GPT4로 사용자 경험 시나리오 확인하는 ‘ideator.design’

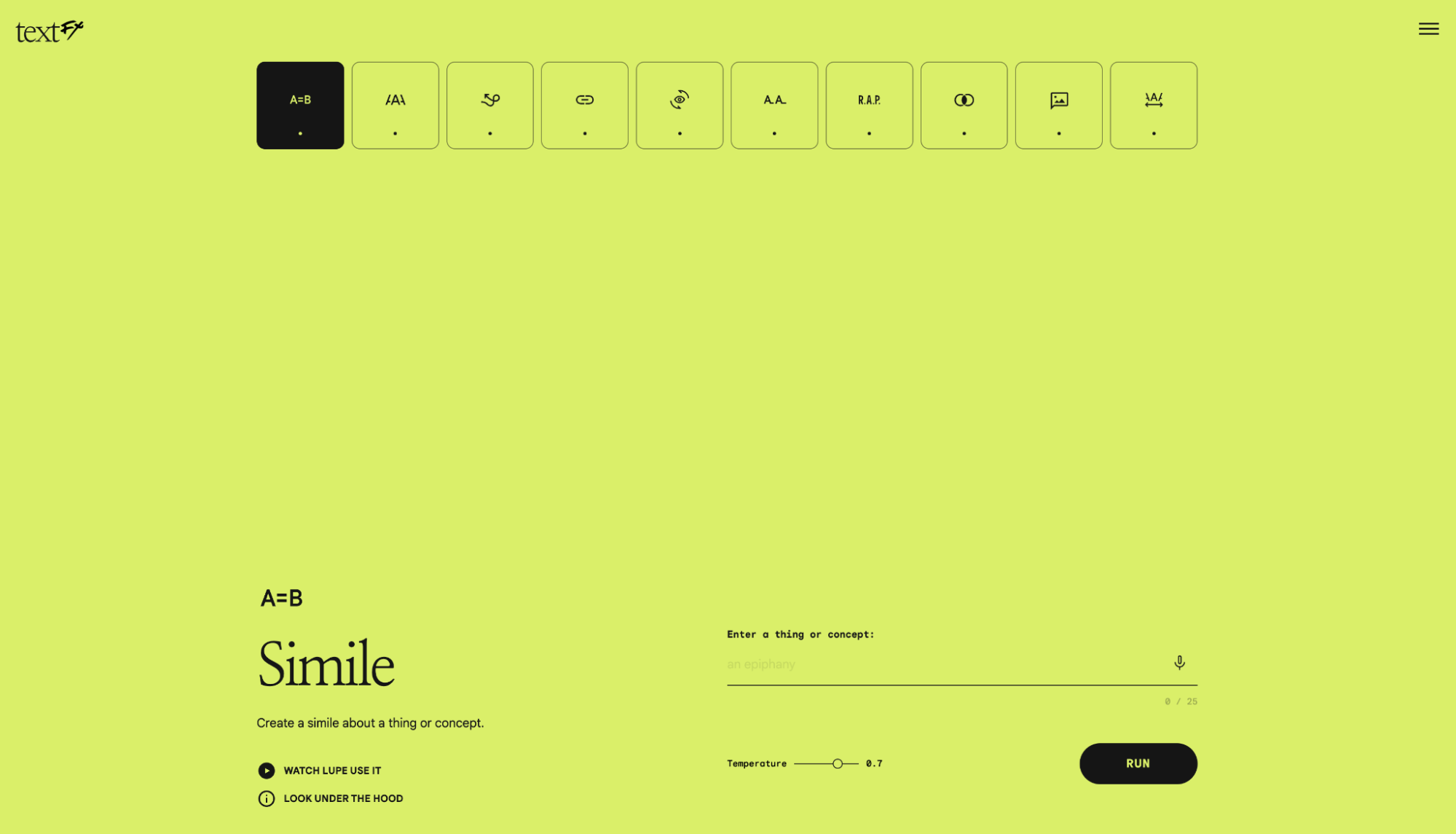
2023년 구글은 글 쓰는 사람들을 위한 창작 보조 도구로 ‘TextFX’를 공개했습니다. 구글의 ‘PaLM2’ 언어 모델을 사용하는 일종의 실험으로, 래퍼, 작가, 언어 예술가를 위한 10가지 도구를 제공했죠. 10가지 도구는 텍스트와 언어를 활용하며, SIMILE, EXPLODE, UNEXPECT, CHAIN, POV, ALLITERATION, ACRONYM, FUSE, SCENE, UNFOLD 등으로 구성되어 있습니다.
