최근 노션에 차트(Chart) 기능이 추가되었습니다. 노션으로 습관 트래킹, 프로젝트 관리, 다큐멘테이션 등 다양한 작업을 효율적으로 관리하던 제게 정말 반가운 소식이었습니다. 노션 데이터베이스는 정보를 쉽게 확인할 수 있도록, 날짜가 중요할 때는 캘린더 뷰, 기간 확인이 필요할 때는 타임라인 뷰, 이미지를 정리할 때는 갤러리 뷰 등 다양한 형태의 시각화를 도와줍니다.
하지만, 그동안 차트로 데이터를 시각화할 수 없다는 점이 아쉬웠습니다. 특히 습관 트래킹이나 프로젝트 관리에서 진행 상황을 한눈에 파악하는 게 어려웠거든요. 이제는 차트 뷰가 생겨 이런 불편함을 해소할 수 있게 되었습니다.
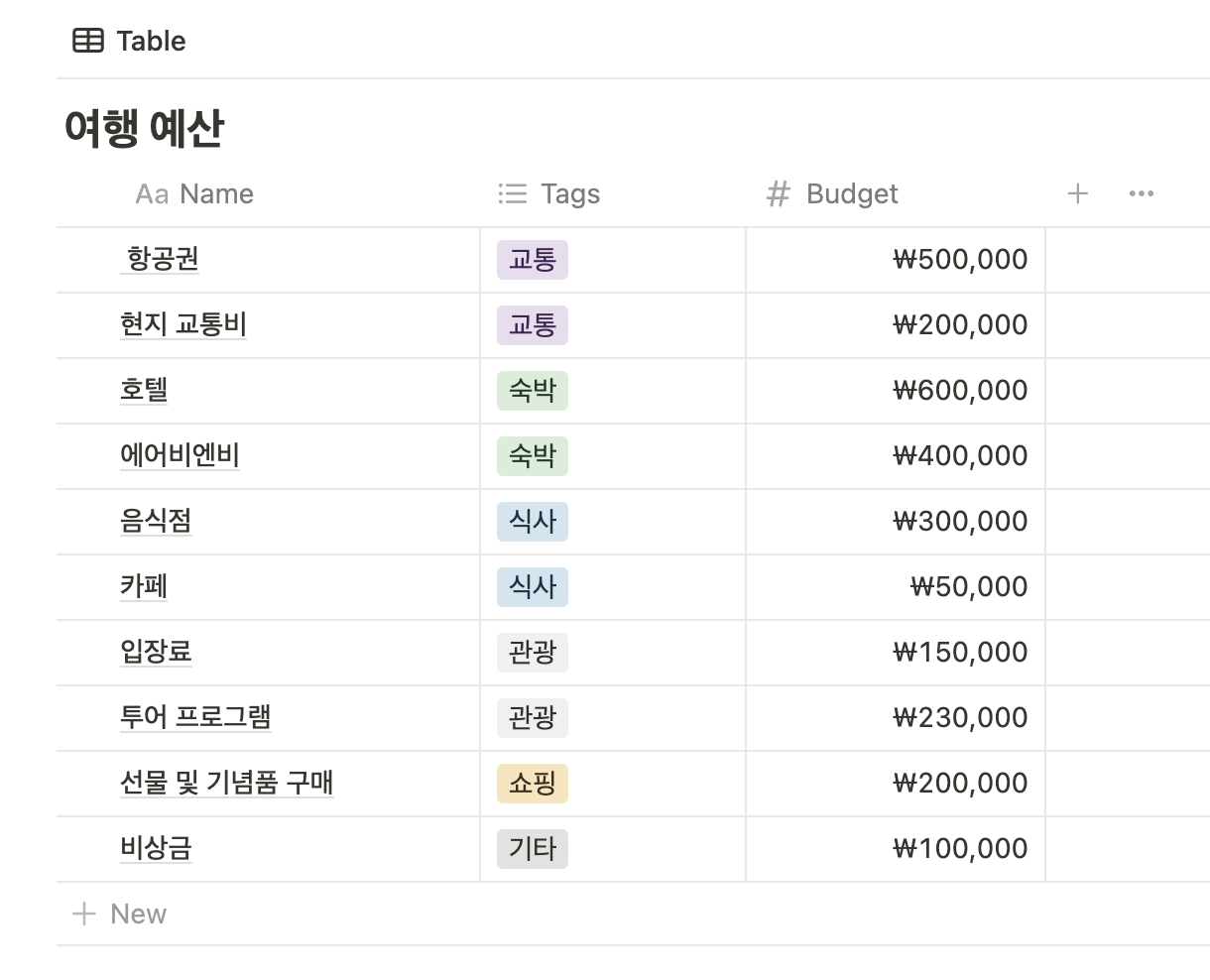
이번 글에서는 노션에서 차트를 만들고 활용하는 방법을 알아보겠습니다. 예시로는 제가 만든 ‘여행 예산’ 데이터베이스를 사용할 예정입니다. 이 데이터베이스에는 ‘Name’, ‘Tags’, ‘Budget’ 항목이 포함되어 있습니다. 이 정보들을 차트로 어떻게 시각화할 수 있는지 함께 살펴보겠습니다.

