이전 글 보러가기
[디자인 프로세스] 성장하는 디자이너란? 디자이너와 프로세스
2018년에 ‘어떤 디자이너가 될 것인가?’에 대해 글을 쓴 적이 있습니다. 시간이 한참 지났고 많은 일이 있었습니다. 그래서 요즘 제가 생각하는 디자인 환경에 대해 다시 정리하기로 했습니다. 시간이 갈수록 IT 업계 변화는 빨라지고 있습니다. 기억에 남는 점을 다시 돌아본다면, 디자인 관련 서적 발간이 많았다는 겁니다. 많은 출판사에서 UX부터 툴까지 다양한 주제로 디자인 책들이 나왔습니다. 또 하나의 큰 변화는 피그마였습니다. 불과 몇 년 만에 피그마는 전 세계적으로 급성장했습니다. 관련 툴이나 책도 많이 나왔습니다.
하지만 디자이너가 누구이고, 무엇을 어떻게 해야 하는지에 대한 답은 여전히 모호한 경계에서 표류하고 있습니다. 그래서 머릿속의 생각을 정리해 보았습니다. (다만 디자이너의 역할과 의미에 필자의 개인적인 판단이 담겨 있으니, 이 부분은 양해해 주시면 좋겠습니다. 글 내용은 초기 기업 환경에 맞추어져 있습니다.)

디자이너의 문제는 너무 많은 ‘타이틀’입니다. 교육 과정과 회사에서 하는 일이 달라서, 학생은 직업의 모습을 예측하기 힘들고, 회사는 신입 직원을 불안한 눈으로 보게 됩니다. 그래서 구직자는 학원에 다니고, 회사는 경력직을 구합니다. 학원에서는 보편적인 특성이나 맥락을 이해하기 어렵습니다. 그래서 막상 이력서를 넣을 때는 비슷비슷한 자격 요건 사이에서 잘 나가는 회사 위주로 지원하게 됩니다.
회사는 일이 바쁘니까 인력이 필요해서 뽑는 경우가 많을 거고요. 그래서 디자이너에게 분명한 역할을 기대하기보다는 개인의 역량을 보고 구인하게 됩니다. 팀에 따라 업무도 다르니, 디자이너로 뽑혀도 그냥 여러 디자인을 하는 경우가 많습니다. 많은 회사들이 진짜 UX 디자이너를 구하고 싶은 건지 잘 모르겠고, 역할도 애매합니다.

그래서 디자이너의 타이틀을 둘로 나누어 보았습니다. 프린트와 프로모션, 디지털과 플랫폼입니다. 프로그래머와 작업하고, 기능을 실행할 수 있으며, 디지털 제품이나 플랫폼에서 활동하는 디자이너를 UI, UX, 프로덕트 디자이너라고 많이 부릅니다. 앱이나 플랫폼 제품이 많아지면서 디자인의 영역이 비주얼 쪽으로 많이 확장되어, 기준을 하나 더 생각해 보았습니다.

크게 설계와 비주얼입니다. 디지털 제품, 플랫폼에서 디자인은 기획자의 ‘설계’와 디자이너의 디자인이 ‘Design’이라는 단어로 합쳐져 있습니다. 그래서 그림을 그리는 디자이너와 기획하는 디자이너로 나누어집니다. 그림을 그린다는 것은 눈으로 볼 수 있는 영역의 전문성이 있어야 합니다. 그리고 설계하는 디자이너는 디지털 제품, 프로그램의 구조와 기능에 대해 알아야 합니다.
