
최근 화면 디자인에 도움이 되는 AI 서비스를 자주 접하게 됩니다. 아직 하나의 서비스에 정착하진 못했지만, 여러 서비스를 어떤 업무 단계에서 활용하면 좋을지 꾸준히 학습하고 있는데요.
오늘 소개할 ‘Frontend AI’도 화면 디자인을 돕는 AI 서비스로, 특정 화면 또는 기능에 포함되는 컴포넌트를 프롬프트로 생성할 수 있다는 점이 눈에 띕니다. 또한 생성된 컴포넌트를 바로 활용할 수 있도록 코드를 제공하며, 무료로 사용할 수 있습니다. 지금부터 어떤 기능을 활용할 수 있을지 함께 살펴보겠습니다.

프롬프트를 활용해 원하는 결과를 확인할 수 있는 서비스에서 공통적으로 확인할 수 있는 특징은 바로 단순함입니다. 사용 방법이나 결과를 확인하는 과정이 복잡하거나 길어지면, 학습에 걸리는 시간이 늘어나기 때문입니다. 이는 사용 빈도는 물론, 재사용에도 영향을 줄 수 있죠.
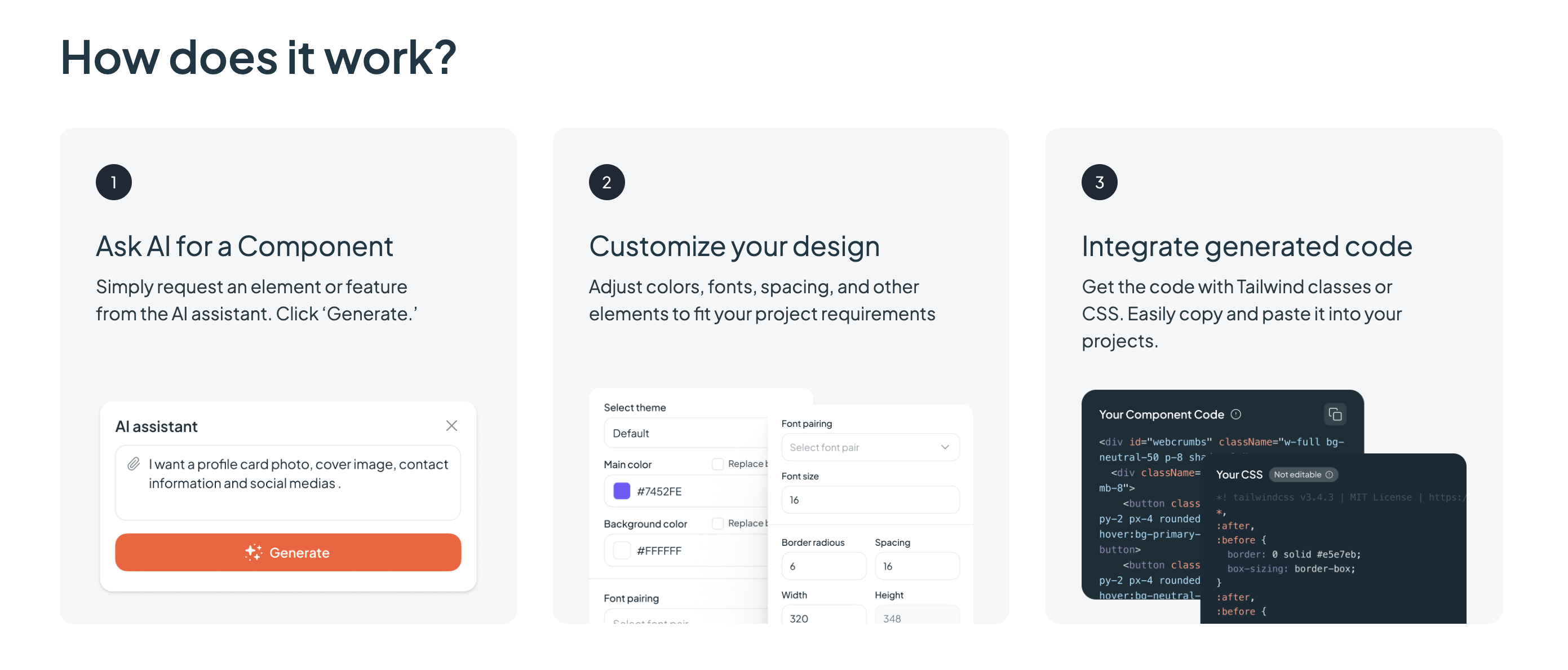
‘Frontend AI’ 역시 서비스 사용 방법이 얼마나 쉽고 단순한지, 세 가지로 나눠 설명하고 있습니다. 1) 원하는 컴포넌트에 대한 설명을 입력해 생성한 뒤 2) 컬러, 폰트, 여백 등 원하는 조건에 따른 편집을 진행하면 3) 최종 완성된 컴포넌트에 대한 코드를 확인할 수 있습니다. 코드 확인은 마지막 단계인 셈이니, 컴포넌트 생성과 편집까지 두 단계만 거치면 결과를 확인할 수 있습니다.

