디자인 업무 효율 높이는 피그마 플러그인 추천 8가지
플러그인을 잘 다루는 자, 피그마를 정복한다
1년 전 ‘알아두면 쓸모 있는 피그마 플러그인 추천 7가지’라는 글을 발행했다. 그리고 1년 사이에 피그마 사용 환경은 대대적으로 변했고, 더 많은 기능이 등장해 사용성이 개선됐다. 또한 ChatGPT 등 생성형 AI 등장 이후, 피그마 플러그인에 대한 관심이 더 많아졌고 진입 장벽은 낮아졌다. 이제 수많은 플러그인이 디자이너의 든든한 조수가 되어주고 있다.
이번 글에서는 문서화, 핸드오프 등 협업에 필요한 플러그인과 디자인 업무 효율을 높여주는 피그마 플러그인을 살펴보고자 한다.
① Design Lint
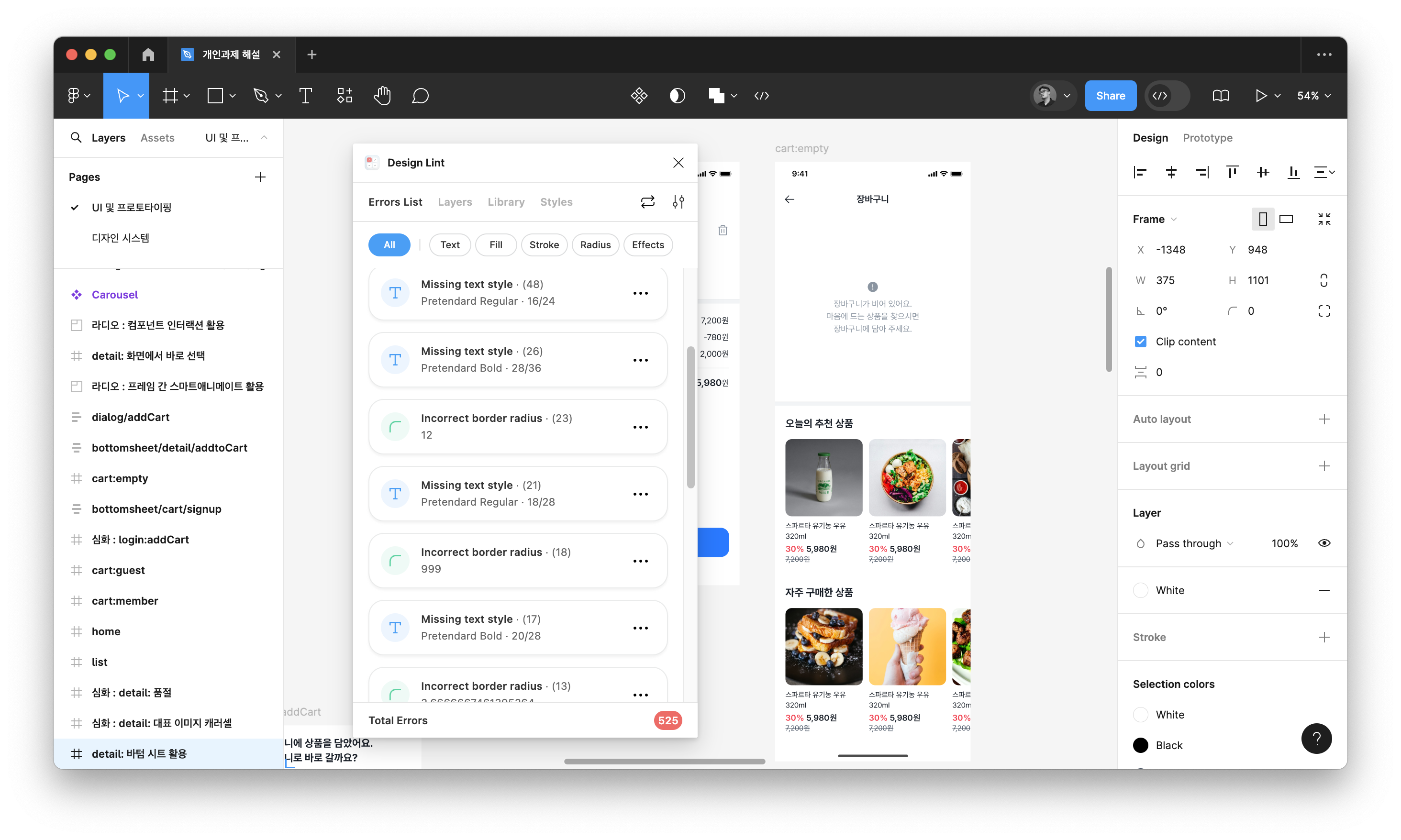
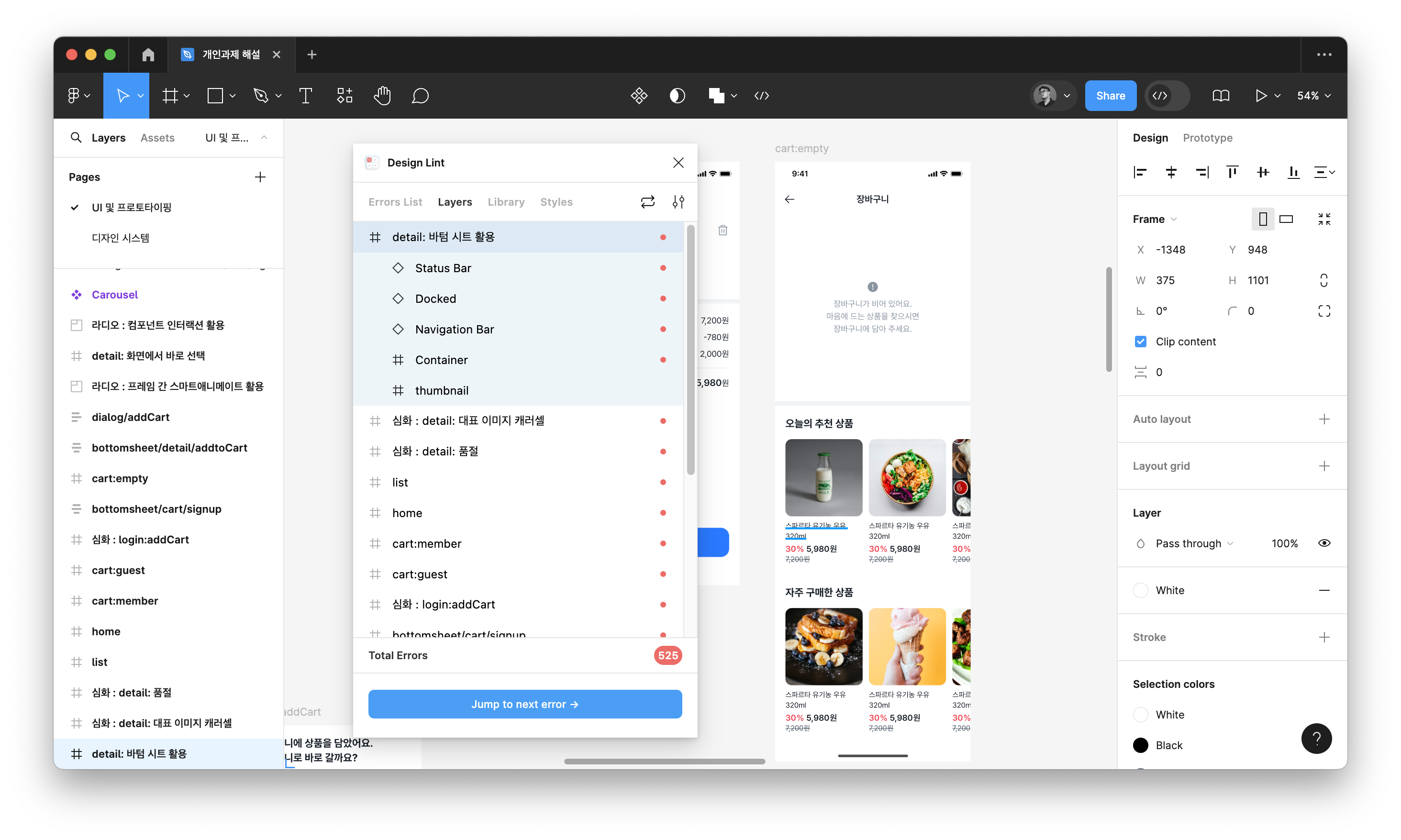
디자인 시스템을 구축하고 디자인에 적용하다 보면, 스타일이나 변수 등 시스템 규칙을 적용해야 하는 부분을 깜박 놓치는 경우가 있다. 이때 디자인 조직이 만든 스타일 규칙을 빼먹지 않게 체크할 수 있는 플러그인이 ‘Design Lint’다.
개발에서는 이미 ‘EsLint’ 등으로 코드 오류나 오탈자 등을 점검한다. 여기서 Lint는 ‘부스러기’라는 뜻으로, Linting이라고 하면 보풀을 제거한다 정도로 생각하면 된다. 즉, Design Lint는 디자인 맞춤법 검사기 같은 느낌으로 사용할 수 있다.

Design Lint 플러그인은 생각보다 기능이 풍부하다. 처음 실행하면 선택 영역 또는 전체 페이지 중에 고를 수 있다. 그리고 선택하는 대로 해당 영역에서 바로 텍스트 스타일, 컬러, R값 등 값이 빠져있거나 맞지 않는 부분을 확인해, 수정할 수 있게 해준다.