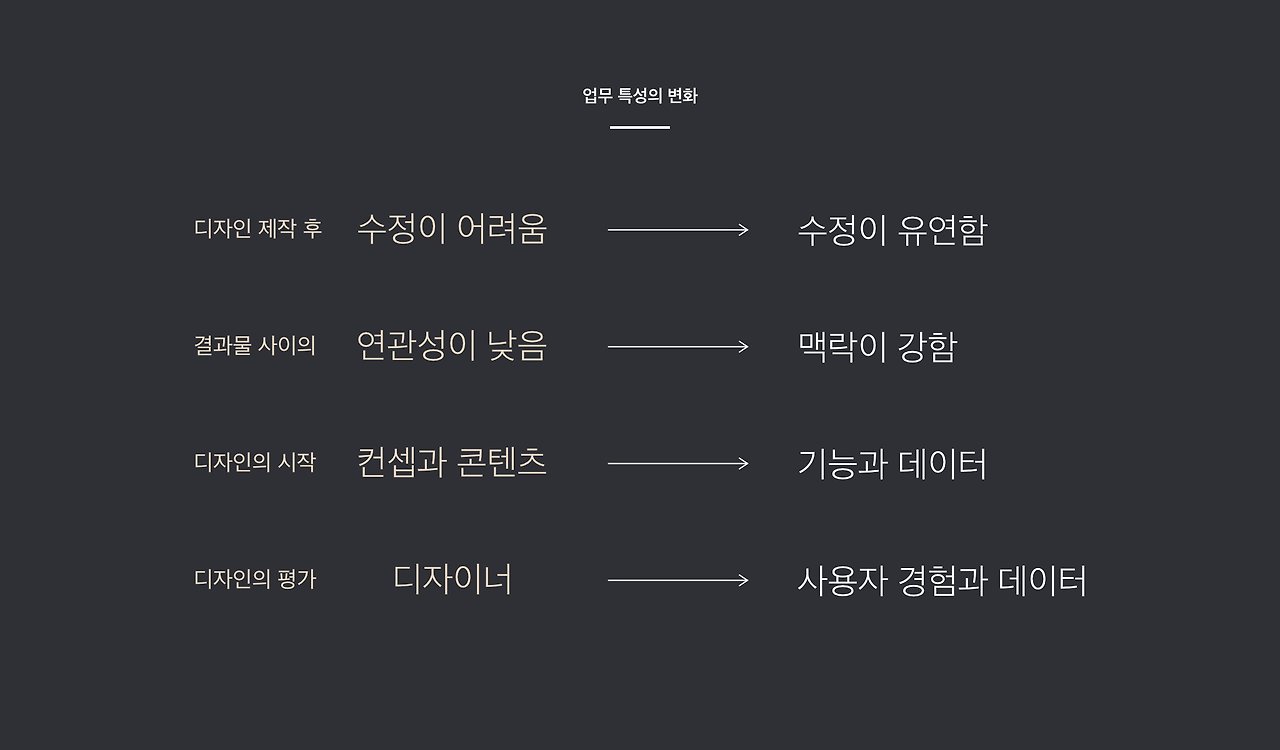
중요한 점은 점점 디지털 디자인의 비중이 커지면서, 전반적인 디자인 프로세스에 영향을 준다는 것입니다. 디지털 기술의 발달은 디자인에 대한 사람들의 반응을 추적하고, 데이터로 증명할 수 있어서 디자인의 가치와 효능감을 정량적으로 측정하는 경우가 많아졌습니다.

그래서 기능하는 디지털 디자인과 기존 디자인의 큰 차이 중 하나가 수정하는 방식이라고 생각합니다. 디지털 제품은 수정한 내용을 동기화해서 사용자가 이미 갖고 있는 제품을 변경할 수 있고, 변경의 정도를 측정한 값으로 표현할 수 있습니다.
인쇄된 디자인을 수정하려면 스티커를 우편으로 발송해야 하지만, 디지털 제품은 업데이트하면 됩니다. 제품의 업데이트는 제작 과정에 영향을 주었습니다. PSD 파일명에는 ‘최종’이라고 썼지만, 이제는 ‘최종’이 없습니다. 대신 수정한 히스토리가 남습니다. 수정하기는 쉽지만 히스토리가 남아서 효율성과 맥락이 중요합니다. 그래서 추상적인 요청보다 기능의 세부 사항을 명확하게 전달해야 합니다. 제품의 상태가 자주 바뀌고, 바뀐 결과가 기록되고, 측정되기 때문에 디자이너의 평가보다 데이터를 통한 사용자와 시장의 평가가 더 중요합니다.

