인공지능(AI) 기술의 발전은 소프트웨어 개발에 많은 영향을 미치고 있습니다. 이에 따라 개발자는 다양한 AI 도구를 활용하여 개발 생산성을 대폭 향상시킬 수 있게 되었죠. 하지만 반대로 이러한 흐름에 적응하지 못하면 점차 도태될 수도 있다는 우려가 있습니다. 이번 글에서는 AI를 활용한 개발 방법과 관련해, 웹 개발 프로젝트 각 단계에서 활용할 수 있는 AI 도구와 프롬프트 팁에 대해 정리해 보았습니다.
먼저 간단하게 웹 개발 프로젝트에서 활용할 수 있는 AI 도구에 대해 알아보겠습니다. 우선 가장 대표적인 개발자용 AI 도구로 깃허브 코파일럿(GitHub Copilot)이 있죠. 지금은 깃허브 코파일럿 없는 개발은 상상하기 힘들 정도로 코딩 작업에 많이 활용되고 있습니다. 이외에도 깃허브 코파일럿과 비슷한 AI 도구로 아마존의 코드위스퍼러(Code Whisperer), 구글의 듀엣AI(Duet AI), 리플릿의 고스트라이터(Ghostwriter) 등이 있습니다.

이와 같은 개발자용 AI 외에도 프로젝트 각 개발 단계에서 다양한 용도로 활용할 수 있는 생성형 AI인 챗GPT와 구글 제미나이(Gemini), 엔트로픽 클로드(Claude)가 있으며, 빠르게 UI 프로토타입을 만들 수 있는 유아이자드(Uizard), 개발자 전용 AI 검색 엔진인 파인드(Phind)등도 개발 프로젝트에서 활용할 수 있는 AI 도구 중 하나입니다. 이제 각 프로젝트 단계에서 이러한 AI 도구들을 어떻게 활용할 수 있는지 살펴볼게요.