플러그인 내부 탭을 이동하면, 어떤 오류가 어디서 발생하고 있는지도 확인할 수 있다. 전체 오류를 한 번에 적용할 건지, 하나씩 확인 후 적용할 건지 선택할 수 있다. 만약 디자인 팀으로 일하거나, 개인적으로 스타일을 자주 놓치는 편이라면, 디자인 린팅을 습관화하면 좋을 것이다.
② Spectral
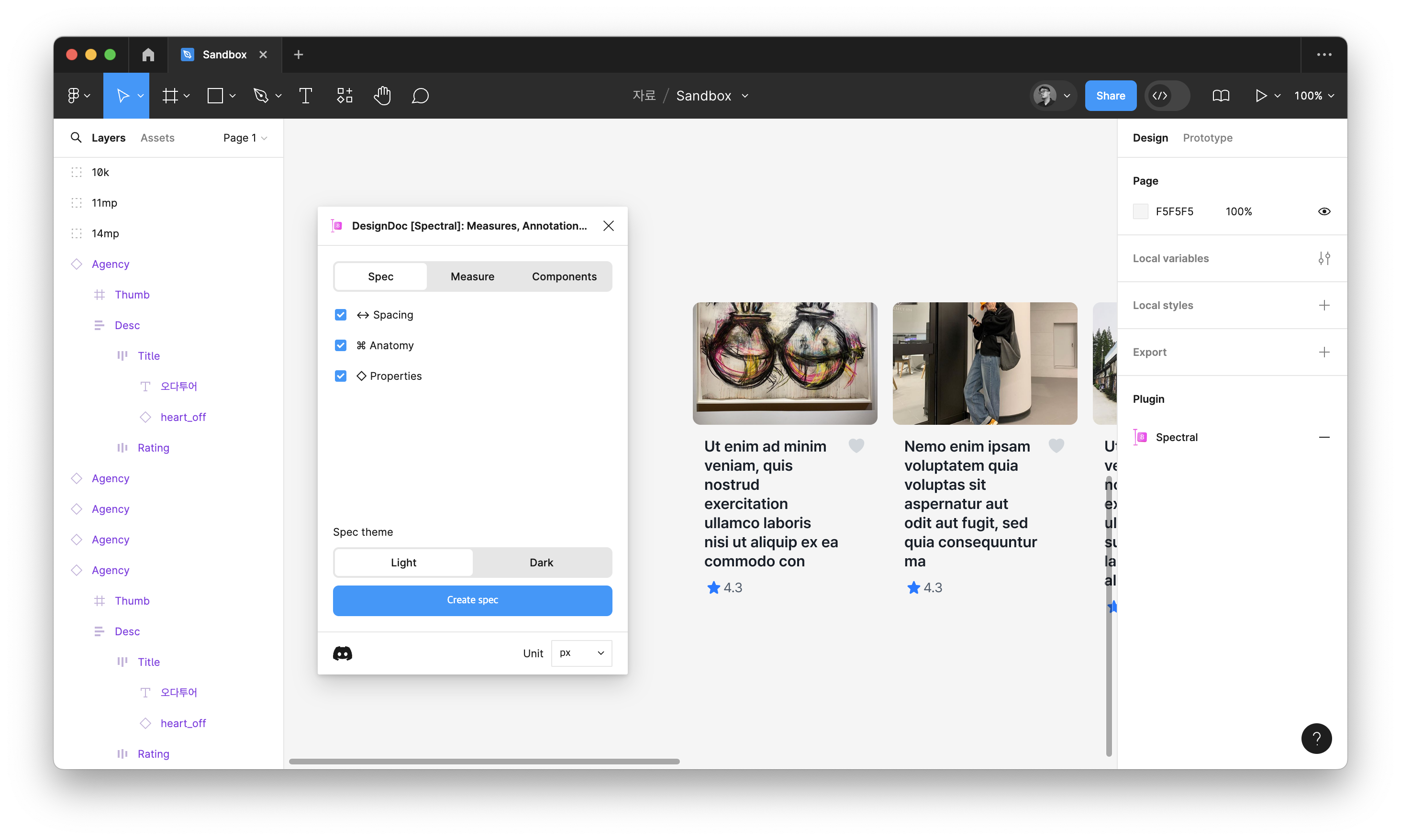
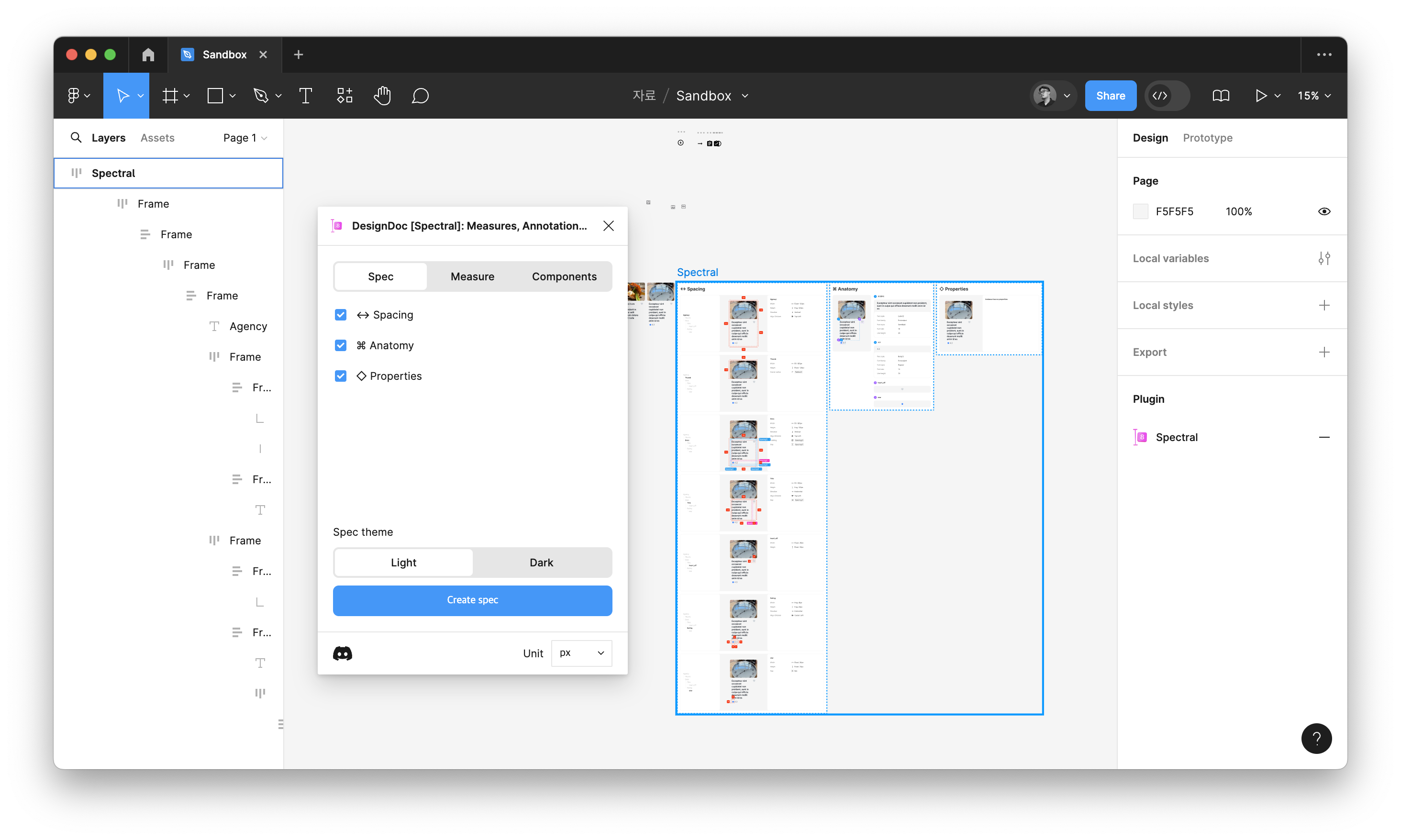
디자이너가 신경 써야 하는 것 중 하나가 바로 개발자와의 원활한 소통이다. 새로 디자인한 부분의 규격과 크기는 어떤지, 어떤 색상과 스타일을 썼는지, 인터랙션은 어떤지 등을 상세하게 적은 핸드오프(Hand-off)가 필수다. 이전에는 일일이 손으로 적었지만, Spectral 플러그인을 사용하면 선택한 부분의 모든 디자인 정보를 한 번에 정리해 보여준다.

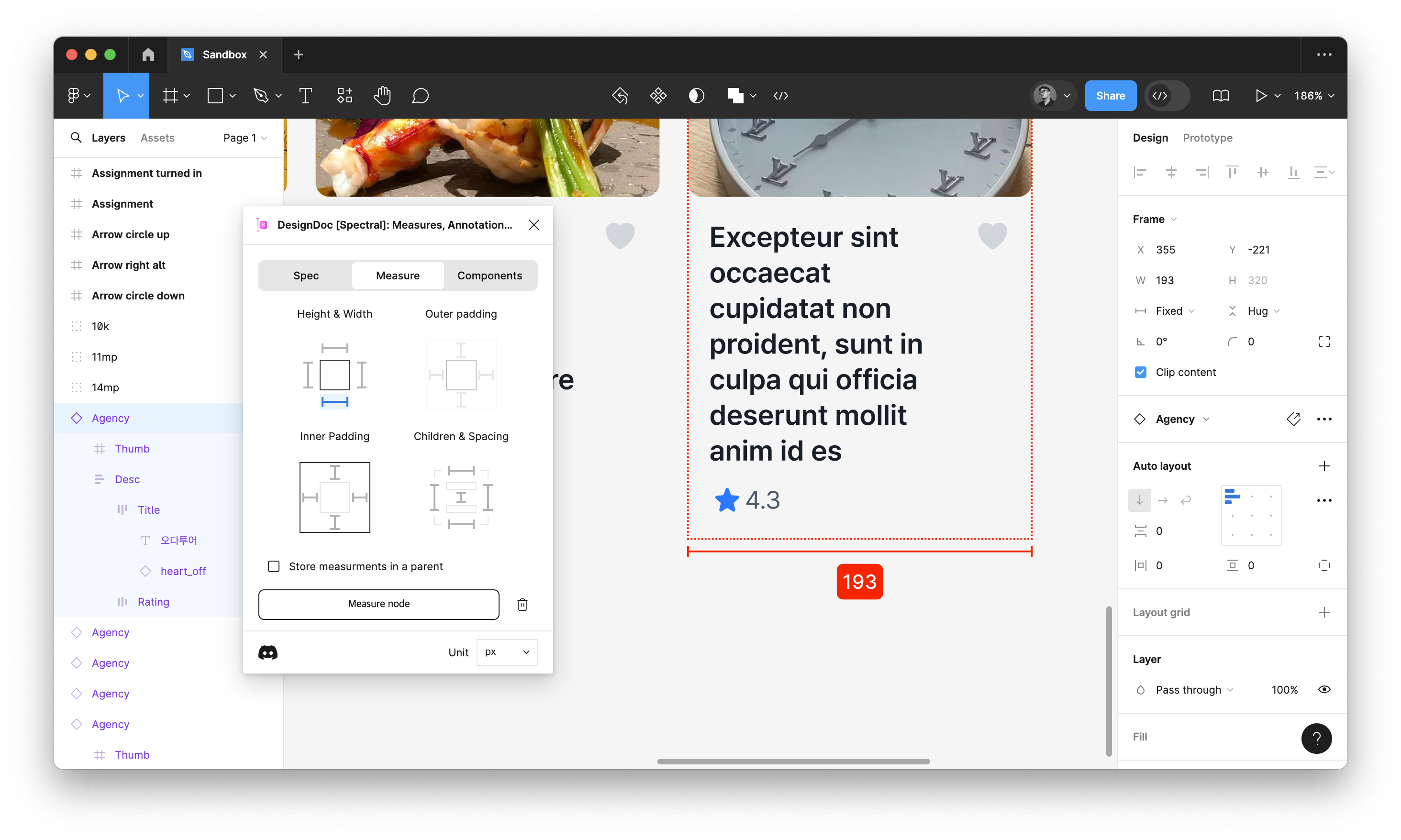
플러그인을 실행하면 Spec, Measure, Components 탭을 볼 수 있다. Spec 탭에서는 선택 영역의 간격, 패딩, 구조 등을 관리할 수 있다. 원하는 영역을 선택 후, Create spec 버튼을 누르면 선택 영역 오른쪽에 핸드오프 문서 프레임이 생성된다.

