오늘 해볼 이야기는 ‘2024년 프론트엔드 기술 스택’입니다. 프론트엔드는 지난 10여 년간 빠르게 기술이 발전하면서, 해마다 올해의 기술 전망을 바탕으로 한 ‘20XX 프론트엔드 기술 스택’과 같은 아티클이 자주 나왔습니다. 그래서 저도 ‘2024 프론트엔드 기술 스택’이라는 제목으로 글을 작성해 보고자 합니다. 그러나 기술 전망이란 예측하기가 어렵고, 저는 이에 능통한 전문가가 아니기 때문에 <2024 프론트엔드 기술 스택>에 관한 이야기도 있지만, 기술 스택 그 자체에 대해서 함께 이야기해 보려 합니다.
기술 스택은 우리가 개발을 배울 때와 프로젝트를 시작할 때 항상 처음 정하는 것이라 너무 익숙하지만, 그만큼 기술 스택이라는 것 그 자체에 대해서는 깊게 생각하지 않는 것 같습니다. 그래서 이 글을 통해 기술 스택에 관한 제 생각을 한번 설명해 보는 시간을 가져보려고 합니다. 꽤 긴 내용이 될 것 같아 1, 2부로 나눴고, 이번 1부에서는 기술 스택이란 무엇이고 어떻게 트렌드가 만들어지는지, 캐즘과 하이프 사이클, 2024 프론트엔드 트렌드에 대해 살펴보겠습니다.
우선 기술 스택의 정의를 들어보고자 GPT에 질문해 보았습니다.
기술 스택(tech stack)은 특정 프로젝트나 애플리케이션 개발에 사용되는 기술의 모음입니다. 여기에는 프로그래밍 언어, 프레임워크, 데이터베이스 시스템, 서버 인프라, 개발 도구 등 다양한 요소가 포함됩니다. 기술 스택은 개발 과정의 모든 단계에 걸쳐 사용되는 기술을 포괄합니다, 프론트엔드(사용자 인터페이스 개발), 백엔드(서버 사이드 로직), 데이터베이스 관리 등이 이에 해당합니다.
맞습니다. 기술 스택은 우리가 개발하는 모든 과정에서 활용되는 기술들의 집합입니다. 이제는 하나의 기술만으로는 개발을 진행할 수는 없습니다. 프론트엔드, 백엔드, 앱, 데이터베이스, 인프라, 개발 도구 등 각 분야에 걸쳐 우리가 사용하는 기술들은 다양합니다.
개발이라는 것은 0과 1의 전기회로에서 시작하여 모든 것은 0과 1로 이루어졌지만, 한번 만들어진 회로를 재사용하고 프로그램을 재사용하고 추상화하여 이렇게 만들어진 기술들을 계속 쌓아가며 그 위에 새로운 것들을 만들어갑니다. 이러한 과정을 통해, 앞서 누군가가 개발한 기술 위에 자신의 기능을 추가하여 새로운 것을 개발하는 것이 바로 개발의 매력이자 특징입니다.
대체로 개발을 배운다고 하면 특히 실무적인 측면을 배우려 할 때, 이러한 기술 스택 중에서 하나 이상을 배우는 것을 의미합니다.
기술 스택의 선택은 프로젝트의 성공과 직결됩니다. 앞서 언급했듯이 우리는 모든 것을 다시 개발하지 않고, 기존에 존재하는 기술 스택 위에 우리가 필요한 만큼 개발하게 됩니다. 그렇기에 우리의 프로젝트는 우리가 선택하는 기술 스택에 의존할 수밖에 없습니다. 선택한 기술 스택의 질에 따라서 개발 능률이 향상되고, 유지 보수를 용이하게 하며 팀원 간의 협업을 원활하게 합니다.
또한 기술 스택은 나 혼자 쓰는 것이 아니라 팀에서 공통으로 사용하는 것이기에, 기술 스택은 팀의 기술적 역량과 밀접하게 연결되어 있습니다. 팀원들이 이미 숙련되고 공통된 기술을 활용할 수 있다면 프로젝트의 개발 속도를 높일 수 있습니다. 또한 새로운 팀원을 충원하는 때에도 사람들이 이미 우리가 쓰는 기술 스택을 학습했거나, 숙련된 경험을 가진 사람을 선호하므로 선호하지 않는 기술 스택을 사용한다면 추후 인력 수급에 어려움이 생길 수도 있습니다.
무엇보다 기술 스택은 프로젝트의 확장성과 미래의 성장 가능성에 큰 영향을 미칩니다. 사용하는 기술이 커뮤니티에서 널리 지원되고, 지속적으로 업데이트되며, 보안 취약점에 대한 신속한 대응이 가능한 경우, 프로젝트는 시간이 지남에 따라 발전할 수 있습니다. 반면, 지원이 점차 줄어들거나 개발자 커뮤니티에서 외면받는 기술을 선택할 경우, 프로젝트는 기술적 부채와 유지 보수의 어려움에 직면할 수 있습니다. 따라서 현재와 미래의 트렌드를 예측하고, 프로젝트가 장기간에 걸쳐 지속 가능하게 하는 것이 중요합니다.
처음부터 모든 기술이 좋은 기술일 수는 없습니다. 누군가 어떠한 문제 인식에 대해서 새로운 방식을 제안하고, 이를 적용해 보고 받아들이는 과정이 필요하죠. 이때 비슷한 문제 인식을 가진 사람들끼리 해결 방안을 공유하면서 해당 기술이 퍼져나가게 됩니다. 그리고 각기 다른 미묘한 본인들만의 문제를 해결하는 과정에서 생기는 의문을 물어보고, 또 답해가고 수정해 가면서 기술 스택은 발전합니다.
기술 스택 성장 과정의 핵심은 여러 사람들이 비슷한 시행착오를 겪어가면서 고치고 성장한다는 것입니다. 그러면서 해당 기술이 점점 더 견고해집니다. 이것들이 가능한 이유는 같은 기술 스택을 쓰는 사람들끼리 문제 사항을 공유하기 때문이며, 그렇기에 기술 스택에서 커뮤니티 혹은 생태계라고 하는 것이 굉장히 중요한 가치를 가집니다.