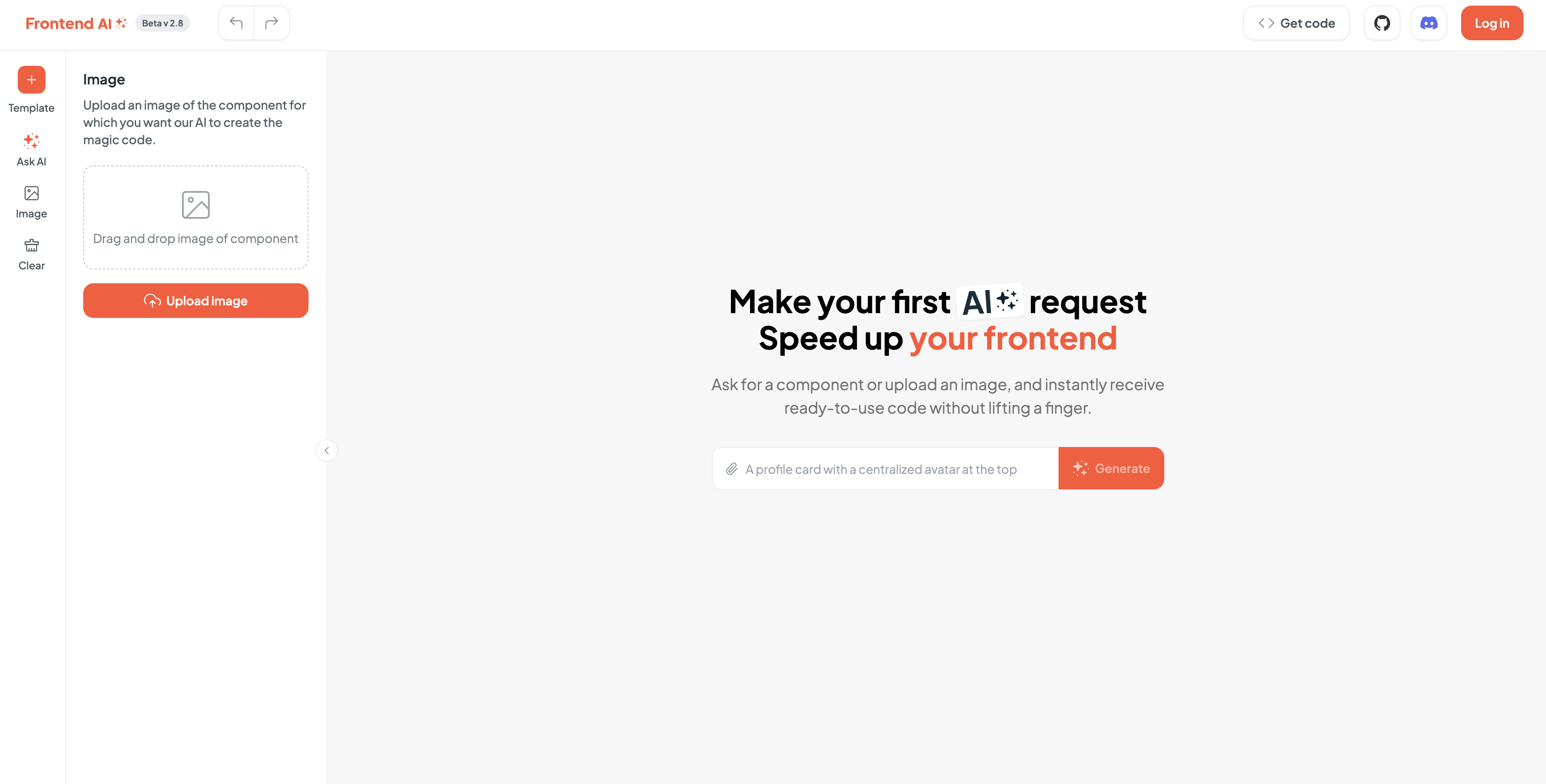
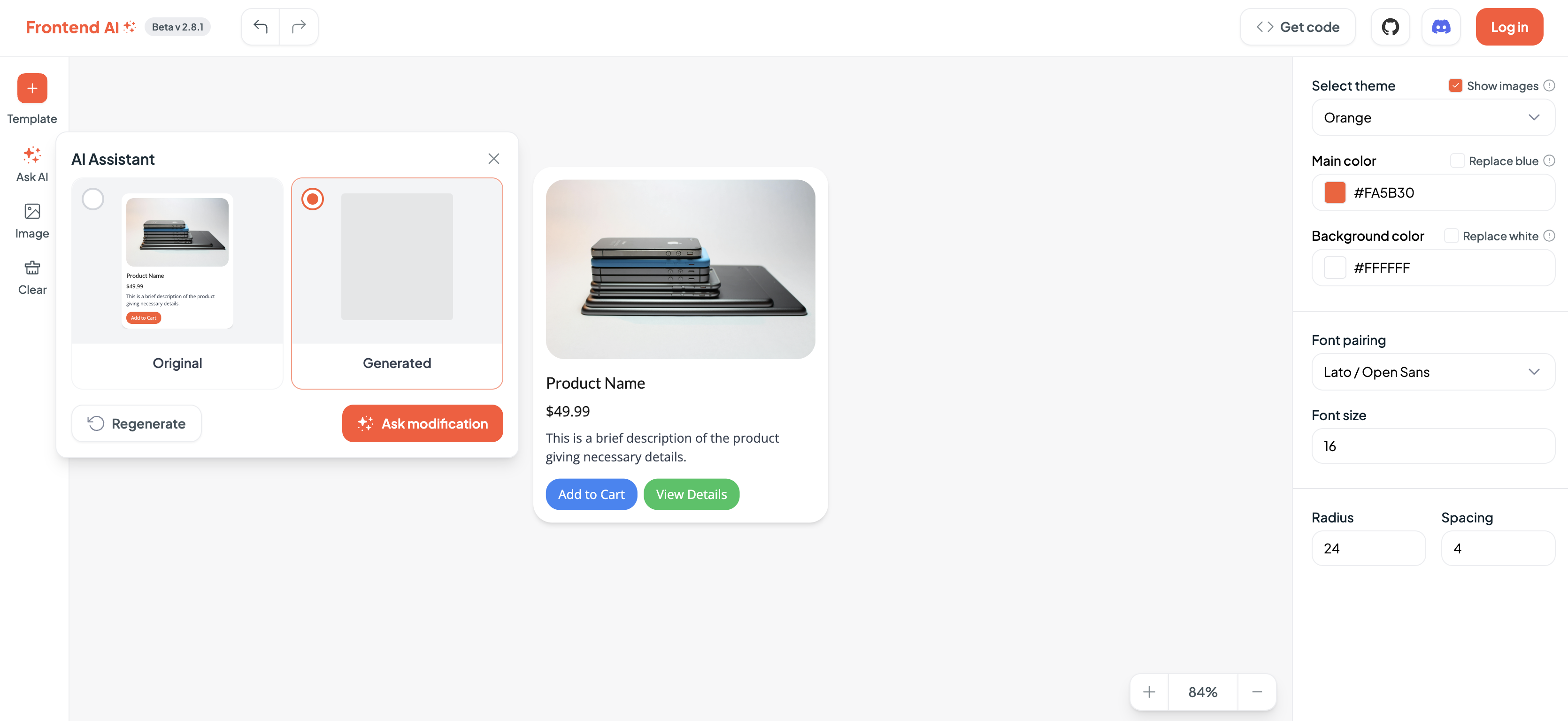
이곳에서 컴포넌트를 생성하는 방법은 크게 두 가지로 하나는 설명을 구체적으로 입력하는 것이며 또 하나는 이미지를 업로드하는 방법입니다. 저는 프롬프트를 입력하는 방식을 선택, 제공되는 샘플을 활용해 첫 번째 컴포넌트를 생성해 봤는데요. 사용한 프롬프트는 아래와 같습니다.
Add a card component, 375px width, and rounded corners. Include a product image at the top, followed by the product name, price, and a brief description. Add 'Add to Cart' and 'View Details' buttons at the bottom.