Measure 탭은 선택 영역의 규격이나 사이즈, 패딩 등을 선택 영역에 바로 표기해 줄 수 있는 기능이다. 간단한 핸드오프나 규격 정도를 빠르게 전달할 때 유용하다.

디자인할 때 생각보다 시간이 부분이 바로 개발 협업을 위한 문서 정리다. 이러한 플러그인을 사용하면, 문서 작업에 드는 시간을 절약해 디자인 퀄리티에 더 집중할 수 있다. 또한 문서 양식을 통일함으로써, 개발자도 쉽게 이해할 수 있어 효율적이다.
③ Outline/Redlines
Spectral과 비슷하게 사용할 수 있는 플러그인에 ‘Outline’과 ‘Redlines’가 있다. 이 플러그인들은 함께 사용하면 더 효과적이라 한 번에 소개하려고 한다. 만약 Spectral을 쓰기 너무 과하거나 또는 좀 더 빠르고 간단하게 규격 표기만 필요할 때 사용하기 좋다.
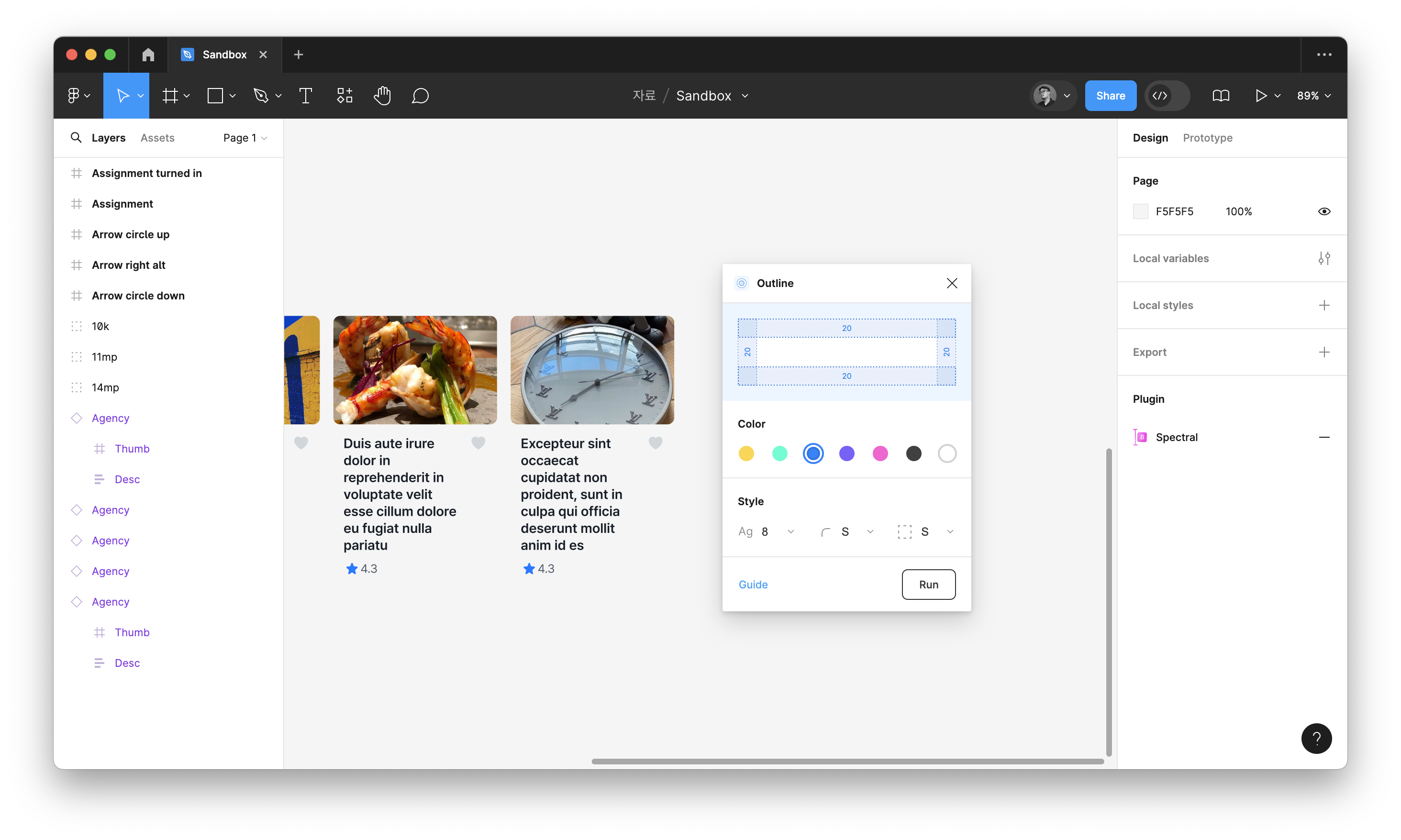
먼저 Outline은 선택한 프레임의 패딩값을 표기해 주는 플러그인이다. 패딩값을 표기해야 하므로 오토레이아웃에만 사용할 수 있다는 단점이 있지만, 색상, 글자 크기 등을 커스텀할 수 있다는 장점이 있다. 특히 오토레이아웃이 여러 개 겹쳐 있는 곳에 레이어 단계별로 규격을 표기할 때 유용하다.

Outline의 장점은 빠른 패딩값 표기지만, 길이를 표시할 수 없다는 단점도 있다. 이 단점을 상쇄할 수 있는 플러그인이 ‘Redlines’다.