구글이 공개한 실험을 먼저 언급한 이유는 오늘 소개할 서비스 ‘ideator.design’은 대상만 다를 뿐, 구글의 ‘TextFX’ 실험에서 영감을 받았기 때문입니다. 구글이 텍스트(언어) 중심의 창작자를 대상으로 했다면, 이곳은 디자이너(사용자 경험)에 초점을 맞춰, 유사한 방식으로 내용을 입력하고 결과를 확인할 수 있습니다.
GPT4로 사용자 경험 관련 7가지 항목 손쉽게 정리하기

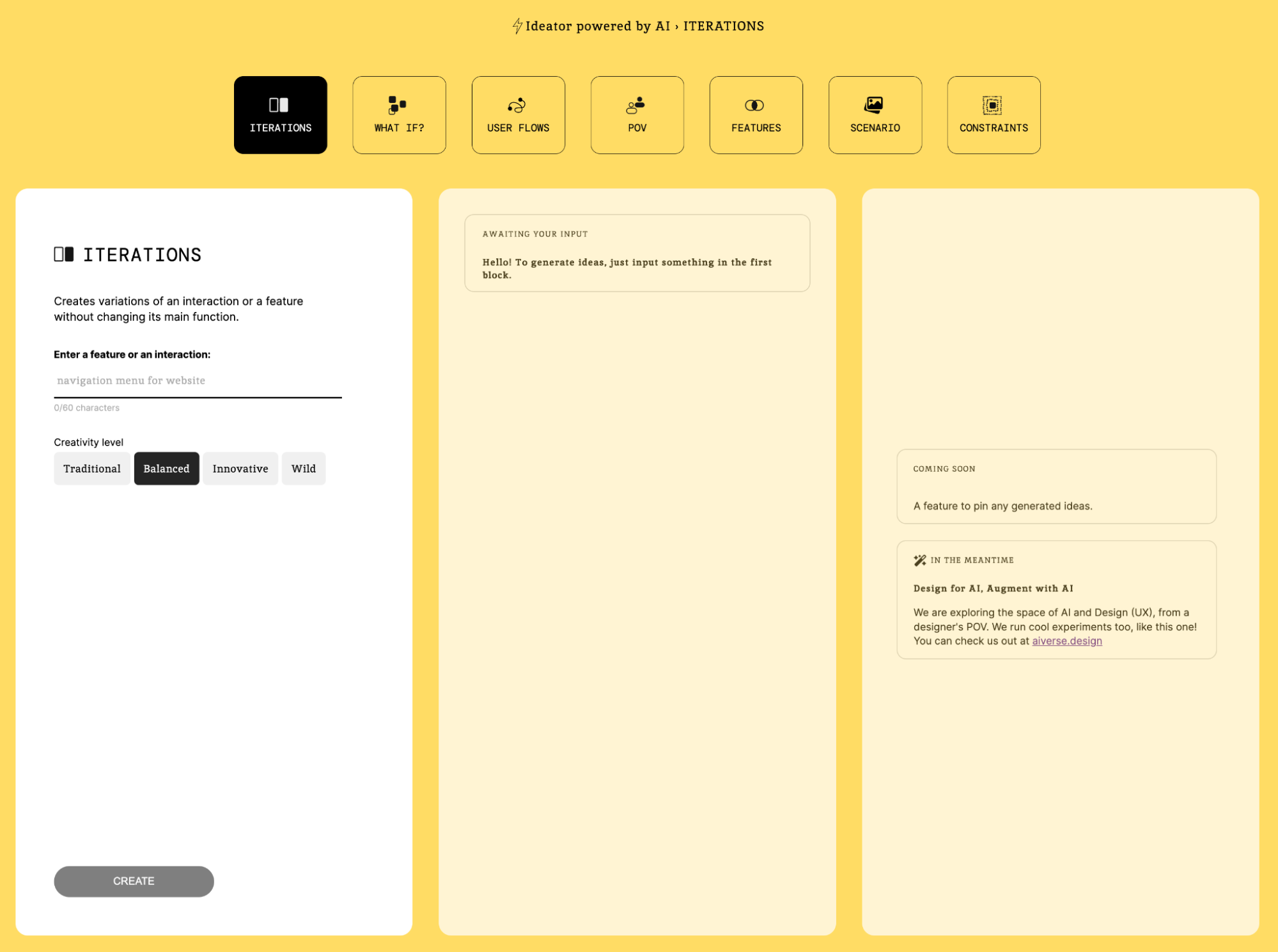
‘ideator.design’에서 우리가 확인할 수 있는 사용자 경험 관련 내용은 총 일곱 가지로, 모두 GPT4를 바탕으로 운영되고 있습니다. (1) 인터랙션에 관한 아이디어 (2) 이러면 어떨까?(What if)로 활용할 수 있는 상황과 질문 (3) 사용자 흐름 (4) 사용자 관점 (5) 핵심 기능 (6) 사용자 시나리오 (7) 제약(특정 조건에서 설계해야 하는 경우) 등으로 구성됩니다.
