소셜 미디어(SNS)는 현대인의 일상에서 분리할 수 없는 부분이 되었습니다. 그중 인스타그램은 전 세계 20억 명 이상의 사용자를 보유하며, 특히 10-20대에게 가장 사랑받는 플랫폼 중 하나로 자리 잡았습니다.
그러나 10대 사용자의 지나친 SNS 사용은 유해한 콘텐츠 노출 및 정신건강과 관련된 여러 가지 우려를 동반합니다. 이에 인스타그램은 18세 미만 사용자를 보호하고자 <인스타그램 10대 계정(Teen Accounts)>이라는 새로운 기능을 도입했습니다. 지난 9월 17일 발표된 이 업데이트에 따르면 앞으로 모든 10대용 계정이 비공개 계정으로 전환됩니다. 부모의 감독 아래 10대들이 더 안전한 디지털 경험을 하기 위한 조치라고 하네요.
인스타그램은 조금씩 10대 계정 기능을 도입할 예정입니다. 그에 따라 10대들의 인스타그램 사용 경험도 바뀔 것으로 보이는데요. 10대 계정의 비공개 전환이 이들의 SNS 경험을 어떻게 바꿀지 탐구해 보려고 합니다. 챗GPT(ChatGPT)와 피그마 AI 플러그인으로, 하루 만에 리디자인부터 검증까지 마친 과정을 공유합니다. 특히 민감한 사회적 이슈에 UX 디자이너가 AI 도구를 활용해 어떻게 혁신적으로 대응할 수 있을지 살펴보겠습니다. AI 디자인 접근법에 대한 구체적인 가이드도 함께 정리할게요.

디자인 컨셉 도출부터 검증까지, 모든 디자인 과정에는 생성형 AI 도구인 챗GPT와 피그마 플러그인을 활용할 예정입니다. 이 새로운 AI UX 디자인 툴과 함께 디자인에 어떻게 접근할 수 있는지 단계별로 알아보겠습니다.
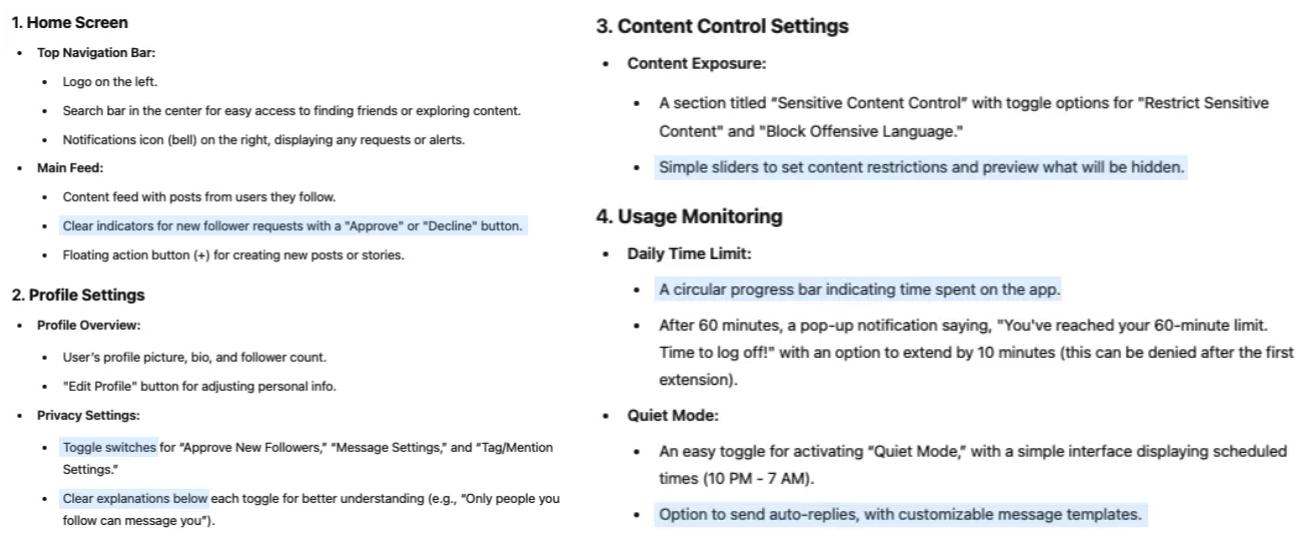
먼저, 챗GPT를 사용해 자세한 UI 디자인 가이드를 도출해 보겠습니다. 무엇보다 가장 적합한 디자인을 선택하려면, 목업 이미지를 생성하고 디자인 컨셉을 구체화해야 합니다. 인스타그램의 10대 계정 관련 공식 발표 가운데 아래 세 가지 주요 영역에 집중해 프롬프트를 작성했습니다.