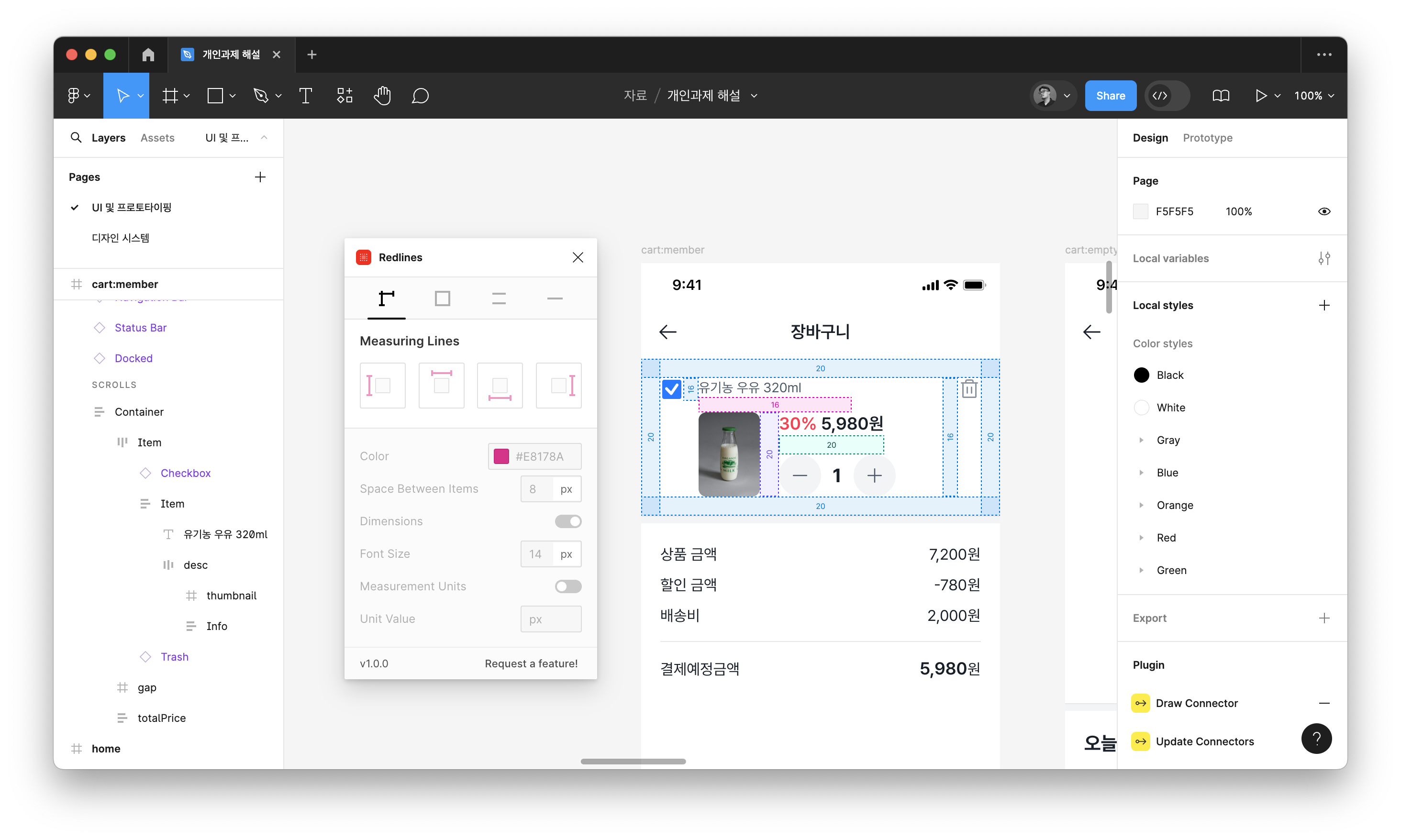
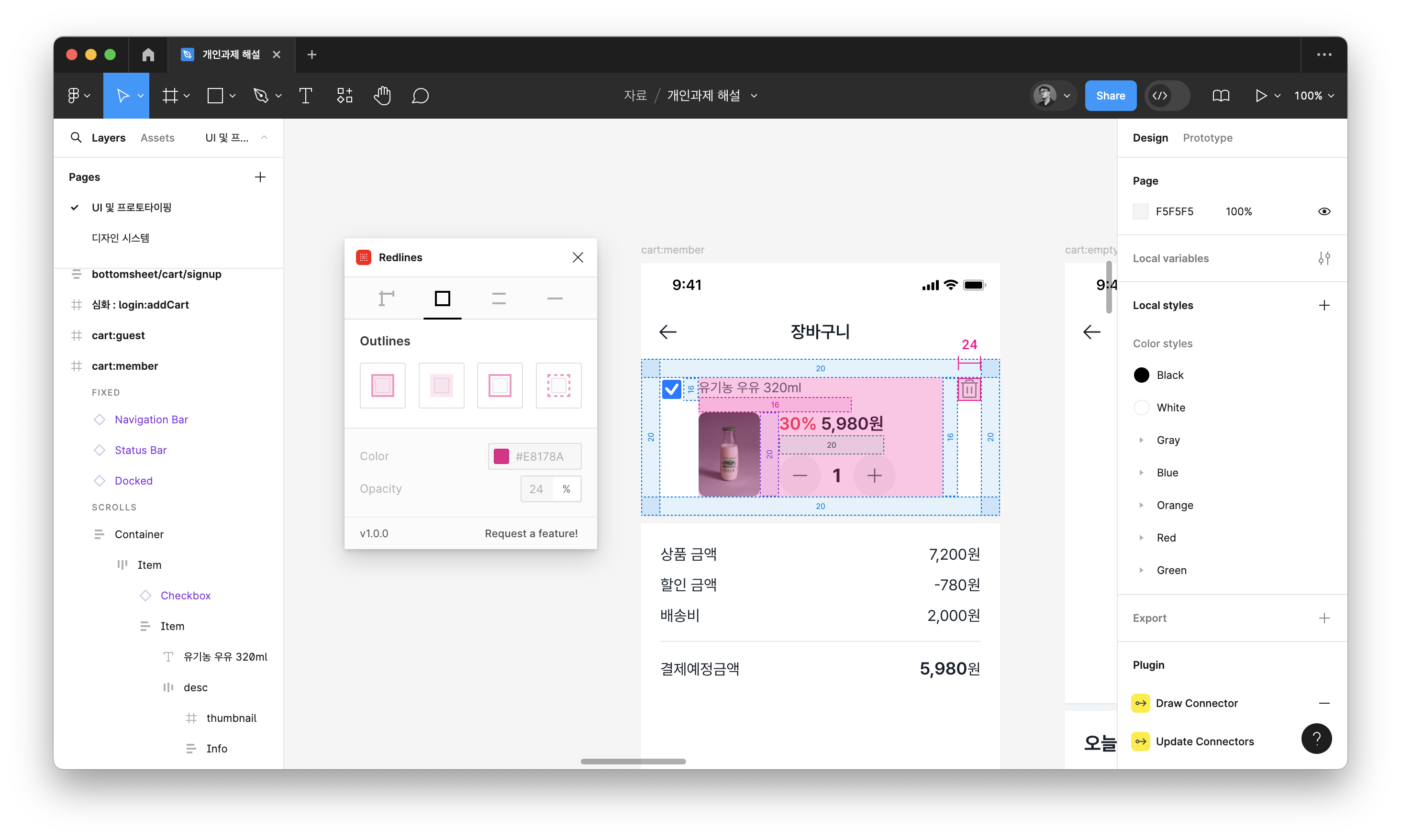
Redlines 플러그인은 길이, 영역 간격 등을 표시할 수 있는 플러그인이다. Outline으로는 알 수 없는 아이콘 크기나, 오토레이아웃의 영역을 보여줄 때 요긴하게 사용할 수 있다. Redlines와 Outline을 같이 사용한다면, 디자인 규격을 따로 정리할 필요 없이 디자인에서 바로 공유할 수 있다.

단점이 있다면, 이렇게 핸드오프를 표시해 주는 플러그인은 핸드오프가 대부분 별도의 레이어로 생성된다. 따라서 그룹을 지어주거나 다 작성한 후에 프레임으로 묶어주는 것이 좋다.
④ Auto Documentation
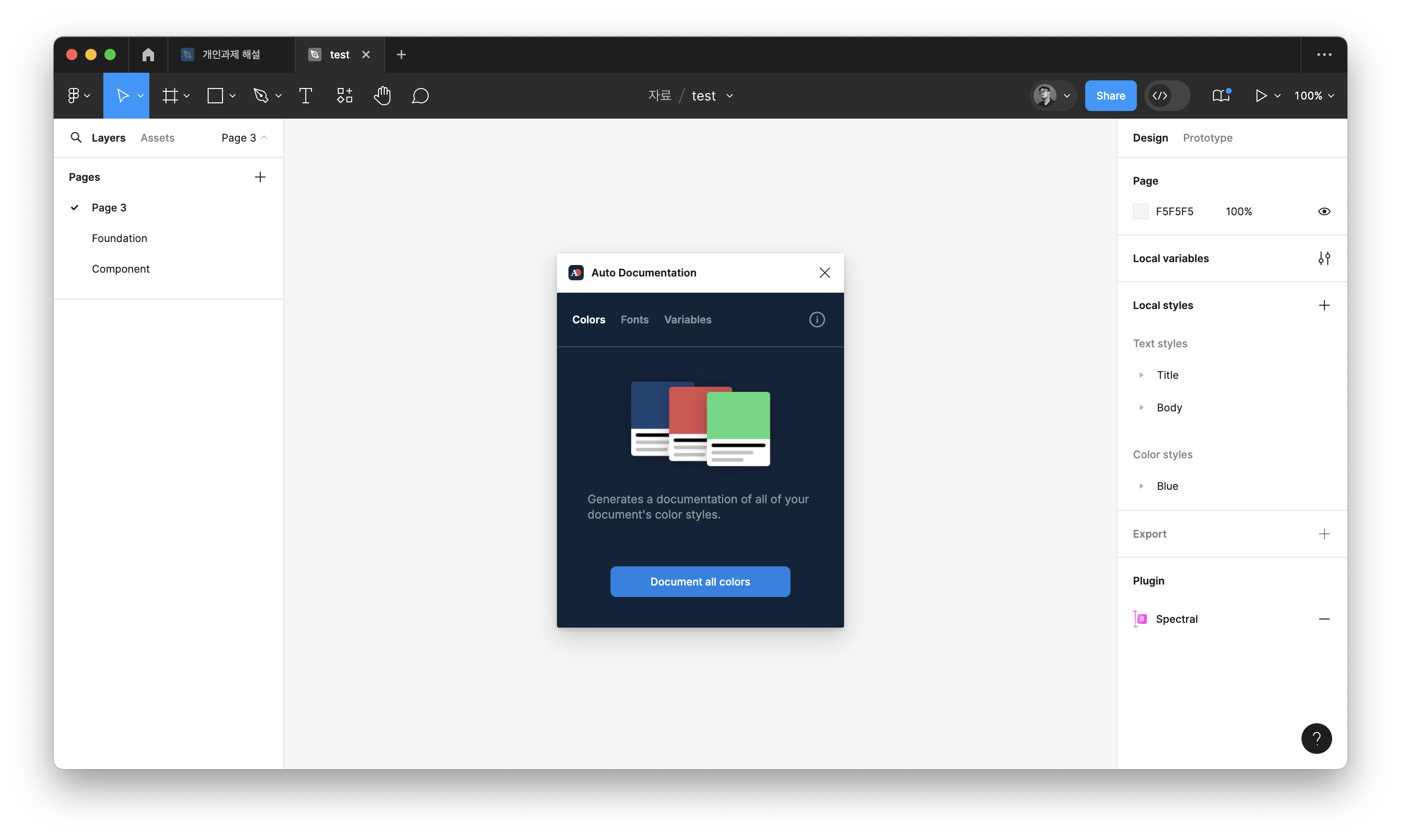
디자인 시스템을 만들다 보면, 컬러와 폰트 스타일을 한 페이지에 정리할 필요가 있다. 하지만 아무리 작은 디자인 시스템을 만든다 해도 사용할 수십 가지 컬러와 폰트를 한데 모으는 건 쉬운 일이 아니다. 이럴 때 사용할 수 있는 플러그인이 ‘Auto Documentation’이다.
이 플러그인은 로컬 스타일에 등록된 컬러 스타일과 폰트 스타일을 불러와 자동으로 문서 형태로 만들어 준다.