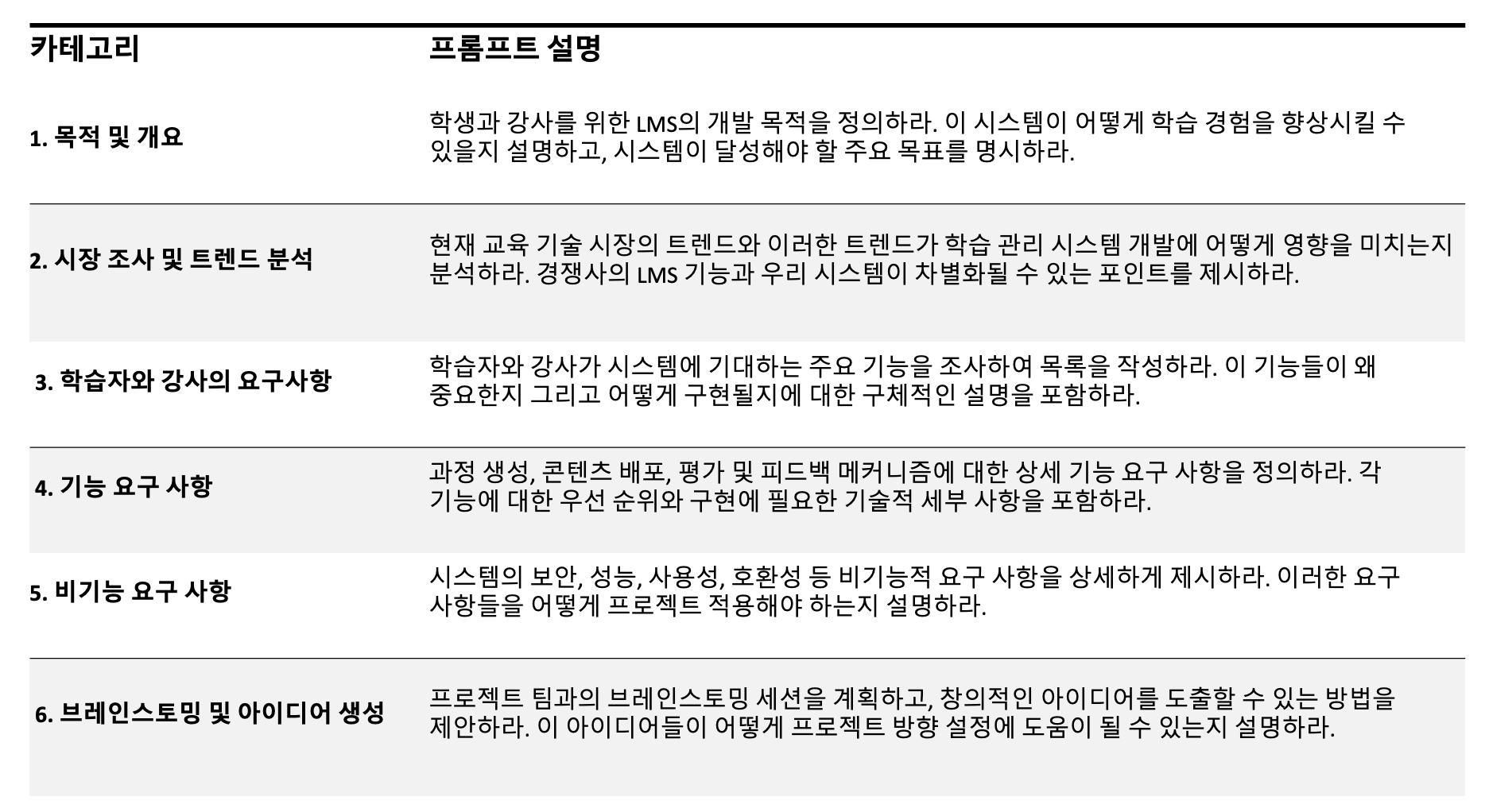
웹 개발 프로젝트는 먼저 요구사항(Requirements)을 정리하고 시작합니다. 요구사항을 정리하는 문서를 영어로 SRS(Software Requirements Specification)라고 하는데요. SRS는 소프트웨어의 기능인 측면과 비기능적인 측면에서 요구되는 항목을 정리하고 전반적인 프로젝트 방향을 설정하는 역할을 합니다. 이러한 SRS 작성할 때는 챗GPT와 같은 생성형 AI를 활용하여 템플릿을 만들고, 프로젝트 방향성을 설정하기 위한 브레인스토밍, 시장조사, 트렌드 파악, 경쟁사 분석 등을 효과적으로 수행할 수 있습니다.
다음은 학습 관리 시스템인 LMS(Learning Management System)를 개발하는 프로젝트를 예시로 프롬프트를 정리한 표입니다.