위 이미지처럼 챗GPT가 프롬프트를 바탕으로 홈, 세팅 등 다양한 UX 방향성을 구체적으로 제시해 주었습니다. 이 가운데 몇 가지 주목할 부분에 초점을 맞춰 핵심 UI 디자인 가이드를 아래와 같이 구성할 수 있었습니다.
인스타그램 10대 계정 UX/UI 가이드
이제 가이드가 정확히 나왔으니, 화면 목업 이미지도 제작해 보려고 합니다. 곧바로 목업 제작을 위한 프롬프트를 작성했고, 다음과 같은 결과를 얻었습니다.

물론 생성형 AI가 극복해야 할 한계로 인해 화면이나 글자 내용이 정확하게 그려지지는 않았지만, 전체적으로 어떤 디자인 무드를 가지는지 시각적으로 빠르고 쉽게 표현할 수 있었습니다.
특히 검색 탭에서 콘텐츠를 보여주는 형태의 레이아웃을 다양하게 보여준다는 점, 게시글에 태그 및 언급된 사람을 1뎁스에서 바로 정보로 나타낸 점 등이 눈에 띄었습니다. 비공개 계정의 폐쇄적인 상호작용을 강화할 수 있겠다는 가능성이 보였죠. 이러한 시각적 이해를 바탕으로 본격적인 UX/UI 디자인을 시작하기로 했습니다.
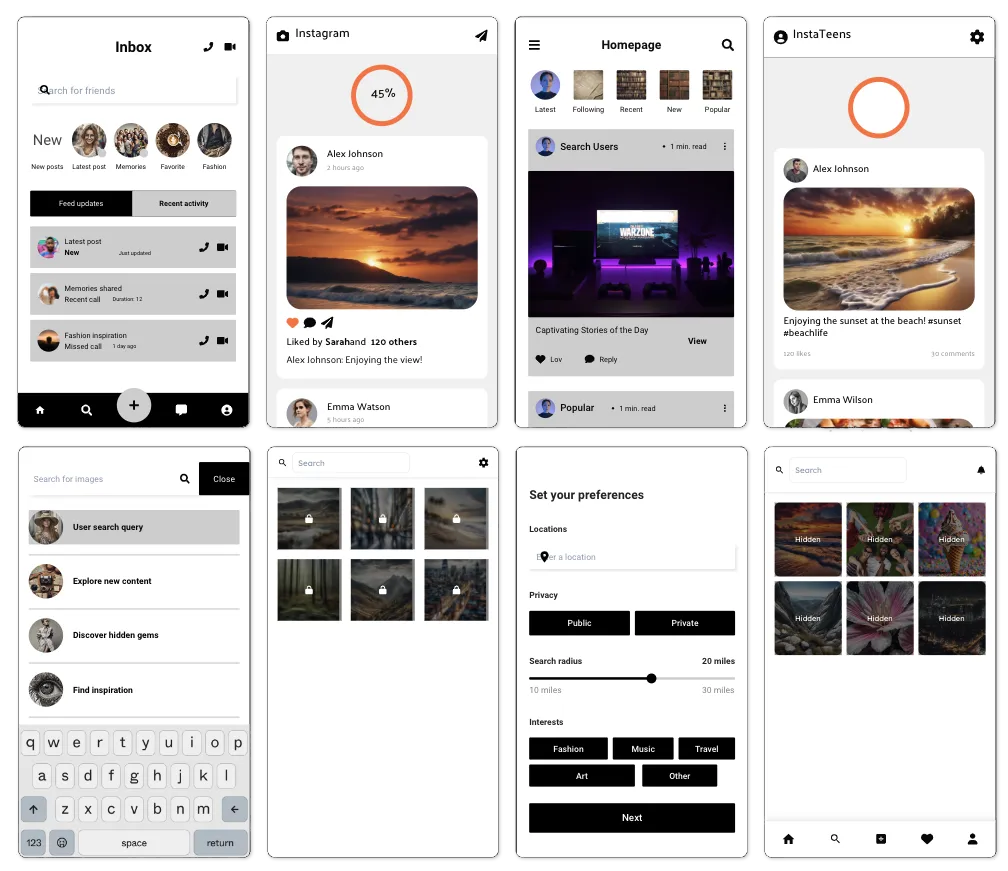
UX/UI 화면 디자인 작업을 진행하기 전, 새로운 UX AI 툴 Uizard로 효과적인 와이어프레이밍을 진행했습니다. Uizard는 독립적인 소프트웨어로, 인터넷 기반 웹 환경에서 사용할 수 있는 생성형 AI 도구입니다. 특히, 피그마 플러그인으로 확장해 협업할 수 있어 편리합니다. 앞서 챗GPT와 도출한 디자인 가이드를 프롬프트로 입력해 UX/UI 디자인 방향에 맞는 와이어프레이밍을 시도했습니다.