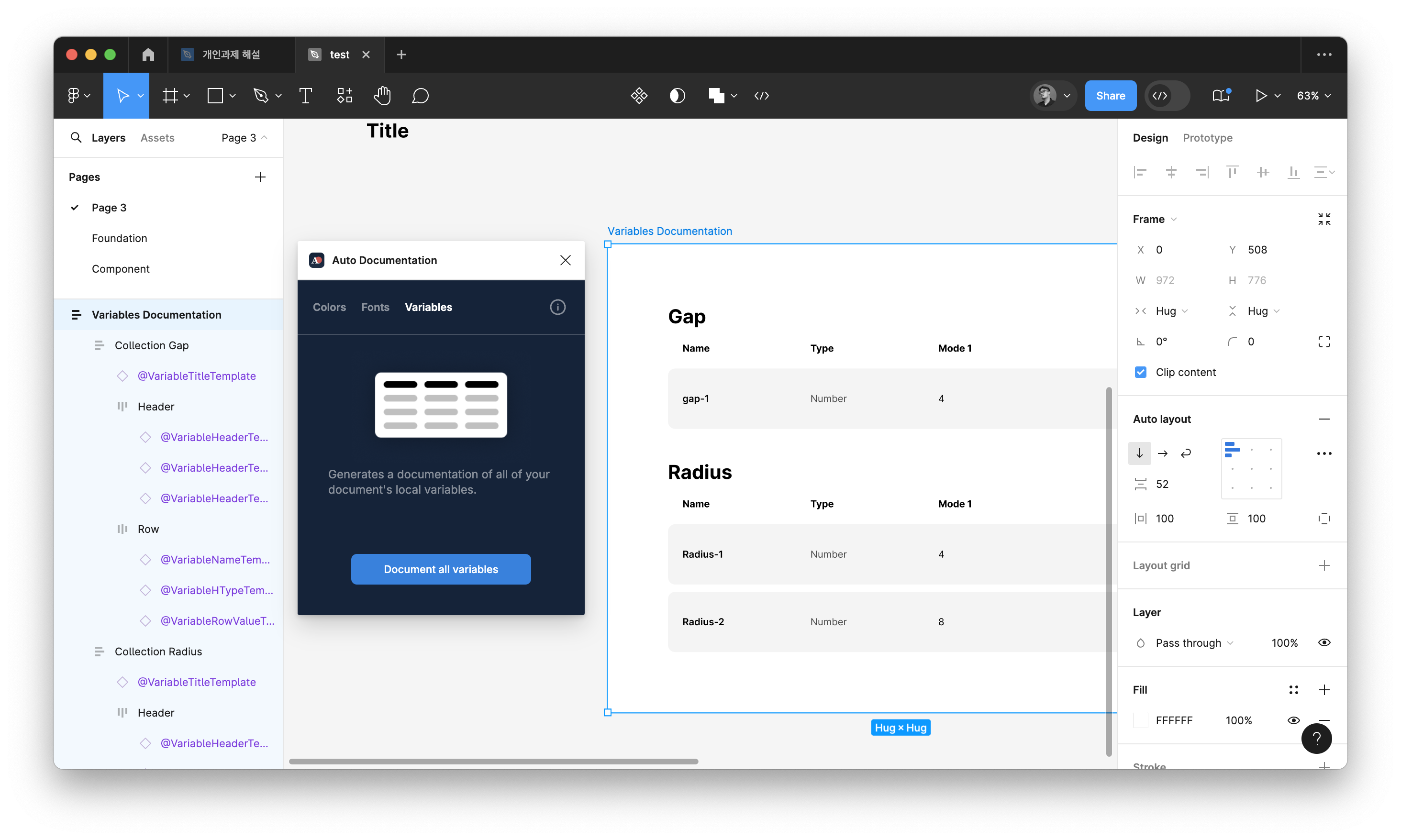
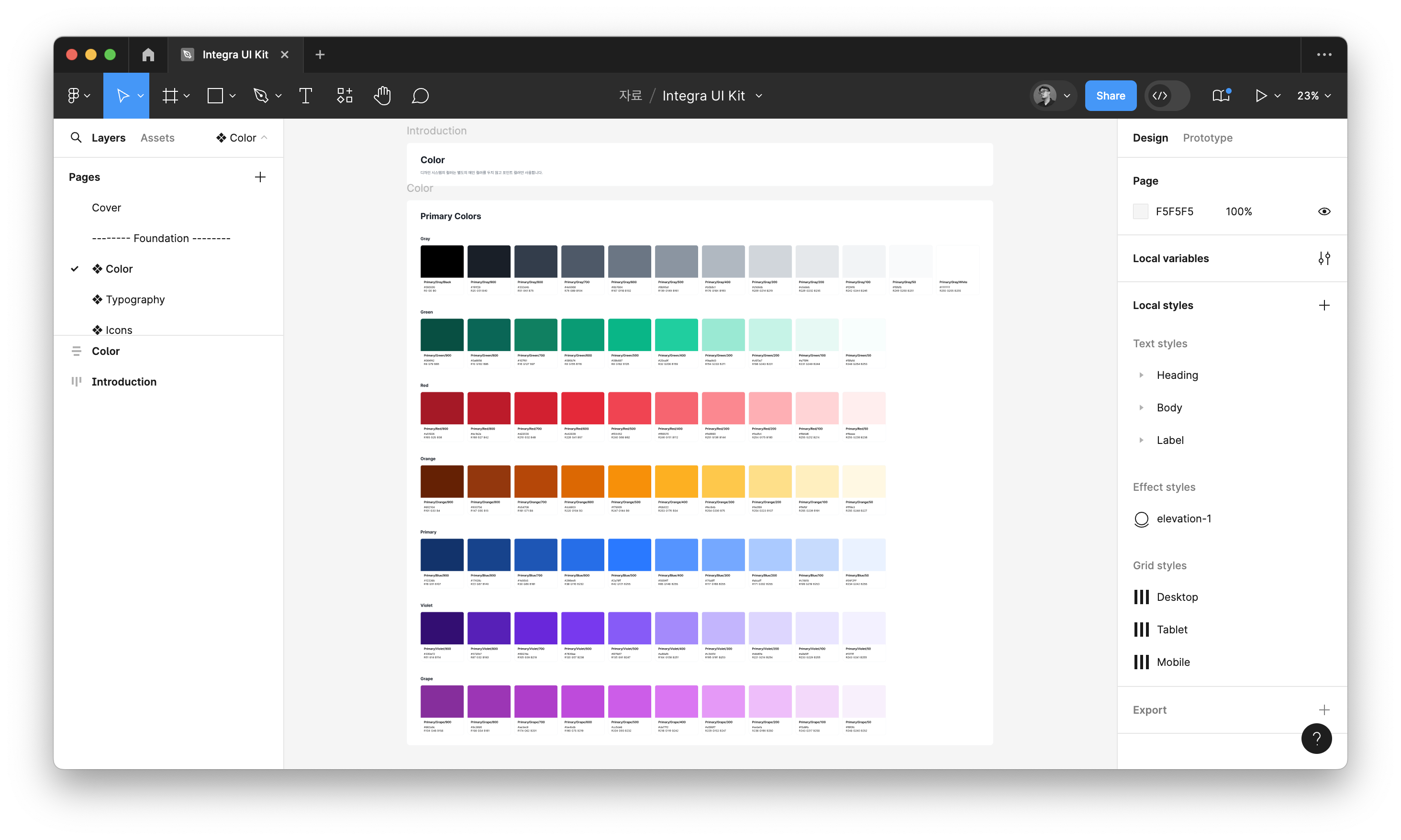
또한 피그마 배리어블 업데이트 이후, 배리어블도 사용할 수 있다. 플러그인을 실행하면 컬러, 폰트, 배리어블 탭을 확인할 수 있다. 컬러 스타일을 만들고 플러그인을 실행해 Document All colors를 누르면, 자동으로 컬러 칩을 생성해 준다. 컬러 칩 전용 컴포넌트도 자동으로 만들어지기 때문에, 컬러 칩 자체의 디자인도 일괄적으로 변경할 수 있다.
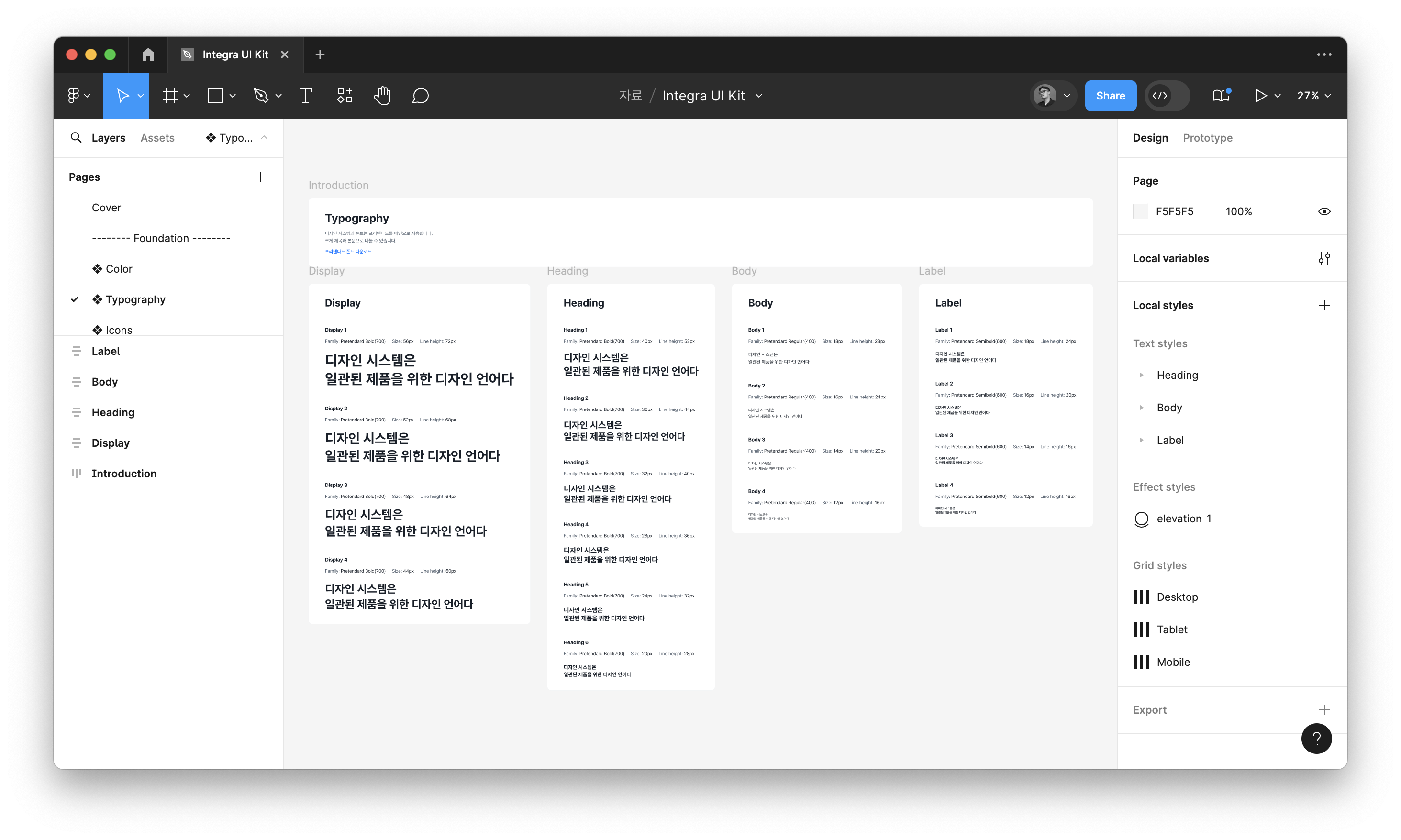
폰트 스타일의 경우 예시 문장도 보여줄지, 아니면 스타일 이름만 보여줄지, 둘 다 보여줄지 등을 선택할 수 있다. 폰트 스타일 역시 컴포넌트도 같이 만들어지기 때문에 원하는 형태로 수정할 수 있다.

