KB 부동산의 차트 개선하기: 시각적 잡음 줄이기
국내 부동산 관련 정보를 얻을 때 많이 이용하는 사이트 중 하나로 KB 부동산이 있습니다. 이 사이트에서는 매물, 시세, 실거래가, 분양 등 다양한 정보를 제공합니다. 이러한 정보는 사용자가 쉽게 파악할 수 있도록 차트로 데이터를 시각화해 보여주는데요. 그러나 일부 차트는 직관적으로 정보를 파악하기 어렵습니다. 그 이유는 무엇일까요?
KB 부동산 사이트의 차트를 함께 개선해 보며, 더 나은 차트 제작을 위한 방법을 알아보겠습니다.
왜 차트를 이해하기 어려울까
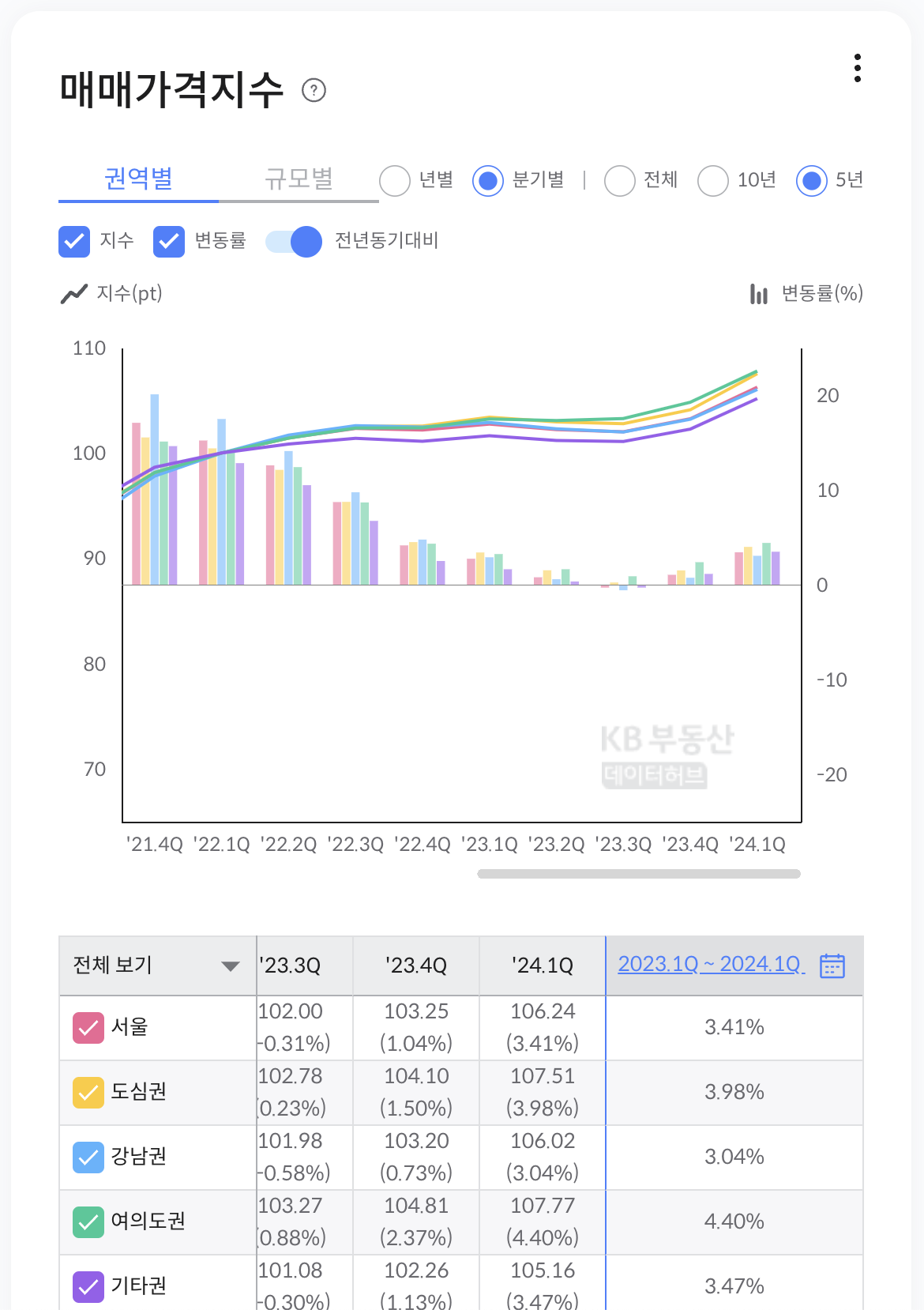
아래는 권역별 오피스의 매매가격지수와 변동률을 보여주는 KB 부동산 차트의 첫 화면입니다. 이 차트에서는 어떤 정보를 알 수 있을까요? 여러분은 이를 보고 서울 권역 매매가격지수의 시간에 따른 변화를 잘 파악할 수 있나요?

