UI 디자인 돕는 간편한 AI 도구 ‘Creatie’
최근 디자인 툴의 핵심이자 가장 큰 관심사는 역시 인공지능(AI)입니다. 오늘 소개할 ‘Creatie’ 역시 인공지능을 활용해, 화면 디자인을 효율적으로 진행할 수 있는데요. 아직 출시된 지 한 달 밖에 지나지 않았지만, ‘프로덕트 헌트(Product Hunt, 서비스 소개 커뮤니티로 국내의 디스콰이엇과 유사)’에서 약 1,400표를 얻으며, 지난 4월 인기 프로덕트에 선정되었을 만큼 많은 관심을 받고 있습니다.

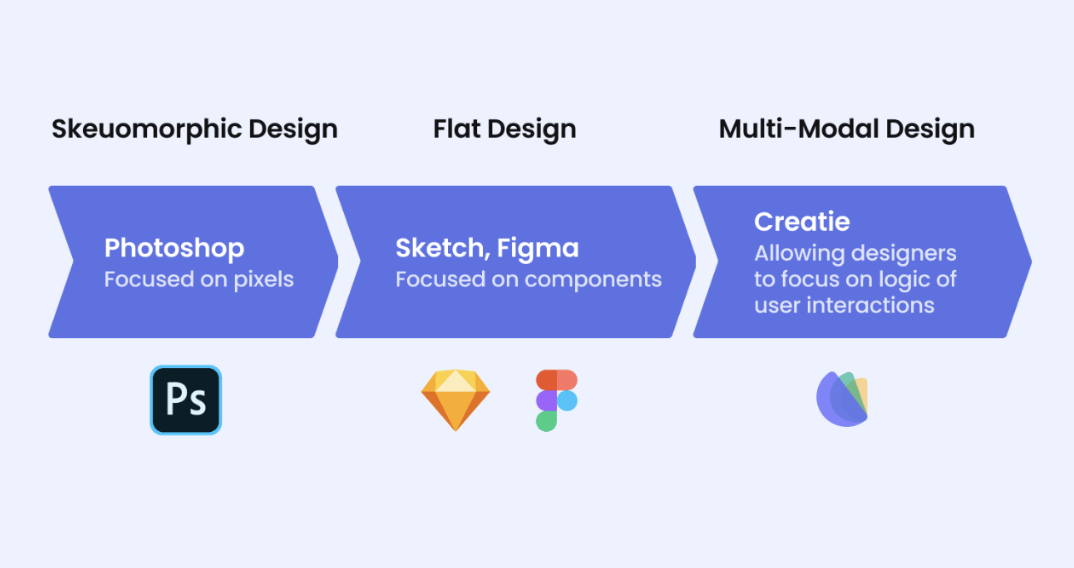
위 이미지는 ‘Creatie’ 블로그에서 확인한 내용으로, 이들이 어떤 가치를 제공하기 위해 시작되었는지 확인할 수 있습니다. 피그마와 스케치가 컴포넌트 단위의 관리에 초점을 맞추고 있다면, 이들은 디자이너가 더 나은 유저 인터페이스를 만드는 것에 집중할 수 있도록 돕습니다. AI가 디자인 업무를 대체하는 것이 아니라 디자이너로서의 각각의 능력을 강화하고, 올바른 균형 감각을 유지할 수 있게 돕고 싶다는 내용입니다. 그럼 지금부터 ‘Creatie’에 어떤 기능이 있는지 하나씩 살펴보겠습니다.
