피그마(Figma)는 지난 6월 Config 2024에서 AI 기능 업데이트를 발표했습니다. 디자인 생성부터 이미지 처리, 텍스트 수정까지 자동화하여, 디자인 프로세스를 간소화할 다양한 기능을 소개했는데요. 아쉽게도 그중 ‘메이크 디자인(Make Design)’ 서비스를 7월 초 일시 중단했습니다. 간단한 문장만 입력하면 애플리케이션 초안을 만들어주는 기능으로 크게 주목받았는데요. 베타 서비스로 제한된 인원에게 공개한 이 기능은 특정 앱 모방 논란으로 서비스를 일시 중단했습니다.

그리고 피그마는 최근 ‘메이크 디자인(Make Design)’ 기능을 ‘First Draft’라는 이름으로 다시 공개했습니다. 그러나 피그마가 해당 기능을 재정비하는 사이, 텍스트로 화면을 설계할 수 있는 서비스가 여럿 주목받았는데요. 오늘은 최근 베타 서비스를 시작한 ‘Polymet’을 살펴보고자 합니다.


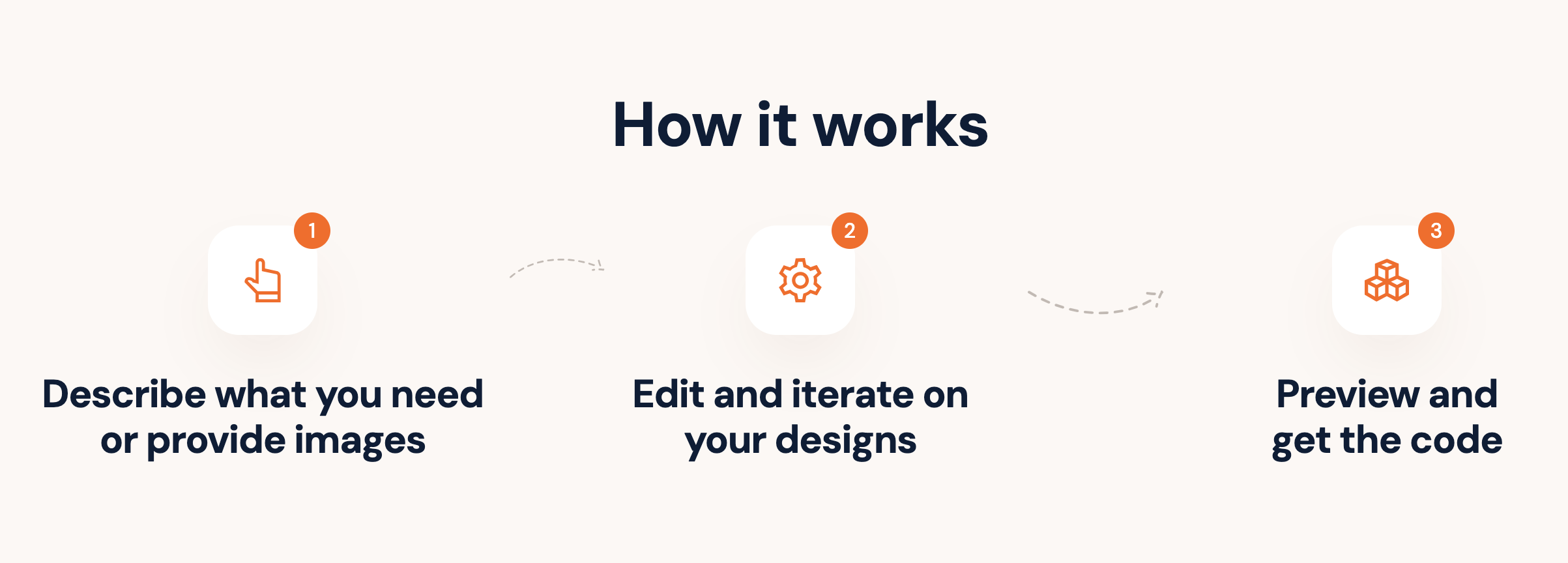
‘Polymet’은 디자인 경험이 없어도 잘 디자인된 사용자 인터페이스와 프로토타입을 만들 수 있도록 도와줍니다. 원하는 것을 설명하거나 이미지를 제공하면 ‘Polymet’이 이를 디자인하죠. 그리고 여기서 끝내는 것이 아니라, 해당 디자인에 대한 프로덕션용 코드를 제공하는 것이 핵심입니다. (다만 코드 확인은 프로 계정에서 사용이 가능합니다.)

