*FEConf2023에서 발표한 <Vue+express였던 서비스가 이세계에선 Next.js? (프레임워크 마이그레이션)>를 정리한 글입니다. 발표 내용을 2회로 나누어 발행합니다. 1회에서는 숨고의 서비스 프레임워크를 Vue에서 Next로 전환하게 된 배경과 사전 작업에 대해 살펴봅니다. 2회에서는 페이지 url 단위 마이그레이션을 진행하며 겪었던 문제점과 개선 과정에 대해 이야기합니다. 본문에 삽입된 이미지의 출처는 모두 이 콘텐츠와 같은 제목의 발표 자료로, 따로 출처를 표기하지 않았습니다. 발표 자료는 FEConf2023 홈페이지에서 다운로드할 수 있습니다.
▶ 2024년 FEConf 라이트닝 토크 발표자 모집 중
FEConf2023에서 발표된 ‘Vue+express였던 서비스가 이세계에선 Next.js? (프레임워크 마이그레이션)’/정지만 숨고 프론트엔드 엔지니어
숨고에서 기술 부채 해결, 팀의 생산성을 개선하는 업무를 맡고 있는 프론트엔드 엔지니어 정지만입니다. 이 글에서는 서비스의 프레임워크를 Vue에서 Next로 전환한 경험을 공유하고자 합니다.
프레임워크 마이그레이션 배경, 점진적인 페이지 단위 마이그레이션, 마이그레이션 과정에서 고려해야 하는 포인트, 그리고 마이그레이션 중에 겪었던 이슈와 그걸 해결한 과정을 공유합니다.
프레임워크 마이그레이션은 기존에 사용하던 기술 스택이 더 이상 유지보수가 불가할 때, 새로운 프레임워크의 성능이 필요할 때, 또는 시장을 점유하는 기술을 따라갈 필요가 있을 때 고려됩니다.

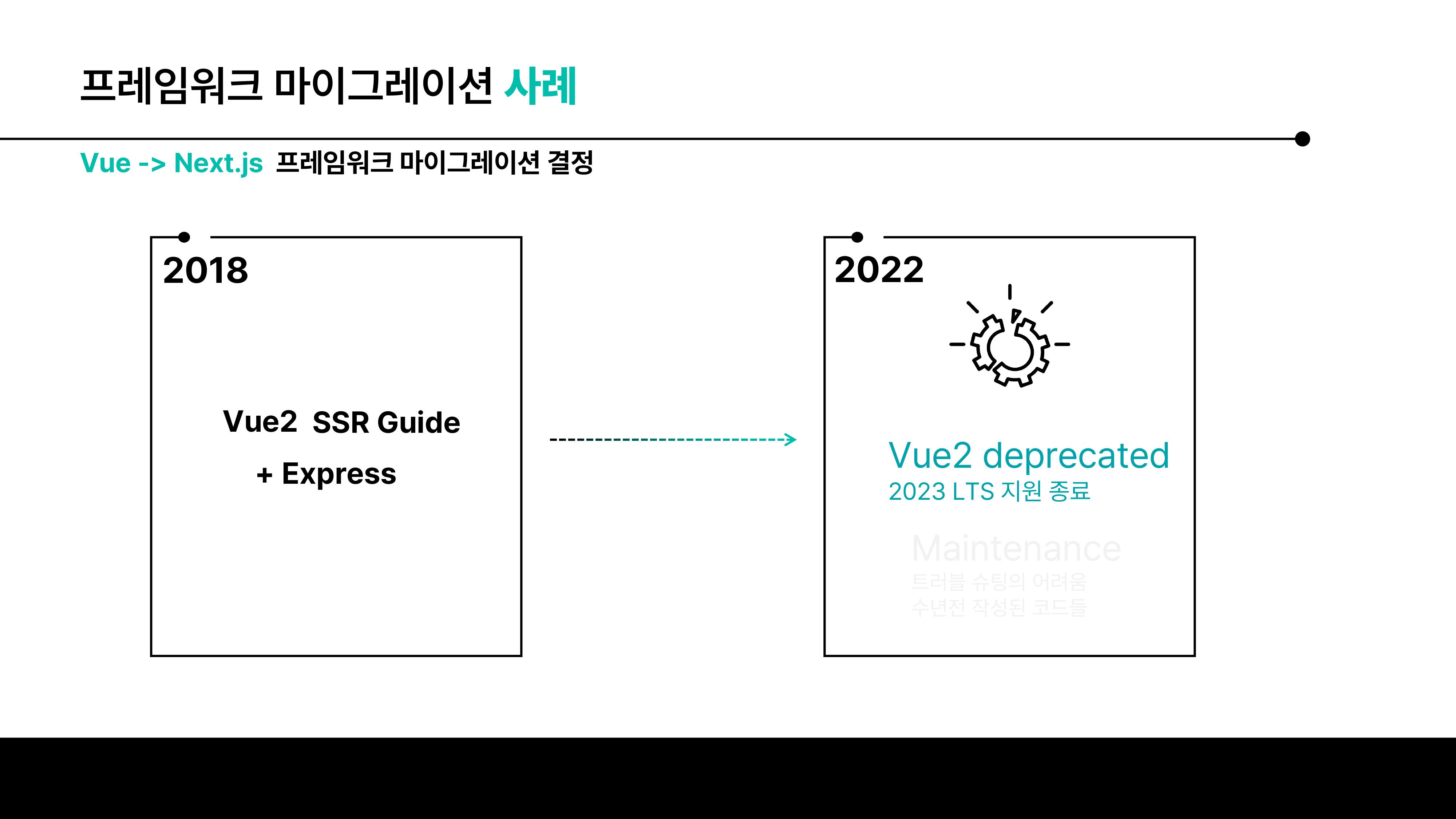
숨고 팀의 경우, Vue2 기반의 서버 사이드 렌더링(SSR) 가이드를 참고하여 SSR을 구축했었는데, 이는 SEO(검색엔진 최적화)와 같은 여러 이점을 제공했습니다. 그러나 시간이 지나면서 Vue2의 LTS(장기 지원) 종료가 예정되어 있었고, 자체 구축된 프레임워크는 커뮤니티 지원이 부족하여 유지보수에 어려움이 예측되었습니다.

