레거시 코드 정리의 필요성
레거시 코드 정리는 모든 개발자에게 피할 수 없는 과제이자 커다란 부담이다. 특히 시간이 지나면서 유지 보수가 어려워진 코드는 점차 기술 부채로 쌓여가며, 프로젝트의 장기적인 성장을 방해하는 요소로 작용하게 된다. 레거시 코드를 그대로 두면 코드 가독성이 떨어지고, 새로운 기능 추가나 버그 수정이 더욱 어려워진다. 또한 궁극적으로 유지 보수 비용이 크게 증가할 수 있다. 이러한 문제는 프로젝트가 성장할수록 더욱 복잡해지고, 개발자들이 코드를 다루는 데 있어 생산성을 저해하는 요소가 된다.
특히 낡은 방식으로 작성된 코드가 오래 유지되면서, 수정 및 추가되어 양이 많아진 경우가 있다. 그 코드를 새로 손보는 일은 자칫 빌드를 깨뜨리거나, 예기치 못한 오류를 유발할 가능성이 크다. 그 결과로 성능이 저하되거나 신뢰성이 떨어져 사용자 경험에 부정적인 영향을 줄 수 있다.
쉽지 않겠지만 정기적으로 레거시 코드를 정리하면, 코드의 안정성과 성능을 지속적으로 유지할 수 있다. 코드베이스를 정리하는 것은 단순히 코드를 깨끗하게 만드는 것 이상의 의미가 있다. 개발팀 전체가 효율적이고 빠르게 작업할 수 있는 환경을 만드는 과정이기 때문이다.
사실 개인적으로는 레거시 코드 정리를 두려워하는 편이다. 무심코 코드를 고쳤다가 심각한 버그가 발생하는 걸 겪어본 후, 가능하면 기존 코드를 그대로 유지하는 보수적인 선택을 하게 됐다. 그런데 최근 불가피하게 레거시 코드 정리 작업을 맡게 되었고, 최대한 안전하게 코드를 변경할 방법을 찾기 시작했다. 검토할 코드 양이 많아 일정 산정부터 쉽지 않았지만, 동료들에게 조언을 구하며 체계적으로 접근해 큰 문제 없이 마무리할 수 있었다.
내가 얻은 교훈은 레거시 코드를 정리할 때는 무엇보다 코드의 안정성을 최우선으로 해야 한다는 것이다. 오늘은 코드의 안정성을 해치지 않고, 레거시 코드를 정리하는 방법을 이야기해 보고자 한다.

코드를 성공적으로 정리하기 위해서는 먼저 주변 사람들의 동의를 얻는 것이 중요하다. 특히 팀 전체가 사용하는 코드라면, 정리를 통해 발생할 긍정적인 영향을 어필하며 아군을 확보해야 한다. 깨끗하고 읽기 쉬운 코드로 생산성이 향상되고, 유지 보수가 용이해질 것이라는 점을 강조해야 한다. 이러한 과정을 통해 팀원들이 레거시 코드 정리의 필요성을 느끼게 하고, 긍정적인 여론을 형성하는 것이 첫 번째 단계다.
