유남주 님은 개발자로 일하기를 꿈꾸는 취업 준비생입니다. 25년 차 개발자인 저와 취업 멘토링을 하고 있죠. 지난번 이력서 멘토링을 마치고 포트폴리오 멘토링을 다시 시작하기로 했습니다.
유남주 개발자 “이력서 멘토링이 끝나고 10분 휴식이 마치 4주처럼 길었어요. 얼른 시작해요! 포트폴리오의 주제이자 주인공도 ‘나’여야 한다. 그렇죠?”
맞습니다. 지난 멘토링 내내 이력서의 주제이자 주인공은 작성자 자신이어야 한다고 강조한 보람이 있네요.
유남주 개발자 “주제 말고 포트폴리오를 만들 때 더 고려해야 할 점은 없을까요? 이력서 멘토링 끝나자마자 포트폴리오 멘토링을 요청 드린 이유가 이 점 때문이에요, 멘토님.”
포트폴리오엔 이력서와 다른 중요한 특성이 있지요. 멘토링을 바로 시작해 보겠습니다.
포트폴리오를 만들 때 흔히 하는 실수로는 무엇이 있을까요?
채용 담당자는 서류 전형에서 이력서를 본 다음 포트폴리오를 봅니다.
물론 경력직 개발자에게는 포트폴리오를 요구하지 않거나 코딩 테스트, 과제 전형으로 포트폴리오를 갈음하기도 하죠. 프론트엔드 엔지니어인 경우는 좀 낫지만, 소프트웨어 엔지니어라는 직군 특성상 작업물을 유려하게 표현하기 어려운 면도 있고요. 이런저런 이유로 개발 직군 서류 전형에서 포트폴리오는 필수 자료라기보다는 참고할 추가 자료일 때가 많습니다. 그래서 이력서가 먼저입니다.
서류를 보는 순서는 대수롭지 않아 보이지만, 실제로는 대수로이 봐야 합니다. 다음 채용 전형 단계로 넘어가려면 포트폴리오 유무와 관계없이 이력서에서 승부를 봐야 하거든요. 당연한 말처럼 보이나요? 그러나 이력서로 승부를 보려 하지 않는 경우가 생각보다 많습니다. 포트폴리오를 힘주어 만들고 정작 이력서는 부실한 거죠. 특히 신입 개발자는 아무래도 이력서를 만들기 어려우니, 포트폴리오로 스스로를 더 자세히 표현하려고 하는 듯 합니다. 크나큰 실책입니다. 여기에는 두 가지 이유가 있습니다.
첫째, 이력서를 읽으며 채용 담당자는 머릿속에 ‘나’가 어떤 사람일지 모델링합니다. 그래서 이력서의 주제이자 주인공을 작성자 자신으로 해야 하는 거죠. 상대방이 이력서를 읽고 나에 대해 관심과 호기심이 생겨야 자세한 내용을 더 알고 싶어질 거예요. 다시 말해, 이력서에서 관심을 끌어내지 못하면 포트폴리오를 주의 깊게 살펴보지 않을 가능성이 큽니다. “이력서에서 못다 표현한 주제를 포트폴리오로 설명해 주겠어!”가 아니라 “이력서에서 더 자세히 알고 싶은 내용을 포트폴리오에서 작업물로 설명해 주겠어!”여야 합니다.
둘째, 포트폴리오는 부록이에요. 채용 담당자는 신입 개발자의 이력서를 많이 받습니다. 이력서 몇 장을 읽고 생전 모르던 사람을 빠르게 파악해야 하다 보니, 이력서 하나하나를 몰입해 읽으며 맥락을 이해하기 힘들어해요. 문장, 단락, 주제 모두 무엇을 의미하는지 간파 못 하고 넘어가기 일쑤죠. 당연히 포트폴리오를 볼 때까지 이력서의 맥락을 유지하기는 더 어렵고요. 그렇다면 채용 담당자에게 내 이력서와 포트폴리오의 맥락을 효과적으로 인식시키려면, 각각을 어떤 목적으로 만들어야 할까요?
- 이력서: 내가 어떤 사람인지 머릿속에 모델링 해준다.
- 포트폴리오: 이력서로 모델링 시킨 내 업무 능력을 실제 작업물을 증거로 설득한다.
이력서를 잘 썼다면 채용 담당자는 이런 궁금증이 생길 거예요. “이력서를 보니 ‘맞춤 경량 작업 대기열’을 만들었다고 하는데, 이에 대한 자세한 내용을 볼 수 없을까?”