또한 배리어블 기능은 비교적 최근에 추가된 기능인데, 자동으로 프레임까지 씌워진 문서로 정리해 준다. 디자이너에게 문서화는 중요한 작업이지만 시간이 오래 걸려 비효율적인 영역이다. Auto Documentation 플러그인을 사용하면 시간을 절약할 수 있고, 디자인 시스템 사용성에 더 집중할 수 있다.


⑤ Ghost
디자이너는 데이터를 불러오는 중이거나 로딩 중일 때, 사용자의 지루함을 덜고 이탈을 막기 위한 장치를 고민한다. 주로 스피너나 로더 같은 UI를 사용하거나, 콘텐츠를 예상할 수 있도록 스켈레톤 UI를 사용한다.

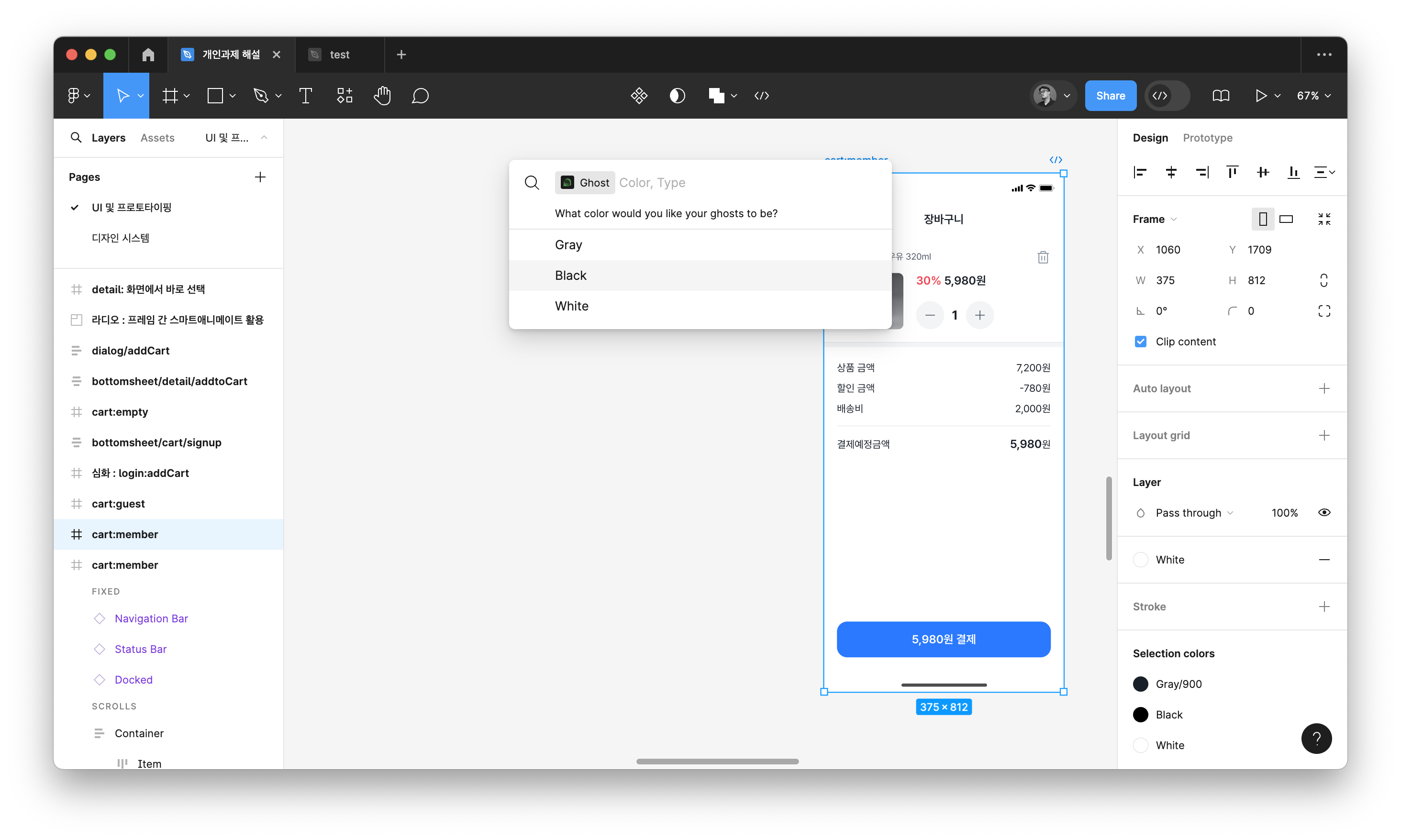
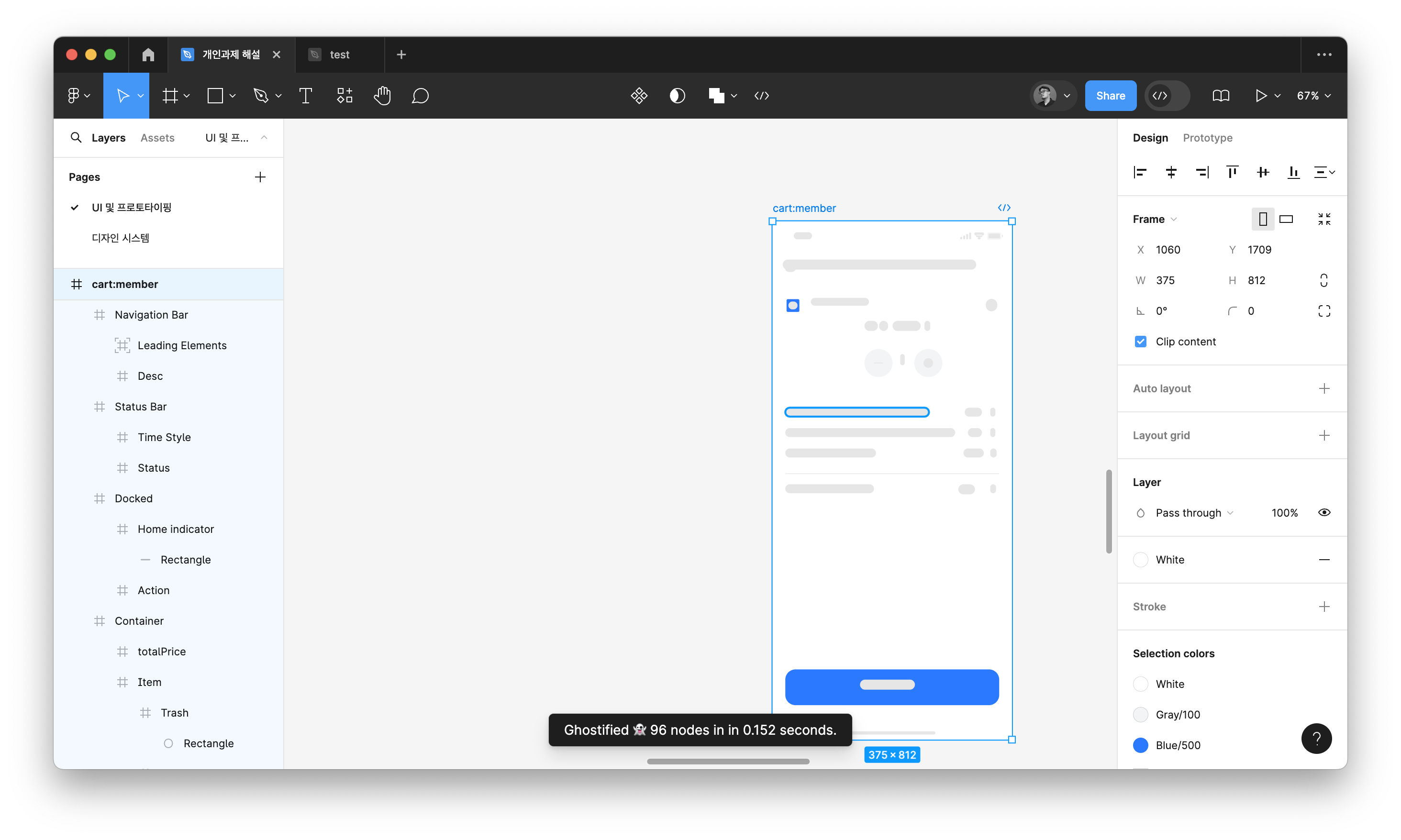
스피너나 로더는 만들기 어렵지 않지만, 스켈레톤의 경우 콘텐츠 형태에 따라 일일이 디자인을 만들어야 하는 불편함이 있다. ‘Ghost’는 그 수고를 획기적으로 절감해 주는 스켈레톤 자동 생성 플러그인이다.

