오늘 해볼 이야기는 ‘2024년 프론트엔드 기술 스택’입니다. 프론트엔드는 지난 10여 년간 빠르게 기술이 발전하면서, 해마다 올해의 기술 전망을 바탕으로 한 ‘20XX 프론트엔드 기술 스택’과 같은 아티클이 자주 나왔습니다. 그래서 저도 ‘2024 프론트엔드 기술 스택’이라는 제목으로 글을 작성해 보고자 합니다. 그러나 기술 전망이란 예측하기가 어렵고, 저는 이에 능통한 전문가가 아니기 때문에 <2024 프론트엔드 기술 스택>에 관한 이야기도 있지만, 기술 스택 그 자체에 대해서 함께 이야기해 보려 합니다.
기술 스택은 우리가 개발을 배울 때와 프로젝트를 시작할 때 항상 처음 정하는 것이라 너무 익숙하지만, 그만큼 기술 스택이라는 것 그 자체에 대해서는 깊게 생각하지 않는 것 같습니다. 그래서 이 글을 통해 기술 스택에 관한 제 생각을 한번 설명해 보는 시간을 가져보려고 합니다. 앞선 ‘2024 프론트엔드 기술 스택 트렌드 이야기 (1)’에서는 기술 스택 트렌드가 어떻게 만들어지는지, 캐즘과 하이프 사이클, 2024 프론트엔드 트렌드를 살펴봤습니다. 2부에서는 어떤 기술 스택을 배워야 하는지, 기술 스택을 선택하는 방법, 알아두면 좋은 2024 프론트엔드 기술 스택과 범주 등을 살펴보겠습니다.
사이드 프로젝트를 시작하면 맨 처음에 하는 고민이 바로 “프로젝트 환경을 어떻게 세팅할까요?”인데요. 이 과정에서 수많은 기술 스택들이 논의됩니다. 이러한 기술 스택은 어떤 기준으로 정하면 좋을까요?
기술 스택을 어떻게 선택할까요? 기술의 발전에 따라 기술 스택의 선택 기준도 계속해서 변화하기 마련입니다. 하지만 기술 스택을 선택할 때 고려해야 할 몇 가지 원칙적인 기준이 있습니다.
• 범용성과 특수성 : 우리가 하고자 하는 프로젝트에 필요한 기술인가?
• 학습비용 : 새로 배워야 하는가? 배우기에 용이한가?
• 커뮤니티와 지원 : 모르는 문제를 접할 시 해결책을 찾기 쉬운가?
• 인력수급 : 이미 학습된 인력의 확보가 용이한가?
• 지속가능성 : 기술이 장기적으로 지속 가능하며, 기술 발전 트렌드에 부합하는가?
기술 스택을 결정할 때 가장 중요한 것은 수행하는 프로젝트의 ‘범용성과 특수성’을 고려해야 한다는 것입니다. 범용성은 내가 속한 분야에 대해 지금까지의 기술을 가장 잘 구현할 수 있는 베이스 기술을 의미합니다. 대개 언어와 특정 프레임워크가 기본 세트가 되곤 합니다. 예를 들어, 백엔드라면 Java와 Spring Boot, 프론트엔드라면 Typescript와 React, 데이터베이스라면 SQL과 MY-SQL 등이 있겠네요.
개발 생태계는 기술이 차곡차곡 쌓여 여러 가지 계층을 만들면서 올라오게 됩니다. 그리고 많은 사람들이 여기저기에 그 기술을 쓰면서 넓고 평평해지며 단단해져 갑니다. 이러한 추상화라는 개념을 통해 우리가 당장 필요한 것의 전체를 알지 못해도, 누군가 잘 만들어 둔 1 depth 정도의 깊이만으로도 충분히 구현이 가능합니다. 그래서 처음부터 만드는 것이 아닌 기본 스타트 패키지를 이용하는 것이고, 기본 도구인 만큼 보편적인 것들을 사용하게 됩니다.
그러나 범용성을 추구하기 때문에 내가 특정한 문제를 해결해야 한다면, 그에 딱 맞는 다른 기술이 필요할 수 있습니다. 뾰족한 문제에는 뾰족한 도구가 필요합니다. 이러한 프로젝트의 특수성을 이해하여 그에 적절한 기술 스택을 혼용하며, 적절히 범용성과 특수성의 부분을 고려해 기술 스택을 선택하게 됩니다.