이때, 포트폴리오에서 관련 작업물을 제시하며 효과를 일으키는 거죠. 이력서가 책의 본문이라면 포트폴리오는 부록이자 참고 자료에요. 부록과 참고문헌이 아무리 화려하고 유익해 많이 읽었어도, 본문을 보지 않았다면 실제로는 그 책을 읽은 게 아닙니다.
포트폴리오는 주제를 표현하고 서술하는 방법이 이력서와 달라요. 작업물이라는 실체가 있기 때문이죠. 그런 점에서 작품집이라는 뜻을 가진 포트폴리오는 애니메이션이나 게임의 아트북*에 가까워요.
*아트북: 책과 미술의 결합이라고 할 수 있으며, 좁게는 책의 내용을 미술가들이 삽화나 그림으로 옮긴 것, 또는 장식 그림과 관계된 말이다. 그 시초로는 중세의 성서 필사본에 삽입된 삽화를 들 수 있다. 현대에 들어오면서 북아트는 그 개념이 확장되어 단순히 ‘미술가의 책’이 아니라 책의 형식을 취한 시각미술 작품을 총칭하는 용어로 쓰인다. <출처: 아트북! 이란?>

이미지를 넣어야 한다고 말하는 게 아니에요. 아트북에도 명확한 주제와 이야기 방향이 있어요. 작품을 제작하는 중에 산출된 아트 자료라고 무작정 담지 않습니다. 신입 개발자뿐만 아니라 경력자도 흔히 하는 실수는 포트폴리오에서 프로젝트를 설명하느라 정작 자기 자신을 설명하지 않는 거예요. 아무래도 자기 자신을 설명하는 건 추상적이지만, 프로젝트는 작업물이라는 실재와 함께 구체적으로 표현하고 설명하기 쉽기 때문일 겁니다.
포트폴리오가 그렇듯 아트북에도 그 자체로 콘텐츠가 있어요. 하지만 본 작품을 보고 난 후에 아트북을 봐야 더 몰입하며 재미있게 볼 수 있습니다. 본 작품의 이야기가 우리 머릿속에서 아트북의 이미지를 설명하고 이어주기 때문이죠. 또 캐릭터를 만드는 과정을 보며 본 작품 속 캐릭터의 말이나 행동을 이해하기도 하고요. 이렇듯 본문인 이력서가 중심을 잡고 포트폴리오를 이끌어줘야 합니다.
유남주 개발자 “이력서의 주제이자 주인공은 저 자신이어야 하고, 포트폴리오는 주제를 강화하며 추가로 설득할 목적이어야 하는 거군요. 그런 점에서 포트폴리오는 저라는 사람을 설명하는 확장 자료이고요.”
한날 “맞아요.”
유남주 개발자 “저도 포트폴리오를 그런 목적으로 만들었다고 생각했어요. 주제에 제가 잘 안 드러난 것만 빼고요. 제 포트폴리오 같은 경우는 어떻게 손봐야 할까요?”
문제를 정의하면 곧바로 답을 찾지 못하더라도 답을 향해 나아갈 수 있습니다. 우리는 이미 포트폴리의 주제(=나 자신)와 포트폴리오의 역할(=이력서를 보조한다)이란 문제를 정의했으니, 답을 도출할 수 있습니다. 아래는 문제를 찾고 해결해 나가는 순서입니다. 제가 멘토링을 하는 방식이기도 하죠.
2단계에 이르렀으니, 유남주 님의 포트폴리오를 하나하나 살펴볼 차례군요. 우선 이력서를 옆에 놓고 함께 살펴보겠습니다.

앞서 말했듯 신입뿐 아니라 경력자도 포트폴리오를 만들 때 흔히 하는 실수가 있습니다. 자신이 참여한 프로젝트를 소개하는 데서 그치는 거예요. 작업의 결과물만 담는 거죠. 특히 신입의 포트폴리오 프로젝트는 특별한 경우를 제외하면 작업자 본인만 아는 프로젝트입니다. 그래서 결과물 위주로 내용을 구성하면 채용 담당자는 프로젝트의 맥락을 읽을 수 없습니다. 당연히 포트폴리오 제작자에 대해서도 알기 어려워요.