Uizard의 가장 큰 장점은 프롬프트에 다양한 베리에이션을 주어 화면을 무한에 가깝게 많이, 쉽게 만들 수 있다는 점입니다. 이처럼 빠르고 간단하게 수십 가지 레이아웃 시안을 보고 하나를 선택하거나 발전시킬 수 있죠. 물론 AI 도구가 만든 와이어프레이밍 화면에 UX/UI 디자이너로써 바로 만족하기는 어렵습니다. 그러나 아이데이션 과정에서 이처럼 다양한 시안을 받아볼 수 있다는 점에서 굉장히 유용한 툴입니다.
이를 바탕으로 디테일한 디자인 작업도 할 수 있습니다. 이를테면 사용 시간을 나타내는 원형 진행 바의 위치, 크기 등을 더 세밀하게 조정하거나 홈 피드 화면을 기존 디자인과 유사하게 재배치해 보는 것이죠. 이 과정에서 디자이너가 AI를 어떻게 활용하면 좋을지는 다음 단계에서 알아보겠습니다.
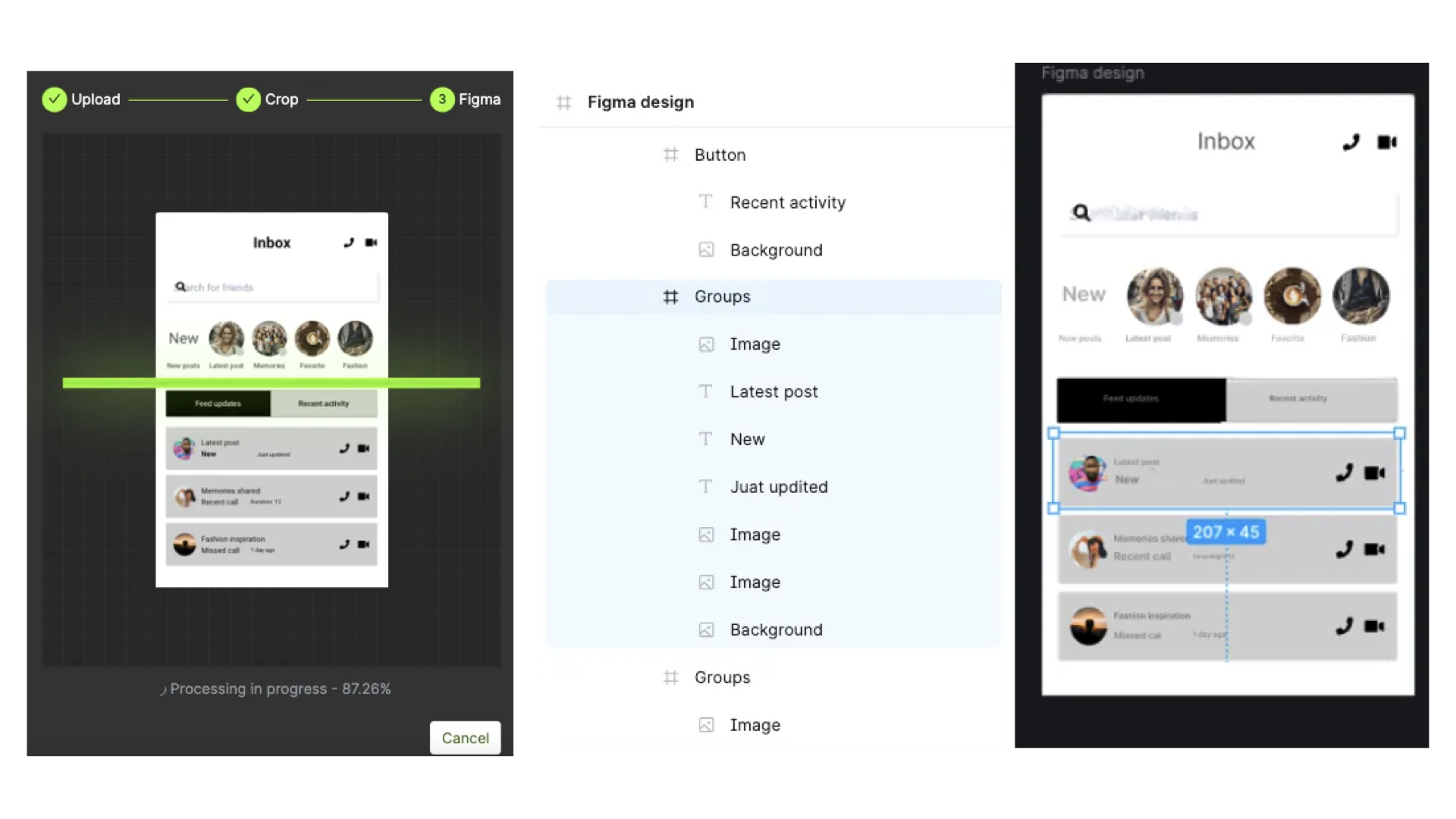