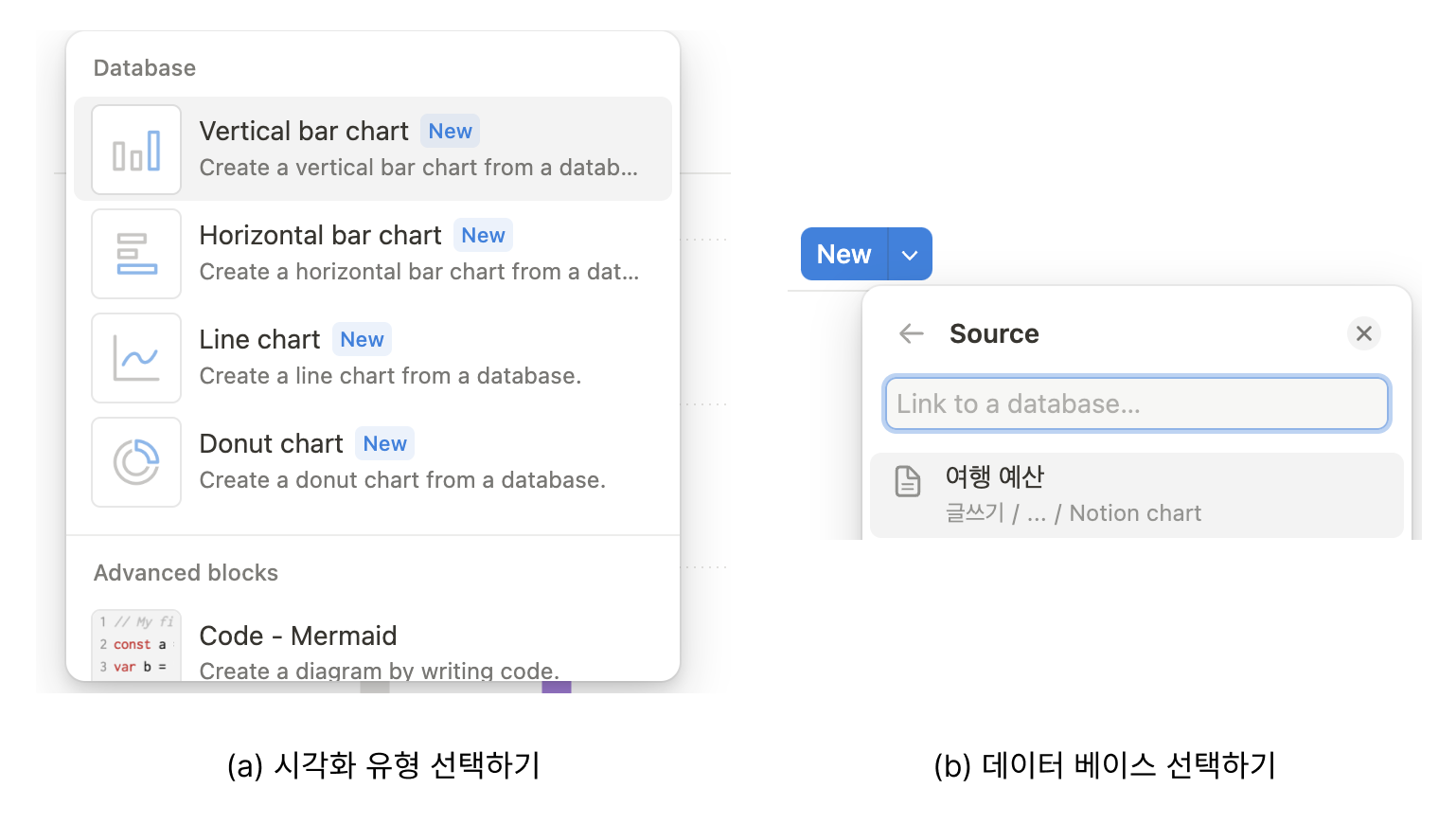
노션은 현재 세로 막대그래프(Vertical bar chart), 가로 막대그래프(Horizontal bar chart), 라인 차트(Line chart), 도넛 차트(Donut chart)의 4가지 차트 유형을 지원합니다. 원하는 차트 유형을 선택한 후, 시각화하려는 데이터베이스를 연결하면 됩니다. 여기서는 ‘여행 예산’ 데이터베이스가 되겠네요.