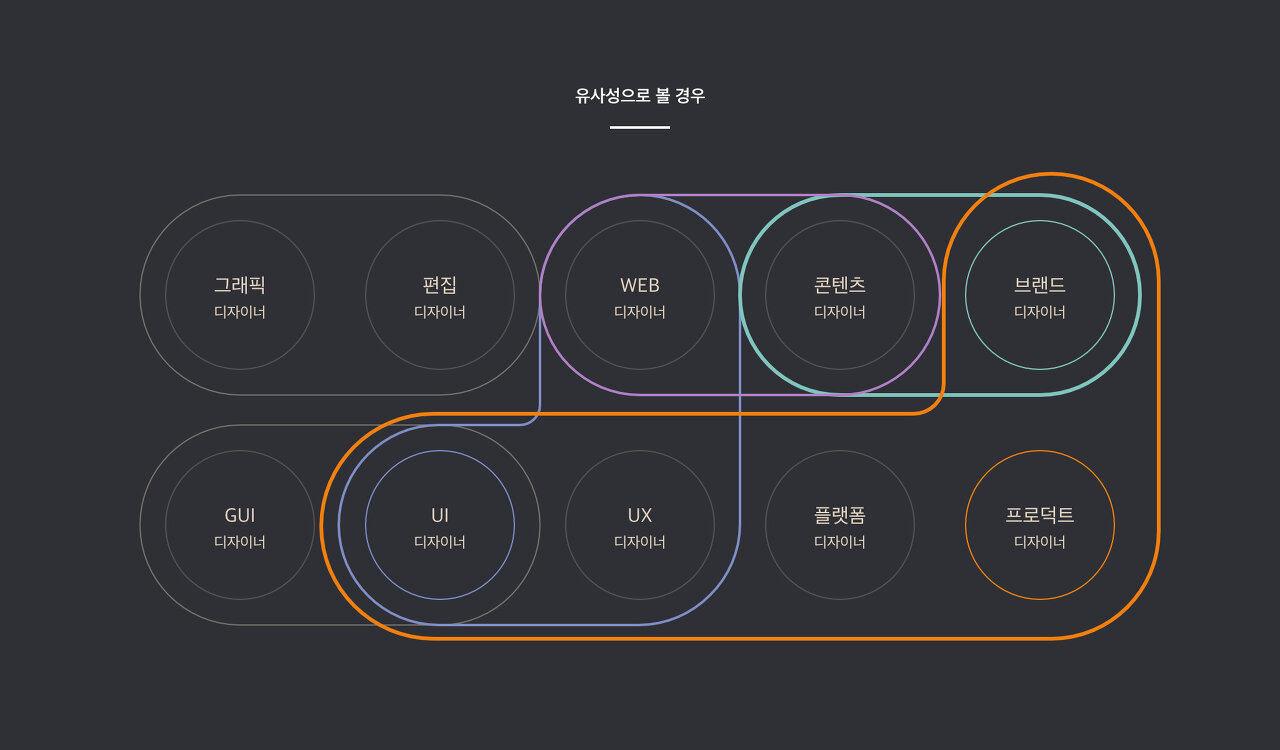
이번엔 비슷하게 분류할 수 있는 것끼리 묶어봤습니다. 그러면 그래픽과 편집, 웹과 콘텐츠, GUI와 UI, UI와 UX로 합쳐볼 수 있습니다. 그렇게 나누다 보면, 프로덕트 디자이너의 영역이 매우 넓어집니다.

2011년부터 프로덕트 디자이너라는 말이 조금씩 사용되어 지금은 꽤 많이 퍼져있습니다. 프로덕트 디자이너가 하는 일과 의미는 회사마다 다르지만, 꽤 넓은 분야로 포괄합니다. UX와 브랜드, 콘텐츠에 영향을 끼치고 프로젝트의 오너로서 활동하기도 합니다. UI 디자인을 하기도 하지만, 기획자가 하던 일을 하기도 합니다. 제품의 초기 단계부터 릴리즈만 담당하는 게 아니라, 제품이 성장하고 개선되는 영역까지 다루기 때문에 제품에 가장 밀접한 디자이너이기도 합니다. 그래서 프로덕트 디자이너의 특징을 제품에 대한 ‘지속 가능성’과 ‘연속성’이라고 볼 수도 있습니다.
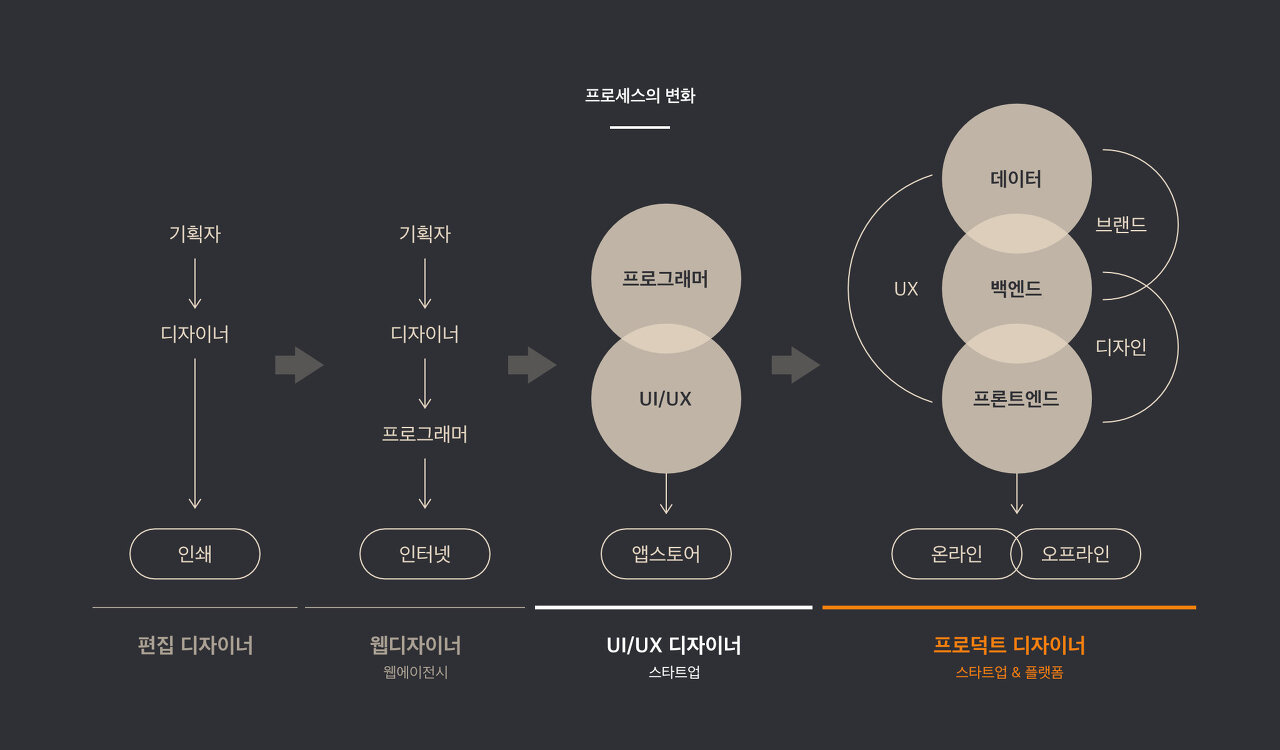
프로덕트 디자이너의 깊고 넓은 업무 영역에 대해 알려면, 제작의 형태가 어떻게 발전했는지 알아보는 것이 좋습니다. 디지털 제품의 제작 프로세스는 인터넷 웹사이트가 앱스토어의 앱으로 넘어가면서 크게 변화했습니다.