쉬운 작업의 시작, 피그마와 스케치 파일 가져오기

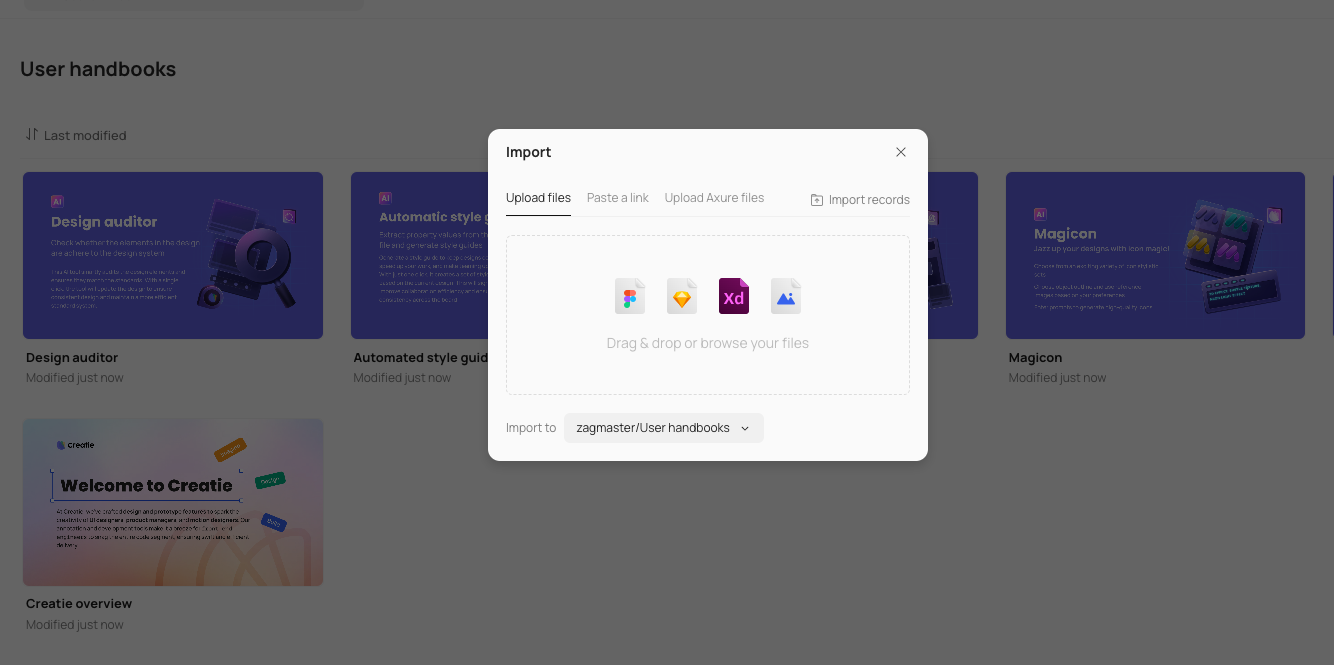
우선 서비스 가입 후 대시보드에 진입하면, 툴을 학습하는 데 필요한 내용이 미리 생성된 것을 확인할 수 있습니다. 그리고 우측 상단에 보면, 새로운 디자인 파일 생성하기와 임포트(가져오기) 버튼을 확인할 수 있는데, 피그마, 스케치, XD, Axure 등을 지원합니다. 파일을 등록해서 불러올 수도 있고, 링크를 복사해 가져오는 기능도 지원합니다. 링크를 통해서도 피그마 등에서 작업한 파일을 가져올 수 있기에, 피그마와 비교하거나 이어서 작업하는 환경을 원할 때 유용하게 사용할 수 있습니다.
피그마와 유사한 기본 기능

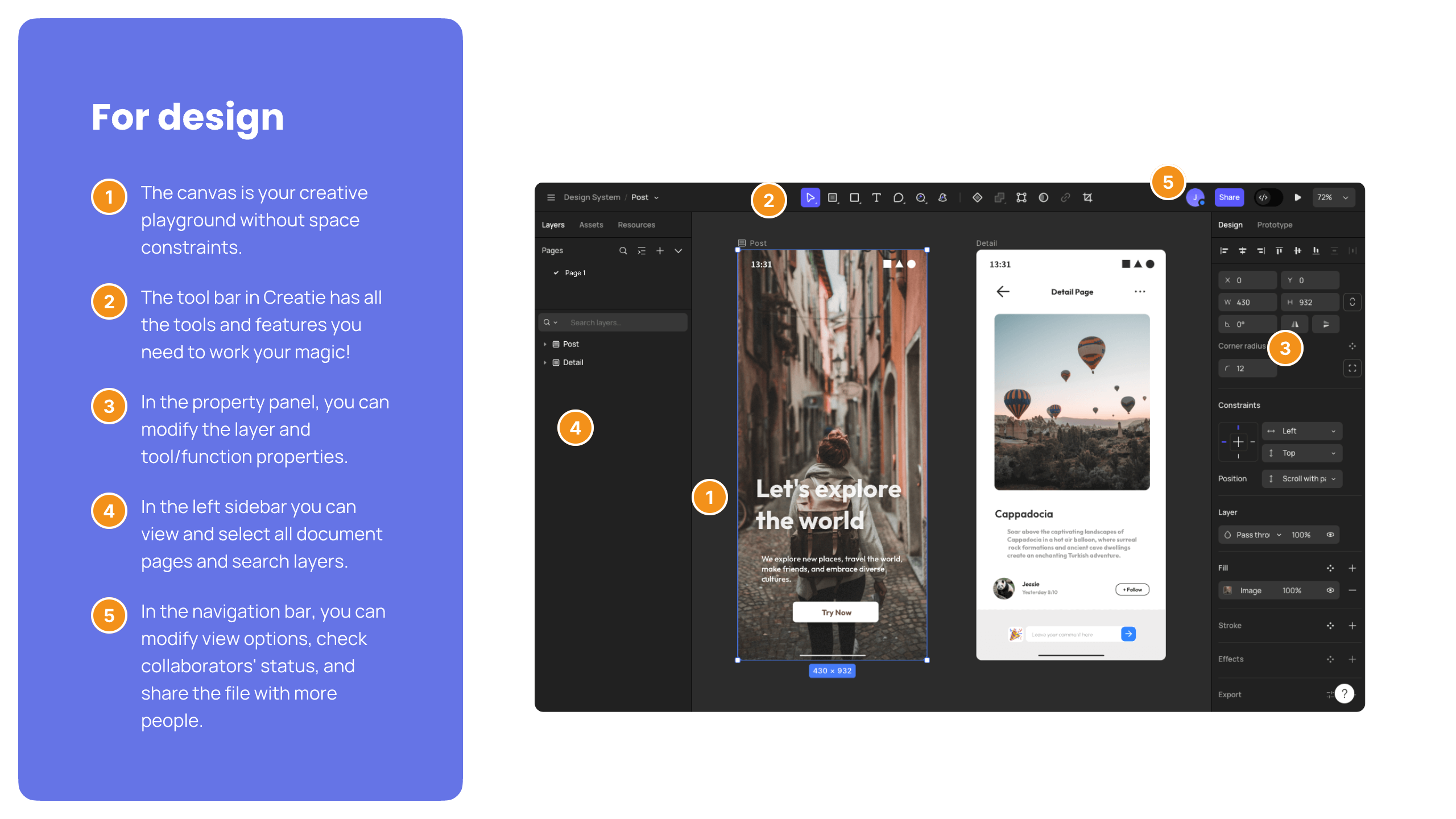
새로운 툴을 쓸 때, 중요한 기준이 되는 것 중 하나가 바로 ‘학습 난이도’인데요. ‘Creatie’는 피그마와 거의 유사한 구조를 갖고 있어, 피그마를 몇 번 사용해 봤다면 어렵지 않게 사용할 수 있습니다. 위 이미지는 가입과 동시에 확인할 수 있는 ‘프로젝트 - 둘러보기’에 포함된 내용으로, 디자인 작업을 위해 사용할 수 있는 주요 기능을 잘 정리하고 있습니다.
