개발자 친화적인 ‘아크(Arc)’ 브라우저 사용기
편리한 UX를 위한 다양한 고민이 담긴 브라우저

처음 크롬을 접했을 때의 희열을 잊을 수 없다. 브라우저와 계정이 직접 연동된다는 것은 아주 큰 편리함을 가져다주었다. 몇 년간 크롬의 모든 것이 좋기만 했다. 하지만 새로운 구글 계정을 만들면서 이야기는 달라졌다. 구글 계정을 여러 개로 나눈 이유는 일과 취미를 분리하기 위함이었다. 크롬의 강력한 동기화 기능 덕분에, PC에서 북마크한 자료를 아이폰이나 아이패드에서 그대로 볼 수 있었다. 그러나 이 기능이 점점 부담스러워지면서 계정을 분리하기로 결심했다.
그리고 두 번째 계정으로 크롬을 사용하게 되면서 전에는 보이지 않던 단점들이 눈에 들어오기 시작했다. 그때 아크 브라우저를 만나게 되었고, 그동안의 답답함이 해소되는 경험을 했다. 이번 글에서는 개발자의 관점에서 크롬을 정말 사랑하면서도 느꼈던 약간의 아쉬움, 그리고 아크가 그것을 어떻게 개선했는지 리뷰를 통해 살펴보고자 한다.
계정은 여러 개지만 브라우저는 하나만 사용하고 싶다는 생각