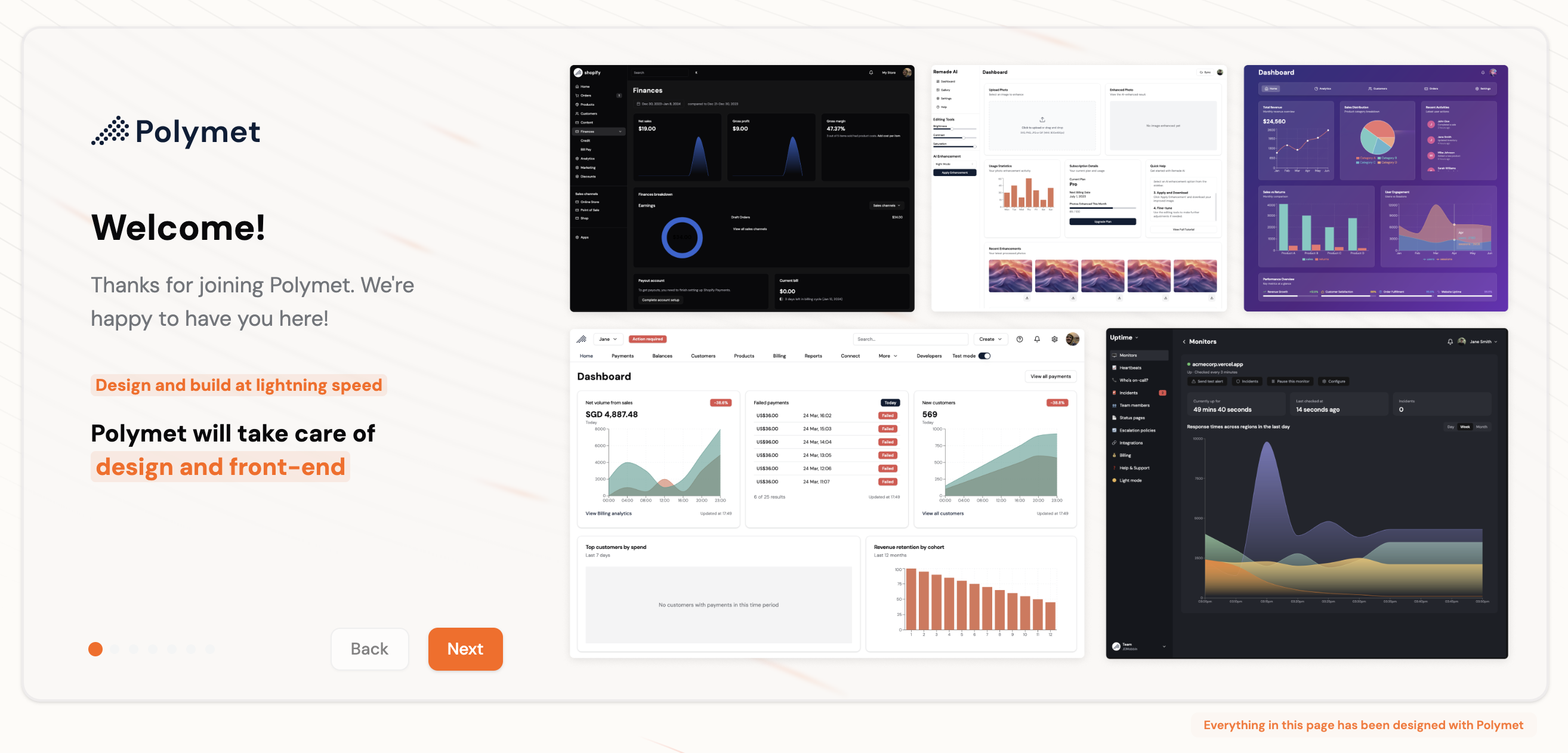
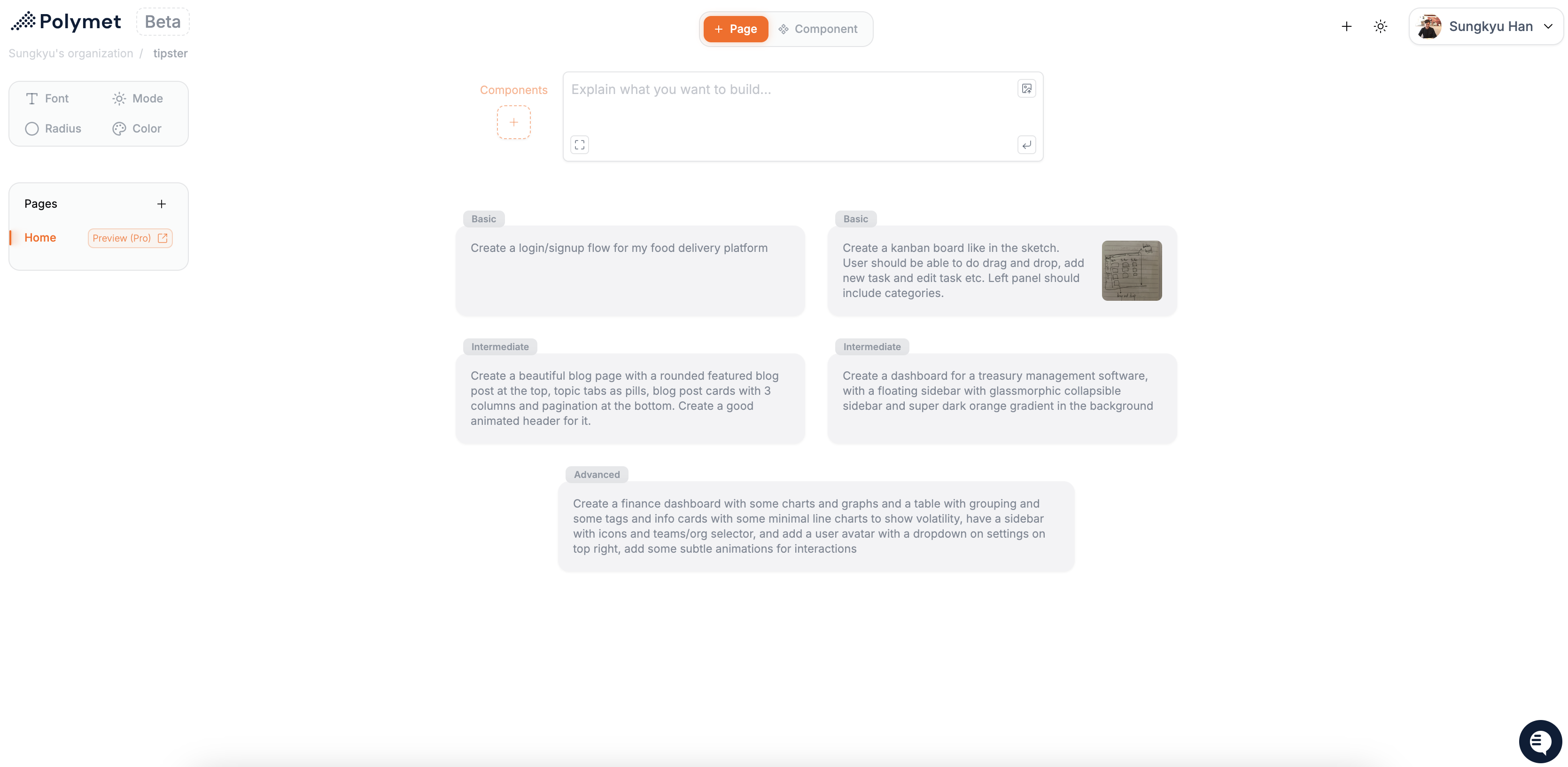
‘Polymet’에 가입하면 7단계에 걸쳐 주요 기능에 대한 소개를 확인할 수 있습니다. 재밌는 점은 이 페이지들이 모두 ‘Polymet’을 활용해 만들어졌다는 것입니다. (이미지 오른쪽 아래 문구 참고) 자신들이 어떤 핵심 기능을 제공할 수 있는지에 대한 안내를 제공함과 동시에, 실제 결과를 어떻게 만들어낼 수 있는지 보여줌으로써 더 눈에 띄는 과정이었습니다.