이 일곱 가지 내용을 각각의 설명으로 확인하는 것도 가능하지만, 모바일 앱을 위한 회원가입 등 하나의 설명이나, 상황을 입력해 내용을 차례대로 확인하는 것이 더 많은 도움이 되었는데요. 오늘은 하나의 상황을 중심으로 서비스를 살펴보고자 합니다.

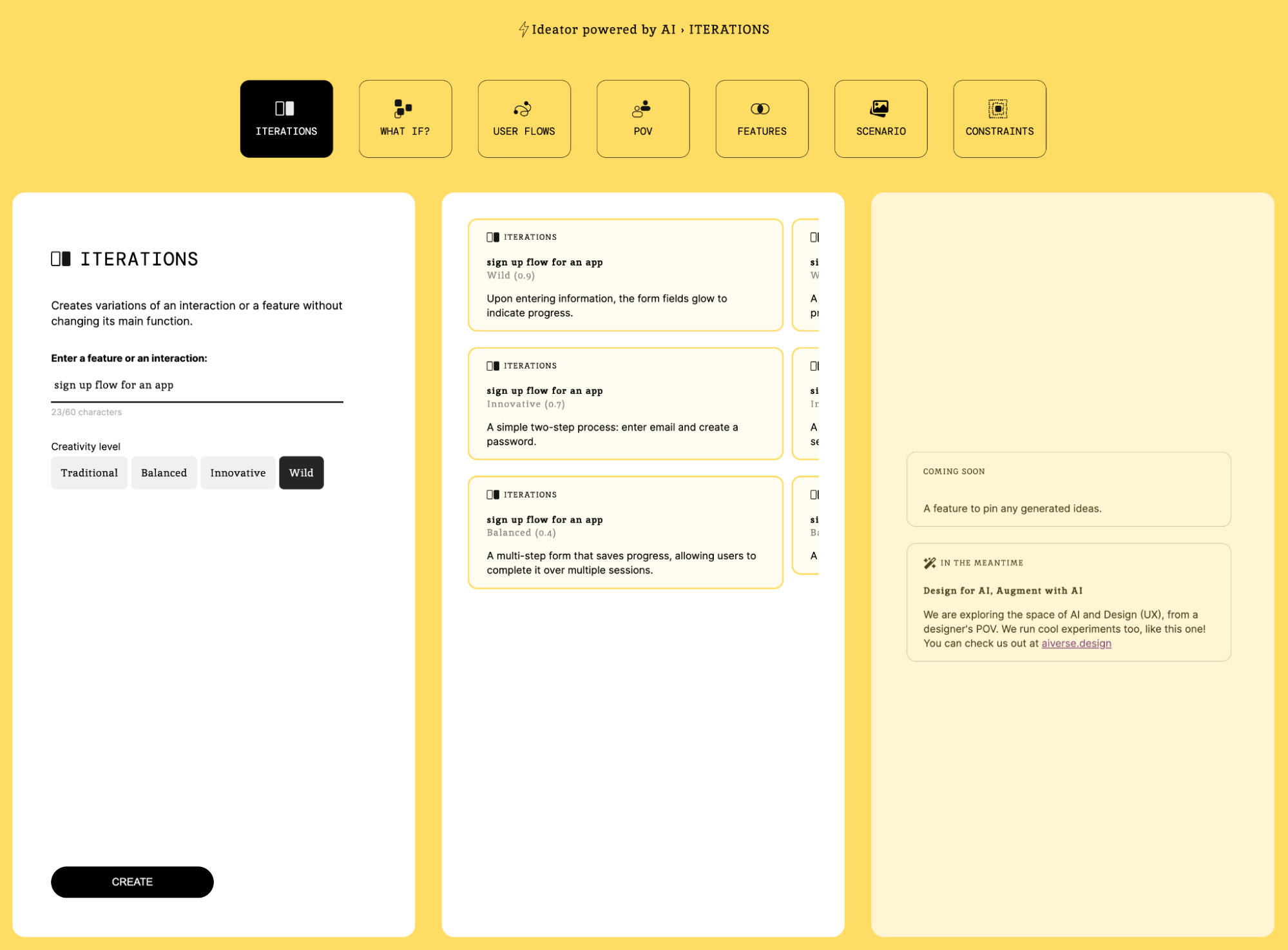
첫 번째로 ‘ITERATIONS’는 기능은 그대로 유지하되, 인터랙션 등을 추가해 변화를 줄 수 있는 방법을 확인하는 것입니다. 저는 모바일 앱을 위한 회원가입 플로우(sign up flow for an app)라는 내용을 입력했고, 생성 방법은 ‘균형’으로 설정했습니다. 옵션으로 일반적인, 균형 잡힌, 혁신적인, 완전히 새로운 등 네 가지 중 하나를 선택할 수 있는데, 선택한 생성 방법에 따라 답변이 달라지는 점을 고려할 수 있습니다. 