① 캔버스는 공간 제약이 없는 작업 공간입니다. 화면을 작업하거나, 이미지를 생성하거나, 프로토타입 등을 만들 수 있습니다. 피그마, 스케치 등에서도 동일하게 제공되는 공간이기도 합니다.
② 크리에이티 핵심 기능을 확인하고 사용할 수 있는 도구 모음입니다. 프레임과 섹션을 생성할 수 있고, 도형을 만들 수 있으며, 피그마에서는 플러그인을 사용해야 하는 화면 간 연결 등을 작업할 수 있습니다. 또 텍스트를 입력할 수 있으며, 오늘 소개할 핵심 기능 중 하나인 UX/UI 생성 기능과 이미지 생성 기능도 포함된 모습입니다.
③ 다음은 속성 패널로 레이어와 도구/기능 관련 속성을 확인하고 수정할 수 있습니다.
④ 왼쪽 사이드바에서는 모든 문서 페이지와 검색 레이어를 확인하고 선택할 수 있습니다.
⑤ 탐색 모음에서는 보기 옵션을 수정하고, 공동 작업자의 상태를 확인하고, 더 많은 사람들과 파일을 공유할 수 있습니다.
핵심 기능 1. Create wizard

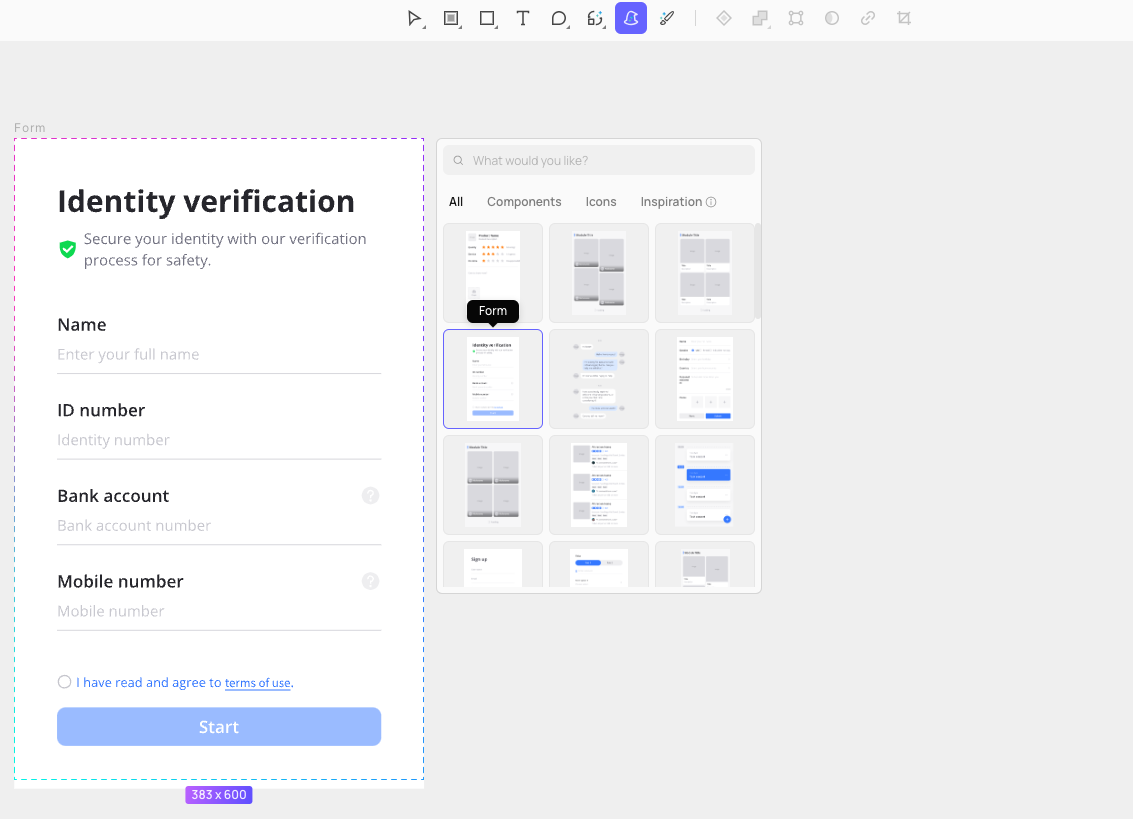
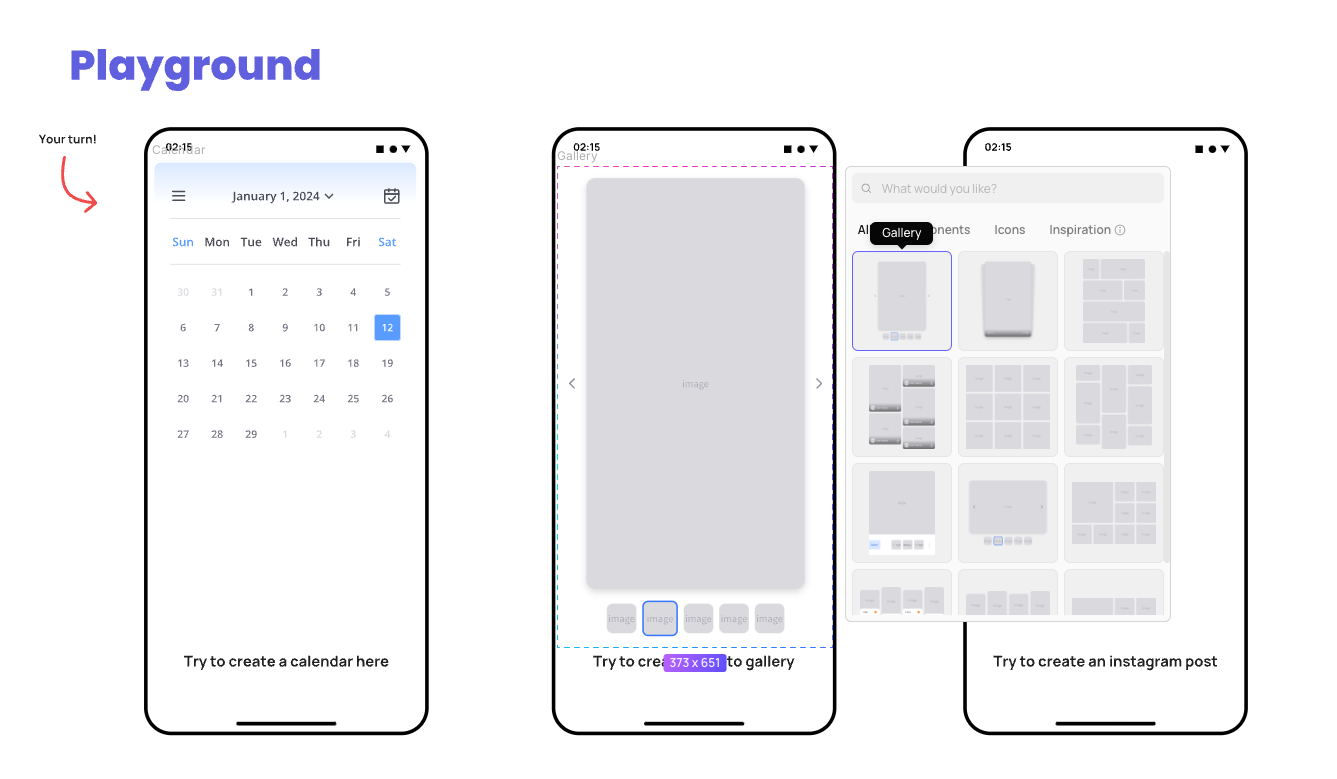