다음으로기술 스택의 학습 비용 또한 중요합니다. 특정 기술이 좋다고 해도 그 기술을 익히는 데 비용이 많이 든다면 대부분의 사람들은 배우지 않으려고 합니다. 이렇게 접근성이 낮은 기술들은 언뜻 대단해 보이지만, 실제 사용하는 사람들이 없기 때문에 여러 시행착오가 공유되기 어렵고 사용 방식의 이해도가 달라서 의도치 않은 문제를 발생시킵니다. 비슷한 기능을 제공한다면 사람들은 결국 더 쉬운 쪽을 택하게 됩니다.
대표적인 예시로 ‘Redux’를 들 수 있는데요. 초창기 리덕스는 좋은 개념으로 만들어진 라이브러리였지만, 실제로 그것을 적용하거나 응용하는 데 어려움이 있었습니다. 그 결과 누구나 써야 하는 상태 관리 라이브러리에서 3년 뒤엔 가장 쓰기 싫은 기술 1위에 오르는 불명예를 안았습니다. 이러한 점을 의식해 나중에는 ‘Redux Toolikt’으로 더 쉬운 방식을 제공했지만, 어느샌가 더 쉬운 형태의 ‘Zustand’에게 조금씩 자리를 내주고 있는 형국입니다.
개인적으로 좋아했던 ‘rxjs’도 범용적이고 강력한 기술 스택이긴 했으나, 라이브러리의 학습 비용이 높은 관계로 특수한 기술로 치부됐습니다. 또한 응용 방식과 사용 방식이 달라서 어려웠던 터라, 널리 퍼지지 못한 기술 스택이 됐습니다.
이렇듯 기술 스택이라고 하는 것은 그 자체로 좋은 것보다, 여럿이 함께 써줘야 하는 것이기에 ‘커뮤니티와 지원’이 굉장히 중요합니다. 결국 이 도구가 나의 모든 문제를 해결해 주는 해결사가 아니라 하나의 도구이기에, 이 도구를 가지고 문제를 푸는 사람은 결국 나입니다. 게임도 하는 사람이 많아야 공략이 다양하게 나오는데, 나 혼자 하고 있다면 문제를 발견할 때마다 참고할 수 있는 것도 없이 혼자서 해야겠죠.
흔히 개발은 스택오버플로우와 구글링으로 만든다고 하는데, 그 스택오버플로우와 구글에 나오지 않는 에러가 내 화면에 뜨고 있다고 상상해 보세요. 그 막막함은 이루 말할 수 없을 겁니다. 보통 기술 검토(개발자 용어로는 헤딩, 혹은 삽질이라 불리는 그것)라 불리지만, 남이 만든 것을 어떻게 쓴 것인지 알아내는 과정은 개발의 실력과 무관하게 (전혀 무관한 것은 아니지만) 참으로 괴로운 과정입니다.
이러한 문제를 몇 번 겪다 보면 아무래도 유경험자를 원하게 됩니다. 조금이라도 먼저 깨져본 사람을 찾게 되죠. 그래서 기술 면접에서 “해봤나요?”, “어떤 어려움을 겪었나요?”, “어떻게 해결했나요?”를 항상 물어보게 되는 이유기도 합니다.
어떠한 새로운 기술이 우리의 문제를 해결해 주는 뾰족함을 갖고 있는 게 아니라면, 결국 쓰는 사람이 많은 기술이 대부분은 더 좋습니다. 그래서 함께하는 사람들이 가장 많이 알고 있고, 자주 쓰는 기술을 택하면 대부분 큰 문제가 없습니다. 사람들은 자신이 선택한 기술이 오래가기를 원하고, 회사 또한 그 기술이 오래가기를 원합니다. 이 모든 것은 그 기술이 지속 가능한가? 하는 지속가능성으로 이어집니다. 회사의 경우 서비스를 1~2년만 하는 것이 아니라 10년, 20년을 바라봐야 하는데, 기술이 지속되지 않는다고 하면 상당히 큰 리스크가 됩니다.
그래서 결국 돌고 돌아 다른 사람들이 많이 쓰고, 지금 유행하는 기술을 고르게 되어 있죠. 그렇다면 이 트렌드와 유행은 내가 정하는 것도 아닌데 도대체 어떻게 만들어지는 걸까요?