대부분 디자이너는 Uizard가 생성한 화면을 그대로 쓰지 않을 겁니다. 그렇다고 피그마나 스케치 등의 디자인 파일로 옮겨 편집하는 것에 시간과 노력을 많이 투자할 만큼 여유롭지도 않습니다. 이러한 수고로움을 덜기 위해, 우선 러프하게 원하는 형태로 이미지를 잘라내고 붙여 Lo-Fi 화면 디자인을 완료하기도 하는데요. 특히 이때 편집할 수 없는 이미지 파일들로 잡은 화면 디자인 초안을 다시 피그마 디자인 파일로 자동 변환해 주는 AI 도구가 있다면 좋겠죠.

Codia는 Lo-Fi 이미지 파일을 피그마 디자인 파일로 변환해 주는 도구입니다. 이를 활용하면 텍스트와 버튼이 자동으로 감지되어 레이어로 나뉩니다. 구상한 화면 디자인을 보다 편리하게 정리할 수 있습니다.
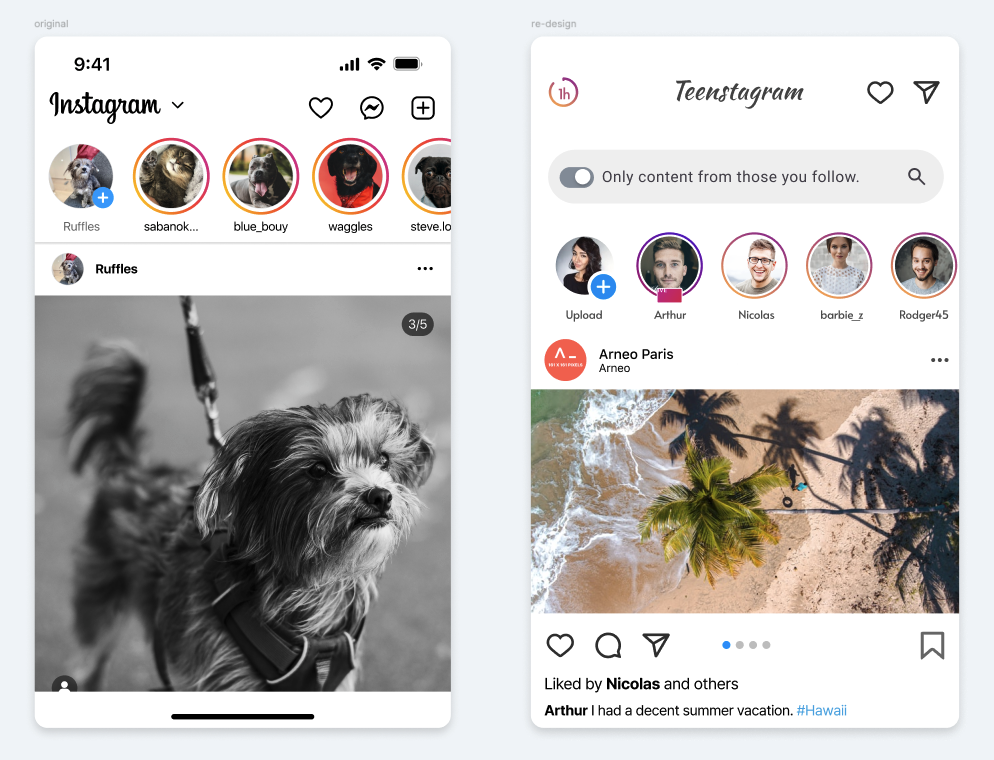
이렇게 여러 도구를 적극 활용해 최종 리디자인을 마쳤습니다. 리디자인한 10대용 인스타그램 화면(오른쪽)을 현재 인스타그램(왼쪽)과 비교해 볼까요?