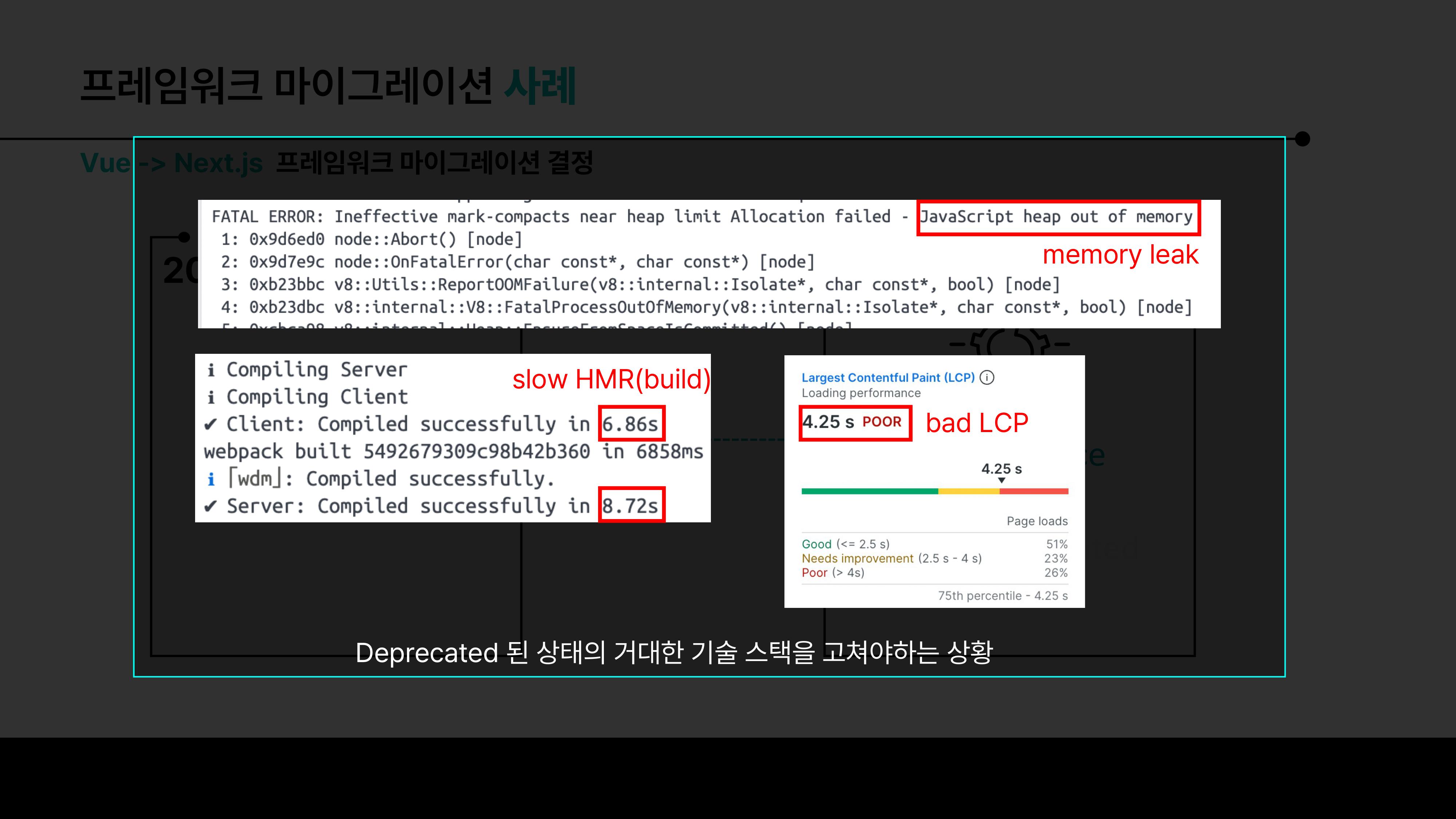
이러한 상황 속에서, 서비스 규모의 확장과 함께 기술 스택의 한계점이 명확해졌습니다. 메모리 누수 문제와 느린 빌드 시간, 그리고 불만족스러운 LCP(Largest Contentful Paint) 성능이 발견되었습니다. 이러한 문제들을 해결하기 위해 거대한 기술 스택을 기존 프레임워크 내에서 개선하는 것보다, 다른 프레임워크로의 전환을 통해 새로운 시작을 하는 것이 더 현명한 결정으로 판단되었습니다.