크롬을 사용할 때 가장 불편했던 점은 계정을 전환할 때마다 새 창이 열린다는 것이었다. 두 개의 창을 쉽게 오가려고 Alt+Tab으로 이동하거나, 멀티 데스크톱 기능을 활용해 각각 다른 데스크톱에 배치한 후 윈도우+Ctrl+좌우 화살표로 이동하곤 했다. 그러나 이 과정이 매우 불편하게 느껴졌다. 그리고 이런 생각이 들었다.
‘왜 계정을 바꾸면 창이 새로 열려야만 할까? 하나의 크롬 창에서 계정 전환이 이루어질 수는 없는 걸까?’ 아마도 아크 브라우저의 개발자들도 비슷한 고민을 했던 것 같다. 아니, 내가 그들과 비슷한 고민을 했다는 표현이 더 맞을지도 모르겠다. 아크에서는 계정 전환이 하나의 브라우저 창에서 이루어진다. 이 부분은 이후에 더 이야기할 좌측 메뉴바 레이아웃과도 관련이 있다. 아크는 메뉴바가 좌측에 있다.

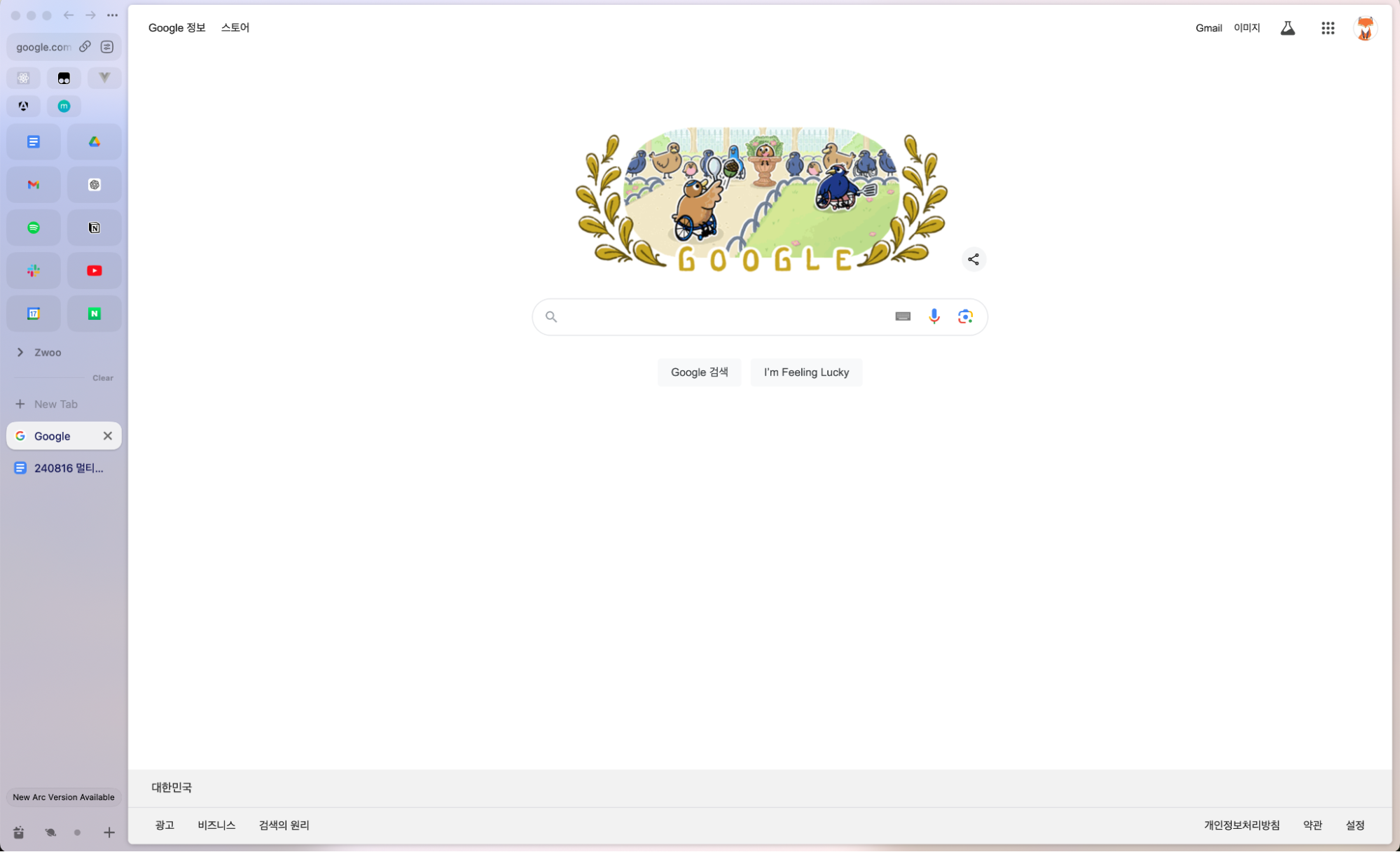
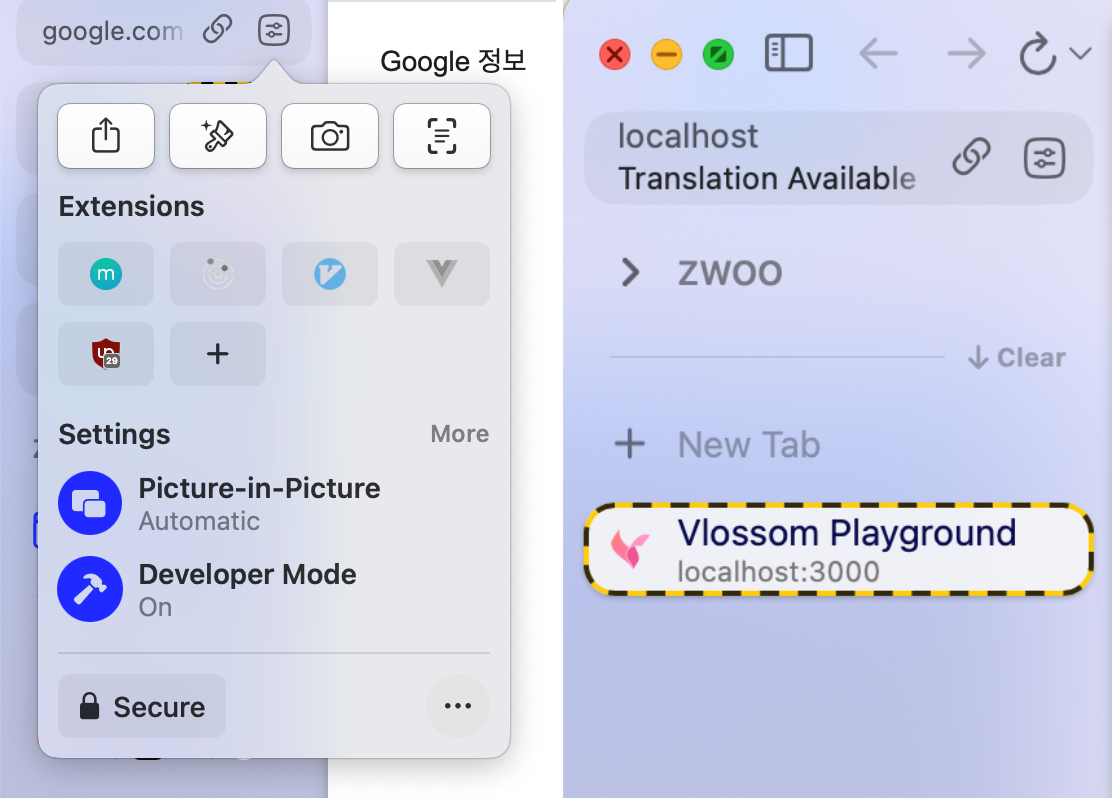
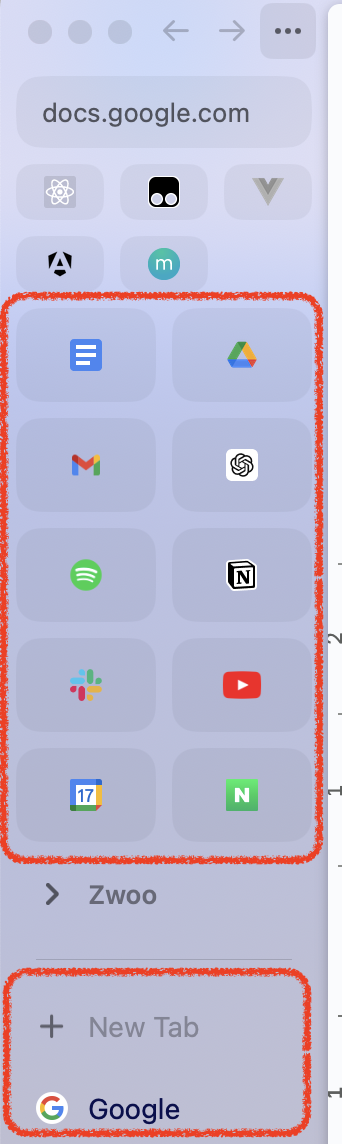
