오늘 소개할 ‘Galileo AI(갈릴레오 AI)’는 2021년 5월에 시작된 서비스로, 국내에서는 오픈채팅방 등에서 활용 사례를 접할 수 있었는데요. 갈릴레오 AI는 텍스트 또는 이미지를 바탕으로 UI 프로토타입을 제작해 주는 것이 핵심인 서비스입니다. 이는 보통 피그마 등에서 빈 캔버스에 필요한 컴포넌트를 하나씩 채워 넣는 방법을 뛰어넘는 것으로 디자인 작업 속도를 높여줍니다. 또한 원하는 조건에 따라 여러 화면을 비교하며, 최적의 구성 방법을 찾아갈 수 있다는 장점이 있습니다. 지금부터 어떤 기능을 제공하는지 함께 살펴보겠습니다.

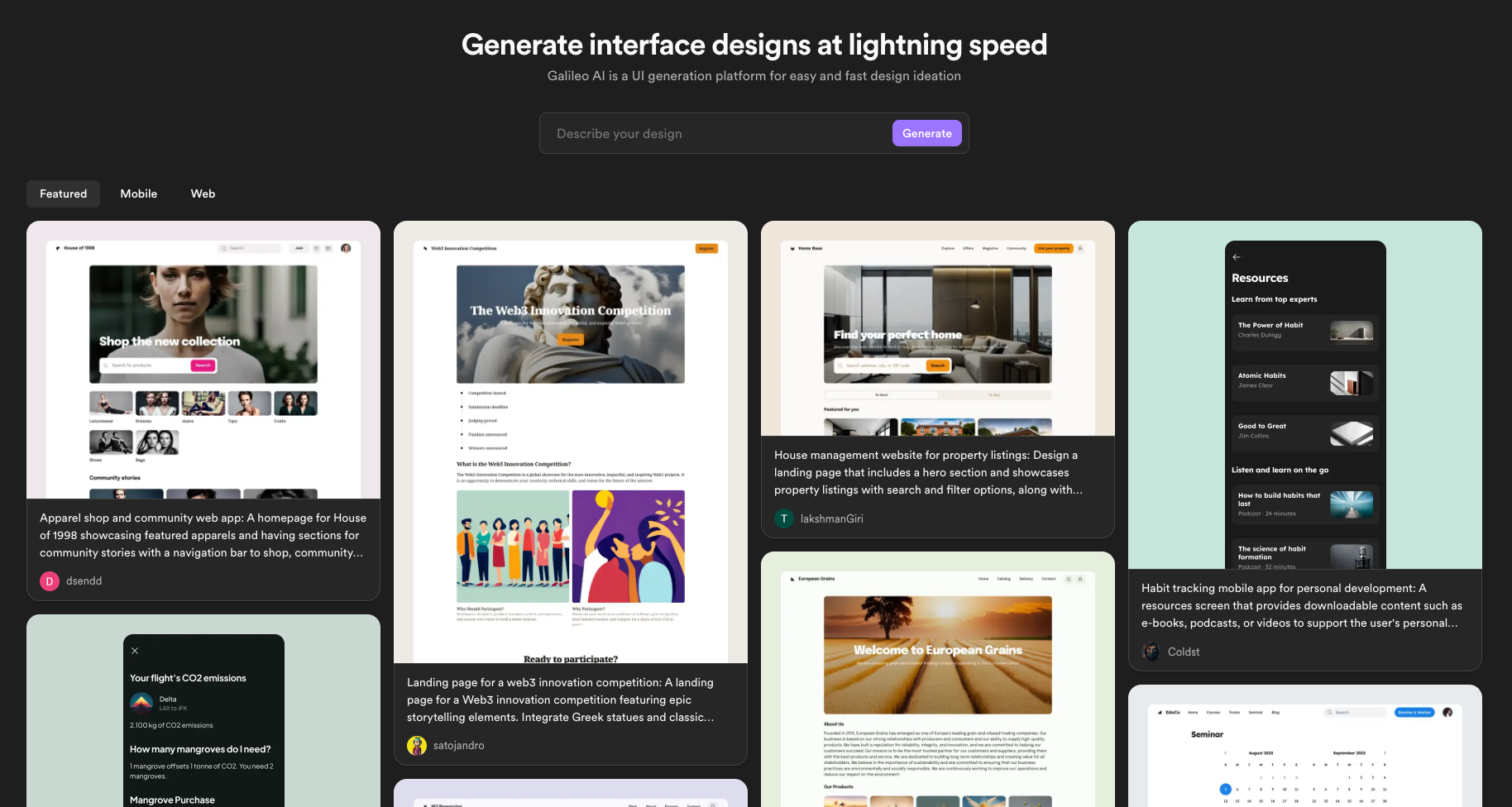
‘Galileo AI’에 가입 후, 가장 먼저 확인할 수 있는 건 ‘사용자들이 제작한 화면 사례’입니다. 서비스에서 선정한 사례를 시작으로 모바일과 웹에 해당하는 화면 사례를 리스트 형태로 확인할 수 있는 공간이기도 합니다.
프롬프트에 점점 익숙해지고 있지만, 제작하려는 대상 또는 서비스 기능에 따라 어떻게 시작해야 할지 고민하는 경우도 많은데요. 이때 다른 사용자가 만든 사례를 먼저 확인할 수 있도록 구성해, 어떤 결과물을 만들 수 있는지 기대를 심어주는 모습입니다. 저도 가입 후 이곳에서 사용자들이 공유한 화면 사례를 봤을 때, 텍스트 또는 이미지를 활용해 만든 디자인이라는 게 낯설 정도고 퀄리티가 좋아서 놀란 기억이 있습니다.