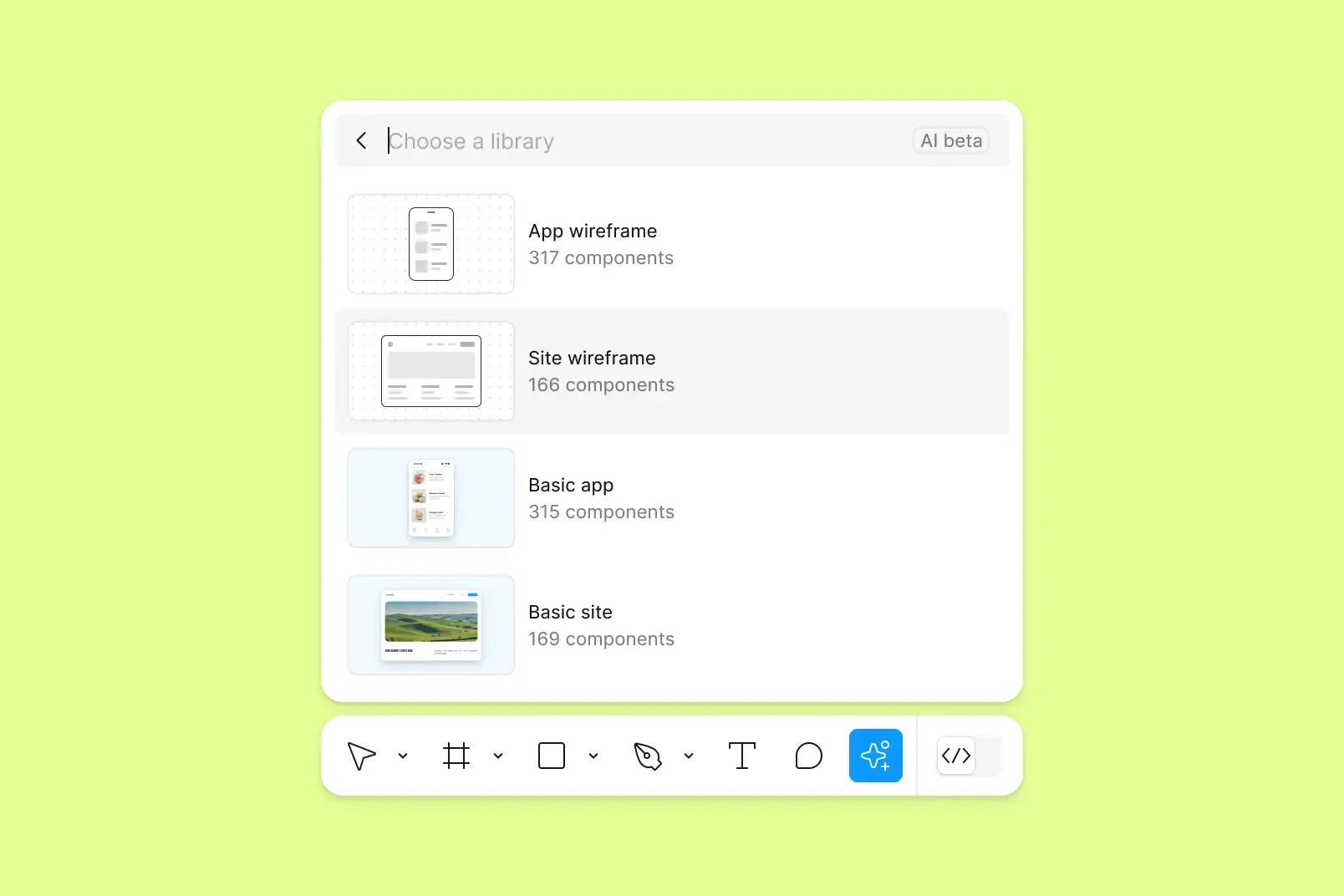
하나씩 주요 기능에 대한 설명을 확인하고 나면, 프로젝트를 생성할 수 있는데요. 프로젝트 화면으로 이동하면, 위와 같이 생성할 페이지에 대한 설명(프롬프트)을 입력할 수 있는 화면을 만납니다. 처음 시작은 두 가지 방법이 있는데, 하나는 화면 단위이며 또 하나는 컴포넌트입니다. 화면 페이지로 기본 설정되어 있는데, 아무래도 화면이 컴포넌트보다 큰 단위이고 페이지를 생성하기 위한 사례가 더 많기 때문입니다.
추가로 아직 프롬프트를 직접 입력하는 상황이 낯선 사용자들을 위해, 다섯 가지 샘플을 제공합니다. 상세 내용은 다음과 같습니다.
눈에 띄는 건 두 번째 샘플의 ‘스케치’라는 표현인데요. ‘Polymet’은 프롬프트를 입력할 때, 이미지를 첨부해 사용자의 이해를 돕습니다.

