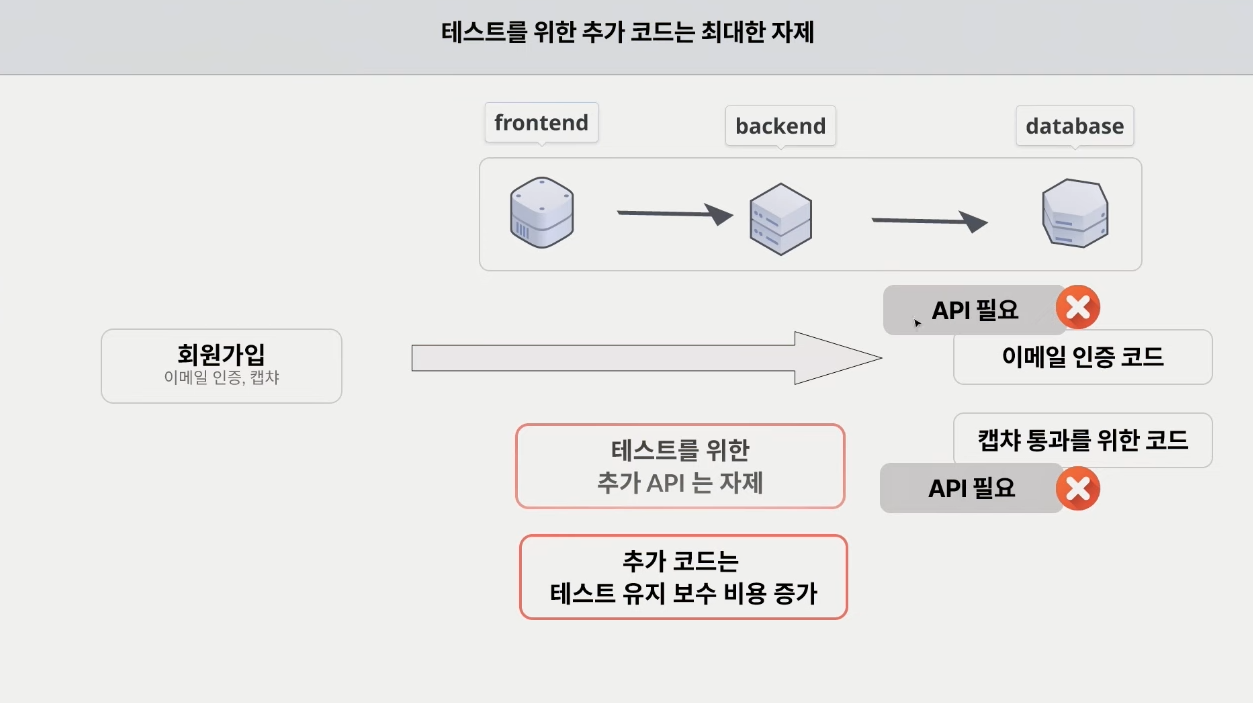
테스트 코드를 작성하면 유지 보수 비용이 굉장히 많이 들어간다는 것을 여러분도 알고 있을 거라 생각합니다. 그래서 E2E 테스트를 작성할 때, 유지 보수 비용이 많이 들어가는 부분을 최소화하고자 했습니다. 추가적으로 데이터를 조작하거나 테스트 코드를 위한 추가적인 API 개발은 최소한으로 줄여, 테스트 코드 수정이 생겼을 때도 추가적인 유지 보수 비용이 들지 않게 해야 합니다.
유지 보수 비용을 낮추는 방향으로 테스트 코드를 작성하지 않으면 결국 테스트 코드가 관리가 되지 않고, 테스트 코드를 작성하지 않는 원점으로 돌아가기 쉽습니다.