아무리 좋은 기술이라도 커뮤니티가 만들어지지 않는 기술 스택은 문제 상황이 닥쳤을 때 도움을 받을 수도 없을뿐더러, 나와 같은 문제를 공유하는 사람이 없다면 과연 이 기술이 지속적으로 발전할 것인가라는 의문이 들죠. 그리고 이러한 인식들은 결국 커뮤니티가 더 커지지 못하는 악순환이 되어, 결국 기술 스택의 성장이 멈추고 사용하지 못하는 기술 스택이 됩니다.
그러다가 어떤 기술들은 보편적인 문제를 해결해 주는 것으로 판명이 나는 반면, 어떤 기술들은 커뮤니티를 더 이상 형성하지 못하고 도태됩니다. 어느덧 주류 기술 스택이라고 하는 것이 나오고, 사실상의 표준이 되고 바뀌게 됩니다.
기술 스택은 익히는데 어느 정도의 시간이 필요합니다. 그렇기에 내가 투자할 시간을 고려한다면 보다 검증된 것들을 원하게 됩니다. 그런데 실제 기술 스택이라고 하는 것은 검증이 되기까지 어느 정도 시간이 필요합니다. 그러니 실무 최전선에서 벌어지는 일과 실제 개발자가 되고 싶어서 기술 스택을 선택하는 사람과의 괴리감이 존재합니다.
이러한 과정은 다시 자연스럽게 학습과 채용으로 전파됩니다. 학습하는 사람들은 대개 검증된 기술 스택만 학습하기를 원합니다. 이러한 시장 논리로 인해 커리큘럼은 주요 기술 위주로 재편됩니다. 아직 실무에서는 특정 기술을 여전히 쓰고 있지만, 더 이상 해당 기술을 배우고 싶어 하는 학생과 학원이 없습니다. 이제 개발자들을 수급하지 못하면서 해당 기술은 대가 끊어지며 기술의 흐름이 변해갑니다.
이렇게 사람들이 찾지 않는 기술로 만들어진 코드는 훌륭한 유산(legacy)이 되어 남게 됩니다. 그리고 누군가는 나에게 남겨진 유산을 보면서 한숨을 쉬겠죠. 앞으로도 꾸준히 이어 나가기 위해서는 새로운 기술로 탈바꿈해야 합니다. 언제나 이 적절하다는 시기가 참 어렵습니다.
기술의 변화는 지난 10년간의 프론트엔드가 그랬듯 굉장히 빠르게 변화할 때도 있고, 서서히 변화하는 분야도 있지만 어쨌든 기술은 성장합니다. 우리는 이러한 변화에 적응해야 하며 가만히 있으면 도태되는 것은 확실합니다. 그러나 기술을 배우는 데에는 시간이 걸리는데, 내가 배우고 있는 이 기술이 미래에는 사용하지 않는 기술이라면 어떨까요? 배운 것을 제대로 활용하지 못하고 또 새로운 것들을 배워야 하는 불상사가 생길 수 있기에 기술 스택의 변화는 중요합니다.
또한 지금 쓰고 있는 기술로 만들어진 프로젝트 또한 이러한 기술 변화로 인해 어느덧 낡은 기술이 되고, 레거시가 되어 새로운 기술로 개편해야 하는 운명을 피할 수 없습니다. 그렇지만 너무 빠르게 변화를 시도했을 때 그 기술이 주류가 되지 못한다는 리스크가 존재하고, 너무 느리게 변화하면 뒤처지게 되어 이 적절함을 유지하는 것이 중요합니다. 그리고 개발자라면 커리어상 언젠가 맞이해야 할 적절함을 잘 선택하기 위해, 꾸준히 이 기술 스택의 변화가 어떻게 되어가고 있는지 눈여겨봐야 합니다.
이번엔 기술 스택에서 어떻게 유행이 만들어지는가에 대해 이해할 수 있는 ‘기술 수용 사이클’이라는 재밌는 이론 모델 이야기를 해보려고 합니다.
기술은 다 같이 써야 하는 것이기에 유행이 만들어지고, 지속가능성과 학습을 고려한다면 앞으로도 계속 유망할 기술 스택을 잘 골라야 합니다. 또한 유행이 끝난 기술을 붙들고 있지 않아야 하므로, 기술 스택의 변화를 잘 관망하고 고르는 것도 개발자의 주요한 숙제가 됩니다.
기술 스택의 유행과 다른 개발자들의 마음을 예측해서 어떤 것이 더 좋을 것인가를 알아내는 것은 쉽지 않고, 알아낸다고 해도 결국 본인의 취향을 따라가는 것이 개발자입니다. 대신 현재 상황이 어떻게 흘러가고 있는지 살펴볼 수 있는 이론, 기술 수용 사이클에 대한 이야기를 잠깐 좀 해보려고 합니다.