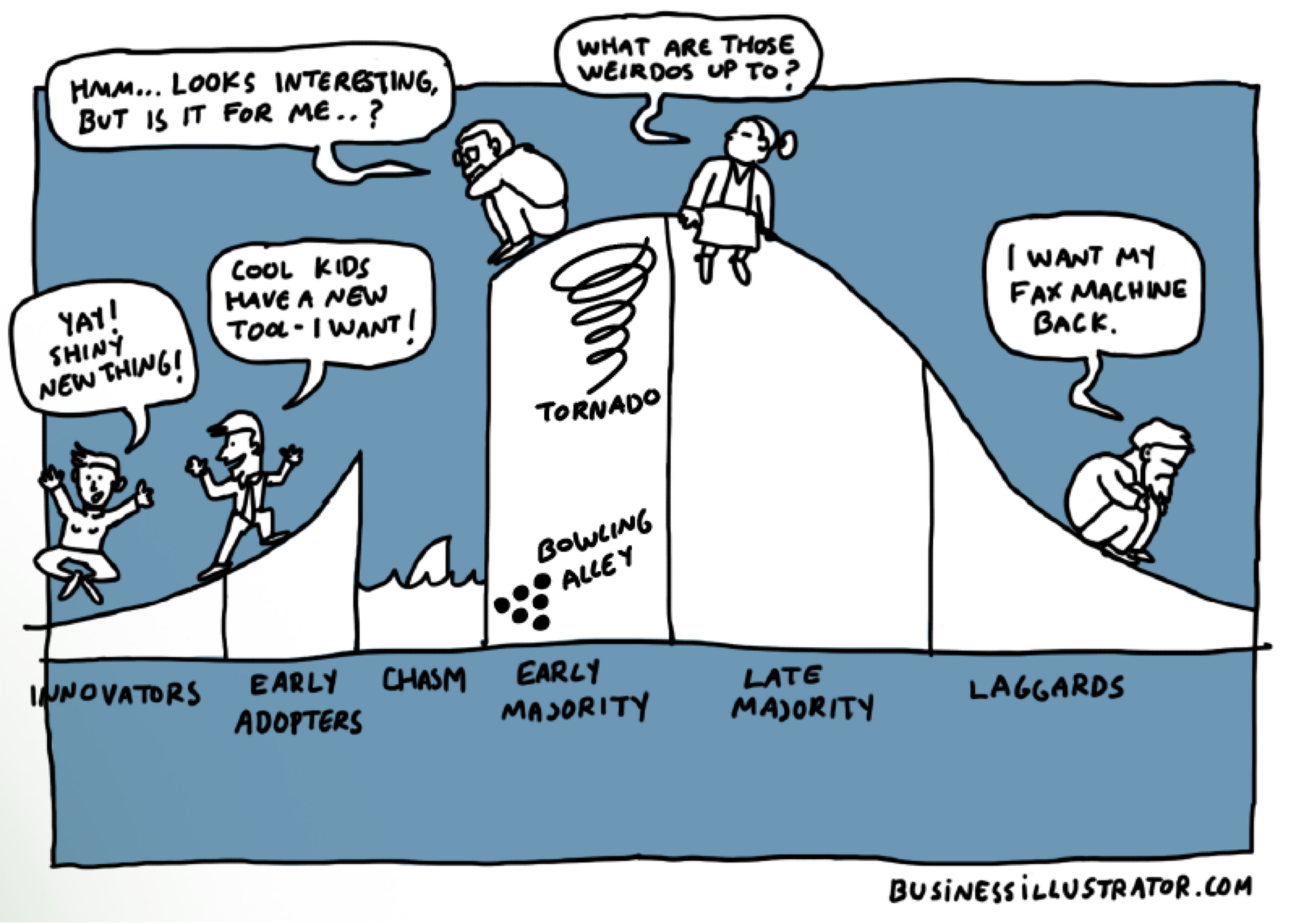
문제를 인식하고 새로운 문제 해결법을 제시하고자 하는 멋진 ‘혁명가’들, 그리고 내가 발견한 좋은 기술이 캐즘을 넘어 보편적인 기술이 되기를 바라는 ‘얼리 어탭터’들의 열정적인 홍보로 해마다 기술 스택과 정보는 새로운 것들이 태어나고 소개됩니다. 그래서 얼리 머저리티와 레이트 머저리티에 속한 대부분은 이러한 하이프의 과정에서 쏟아지는 정보의 홍수로 불안함을 느낍니다. 누구나 ‘회의론자’에 속해 성장 없이 도태되고 싶지는 않기에, 언제나 새로운 기술의 변화를 받아들이고자 노력합니다.