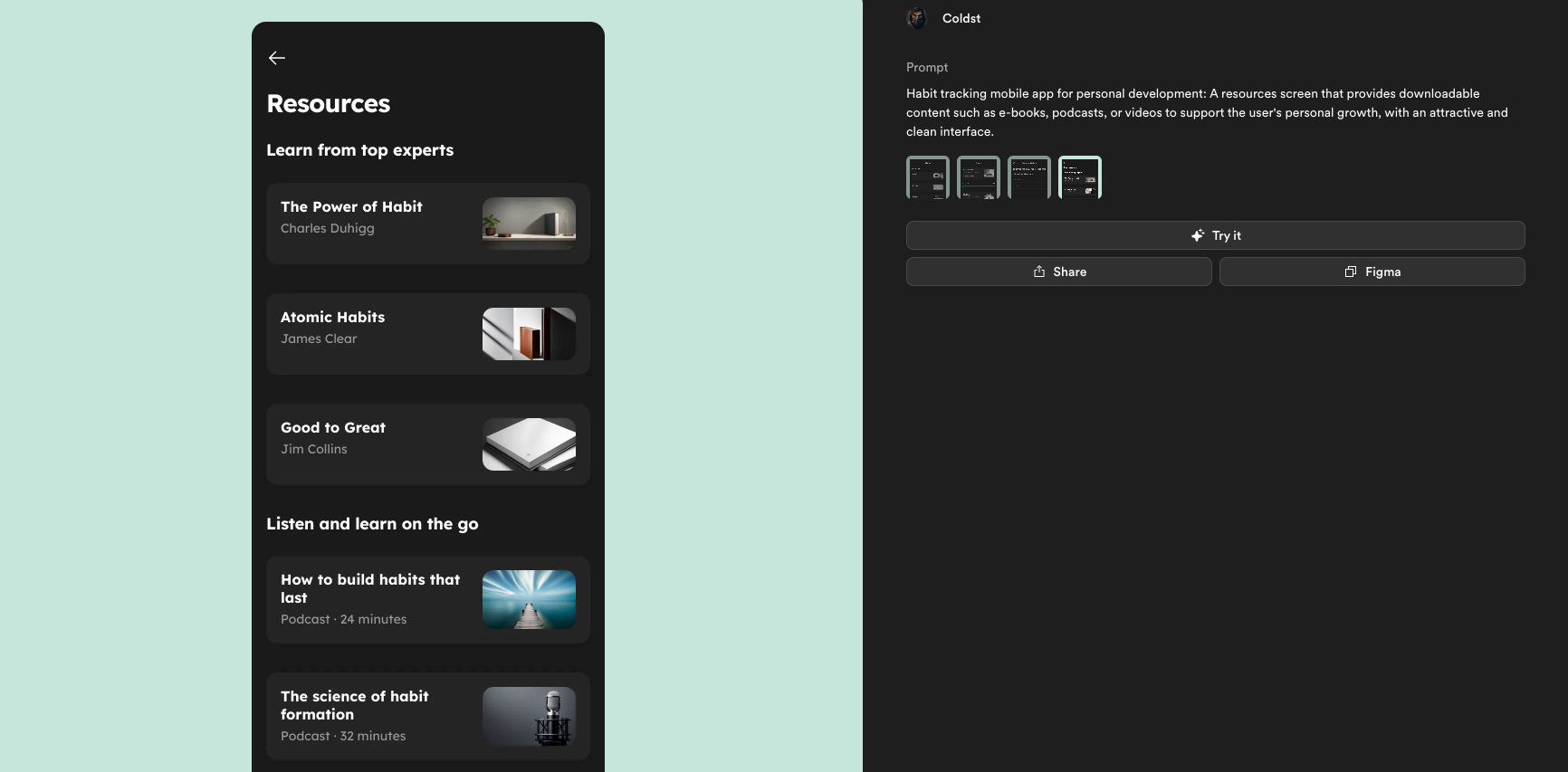
사례 중 하나를 선택하면 상세 화면으로 이동할 수 있습니다. 상세 화면에서는 디자인을 보다 자세히 확인할 수 있고, 오른쪽에는 사용된 프롬프트(텍스트로 만든 경우) 정보와 함께 생성된 이미지를 살펴볼 수 있도록 구성했습니다. 또한 ‘Try it’ 버튼을 제공하는데, 클릭하면 동일한 프롬프트를 활용해 화면을 제작할 수 있습니다. 같은 프롬프트라고 해도 테마에 따라 전혀 다른 디자인을 만나볼 수 있어, 시작하기 어려울 때 활용할 수 있는 기능입니다. 그 외에도 공유하기, 피그마로 복사 버튼 등을 지원한다는 점도 눈에 띕니다.

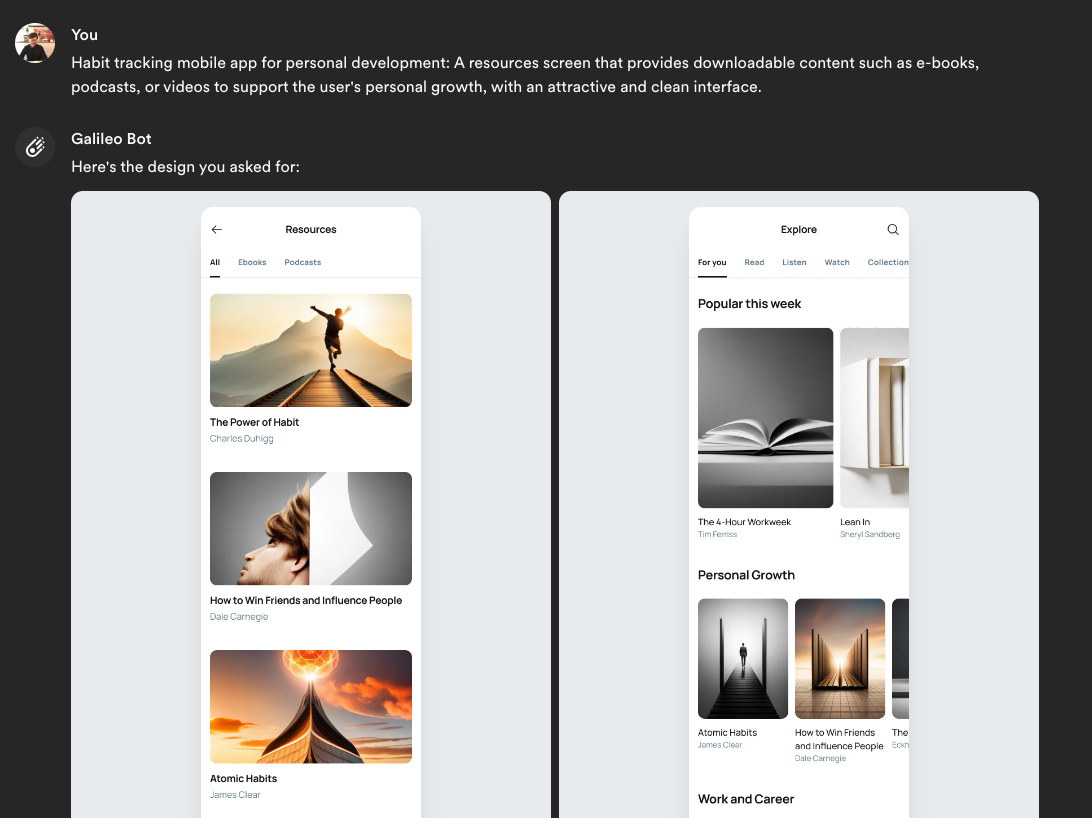
위 이미지는 제가 다른 사용자가 공유한 프롬프트를 활용해, 디자인을 요청하고 결과를 확인한 내용입니다. 같은 텍스트를 활용했지만, 앞서 확인한 디자인과 다른 모습을 확인할 수 있습니다. 또 하나의 화면이 아닌 2개의 화면을 함께 생성해 줘 구성에 참고할 만한 정보를 얻기에 좋습니다.