규모가 큰 프로젝트의 경우, 훨씬 더 복잡한 SRS를 작성하기도 합니다. 따라서 몇 번의 프롬프트로 완벽한 문서를 만들기는 어렵습니다. 다만 이처럼 생성형 AI를 이용하면 프로젝트 초기에 아무것도 없는 상태에서 기본적인 SRS 포맷을 작성하고, 어떤 요소들을 정리해야 하는지 등을 미리 체크할 수 있다는 장점이 있습니다. 아울러, SRS의 각 섹션에 대한 상세한 지침과 더불어 점진적으로 템플릿을 보완하는 방식으로 문서를 고도화할 수도 있습니다.
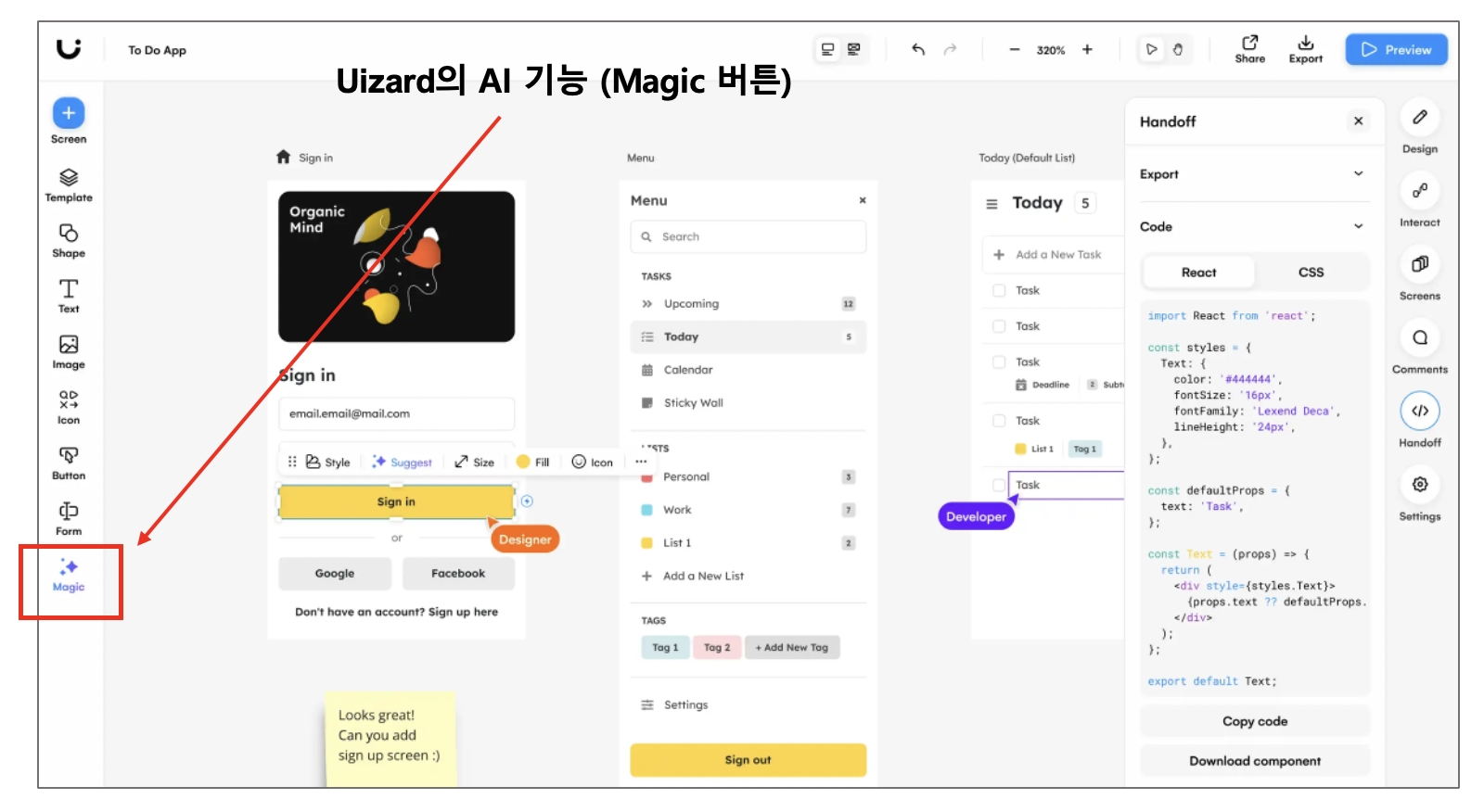
규모가 작은 프로젝트나 빠르게 프로토타입을 개발해야 하는 경우에는 개발자가 UI/UX 설계를 직접 하기도 합니다. 이 과정에서는 유아이자드(UIzard) 같은 AI 도구를 활용해 기본 레이아웃이나 와이어프레임을 효율적으로 생성할 수 있는데요. 유아이자드는 피그마(Figma)와 유사하게 버튼이나 폼 요소를 드래그 앤 드랍(Drag & Drop)으로 배치할 수 있으며, 오토디자이너(Autodesigner)에 프롬프트를 입력하여 빠르게 AI가 제안하는 UI를 확인할 수 있습니다.

유아이자드의 AI 기능은 대시보드 왼쪽의 도구 모음에 있습니다. 버튼 이름은 Magic이며, 이 버튼을 클릭하면 AI 기능 목록이 나타납니다. 그리고 Autodesigner 기능을 선택하고, 디자인하고자 하는 대상 기기(모바일, 태블릿, 웹)와 UI에 대한 설명을 입력하면 AI를 통해 자동으로 와이어프레임을 생성할 수 있습니다.