특히 생성형 AI 기반으로 만들어진 플러그인이라 실행 화면이 검색 화면과 유사하다. 스켈레톤으로 만들고 싶은 프레임을 선택한 후, 색상과 그라디언트 유무를 선택하면 스켈레톤 화면으로 변경된다.

스켈레톤 UI가 필요할 때 빠르게 구현할 수 있다는 확실한 장점은 있지만, 인공지능 기반이라 화면의 컨텍스트가 모호하면 잘 실행되지 않는다. 또한 실행된 퀄리티가 아쉬울 때가 있어서, 와이어 프레임이나 아이디어 공유 단계에서 사용하기 좋을 것이다.
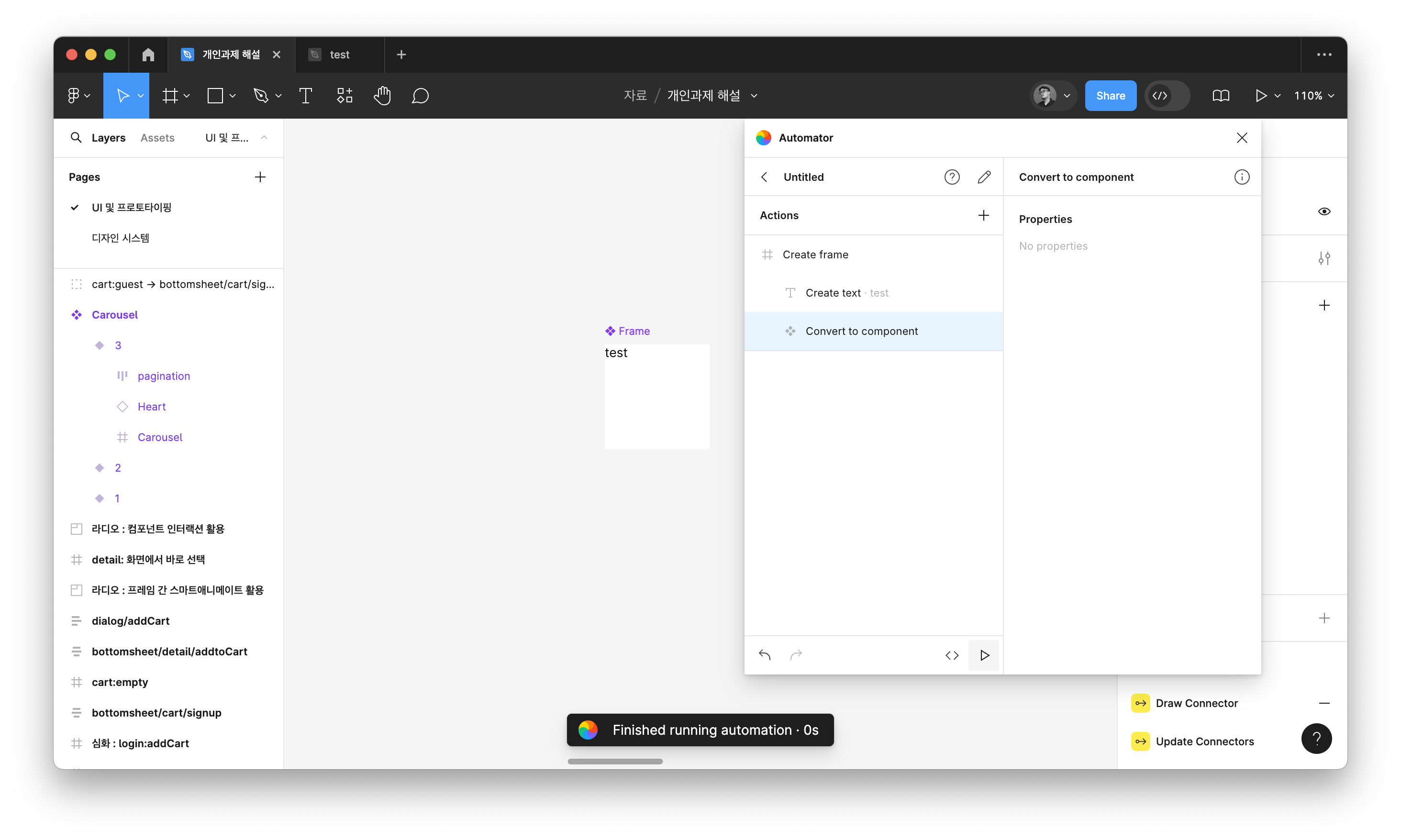
⑥ Automator
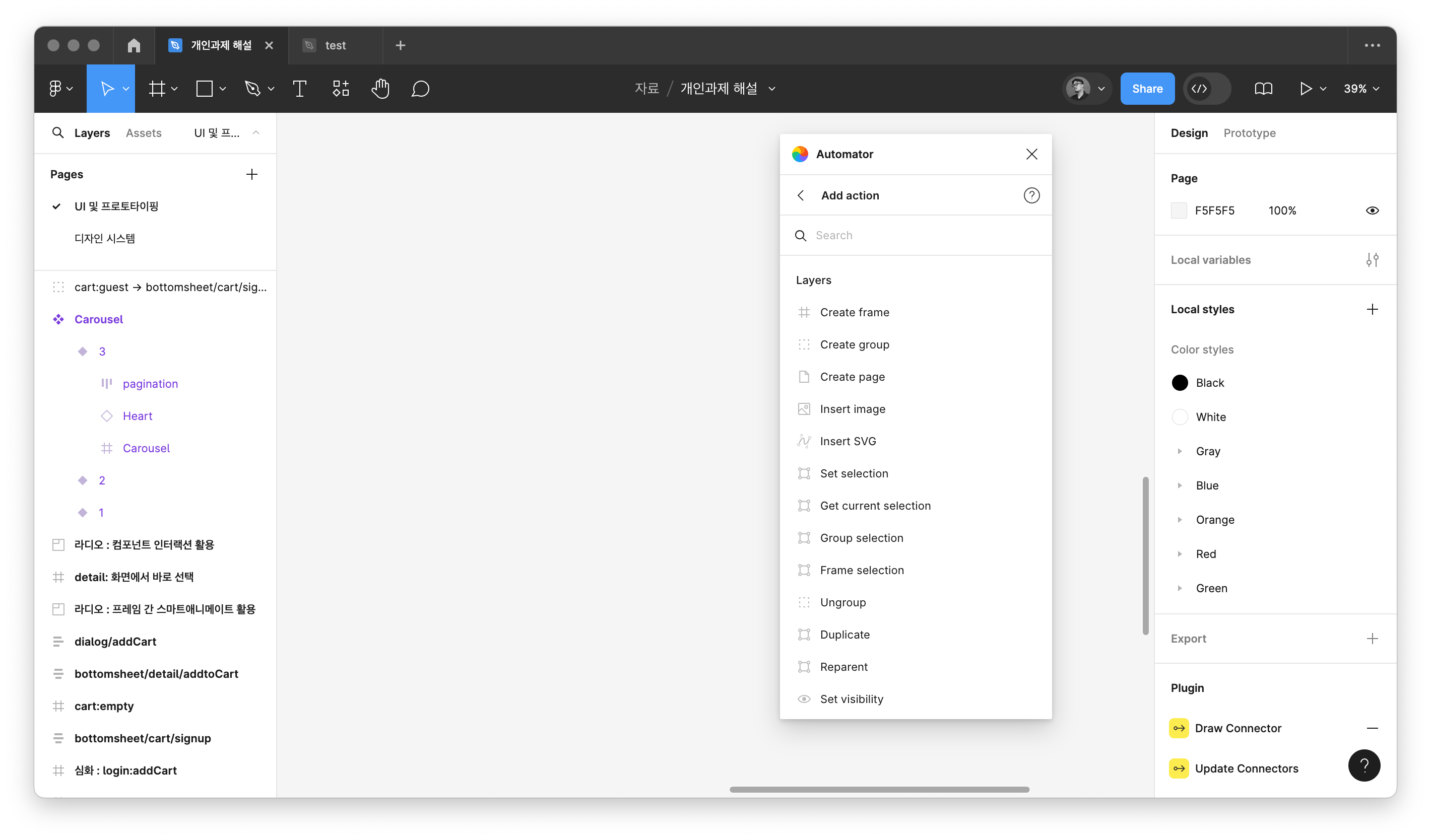
피그마에서 아쉬운 점이 있다면, 반복이나 일괄 적용 기능이 좀 부족하다는 것이다. 컴포넌트를 여러 개 작업하거나, 여러 컴포넌트에 동일한 수정 사항이 있는 경우 일일이 선택, 반영하는 과정이 필요하다. 물론 최근 업데이트로 일괄 적용 기능이 추가됐지만, 피그마가 제공하는 기능 전부에는 아직 부족하다. 이럴 때 사용하기 좋은 플러그인이 ‘Automator’다.
포토샵이나 일러스트레이터 등 어도비 계열 툴을 사용해 봤다면 익숙할 수 있는데, 매크로나 액션을 플러그인으로 구현했다고 볼 수 있다.

특정 행동을 순서에 맞게 등록, 실행하면 그대로 수행해 주는 매크로 플러그인이다. 플러그인을 실행하면 실행할 수 있는 행동 목록이 나온다. 여기서 목록을 선택하고 순서를 세팅해 실행하면 된다. 피그마에서 사용할 수 있는 대부분의 행동이 있어서, 반복 작업에 매우 요긴하게 활용할 수 있다.