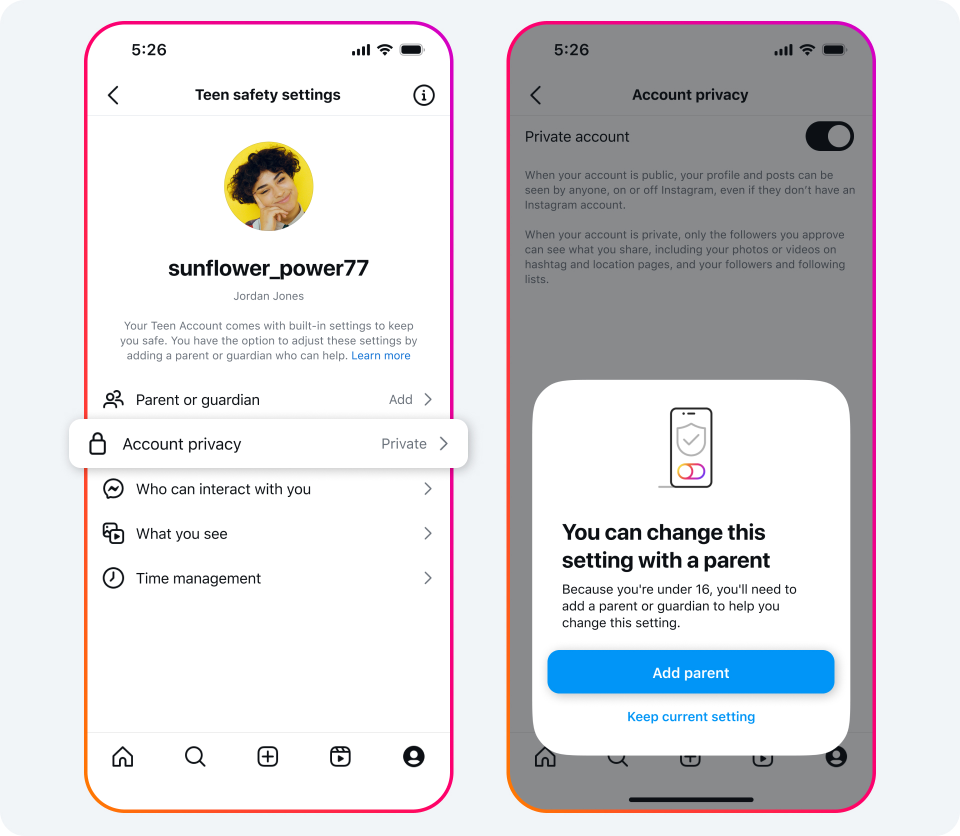
이용 시간제한을 나타내는 원형 진행 바가 메인 홈 피드 화면 왼쪽 상단에 위치해 있습니다. 10대 인스타그램 사용자가 언제든 남은 사용 시간을 확인할 수 있게 합니다. 또한 토글 버튼과 팔로우한 사람의 콘텐츠만 볼 수 있다는 안내 문구를 검색 바에서 안내합니다. 이 계정이 비공개 계정임을 뚜렷하게 명시해, 10대 계정에 대한 정체성을 확립합니다.
디자인 작업물은 검증하기 전까지는 기획 아이디어 그 자체일 뿐이라고 보이기도 합니다. 따라서 디자인을 마친 후에는 이를 검증하고 개선하는 작업이 꼭 필요합니다. 이때 활용하기 좋은 피그마 AI 플러그인, Klever를 소개합니다.