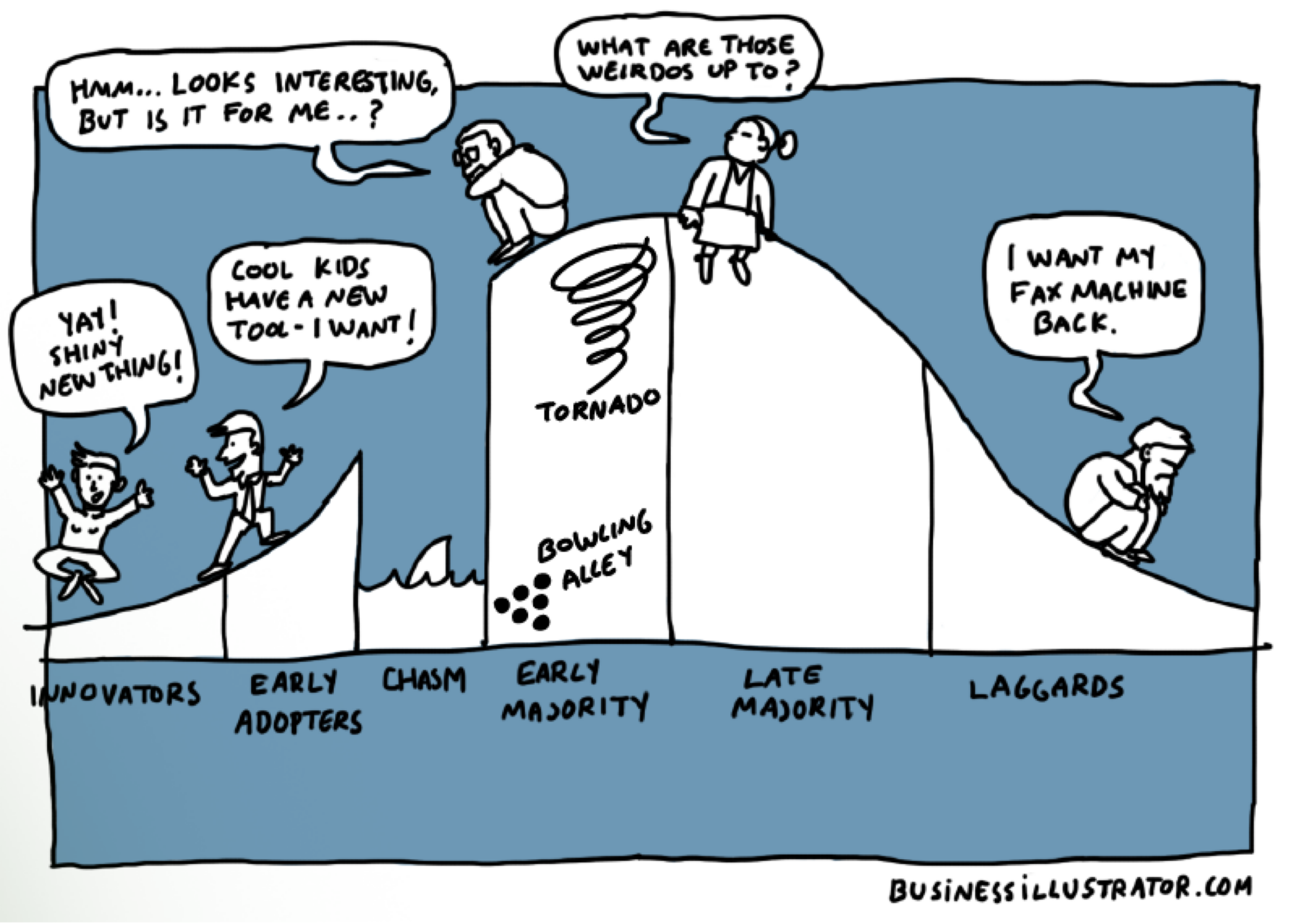
‘기술 수용 사이클’에선 아래 그림과 같이 대략 5가지의 기술을 수용하는 성향이 있다고 얘기합니다.

기술 수용 사이클(Technology Adoption Lifecycle)은 사회과학, 특히 심리학과 마케팅의 교차점에서 연구되어 온 이론 중 하나입니다. 이 사이클은 새로운 기술이나 제품이 시장에 도입되어 널리 받아들여지기까지의 과정을 설명하며, 이 주기는 대개 다섯 가지 주요 단계로 구분합니다. 또한 다양한 사용자 그룹이 기술을 어떻게 받아들이는지에 대한 통찰을 제공합니다.
기술 수용 사이클은 우리가 기술을 어떻게 받아들이는지에 대한 다양한 성향을 설명합니다. 이 이론은 기술 스택의 변화를 이해하는 데 유용합니다.
1. 혁신가(Innovators)
“음… 문제가 느껴진다. 이걸 해결할 수 있는 새로운 것을 만들어야겠어.”
혁신가는 항상 문제를 느끼며, 새로운 해결책을 만들어내려고 합니다. 이들은 새로운 것을 만드는 과정에서 리스크를 감수하며, 이러한 혁신가들이 개발한 도구를 우리가 사용할 수 있게 됩니다.
2. 얼리 어댑터(Early Adopters)
“와! 이거 좋다. 여러분 이런 게 있어요!!”
얼리 어댑터는 새로운 기술을 빠르게 발견하고 인식하며, 이를 널리 퍼트리는 역할을 합니다. 이들은 혁신가가 만든 결과물을 사람들에게 알리며 혁신적인 분위기를 조성합니다.
3. 얼리 머저리티(Early Majority)
"오~ 흥미로운데? 근데 지금 나한테 꼭 필요할까?"
이들은 새로운 기술이 흥미롭다고 느끼지만, 바로 받아들일지 고민하는 사람들입니다. 경제적인 시각으로 새로운 기술을 바라보며, 적절한 시기에 기술을 받아들입니다.
4. 레이트 머저리티(Late Majority)
“아~ 또 이상한 거(새로운 거) 나오네. 대세가 되면 그때 하자.”
이 집단은 새로운 기술에 대해 매우 신중하며, 다른 사람들이 이미 기술을 널리 사용하고 있을 때 이를 도입합니다. 후기 다수의 사람들로 변화에 보수적인 경향이 있으며, 새로운 기술을 받아들이기 전에 많은 증거를 요구합니다.
5. 회의론자(Laggards)
“지금 기술이면 충분하지. 뭘 또 배워?”
이들은 새로운 기술에 매우 회의적이며, 전통적인 방법을 선호합니다. 이들은 다른 모든 사람들이 기술을 사용하고 있어도, 가능한 한 오랫동안 기존의 방식을 고수하려 합니다.
이렇게 다양한 성향 중 나는 어떠한 성향의 사람인지, 또 주위 사람들은 어떠한지, 혁신가와 얼리 어댑터가 바라보는 느낌은 어떨지 등을 다양하게 생각해 보면 재밌을 겁니다. 이러한 이론은 새로운 기술 스택에 대해 나와 다른 시각을 가진 사람들, 또는 자신의 성향을 이해하는 데 도움이 될 수 있습니다.