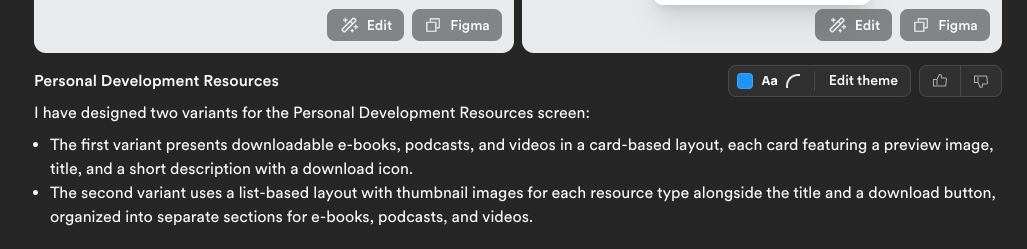
또 한 가지 재밌는 점은 디자인한 이유를 설명해 준다는 점입니다.
디자인 의도를 나름 구체적으로 설명하고 있어서 생성된 화면을 피그마로 복사해 발전시키거나, 수정하는 등의 작업을 진행할 때 참고하기 좋습니다. 또한 생성된 화면은 컬러 등의 테마를 변경해 다시 요청할 수 있고, 두 개의 화면 중 하나 또는 모두를 선택해 텍스트를 추가로 입력, 수정 요청을 진행할 수 있습니다.
다른 사용자가 공유한 화면 사례를 바탕으로 디자인 작업을 하는 기능을 먼저 살펴봤는데요. 사실 ‘Galileo AI’는 텍스트 또는 이미지 입력을 바탕으로, 화면 디자인을 빠르게 진행하는 데 최적화되어 있습니다. 