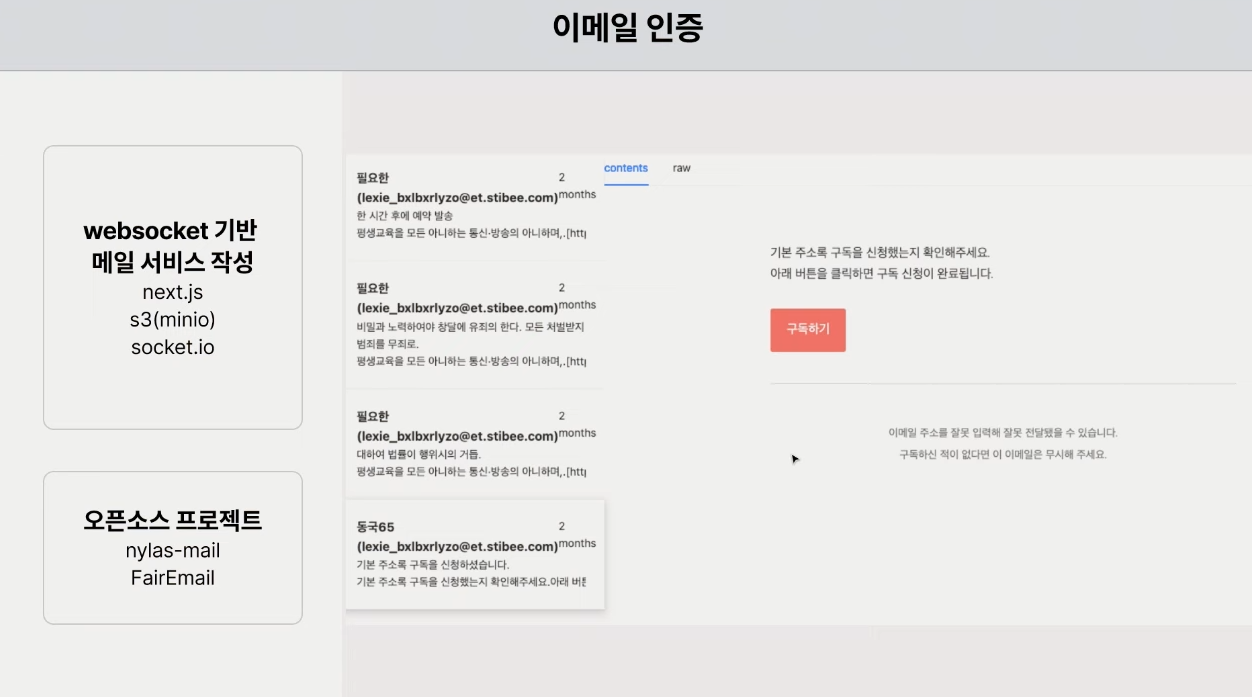
E2E 테스트를 위해 만든 다양한 인증 서비스를 예시로 더 자세하게 알아보겠습니다. E2E 테스트를 진행하다 보면 인증 단계를 몇 차례 만나게 됩니다. Gmail 로그인, 다음, 네이버 로그인 등을 예로 들 수 있는데, 이런 인증 단계는 테스트 봇으로 접근하면 통과하지 못하게 막혀있습니다. 이런 인증 단계를 통과하기 위해 앞서 설명한 것처럼 추가적인 API 개발을 하지 않으면서, Websocket 기반 실제 이메일 인증을 진행하는 이메일 서비스를 만들었습니다.

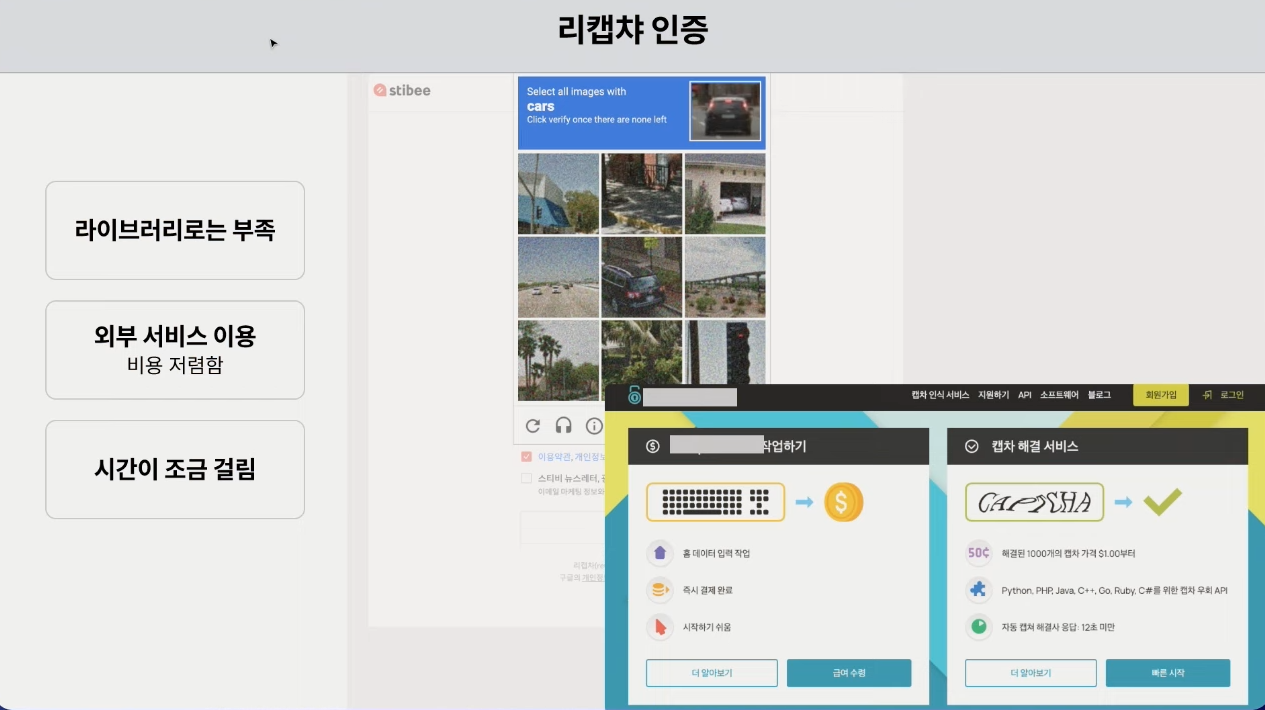
다음으로 만나게 되는 인증은 바로 리캡챠 인증입니다. 퍼펫티어에서 지원하는 리캡챠 인증 라이브러리가 있긴 하지만 불안정하기 때문에 외부 서비스를 사용했습니다. 이 서비스를 실행하면 1분 정도 시간 동안 브라우저에서 무엇인가 작동을 하고 리캡챠 인증을 통과할 수 있게 해줍니다. 시간이 다소 걸리는 작업이기 때문에 이 부분에서 추가적으로 타임아웃 관리를 해줘야 합니다.