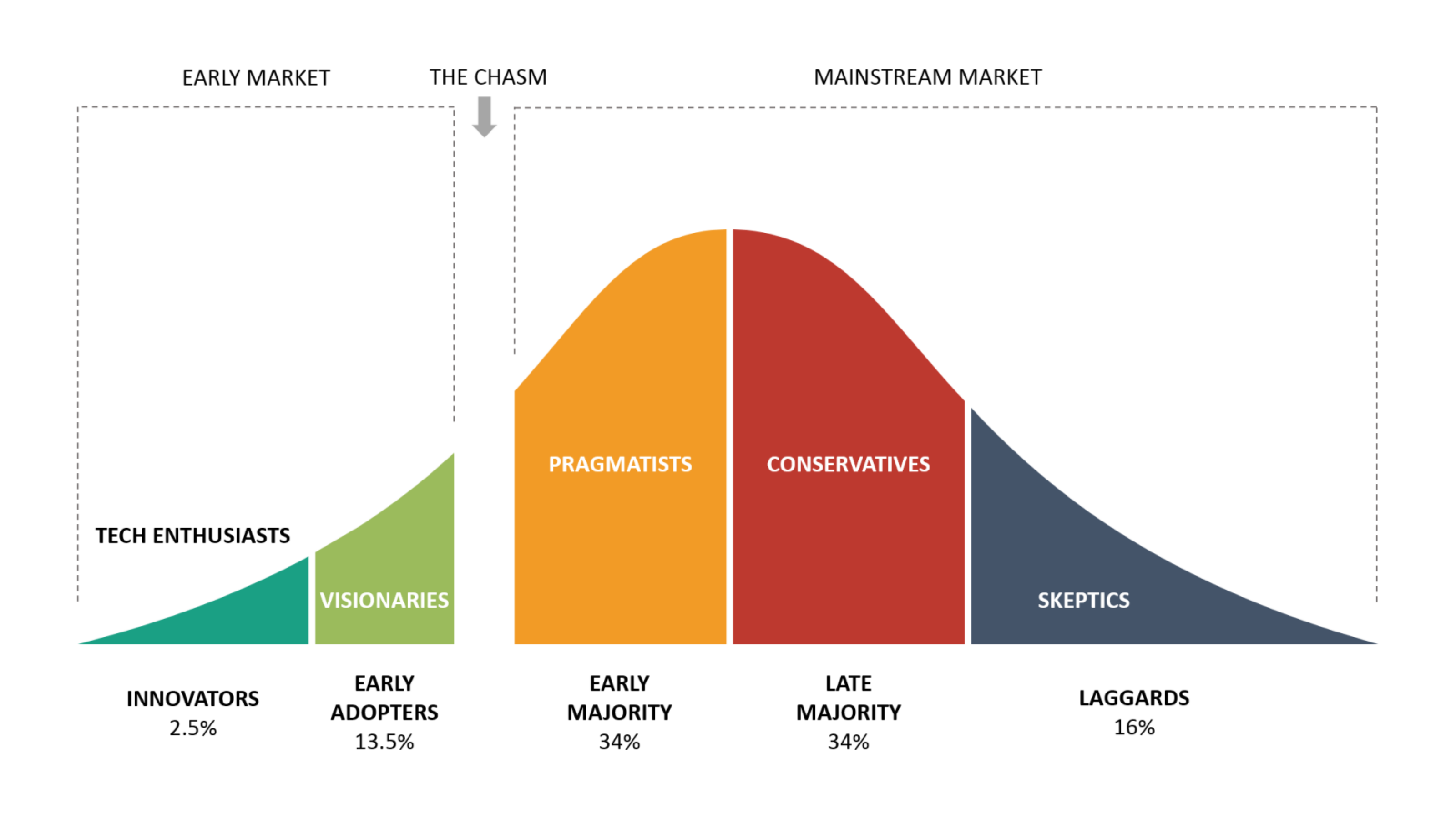
캐즘(Chasm)은 본래 지질학에서 사용되는 용어로, 매우 깊고 가파른 협곡이나 틈을 의미합니다. 살짝 뜬금없어 보이는 지질학 용어가 기술 수용 사이클에 적용한 것은, 혁신적인 기술이 시장에서 초기 성공을 거둔 후 대중적인 수용으로 넘어가는 과정에서 겪는 '심리적', '시장적' 격차를 비유적으로 표현한 것입니다. 즉, 캐즘의 깊고 가파른 협곡의 의미는 초기 수용자들의 열정과 대중의 광범위한 수용 사이에 존재하는 큰 간극을 의미합니다.
새로운 기술은 특정 문제를 인식하고 해결하기 위해 개발됩니다. 개발자들은 이러한 문제 인식을 바탕으로 기술을 개선하고 해결책을 제시합니다. 그러나 모든 사용자가 동일한 문제 인식을 공유하는 것도 아니고, 다른 사람이 만들어 놓은 해결 방법이 나의 모든 문제를 해결해주지 못한다거나, 해당 방법이 마음에 들지 않을 수도 있습니다. 따라서 모든 새로운 기술이 당사자에는 좋을 수는 있지만, 다른 사용자에게 널리 받아들여지는 것은 아닙니다.
그뿐만 아니라 대부분의 사람들은 새로운 기술에 대해 기본적으로 어느 정도의 저항감을 가집니다. 새로운 기술이 나왔다고 해서 모두가 즉각적으로 받아들이는 것이 아니며, 대부분은 이미 익숙해진 기술을 선호합니다. 이는 사용자들이 기술을 받아들이는 과정에서 눈치 게임이 벌어지는 이유이기도 합니다. 기술을 습득 및 적용하고 교체하는 데에는 상당한 비용이 발생하고, 특히 오래가지 못할 기술을 선택하는 경우 되돌려야 하는 비용을 생각하게 되죠. 그래서 주류가 될 것이라고 생각하는 순간에야 비로소 사람들은 새로운 기술을 받아들이기 시작합니다.