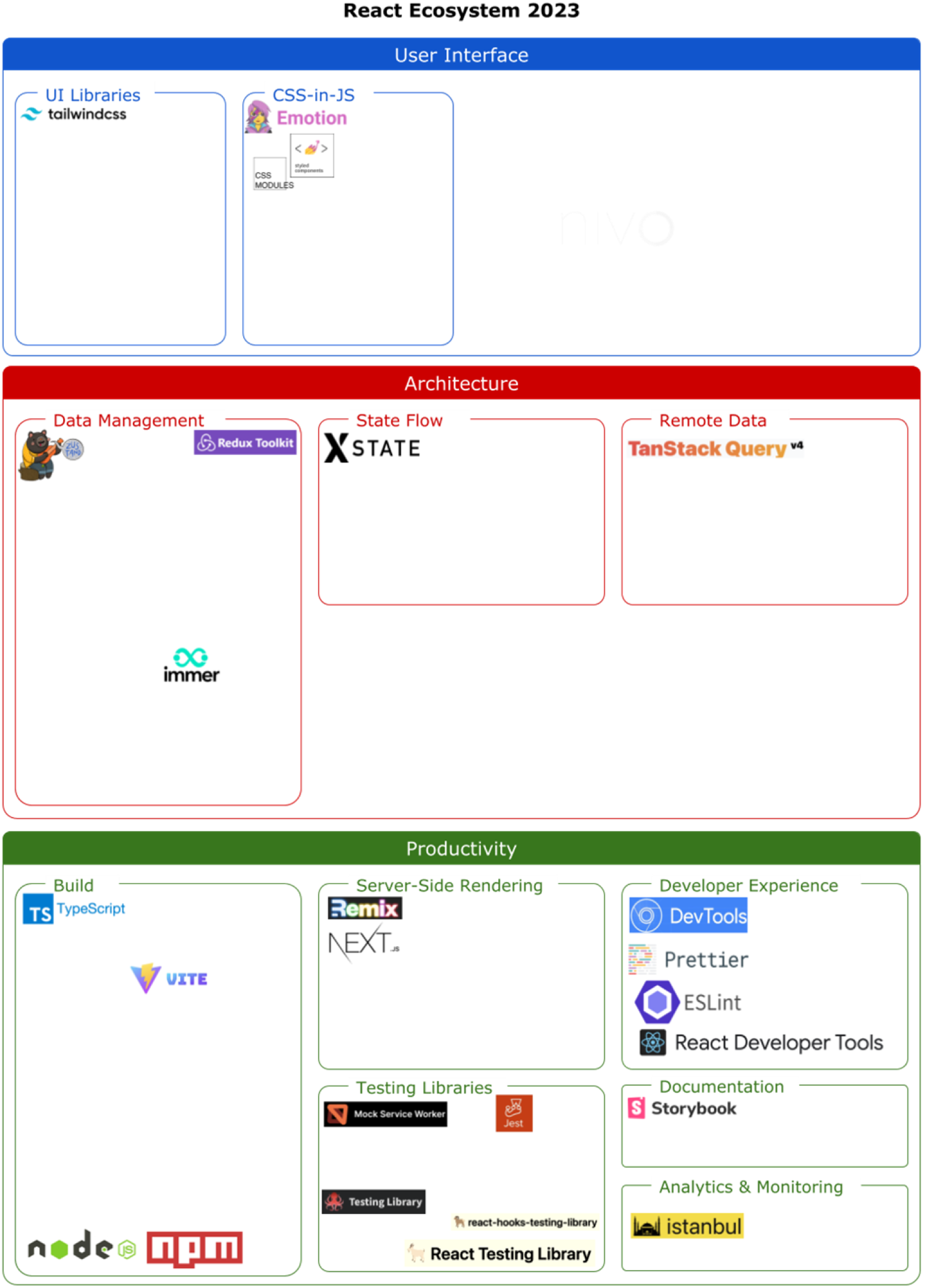
아래 자료를 보면 프론트엔드도 아니고, 단순히 리액트 생태계만 들여다봐도 상당한 양의 기술이 존재합니다. 그리고 어마어마한 정보 속에서 어디서, 무엇부터 배워야 할지 겁이 납니다. 남들은 다 새로운 기술을 하는 것 같은데 나만 뒤처지고 있다는 생각도 듭니다.

이 중에서 몇 개나 알고 있나요?
실제로 어떤 기술이 주류가 되고, 시장에서 쓰이기 위해서는 혁명가나 얼리 어댑터가 아닌 다수의 대중이 사용해야 합니다. 그러나 대중들은 새로운 기술을 받아들이는 데 주저하거나 저항할 수 있죠. 기술이 완전히 대중화되었다는 확신이 들기 전까지는 쉽게 본인의 기술 스택을 바꾸지 않습니다.
그래서 새로운 기술들이 많이 나오더라도 실제로 널리 채택되어 캐즘을 넘는 경우는 매우 드뭅니다. 이는 기술 스택의 선택에 있어서 너무 조급해하지 않아도 된다는 것을 의미합니다. 만약 늦은 다수 속에 속해 있더라도, 결국 중요한 것은 현재 사용하고 있는 기술을 잘 활용하고 필요한 경우 새로운 기술을 배워나가는 능력입니다. 이러한 관점에서 본다면, 다들 쓰는 것들만 쓰게 되는 현상은 굉장히 자연스러운 일이죠.