유아이자드 외에도 UI 작업에 챗GPT와 같은 생성형 AI를 통해 색상이나 글꼴, 그래픽 디자인과 같은 시각적 요소에 대한 영감을 얻을 수도 있습니다. 예를 들어, 아래 프롬프트와 같이 개발하고자 하는 웹사이트나 앱의 기본 레이아웃, 내비게이션 구조, SEO 전략 등을 제안하도록 할 수 있습니다.
데이터베이스를 설계할 때도 AI 도구를 활용할 수 있습니다. 저는 월킥(Workik)이라는 서비스를 사용해 봤는데요. 프롬프트 입력창에 프로젝트에 대한 설명을 입력하면, 이에 맞는 DB 스키마와 테이블 등을 자동으로 생성합니다.

데이터베이스 설계를 위한 AI 도구로는 월킥 외에도 스키마 AI(Schema AI)와 앱 마스터(AppMaste)의 데이터 모델 디자이너(Data Models Designer) 같은 도구들이 있습니다. 다만 이러한 데이터베이스 설계용 AI 도구에는 여러 종류가 있으며, 아직 이 분야의 시장 전체를 압도하는 제품은 없는 것으로 보입니다.

앞서 살펴본 UI/UX 설계와 마찬가지로 생성형 AI는 데이터베이스를 설계할 때도 활용할 수 있습니다. 아래 예시와 같은 프롬프트를 통해 프로젝트에 맞는 데이터베이스 유형을 결정하고, 테이블 및 필드 설계, 성능 최적화와 비용 관리, 보안 설정 등에 대한 팁을 얻을 수 있습니다.

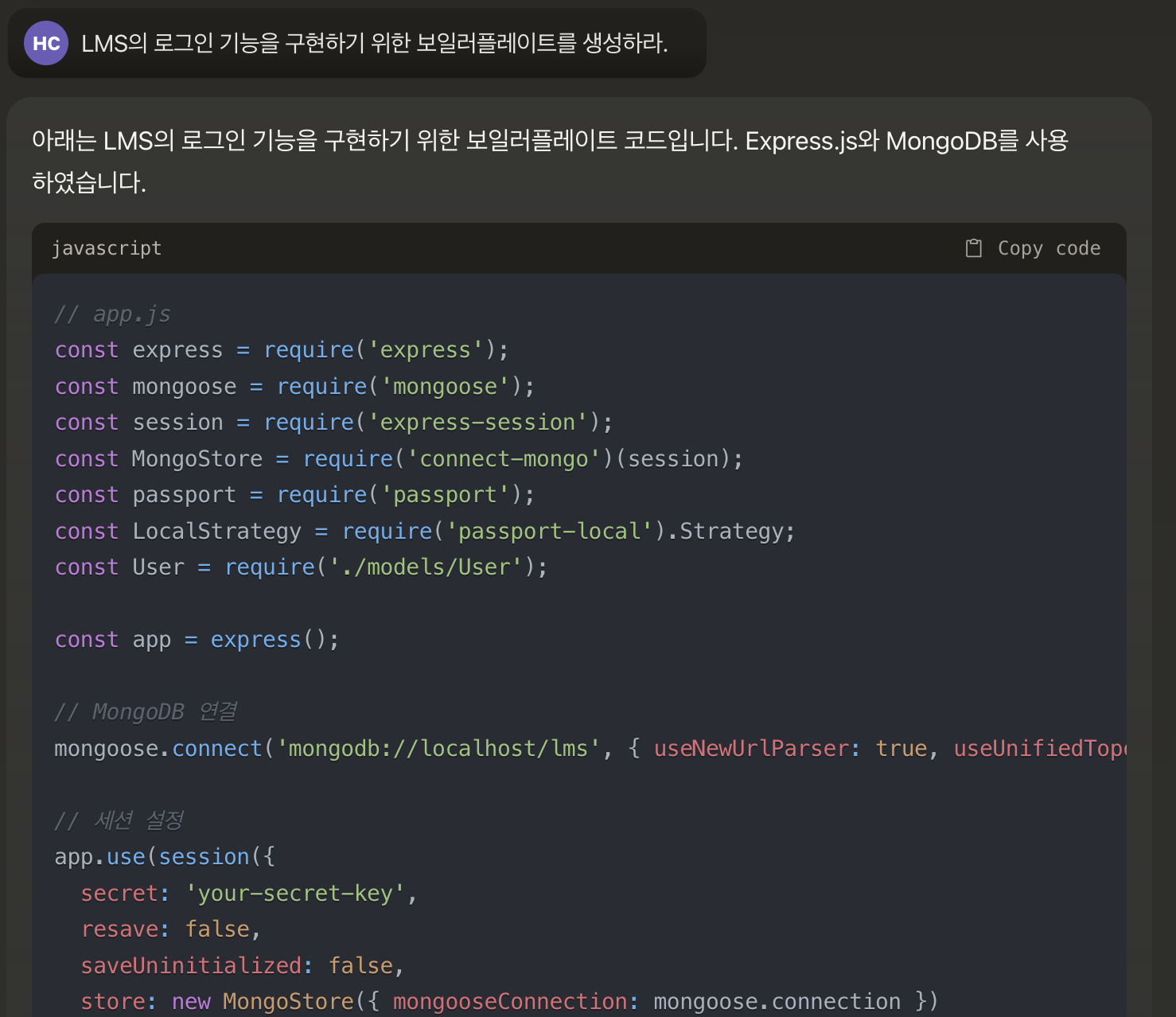
구현 단계에서 본격적인 코드 작업을 하기에 앞서 전반적인 프로젝트 구조를 만들어야 합니다. 이 경우에도 생성형 AI로 기술 스택이나 프레임워크에 대한 인사이트를 얻고, 전반적인 프로젝트 구조를 만들 수 있습니다. 아울러 보일러플레이트 코드(Boilerplate code)를 빠르게 생성하여 코딩 작업 속도를 더욱 빠르게 할 수도 있죠.