그래서 짧은 시간 내에 여러 디자인을 확인하고, 초기 아이디어의 활용할 수 있는 충분한 환경을 제공합니다.

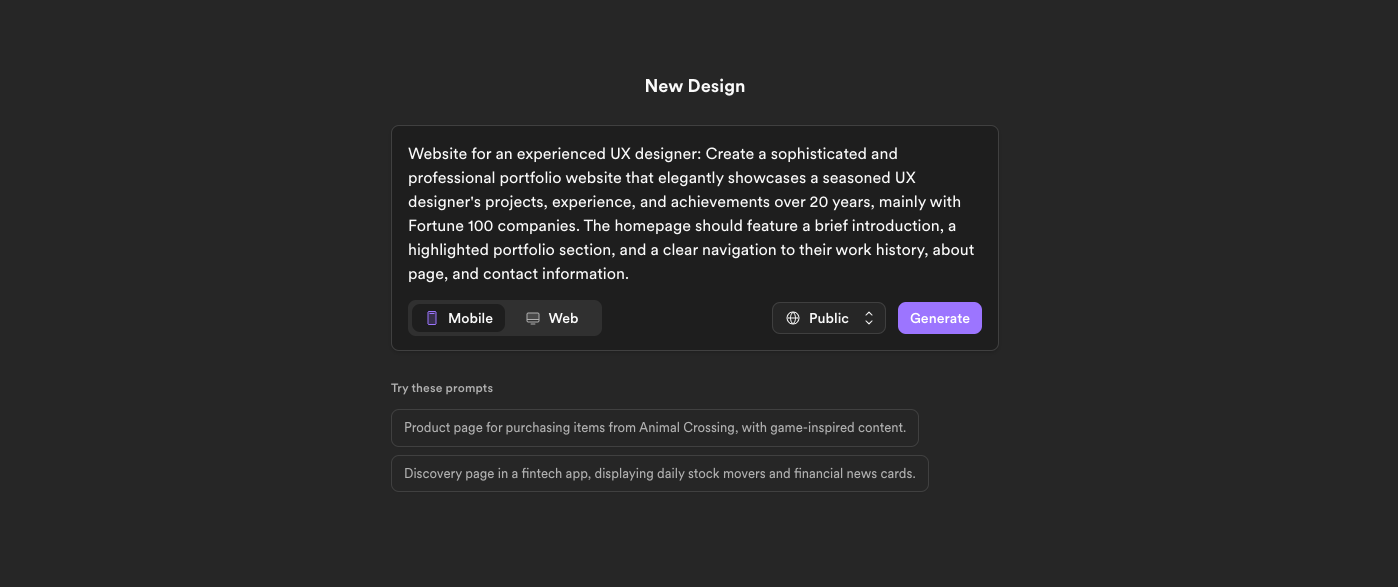
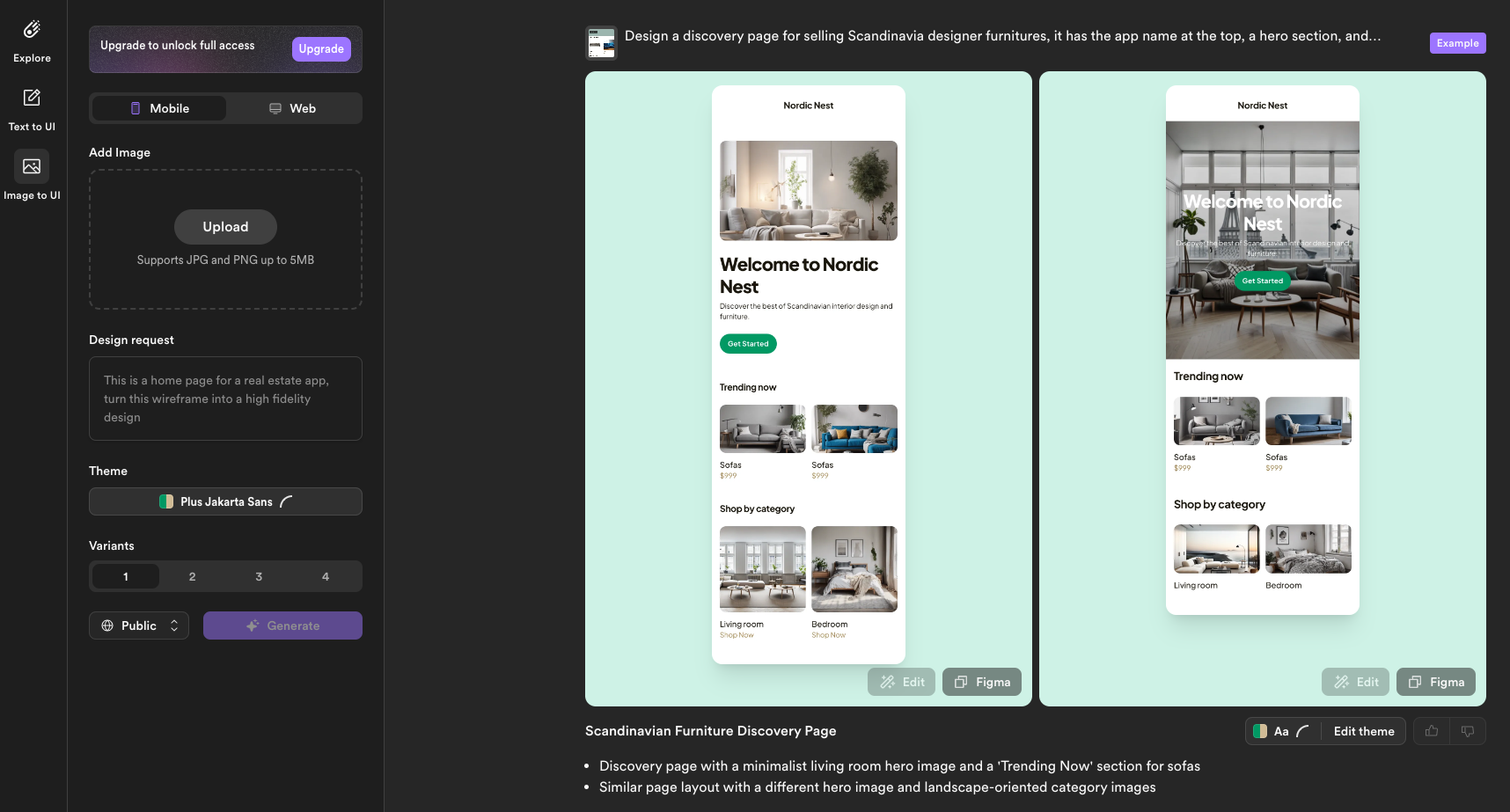
먼저 텍스트를 활용해 디자인을 생성하는 방법입니다. 원하는 내용이 담긴 텍스트를 입력하고, 모바일과 웹 중 하나를 선택한 뒤 생성 버튼을 클릭하면 결과물을 바로 확인할 수 있습니다. 탐색 화면을 거쳤다 하더라도, 어떤 내용을 입력해야 할지 어려워하는 사용자를 위해 2개의 샘플도 