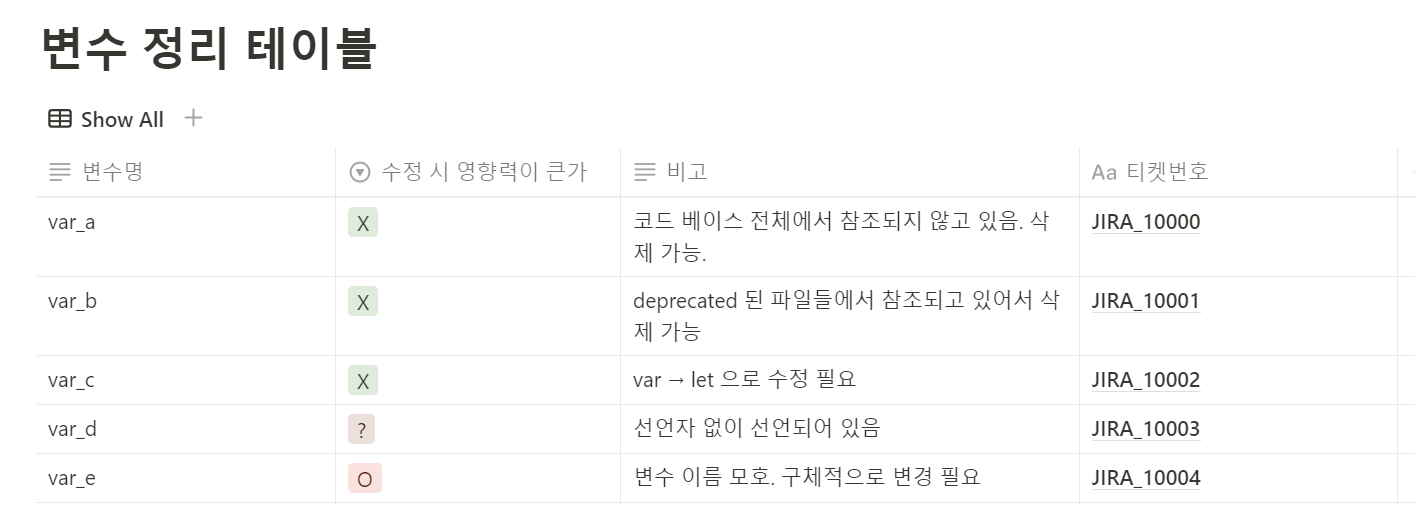
나의 경우 코드를 정리하고자 하는 최초의 의지가 내가 아니었으므로, 스스로를 먼저 납득시켜야 했다. 전체적으로 살펴본 결과, 코드베이스 전반에 걸쳐 선언만 하고 사용되지 않는 변수들이 많았고, 의미가 불분명한 변수명들도 종종 보였다. 또한 타입스크립트 파일과 자바스크립트 파일이 섞여 있었고, let이나 const 대신 var로 선언된 변수들도 있었다. 심지어 변수 선언자 없이 선언된 변수도 있었다. 참고로 변수 선언자 없이 선언한 변수는 전역 스코프에 속하게 된다. 매우 위험한 상황이지만 우리 코드에서는 우연히 그 변수가 딱 한 번만 사용되어, 아무 문제를 일으키지 않았던 것이다.
가독성을 개선해야 함은 분명했다. 하지만 이 소스코드는 빈번하게 수정되지 않는 스크립트들이었다. 나는 작업의 규모와 이를 통해 얻을 효용을 가늠해 볼 필요가 있다고 보고, 개선이 필요한 부분을 한눈에 볼 수 있게 테이블로 정리했다.
그리고 이러한 상황을 구체적이고 솔직하게 공유했다. 그 결과 코드 가독성을 높일 필요가 있으며, 가끔씩 들여다볼 일이 있는 코드이므로 이번 기회에 개선하자는 의견이 모였다. 대신 타입스크립트로의 마이그레이션은 이번 작업에서는 제외하기로 했다. 든든한 아군도 생겼고, 그들이 나의 MR(Merge Request)을 기꺼이 리뷰해 줄 거라는 확신이 생겼다. 이제 작업에 착수할 시간이었다.

코드를 정리할 때 무작정 시작하는 것은 위험하다. 구체적인 작업 계획이 필요한데, 나는 다음과 같은 계획을 세웠다.
개발자들에게 작업 티켓은 보편적인 용어다. 혹시 이 용어를 사용하지 않는 사람을 위해 부연 설명하자면, 티켓이란 누가 무엇을 언제까지 해야 하는지 기록해 놓은 포스트잇과 같다. 티켓을 관리하는 도구는 다양한데, 대부분 발행된 티켓은 ‘to do’에 있다가 담당자가 할당된 후, ‘in progress’, ‘in review’를 거쳐 ‘closed’ 리스트로 이동하게 된다. 작업의 범위를 크게 잡을수록 티켓이 완료되기까지 시간이 오래 걸리기 때문에, 보통 작은 단위로 티켓을 발행하는 것이 일반적이다.