데이터 시각화의 목표는 정보를 명확하게 전달하여 사용자가 쉽게 이해하도록 돕는 것입니다. 하지만 위 차트로는 정보를 직관적으로 파악하기 어렵습니다. 사이트에 들어가 버튼을 눌러 권역 활성화를 꺼도 여전히 해석에 어려운 부분이 있습니다. 그 이유를 하나씩 살펴보겠습니다.
첫째, 색에 대한 정보가 차트 안에 없다
차트는 그 자체로 정보를 전달할 수 있어야 합니다. 하지만 이 차트에는 각각의 색이 의미하는 정보가 하단 테이블에만 표시되어 있습니다. 만약 녹색 라인이 어떤 권역의 데이터를 나타내는지 파악하려면 테이블을 따로 봐야 합니다. 차트에서 직관적으로 쉽게 정보를 파악하기 어렵다는 뜻이죠. 이러한 디자인은 사용자가 즉시 데이터를 해석하는 데 불편을 초래합니다.
둘째, 이중축의 사용으로 값의 비교가 어렵다
매매지수와 변동률 두 데이터가 한 차트 안에 들어 있습니다. 이로 인해 스케일과 단위가 다른 두 개의 Y축을 써야 했습니다. 그러다 보니 어떤 Y축을 기준으로 데이터를 읽어야 하는지 혼란스럽습니다. 예를 들어, 차트 오른쪽에서 2024년 1분기 매매지수 값을 읽고자 할 때, 바로 옆에 보이는 변동률의 Y축 눈금 때문에 직관적으로 값을 파악하기가 어렵습니다. 데이터를 정확하게 읽으려면 왼쪽 Y축을 찾아야 하는 번거로움이 있습니다.
셋째, 너무 많은 시각 요소가 한 차트에 담겨 혼란스럽다
시각 요소가 너무 많으면 중요한 정보의 전달이 방해됩니다. 현재 차트는 다섯 개의 권역을 각기 다른 색으로 표현했습니다. 또, 두 가지 데이터를 라인과 막대그래프로 동시에 시각화했습니다. 여러 그래프가 겹쳐 보이기 때문에 시각적 잡음이 발생합니다. 그뿐만 아니라 두 개의 Y축을 사용해 복잡함은 가중되었습니다.
이처럼 너무 많은 정보를 한 차트에 담으려다 보니 불필요한 시각적 요소가 많아졌습니다. 이로 인해 중요한 정보를 명확하게 전달하기도 어려웠습니다. 이러한 문제점으로 차트의 데이터를 빠르고 정확하게 이해하고자 하는 사용자는 불편함을 느낍니다. 그럼 이 차트의 디자인은 어떻게 개선할 수 있을까요?