메뉴바에는 URL 입력창, 확장 프로그램, 고정 탭, 북마크, 그리고 일반 탭들이 상단에서 하단으로 순서대로 배치되어 있다. 그리고 계정을 전환하려면 왼쪽 아래의 작은 플러스 아이콘을 누르면 된다. 엄밀히 말하면 이 플러스 아이콘은 새로운 '스페이스'를 생성하는 버튼이다.
스페이스는 특정 계정에 종속되지 않는다. 여러 개의 스페이스를 생성하면 플러스 아이콘 옆에 작은 점 모양의 아이콘들이 생기고, 사용자는 이 점들을 통해 원하는 스페이스로 이동할 수 있다. 물론 단축키로도 이동할 수 있다. 스페이스마다 어떤 계정으로 사용할지 선택할 수 있으며, 선택한 계정에 따라 보이는 탭과 북마크 리스트가 변경된다.
이 기능은 정말 획기적이라고 생각했다. 아크의 최대 장점은 작업 중에 흐름이 끊길 일이 전혀 없다는 것이다. 하나의 창에서 탭을 이동하는 것만큼이나 간편하게 스페이스를 이동할 수 있다는 것은 확실히 몰입감을 높여주었다. 게다가 주로 사용하는 고정 탭을 최대 12개까지 배치할 수 있는 점에서 개발팀의 섬세한 고민이 엿보인다. 자주 이용하는 사이트를 고정 탭으로 저장해두면, 새로 창을 열 때마다 자동으로 로드되기 때문에 매우 편리하다.