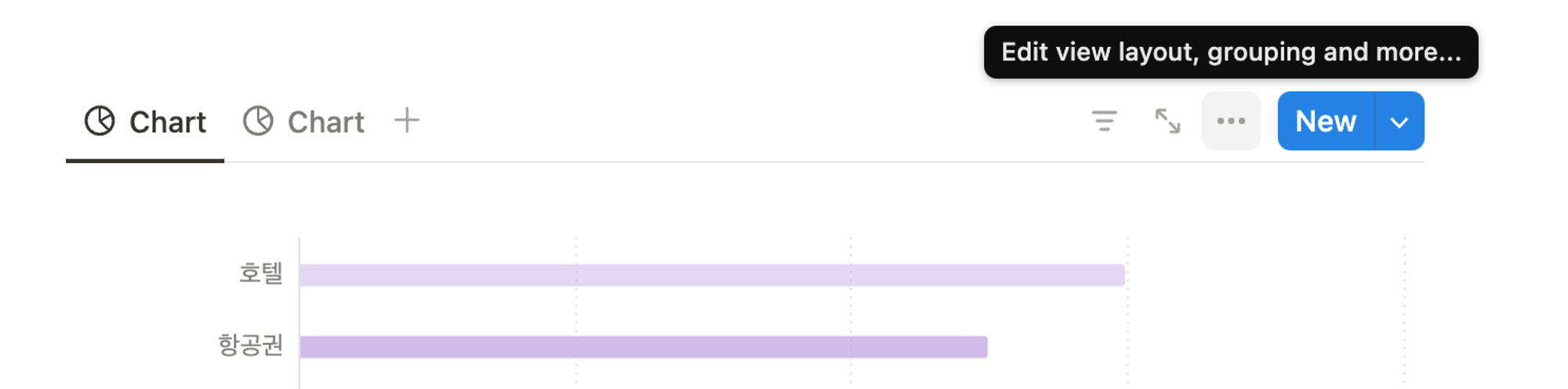
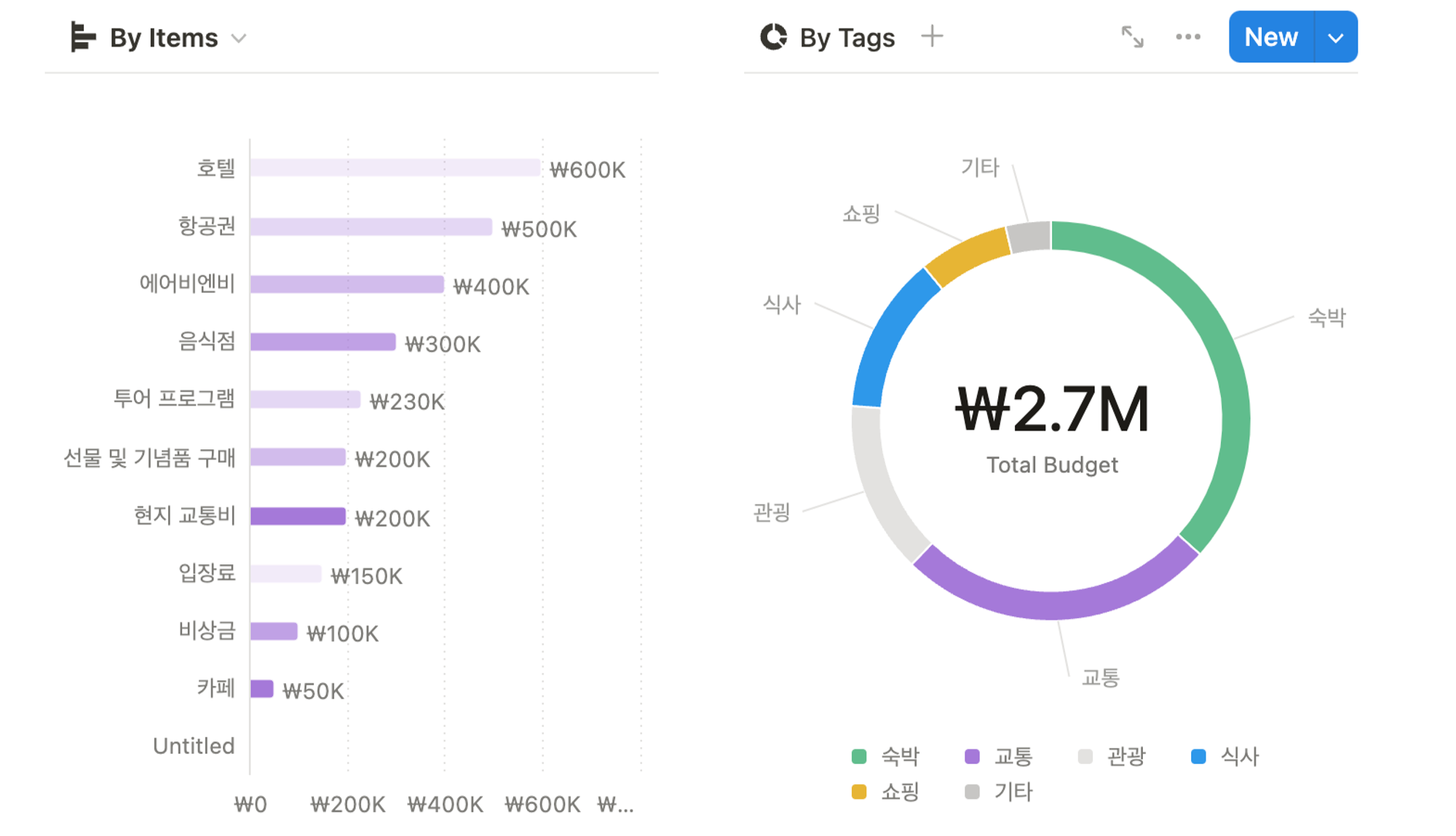
항목별 예산이 어떻게 구성되어 있는지 보기 위해 우선 가로 막대그래프로 시각화해 보겠습니다. ‘가로 막대그래프' 시각화 유형을 선택한 후, 오른쪽 상단 세 개의 점 버튼을 클릭하면 차트의 내용과 스타일 등을 수정할 수 있습니다.