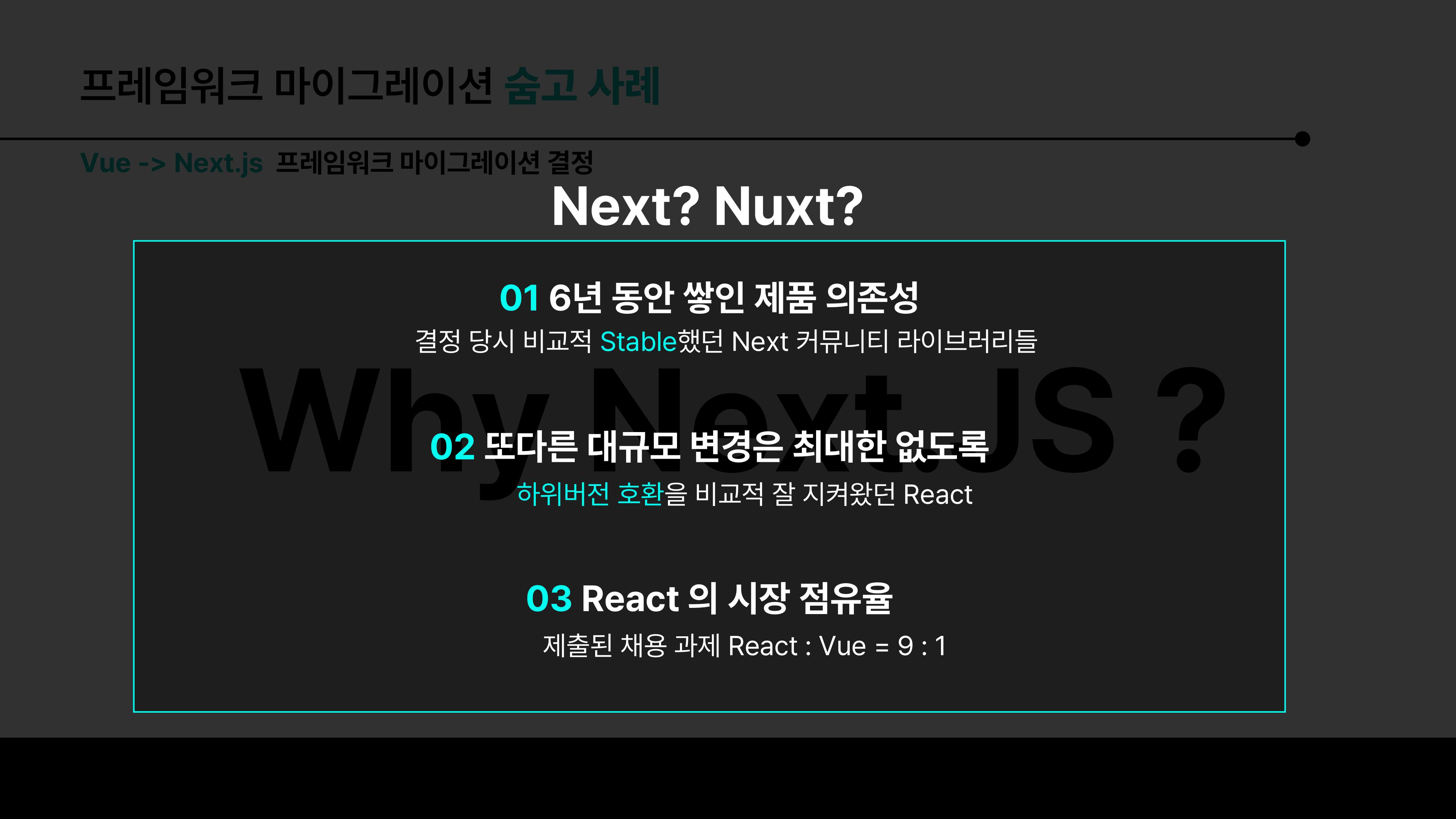
Vue3기반의 Nuxt.js 대신 Next.js를 선택한 이유는 다음과 같습니다. Next.js는 스테이블한 프레임워크로, 숨고 팀의 복잡한 제품 의존성을 관리하기에 적합했습니다. 또한, 리액트는 메이저 업데이트가 상대적으로 용이하여, 제품을 최신 상태로 유지관리 하는 데 유리한 점을 제공했습니다. 리액트의 시장 점유율은 채용 시장에서도 긍정적인 영향을 미쳤으며, 리액트 기반의 엔지니어가 많은 것도 Next.js를 선택하는 데 한몫했습니다. 결국에는 빠른 성장을 해야 하는 스타트업의 특성을 고려하여, 운영적인 측면에서 이점을 취할 수 있는 Next.Js를 선택하게 되었습니다.

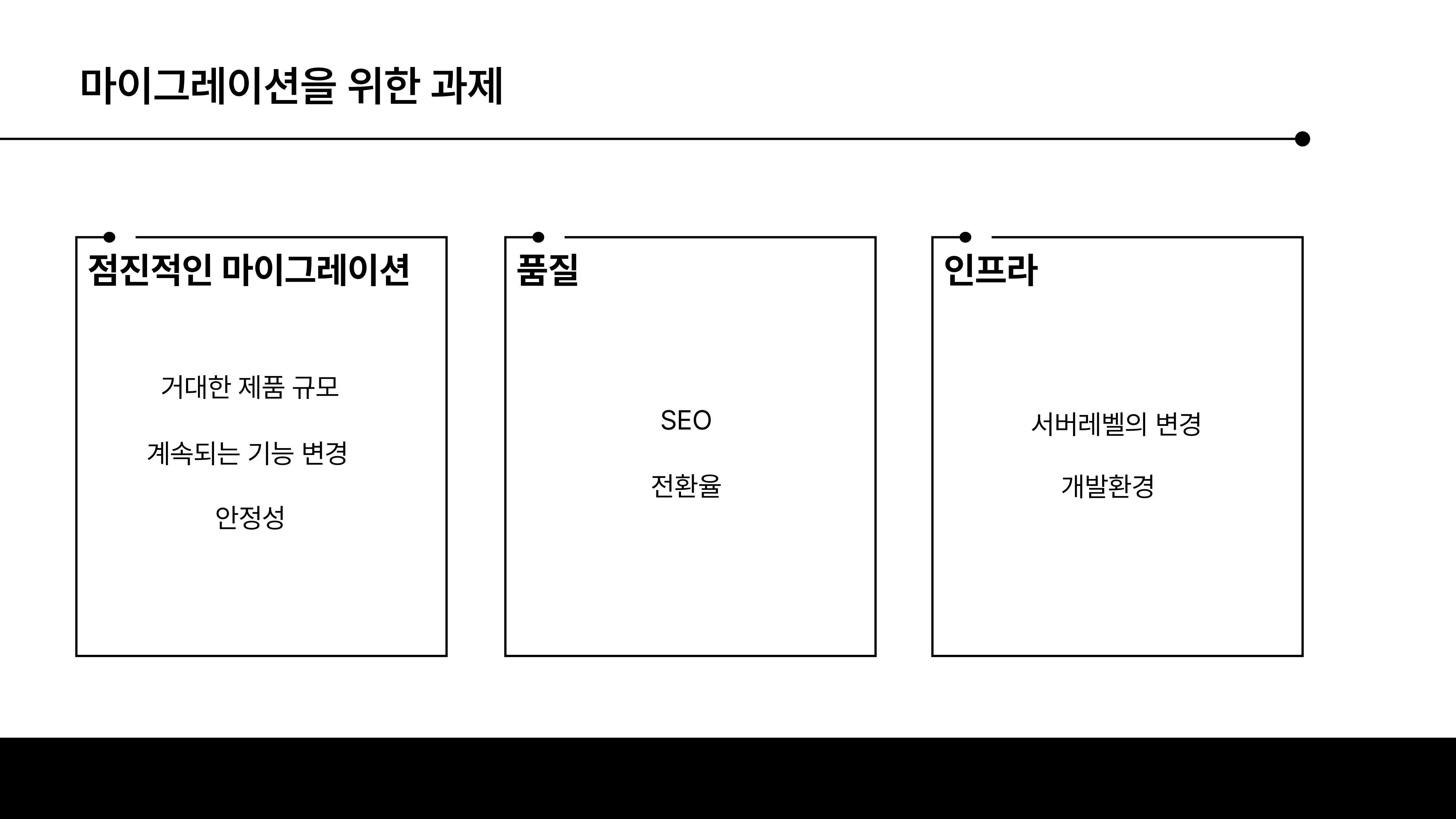
마이그레이션 과정에서 가장 먼저 고려한 점은 점진적인 마이그레이션입니다. 제품의 규모가 상당히 크기 때문에 모든 모듈을 한 번에 마이그레이션 하는 것은 실질적으로 불가능했습니다. 