Klever는 GPT-4o의 비전 API를 활용해 피그마 화면에서 즉석에서 사용성 테스트를 진행할 수 있게 돕는 AI 툴입니다. 새로운 디자인에 대한 UT를 빠르게 진행하며 정성 및 정량적 데이터를 확보할 수 있죠. 한국 디자이너들이 제작한 신상 플러그인으로, 공개 노트를 피그마 코리아 페이스북에서 확인할 수도 있습니다.
이 플러그인을 사용하면 사용자 행동을 시뮬레이션해 디자인의 사용성과 기능을 테스트할 수 있습니다. 이는 곧 사용자의 원활한 경험 보장과 개선 영역의 식별로 이어집니다.
아래 프롬프트로 Klever에게 UT 진행을 명령해 보았습니다. 타깃 고객이자 주 사용자인 10대 유저가 시간제한이 있는 비공개용 계정 사용에 불편한 경험을 하지는 않는지 물었죠.
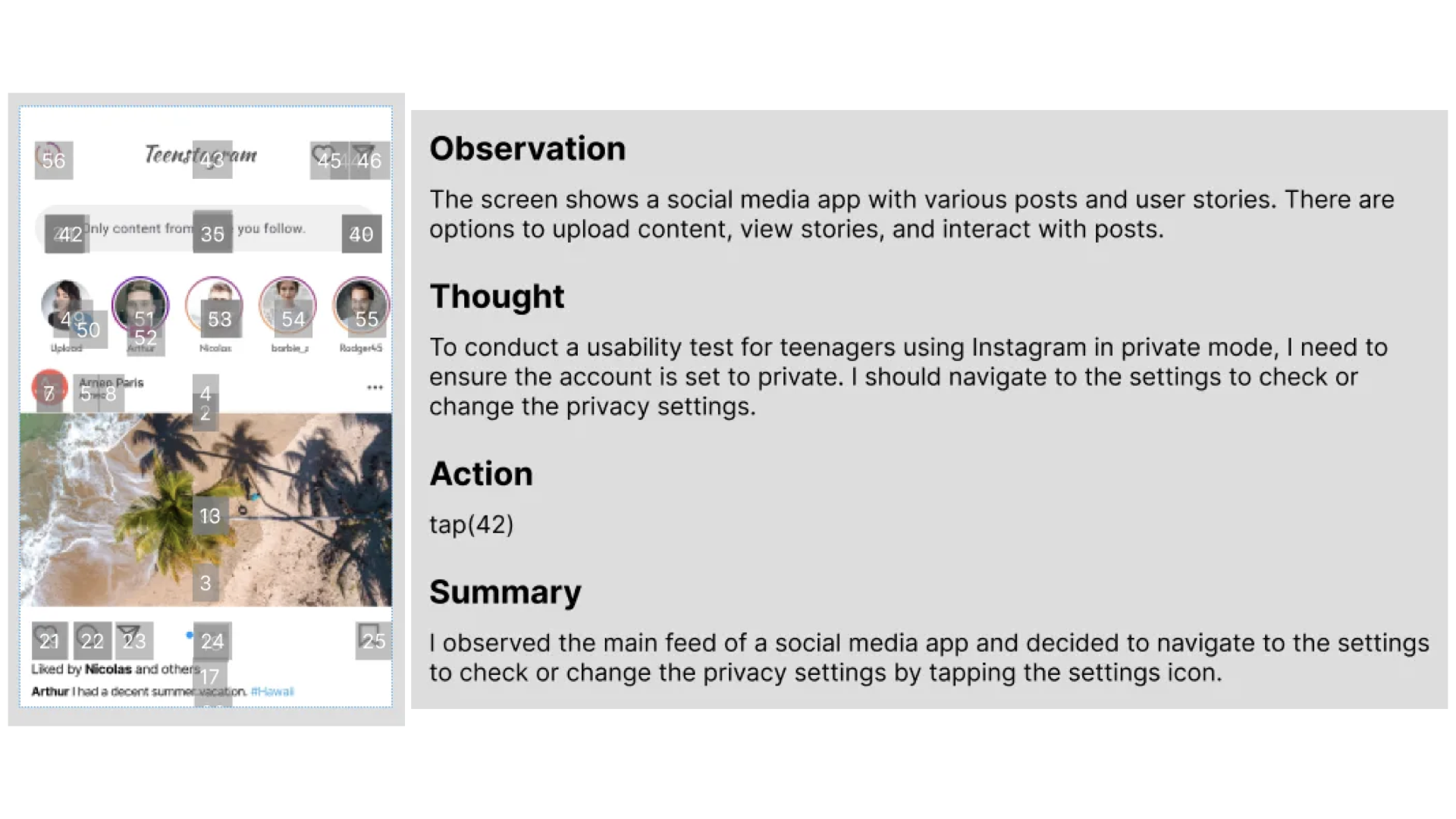
1분여 만에 결과를 공유받았습니다. 아래 이미지처럼, Klever는 구체적으로 화면의 어디를 탭했는지 알려주는 정량적 데이터와 함께 이에 대한 인사이트를 정리해 보여줍니다.