나는 이번 ‘레거시 코드 정리’ 작업을 위한 티켓들을 세세하게 발행했다. 이렇게 작업을 나누면 한 번에 많은 부분을 변경할 필요가 없어, 빌드가 깨질 위험도 줄어들고 변경 사항을 추적하는 데 유리하다. 또한 전체 작업량 대비 진척도가 쉽게 눈에 보이기 때문에, 팀 미팅에서 진행 상황을 설명하기도 쉽다. 이 방법을 제안해 준 사람은 팀장님이었다. 처음에는 ‘코드 정리’라는 하나의 티켓을 만들어놓고 일정 산정을 위해 이리저리 계산하고 있었는데, 팀장님이 작은 티켓으로 나누라고 조언해 주셔서 큰 도움이 되었다.
이렇게 작업 단위를 나누면 테스트코드를 작성하기에도 편하다. 만약 지금 변경하는 코드라인이 기존 기능에 영향을 줄 것 같다면, 테스트를 작성한 다음 작업하면 좋다. 이미 테스트가 있는 상황이면 더 좋다. 기능 테스트도 통과하고 빌드도 깨지지 않는다면, 그 작업에 대해서는 안심해도 좋다. 만약 문제가 생기더라도 되돌려야 하는 범위가 작으므로, 크게 부담되지 않는다.
레거시 코드를 정리하는 과정에서 반드시 혼자 해결할 필요는 없다. 관련된 다른 사람들의 도움을 받는 것도 중요한 전략이다. 다만 도움을 요청할 때는 상대방의 부담을 최소화하는 것이 좋다. 코드란 내가 짰더라도 시간이 지나면 기억이 잘 안 나기 마련이다. 코드의 맥락을 파악하기 어렵다면 이전 작업자에게 질문하되, 그가 정확히 기억하지 못하더라도 이해해 주어야 한다. 만약 상대가 기억을 잘 못한다거나 도와주기 어려워한다면, 그러려니 하고 전체 코드를 다시 꼼꼼히 읽어보자.
만약 이전 작업자가 당시 작업 맥락을 잘 기억하고 도움을 주려 한다면, 그에게 최소한의 할 일만 할당하는 것이 좋다. 현재 이 일을 가장 잘 아는 것은 나임을 잊지 말자. 내가 주도권을 쥐고 코드 개선 방향을 결정한 후, 이 방향이 괜찮은지 상대방이 yes 또는 no로 대답할 수 있도록 질문하는 것이 좋다. 코드 작업은 직접 하고 빌드가 깨지지 않는지 확인 후 draft MR을 만들어, diff에 대한 검토를 요청해 보자. 상대방도 도와주기 훨씬 수월할 거고, 서로의 시간을 아낄 수 있다.
예를 들어, 다음과 같은 식으로 대화할 수 있다. (사내 메신저에서 나눈 대화를 재구성해 보았다.)
나: 안녕하세요, 불필요한 코드라인 및 변수를 정리하는 작업을 하고 있습니다.
현재 var_A라는 변수가 서버에서는 정의만 되어 있고 사용되지 않는데, 프론트 쪽도 그런 것 같아서 확인을 요청드리고 싶습니다.
API 정의 파일에서 var_A를 삭제하려고 하는데, 혹시 프론트 데이터 모델들에서도 var_A 속성이 정의된 부분들을 삭제해 주실 수 있을까요? @프론트 담당자
(MR 링크) 우선 브랜치 따서 draft MR 올려놨습니다! 혹시 해당 변수를 남겨두어야 한다면 말씀해 주세요. 클로즈하고 삭제하면 안되는 이유를 주석으로 달도록 하겠습니다.
프론트 담당자: 네 알겠습니다. 최근 관련된 부분 작업하신 담당자2 님도 참고 차 리뷰어로 추가해 두겠습니다.