편집 디자인과 웹디자인 시기에는 발주하는 클라이언트를 기반으로 기획자가 기획하고, 기획된 내용을 디자인했지만 앱 디자인이 탄생하면서 프로그래머가 창업자가 되어 회사를 설립하고 디자이너를 구하게 됐습니다.
이미 운영되는 소프트웨어를 다루면서 프로그램 개발 방법론이 디자인에 영향을 주었습니다. 또 회사의 수익이 제품에서 나오게 되면서 자연스럽게 인하우스 디자인 팀을 통해 제품의 디자인과 브랜드를 성장시키는 경우가 많아졌고요. 프로덕트가 성장하고 플랫폼으로 변하면서 온라인과 오프라인, 웹과 앱, 디바이스의 확장이 일어나고, 더 많은 변화로 이어지게 됩니다.

그리고 새로운 툴이 나오면서 변화의 속도가 더욱 빨라졌습니다. 포토샵은 1990년에 1.0이 출시되었고, 2013년까지 23년간 독보적인 그래픽 툴이었습니다. 2013년 새로운 시대에 맞춘 AdobeCC가 나왔지만, 2018년부터 상황이 달라집니다.
벡터 기반의 디지털 프로덕트 디자인 툴인 ‘Sketch’가 급성장해서 포토샵을 대체하기 시작했습니다. 출시 8년 만에 가장 많이 사용하는 툴이 되었죠. 그리고 2016년 출시된 피그마가 실시간 협업을 장점으로 내세워 4년 만에 스케치를 제치고, 가장 많이 사용하는 툴이 되었습니다. 포토샵에서 스케치로 변하는 데 걸린 시간보다, 스케치에서 피그마로 변하는 시간이 더 짧았습니다.
피그마는 디자이너만 쓰는 툴이 아니라 기획 직군, UX 직군, 프로그래머까지 쉽게 쓰는 툴이 되었고, 디자인 작업에 많은 사람들이 참여하게 됐습니다. 프로세스가 제작 툴을 바꾸고, 제작 툴의 변화가 프로세스를 변화시켰습니다. 그리고 디자이너도 변하기 시작했습니다.