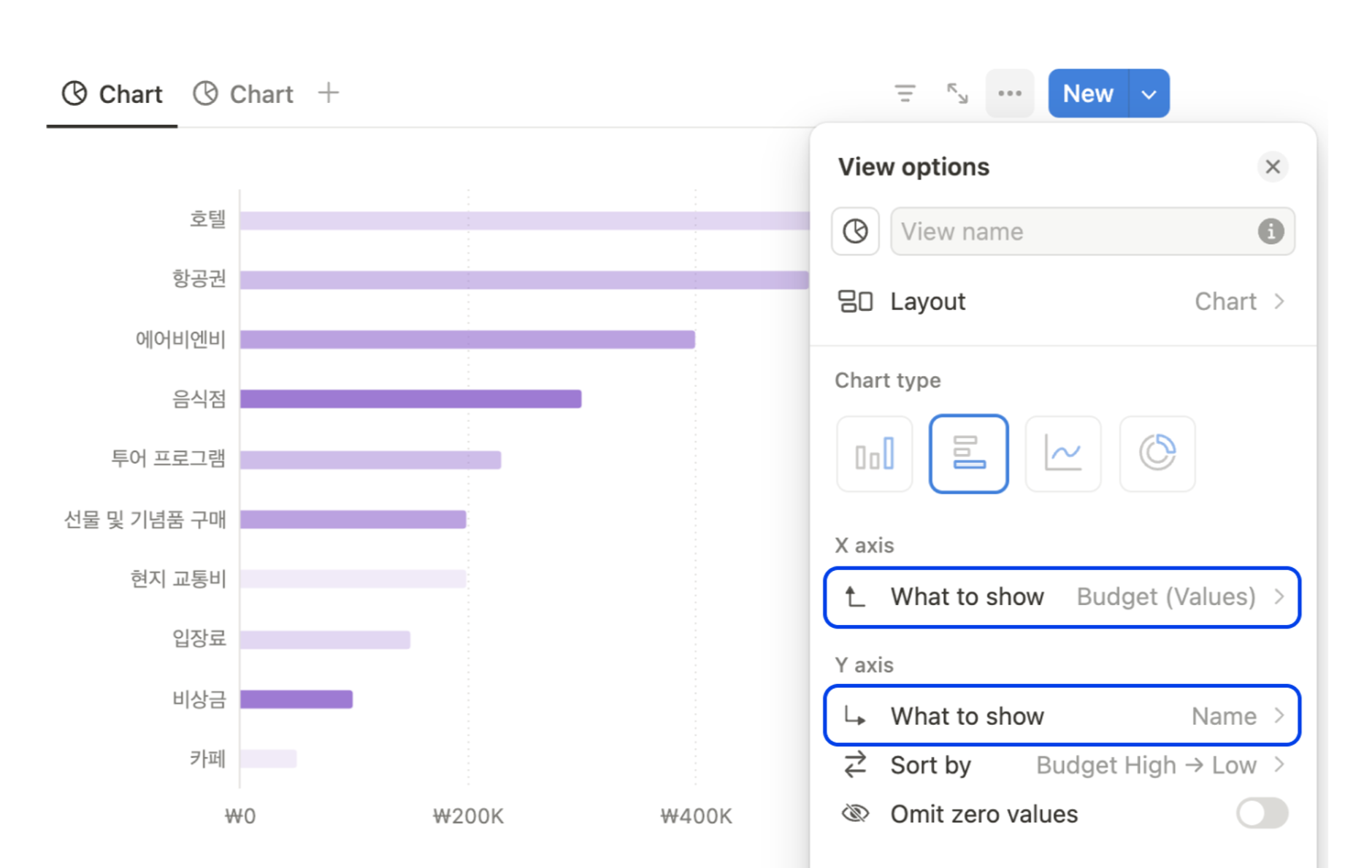
먼저, X축과 Y축에 어떤 데이터를 표시할지 선택해 보겠습니다. 가로 막대그래프에서 Y축에는 각 항목을 나타내는 ‘Name’을, X축에는 예산을 나타내는 ‘Budget’을 선택합니다.