나는 고정 탭이 화면 왼쪽 사이드바에 위치할 때 시너지가 발생한다고 생각한다. 많은 브라우저에서 탭 고정 기능을 제공하지만, 탭의 개수가 많아질수록 탭의 길이가 짧아지면서 고정 탭과의 구분이 어려워진다. 반면에 아크의 왼쪽 사이드바에 위치한 고정 탭은 다른 탭과 명확히 구분된다. 아크는 정확히 내가 필요로 하는 도구들로만 구성된 작업대에서 일하는 것 같은 사용자 경험을 준다.
개발자 도구에서 자주 사용하는 탭이 정해져 있다는 생각
아크 브라우저는 크로미움 기반으로 개발되었기 때문에, 크롬에서 제공하던 모든 개발자 기능을 동일하게 활용할 수 있다. 익숙함을 해치지 않는다는 점에서 큰 장점이다. 여기에 더해 편의성을 위한 몇 가지 기능이 추가로 제공된다. 특히 개발모드에서 제공되는 디버깅 도구들은 개발자들에게 매우 유용하다. 개발모드는 직접 ON/OFF 할 수도 있고, 로컬호스트에서는 자동으로 감지된다.

웹 개발을 하다 보면 특정 디버깅 탭을 자주 사용하게 되는데, 대부분의 개발자들은 콘솔 탭, 네트워크 탭, 엘리먼트 탭을 주로 사용한다. 이러한 탭들은 코드 문제를 해결하거나, 네트워크 요청을 추적하고 HTML 구조를 분석하는 데 필수적이다. 하지만 다른 브라우저에서는 개발자 도구를 열 때마다 원하는 탭을 일일이 클릭해야 하는 번거로움이 있었다.
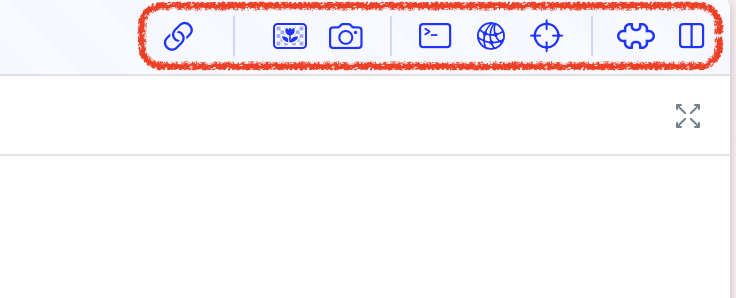
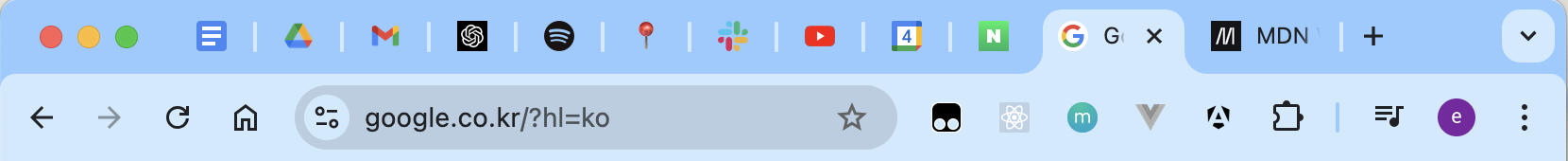
아크 브라우저는 이러한 불편을 해소하기 위해, 자주 사용하는 탭들에 대한 바로가기 아이콘을 우측 상단에 배치했다. 덕분에 사용자는 개발자 도구를 열자마자 필요한 탭으로 즉시 접근할 수 있다. 또한 아크에서는 이러한 작업을 더 간편하게 처리할 수 있도록 다양한 단축키가 기본으로 설정되어 있다. 필요에 따라 사용자가 원하는 방식으로 단축키를 변경하거나 삭제할 수 있다.

로컬호스트에서는 우측 상단에 아이콘이 생긴다. 아이콘들은 왼쪽부터 차례대로 다음과 같다.