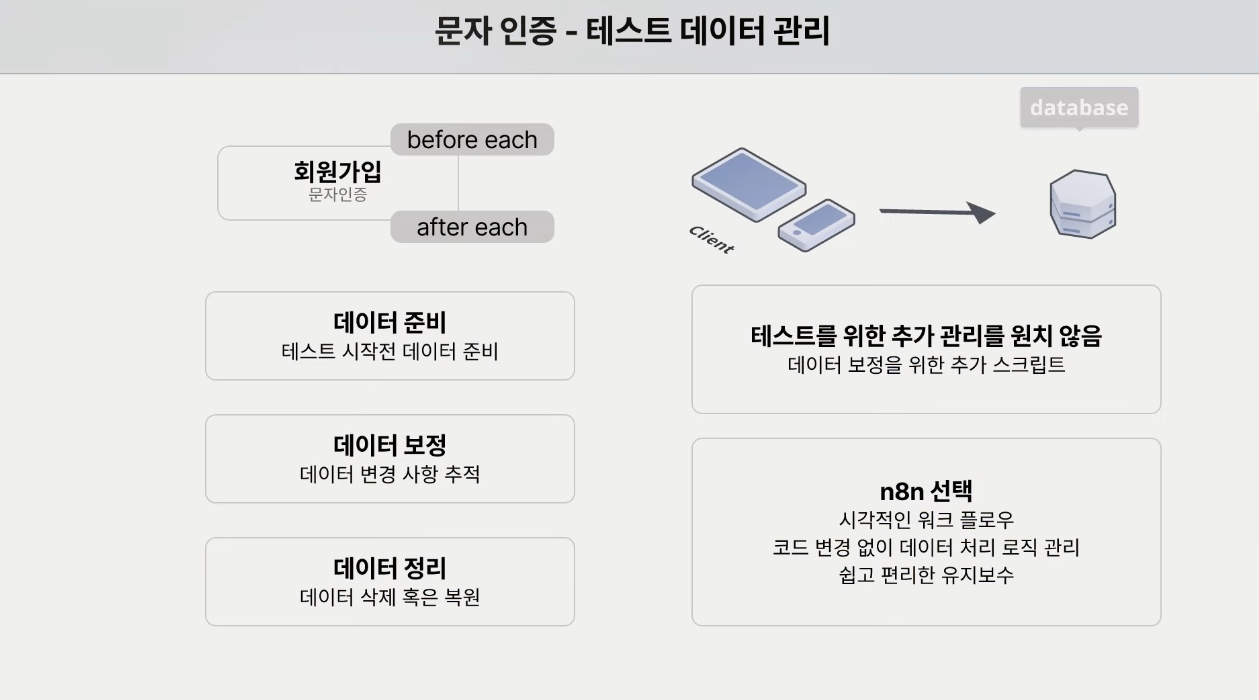
다음은 문자 인증입니다. 앞서 설명한 것처럼 유지 보수 비용을 줄이기 위해 추가적인 API 개발을 지양하자고 했지만, 문자 인증을 위한 서비스나 방법은 찾지 못했습니다. 결국 이 부분에서는 추가 API를 개발해야 했습니다.
문자 인증을 하려면 DB에 인증 코드 6자리가 존재하는지 확인해야 하는데, 이왕 만들 거면 노코드로 만들 수 있는 편리한 도구를 사용해 보고자 했습니다. ‘재피어’라는 유명한 자동화 서비스와 유사한 ‘n8n’ 오픈 소스입니다.