제공합니다. (텍스트 입력 공간 우측에 퍼블릭으로 설정된 것을 확인할 수 있는데, 무료 사용의 경우 비공개를 설정할 수 없습니다.)

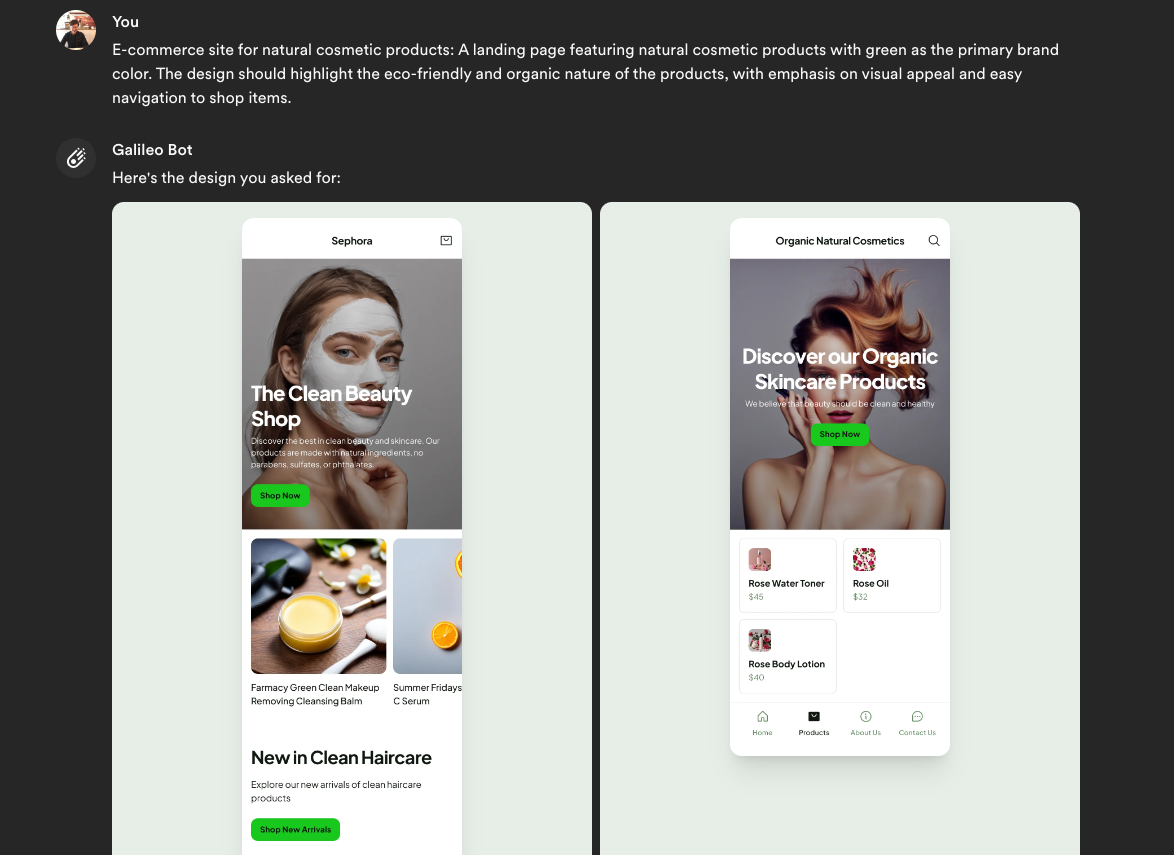
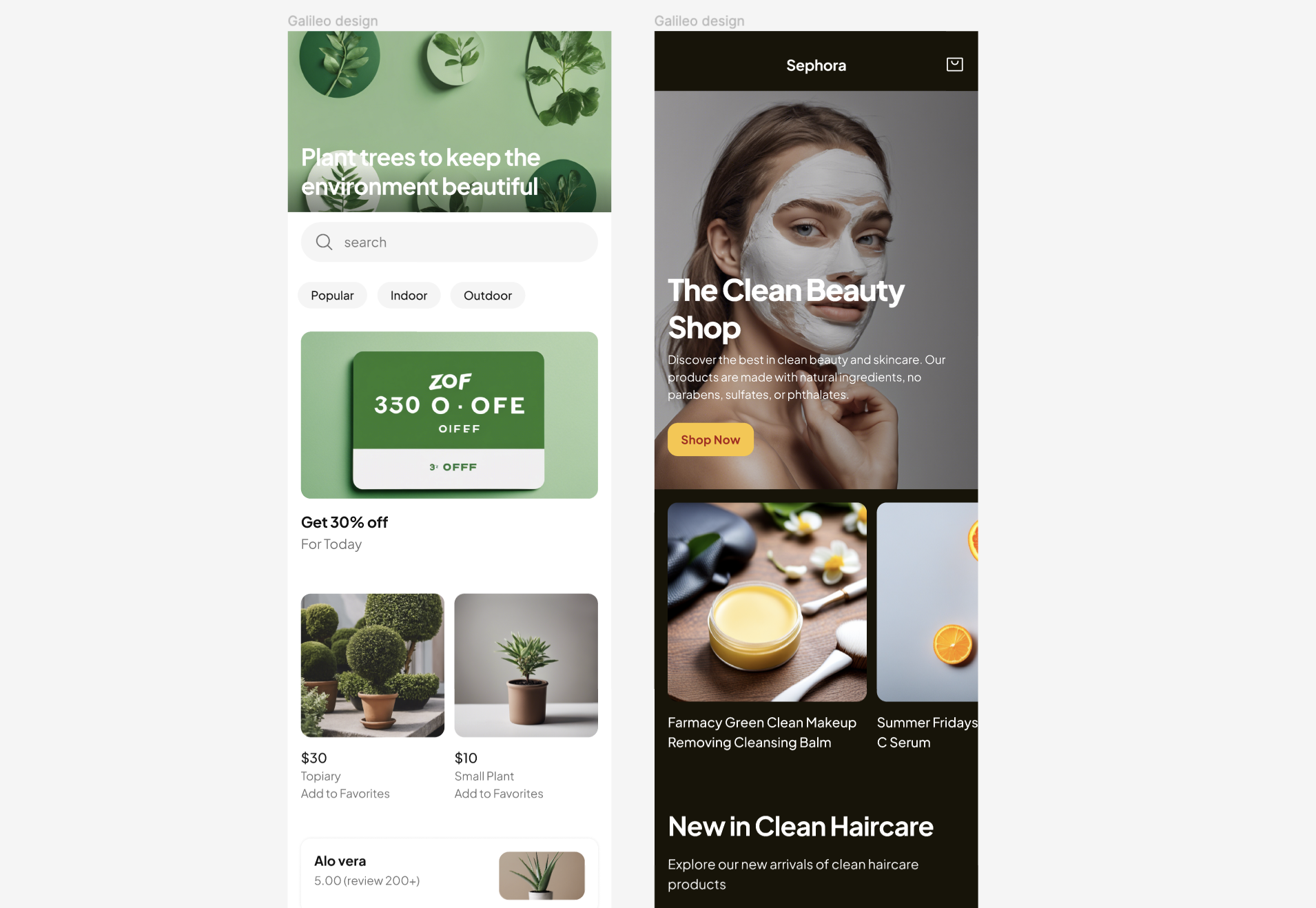
탐색 - 마음에 드는 프롬프트를 통한 생성 방법과 같이, 제가 입력한 텍스트를 바탕으로 2개의 화면 디자인을 생성한 모습입니다. 저는 모바일을 선택했고, 뷰티 관련 이커머스 앱에 대한 설명을 입력했는데, 각기 다른 스타일로 생성해 준 것을 확인할 수 있었습니다. 또한 두 가지 화면 디자인을 하게 된 배경도 마찬가지로 확인했는데요.