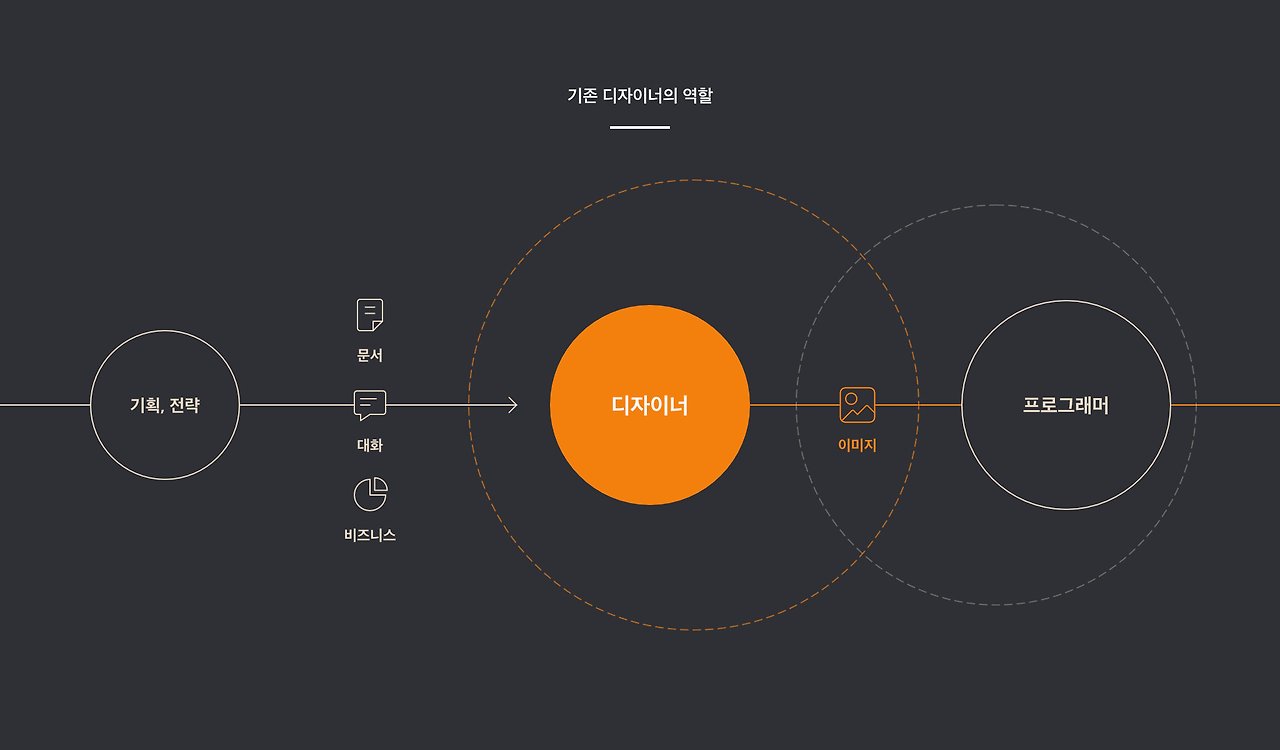
디자이너의 변화는 커뮤니케이션부터 시작되었습니다. 예전의 디자이너는 문서를 이미지로 바꾸는 역할을 했습니다. 그래서 지시 사항을 잘 듣고, 구현하는 과정에만 집중했습니다. 그런데 변화가 닥친 후에는 목표를 공유하고, 문제 인식에 대해 공감하는 커뮤니케이션을 요구받게 되었습니다. 친해져야 일을 잘하는 커뮤니케이션에서 성과를 높이기 위한 정보 공유의 커뮤니케이션으로 변한 겁니다. 그래서 논리적인 대화가 구직 공고에 자주 등장하는 게 아닐까 합니다.
그렇다면 디자이너는 어떤 조직 구조 안에서 일할까요?

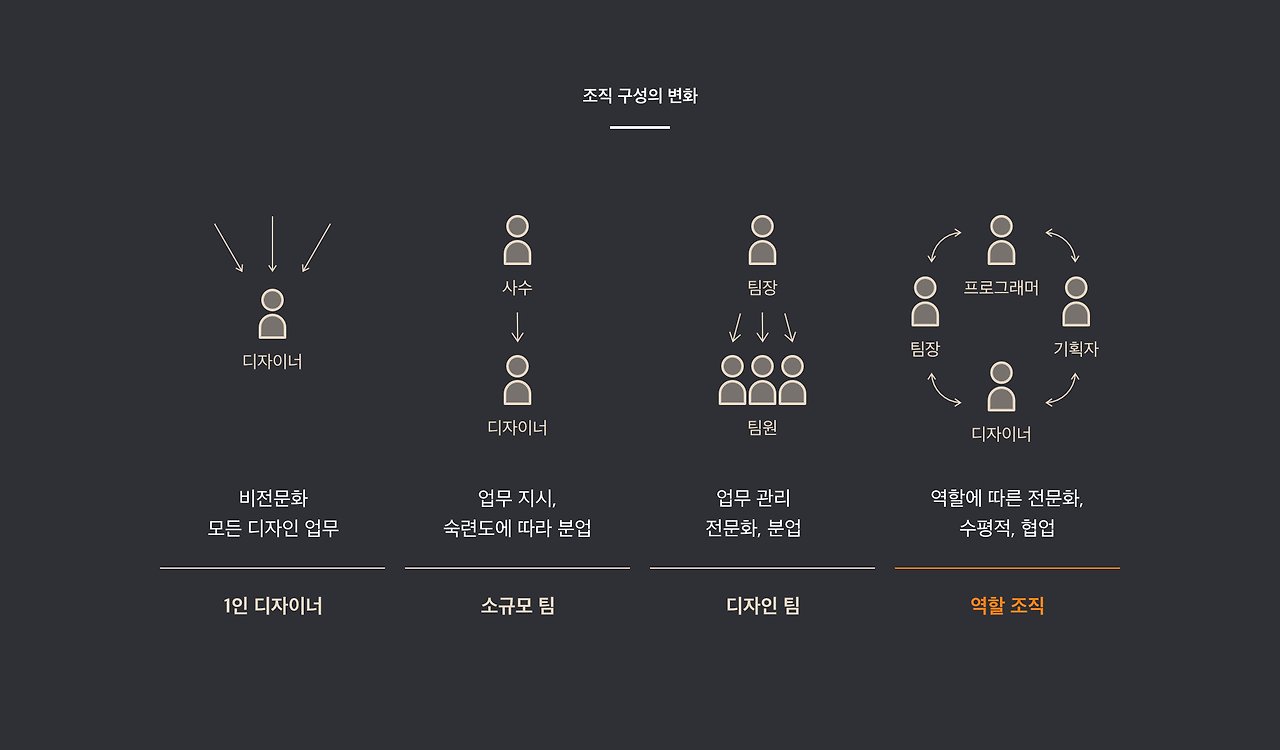
디자인 조직을 1인 조직, 사수-부사수, 디자인 팀, 역할 조직으로 구분해 봤습니다. 조직의 구조에 따라 디자이너의 커뮤니케이션이 변하면서, 조직구조에 대한 인식과 관점도 변했습니다.