‘Creatie’의 첫 번째 핵심 기능 중 하나인 ‘Create wizard’는 AI를 활용해 컴포넌트를 생성해 주는 기능입니다. 상단 도구에서 마법사의 모자 아이콘을 클릭한 뒤 영역을 지정하면, 컴포넌트, 아이콘, 영감 등 세 가지 구분에 맞춰 다양한 종류의 컴포넌트를 확인하고, 클릭 한 번으로 적용할 수 있습니다. 피그마에서는 이런 작업을 진행할 때, 플러그인을 쓰거나 템플릿을 확인한 뒤 적용하는 경우가 많은데요. ‘Create wizard’ 기능을 활용하면 클릭 몇 번으로, 와이어프레임 이상의 작업물을 만들어낼 수 있습니다.

위 그림은 캘린더와 사진 갤러리를 영역 지정 후 클릭 한 번으로 적용한 모습입니다. 이미지가 아닌 컴포넌트로 반영되기에 세부적인 편집이 가능하며, 일반적으로 쓰이는 컴포넌트를 추천해 줘서 꽤 완성도 높게 초기 디자인을 작업하는 데 도움받을 수 있습니다. 이렇게 생성한 컴포넌트의 경우 자동으로 컬러 스타일을 만들어주기 때문에, 별도로 컬러값이나 폰트를 지정해야 하는 번거로움도 줄일 수 있어 활용도가 더 높습니다.
