노코드 툴 ‘소프터’로 직접 웹사이트 만들어봤습니다
팬데믹 이후 디지털 전환 가속화로 다양한 ‘노코드(No-Code) 툴’이 등장했고, 여전히 많은 관심을 받고 있는데요. 노코드 툴이란 코딩 경험이 전혀 없는 사람도 개발할 수 있도록 도와주는 도구입니다. 이러한 노코드 툴을 활용하면 전문적으로 코딩을 배우지 않아도 제공되는 템플릿을 활용하거나, 드래그 앤 드롭 방식을 활용해 웹사이트, 앱 등을 만들 수 있습니다.
이번 글에서는 노코드 툴로 어떤 웹사이트를 만들 수 있을지, 어떤 기능까지 사용할 수 있을지 알아보기 위해 필자가 간단한 웹사이트를 제작해 보고, 느낀 점을 공유합니다.
1. 노코드 툴 선택하기
노코드 툴마다 장단점이 있습니다. 그렇기에 처음 노코드 툴에 접근할 때는 먼저 어떤 서비스를 만들 것인가에 대한 고민이 필요합니다. 지금은 국내외로 다양한 노코드 툴이 있고, 어떤 툴들은 사용자 커뮤니티가 활발히 운영되고 있을 만큼 발전해 있습니다. 국외에서는 높은 자유도를 활용해 피그마에 가까운 결과물을 만들 수 있는 웹플로우, 홈페이지 제작 도구 윅스, 블로그 제작 툴 워드프레스 등이 대표적인 노코드 툴로 꼽히는데요. 국내에서는 쇼핑몰 구축에 아임웹과 카페 24, 마케팅 콘텐츠를 제작하는 웨이브온을 많이 사용합니다.
이번 웹사이트 제작에서 저는 ‘소프터(Softr Studio)’를 선택했습니다. 소프터는 학습에 많은 시간이 소요되지 않으면서도 템플릿을 활용해 원하는 웹사이트를 편리하게 제작하고, 다른 툴들과의 연동도 편리해 노코드 생태계를 이해하기 쉽습니다. 또한 회원가입 기능, 사용자의 종류에 따라 권한을 다르게 설정하는 권한관리 기능, 결제, 데이터베이스 연동 기능을 제공해 동적인 웹사이트를 제작할 수 있다는 장점도 있습니다.

2. 간단한 웹사이트 기획하기
우선 소프터를 활용해 운영이 가능한 간단한 ‘뉴스레터 웹사이트’를 만들어 보려고 합니다. 뉴스레터 웹사이트의 주요 기능은 뉴스레터 콘텐츠를 조회하는 것이기 때문에, 비교적 간단한 과정을 거쳐 제작할 수 있습니다. 그러나 구독, 피드백이라는 동적 요소도 포함하고 있어, 노코드 툴의 기능을 시험해 보기에도 좋습니다.
뉴스레터 서비스를 만들기 위해 간단히 다음 구조와 같은 웹사이트 기능을 기획했습니다.

3. 웹사이트 제작하기
1) 기본 기능 구현하기
소프터에서는 템플릿을 활용해 기본적인 웹사이트의 틀을 만들거나, 빈 캔버스를 지정해 처음부터 웹사이트를 제작할 수 있습니다. 템플릿을 사용한다면 포탈, 대시보드, CRM 등의 주제에 맞춰 원하는 템플릿을 선택해 사이트를 제작할 수 있습니다. 빈 캔버스를 활용할 경우 홈 화면, 리스트, 로그인과 회원가입 기능 등 기본적인 사이트에 필요한 페이지를 자유롭게 선택할 수 있습니다. 세팅이 완료되면 주어지는 가이드를 따라 페이지를 하나씩 완성해 나가면 됩니다.
레고 블록을 맞추는 것처럼 웹페이지를 만들 수 있는데, 이때 정적 페이지와 동적 페이지 모두를 선택할 수 있습니다. 정적 블록에는 주요 서비스를 소개하는 페이지, CTA 버튼, 기업 파트너, 갤러리, 금액, 추천, FAQ와 같이 서비스를 효과적으로 알리기 위한 내용들로 구성되어 있습니다. 동적 블록에는 리스트, 리스트 상세, 폼, 결제, 테이블, 캘린더, 차트 등 유저가 직접 서비스와 인터랙션 할 수 있는 기능을 웹사이트에 추가할 수 있습니다.