결과물 중심 포트폴리오의 또 다른 약점은, 신입의 포트폴리오가 대체로 비슷하다는 점입니다. 부트캠프에 참여해 만든 프로젝트라면 더욱 비슷할 가능성이 크고요. 이 서비스의 클론 코딩 프로젝트, 저 서비스의 챗봇 프로젝트, 지역 기반 ‘모각코(각자 모여서 코딩하는)’ 모임 프로젝트, 학습 체계를 코칭해주는 푸딩캠프의 클론 코딩 프로젝트 등등….
작업 결과물이 아닌 작업 과정을 담아야 합니다. 경양식 돈가스를 먹으려는 사람이 몇 명 있다고 할게요. 어떤 사람은 돈가스를 먹을 때마다 자르고, 어떤 사람은 미리 다 잘라 두고, 어떤 사람은 소스가 가장 진하게 모인 가운데부터 파먹는다고 해요. 그와 마찬가지로 결과물은 같더라도 만드는 과정은 사람마다 다릅니다.
이때 작업 과정은 일지처럼 쓰는 게 아니에요. 이력서에 쓴 내용을 작업물로 설득하듯 작성해야 하죠. 유남주님의 푸딩캠프 클론 코딩 프로젝트를 잠시 볼까요? 앞서 이력서 멘토링에서는 이 프로젝트를 다음과 같이 정리했습니다.
- 제목: 맞춤형 경량 작업 대기열로 API 응답 속도를 높이고, 사용자 경험을 개선한 프로젝트
- 프로젝트 소개: 인공지능 API로 학습자가 올린 질문을 해결하는 데 도움이 되는 자료를 찾고 자동으로 제공하는 학습 서비스입니다.
- 기여: 팀과 프로젝트의 상태를 파악하고 팀에 부담을 주지 않는 구현 방안을 도출했습니다.
- 문제 정의:
- 동작에는 문제가 없지만 다소 답답한 사용자 경험이 발생한다는 걸 인지했습니다.
- 프론트엔드 부하가 커지는 상황이라는 걸 파악했습니다.
- 백엔드 동료 개발자는 생소한 기술스택을 사용하던 상황이라 스트레스받고 있었습니다.
- 문제 해결:
- 클라이언트로부터 요청받은 작업에 대해 작업 ID를 생성해 즉시 응답했습니다.
- 작업할 내용은 JSON으로 직렬화하여 PostgreSQL JSONB 컬럼에 저장했습니다.
- 작업 대기열은 멘토의 조언으로 PostgreSQL의 SELECT FOR UPDATE SKIP LOCKED을 이용해 구현했으며, 별도 기술 스택을 추가하지 않았습니다.
- FastAPI의 Background Task 기능으로 작업 대기열에 있던 작업을 가져와 백그라운드에서 비동기로 처리했습니다.
그럼 이 가운데 어떤 부분을 포트폴리오에서 다뤄야 할까요?
유남주 개발자 “아하, 알겠어요. 문제 정의, 문제 해결, 결과를 설명하는 자료로 실제 작업물을 포트폴리오에 담아야 하겠네요!”
한날 “맞아요. 가령 답답한 사용자 경험이 발생한 게 문제 정의라면 이를 정량적으로 보여줄 수 있습니다. API 응답 속도나 브라우저에서 측정한 퍼포먼스 값을 넣는 거죠. 프론트엔드 부하가 늘던 이유가 UX/UI 요소가 많기 때문이라면, 개발 공정상 프론트엔드가 병목이 되는 걸 한눈에 알아볼 수 있게 시각화해 첨부할 수도 있고요. 문제 해결도 마찬가지예요. 백엔드 개발자이니 문제 해결에 활용된 소스 코드나 설계도를 첨부하면 되겠죠.”
자랑하고 싶은 그럴싸한 소스 코드만 담아서는 안 됩니다. 소스 코드도 결과물 중 하나일 뿐입니다. 코드를 맥락도 모르고 마주하면 관심은 품질로 향합니다. 신입은 전문가로 지원하는 것이 아니에요. 그 품질이 아니라 ‘어떻게 정의한 문제를 어떻게 해결했다, 그때 사용한 코드가 이것이다’로 이야기를 전개해야 합니다. 그래야만 채용 담당자가 문제 정의와 해결 과정에 관심을 두죠.