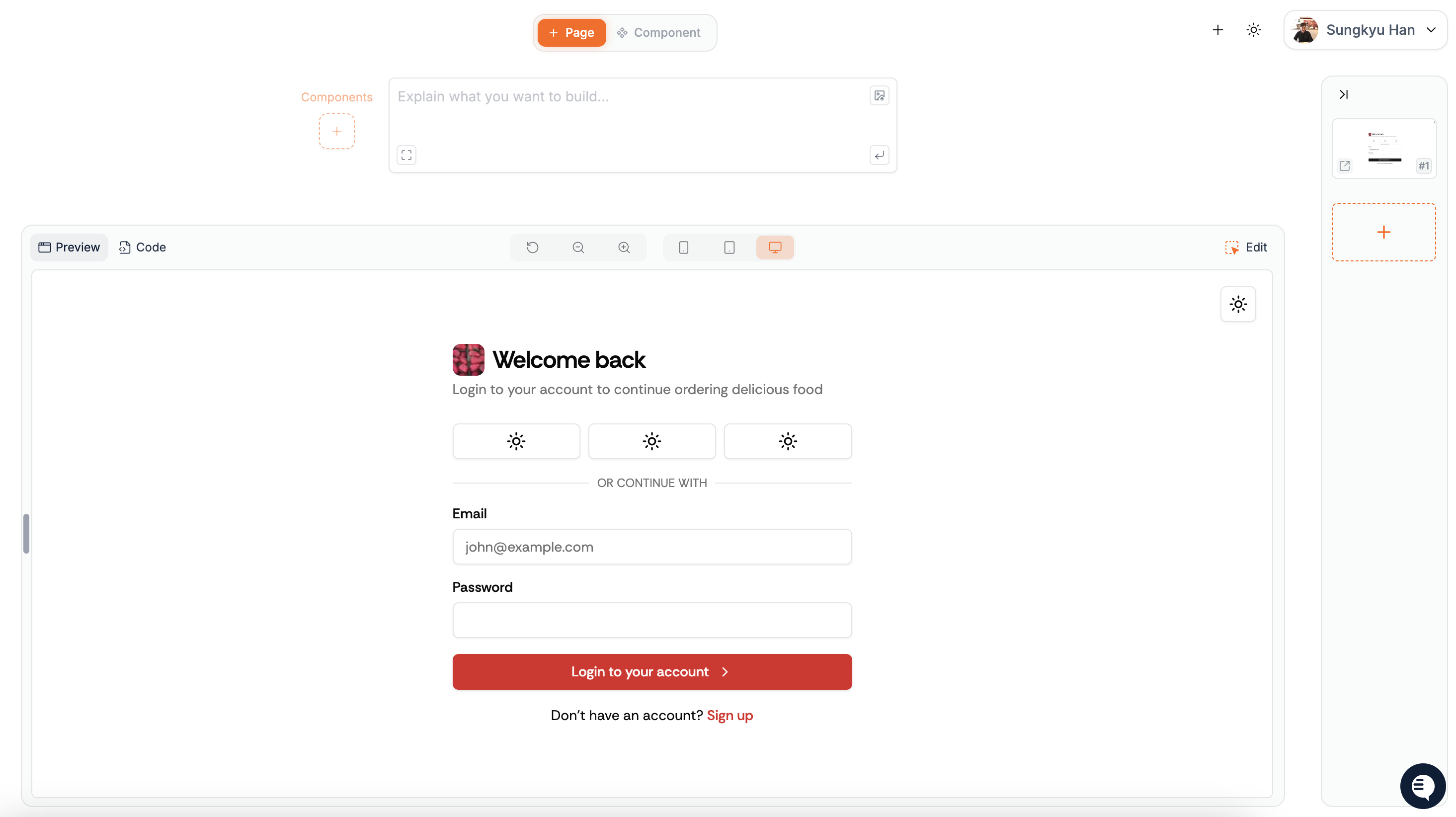
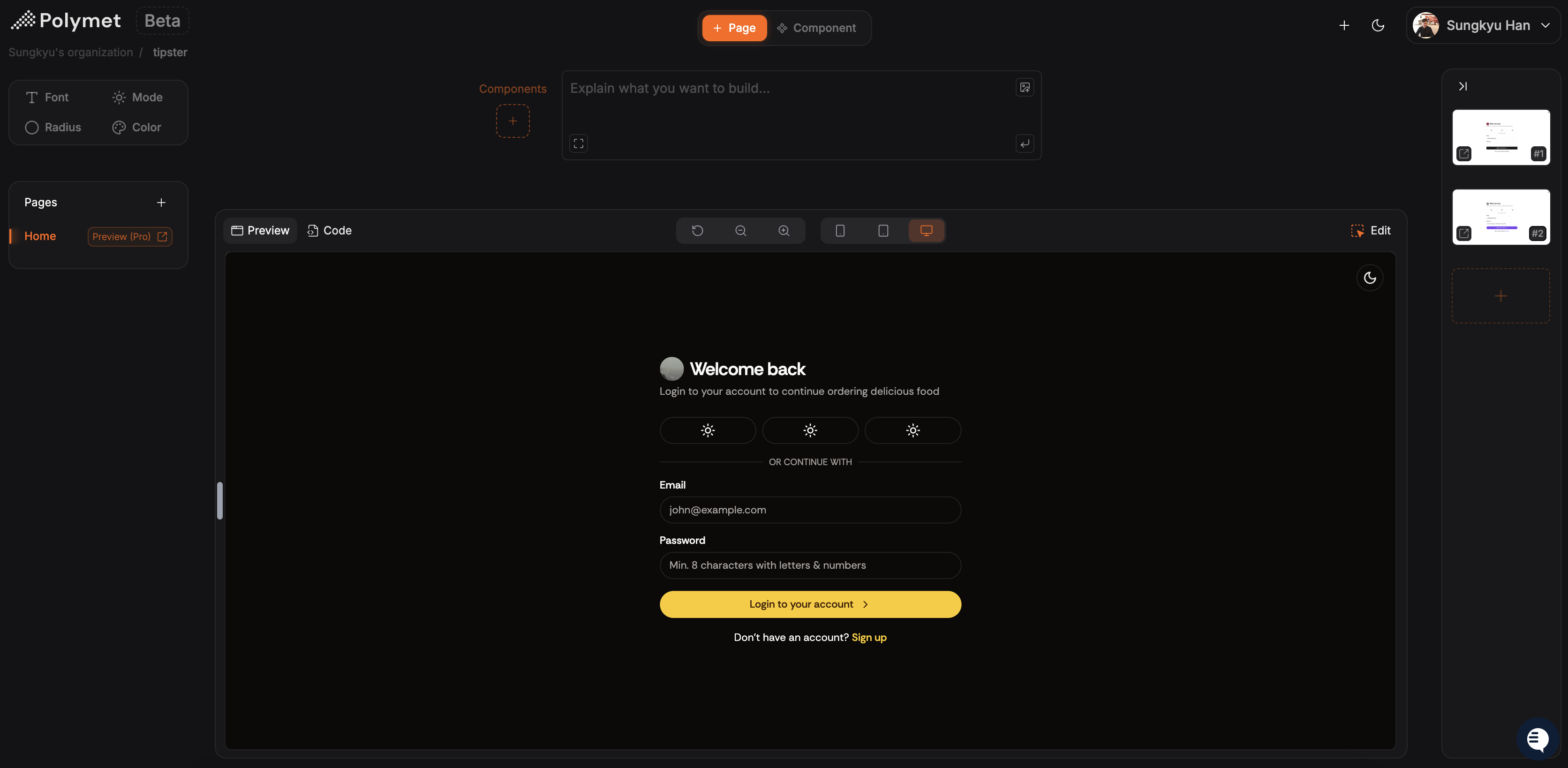
저는 우선 앞서 소개한 샘플 중 첫 번째 내용인 ‘음식 배달 플랫폼의 로그인/가입’을 선택해 화면을 생성해 봤습니다. 소셜 로그인에 해당되는 버튼은 아쉽지만, 기본 구성은 우리가 잘 아는 로그인/가입 화면과 같이 잘 만들어진 모습입니다.