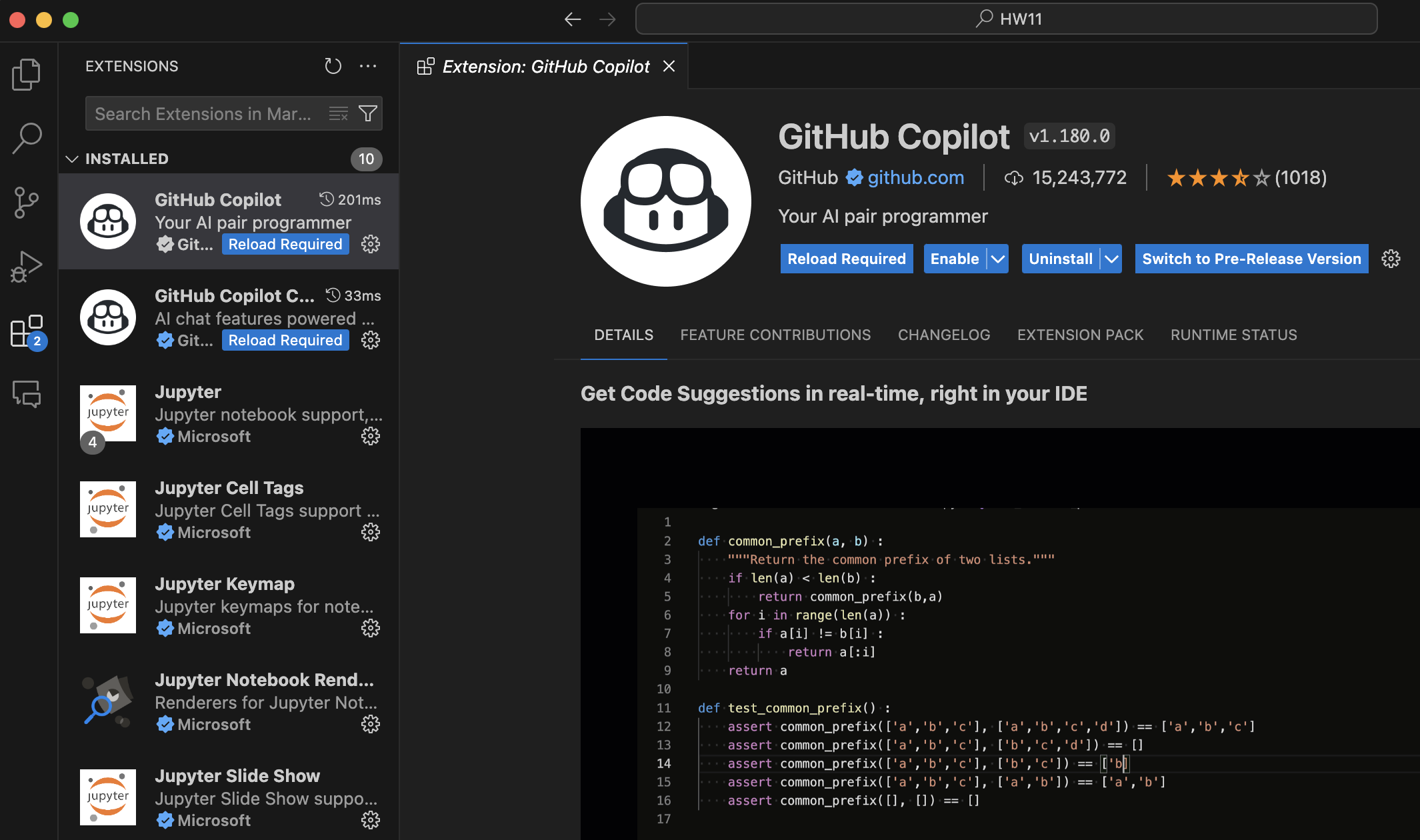
코드 작업에서는 앞서 살펴본 깃허브 코파일럿과 같은 AI 페어 프로그래밍 도구를 사용하여 작업 효율을 높일 수 있습니다. 이러한 AI 페어 프로그래밍 도구는 대부분 비주얼 스튜디오 코드(VSCode)나 인텔리제이(IntelliJ) 같은 IDE에 플러그인을 설치하여 사용합니다.
다만 AI 페어 프로그래밍 도구를 사용할 때, 한 가지 주의할 점은 개발자가 충분히 코드를 이해한 후 적용해야 한다는 점입니다. AI가 제시한 코드는 100% 완벽하지 않기 때문입니다.