예를 들어, ‘일반적인’을 선택할 경우 모바일앱에서 자주 쓰이는 기준으로 답변을 확인할 수 있습니다. 아래는 제가 확인한 답변 중 일부를 정리한 내용입니다.
- 회원가입에 필요한 정보를 하나씩 입력하게 하는 방법(완료 시 다음 정보 입력폼 제공)
- 전체 단계와 현재 진행 중 단계를 확인할 수 있는 프로그레스바 제공(화면 상단 또는 하단)
- 회원가입 완료 시, 입력한 정보를 한눈에 확인할 수 있는 프로필 요약 제공

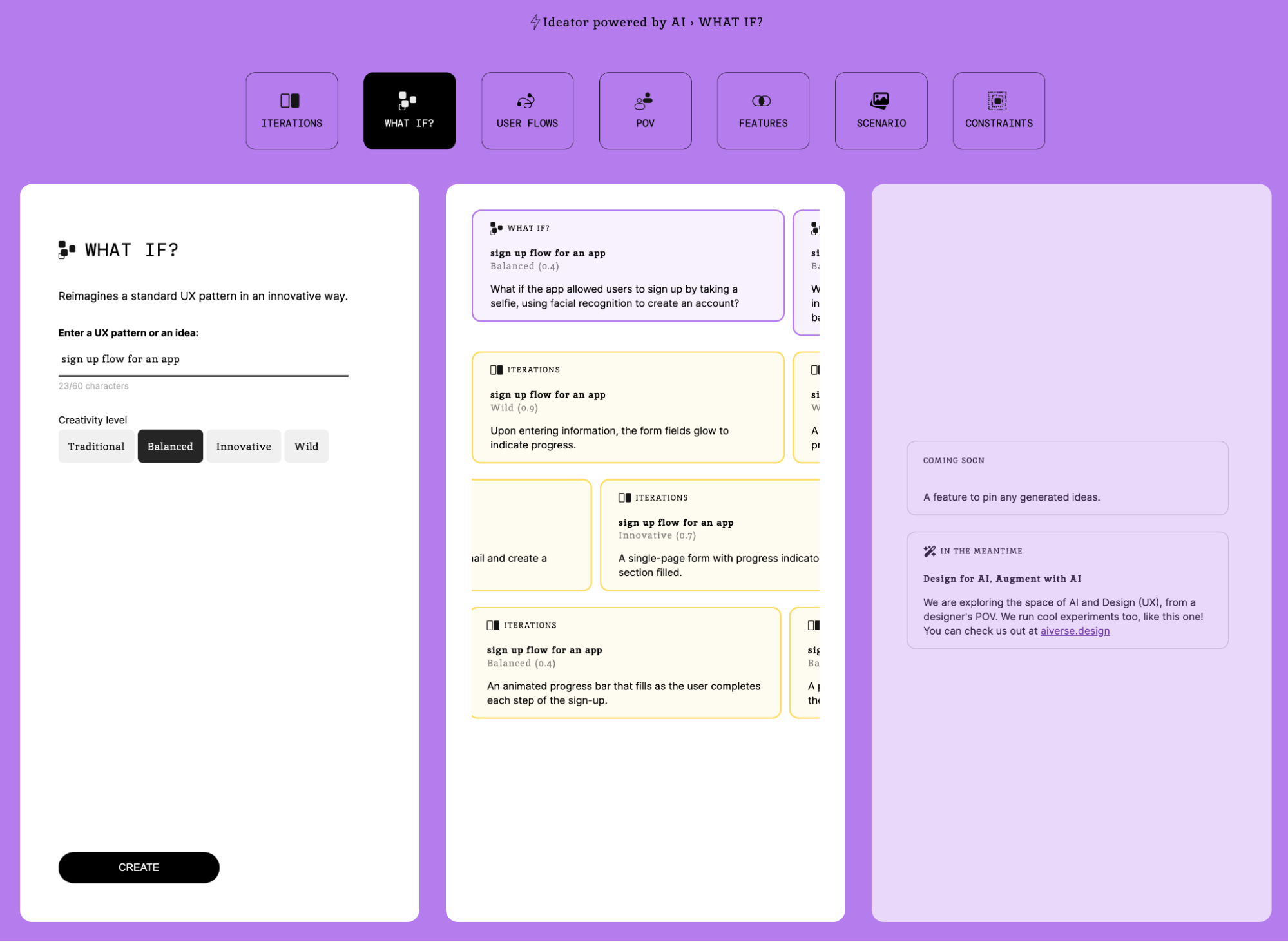
다음은 간단하지만 강력한 질문인 "What if?"입니다. 개인적으로 이 항목을 자주 사용하고 있는데, 일정한 주제에 따라 미팅을 진행할 때, 제가 생각하지 못한 질문과 이야깃거리를 만들고 확인할 수 있기 때문입니다. 현재 우리가 사용하는 여러 서비스들도 이 질문으로부터 탄생한 것이 많습니다.