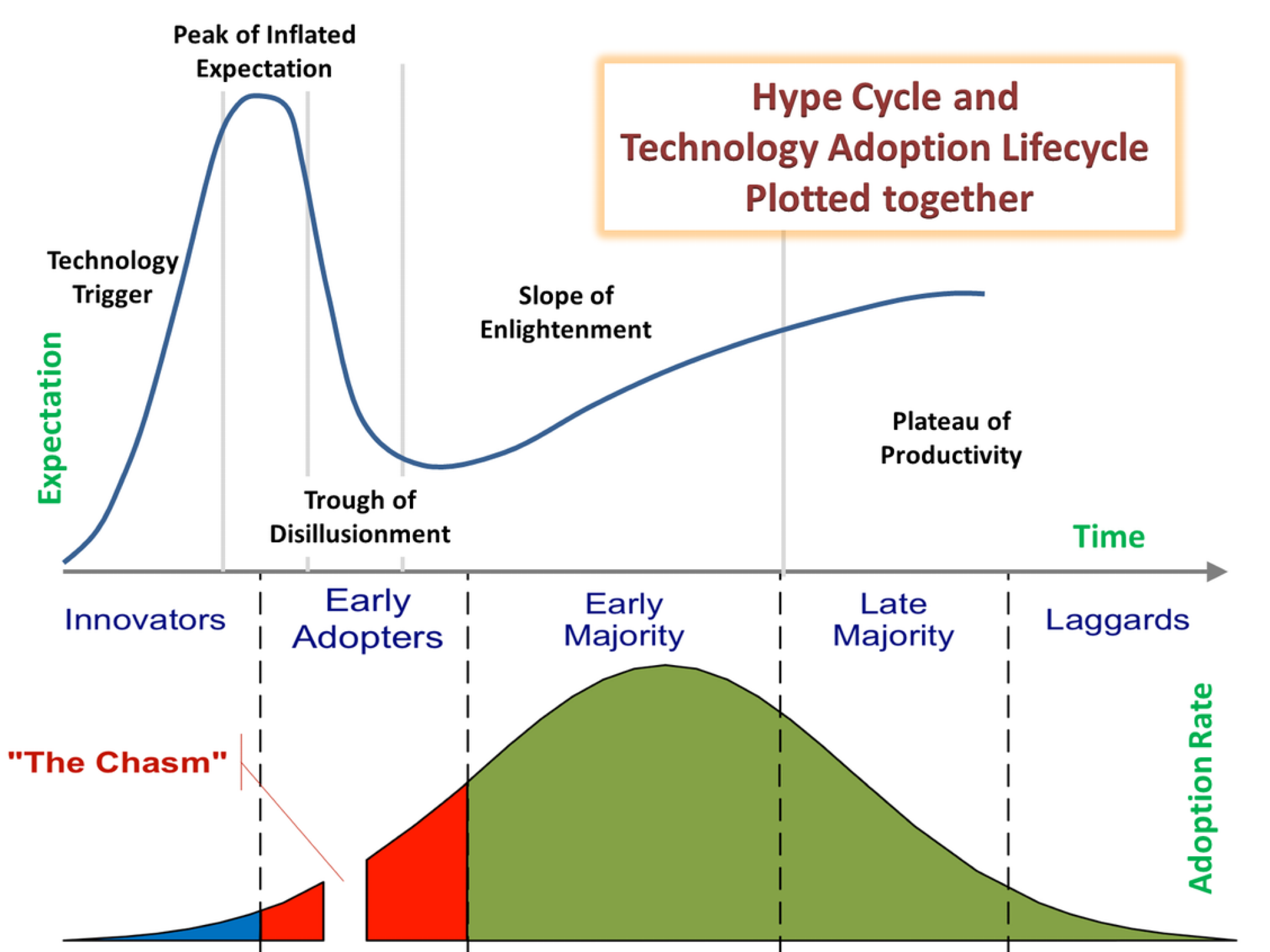
하이프 사이클(Hype Cycle)은 새로운 기술이 시장에 등장했을 때 발생하는 과대광고의 과정을 말합니다. 이 사이클은 기술의 초기 발표에서부터 대중적인 수용까지의 과정을 아래와 같은 그래프로 표현합니다. 새로운 기술이 등장하면 열성적인 얼리 어댑터들이 하나둘 그 기술에 대해 얘기하면서 관심을 표하다가, 어느 순간 급격히 식는 과정이 발생하고 서서히 살아남은 것들이 대중들에게 퍼져나가는 일반적인 형태를 가지게 됩니다.

- 기술 발표: 새로운 기술이 소개되며, 큰 기대감을 불러일으킵니다.
- 과대광고(하이프): 얼리 어댑터들이 이 기술을 발견하고, 가능성에 대해 열정적으로 토론하며 홍보합니다. 이 단계에서는 "이런 게 가능하다.", "저런 것도 할 수 있다."와 같은 긍정적인 메시지가 넘쳐납니다.
- 현실성 검증: 기술이 실제 환경에서 어떻게 작동하는지에 대한 검증이 이루어집니다. 이때 기술의 한계와 문제점이 드러나기도 합니다.
- 주류 수용: 기술이 널리 받아들여지기 시작하며, 실질적인 사용 사례와 성공 사례가 공유됩니다. 취업 시장에서 해당 기술이 요구되기 시작하는 시점이 이 단계에 해당합니다.