기본은 데스크톱 기준의 화면이며, 클릭 한 번으로 모바일과 태블릿 사이즈를 살펴보는 것도 가능합니다. 위 이미지는 제가 데스크톱 해상도에 맞춰 생성된 화면을 보다가, 모바일로 변경해 확인한 모습입니다.

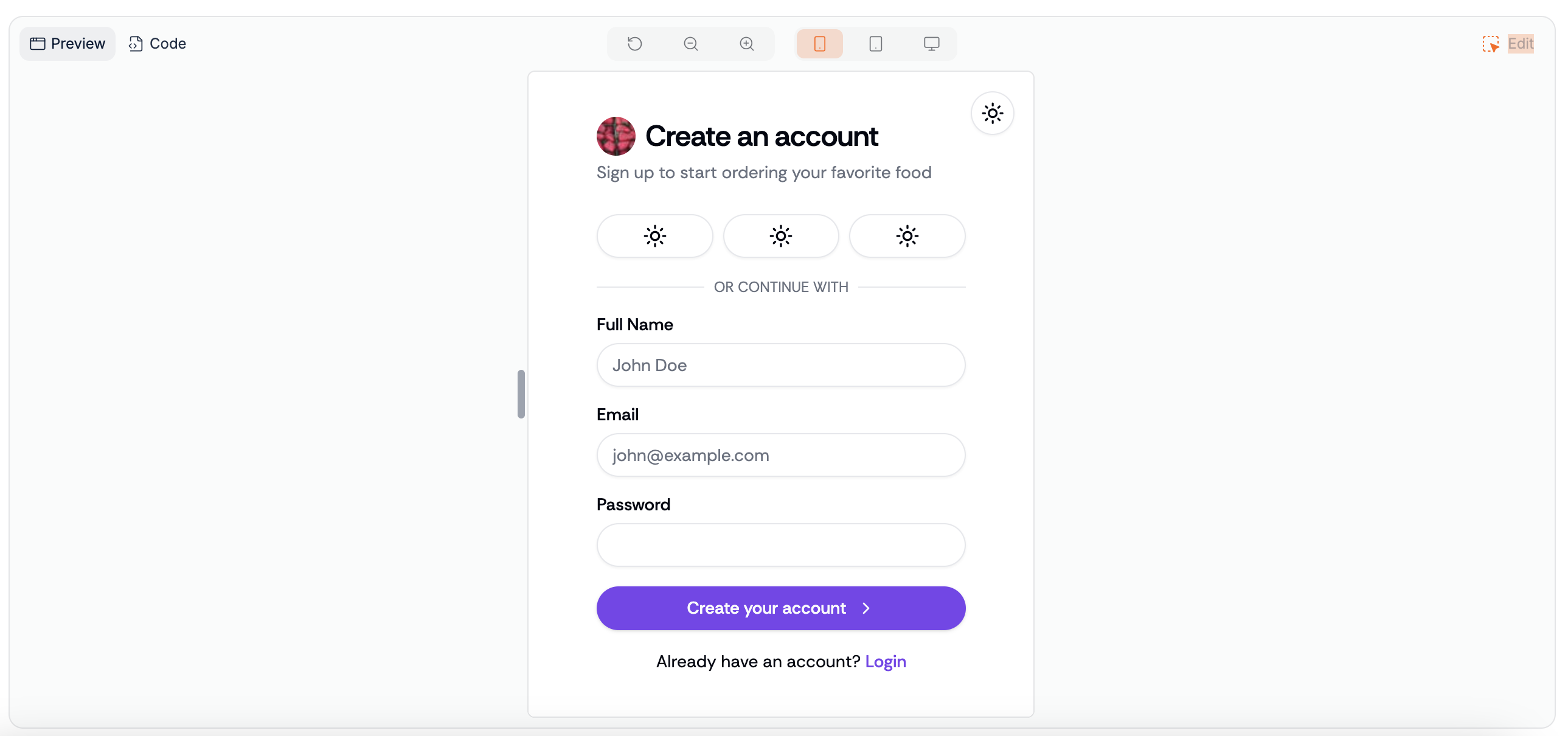
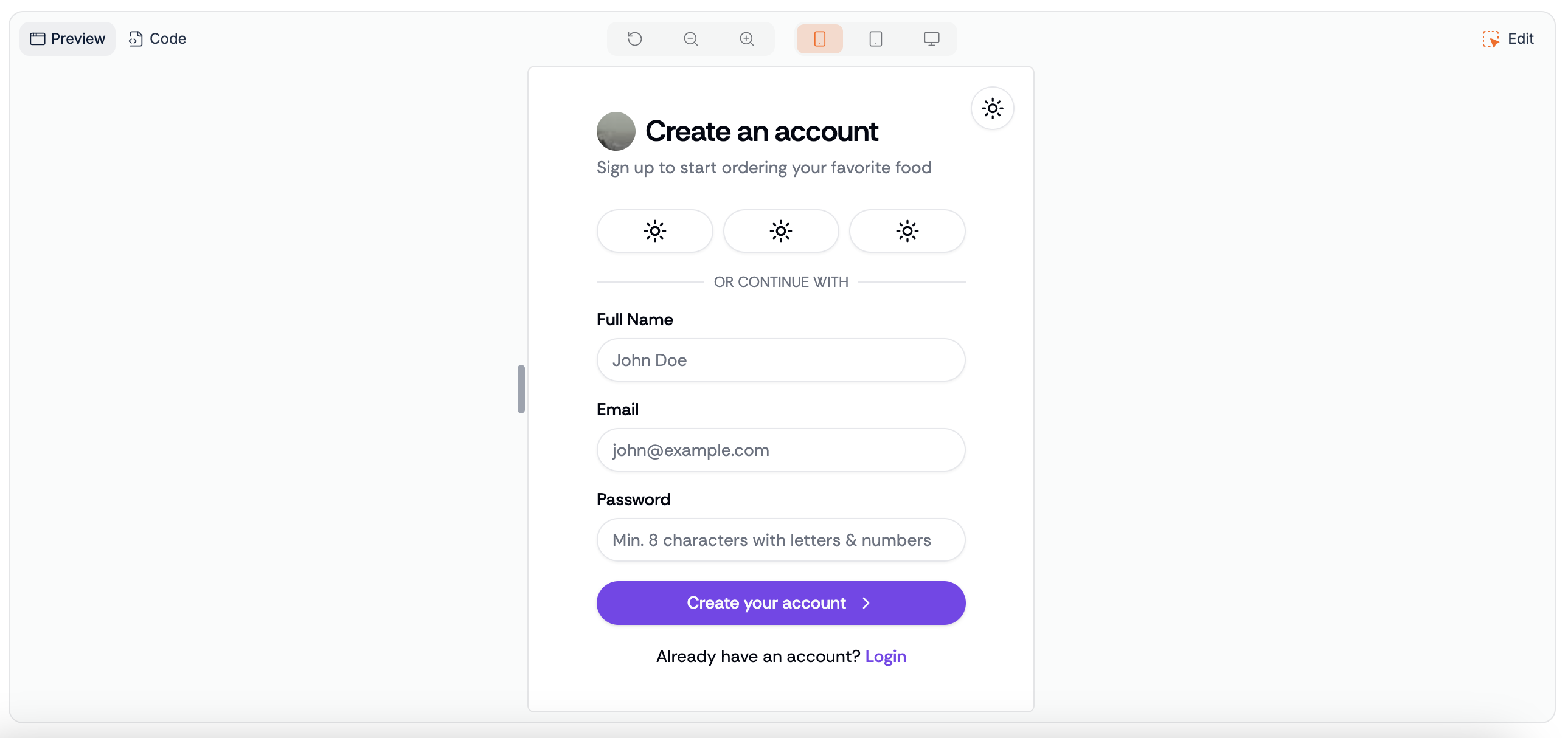
미리 보기 상태인 현재 화면은 프로토타입의 역할도 하고 있기에, 하단 ‘회원가입’ 버튼을 클릭하면 해당 화면도 이어서 확인할 수 있습니다. 