- 현재 링크 복사
- 포트레이트 모드 (피사체 강조 모드)로 화면캡처
- 부분 캡쳐
- 개발자 도구 콘솔 탭
- 개발자 도구 네트워크 탭
- 개발자 도구 엘리먼트 탭
- 익스텐션
- 스플릿뷰
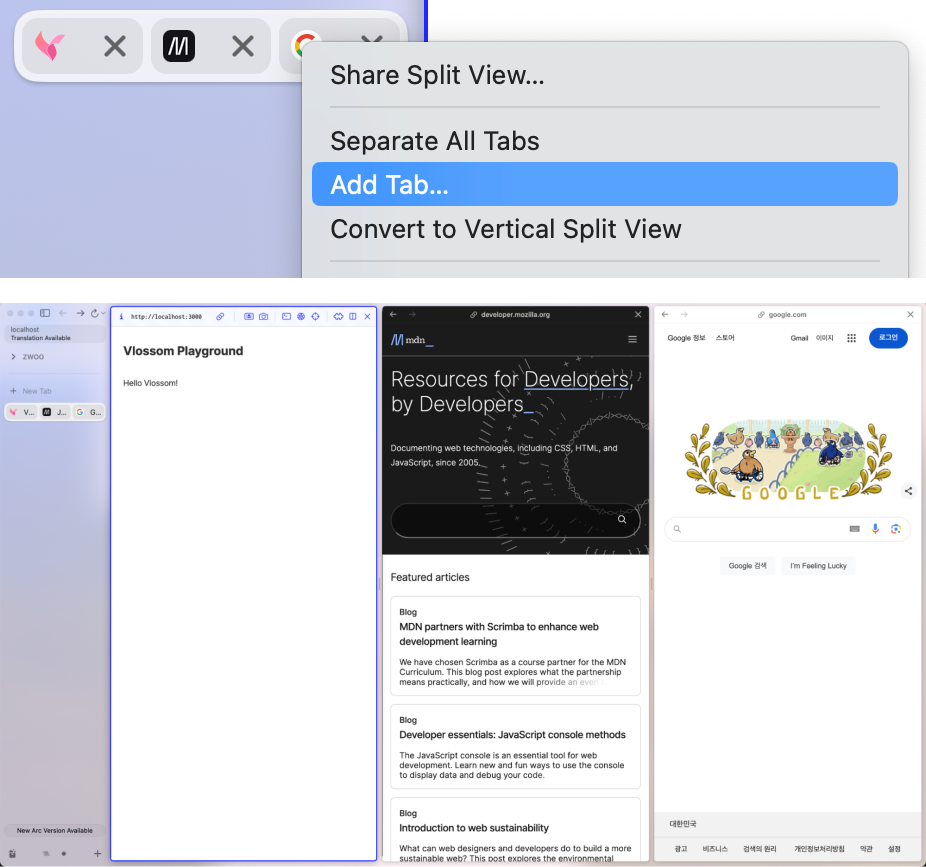
특히 스플릿뷰에 감탄했다. 아크의 스플릿뷰는 개발자도구에서만 쓸 수 있는 기능은 아니다. 스플릿뷰는 두 개 이상의 탭을 화면에 나란히 놓고 보고 싶을 때 유용하다. 추가하는 법도 간단해서, Add Tab을 하거나 원하는 탭을 드래그앤 드랍해서 원하는 위치에 가져다 놓으면 된다. 이는 멀티태스킹을 하거나, 두 가지를 비교할 때 매우 유용하다.
예를 들어, 코드 리뷰를 하면서 개발 문서를 동시에 열어둔다거나, 디자인 시안을 보면서 실제 웹페이지를 비교하는 등 다양한 작업에 활용할 수 있다. 이 기능은 여러 창을 띄우고 왔다 갔다 하지 않고도 손쉽게 다중 작업을 처리할 수 있게 해준다. 모니터가 클수록 더 유용하게 사용할 수 있는 기능이다.

아크 브라우저는 이렇게 세심하게 설계된 기능들을 제공함으로써, 개발자가 더 직관적이고 빠르게 작업할 수 있도록 도와준다. 이러한 점에서 아크는 단순한 브라우저 이상의 가치를 지닌다고 느꼈다.
메뉴바를 왼쪽에 두고 싶다는 생각
모니터의 일반적인 비율을 생각해 보면, 너비가 높이보다 길다. 이런 형태의 화면에서 최적의 공간 활용을 위해 메뉴바를 좌측에 배치하는 것이 가장 효율적이다. 아크 브라우저는 이 점을 잘 이해하고, 메뉴바를 좌측에 배치해 더 넓은 화면을 제공한다. 이는 작업 효율성을 높이는 데 크게 기여한다. 상단에 탭이 위치하는 기존 브라우저들과 달리, 아크의 좌측 탭 배치는 사용자에게 더 직관적이고 자연스러운 인터페이스를 제공한다.