결국 실제로 사용하고 있는 것들은 얼마 되지 않으며, 대부분은 여러분들도 이미 알고 있는 것입니다.
결국 특정한 범주에 있는 기술 중에서 캐즘을 넘은 기술이 주류가 되면서, 기술 스택은 1~2개로 정리됩니다. 다수가 선택한 기술은 커뮤니티의 성장과 더불어 커뮤니티를 성장시키는 기술 성장에 힘입어 더더욱 가속화됩니다. 반면 캐즘을 넘지 못한 기술들은 더 나은 문제 인식과 해결법을 가졌더라도 결국 성장하지 못합니다. 이렇게 만들어진 문제 인식과 해결법은 서로에게 영향을 주어, 주류가 된 기술 스택에서 이를 해결하고 나면 더욱 범용적인 기술 스택이 되면서 그 자리를 굳건하게 지킵니다.
혁신가와 얼리 어댑터들이 기술을 소개할 때와 레이트 머저리티(늦은 다수)에게 기술을 소개할 때는 확연히 다릅니다. 대부분의 새로운 문제들을 해결할 수 있다는 식으로 현업이나 컨퍼런스 등에서 얘기하지만, 우리에게는 생소하게 느껴지죠. 그러나 얼리 머저리티(초기 다수)에게 전파되어 주류가 된 기술들은 알려진 문제 해결 과정이 공유되곤 합니다. 그리고 확실하게 커리큘럼이 만들어지고, 일반적인 강의나 취업 블로그, TIL(Today I Learnd)등에서 언급되고 있다면 캐즘을 넘었다고 볼 수 있습니다.
사실 여러분도 이미 잘 알고 있는 부분이라고 생각합니다. 다만 공부를 하면서 이 세계를 점점 더 알아갈수록, 최신 기술과의 괴리감을 느끼며 불안감이 커집니다. 특히 내가 속한 회사가 최신 기술과는 거리가 있다고 느껴질 때 더 그런 경향을 보입니다. 그러나 지금 쓰이고 있는 기술은 여전히 쓸모가 있기 때문에 쓰는 것이며, 생각하는 것보다는 세상이 그렇게 빨리 변하지는 않다는 걸 기억하세요.
이러한 기술 스택의 변화에서 우리가 취해야 할 자세는 우선 기술 스택의 숙련도와 이해도는 다른 개념이라는 것을 아는 것입니다. 우리는 개발자로서 전문성을 갖추기 위해, 그리고 실무에서 1인분 이상의 역할을 하기 위해 시대가 요구하는 기술 스택을 잘 사용할 수 있어야 합니다. 그러기 위해서는 그냥 알고 있는 것이 아니라 어디에 어떻게 사용해야 하는지, 노하우 등 특정 기술 스택의 문제 해결 경험을 쌓는 것이 중요합니다. 이러한 것들을 바로 기술 스택의 숙련도라고 할 수 있습니다.
우리가 여러 코드를 작성하면서 겪는 문제의 범주는 생각보다 크지 않습니다. 대부분 배워온 환경이나 문제 인식, 학습했던 내용이 비슷하기 때문이죠. 혁신가들이 만들어 낸 새로운 문제 해결도 기존의 해결법에서 좀 더 나은 수준의 무언가일 확률이 높습니다. 가령 React와 Angular, Vue는 모두 jQuery의 DOM 기반의 웹 개발 방법보다는, 컴포넌트와 데이터를 기반으로 렌더링하는 방식이 더 낫다는 인식에서 출발한 ‘웹 프론트엔드 프레임워크’라고 하는 범주에서 보면 상당히 유사합니다.
물론 그 안에서 Vue의 특징, React의 특징, 그리고 각 프레임워크별 철학이 다르기에 사용법이 달라서 숙련도의 차이는 있을 수 있죠. 그러나 뷰를 잘하면 리액트도 잘하고, 리액트를 잘하면 앵귤러도 잘할 수 있습니다. 개념적으로 접근하는 방식이 유사해서, 그와 비슷한 기능들을 해당 프레임워크에서도 찾을 수 있기 때문입니다. 이에 더해 각 프레임워크별 차이점을 인지하고 있다면, 더더욱 React스럽게, Vue스럽게, Angular스럽게 코딩하는 것도 가능해집니다.