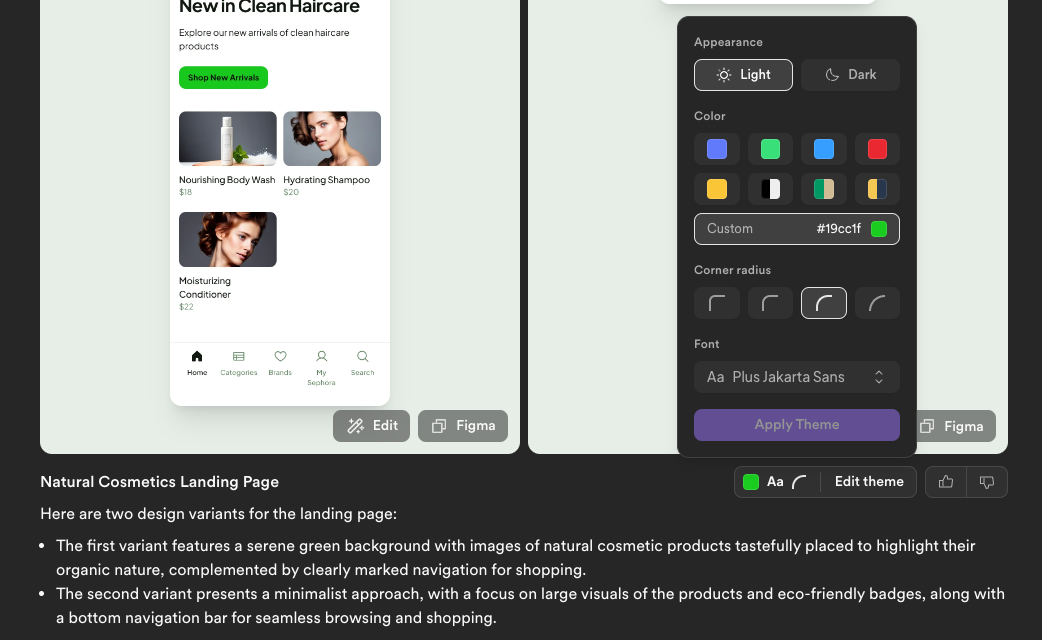
텍스트를 입력해 화면을 생성한 뒤엔 테마를 변경할 수 있습니다. ‘Galileo AI’는 무료로 사용할 수 있는 크레딧을 150개 제공하며, 한 번의 생성 시 20개를 차감합니다. 다만 테마 변경 시에는 차감하지 않습니다. 테마에는 라이트/다크모드 여부, 컬러, 외곽선 스타일, 폰트 등이 포함되어 있어 원하는 조건에 따라 변경할 수 있습니다.

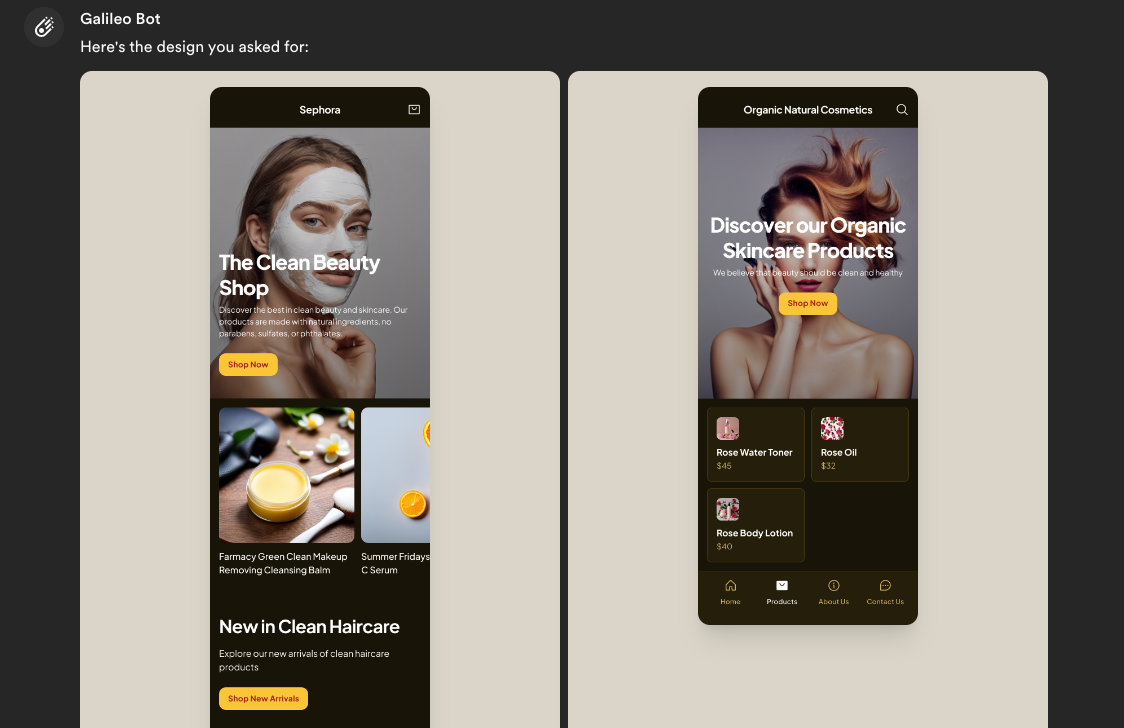
최초 생성한 화면을 컬러만 바꿔서 다시 생성해 봤는데요. 스타일에 따라 컬러를 하나씩 변경하는 것도 시간을 꽤 투자해야 했는데, 빠르게 확인할 수 있어 작업 진행 전 많은 도움을 받을 수 있었습니다. 어떤 결과를 바탕으로 구체적인 작업을 진행하면 좋을지, 기준을 잘 만들어주고 있다는 생각입니다.