회사에 디자이너 1명이 있을 때는 정말 많은 일을 하게 됩니다. 경력직인 경우는 슈퍼 디자이너가 되어 알아서 척척 해내야 합니다.
하지만 신입인 경우에는 회사에 체계가 없다고 느낄 수 있습니다. 신입이 좌절하는 이유는 작업의 단위가 일정하지 않고, 처리해야 하는 방식의 우선순위가 없기 때문입니다. 그래서 책임과 권한의 소재가 불분명하고 성과 측정이 어려워집니다. 열심히 하지만 뭘 하는지 모르는 상태가 되기 쉽습니다.
사수와 부사수의 2인 팀의 경우는 최소한의 업무 구분이 가능합니다. 1명만 있을 때와 비슷하지만, 업무의 성격에 따라 분업도 가능합니다. 그러나 디자인에 대한 요구사항이 점점 높아지면서, 웹과 앱과 편집과 브랜딩을 모두 한 팀에서 소화하지 못해서 결국 1인 디자인 상태와 비슷해집니다.
디자인 팀은 사수와 부사수 모델이 발전한 구조입니다. 좀 더 체계적인 분업과 업무관리가 가능합니다. 보통은 팀장이 지시하고, 팀원이 수행합니다. 효율적이지만 다른 직군의 사람들이 디자인 팀 내부 상황을 알기 힘들고 요청 절차가 복잡해집니다.
변화의 속도에 맞추려면, 팀장은 관리만 하고 팀원이 각자 커뮤니케이션하게 되는데, 이 경우 팀장의 관리 영역을 벗어나 팀의 경계가 희미해집니다. 그래서 디자인 팀을 두 개로 나눌 수도 있는데, 이땐 회사 전체 디자인의 일관성을 지키기 힘들어집니다.
역할 조직은 조금 더 효율적입니다. 제품 단위 혹은 기능 단위로 팀을 분리하고, 그에 맞는 역할을 부여하고 팀의 목적과 성과가 투명하게 공유됩니다. 그래서 디자인 팀을 따로 두지 않고, 디자이너를 다양한 직군이 섞인 팀에 포함해 버리는 경우도 많습니다.
역할 조직의 프로덕트 디자이너는 1인 디자이너의 상태와 비슷하지만, 프로세스 안에서 전문적인 역할을 하는 경우가 많습니다. 그리고 정성적인 자료보다는 정량적이고 논리적인 커뮤니케이션이 많이 요구될 수 있습니다. 제품 혹은 기능의 히스토리를 알고 비전도 갖고 있어야 합니다. 또한 혼자서 일할 때는 제품 개발에 기여하고, 협업이 가능할 때는 제품의 가치를 확장할 수 있어야 하죠.
하지만 역할 조직으로 분산된 디자이너는 팀 안에 갇힐 수 있습니다. 사일로 이펙트는 휴리스틱 한 편향으로 팀 내의 논리가 다른 가능성을 배제하고, 이기적인 팀을 만드는 현상을 말합니다. 그래서 전체 맥락을 이해하거나, 일관성 있는 디자인을 수행하는 데는 많은 시행착오가 필요할 것으로 보입니다.
또 디자이너가 한 명이 받는 요구사항이 예전보다 더 많을 수 있고, 다른 팀의 디자이너와 커뮤니케이션이 힘들어서 디자이너로서 성장하기 힘들 수도 있습니다. 보통 디자인 팀은 팀장의 재량에 따라 업무를 조정하여, 신입 디자이너가 단계적으로 성장할 수 있도록 하는데요. 효율이 더 우선인 회사는 디자이너를 바꾸는 것이 디자이너를 성장시키는 것보다 합리적이라고 판단하는 경우가 있습니다. 자칫 디자이너를 빠르게 도태시키는 구조가 되기 쉬우며, 신입이 오래 일한 사람보다 불리하므로 적절한 온보딩 프로세스가 추가로 필요해집니다.