예를 들어, 문자 메시지 발송 횟수 등을 확인하며 메시지를 보내던 상황에서 ‘'공짜로 보낼 수 있게 하면 어떨까?"라는 질문으로 카카오톡이 만들어졌고, 매번 공인인증서가 필요해 불편한 송금 절차를 거쳐야 하는 상황에서 "공인인증서 없이 송금할 수 없을까?"라는 질문으로 토스 같은 서비스가 나올 수 있었던 것처럼요.
이번에도 첫 번째 항목처럼 ‘sign up flow for an app’이란 내용을 입력했고, 결과는 아래와 같습니다.
- 사용자 취향을 파악할 수 있는 간단한 게임을 제공한다면 어떨까?
- 사용자가 원하는 문구를 입력해 개성 있는 프로필 이미지를 만들 수 있다면 어떨까?
- 가입 과정에서 발생하는 문제를 바로 해결할 수 있도록 돕는 챗봇을 적용하면 어떨까?

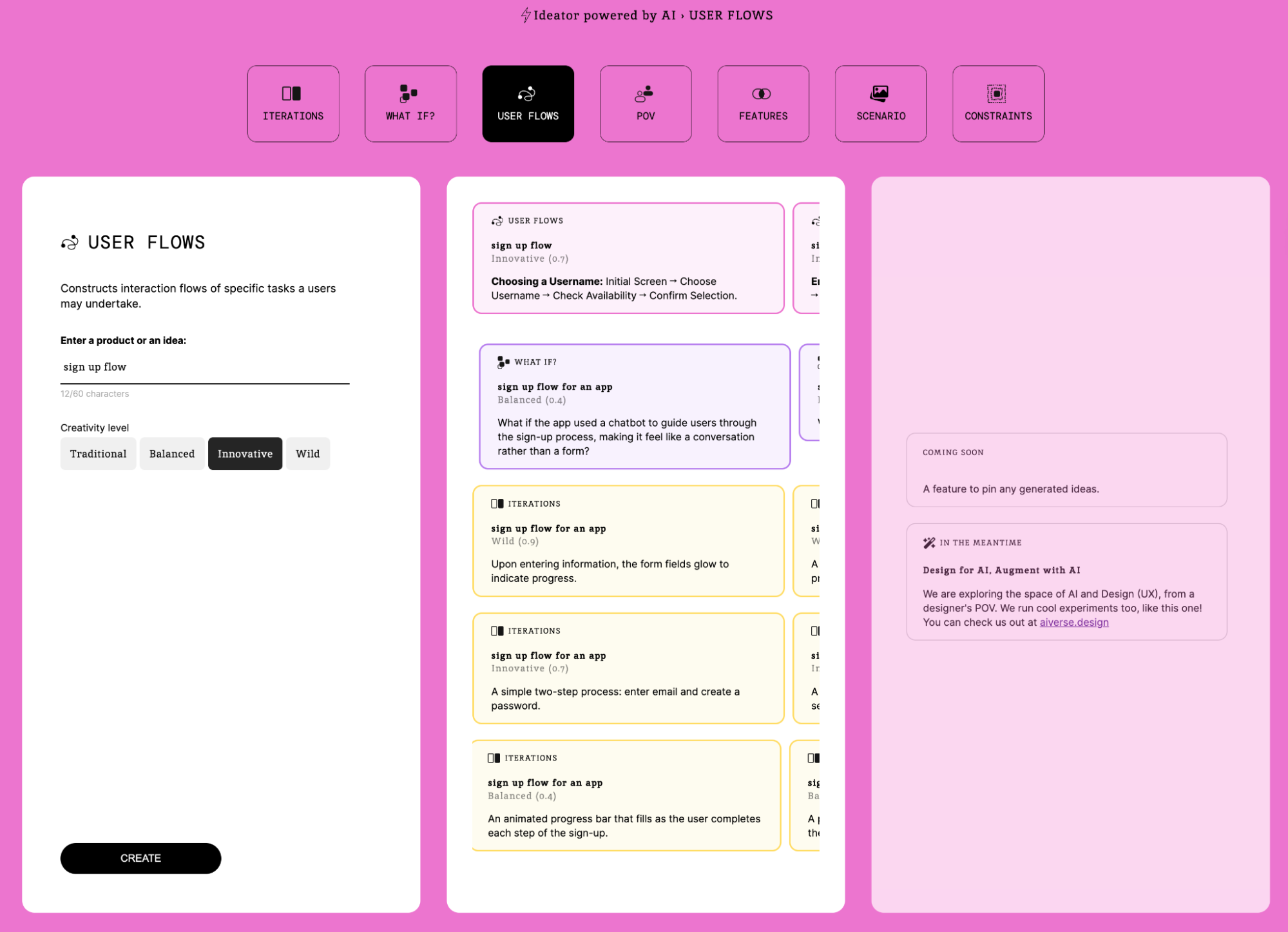
세 번째는 유저 플로우입니다. 특정한 화면 또는 기능을 사용하는 데 있어 사용자 입장에서 고려해야 할 흐름을 확인할 수 있는 방법이기도 합니다. 흐름을 어떻게 구성하냐에 따라 전환 등에도 영향을 미칠 수밖에 없고, 앞서 확인한 인터랙션 내용 등과 함께 확인하면 더 많은 도움을 받을 수 있는 내용이라고 생각합니다.
- 회원가입 화면 - 사용자 이름 선택 - 가능 여부 확인 - 가능할 경우 다음 단계 진행
- 비밀번호 입력 - 입력 시 조건에 맞는지 확인 - 조건에 모두 맞는 경우 다음 단계 진행
- 이용약관 동의 - 체크박스는 비활성화된 상태 - 사용자가 활성화할 경우 회원가입 완료 버튼 활성화
저는 회원가입을 중심으로 내용을 확인하고 있어서, 플로우에 유효성 확인과 같은 내용도 포함되어 있었는데요. 상품 결제와 같은 내용을 입력하면 화면 단위의 흐름까지도 확인할 수 있습니다.