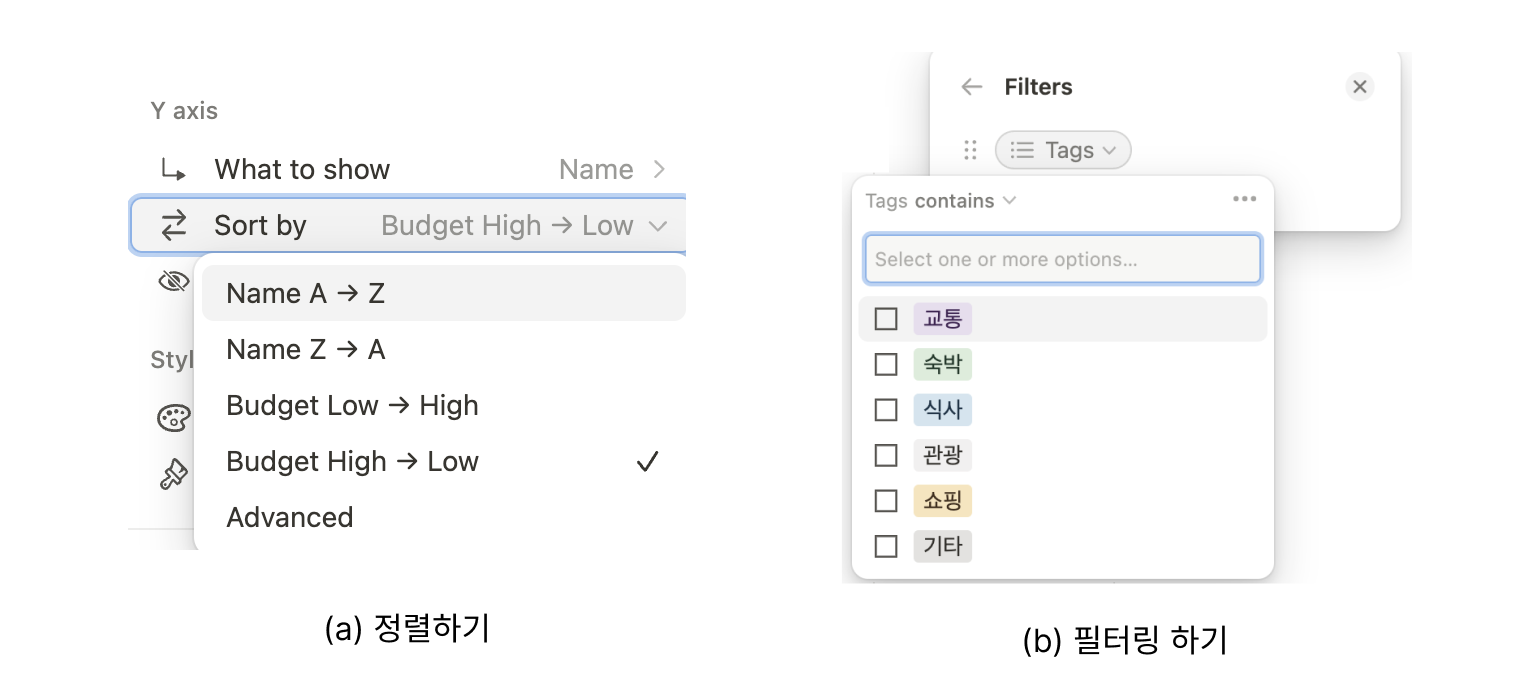
노션에서는 만들어진 시각화의 데이터를 정렬하거나 필터링할 수도 있습니다. Y축의 ‘Sort by(정렬 기준*)’ 버튼을 클릭하면 정렬 기준을 선택할 수 있습니다. 예산이 높은 항목이 먼저 나오도록 ‘Budget High → Low(수 높음→낮음)’를 선택했습니다. 필터링 기능도 사용할 수 있는데요. ‘Filter(필터)’를 선택하면 데이터베이스에 설정된 태그들이 보입니다. 여기서 ‘교통’ 태그를 선택하면 해당 항목들만 필터링하여 시각화할 수 있습니다. 태그는 중복 선택이 가능합니다.
*이하 괄호 내 표기는 노션 한글 버전 기준 표기입니다.

노션 차트의 장점 중 하나는 태그를 이용해 데이터를 그룹화하고 시각화할 수 있다는 점입니다. 이를 잘 표현할 수 있는 그래프인 도넛 차트를 활용해 보겠습니다.