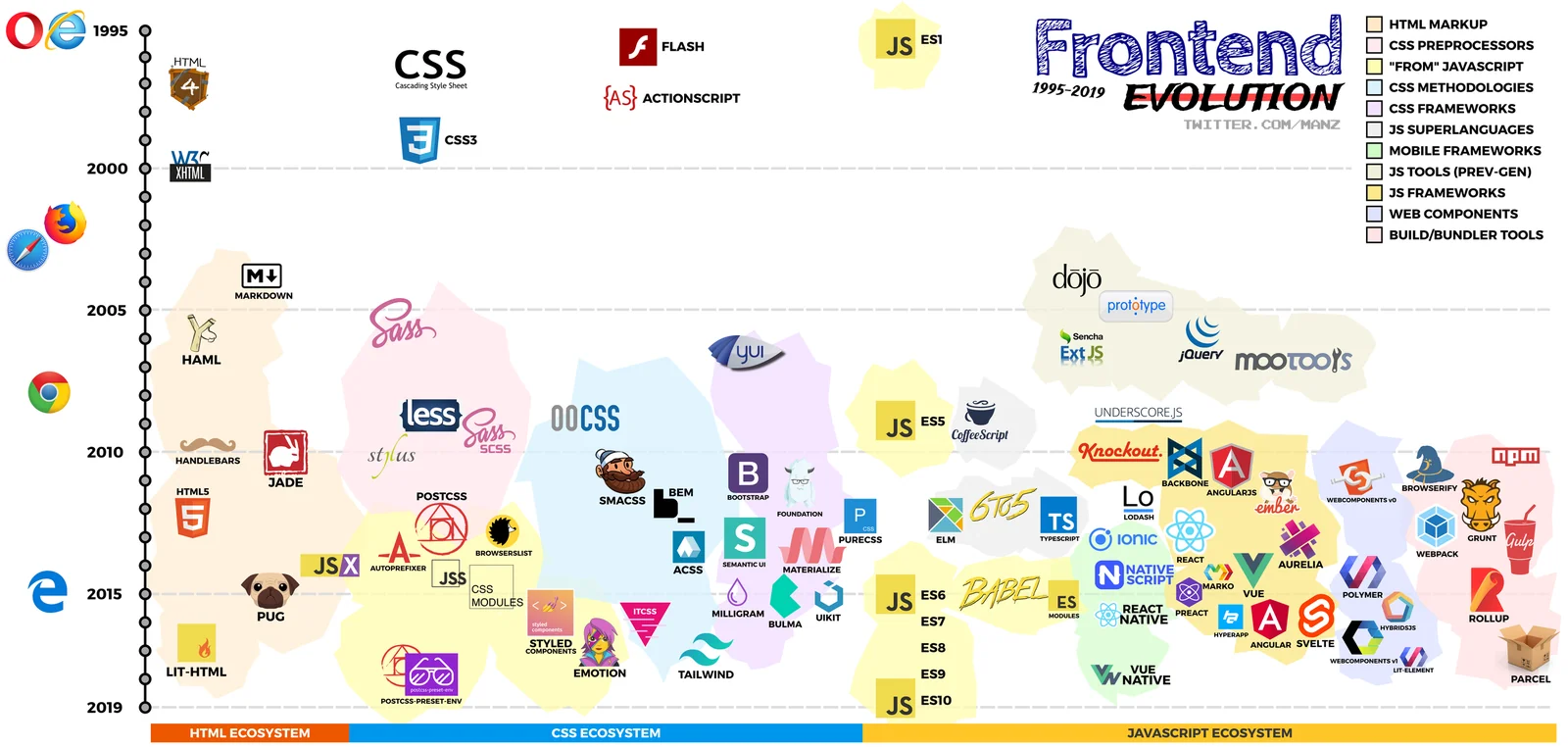
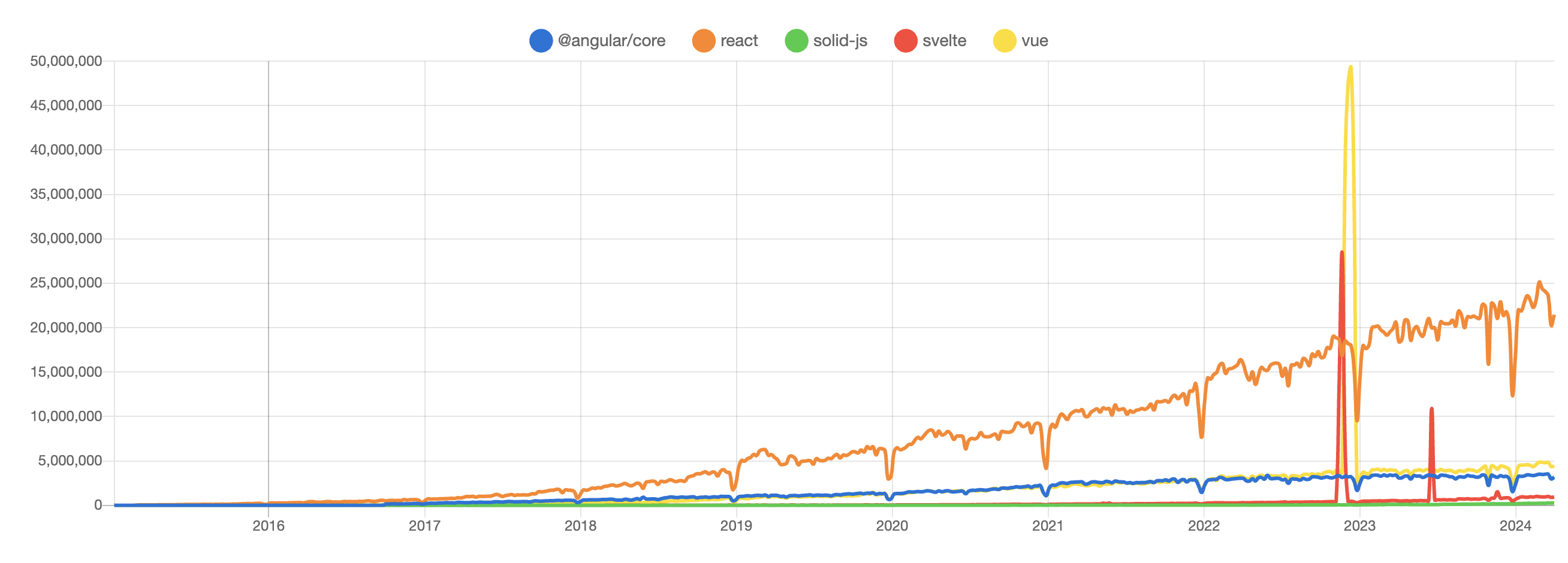
메타버스가 나왔을 때나 블록체인, 전기차, AI 등을 떠올려본다면 하이프 사이클에 대해 이해하기 쉬울 거라 생각합니다. 이를 프론트엔드로 본다면, 처음 jQuery에서 angular.js로 웹 프레임워크의 개념이 옮겨가고, React, Angular, Vue가 나오면서 절정에 달하고, 그 이후 Svelte, Solid, Qwik등이 나타나면서 지난 10년간 프론트엔드의 하이프는 엄청났습니다.