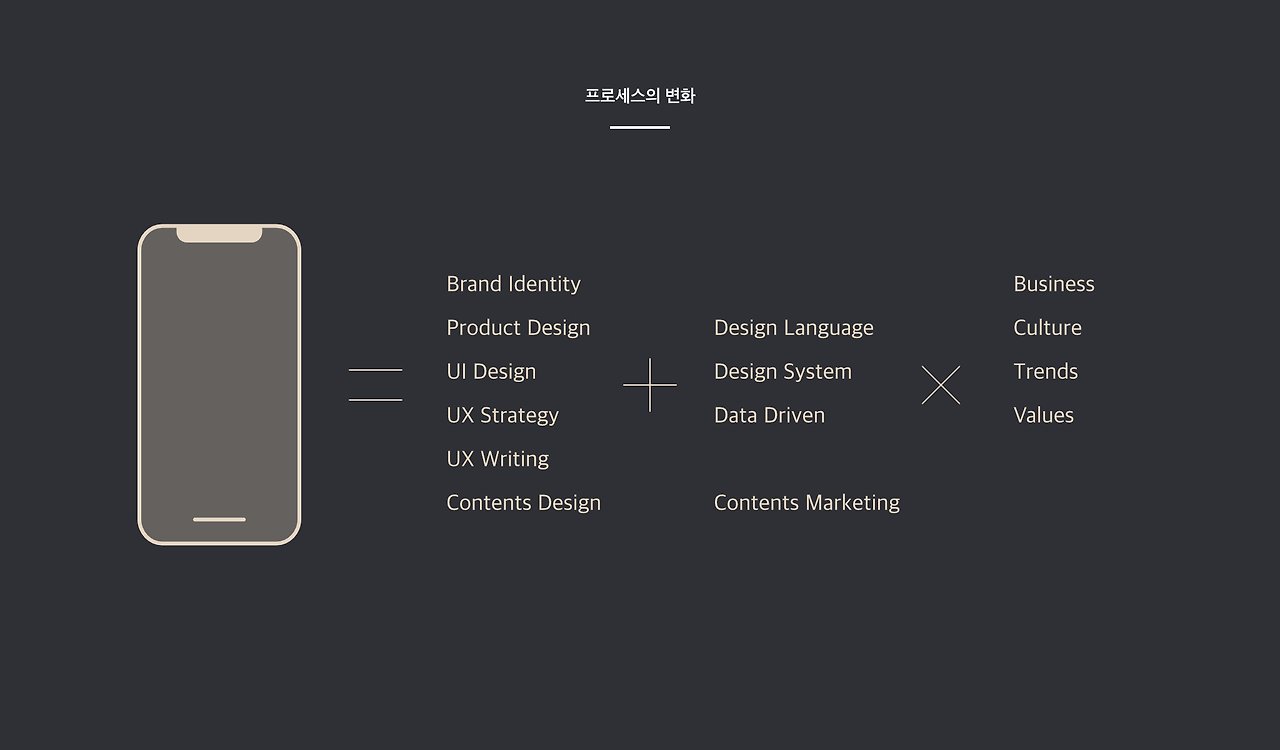
요즘 디자이너에겐 전체론적 시야, 전문성, 협업, 역할 조직 안에서 활동해야 하는 압력이 작용하고 있습니다. 넓은 분야에 대해 알아야 하고, 팀원들이 기대하는 결과물을 내야 하는 전문성도 갖춰야 합니다.

제품과 플랫폼이 발전하고 사용자가 많아지면, 그만큼 세심한 기술이 필요합니다. 문화와 마케팅, 브랜딩이 필요해지면서 보편적인 사용성과 메시지, 사회적 가치에 대해 더 많이 생각하고 노력하게 됩니다. 지난 몇 년간 이미 성공한 제품이 분석되면서 필요한 스킬과 기술이 많아졌습니다.
또한 경력이 쌓이고 많은 것들을 만들게 되면서, 제작 시간을 줄이려면 프로젝트 초반에 준비해야 할 것도 많습니다. 디자인을 빠르게 만들 수 있지만, 빠르게 만든 후 관리 절차도 준비해야 해서 더 많은 시간을 소모하는 일도 있고요.
2020년~2021년까지의 개인적인 시행착오와 해외 아티클에서 본 기법을 정리해 보면, 제품 제작에는 제작과 피드백이라는 순환의 주기가 있습니다. 그래서 앞으로의 목표는 제작과 피드백 반영이라는 두 개의 방향 중에서 제작 방향으로 좀 더 노력하는 목표를 정해봤습니다.