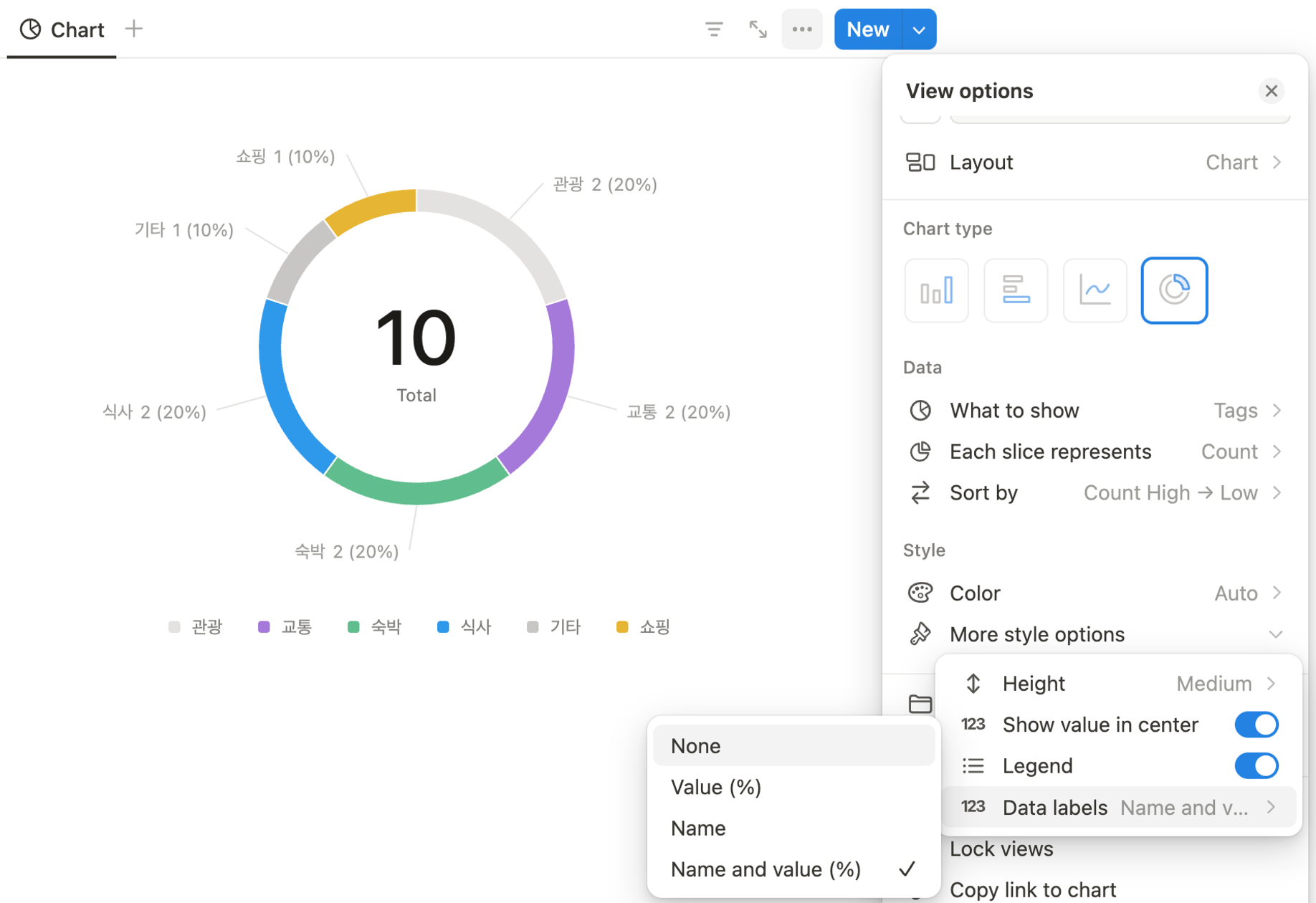
카테고리별로 예산이 어떻게 구성되어 있는지 보기 위해 도넛 차트를 선택했습니다. 기본 설정으로 카테고리별 아이템 수가 표시됩니다. 이때, 차트 위에 레이블을 표시하기 위해서는 ‘More style options(스타일 옵션 더 보기)’에서 ‘Data labels(데이터 라벨)’를 선택하고 원하는 데이터와 포맷을 선택하면 됩니다.