앞서 한번 언급했듯이 나는 고정 탭이 화면 왼쪽 사이드바에 위치할 때 시너지가 발생한다고 본다. 고정 탭은 브라우저가 켜질 때 항상 로드되도록 고정해 두는 탭이다. 크롬의 경우 탭을 고정하는 순간, 파비콘만 보일 정도로 작은 크기로 축소된다.

문제는 탭의 개수가 많아질수록 다른 탭들의 길이도 짧아진다는 것에 있다. 열린 탭의 개수가 많아질수록 모든 탭의 길이가 짧아지면서, 점점 고정 탭과의 구분이 어려워진다. 반면에 아크의 왼쪽 메뉴바에 있는 고정 탭은 하단의 일반 탭 영역과 명확히 구분된다. 좌우로 긴 텍스트를 갖게 되는 탭들이 수평으로 나란히 배치되지 않아도 되기 때문에 이러한 영역 분리가 가능한 것이다. 이는 좌측 메뉴바가 갖는 분명한 장점이라고 할 수 있다.

다만 아쉽게도 현재 아크 브라우저는 메뉴바의 위치를 상단으로 옮기는 기능을 제공하지 않는다. 이는 사용자에 따라 호불호가 갈릴 수 있는 부분이다. 상단 탭에 익숙한 사용자들은 처음에는 다소 불편함을 느낄 수도 있다. 그러나 좌측 탭 배치에 적응하게 되면, 더 많은 화면 공간을 확보하고, 시각적으로 명확하게 탭 관리를 할 수 있다는 점을 체감하게 될 것이다.
메뉴바의 위치를 다른 곳으로 이동할 수 없다는 점을 제외하고는 아크는 전체적인 디자인 면에서 높은 자유도와 유연함을 갖는다. 아크 브라우저의 디자인 철학은 모든 사용자의 요구를 충족시키는 데 있고, 이러한 철학은 높은 커스터마이징 자유도로 이어진다. 사용자는 자신만의 브라우저 환경을 만드는 과정에서 단축키와 즐겨찾기 등록뿐만 아니라, 메뉴바의 색상, 아이콘 등의 요소들을 직접 설정할 수 있다. 내 맘대로 꾸미는 브라우저는 편리함은 물론 시각적인 만족감까지 제공해 줄 수 있다.
직접 써보면서 더 많은 요소를 찾아보자
아크는 쓰면 쓸수록 깊은 고민의 산물이라는 생각이 든다. 예를 들면, 아크에서 스포티파이 웹 플레이어로 노래를 재생했더니, 생각지도 못한 음표 애니메이션이 나왔다. 이렇듯 종종 예상치 못한 곳에서 세심하고 재치 있는 요소들을 만날 수 있다.

현재 아크 브라우저는 계정에 종속되지 않은 유연한 창, 편리한 사이드바 중심의 탭, 혁신적인 디자인으로 인해 사용자 수가 꾸준히 늘고 있다. 마치 처음 아이폰이 등장했을 때처럼, 전통적인 사용자 경험을 새롭게 정의하며, 독창적인 디자인으로 호기심을 자극하는 매력적인 브라우저이다. 특히 작업의 흐름을 끊지 않으면서도 필요한 기능을 직관적으로 제공하는 방식은 사용자들에게 높은 몰입감을 제공한다.
다만 모든 제품이 그렇듯 아크 브라우저도 단점이 없는 것은 아니다. 현재 윈도우 환경에서 실행에 문제가 발생하는 이슈가 보고되고 있다. 이러한 기술적인 문제는 아크의 전반적인 경험을 저해할 수 있다. 그러나 단점을 고려하더라도 아크가 제공하는 사용자 경험의 혁신성은 꽤 강력하다. 앞으로 이러한 이슈들이 개선된다면, 더 많은 사람들에게 사랑받는 브라우저가 될 것으로 기대된다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