이러한 점진적 마이그레이션은 기능 개발과 유지보수를 지속하면서도 제품의 안정성을 유지할 수 있게 해줍니다. 점진적 마이그레이션을 실현하기 위한 두 가지 방법은 페이지 URL 단위 마이그레이션과 컴포넌트 단위 마이그레이션입니다. 숨고 팀은 페이지 단위 마이그레이션을 선택했습니다. 이 방식은 서비스의 각 페이지를 차례로 새 프레임워크로 이전함으로써, 기존 서비스와 새 서비스가 동시에 운영되며 점진적으로 전환될 수 있도록 합니다.

품질 관리는 마이그레이션 프로젝트에서 중요한 두 번째 과제입니다. 특히 B2C 서비스인 경우, 검색 엔진 최적화(SEO)가 핵심 요소입니다. 숨고 서비스의 가시성과 접근성을 높이기 위해 SEO를 중요하게 고려해야 합니다. 사용자의 전환율 역시 매우 중요한 지표입니다. 서비스의 성공은 사용자가 원하는 작업을 효과적으로 수행할 수 있게 하는 데 있으므로, 전환율은 사용자 경험의 질을 반영합니다.
마지막으로 인프라는 Next.js와 같이 서버 레벨에서 동작하는 프레임워크를 도입할 때 특별히 고려해야 할 요소입니다. 서버의 구성이나 설정을 변경해야 할 수도 있으므로, 인프라 수준에서의 준비와 테스트가 필수적입니다.
▶ 2024년 FEConf 라이트닝 토크 발표자 모집 중
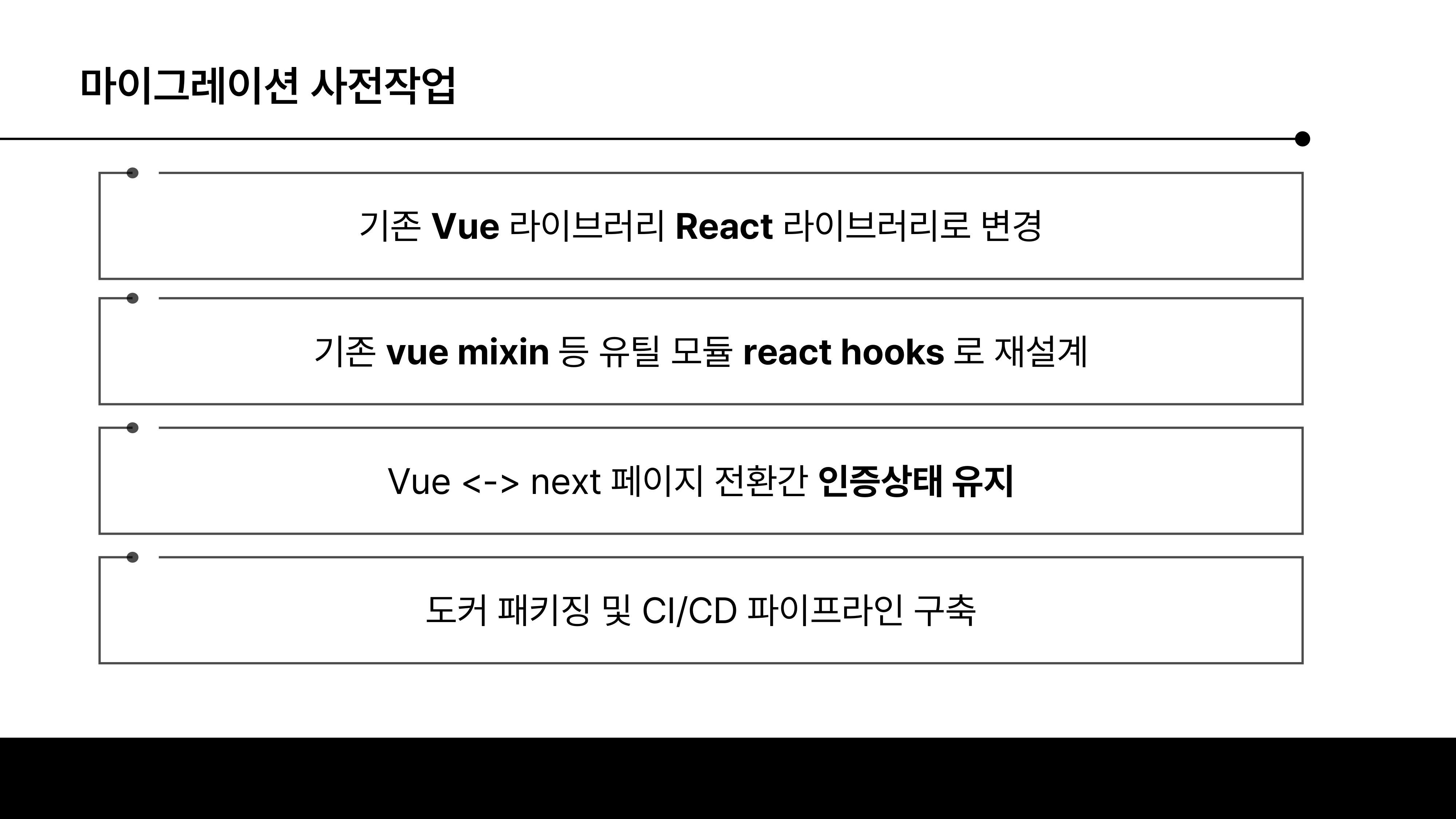
점진적인 마이그레이션 전에는 다양한 사전 작업이 필요합니다. 예를 들어, 기존 Vue로 작성된 코드와 라이브러리를 React로 재설치하고, 모듈을 React의 hooks로 재설계해야 합니다. 로그인 상태의 유지, 인프라의 구축과 같은 기술적 과제도 중요합니다.

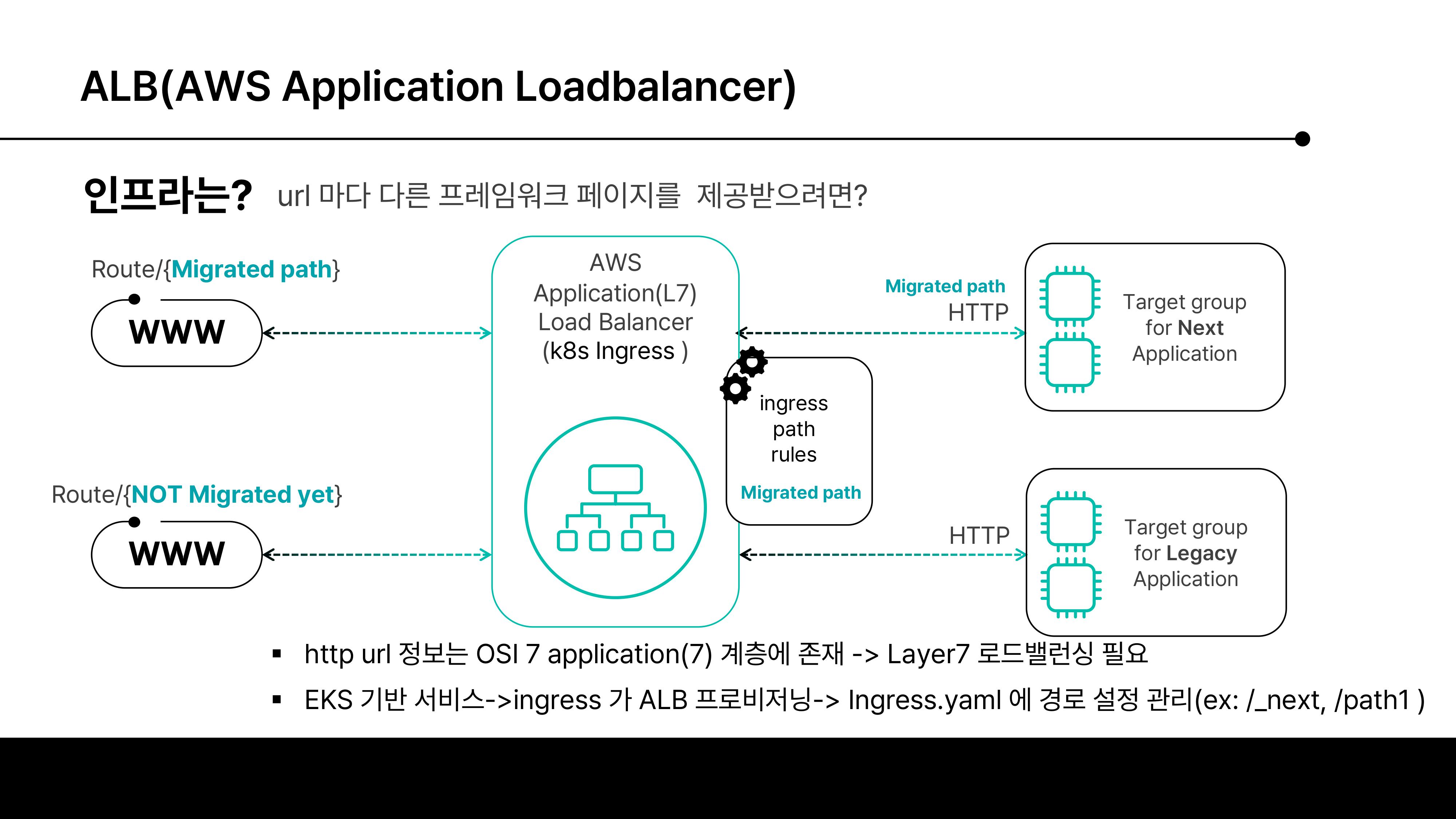
특히 인프라의 경우, AWS의 로드 밸런싱 기능을 활용해 Next.js와 Vue.js로부터 서빙되는 URL을 관리하는 방법을 선택했습니다. 이러한 인프라의 변화는 다양한 로드밸런서 중에서도 특히 레이어 7 애플리케이션 로드밸런서의 필요성을 강조합니다.