이러한 개념들을 알고 있는 것들이 바로 기본기가 됩니다. 문제 인식과 해결 방식에 대해 이해하면 기술의 범주도 이해할 수 있습니다. 이렇게 기술의 범주로 놓고 보면 유사한 배경과 목적이 존재합니다. 그리고 조금씩 다른 저마다의 코어 컨셉이 있죠. 내가 특정 범주의 기술 스택에 대해 하나의 숙련도를 높여야 한다면, 나머지는 이해하는 것만으로도 충분합니다. 기술의 범주, 문제 인식과 배경, 그리고 코어 컨셉만 이해하고 있더라도 기술 스택의 트렌드를 따라가기에는 충분합니다. 그리고 커뮤니티의 인식과 반응, 성장 속도를 보고 있다면 더 금상첨화겠네요.
대부분의 기술은 기존의 범주를 유지하면서 조금씩 다른 코어 컨셉을 들고 옵니다. knockoujs, angaulrJs에서 React로, Vue로 그리고 Svelte, Solid, Qwik 등은 ‘웹 프론트엔드 프레임워크’라는 큰 틀 안에서 조금씩 개선합니다. 새로운 코어 컨셉과 개념을 들고 오지만 범주는 변하지 않습니다.
그러다 간혹 범주 자체가 생겨나는 경우가 있습니다. jQuery에서 프레임워크로 패러다임이 완전히 변했던 것처럼, 전에 없던 새로운 범주들이 생겨납니다. 프론트엔드는 전에 없던 분야였기에 이러한 범주들이 빠르게 생겨났다는 특이성이 있는데, 이렇게 새로 생겨나는 범주를 이해하는 것이 중요합니다.
개발 언어, 프레임워크, 상태관리, 서버 상태관리, 유틸리티 CSS, 디자인 시스템, CSS 프레임워크, CSS 방법론, 패키지 관리자, 런타임 환경, 빌드도구, 번들러, 개발 도구, 테스트 도구(유닛 테스트, e2e 테스트, UI 테스트), 문서화 도구(API 문서화), 메타 프레임워크, 데이터 분석 도구 등의 기술 스택의 범주를 이해하고 각 범주의 대표적인 문제 인식과 주류인 도구를 알고 있다면, 새로운 기술이 나왔을 때 1) 기존의 어떤 범주의 어떤 문제를 개선하고자 하는 것인지 2) 전에 없던 새로운 패러다임과 범주를 만들어내는 것인가?를 생각해 볼 수 있습니다. 그리고 이 중에서 2번에 해당한다면 조금 더 신경 쓰면서 지켜보는 것을 추천합니다.
개인적으로 기술 스택을 추천하는 것을 별로 좋아하지 않습니다. 여전히 각 프로젝트마다 다른 기술 스택을 쓸 수 있고, 당시에는 선택할 만한 이유가 있었을 것이기 때문이죠. 단순히 이제 주류가 아니라는 이유만으로 기술 스택의 우위를 논하거나, 특히 추천 기술을 사용하지 않는 사람들에게 좋지 않은 영향을 준다고 생각합니다. 기술 스택의 다양성을 죽이고 격차를 벌리게 만드는 행위가 될 수 있죠.
그렇지만 해당 글의 제목을 통해 이러한 내용을 기대한 분들도 있을 거고, 처음 입문한 사람들에게도 도움이 될 수 있을까 해서 가장 무난한 형태의 지금 알아두면 좋은 기술 스택을 소개해 봅니다. 기술을 선택한 기준은 주로 참고하는 사이트인 Best JS: 2023 자바스크립트 라이징스타의 각 부분에서 가져왔으며, 여기에 개인적인 의견을 덧붙였습니다.
이렇게 써놓고 보니 저는 트렌디한 기술 스택과는 상당히 동떨어져 있다고 느꼈습니다. 그렇지만 React가 아닌 Vue, Angular, Svelte 등을 레거시라고 생각하지는 않습니다. 여전히 각자의 진영에서 지금 환경에 맞게 새로운 것들을 개발하고 있고, 조금씩 생태계가 커지고 있습니다. Vue는 Nuxt를, Svelte는 SvelteKit을 , Solid는 SolidStart를 사용하면 되고, CSS는 모두의 것이며, 상태관리와 서버 상태관리, 테스트 도구들까지 각자의 범주에 맞는 도구가 있습니다. 결국 무늬만 다를 뿐 본질에는 큰 차이가 없습니다.

HTML은 레거시일까요?
Javascript는 레거시일까요?
jQuery는 레거시일까요?
Vue2는? Extjs는? angularjs는 레거시인가요??
React는 레거시일까요?