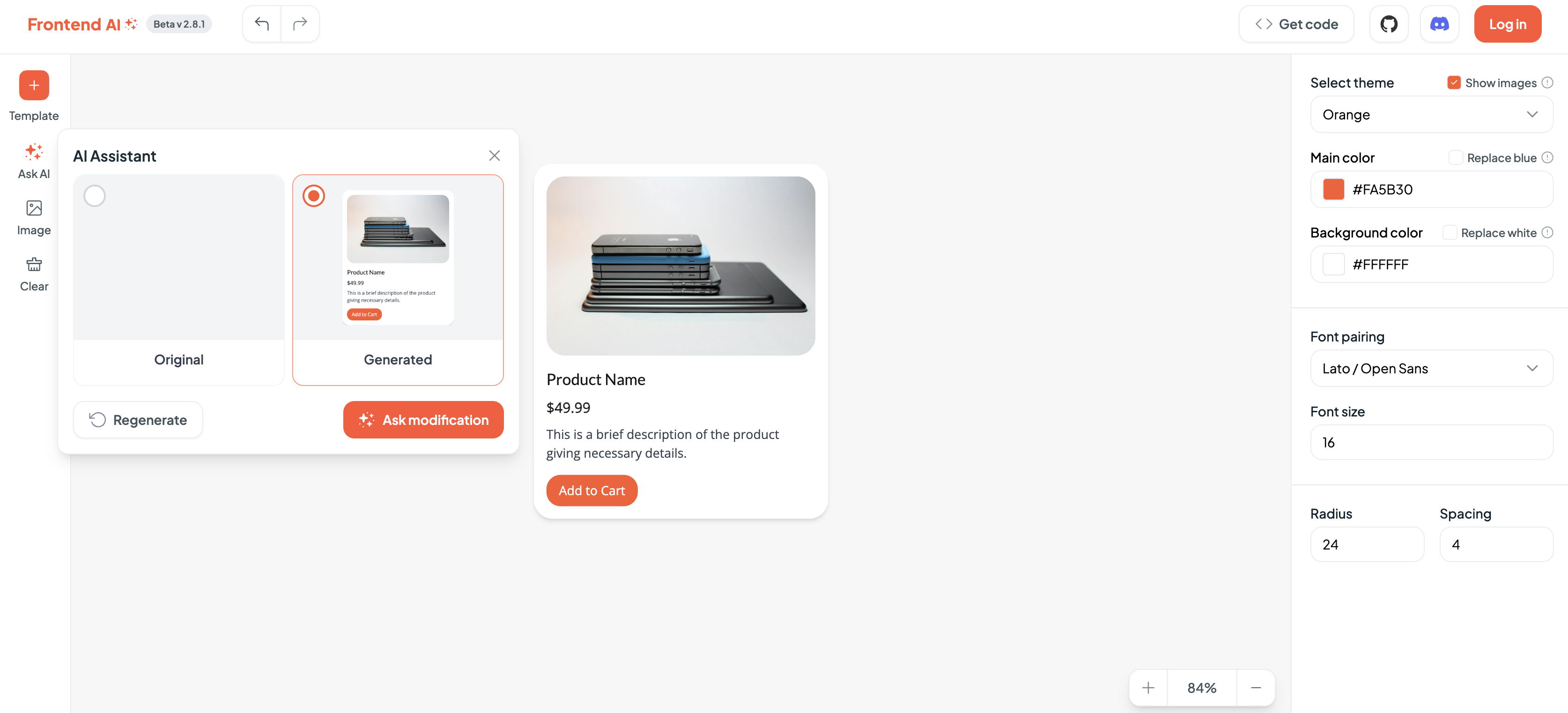
정확한 시간을 확인해 본 건 아니지만, 3초 내 입력한 프롬프트에 맞는 컴포넌트를 확인할 수 있었습니다. 화면이 아니라 특정 컴포넌트에 초점이 맞춰져 있어, 어떻게 활용하면 좋을까?에 대한 확인은 물론, 이미 전반적인 화면 구성에서 와이어 프레임 등이 완성된 경우엔 어떻게 구체화하면 좋을까?에 대한 확인도 가능합니다.
저는 준비 중인 신규 기능의 와이어 프레임을 바탕으로, 필요한 컴포넌트를 하나씩 생성해 봤는데요. 여러 버전을 빠르게 생성할 수 있어 활용도가 높았습니다.