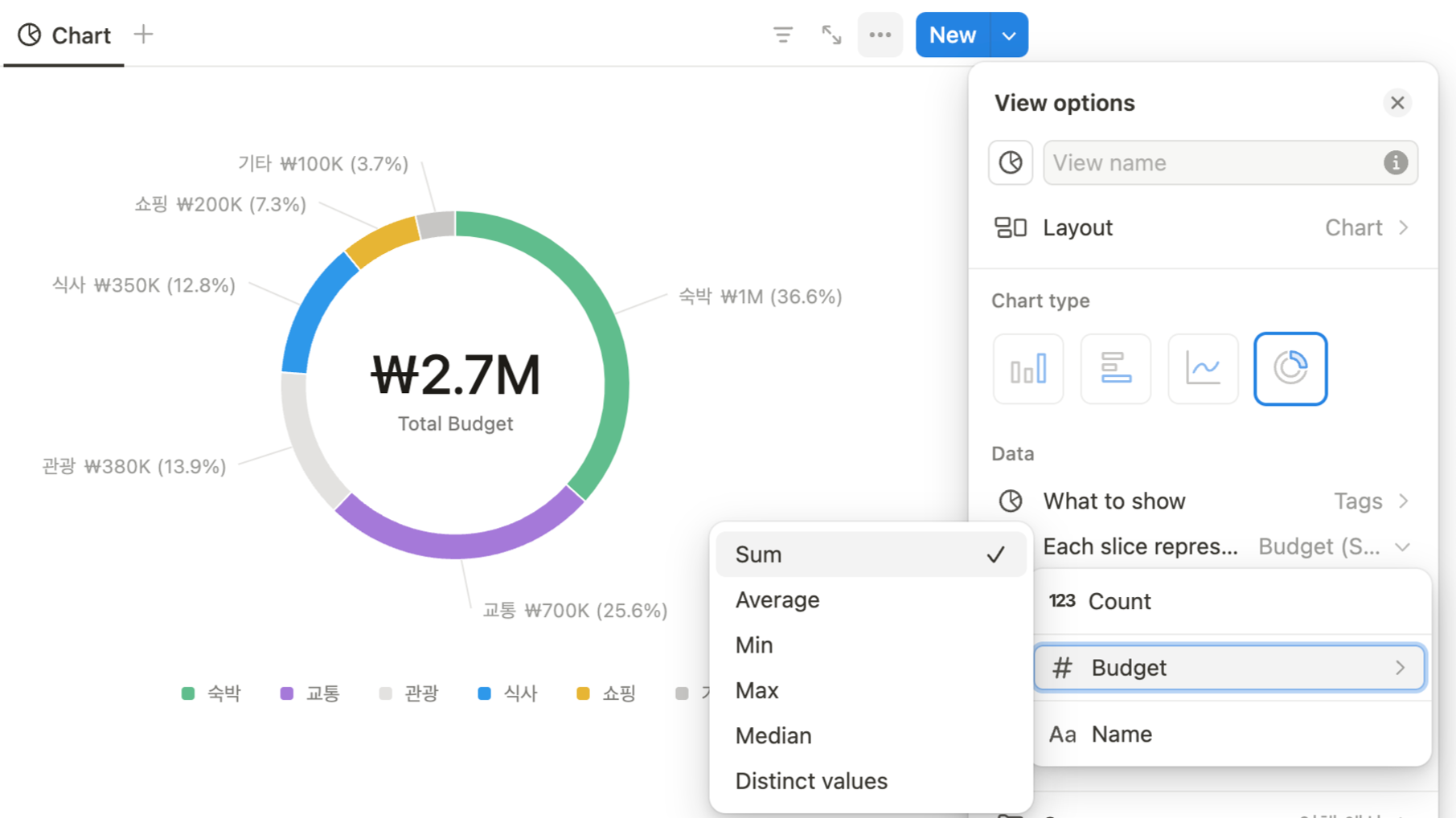
이번에는 카테고리별 아이템 수가 아닌 총예산의 합을 시각화하려 합니다. ‘Each slice represents(각 슬라이스의 의미)’에서 시각화하려는 데이터를 선택하면 됩니다. 여기서는 예산을 의미하는 ‘Budget’에서 ‘Sum(합계)’을 선택하도록 하겠습니다. 아래와 같이 카테고리별 예산의 합이 보입니다. 숙박으로 가장 많은 예산이 잡혀 있네요.