이렇게 새로운 기술이 등장하면서 얼리 어댑터들이 적극적으로 기술들을 사용해 보고, 적용할 때가 가장 시끄럽습니다. “이런 것들이 나왔어요. 이런 걸 할 수 있습니다. 저런 걸 할 수 있습니다.” 하면서 본인이 쓰는 기술 스택이 가장 좋다고 홍보하죠. 이 기술 스택으로 기존의 여러 문제를 해결할 수 있다고 소리칩니다. 그리고 이러한 기술의 변화를 지켜보고 있으면, 대부분의 사람들은 새로운 기술을 배워야 할 것 같은 불안함을 느끼게 됩니다.
이렇듯 하이프가 생기는 까닭은 역으로 얼리 어탭터들이 ‘내가 발견했고 좋아하는 이러한 기술들이 결국 이 캐즘을 넘지 못하면, 대중에게 퍼지지 않게 되어 금방 사장될 것’이라는 걸 알기 때문입니다. 그렇기에 내가 좋아하는 이 기술이 대중에게 알려져, 오래도록 사용할 수 있는 기술이 되기를 바라는 마음에 열정적으로 기술 스택을 홍보하게 됩니다. 이 과정에서 성공해 커뮤니티와 생태계를 만들 수 있다면 롱런할 수 있는 기술이 되고, 그러지 못한다면 아무리 좋은 기술이었다고 하더라도 반짝하고 지나가는 기술로 남기 때문입니다.
지난 10년간은 구글과 페이스북이라는 거대 웹 서비스의 성공으로, 웹 서비스가 돈이 된다는 것이 증명되었는데요. 이에 따라 웹에 대한 개념과 기술이 상당히 진보했습니다. 그리고 함께 찾아온 스마트폰의 혁명과 함께 모바일 시장이 개척됐죠. 거대 IT 기업이 아니더라도 디지털 트랜스폼과 O2O라는 개념 하에 기존의 사업모델을 온라인으로 옮기면 훨씬 더 큰 돈을 벌 수 있다는 믿음을 가지고 모두가 이 시장에 뛰어들었습니다. 이에 덩달아 기술 또한 크게 성장했고요.
기업은 기존에 없던 모델과 새로운 제품을 만들어야 했고, 이 과정에서 초기 사업의 프로토타입이나 사용자를 유인하기 위한 UI/UX가 특히 중요해지면서 프론트엔드의 역할도 훨씬 더 커졌습니다. 초기에 몰렸던 애플리케이션 개발에서도 비교적 단순한 UI를 만들기 위해 네이티브보다는 웹으로 만드는 것이 훨씬 더 생산성 측면에서 낫다는 것이 확인되면서, 모바일에서 프론트엔드의 역할도 더욱 중요해졌습니다.
특히 구글과 페이스북, 뒤늦게 참전한 MS 등 빅테크 기업들이 저마다 웹 분야 기술 리더십을 유지하기 위해, 쉴 새 없이 새로운 기술을 경쟁적으로 만들어냈습니다. 그 결과 웹이라는 생태계의 특성상 특정 벤더와 무관하게, 누구나 생태계에 참여할 수 있게 되면서 유례없는 발전을 이뤘습니다.
게다가 jQuery 기반의 DOM API 조작에서 데이터 바인딩과 컴포넌트라는 개념의 웹 프레임워크의 패러다임 전환, Node, NPM이라는 Javascript의 개발 생태계 확장과 맞물리면서 그야말로 폭발적인 변화를 해왔습니다.

웹과 모바일이라는 기술혁명은 하이프를 지나 거의 안정기로 접어들었습니다. 해마다 아니, 매 달마다 올라오던 프론트엔드 관련 콘텐츠는 이제 찾아보기 어려워졌습니다. 대신 이제는 AI와 관련된 기술과 콘텐츠로 가득하네요. 확실히 시대가 바뀌었습니다. 그렇지만 이것이 프론트엔드의 몰락을 얘기하는 것은 아닙니다. 하이프가 지났다는 것은 몰락이 아닌 안정기를 의미합니다.
하이프를 지나 이제는 캐즘을 넘은 기술들과 그렇지 않은 기술 간의 격차가 서서히 드러나는 중입니다. 결국 프레임워크의 승자는 ‘리액트(React)’가 되었는데요. 레이트 머저리티(늦은 다수)로 대표되는 학원가에서도 대다수의 학습 커리큘럼에서 리액트가 채택되고 있는 만큼, 이 격차를 좁히기는 쉽지 않을 거라 생각합니다.
리액트에 아쉬움을 토로하며 여러 가지 대체 기술이 제안되었지만, Redux나 Webpack과는 달리 리액트는 지속적으로 문제점을 개선했습니다. 또한 새로운 개념을 항상 먼저 제시하며, 대체 기술들이 주장하는 리액트의 아쉬움도 적당히 흡수하는 모양새입니다.
개인적으로 ‘스벨트(Svelte)’를 선호했던 사람으로서 리렌더링을 최소화하고, useMemo등을 통한 최적화를 수동으로 잘하는 것이 리액트를 잘 쓰는 방법인 게 항상 의아했는데요. 스벨트의 컴파일러 개념을 리액트에 적용한다는 것을 보면서 리액트의 발전을 응원하게 됐습니다.