나: 감사합니다. MR 상태 Ready로 변경했습니다.
레거시 코드를 한 번에 모두 정리하고 싶을 수도 있다. 하지만 이를 한 번에 처리하려다 보면 큰 문제가 생길 수 있다. 코드가 복잡하고 연관된 부분이 많을수록, 한 번에 많은 수정할 때 생길 수 있는 오류의 가능성도 커진다. 따라서 점진적으로 안전하게 작업을 진행하는 것이 좋다.
또한 레거시 코드 정리만 하다 보면, 작업이 단조롭고 지루하게 느껴질 수 있다. 이를 방지하기 위해 레거시 코드 정리와 다른 작업을 병행하며 진행하는 것도 좋은 방법이다. 다른 흥미로운 작업과 번갈아 가며 진행하면 일에 대한 흥미를 유지할 수 있고, 집중력도 잃지 않을 수 있다.
실제로 나도 이번 레거시 코드 정리 과정에서 몇 번 좌절감이나 지루함을 느꼈다. 정리할 부분이 너무 방대해서 시간이 많이 필요했고, 내가 지금 유의미한 기능을 추가하고 있지 않다는 생각에 열정이 사그라들기도 했다. 그래서 중간쯤부터는 다른 작업들과 병행했다. 일반적으로 맥락이 서로 다른 작업을 병행하면, 컨텍스트 스위칭으로 인해 효율이 떨어질 수도 있지만 리프레시되는 효과도 있다. 서로 다른 성격의 작업을 병행하면서 흥미를 유지했고, 성급하지 않게 코드 정리를 마무리할 수 있었다.

레거시 코드 정리는 결코 쉬운 일이 아니다. 하지만 체계적인 계획을 세우고, 사람들의 이해와 도움이 있다면 더 이상 두려운 과제가 아니다. 작업을 마치고 나면 코드에 대한 애정과 이해도가 높아지고, 유지 보수도 훨씬 용이해진다. 중요한 것은 모든 작업을 단번에 끝내려는 욕심을 버리고, 작은 단위로 나누어 꾸준히 진행하는 것이다.
팀 내에서 정기적으로 레거시 코드 정리를 수행하면, 소스코드의 전반적인 건강 상태를 유지할 수 있다. 코드베이스가 깨끗할수록 신규 기능 추가나 버그 수정 시에 발생할 수 있는 문제를 미리 방지할 수 있고, 사람들이 코드를 읽고 수정하는 시간도 단축된다. 자연스럽게 프로젝트 생산성과 협업 효율성도 높아진다. 즉, 레거시 코드 정리는 단순히 과거의 잘못된 코드를 수정하는 작업이 아니라, 미래의 개발을 원활하게 만드는 중요한 과정이다.
또한 코드 정리는 팀 전체에 지속적인 학습 기회를 제공하기도 한다. 오래된 코드를 리팩토링하면서 새로운 패턴이나 모범 사례를 도입하면 팀원들 간의 기술 공유가 이루어지고, 더 나은 방법으로 코드를 작성하는 문화가 형성될 수 있다. 이는 팀의 역량을 높이고, 프로젝트의 기술적 품질을 꾸준히 유지할 수 있는 요소가 된다. 이는 프로젝트뿐만 아니라, 팀 전체의 성장에도 긍정적인 영향을 준다.
레거시 코드 정리는 긴급하지 않은 작업으로 여겨져 우선순위에서 밀리기 쉽다. 그러나 정리를 미루면 미룰수록 코드베이스의 복잡도는 증가하고, 수정이 점점 더 어려워진다. 그러므로 정기적으로 레거시 코드를 살펴보고 작은 부분부터 개선하는 것이 바람직하다. 이는 장기적으로 더 큰 문제를 방지하고, 프로젝트의 안정성을 높이는 방법이기도 하다. 지금 작업 중인 코드가 있다면 정리할 부분이 있는지 훑어보자. 그리고 눈에 보이는 작은 부분부터 정리를 시작해 보자.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.