그렇다면 React의 Class Component는 어떤가요?
기술 스택의 선택에 있어서 우리가 신중하게 되는 이유는 학습 비용도 있지만, 내가 배웠던 기술이 더 이상 쓰이지 않는 ‘레거시’가 되는 것에 대한 불안 때문이기도 합니다. 과연 레거시란 어떤 것을 의미할까요?
기술이 레거시로 분류되는 것은 주로 개발자 커뮤니티 내에서 그 기술에 대한 학습 의지가 감소할 때 발생합니다. 이는 종종 최신 기술이라 해도 모두가 배우고자 하는 것은 아니며, 오래된 기술이라고 해서 모두가 레거시로 여기는 것은 아님을 의미합니다. 예를 들어, 여전히 많은 데이터베이스나 컴파일러 같은 기술들이 널리 쓰이고 있으며, 이는 그 기술들이 여전히 가치가 있음을 방증합니다.
아직도 많은 사람들이 사용하고 있다면, 그 기술이 쓰이는 데는 분명 그럴만한 이유가 있습니다. 반대로, 아직 많은 사람들이 사용하지 않는 기술들도 그럴만한 이유가 있을 것입니다. 결국 많은 사람들이 배우고 싶어 하는 기술이 있다면, 그것은 그 기술이 여전히 현업에서 유용하게 사용되고 있거나, 새롭고 혁신적인 해결책을 제공하기 때문일 것입니다. 이러한 이유로 커뮤니티와 생태계의 역할은 기술의 생명주기에서 매우 중요합니다.
기술의 변화 속도가 매우 빠르다고 느낄 수 있지만, 사실상 기술이 표준으로 자리 잡기까지는 상당한 시간이 소요됩니다. 따라서 새로운 기술을 배우기 위해 달려가야 하는 조급함을 가지지 않아도 됩니다. ‘늦은 다수’ 중 하나가 되더라도 괜찮습니다. 중요한 것은 신중하더라도 계속해서 배우고 발전하는 것입니다. 하지만 이 과정에서 미루다가 결국 컴포트 존에 숨어버리는 기술 꼰대가 되지 않도록 주의해야겠죠. 당연한 말이지만 조금이라도 천천히 새로운 기술을 배우는 것에 대한 열린 태도를 유지하는 것이 중요합니다.

세상과 기술은 끊임없이 변화하기에 어느 순간 시장에서 요구하는 기술과 내가 숙달한 기술 스택이 다를 때가 올 수밖에 없습니다. 지금이 아니더라도 개발 분야에서 일하게 되면, 최소 1~2번의 기술 스택을 전환하고 레거시를 개선해야 하는 순간은 오기 마련입니다. 이 글의 요지는 그럼에도 새로운 기술이 갑자기 바뀌는 데에는 시간이 걸리므로, 이러한 변화를 두려워 말라는 것이지 언제든 준비는 해야 합니다. 불안해할 필요가 없다는 것은 안주해도 괜찮다는 의미가 아니라는 것을 당연히 이해할 것이라고 믿으며, 기술 스택에 연연하지 않되 늦은 다수가 되어도 괜찮으니 천천히 조금씩 세상을 따라가면서 맞춰 나가보도록 합시다. 이 또한 잘하는 개발자의 덕목입니다.
기술은 결국 도구에 불과하며, 어떤 기술을 선택하고 사용할지는 회사, 프로젝트, 그리고 그 상황에 따라 달라집니다. “기술은 그냥 도구다”라는 관점을 가지는 것이 중요하며, 이는 기술 자체가 중요한 스펙이 되는 시기가 생각보다 그리 길지 않다는 것을 의미합니다. 이러한 관점은 우리가 기술을 선택하고 사용하는 방식에 대해 더 유연하게 생각하게 만들 수 있습니다.
물론 취업 초반에는 특정 기술 스택의 숙련도로 바탕으로 행해지는 기술 면접과 실제로 그 실력을 입증해야 하는 시기가 존재하기에, 기술 스택에 대한 학습과 잘못된 기술 스택을 선택하는 것은 아닌지, 지금 하는 것들을 하는 게 맞는지 불안할 수 있습니다. 그렇지만 결국 그러한 불안감으로 선택한 기술 스택은 사실 대다수가 선택한 것이며, 그 선택은 크게 잘못되지 않았다고 생각합니다. 결국 중요한 것은 기술을 어떻게 활용하여 가치를 창출하고, 문제를 해결할 수 있는가입니다.