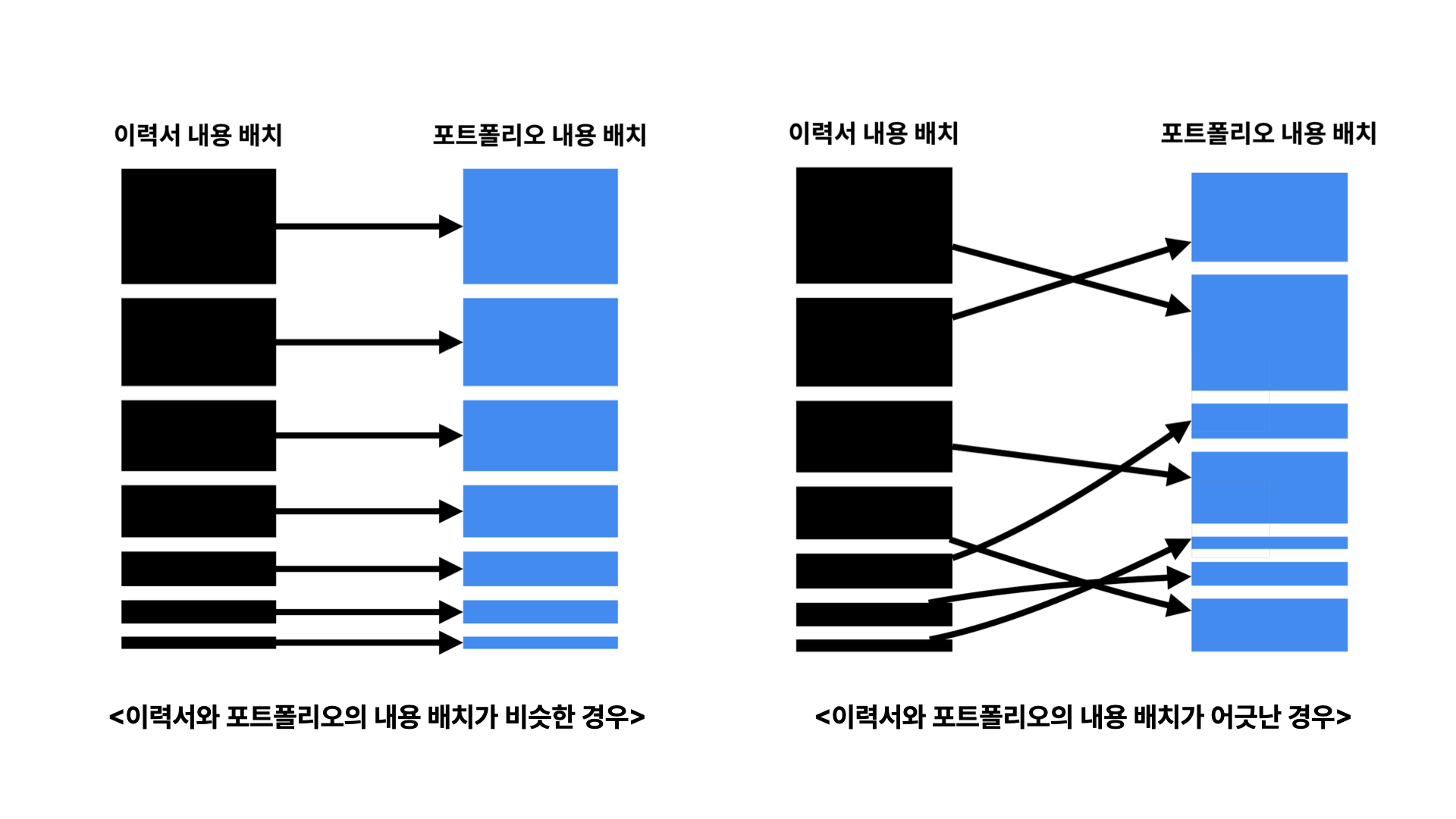
하나 더 주의할 점은 이력서와 포트폴리오의 내용이 다르면 안 된다는 거예요. 작업 과정과 작업물 어디서나 이력서에서 주장하는 내용과 어긋나지 않아야 합니다. 문서화를 중요시 여긴다며 코드에 Docstring을 적극 작성하고 문서 자동화에도 열심이었다고 썼는데, 정작 프로젝트 저장소의 README.md에는 보일러 플레이트 문구만 나타난다면 거짓말을 한 거나 마찬가지니까요.