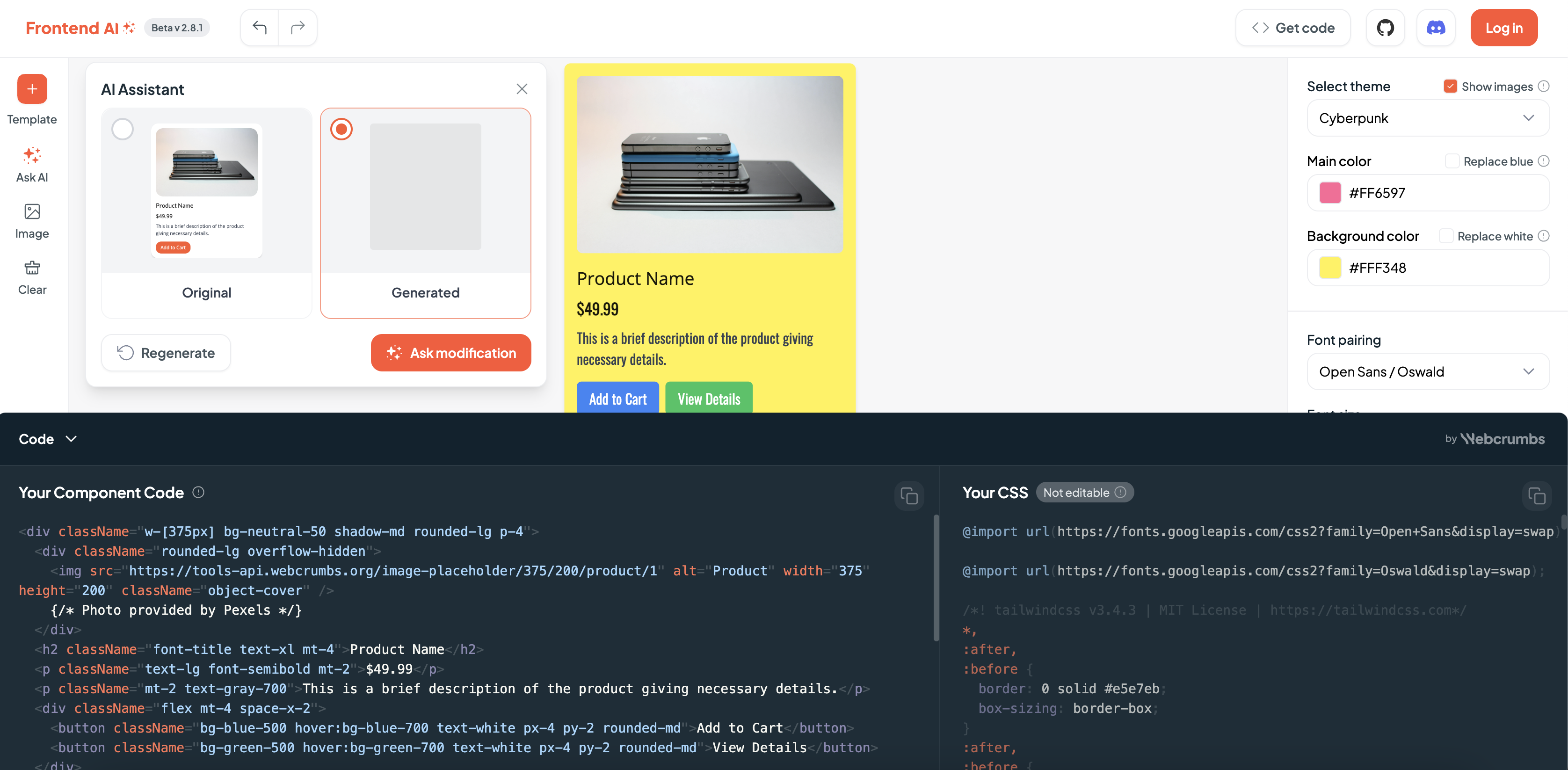
또한 생성된 컴포넌트는 두 가지 방법으로 수정할 수 있는데요. 첫 번째 방법은 생성된 컴포넌트를 수정해 달라고 추가 요청하는 것입니다. 예를 들어, ‘버튼을 두 개로 나누고, 다른 컬러를 적용해 줘’라고 입력하면, 위 이미지와 같이 처음 생성된 컴포넌트 내에서 변경된 모습을 빠르게 확인할 수 있습니다.