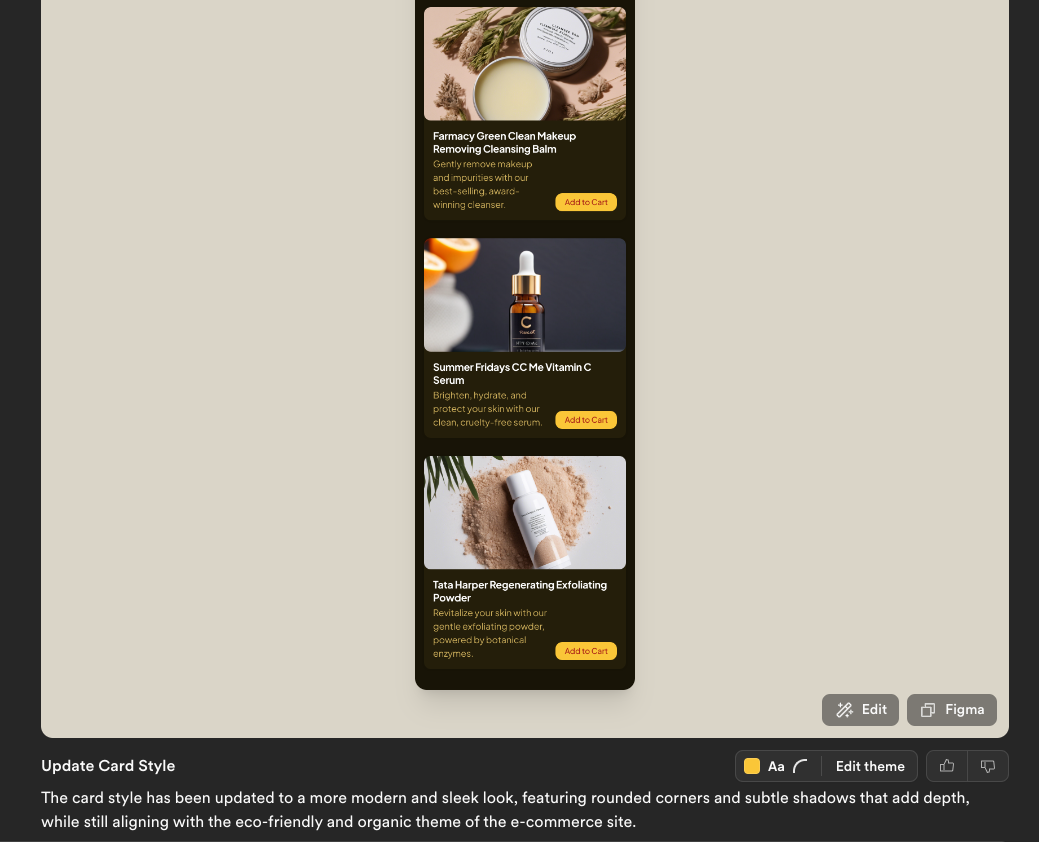
테마 변경에 이어, 이번에는 생성된 화면 중 하나를 선택해 ‘카드 디자인'을 변경해 달라고 요청해 봤습니다. 기존에는 정방형의 카드가 메인이었다면, 이번에는 가로로 길게 뻗은 이미지가 적용된 카드 스타일을 적용한 모습입니다. 이번에도 왜 이렇게 변경(디자인)했는지에 대한 배경을 빼놓지 않았습니다.

텍스트를 입력해서 만드는 방법 외에도 이미지를 올린 뒤, 요구사항과 테마를 설정해 디자인 결과물을 확인하는 것도 가능합니다. 이 방법은 아이디어의 바탕이 되는 이미지 파일이 있는 경우 유용하게 활용할 수 있으며, 이미 존재하는 서비스의 화면을 업데이트하고자 할 때도 도움을 받을 수 있습니다. 페이퍼 프로토타입, 와이어프레임, 스타일 보드 등을 업로드하면, Galileo AI는 시각적 단서를 분석해서 사용자가 입력한 텍스트를 더해 화면을 디자인합니다.

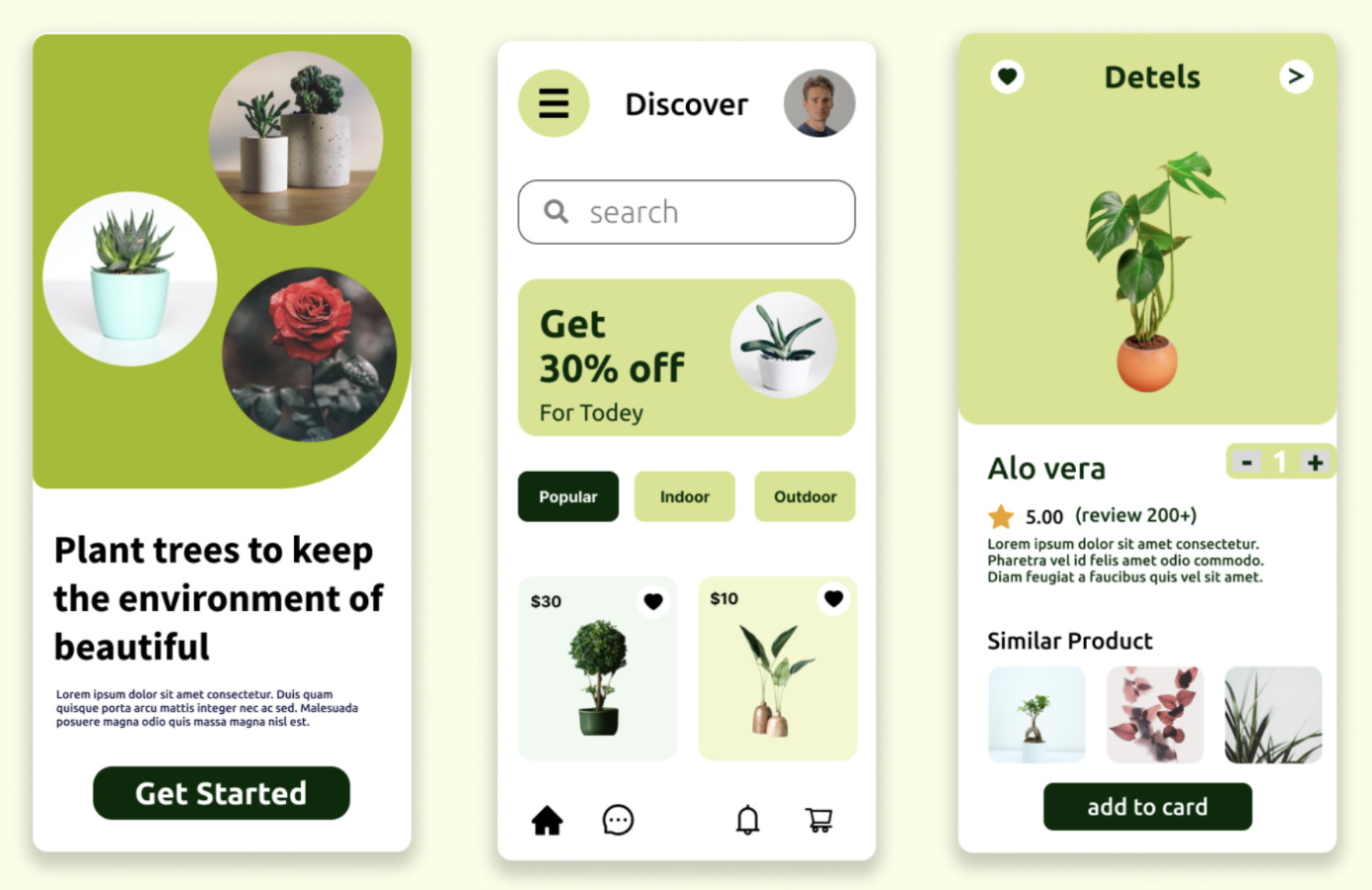
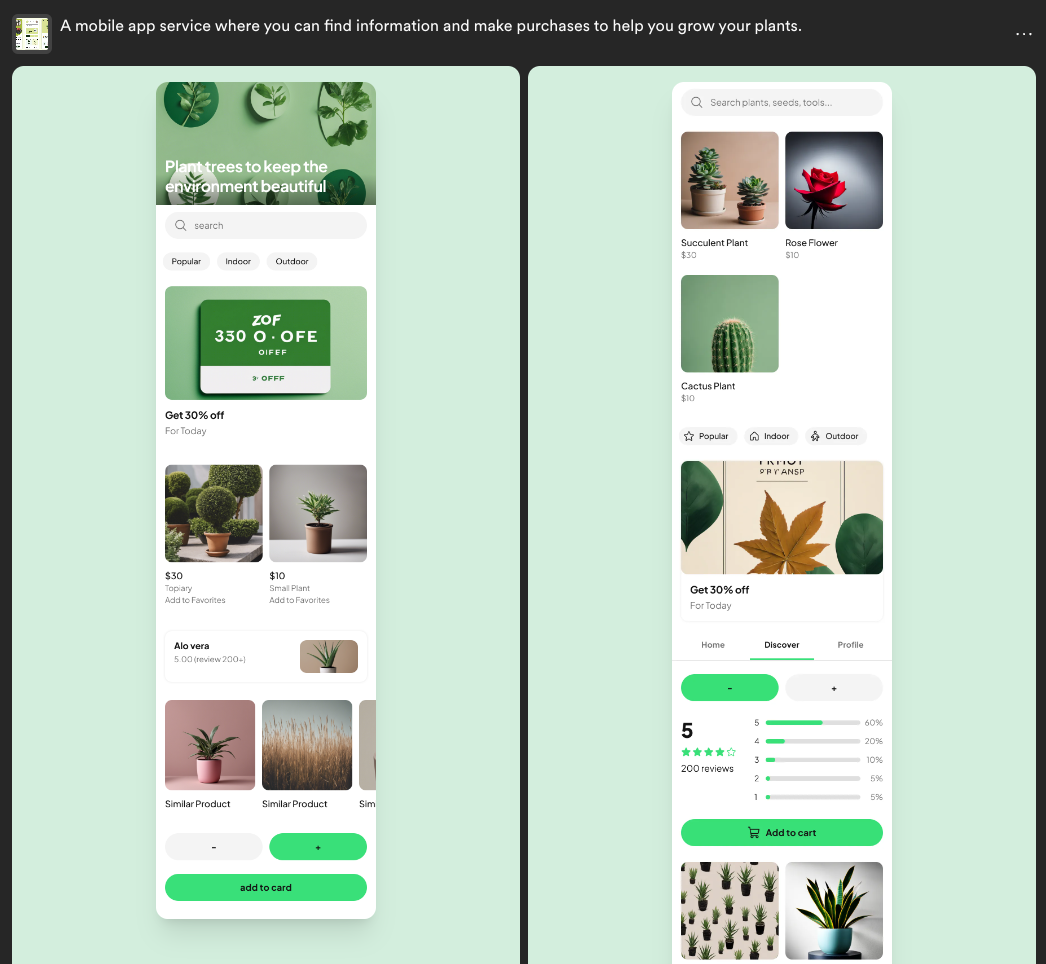
위 이미지를 선택했한 후, 요청 사항에는 ‘식물을 기르는 데 필요한 정보를 얻고 구매까지 할 수 있는 모바일 앱'을 입력했습니다. 그다음 컬러는 연두색 계열을 선택한 뒤 생성 버튼을 클릭했는데요.