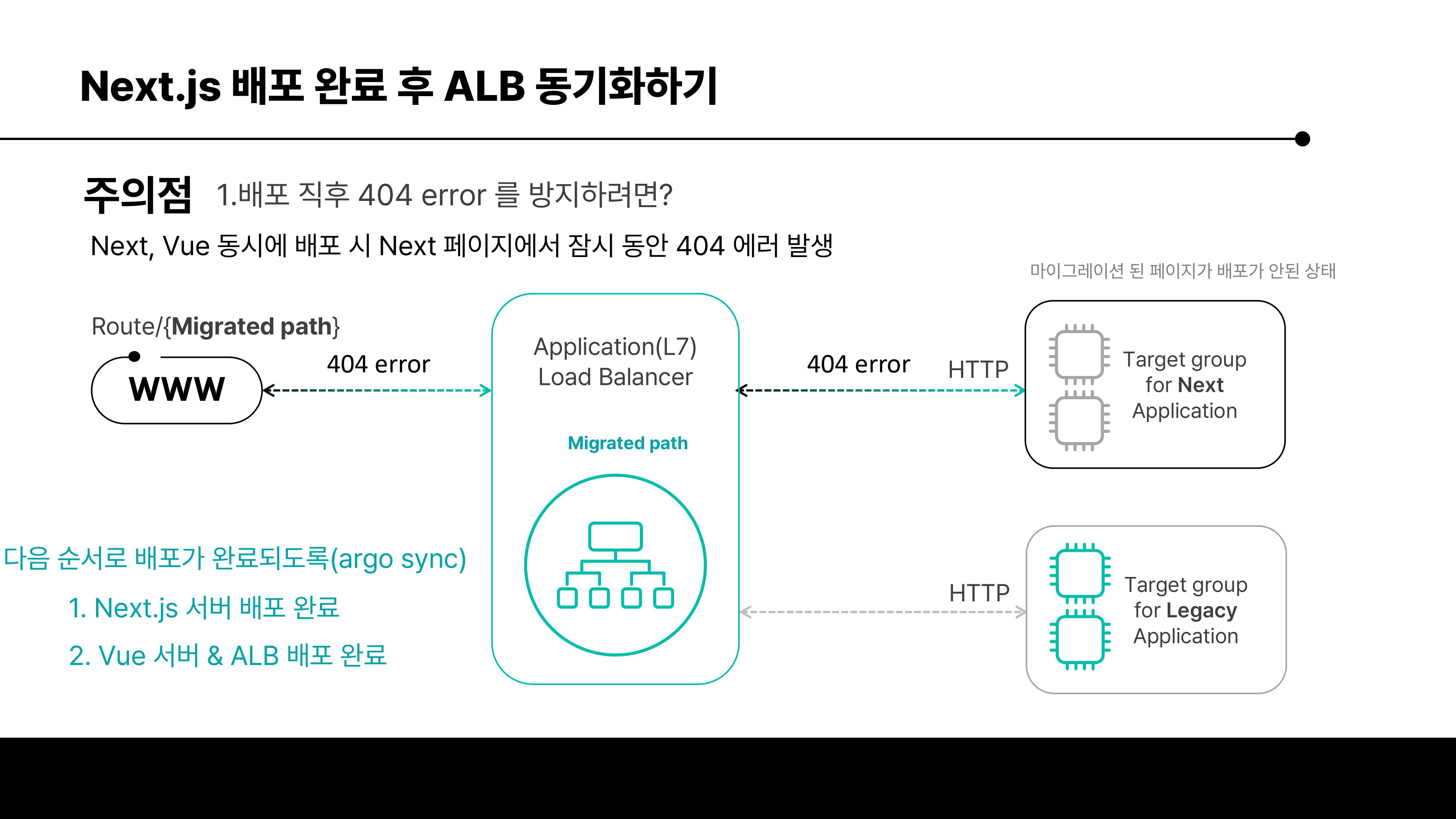
Next.js 배포 직후 잠시 동안 나타나는 404에러를 방지하기 위해 동기화 작업이 필요합니다. 배포 프로세스에서는 Next.js 서버가 정상 구동된 후에 Vue와 ALB(애플리케이션 로드 밸런서)를 배포하는 순서를 정하는 것이 중요합니다.