AI는 유저가 소셜 미디어 앱의 메인 피드를 탭하여 정보를 탐색하고, 설정 아이콘을 눌러 개인 정보 설정을 확인하는 핵심 플로우가 있을 것으로 예상했습니다. 이는 인스타그램 10대용 비공개 계정의 목적과 취지에 부합한 유저 플로우라고 해석할 수 있었죠.
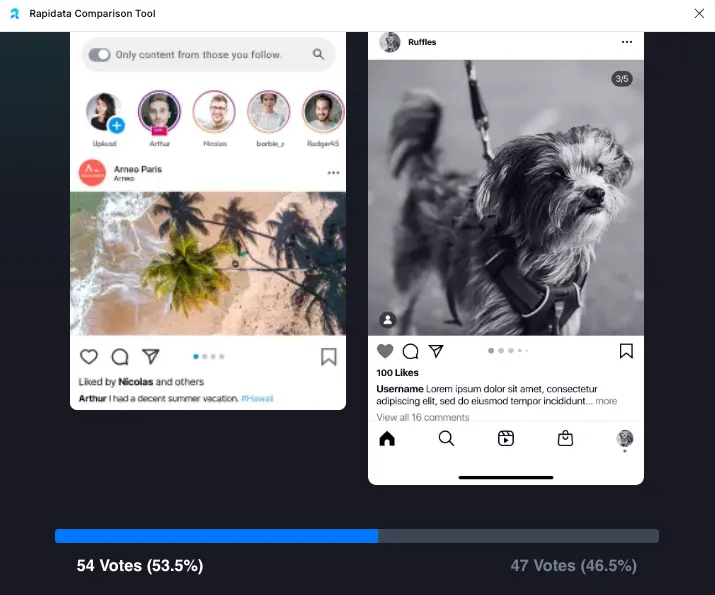
이제 UT 검증에서 한 발짝 더 나아가, 실제 유저로부터 리얼 월드 데이터를 확보하기 위해 A/B 테스트를 진행해 보겠습니다.
Rapidata는 데이터 어노테이션 사업을 주로 하는 회사, Rapidate에서 출시한 도구입니다. 실제 사람들이 데이터를 수집하는 방식을 A/B 테스트에 접목해 피그마 플러그인으로까지 선보였죠. 이는 자동화된 로봇이나 가상의 데이터, AI가 아닌 실제 사람 응답자들의 선택에 기반한 데이터입니다. 이에 따라 실제 유저에게 얻은 피드백과 인사이트로 디자이너가 더 나은 디자인 의사 결정을 내리도록 돕습니다. 다만 Rapidata는 생성형 AI 도구는 아닙니다. AI 도구 기반 디자인과 검증의 마지막 단계에서 활용하기 좋은 데이터 수집 도구라고 생각해 주세요.

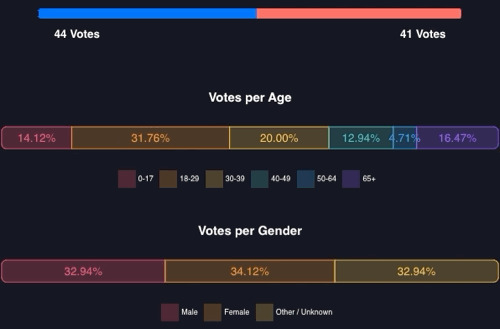
Rapidata 피그마 플러그인을 실행하면 간단한 명령으로 실시간 투표 현황을 바로 확인할 수 있습니다. 곧 수 분 내로 100명의 응답이 수집됩니다. 결과지에서는 응답자의 연령과 성별 분포도 확인할 수 있습니다.