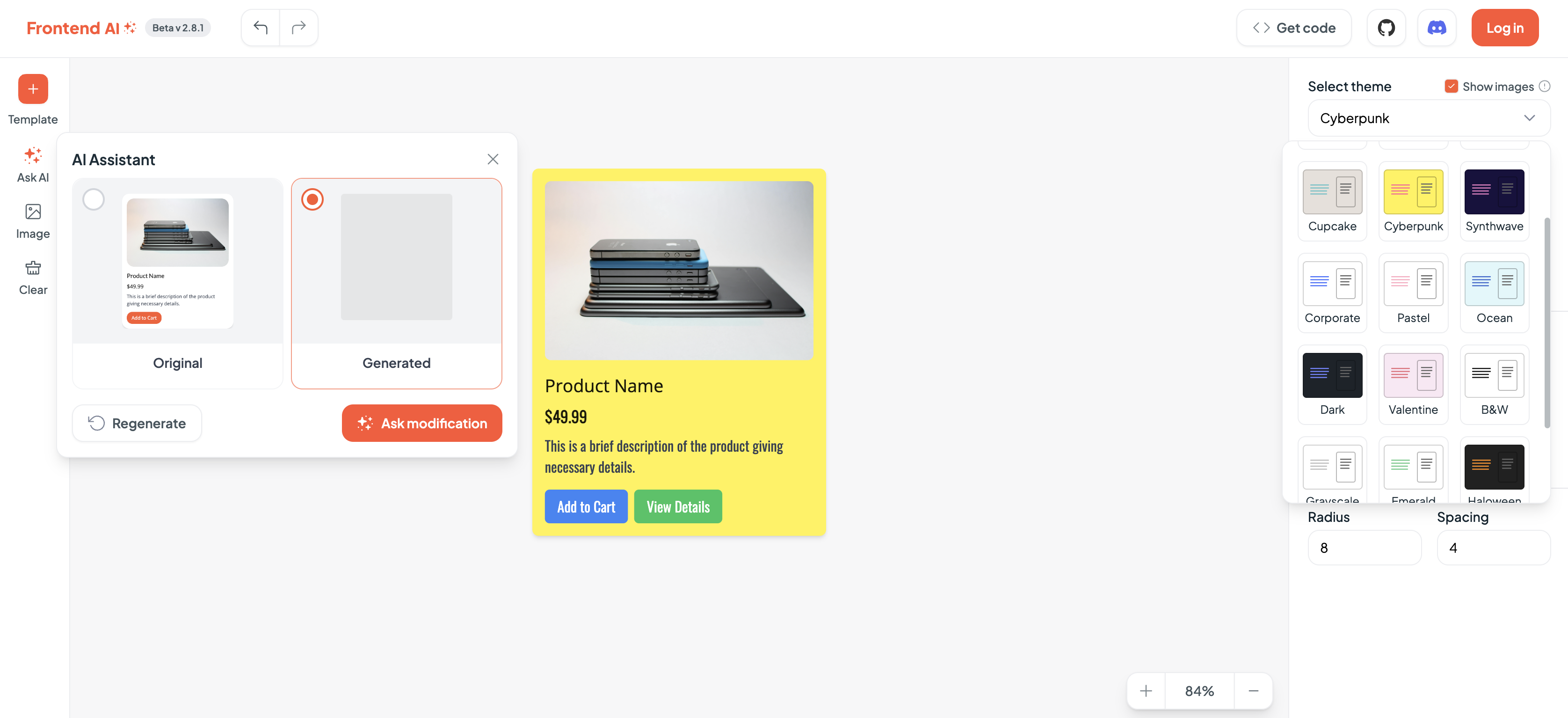
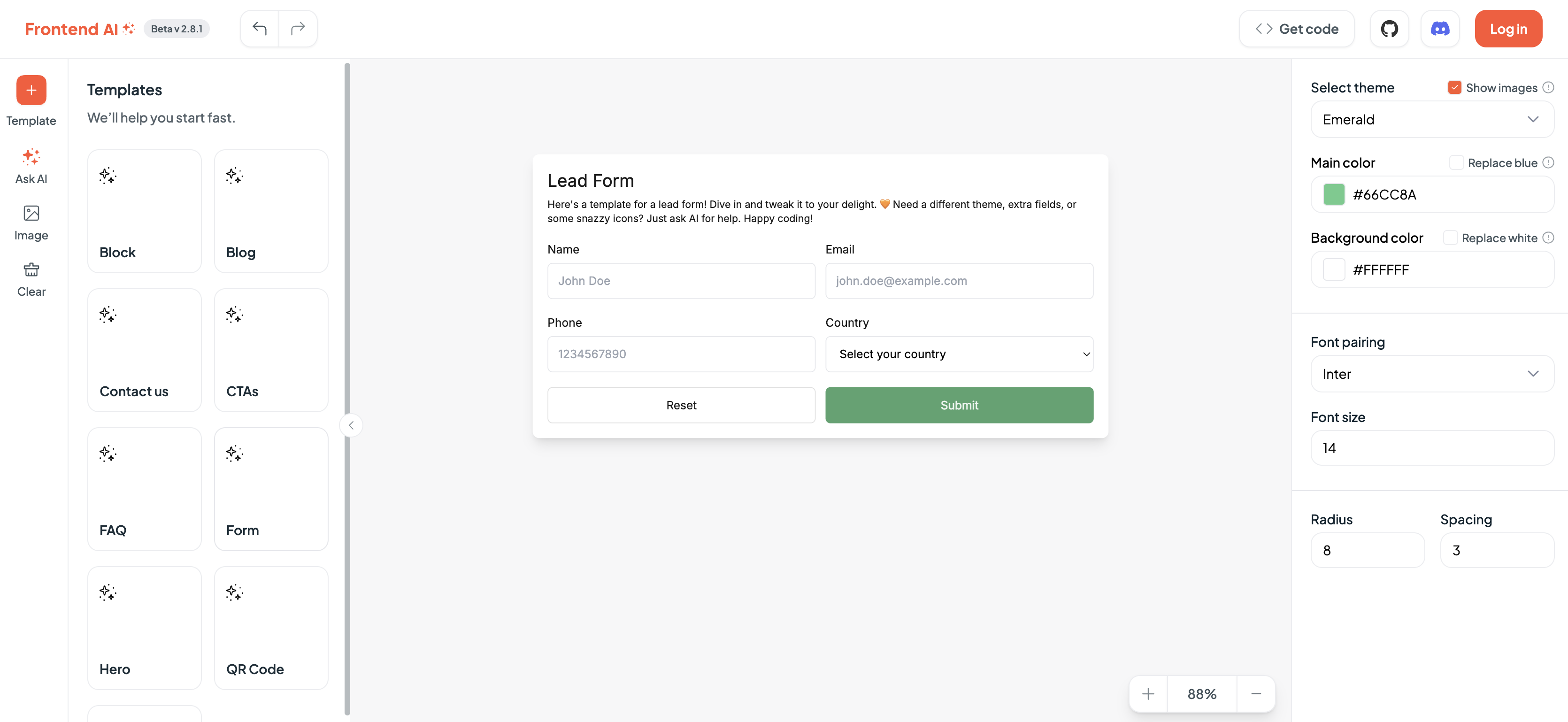
두 번째 방법은 편집 도구를 활용하는 것입니다. 제공되는 기본 테마를 통해 전체 톤을 바꾸거나 메인, 배경 컬러 등을 직접 설정해 컴포넌트 스타일을 변경할 수 있습니다. 폰트, 폰트 사이즈, 여백 등도 직접 수정해 조금 더 디테일한 모습으로 수정할 수 있는 환경을 제공합니다.

이러한 컴포넌트 작업 중에도 언제든 코드를 하단에서 확인할 수 있습니다. 컴포넌트 수정이 발생하면 코드 역시 함께 수정되며, 코드를 직접 수정하는 것도 가능해서 디자이너와 프론트엔드 개발자가 함께 작업하기에도 좋습니다. 물론 코드는 전체 복사 기능을 지원하므로, 작업 공간으로 가져가 활용할 수 있습니다.