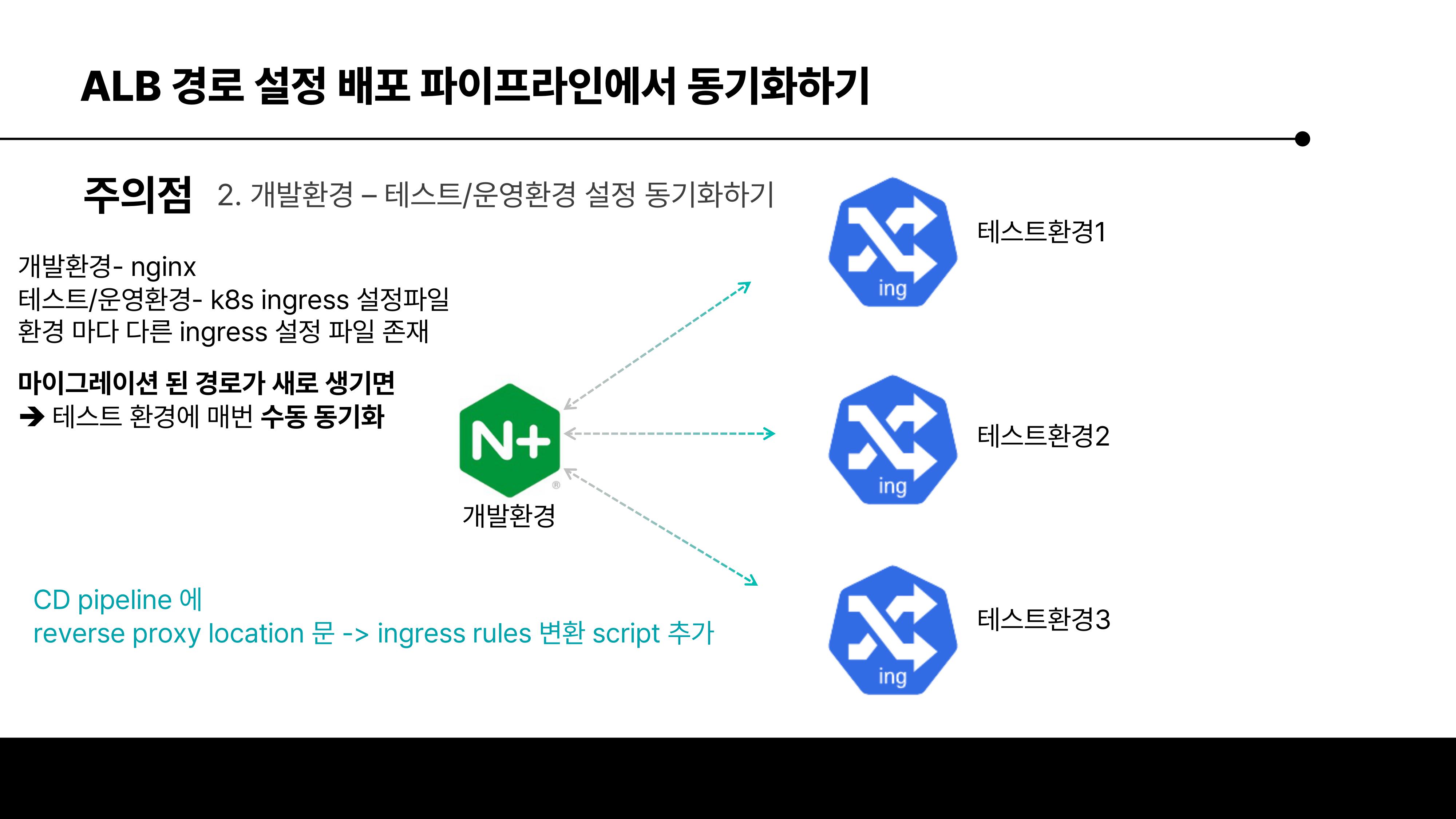
생산성 향상을 위해서는 리버스 프록시 설정을 자동화하여 배포 파이프라인에 통합하는 접근 방식이 효과적입니다. CI/CD 파이프라인에 Ingress 설정을 자동화하면 테스트 환경이 추가되더라도 자동으로 의도한 테스트 환경으로 조정됩니다.

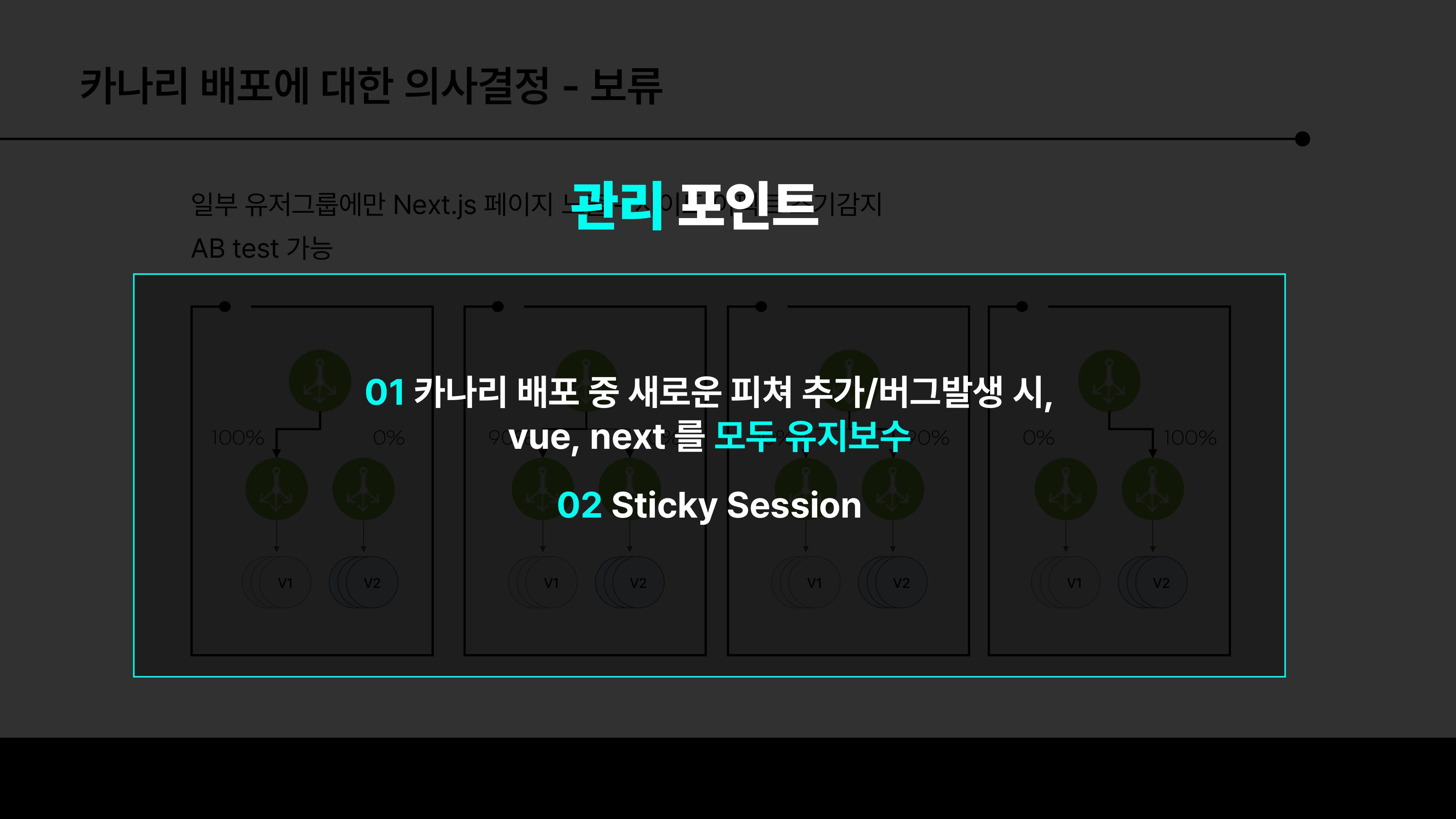
카나리 배포는 사이드 이펙트 조기감지 및 AB test가 가능하다는 이점이 있지만, Vue와 Next 모두를 유지보수 해야 한다는 점과 Sticky Session 문제 때문에 보류되었습니다.