이력서에 담는 내용처럼, 포트폴리오 역시 주제를 강하게 받쳐주는 순서로 배치하는 게 좋아요. 설득력이 센 것부터 하나씩 설득한다는 목적도 있지만, 이력서의 내용 전개에 맞춘다는 점에서도 그렇습니다.

이러한 내용 구성과 배치는 분량을 조절하기에도 좋아요. 이력서의 주제와 먼 것부터 쳐내면 되니 기준이 명확하거든요. 다만 여기서 오해하지 말아야 할 건 포트폴리오가 이력서에 쓴 모든 경험과 1:1로 대응할 필요는 없다는 점입니다. 포트폴리오에 쓸 경험이 수백, 수천 개가 아니라면, 프로젝트 몇 개 더 있다고 특별한 인상을 주지 않습니다. 이력서의 주제를 강하게 뒷받침하는 내용 2~3개로 충분해요. 작업물을 실제 예시로 드는 것이잖아요.
이력서와 마찬가지로 포트폴리오도 독자가 밖으로 이탈하지 않는 것이 좋습니다. 독자를 이탈시키는 흔한 기술법은 외부 URL을 넣는 거죠. 일단 읽는 사람이 이 URL을 눌러 이탈하면, 다시 포트폴리오로 돌아올 가능성이 매우 낮다고 보아야 합니다. 웹 브라우저에 탭을 몇십 개씩 열어두는 사람이라 포트폴리오 웹페이지를 왜 열었는지 까먹거나, 모바일 기기에서 보기 불편해 열자마자 닫아 버릴지도 모르죠. 또는 흥미와 관심이 생겼는데, 정작 그 웹페이지가 어느 지원자의 것인지 찾지 못하기도 하고요.
데모 버전을 체험 시켜주고 싶을 수도 있습니다. 그럴 때는 프로젝트의 매력을 느낄 데모 동영상을 만들어 첨부하는 건 어떨까요? 영상을 보고 직접 체험하고 싶은 사람을 위해서는 체험할 URL을 작은 크기로 넣고요. 신입 지원자가 만든 프로젝트에 직접 방문해 이를 꼼꼼히 체험하는 채용 담당자는 드뭅니다. 어떻게든 포트폴리오 안에서 매력을 느끼도록 표현해야 해요.
만약 데모 영상을 만든다면 봐야 할 핵심 내용이 최대한 빨리 나오도록 구성하세요. 아래 순서로 데모 영상을 구성한 경우도 자주 접했습니다.
- 웹페이지 주소를 입력해 방문하고
- 로그인을 한 다음
- A 행위를 하고
- B 행위를 하고 나서
- 주요 내용을 설명하는 부분 등장
잘못된 방법입니다. 사용자가 서비스를 이용하는 순서 그대로 시뮬레이션 과정을 캡처한 거죠. 이를 따로 편집하지 않고 그대로 첨부하고요. 어필하고 싶은 것이 로그인 과정이 아니라면, 로그인이나 페이지 접속 과정은 과감히 잘라내고 바로 핵심을 보여줘야 해요.
물론 저는 데모 노출을 가급적 말리지만, 만약 이를 유도했다면 최대한 빠르게 중요한 체험에 노출되도록 구현하는 게 좋습니다. 하드코딩을 해서라도 말이죠. 써보려니 회원가입부터, 로그인부터 하라고 하면 조용히 웹 브라우저 탭을 닫을 가능성이 큽니다. 회원 가입과 로그인의 사용자 경험을 잘 만들기가 상당히 어렵다는 걸 생각하면, 더욱 이 과정을 체험 과정에서 빼는 게 좋겠지요.
한날 “유남주 님은 FastAPI를 다루시잖아요. FastAPI 공식 저장소의 README.md 페이지 기억하세요?”

예상했던 유남주 님의 “아니오”란 대답은 뒤로 하고, 그의 포트폴리오에 나온 저장소를 방문했습니다. 커밋 내역(History)을 열고 흥미를 끄는 커밋을 이것저것 열어보았습니다. 팀 프로젝트라서 여러 사람이 커밋한 탓에 어느 커밋이 유남주 님의 커밋인지 분간하기 어렵네요. 제가 다른 사람의 커밋으로 보이는 걸 열자 유남주 님의 짧은 탄식 소리가 들립니다. 잠자코 계속 커밋을 살펴보니, 어떤 커밋은 단순히 오타를 고친 것이고, 어떤 커밋은 파일 위치가 바뀌어 읽어 들이는 구문(import 문)을 수정한 내용을 담고 있습니다.