핵심 기능 2. Magicon

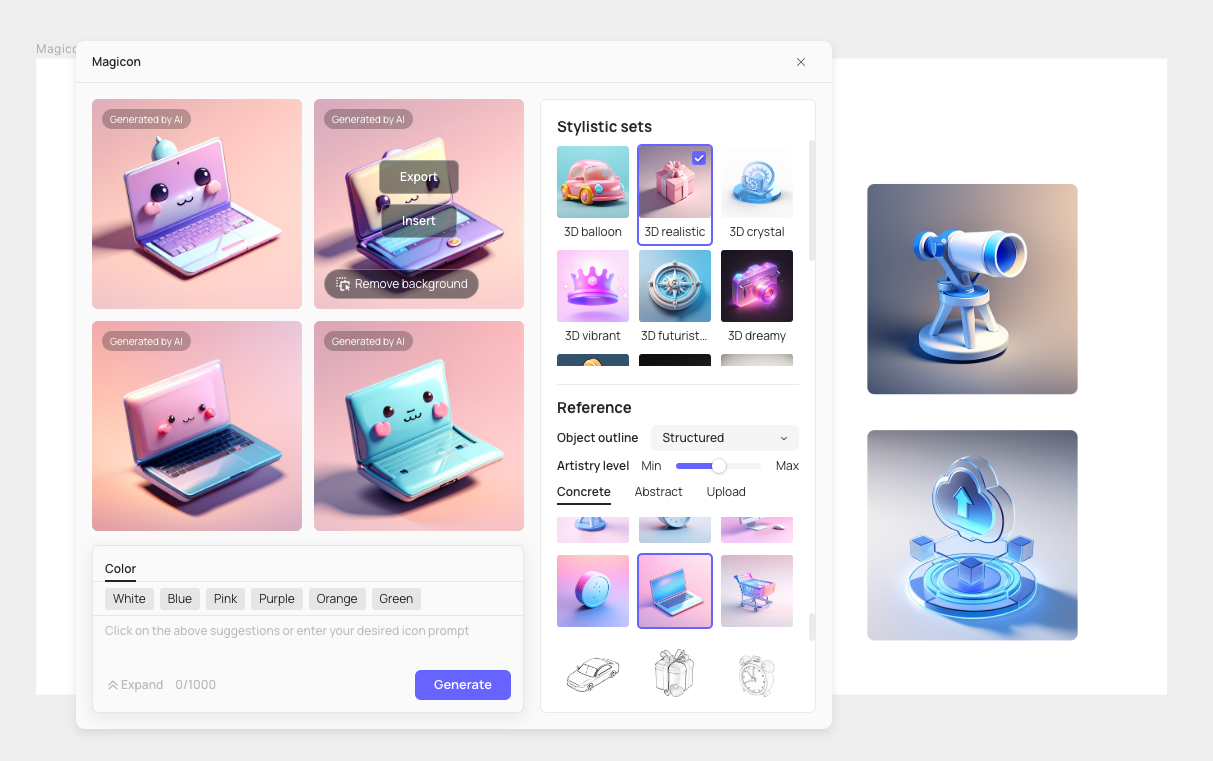
두 번째 핵심 기능은 원하는 조건에 맞춰 이미지를 생성할 수 있는 ‘Magicon’입니다. 이미지 생성 자체는 피그마 플러그인을 포함해 많은 서비스에서 독립 또는 연계 방식으로 제공하고 있지만, ‘Creatie’에서의 장점은 작업 과정에서 자연스럽게 사용할 수 있다는 점입니다. 지금 작업하고 있는 화면 또는 기능과 적합한 이미지 등을 다른 곳에서 만들어 복사하는 것도 꽤 귀찮은 일이기에, 서비스를 벗어나지 않고 활용할 수 있다는 점은 꽤 매력적입니다.

이미지는 스타일과 원하는 레퍼런스를 선택하는 것으로 생성할 수 있고, 유사하지만 서로 다른 결과를 한 번에 4개까지 만들어줍니다. 생성 후엔 배경을 제거할 수 있는데, Creatie는 기본적으로 불러오거나 적용한 이미지에 대해 배경 제거, 벡터화 등 이미지 개선 기능을 기본적으로 적용하고 있습니다. (다만, 아직 생성 속도나 편집 기능이 완전하지 않아서 서비스에 사용할 수준으로 100% 기대하긴 어렵습니다.)