차트의 가독성 개선하기
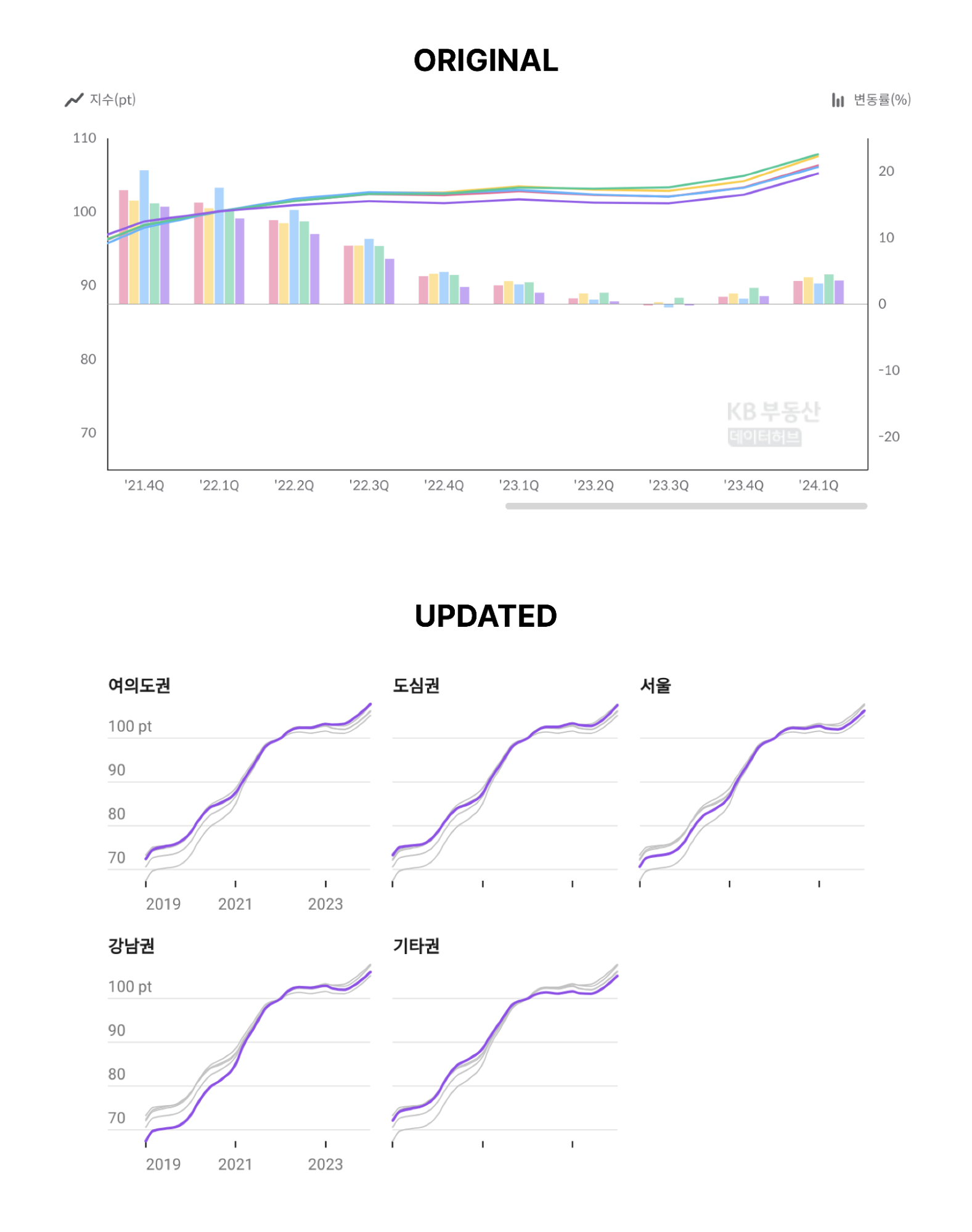
차트로 명확하게 정보를 전달하려면 매매가격지수와 변동률 데이터를 각각 다른 차트에 시각화해야 합니다. 직접 매매가격지수 차트를 개선해 보았습니다. KB 부동산 차트에서 매매가격지수는 권역별 데이터를 각기 다른 색으로 표현한 멀티 라인차트(Multi-line chart)로 시각화되었습니다. 이를 작은 라인 차트를 써 각각 권역을 표현한 스몰 멀티플(Small multiple)로 개선해 보았습니다.