새로운 기술들이 나오면 이 기술이 현재와 미래의 프로젝트에 어떤 가치를 더할 수 있는지를 중심으로 함께 변화를 받아들이고, 정말 주류가 확정되었을 때 변화해도 늦지 않는다는 사실을 기억하면 좋을 것 같습니다. 그리고 지금 일하는 회사의 기술이 너무 레거시 같고, 최신 기술을 다루지 않는다고 느껴지더라도 너무 두려워하지 마세요. 사람들이 쓰는 건 다 이유가 있고, 범주를 이해하고 있다면 언제든 비슷한 기술을 익히는 데는 문제가 없습니다. 큰 범주에서 기본기를 닦는 것이라고 이해하고, 현재 내가 하는 것을 잘하는 것이 중요하다는 것을 기억하세요.
기술의 역사를 이해하는 것은 새로운 개념과 범주를 파악하는 데 큰 도움이 됩니다. 역사를 통해 우리는 각 기술 범주 내에서 여러 기술들이 경쟁하다가, 결국 한두 개의 기술이 선택되는 패턴을 관찰할 수 있습니다. 이러한 관점에서 볼 때, 단일 기술보다는 해당 기술이 속한 범주를 이해하는 것이 더 중요합니다. 웹 개발의 세계에서는 다양한 기술이 각자의 방식으로 발전해 왔고, 이러한 기술들이 결합하여 최종적인 결과물을 만들어냅니다.
이러한 이유로, 각 기술 범주별로 적어도 하나의 기술은 알고 있어야 합니다. 이는 개발자가 웹 개발의 전체적인 사이클을 이해하고, 필요한 기술을 적절히 활용할 수 있는 기본기와 숙련도를 갖추는 데 도움이 됩니다. 이를 통해 새로운 기술을 배우고 적용하는 데 있어 기존의 지식과 경험을 바탕으로 빠르게 적응할 수 있습니다. 그리고 좋은 기회가 생길 때마다 새로운 기술을 시도해 보는 것도 중요합니다.
기술의 변화는 빠르게 일어나지만, 표준이 바뀌는 속도는 상대적으로 느립니다. 따라서 혁명가처럼 새로운 문제 인식을 가지거나, 추종자처럼 좋은 기술에 관심을 가지는 것만으로도 기술 변화의 흐름을 따라갈 수 있습니다. 선택에 대해 너무 걱정하지 말고, 늦었다고 생각될 때 시작하는 것도 결코 나쁜 선택이 아닙니다. 중요한 것은 변화하는 기술 환경 속에서 배우고 적응하는 능력을 유지하는 것입니다.
마지막으로 본인과 본인이 속한 팀원들의 기술 수용 사이클의 어디에 속하는지 이해하면, 개발 과정이나 기술 선택에 있어 좀 더 편안함을 느낄 수 있습니다. 저마다의 성향은 틀린 게 아니라 다르다는 것을 이해하면 기술 스택을 선택하고 변화하는 과정을 더 잘 맞이할 수 있으리라 생각합니다.

혁신가는 새로운 해결책을 모색하며 때로는 자신만의 도구를 개발합니다. 이들은 문제를 능동적으로 인식하고 해결하려는 능력이 뛰어나며, 이는 깊은 존경을 받는 위치에 서게 합니다.
얼리 어댑터는 최신 기술을 빠르게 받아들이고 공유하며, 이로 인해 기술 커뮤니티 내에서 중요한 역할을 합니다.
초기 다수(얼리 머저리티)는 안정성과 커뮤니티 지원을 중시하며, 이는 프로젝트의 장기적인 성공에 기여합니다.
늦은 다수(레이트 머저리티)는 기술이 널리 받아들여지고 검증된 후에야 이를 수용하며, 이는 안정적인 기술 환경을 유지하는 데 도움을 줍니다.
회의론자는 기술 선택과 도입을 신중하게 접근하며, 이는 프로젝트 리스크를 관리하고 예상치 못한 문제를 방지하는 데 중요한 역할을 합니다.
지금까지 기술 스택과 2024 트렌드에 대해 길게 작성했지만, 읽다 보면 사실 여러분도 내심 다 알고 있을 만한 내용일 거라고 생각합니다. 그리고 알고 있어도 기술 스택에 연연할 수밖에 없고, 기술의 변화가 두려울 수 있고, 시장이 요구하는 기술을 하지 않는 조직에서 불안함을 느낄 수도 있습니다. 그러나 저는 이 글이 조금이라도 위안이 될 수 있다면 좋겠습니다. 마음을 다잡아 내가 가진 기술 스택에 대해 생각해 보고, 나 그리고 우리 팀원의 기술 수용 성향을 생각해 볼 수 있길 바랍니다. 모두 응원하겠습니다.
<원문>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.