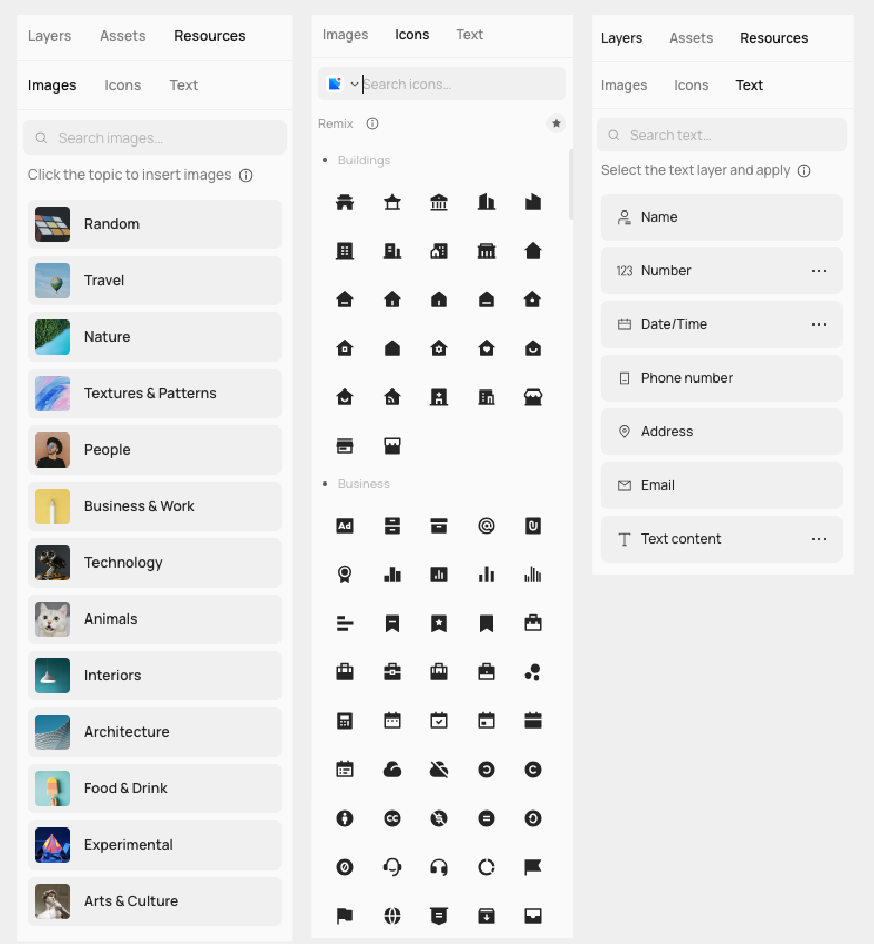
또한 사이드바의 ‘리소스’ 메뉴를 통해 이미지와 아이콘을 제공하고, 원하는 종류의 이미지를 생성해 주는 기능도 함께 지원합니다. 예를 들어, 특정 화면에 포함된 영역을 선택한 뒤 이미지 - 자연 메뉴를 선택하면 관련 이미지를 생성해 채워줍니다. 조건을 따로 지정할 순 없지만, 대략 어떤 분위기의 이미지가 필요하다 정도를 보여줄 때 유용하게 사용할 수 있습니다. 이름, 날짜 및 시간, 이메일 주소, 주소 등 더미 데이터에 해당하는 내용을 빠르게 채워주는 기능도 지원합니다. 확실히 불필요한 작업에 쓰이는 시간을 줄이려는 노력을 자주 접할 수 있습니다.
핵심 기능 3. Automated style guide

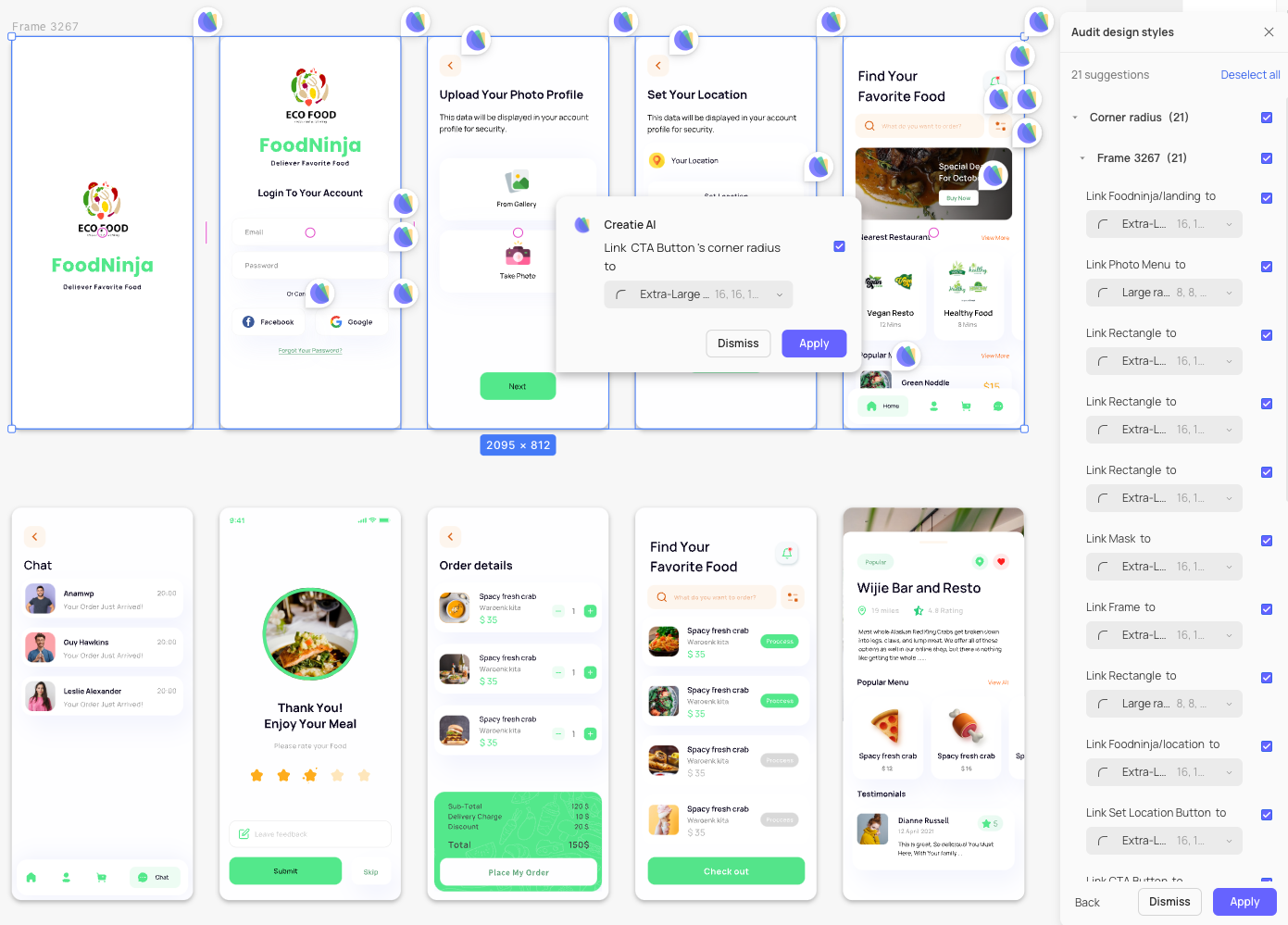