회원가입 화면답게 ‘비밀번호’ 입력 필드가 추가된 것을 볼 수 있죠.

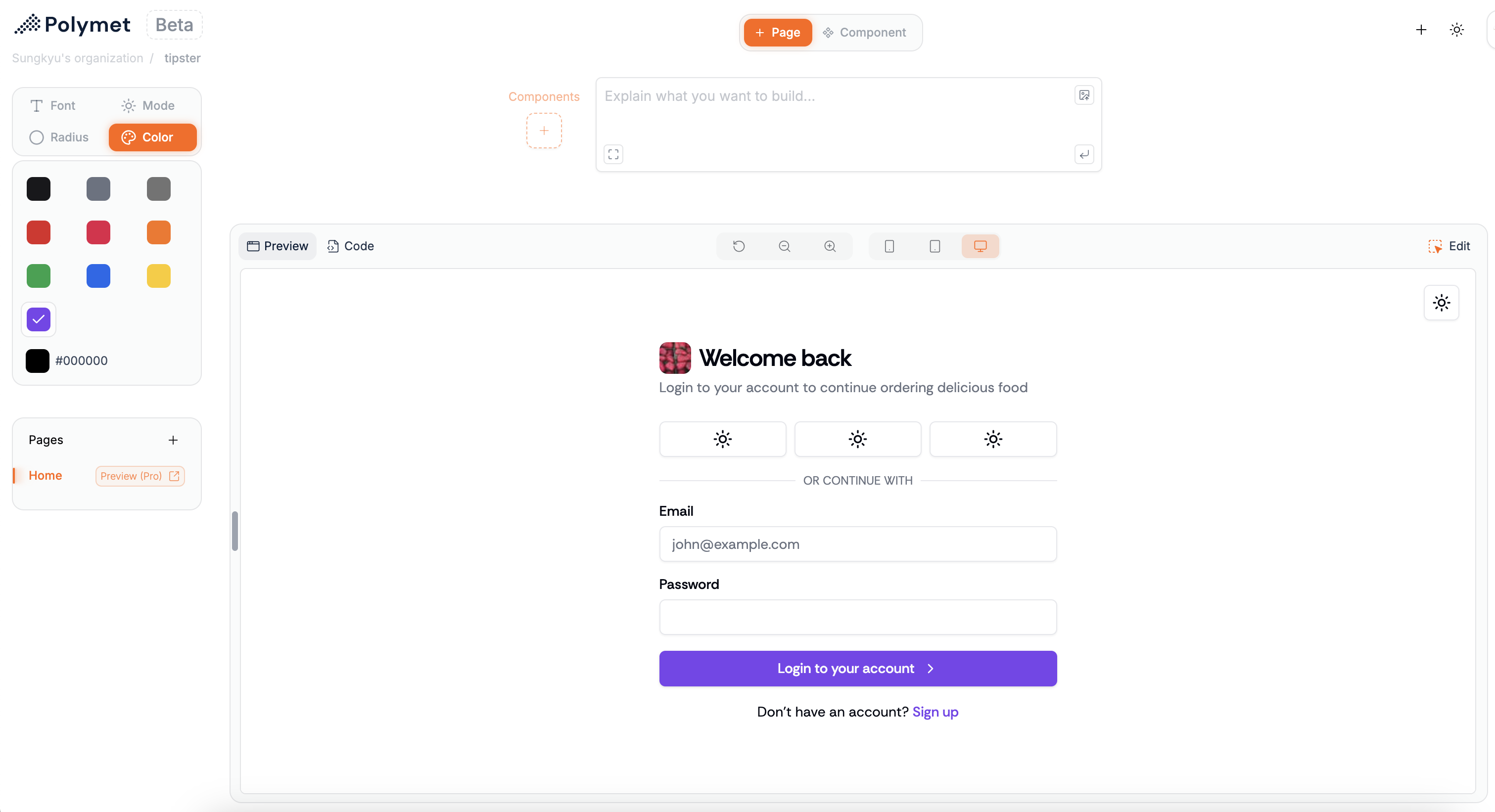
생성된 화면은 폰트, 다크와 라이트 모드, 시각적으로 편안한 인상을 줄 수 있는 모서리 둥글기, 컬러 등을 클릭 한 번으로 쉽게 변경할 수 있습니다. 위 이미지는 처음 생성된 화면을 기준으로 컬러와 폰트를 변경한 모습입니다. 본격적인 수정에 앞서 기본적인 내용을 빠르고 쉽게 바꿀 수 있어, 화면 단위로 자주 쓰게 될 기능이기도 합니다.