저는 메인 페이지에 조회 기능을 넣었기 때문에, 소프터의 리스트 블록을 활용해 뉴스레터 콘텐츠를 연결할 수 있는 틀을 만들고 검색과 태그 기능을 추가했습니다. 또한 상세 페이지에는 액션 버튼을 활용해 구독하기, 피드백 남기기 기능을 만들어 주었습니다. 그리고 따로 폼 화면을 만들어 독자가 피드백을 남길 수 있도록 했습니다.
2) 데이터베이스 연동하기
리스트에서 뉴스레터를 조회하거나, 폼에 피드백을 입력해 저장하는 등 동적인 웹사이트를 만들기 위해서는 데이터가 저장되는 공간인 데이터베이스가 연동되어야 합니다. 소프터에서는 데이터베이스 관련 지식이 없더라도, 몇 번의 클릭을 통해 데이터베이스가 필요한 블록을 다룰 수 있습니다.
또한 이 데이터베이스로 구글 시트와 에어테이블을 사용할 수 있는데요. 간단한 테스트용으로는 구글 시트를 사용해도 충분합니다. 그러나 툴과 연결해 사용하고 싶다면 에어테이블 사용도 고려해 볼 수 있습니다. 에어테이블은 구글 시트보다는 더 많은 기능을 지원하지만, 본격적인 데이터베이스보다는 가벼워 간단한 서비스를 만드는 데 많이 사용됩니다.
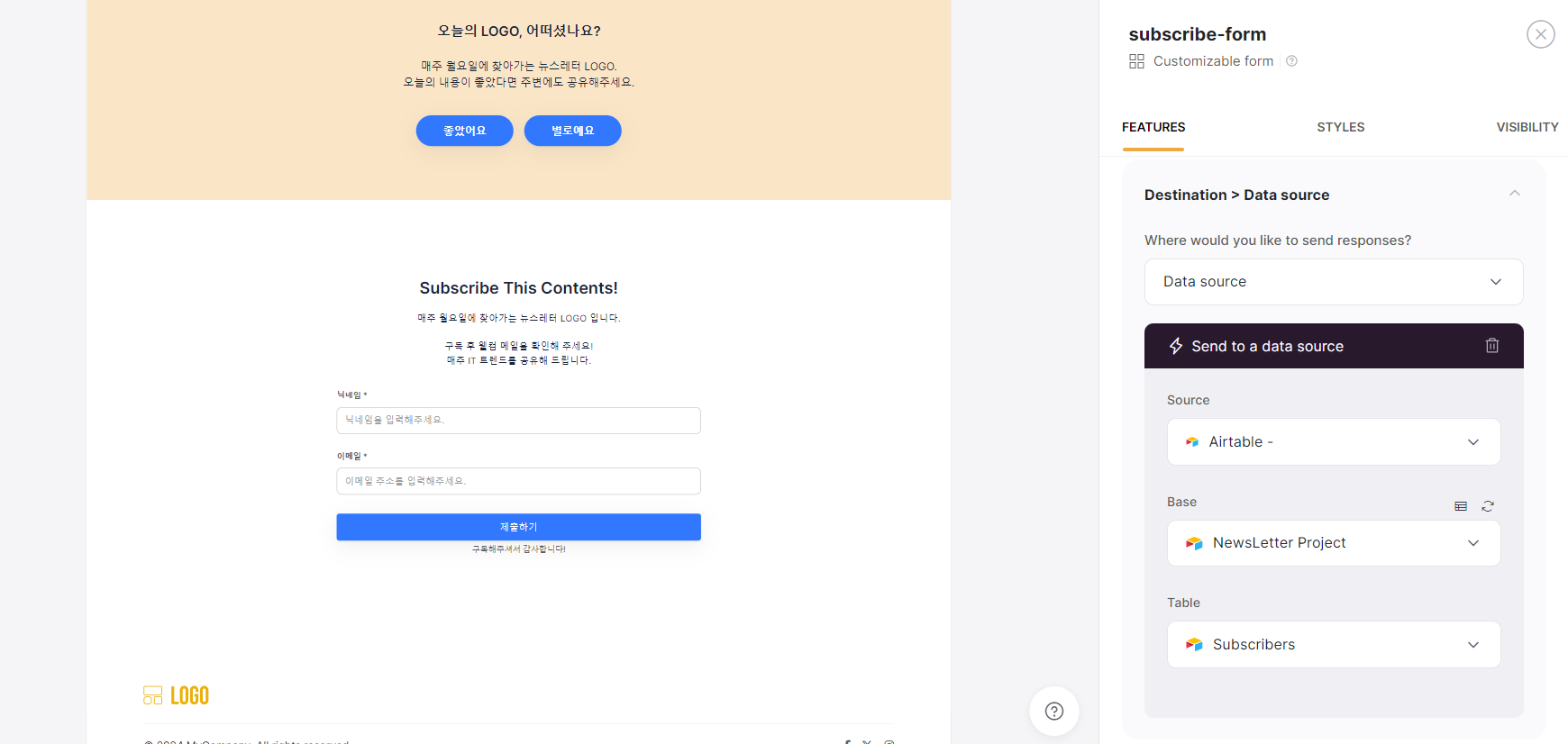
그래서 소프터와 에어테이블을 연결해 주었고, 뉴스레터 구독 화면을 만들 때 폼 형태의 블록을 사용했는데요. 폼에 입력된 데이터를 바로 에어테이블에 저장하고 싶다면 데이터 소스를 선택하고, 에어테이블에 만들어 둔 테이블을 연결하면 됩니다. 저는 수집할 독자 정보를 닉네임과 이메일로 설정한 후, 해당 목록을 에어테이블에 만들었습니다. 그리고 에어테이블을 연결해 주면 폼에 입력한 데이터를 에어테이블로 바로 보낼 수 있습니다.