이제 타입스크립트는 자바스크립트를 완전히 대체하며 당연히 배워야 하는 언어가 되었습니다. 대부분 새롭게 만들어지고 있는 Node와 런타임 환경인 Deno나 Bun의 경우, 기본적으로 Typescript를 지원합니다. 얼리 머저리티의 지표가 되는 채용공고에서도 언제나 Typescript 경험을 요구하는 것은 빠지지 않고 있습니다.
더욱이 다음 EMCAScript 스펙에 추가됐으면 하는 설문에서도 언제나 자바스크립트에서 타입 지원이 1등입니다. 만약 타입이 표준으로 추가된다면 타입스크립트의 스펙과 다르게 만들지는 않을 거라고 생각합니다.
이제는 Npm에서도 타입스크립트가 아닌 라이브러리는 찾기가 어려운 실정입니다. 그러니 자바스크립트를 배울 때 타입스크립트로 배우길 바랍니다. 타입스크립트 스펙은 계속 성장하고 있으나, 대부분의 새로운 스펙은 실무에서 거의 쓰일 일이 없습니다. 실무에서 쓰는 타입스크립트는 상당히 쉬운 편이니 걱정하지 않아도 됩니다.

iPhone, iPad로 대성공을 한 스티브 잡스는 다음 프레젠테이션에서 아이폰에서 탄생시킨 UI를 다시 Mac에 접목시키면서, MacOS의 UI를 대대적으로 업데이트하게 됩니다.
마찬가지로 리액트와 더불어 프론트엔드의 기술적 성장은 놀랍게도 매우 성공적이었습니다. 자바스크립트 프레임워크의 탄생으로 시작된 프론트엔드의 발전은 웹 개발 특유의 편리함, 생산성 등이 부각되면서, 기존의 앱 개발 방식 그리고 기존의 웹 개발 방식의 틀을 바꾸는 데 큰 영향을 줍니다.
이렇게 프론트엔드에서의 개발 경험을 그대로 가지고, 다시 백엔드의 개발로 사용하자는 것이 현재 프론트엔드 기술의 트렌드입니다. 여러분도 잘 알고 있는 Next.js, Remix, Astro 등이 그러합니다. 프론트엔드 개발 경험을 그대로 유지하면서, 백엔드 개발과 클라이언트 개발을 동시에 할 수 있는 형태로 유니버셜한 프레임워크를 지향하고 있습니다.
특히 프론트엔드를 중심으로 개발하는 경우, 주요 로직만 개발하고 백엔드를 직접적으로 다루지 않기에 개발 생산성 측면에서도 좋지만, 서버리스와 클라우드와의 궁합도 좋아서 전체적으로 이러한 방향으로 성장하는 중입니다.
물론 이러한 방식에는 백엔드 분야의 저항과 기존 개발 방식 고수로 인해 급격히 변화하고 있지는 않습니다. 대부분의 백엔드 개발이 Java를 기반으로 하고 있는데, 결국 백엔드에서 중요한 덕목은 안정성입니다. 서버리스나 클라우드의 경우 일부 어쩔 수 없는 장애를 맞이할 수 있는데, 이를 제어하지 못하는 것은 큰 손실입니다. 결국 큰 기업에서는 자체적인 백엔드 인력과 인프라를 구축하고, 자연스럽게 자바를 기반으로 하는 백엔드 생태계를 구축하게 됩니다.
그래서 Next와 같은 메타 프레임워크를 하게 되면 별개의 Node 서버를 띄워야 하고, 이 인프라와 안전성을 유지해야 하는 과제가 백엔드에 있는지, 프론트엔드에 있는지는 애매한 문제입니다. 서버리스로 하면 Vercel과 같은 특정 벤더에 의존하게 되는데, 이것 또한 비용과 제어권 측면에서 고민되는 문제입니다. 그래서 JamStack(Javascript, API, Markup)으로 분화된 개발 방식은 여전히 대부분의 회사에서 채택하는 보편적인 개발 방식입니다.
그러나 이렇게 만들어지는 거대한 서비스를 한 번에 배포하고 수정하는 것은 괴로운 일입니다. 그래서 기술 스택은 동일하게 가져가되, 각각의 서비스를 작게 만들어서 지속적으로 배포할 수 있도록 ‘마이크로서비스 아키텍처’를 가져가고자 하는 것도 중요한 기술적 관심사입니다.

물론 이렇게 급변해 버린 프론트엔드의 변화가 달갑지 않은 사람들도 많습니다. 너무나 당연해진 이러한 프론트엔드 개발 방식이 스펙이 간단한 Form과 버튼에 클릭을 달기 위해 리액트를 쓰는 것이 맞는가? 오토 스크롤 로딩을 달기 위해 API를 만들고, React-Query를 연결하는 게 맞는가? 하는 의구심이 듭니다.
특히 백엔드를 중심으로 하는 웹 개발자들에게는 이러한 변화가 상당히 부담스럽습니다. 그렇지만 jQuery를 써서 간단히 하면 되지 않느냐는 말을 하면 철 지난 개발자 취급을 받는 현실입니다.
2024년 초, ‘htmx’이라는 라이브러리가 백엔드 개발자 사이에서 주목받게 된 것도 이러한 이유였습니다. 경량화되고 특정 기술에 종속되지 않는 라이브러리를 원하면서, 프론트엔드와 백엔드간의 기술 격차와 이해도가 달라지는 것에 대해서도 우려 섞인 이야기들이 나오는 형국입니다.
이미 거대해진 프론트엔드 생태계와 Node를 기반으로 백엔드를 넘보려고 하지만, 이미 거대해진 백엔드 생태계에 Node 환경을 억지로 권유하거나, 프론트엔드 기술이 오버엔지니어링이 되어버린 것에 대한 염증을 느끼는 커뮤니티의 인식이 있어, 앞으로 어떤 기술 스택이 사람들에게 선택받게 될지 궁금해집니다.
이어지는 2부에서는 어떤 기술 스택을 배워야 하는지, 기술 스택을 선택하는 방법, 알아두면 좋은 2024 프론트엔드 기술 스택과 범주 등을 살펴보겠습니다.
<원문>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.