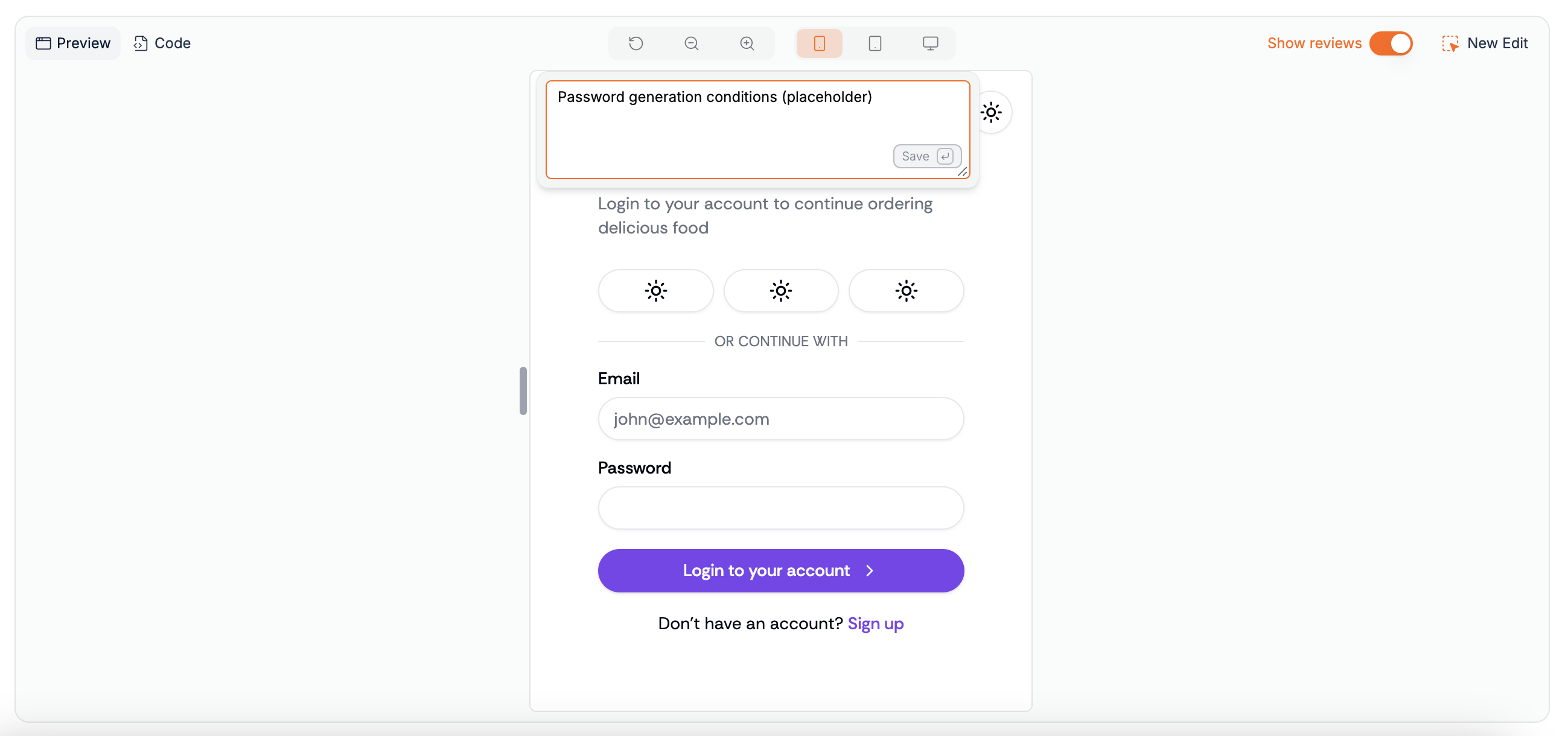
‘Polymet’의 가장 큰 특징은 피그마에서 코멘트를 남기는 방법과 유사하게 수정 사항을 한 번에 입력하고, 일괄 요청할 수 있다는 점입니다. 프롬프트를 추가로 활용해 이미지를 변경하는 방식은 ‘갈릴레오 AI’와 같은 서비스나 이번에 업데이트된 피그마에서도 활용할 수 있지만, 이렇게 원하는 컴포넌트나 영역을 지정해 일괄 입력, 반영하는 것은 지금까지 잘 경험하지 못했던 방법이라 훨씬 편리합니다.

저는 비밀번호 입력창에 플레이스 홀더 형태로 조건을 넣어주고, 상단 회원가입 타이틀 왼쪽 이미지를 변경해 달라고 요청했습니다. 잘 반영된 모습을 확인할 수 있는데요. 앞서 말한 것처럼 이렇게 세세한 부분까지 한 번에 요청하고 확인할 수 있다는 점이 정말 편리하게 다가옵니다. 물론 아직 베타 서비스라 모든 요청을 완벽하게 수행하진 못하고, 다시 한번 요청해야 하는 경우도 있습니다.