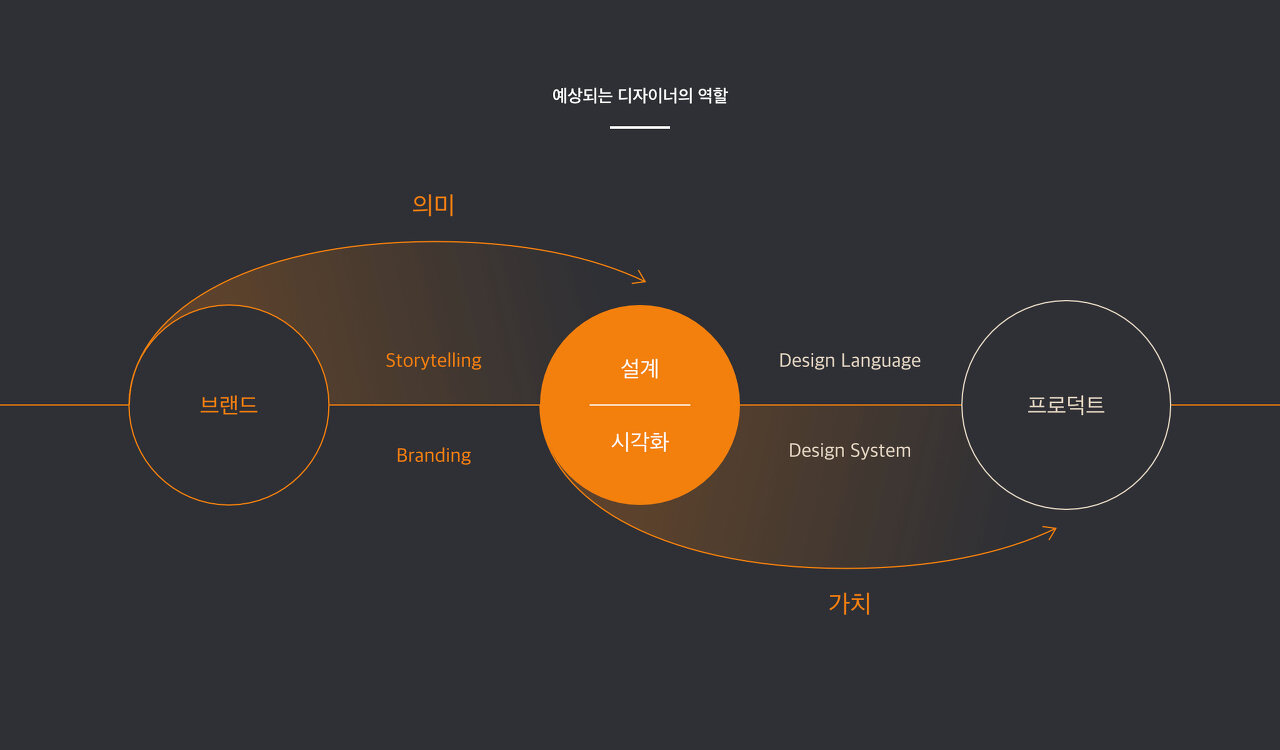
이미지를 전달하는 것이 아니라, 제품이 존재해야 하는 의미를 가치 있는 제품으로 바꾸는 일을 해보려고 합니다. 브랜드, 콘텐츠, UI, UI 플로우, 기능 구현에 집중할 생각입니다. 일이 잘되면, 피드백 부분을 맡는 동료가 생길 수도 있겠죠. 회사 밖에서는 계속 새로운 툴이 부상하고, 디자이너로 취업하려는 사람들도 많아져서 경쟁이 치열합니다.
그러나 회사 안에서 디자인을 예쁘게 만든다고, 회사가 잘 되는 건 아닙니다. 아이콘이 정교하고 체계적이라서 사업이 성공하지는 않습니다. 다만 적절하고 신속한 대응이 좋은 제품을 만드는 것은 확실합니다. 좋은 반응을 끌어내려면, 명확한 의미와 가치가 어떻게 전달되는지 과정의 설계와 시각화가 필요합니다. 디자인이 만드는 격차가 꾸준히 이루어질 때, 넘어설 수 없는 차이를 만듭니다.
지금까지 제품 제작의 변화, 툴의 변화, 프로세스와 조직의 변화, 그리고 디자이너의 역할에 대해 정리해 봤습니다. 나름대로 현재 디자인에서 일어나는 일을 층별로 나누어 보려고 노력했는데요. 이미 시장에는 훌륭한 디자이너와 디자인 조직이 많아서 더 깊이 고민하게 됩니다. 힘든 시장에서도 생존할 가능성이 높은 제품을 만드는 프로덕트 디자이너로 남은 한 해를 보내고 싶습니다.
<원문>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.