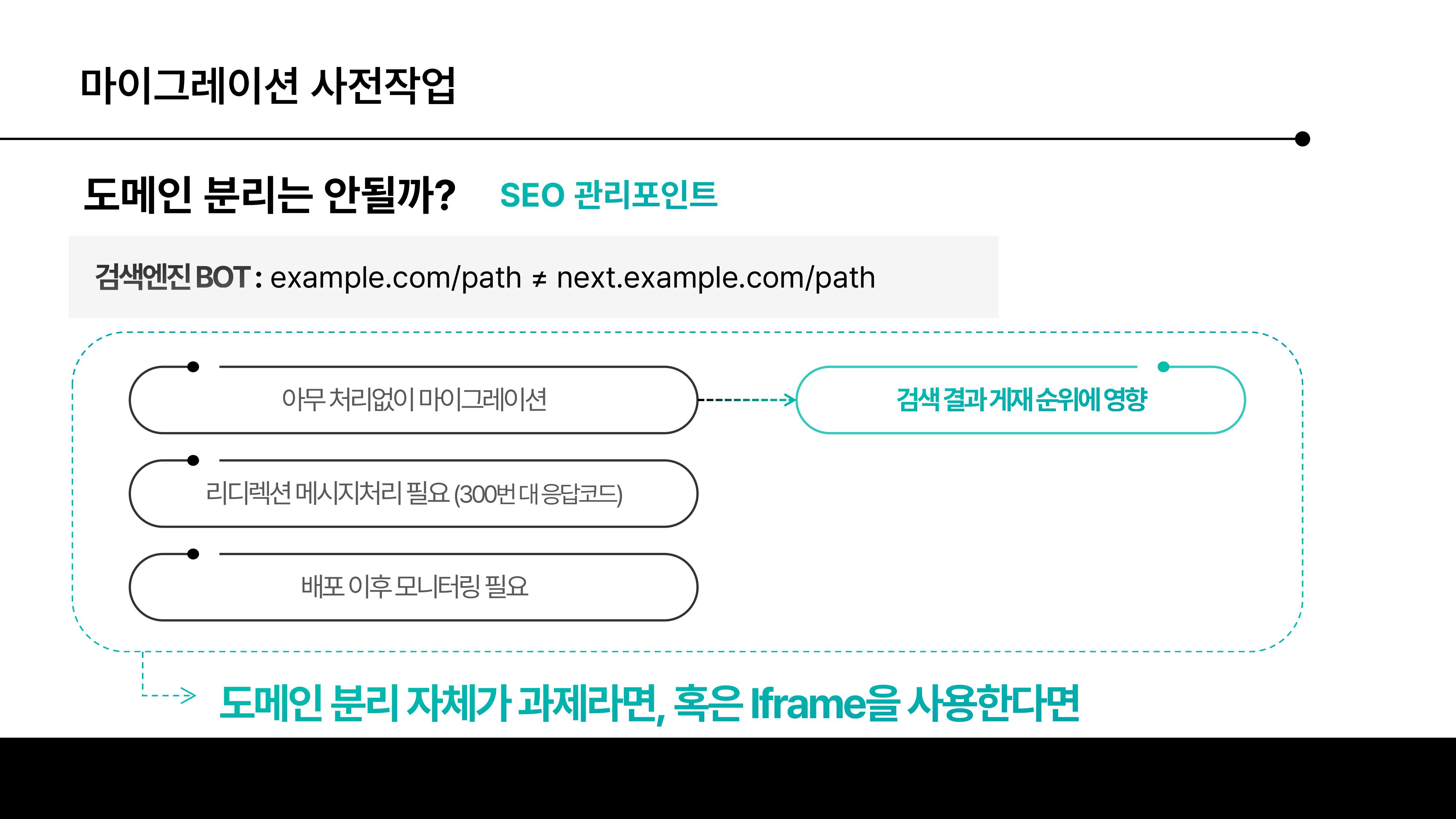
마이그레이션 과정에서 도메인 분리에 대한 고민도 있었습니다. 하지만 SEO 관리의 중요성 때문에 도메인 분리 방식을 채택하지 않았습니다. 검색 엔진은 도메인 변경을 새로운 웹 페이지로 판단할 수 있습니다. 이는 마이그레이션 후 검색 결과 순위에 영향을 줄 수 있으므로, SEO에 추가적인 모니터링이 필요할 수 있습니다.

지금까지 내용을 정리하면, 프레임워크 마이그레이션을 위해 점진적인 마이그레이션을 선택했습니다. 그리고 점진적으로 마이그레이션 하기 위해 페이지 URL 단위로 서비스를 마이그레이션 했습니다. 마이그레이션 하기 전에 사전 작업이 많이 필요했지만, 그중에서도 인프라에 관한 내용을 좀 더 중점적으로 말씀을 드렸습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.