커머스에 조금 더 초점이 맞춰진 모습이지만, 요청 사항과 원하는 컬러(테마), 올린 이미지를 잘 활용한 결과물을 확인할 수 있습니다. 텍스트를 통해 디자인 작업을 할 때와 같이, 작업할 때 어떤 부분에 초점을 맞췄는지 함께 볼 수 있으며, 수정하거나 테마 변경 등의 기능은 동일하게 활용할 수 있습니다.

위 이미지는 다른 사용자가 공유한 화면의 프롬프트를 통해 생성했고, 직접 구성 내용을 입력해 이미지와 요청 사항을 확인 후 피그마로 옮긴 모습입니다. 단순 이미지가 아니라, 편집 가능한 상태로 가져오기에 때문에 구체적인 작업을 바로 이어서 진행할 수 있습니다. 물론 생성한 디자인 작업물의 퀄리티도 꽤 만족스러운 수준이고요.
다만 앞서 잠깐 말한 것처럼 무료 버전으로는 150개 크레딧으로 사용이 제한될 수 있습니다. 단순 계산으로는 텍스트 기준 7개, 이미지 기준 15개의 결과물을 확인하면, 유료 결제를 진행해야 하는데요. 그럼에도 불구하고 초기 구성에 대한 불필요한 작업 시간을 줄이고, 여러 사례를 참고해 초기 디자인 작업을 진행할 수 있습니다. 초기 디자인 컨셉으로 고민하는 분들에게는 충분히 사용 가치가 있는 서비스라고 생각합니다.
<참고>

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.