위 기능을 활용하면 웹사이트에 입력한 데이터를 에어테이블에 저장할 수 있을 뿐만 아니라, 반대로 에어테이블에 저장된 데이터를 웹사이트에 불러올 수도 있습니다. 저는 먼저 에어테이블에 뉴스레터 콘텐츠에 대한 메타데이터를 저장한 뒤, 데이터 연동 기능을 활용해 콘텐츠를 사이트에 불러왔습니다.
3) 관리자 페이지 권한 설정하기
그다음 리스트 UI와 대시보드 블록과 데이터 연동 기능을 사용해, 유저 피드백을 확인할 수 있는 간단한 관리자 페이지를 만들었습니다. 관리자만 이 페이지를 볼 수 있도록 하려면, 유저별로 그룹을 지어서 서로 다른 권한을 부여해 주어야 하는데요. 이를 위해 소프터의 유저(Users) 섹션을 활용했습니다. 먼저 연동된 에어테이블에서 사용자 내역을 불러오고, 이들을 그룹으로 묶어 구분할 수 있습니다. 그룹에 사용자를 수동으로 추가하거나 조건을 활용할 수 있는데요. 저는 이메일 주소를 구분하는 조건을 사용해 관리자를 별도로 설정해 주었습니다.
여기서 설정한 유저 그룹은 페이지 조회나 이용 권한을 차등 부여할 때 사용할 수 있습니다. 저는 보기 설정을 사용해 관리자만 관리자 페이지를 볼 수 있도록 했고, 관리자용 헤더도 별도로 만들어 주었습니다. 이 기능과 회원가입 기능을 합치면 사이트 안에 구독자나 회원만 사용할 수 있는 커뮤니티 라운지를 만드는 것도 가능해 보입니다.

4) 기타 기능 활용하기
원하는 기능을 다 만들어 주었다면 이제 사이트를 인터넷에 올릴 차례입니다. 소프터에서는 버튼 하나만으로 이 과정을 끝낼 수 있습니다. 그 전에 소프터에서 제공하는 추가 기능을 살펴볼게요. 소프터에서는 SEO 최적화를 위한 태그 설정 기능, 초대 이메일 발송 기능, 맞춤 도메인을 설정하는 기능을 제공하고 있습니다. 제 사이트 같은 경우 서비스에 초대 이메일을 발송해 주는 기능을 추가했습니다.