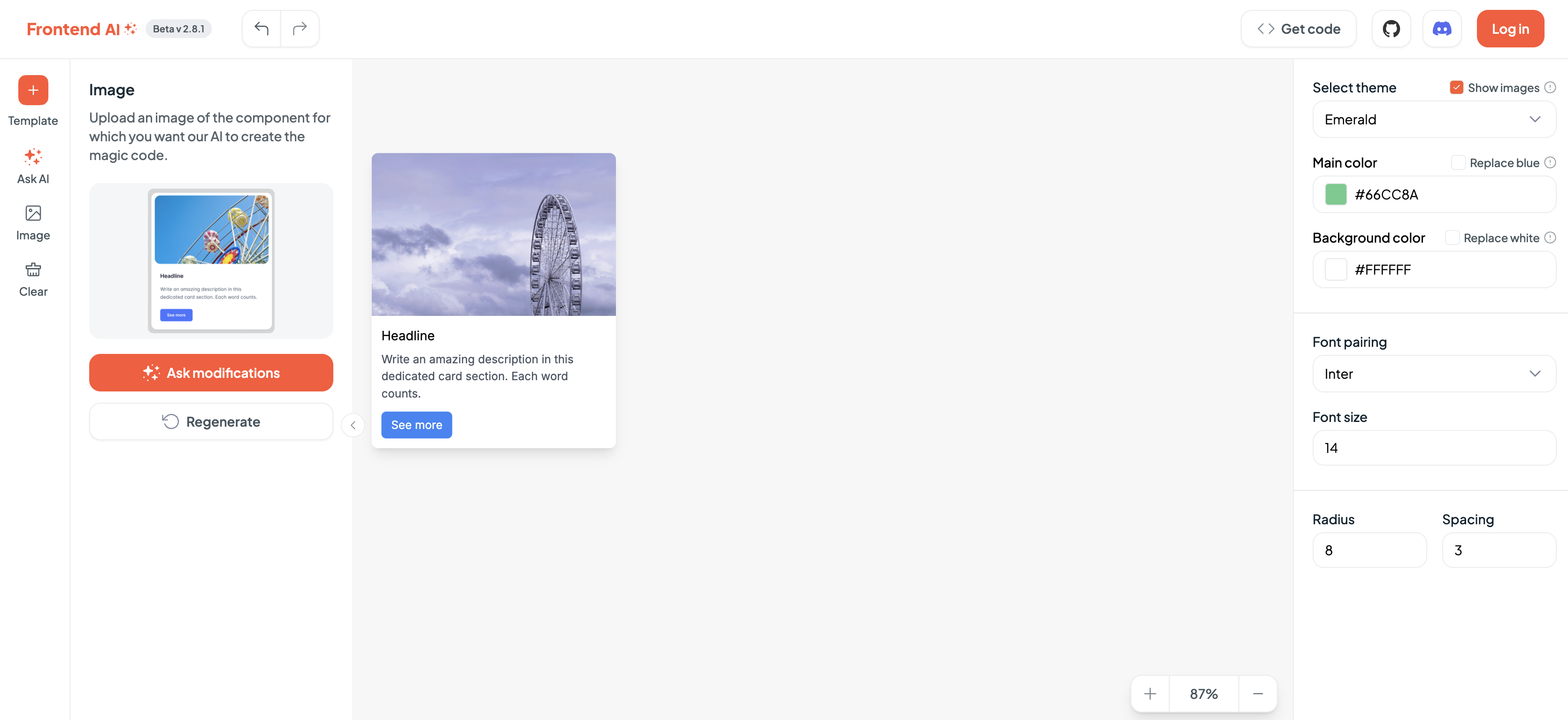
이번에는 제가 원하는 이미지를 업로드해 컴포넌트를 생성해 봤습니다. 업로드한 이미지는 커버 이미지, 타이틀, 본문, 버튼으로 구성된 카드 UI인데요. 이를 유사하게 구현한 모습을 확인할 수 있습니다.
찾아놓은 레퍼런스를 바탕으로 컴포넌트를 생성할 때 유용하게 활용할 수 있는 기능입니다. 생성 후에는 앞서 살펴본 것과 같이 프롬프트를 활용해 수정 요청을 하거나, 스타일 등을 직접 선택해 변경할 수 있습니다.

직접 프롬프트 작성하거나, 이미지를 업로드해 컴포넌트를 생성하는 방법 외에도 템플릿을 활용할 수도 있는데요. 자주 사용되는 컴포넌트 템플릿을 기본으로 제공합니다. 이 중 하나를 선택하면 컴포넌트를 바로 확인할 수 있으며, 이를 바탕으로 수정해 작업을 진행할 수 있습니다.

오늘 소개한 Frontend AI의 후기를 보면, 디자이너보다 개발자가 더 많은 것을 확인할 수 있는데요. 컴포넌트 생성은 물론 스타일 수정과 코드 확인이 가능하기 때문입니다. 저 역시 사용해 보면서, 디자이너와 개발자 간 협업에서 충분히 활용 가능하다는 점을 알 수 있었고요. 필요한 컴포넌트를 여러 방법으로 빠르게 생성하고, 확인할 수 있다는 점에서도 매력적인 서비스라고 생각합니다. 무엇보다 별도의 요금제를 적용하지 않아, 모든 기능을 무료로 활용할 수 있다는 점에서 앞으로 더 자주 이용하게 될 것 같습니다.
<참고>
https://www.webcrumbs.org/frontend-ai

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.