디버깅 작업에서도 AI 페어 프로그래밍 도구나 생성형 AI를 이용하면 버그를 빠르게 처리할 수 있습니다. 예를 들어, 생성형 AI를 이용할 때는 프롬프트 창에 코드와 에러 메시지를 복사/붙여넣기 한 후, 아래와 같이 ‘에러 원인을 파악하고 해결책을 제시하라’는 프롬프트를 입력하면 됩니다. 이밖에 코드를 리팩토링할 때도 생성형 AI를 통해 효율적으로 작업할 수 있습니다.
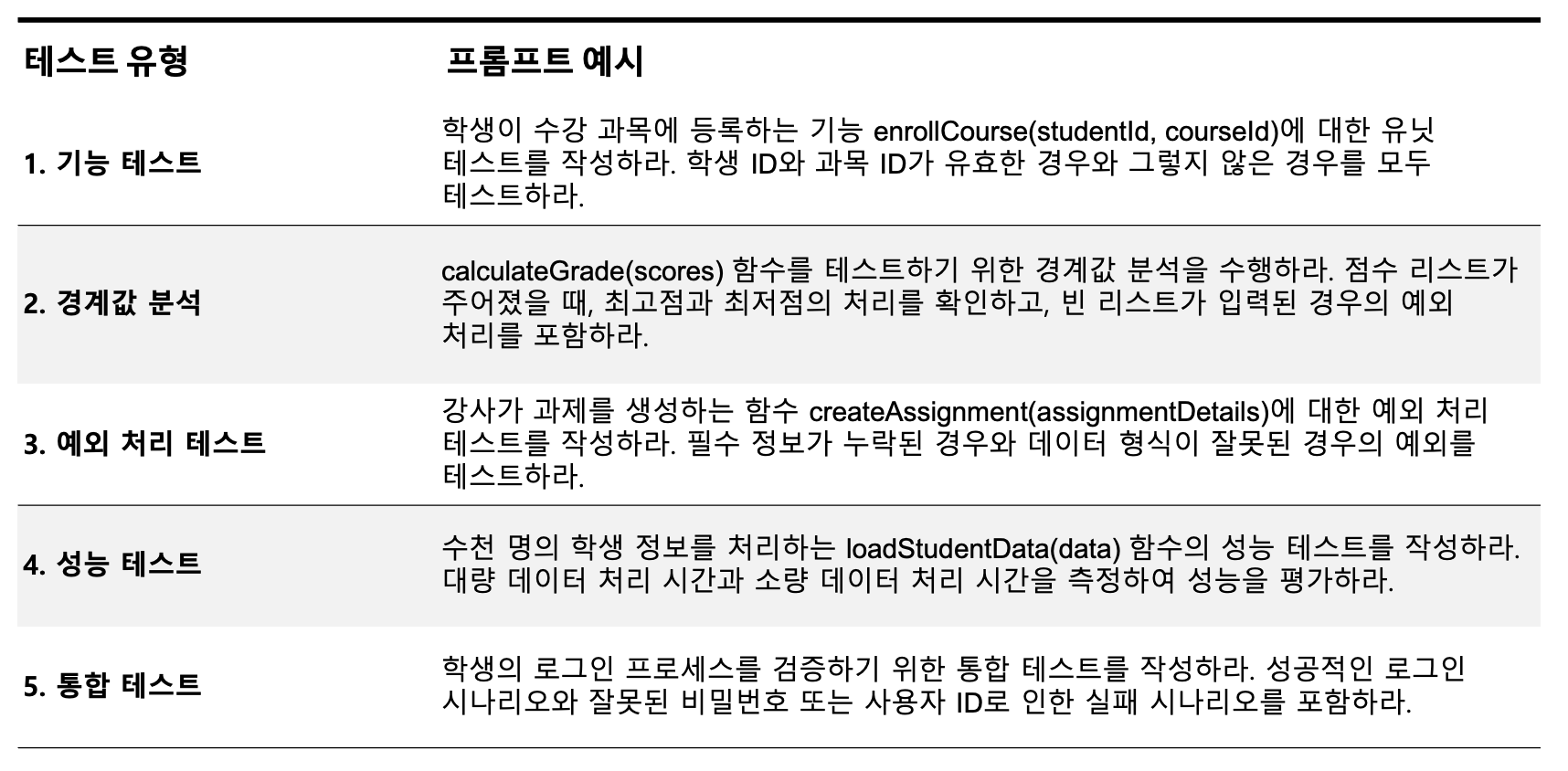
테스트 케이스를 작성할 때도 생성형 AI를 활용하여 많은 시간과 노력을 줄일 수 있습니다. 아래 예시와 같이 테스트 해야 하는 코드와 시나리오를 설명하는 프롬프트를 입력하면, 일반적인 테스트 케이스부터 예외적인 상황까지 고려한 테스트 코드를 작성해 줍니다.