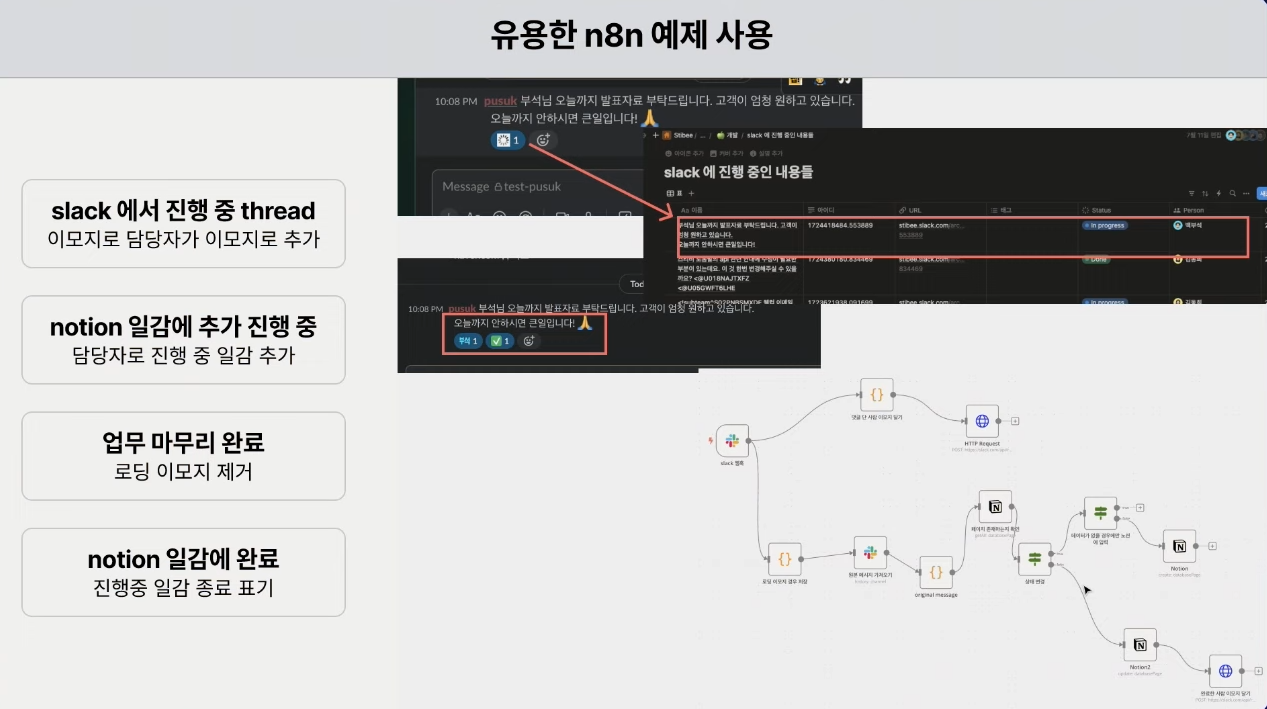
n8n에 대해 조금 더 설명해 볼까요? 업무 소통에 자주 사용하는 슬랙에서 대화를 주고받다 보면 그 대화가 바로 업무로 바뀌는 경우가 많습니다. 이런 경우 n8n을 사용하여 해당 대화에 로딩 이모지를 추가하면 그 대화 내용이 노션의 업무 리스트에 자동으로 추가되고, 로딩 이모지를 제거하고 완료 이모지를 추가하면 그 업무에 종료 표시가 설정 되도록 자동화한 적이 있습니다.
위 과정을 직접 코드로 개발할 수도 있지만, n8n을 사용하면 아래 그림처럼 UI 화면에서 드래그 앤 드롭으로 손쉽게 자동화할 수 있습니다. 그렇기 때문에 이 작업을 유지 보수하는 것도 비교적 쉽게 진행할 수 있습니다.

이러한 n8n으로 문자 인증 관련 작업도 자동화했습니다. DB에 전화번호를 넣으면 6자리 코드를 어디서 가져올지 정하고, 이 6자리 코드를 통해 인증하는 과정을 n8n으로 설정한 것입니다. 유지 보수도 손쉽게 할 수 있었습니다.
여기에 마지막으로 Playwright의 코드 생성을 잘 사용하면 거의 완벽한 테스트 코드를 작성할 수 있습니다.
지금까지 E2E 테스트에 대한 내용과 셀레늄, 퍼펫티어, Playwright와 같은 다양한 테스트 툴에 대해 알아보았습니다. 또한, 인증 관련 서비스 및 유지 보수 비용을 줄여 효율적인 테스트 코드를 작성하는 방법 역시 살펴봤습니다. 이제 다음 글에서는 E2E 테스트의 중요한 마지막 단계인 모듈화를 통한 재사용, 그리고 Playwright를 개선한 내용을 소개하려고 합니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.