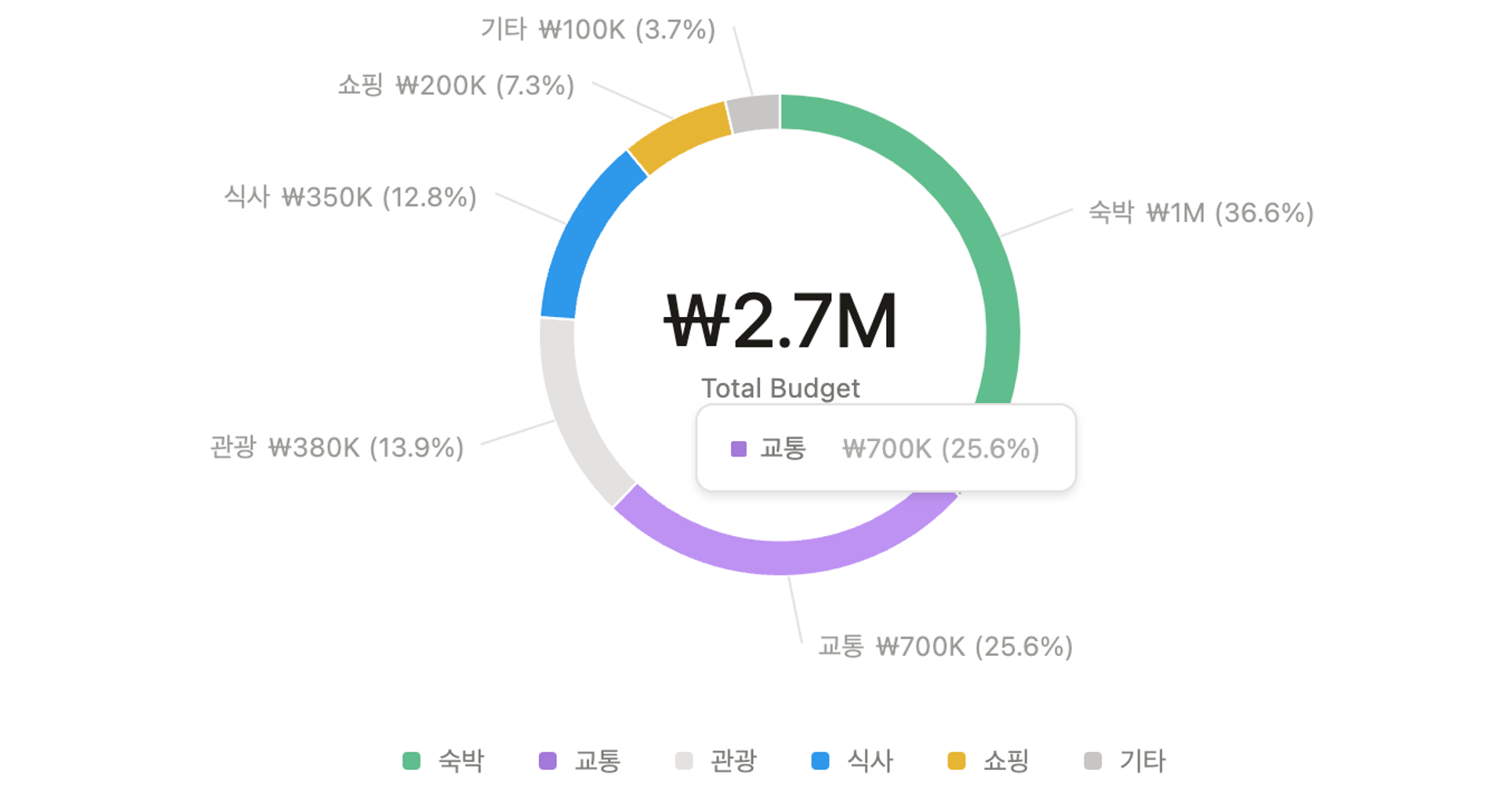
이렇게 만든 차트는 툴팁(Tooltip) 인터랙션도 제공합니다. 마우스를 올리면 해당 데이터의 세부 내용이 나타납니다. 그 외에 각각의 색이 무엇을 의미하는지 범례도 추가할 수 있습니다. 이는 ‘More style options(스타일 옵션 더 보기)’의 ‘Label(범례)’을 선택하면 됩니다.

노션의 차트 기능은 데이터베이스와 연동해 손쉽게 차트를 만들 수 있다는 장점을 가집니다. 기존 노션의 장점처럼 이를 페이지 내에서 블록 형태로 자유롭게 조합해 사용할 수 있는 점도 좋습니다.
또한, 데이터가 업데이트되면 실시간으로 차트에도 즉시 반영되어 최신 정보를 항상 유지할 수 있습니다. 덕분에 필요한 정보를 담은 차트들을 대시보드 형식으로 배치해 업무 진행 상황, 습관 트래킹, 수입과 지출 관리 등 다양한 데이터를 한눈에 파악할 수 있습니다.

이처럼 노션 차트의 활용도가 높은 것은 분명하지만, 아직 아쉬운 점들도 있습니다. 우선 차트의 유형이 제한적이라는 점입니다. 현재 세로/가로 막대 그래프, 라인 차트, 도넛 차트의 4가지 형태만 제공되는데, 이들 유형만으로는 데이터 간의 상관관계나 분포, 흐름, 네트워크 등을 시각화하기에 한계가 있습니다.
색상 팔레트 역시 개선이 필요해 보입니다. 차트에서 색상은 중요한 역할을 하는데, 현재 제공되는 팔레트는 한정적이고 데이터별로 색상을 설정할 수 있는 기능도 부족합니다. 다양한 색상 팔레트를 제공하거나, 사용자 지정 색상 기능이 추가되면 훨씬 유용할 것입니다. 특히, 현재 무료 버전에서는 한 페이지에 하나의 차트만 만들 수 있다는 점이 가장 아쉽습니다. 앞으로 더 다양한 기능과 시각화 유형이 노션에 추가되기를 기대해 봅니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.