우선 각각 이름이 붙은 권역의 데이터를 두꺼운 보라색 라인으로 시각화하여 눈에 띄게 했습니다. 다른 데이터는 상대적으로 색의 대비가 낮은 회색 라인으로 표현하여, 해당 권역 데이터의 상대적인 변화를 더 쉽게 파악할 수 있도록 했습니다.
차트의 색은 보라색과 회색의 두 가지로 줄였습니다. 또한, 동일한 X축과 Y축 눈금이 반복해 나타나지 않도록 왼쪽 차트를 제외한 다른 차트에서는 눈금값을 생략했습니다. 불필요한 시각 요소를 줄임으로써 사용자가 중요한 정보에만 집중하도록 했습니다.

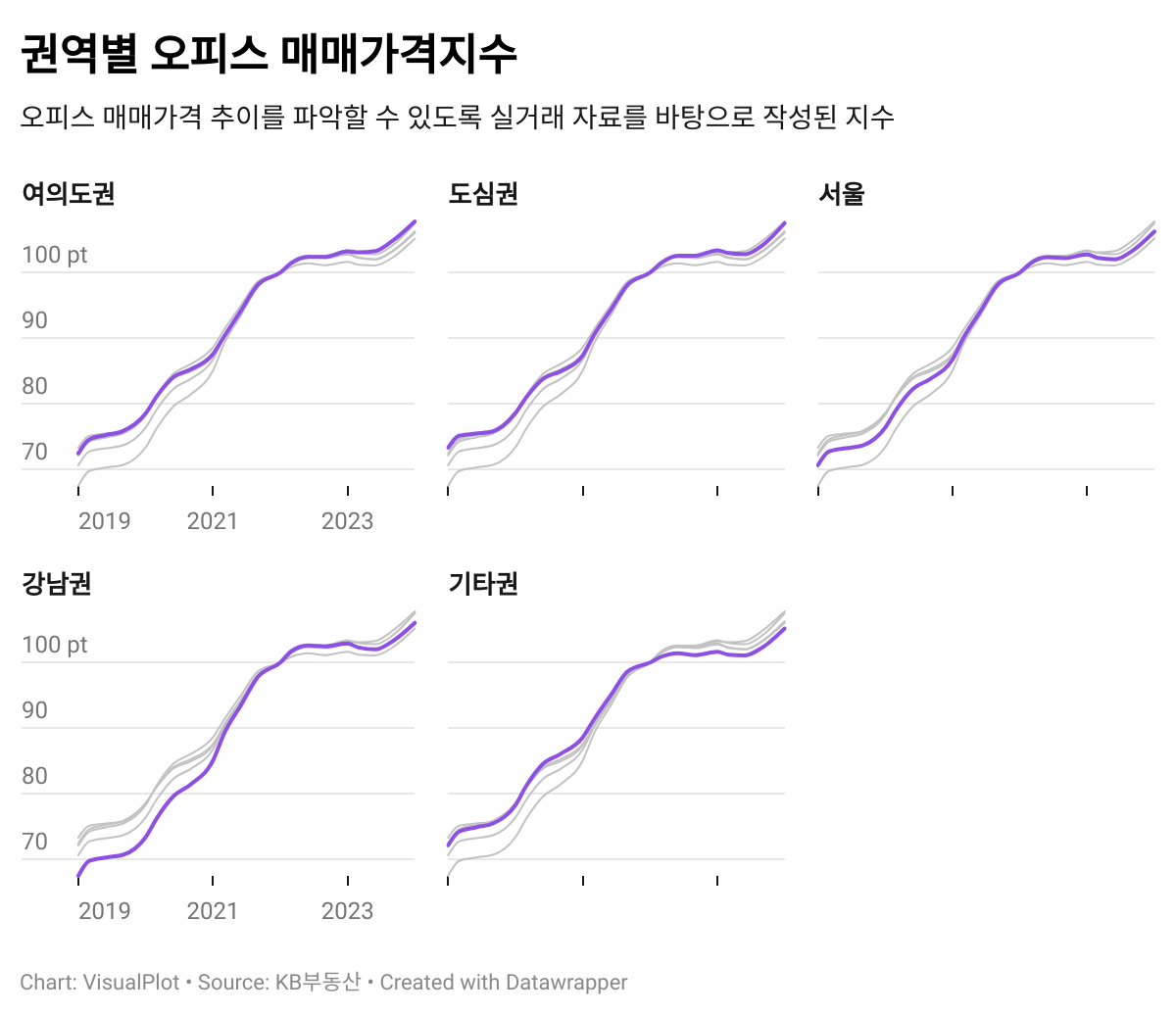
여기에 불필요한 시각 요소를 제거하는 것뿐만 아니라, 차트 이해를 돕는 정보를 추가했습니다. ‘권역별 오피스 매매가격지수’라는 제목을 눈에 띄게 하여 데이터의 내용을 바로 알 수 있도록 했습니다. 여기에 더해 이 지수가 무엇을 의미하는지, KB 부동산에 나와 있는 설명도 추가했습니다.