유남주 개발자 “담당자 입장에선 전혀 모르는 사람의 구현체를 문서 없이 소스 코드부터 보는 거군요. 어떻게 보면 당연한 건데….”
한날 “방금 제가 길 잃은 사람처럼 저장소를 헤매듯, 채용 담당자 대부분이 헤매기만 하다 웹 브라우저 탭을 닫을 거예요.”
포트폴리오에 소스 코드를 동원해 설명해야 하는 경우가 있습니다. 길이가 짧은 코드는 포트폴리오에 담으면 되지만, 코드가 여러 커밋에 걸쳐 있거나 양이 많으면 프로젝트 저장소에서 코드를 보는 게 나을 거예요. 그런 경우엔 되도록 저장소 자체 URL로 연결하지 않는 편이 좋습니다. 특정 커밋만 보여주는 것이라면 그 특정 커밋의 URL을 보여 주세요. 또 편의를 배려해 긴 URL을 짧은 URL로 바꾸어 명기하길 권장합니다. 예를 들면, 이렇습니다.
반드시 저장소 URL로 연결해야 한다면 저장소의 소개를 친절하고 세세하게 README.md에 담아 설명해야 합니다. 예를 들어 포트폴리오에서 성능 개선 내용을 설명하며 그 맥락에서 프로젝트 저장소 방문을 유도했다고 할게요. 그럼 README.md에서 다음과 같은 내용을 제공하며 채용 담당자의 몰입과 집중이 흐트러지지 않도록 해야 하죠.
- 이 저장소는 누구의 것인지
- 어떤 문제가 있고, 이를 어떻게 문제로 정의한 것인지
- 어떤 방법으로 해결했는지
- 그 결과, 성능은 이전에 비해 얼마나 개선되었는지
- 성능 개선과 직접 연관된 커밋들의 링크
유남주 개발자 “그런데 멘토님, 이 프로젝트는 팀 프로젝트 저장소라 제 포트폴리오의 설명을 담긴 곤란해요. 이럴 땐 어떻게 하면 좋을까요? 팀원들에게 양해를 구해야 할까요?”
한날 “좋은 질문이에요. 저는 꼭 팀 프로젝트 저장소의 링크를 걸 필요는 없다고 생각해요.”
채용 담당자는 자신이 방문한 저장소가 입사 지원자 개인의 저장소인지, 팀 저장소인지 모릅니다. 그다지 관심도 없을 거예요. 포트폴리오를 보다가 방문한 이 웹페이지에 자기가 알고 싶은 내용이 있는지만 관심 있죠. 내 저장소에 해당 포트폴리오를 설명하는 README.md 페이지를 만들어 관문으로 쓰고, 실제 구현 코드는 팀 프로젝트 저장소의 커밋 URL을 링크하는 건 어떨까요?
유남주 개발자 “정리해 보니 제 포트폴리오에서 외부 URL로 이탈시켰던 많은 부분을 그 안에서 바로 풀어낼 수 있겠네요.”
한날 “훌륭합니다.”
포트폴리오는 아트북, 또는 가상의 미술관입니다. 관람객이 길을 잃지 않도록 안내하며 작품의 메시지, 즉 이력서의 주제를 머릿속에 새겨야 하죠. 전시 공간을 만들었으니 알아서 찾아와 작품을 살펴보고 분석할 것이라는 기대는 않는 게 좋습니다. 여러분이 직접 도슨트로 나서 스토리텔링 하세요. 엉뚱한 곳으로 새지 않도록 경로를 잘 설계하고요. 적어도 오픈소스 프로젝트 저장소의 README.md 페이지 보다는 세심하고 친절해야 하죠.
유남주 개발자 “멘토님, 한 6개월 잡고 포트폴리오를 처음부터 새로 만들고 싶어졌어요. 그래도 괜찮을까요?”
한날 “만약 겁이 나 완벽한 준비로 핑계를 대는 게 아니고, 시간 여력이 있다면, 그렇게 새로, 정확히는 추가로 만들어 보는 것도 좋죠. 6개월은 좀 길지만.”
유남주 개발자 “그럼 혹시, 어떻게 계획을 세우면 좋을까요?”
포트폴리오를 새로 시작할 계획까지는 함께 짜봐야겠군요. 잠시 쉬었다가, 다음 글에서 계속할까요?
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.