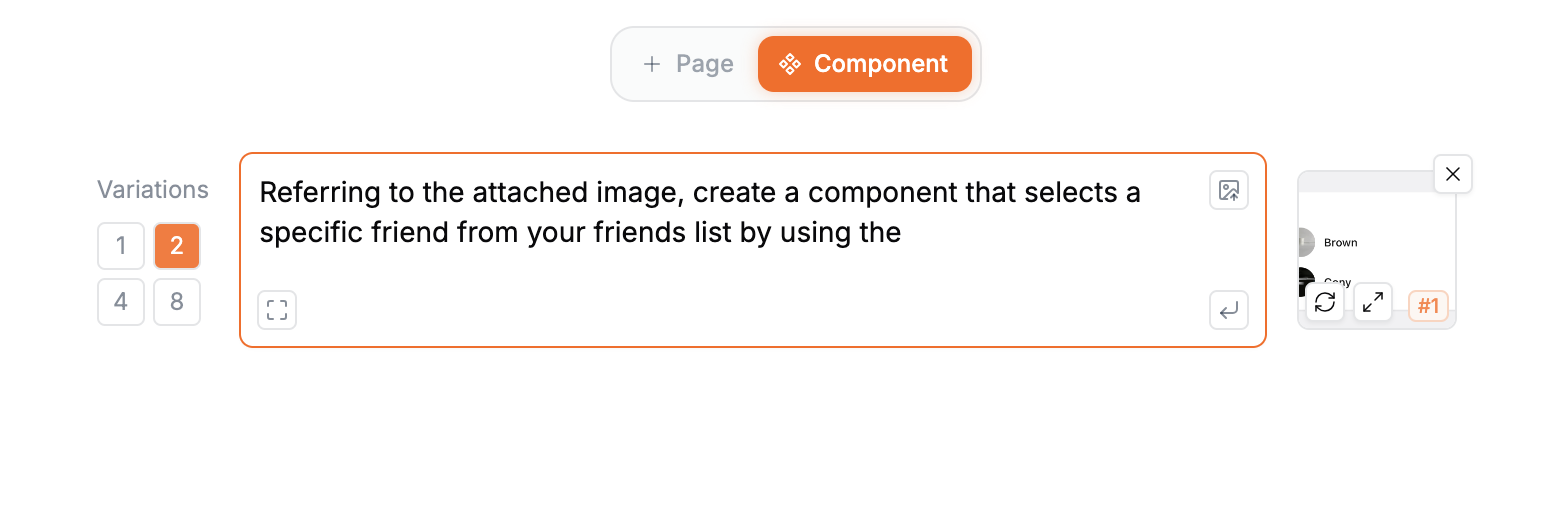
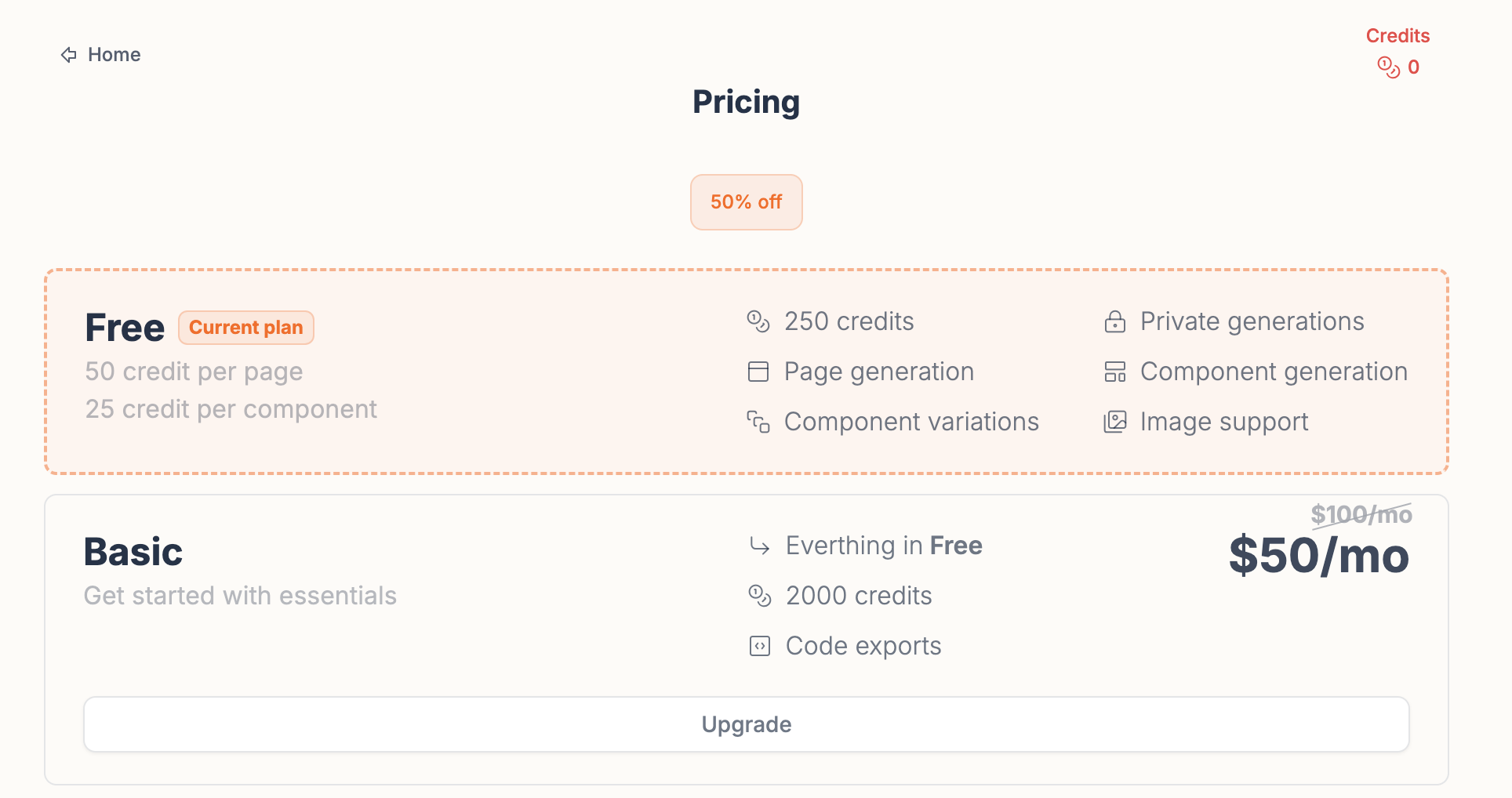
페이지와 같은 방법으로 컴포넌트도 생성할 수 있습니다. 참고로 페이지를 생성하는 데 필요한 크레딧은 50개, 컴포넌트는 25개이며, 가입 시 무료로 사용할 수 있는 수는 총 250개입니다.

월 50달러의 베이직 계정으로 업그레이드하면 코드 내보내기가 가능하고, 매월 2000개의 크레딧이 충전되어 더 많은 수의 화면과 컴포넌트를 생성할 수 있습니다.

‘polymet’은 무료 버전에서 많은 화면을 생성하고 수정을 요청하는데 분명 한계가 있습니다. 그러나 첫 사용에도 유료 결제를 해볼까?라는 생각이 들 만큼 장점이 분명했습니다.
단순히 생성으로 그치지 않고, 이후 작업을 더 효율적으로 이어 나갈 수 있다는 점에서 충분한 활용 가치가 있는 서비스라고 생각했습니다. 우선 필요한 기능을 무료 버전으로 써 보고 결정해 보셔도 좋겠습니다.
<참고>

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.