이제 차트를 해석해 볼까요? 여의도권 차트를 보면 다른 권역에 비해 오피스 매매가격지수가 꾸준히 높았음을 한눈에 알 수 있습니다. 이에 반해 의외로 강남권이 다른 권역보다 지수가 상대적으로 낮다는 사실은 흥미롭습니다. 이처럼 불필요한 시각 정보를 제거하고 데이터 이해를 돕는 정보를 추가함으로써, 전체적인 데이터의 흐름뿐만 아니라 각 권역별 데이터의 상대적인 변화도 쉽게 파악할 수 있었습니다.
시각적 잡음 줄이기
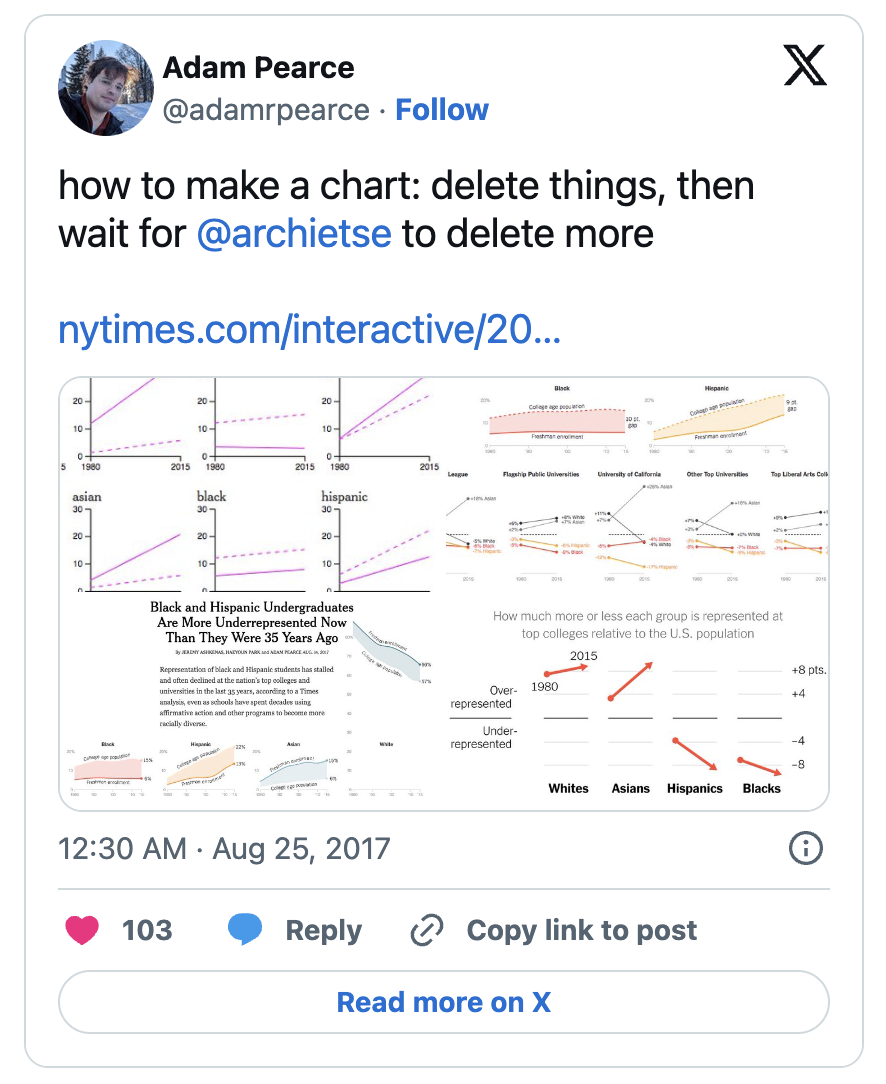
뉴욕타임즈의 그래픽 에디터였던 아담 피어스(Adam Pearce)는 다음의 트윗에서 차트를 만드는 방법에 대해 설명합니다. 그가 강조하는 것은 두 가지 뿐입니다. ‘제거하기. 그리고 아치(Archie Tse)가 더 제거하기를 기다리기’. 아치는 당시 뉴욕타임즈 그래픽 팀의 디렉터입니다. 즉, 차트를 만드는 과정은 명확한 정보 전달을 위해 불필요한 요소를 제거하고 또 제거하는 과정이라는 이야기입니다.