또한 프레임을 만드는 행동과 텍스트를 만드는 행동을 별개로 둘 수도 있고, 프레임을 만드는 행동 안에 텍스트를 만드는 행동을 넣는 등 복잡한 행동도 수행할 수 있다. 이를 잘 활용하면 생산성을 매우 높일 수 있는 유용한 플러그인이다.
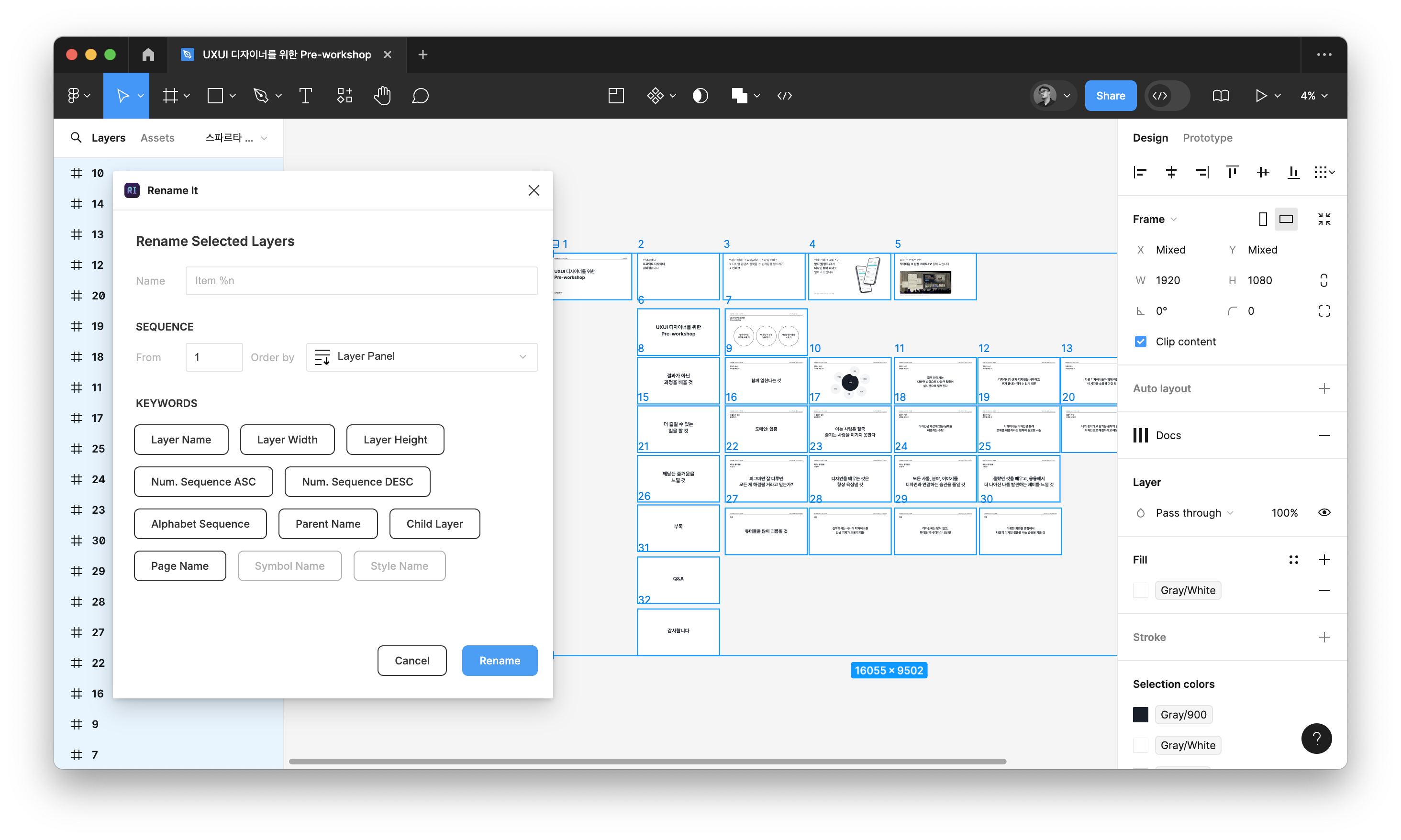
⑦ Rename It
‘Rename It’은 말 그대로 이름을 변경해 주는 플러그인이다. 이전 피그마 버전에서 일괄적으로 이름을 변경할 때 주로 이용했다. 지금은 피그마 자체적으로도 이름 바꾸는 기능이 잘 되어 있어, 다소 사용 효율이 떨어진 플러그인이다. 그럼에도 아직 사용하는 이유는 바로 캔버스에 배치된 프레임 순서대로 이름을 적용할 수 있기 때문이다.

플러그인 자체에서 제공하는 기능은 선택한 프레임의 이름을 일괄 변경하거나, 특정 단어를 일괄 변경할 수 있도록 하는 기능이다. 상세 기능으로는 프레임 이름, 레이어의 크기, 순서, 페이지 번호 등을 이름에 반영할 수 있다는 장점이 있다.
또 유용한 기능으로 시퀀스 기능이 있는데, 캔버스에 배치된 순으로 이름을 순차 적용할 수 있다.

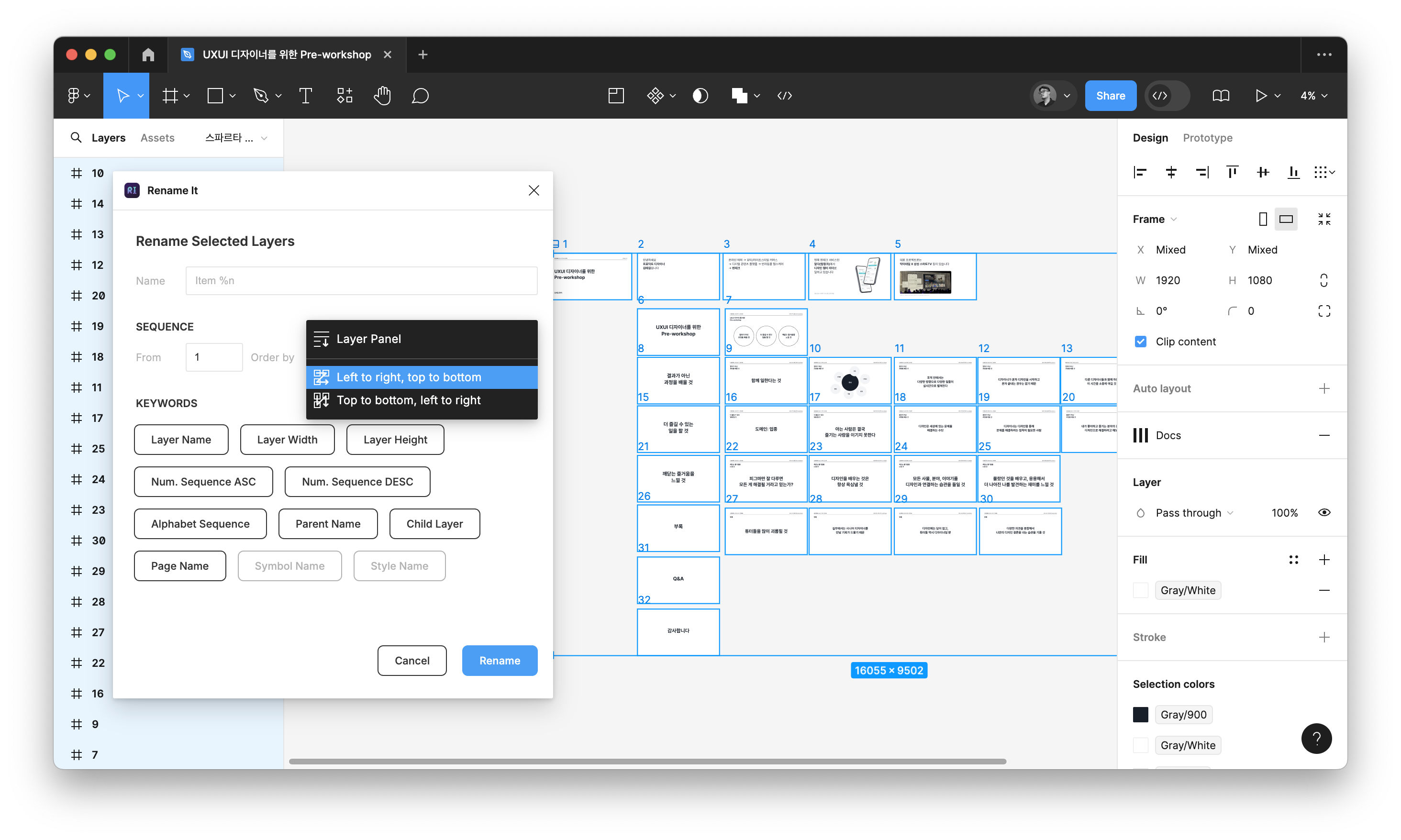
시퀀스 기능에서 순서를 ‘Left to right’, ‘Top to Bottom’으로 선택하고 숫자 오름차순으로 이름을 붙이도록 설정하면, 캔버스에 배치된 레이어의 가장 왼쪽 위부터 오른쪽 아래까지 차례대로 숫자가 붙는다. 피그마를 프레젠테이션이나 슬라이드로 사용할 때도 유용하다. 이외에도 내림차순이나 프레임 크기로도 이름을 설정할 수 있으니, 한번 사용해 보고 더 편리한 방법을 찾아내 봐도 좋겠다.
마치며
지금까지 업무 효율을 높이는 피그마 플러그인을 살펴보았다. 피그마가 발전하면 할수록 플러그인도 같이 발전한다. 기능이 복잡하고 풍부해지면 그만큼 활용할 수 있는 방법이 늘어나고, 플러그인이 보조할 수 있는 영역도 더욱 넓어지기 때문이다. 현재 직접 수동으로 하거나 불편한 작업이 있다면, 피그마 커뮤니티를 방문해 열심히 탐색해 보자. 디자인 작업 효율을 몇 배 높여주는 숨은 보석 같은 플러그인을 찾아낼 수 있을 것이다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