참고로 데이터베이스나 도커(Docker) 등이 연동된 복잡한 테스트 시나리오의 경우에는 생성형 AI의 테스트 코드가 만족스럽지 않을 수 있습니다. 이런 경우에는 먼저 수동으로 몇 가지 테스트 케이스를 작성한 후, 이를 토대로 생성형 AI에 추가 테스트를 작성하도록 하는 방법이 있습니다.
마지막 배포 단계에서도 챗GPT와 같은 생성형 AI를 활용할 수 있습니다. 예를 들어, 배포 작업을 위한 체크리스트 작성과 자동화를 위한 bash 스크립트 작성 등에 활용할 수 있습니다. 아울러 프로덕션 환경에서의 주요 설정과 배포 과정 중 발생할 수 있는 서버 타임아웃 오류에 대한 해결 방법도 제안받을 수 있습니다. 또한 무중단 배포에 대한 모범 사례(Best Practice)도 생성형 AI를 통해 빠르게 파악할 수 있습니다.

지금까지 개발 프로젝트의 각 단계에서 AI 도구를 어떻게 활용할 수 있는지 살펴보았습니다. 이렇게 AI 도구를 활용하면 요구사항 수집부터 설계, 구현, 테스트, 배포에 이르기까지 더욱 효율적인 작업이 가능합니다. 따라서 개발자는 다양한 AI 도구를 사용해 보고 각각의 장단점을 파악하여 최적의 활용을 도모해야 합니다.
다만 AI는 환각(hallucination), 지식재산권 및 개인정보 이슈, 보안 위험, 편향(Bias) 등의 문제가 발생할 수 있으므로, AI로부터 도출된 결과물은 항상 꼼꼼히 검토하고 적용하는 것이 중요합니다.

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.