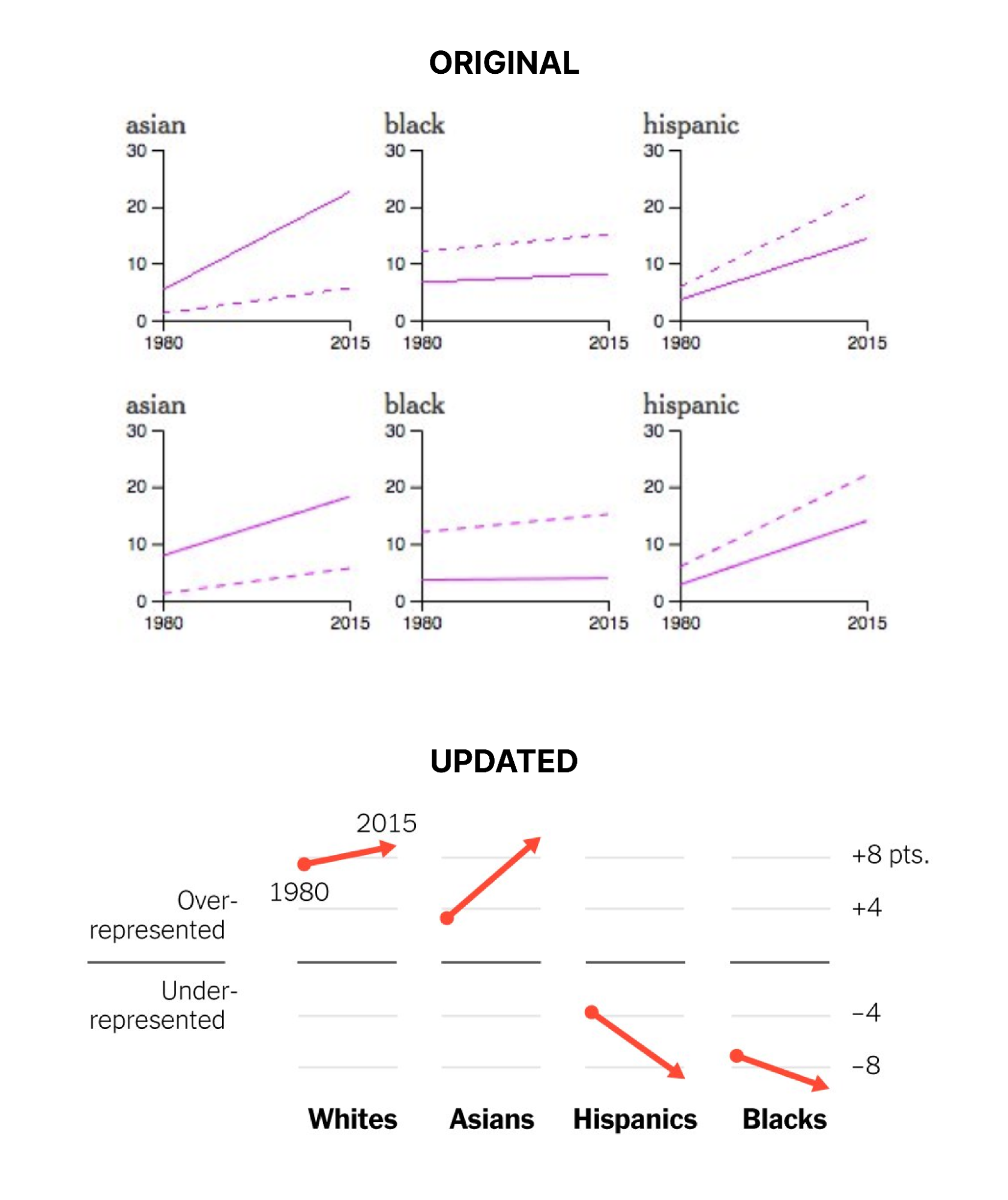
차트에서 어떤 불필요한 요소를 제거했는지, 트윗에 첨부된 이미지를 통해 좀 더 자세히 살펴보겠습니다. 아래 초기 버전(Original)은 데이터 분석 단계에서 만들어진 것처럼 보입니다. 다음 버전(Updated) 차트에서는 반복해 나타나는 X, Y축의 눈금값을 없앴습니다. 모든 차트가 동일한 X, Y축을 기준으로 만들어졌기 때문에, 이는 불필요한 부분입니다. 대신 각 눈금을 다른 차트와 비교하기 쉽게 회색으로 길게 표시했습니다.
불필요한 부분을 제거한 다음에는 중요한 정보를 시각적으로 강조했습니다. 데이터 값을 보여주는 라인을 두껍게 하고, 색의 대비가 높은 붉은색을 사용하여 눈에 잘 띄게 했습니다. 또한, 각각의 라인 밑 레이블은 굵은 글씨로 강조했습니다. 차트의 불필요한 시각 정보는 제거되었고, 핵심 정보인 시간에 따른 변화는 더욱 직관적으로 확인할 수 있습니다.

마치며
이러한 차트 제작 과정은 시각적 잡음을 줄이고 중요한 정보를 시각적으로 강조하며, 독자가 차트 내 어떤 정보에 집중해야 하는지 쉽게 파악하도록 만듭니다. 만약 데이터 값을 직관적으로 이해하기 어려울 때는 추가 설명으로 더 쉽게 이해할 수 있도록 도와야 합니다.
KB 부동산의 예시처럼, 차트를 디자인할 때 우리는 더 많은 정보를 전달하고자 하는 욕심에 빠지기 쉽습니다. 그러나 이는 오히려 가장 중요한 정보를 가리는 결과를 초래합니다. 따라서 차트를 완성하는 마지막 단계에서는 불필요한 요소를 제거해야 합니다. 그리고 중요한 정보를 명확하고 직관적으로 전달하는 데에만 중점을 두어야 합니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