세 번째 핵심 기능은 스타일 가이드 생성 및 디자인 검토 기능입니다. 먼저 검토 기능을 보면 검토에 필요한 레이어를 선택한 뒤, 확인할 항목(컬러, 텍스트, 효과 등 8가지 항목)을 선택하면 스타일 가이드에 따라 검토가 필요한 내용을 자세히 확인할 수 있습니다. 정확한 위치에 코멘트처럼 내용을 확인할 수 있어 개별 수정도 가능하며, 일괄 수정 기능 또한 지원합니다. 디자인 작업을 하다 놓친 부분을 중간중간 가이드에 따라 확인하기 좋은 기능입니다.

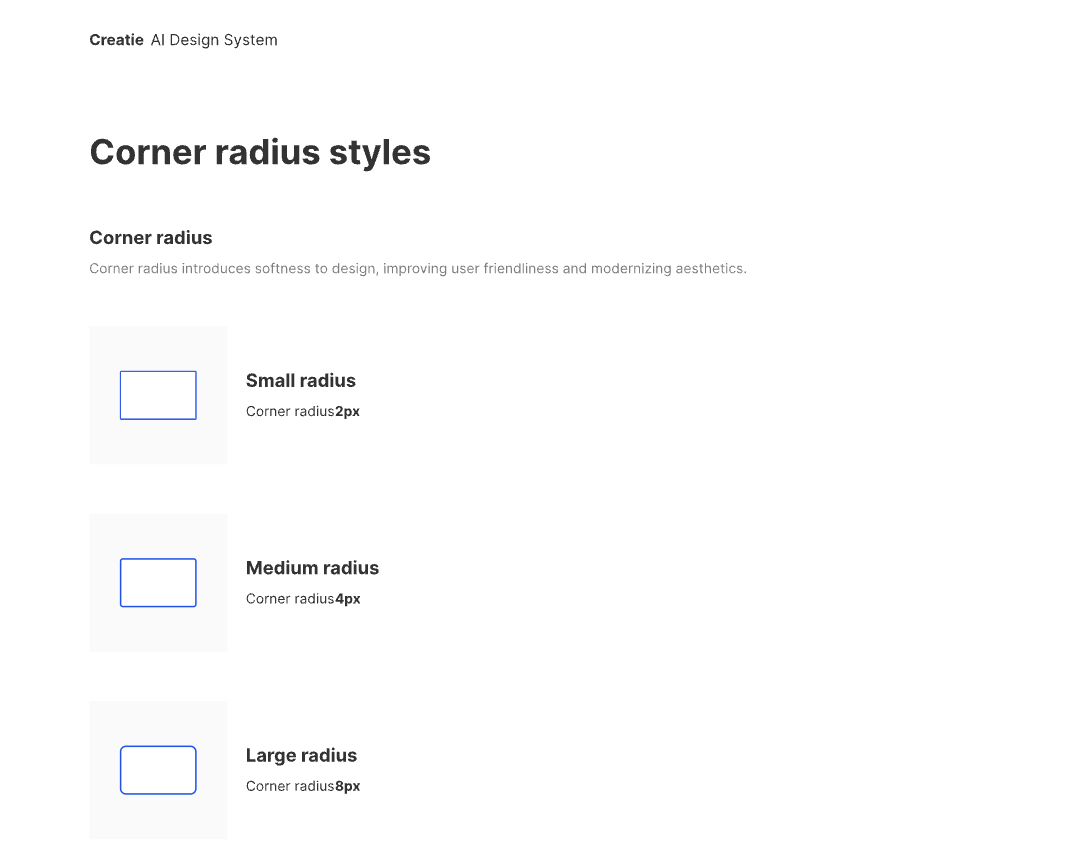
아직 스타일 가이드가 없는 상태라면, 작업한 레이어를 선택해 스타일 가이드를 생성해 주는 기능을 활용할 수 있습니다. 컬러, 텍스트 등 6가지 항목 중 원하는 것을 선택한 뒤 생성 버튼을 누르면 위 이미지처럼 상세한 가이드를 확인할 수 있습니다. 스타일 가이드는 보통 별도로 작업하고 업데이트하는 경우가 많은데, 이 기능을 잘 활용하면 최초 생성과 수정을 어렵지 않게 진행할 수 있지 않을까 싶습니다.