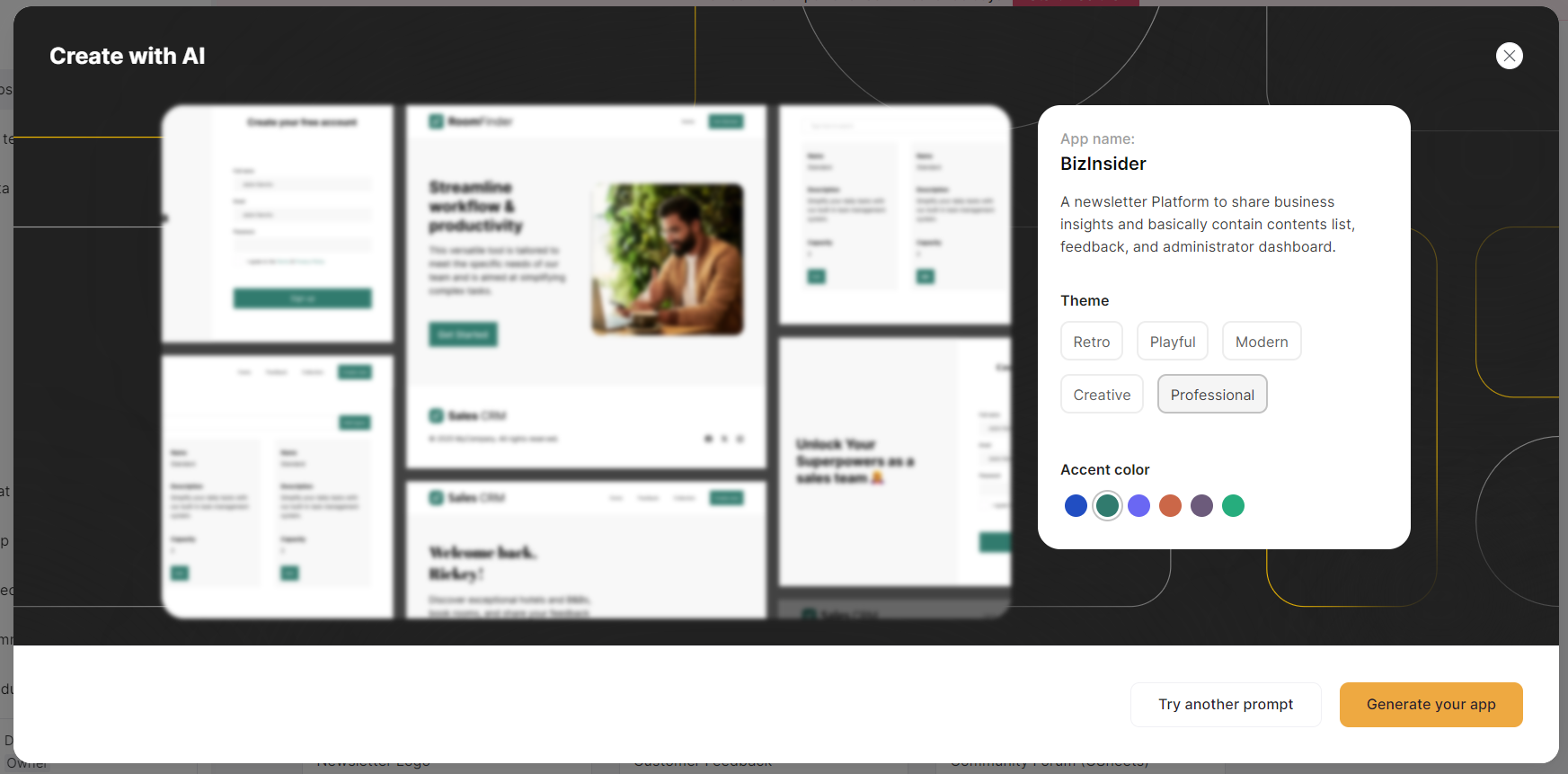
마지막으로 소프터에서는 생성형 AI를 활용해 웹 서비스를 제작하는 기능이 있습니다. 사용자가 프롬프트에 어떤 웹사이트를 만들고 싶은지 입력하면, 그에 맞는 웹서비스를 만들어줍니다. 이 기능을 사용하면 템플릿을 내가 원하는 사이트 구성에 맞도록 변경하는 번거로움을 줄일 수 있습니다.

마치며
이처럼 사용하기에 편리한 소프터이지만, 추가 기능을 더 사용하고 싶다면 결국 유료 플랜을 이용해야 한다는 점과 한국어 지원이 제한되어 있다는 점은 단점이기도 합니다. 그리고 현재 인기를 얻고 있는 노코드 툴들은 어느 정도 규격이 정해져 있는 웹사이트는 간단하게 만들어낼 수 있지만, 좀 더 복잡한 기능을 구현하거나 많은 양의 데이터를 관리하는 데는 적합하지 않습니다. 여기에 고객 데이터를 관리할 때의 보안 이슈도 무시할 수 없습니다. 결국 복잡한 솔루션 개발을 위해서는 전문가의 손을 빌려야 할 수밖에 없죠.
그럼에도 노코드 툴이 주목받는 것은 비용 절감 효과 때문이지 않을까 싶습니다. 적절한 노코드 툴을 골라 사용한다면 디지털 사업 아이디어를 테스트할 때나, MVP 앱, 서비스 프로토타입 등을 빠르게 개발하고자 할 때 초기 비용을 절감해 주기 때문이죠. 그뿐만 아니라 소프트웨어 개발자, 엔지니어들도 이러한 툴을 활용해 업무 생산성을 높이거나, 더욱 확장성 있는 솔루션을 만들 수 있을 것으로 기대됩니다.
<참고>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