다만 한계도 있습니다. 테스트 초기에는 타깃 유저를 10대로 설정한 다음, 명령어도 상세하고 구체적으로 작성했는데요, 아직은 구체적인 피드백을 줄 만큼 발전해 있지 않았습니다. 따라서 “둘 중 어느 것이 더 괜찮은가” 정도 간단한 질문으로 100명의 실제 응답자 데이터를 모집할 수 있습니다.
설문에는 기존 인스타그램 화면과 10대용으로 리디자인한 화면을 활용했습니다. 총 101표 가운데 리디자인 화면이 더 낫다는 긍정 응답이 52표(53.5%), 과반수가 나왔습니다.

애초에 10대용 비공개 계정 리디자인은 현재 인스타그램 디자인을 유지하며 일관성 있는 경험을 주는 방향으로 진행했습니다. 따라서 설문 조사에서 드라마틱한 차이를 볼 수는 없었습니다. 그러나 101명이라는 유저 데이터가 쌓였죠. 여기에 7표를 더 많이 받았기에, 작지만 유의미한 검증이었습니다.
Rapidatad의 결과는 모두 실제 유저가 보고 내린 판단과 피드백이기 때문에, 디자인 검증을 단순화하고 디자이너가 의사결정을 하는 데에 큰 도움을 줄 수 있습니다. 게다가 이 과정에는 전체 10분 정도밖에 소요되지 않습니다. 디자이너가 반복적으로 빠르게 디자인을 개선해 나갈 때 효율적으로 활용할 수 있습니다.
지금까지 인스타그램 10대용 비공개 계정 전환이 SNS 경험을 어떻게 바꿀지, AI 디자인 도구로 접근해 탐구했습니다. 비공개 계정 전환이 10대 사용자에게 더 안전하고 개인화된 경험을 제공하도록 빠르고 편리하게 다양한 디자인 장치를 심을 수 있었죠. 그와 함께 기존 디자인 방식을 저해하지 않고 일관된 경험을 주는 선에서 새로운 10대용 SNS를 고안했습니다.
인스타그램의 10대 계정 비공개 전환 발표는, 그 자체로 유저와 사회에 대한 이해를 바탕으로 SNS 플랫폼의 중요성을 인식하고 책임지려는 모습입니다. 앞으로 SNS 플랫폼이 1차원적인 만족감을 넘어 꾸준한 심리적 안정을 줄 사회적 상호작용의 장을 여는 데 기여할 수도 있겠죠. 이번 전환이 단순히 10대 유저를 향한 제약이 아닌 더 안전한 발전 기회가 되기를 응원합니다.
이처럼 UX/UI 디자이너가 최우선으로 해야 할 가치는 그 어떤 경우에도 ‘사용자’입니다. 다만 진정한 사용자 중심 디자인을 구현하기는 쉽지 않죠. 시장 트렌드 변화뿐만 아니라 사회적 이슈, 윤리적 책임, 심지어 신기술까지 눈여겨 보고 살피며, 지속적으로 고민하고 성장해야 합니다. 사용자와 시장, 사회 모두 끊임없이 달라지고 진화하기 때문입니다.
요즘처럼 변화의 속도가 더욱 가팔라지는 상황에서 AI 툴은 디자이너가 이런 변화에 더욱 효과적, 혁신적으로 대응할 수단입니다. AI 툴을 디자인에 활용하는 것은 아직 실험적인 과도기지만, AI 시장은 계속 성장하며 앞으로 더욱 완성도 높은 AI 툴을 선보일 것입니다. 곧 사용자 중심 디자인 구현을 위해 AI를 적절히 활용하는 역량, 민감 이슈에 민첩하게 대응해 나가는 역량은 미래 디자이너의 필수 역량이 되겠죠.
앞으로 기술의 발전과 함께 사용자도 성장할 것입니다. 디자이너는 UX 개선을 넘어 사회적, 윤리적 책임을 이해하고 꾸준히 가치를 창출해야 합니다. AI와 UX 디자인의 결합이 미래 디자인을 재정의하는 지금 시점에서 모두가 협력해 보다 포용적이고 안전한 디지털 환경을 만들어 가는데 기여하길 바래 봅니다.

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.