한 번은 꼭 써봐야 하는 이유

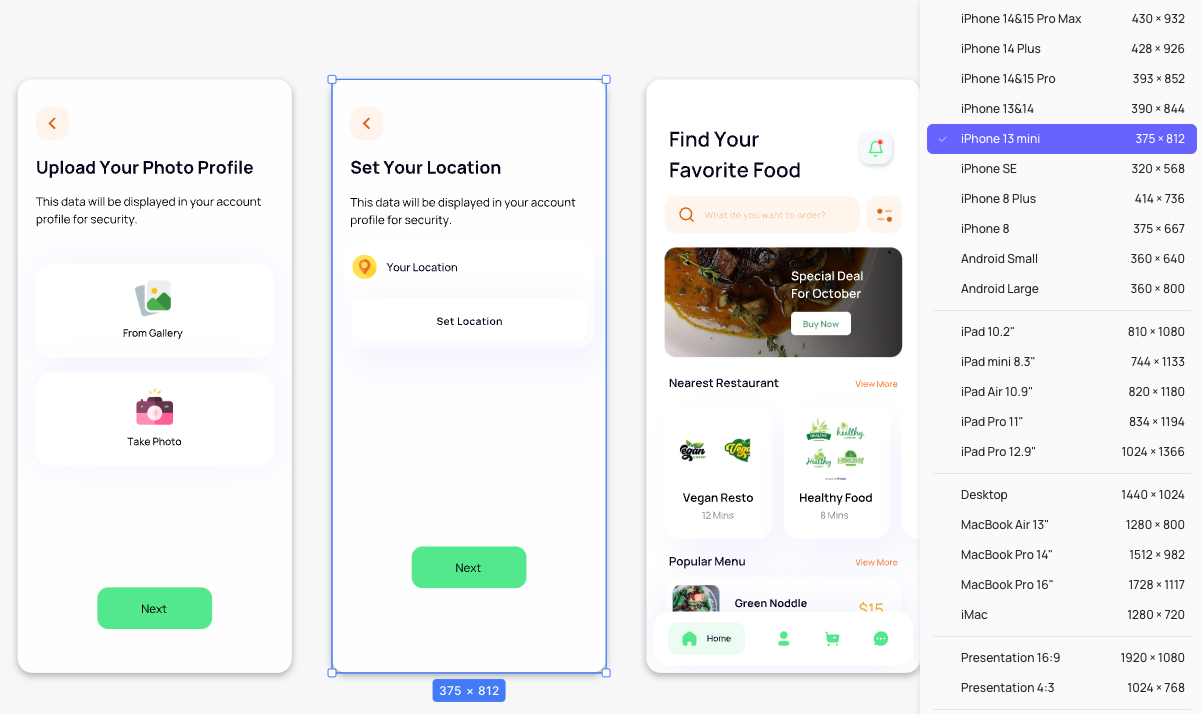
‘Creatie’는 레이어를 선택해 화면 해상도를 바로 변경하거나, 페이지 단위로 컬러 태그를 입력하거나, 코멘트를 음성으로 남길 수 있는 기능을 지원하는 등 우리가 기존의 유사 서비스에서 경험하지 못한 디테일한 기능도 지원합니다. 반나절 정도 사용해 보며 느낀 점은 피그마의 유용한 플러그인을 내재화하고, 생성형 AI를 적재적소에 활용한 서비스라는 점입니다.
물론 피그마에서도 AI를 적극적으로 도입했고 커뮤니티라는 강력한 도구를 보유하고 있지만, 아직 출시된 지 한 달 정도밖에 되지 않은 ‘Creatie’의 가능성 또한 높다는 생각이 들었습니다. 무엇보다 귀찮고 손이 많이 가는 기존 작업들을 기능으로 하나씩 구현했기 때문이죠. 앞으로도 이 방향성에 초점을 맞출 거라고 하니, 더 나아질 모습을 기대해 봐도 좋을 것 같습니다.
<참고>

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