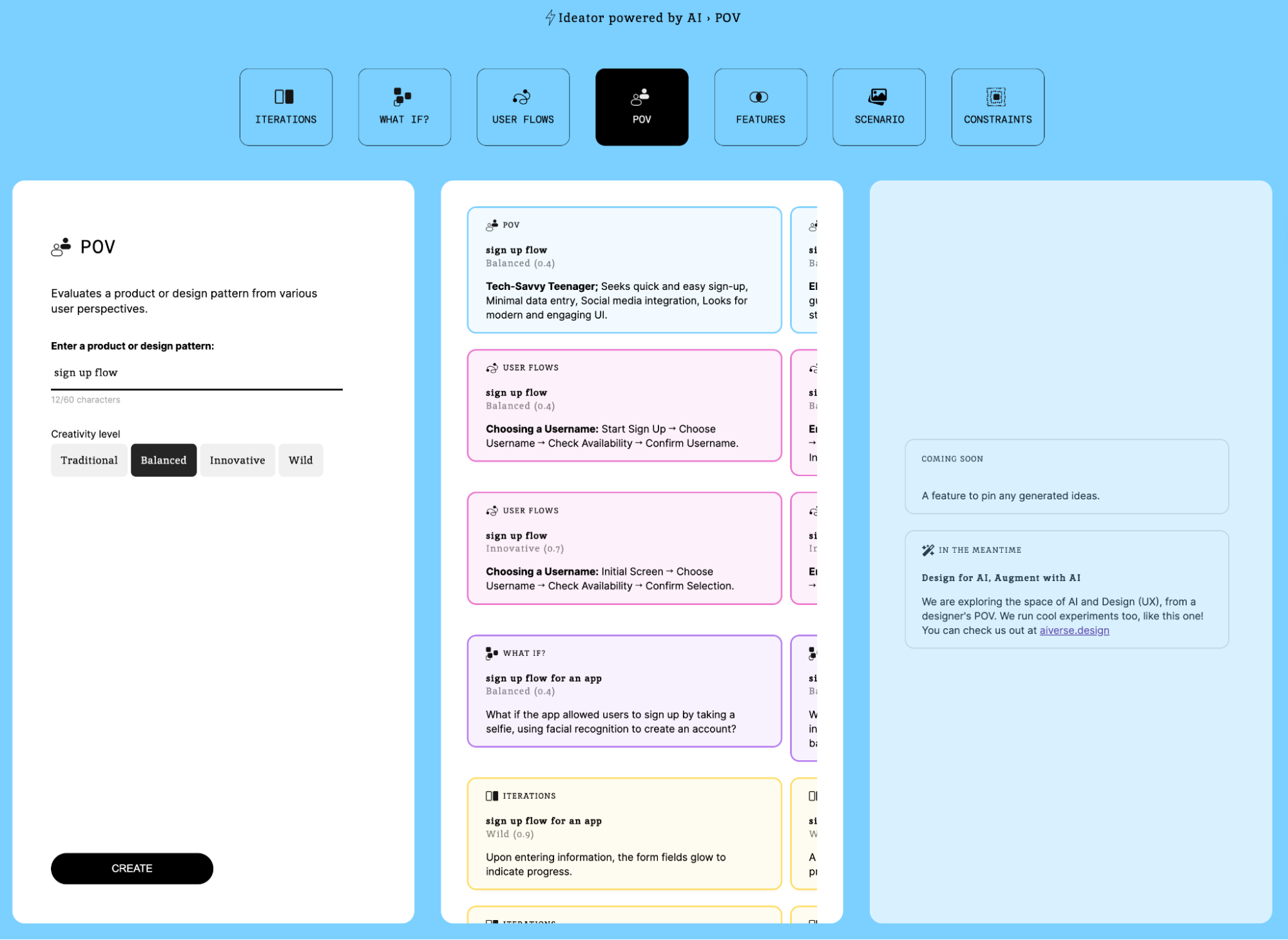
네 번째로 활용할 수 있는 부분은 ‘사용자의 관점에서의 제품과 디자인에 대한 평가’입니다. 최근에 GPT를 활용한 페르소나 제작 툴을 활용한 적 있는데, 인상 깊었던 건 가상의 페르소나를 생성해 1:1 인터뷰와 같이 대화를 나눌 수 있는 기능이었습니다. 물론 가상의 인물이지만 꽤 자세하고 깊이 있는 이야기를 부여한 상황과 성격에 따라 제공해 줘서 조금 더 완성도 있는 페르소나를 경험할 수 있었습니다. 페르소나 제작 툴만큼은 아니지만, 이곳에서도 다양한 사용자의 관점에서 기능에 대한 의견을 들을 수 있어 유용합니다.
- 10대를 위한 서비스라면, 최소한의 정보로 빠른 가입 과정이 중요하기에 소셜 로그인이 필수
- 50대 이상을 위한 서비스라면, 정보 입력에 대한 명확한 설명과 단계별 안내가 필수
어떻게 보면 기본적인 이야기지만, 위 내용은 회원가입을 기준으로 하기에 다양한 답변보다는 기능에 집중한 경우에 해당하며, 앞서 살펴본 ‘What if’에서 확인한 내용을 이 단계에서 입력해, 내용을 확인하는 것도 도움을 받을 수 있습니다.

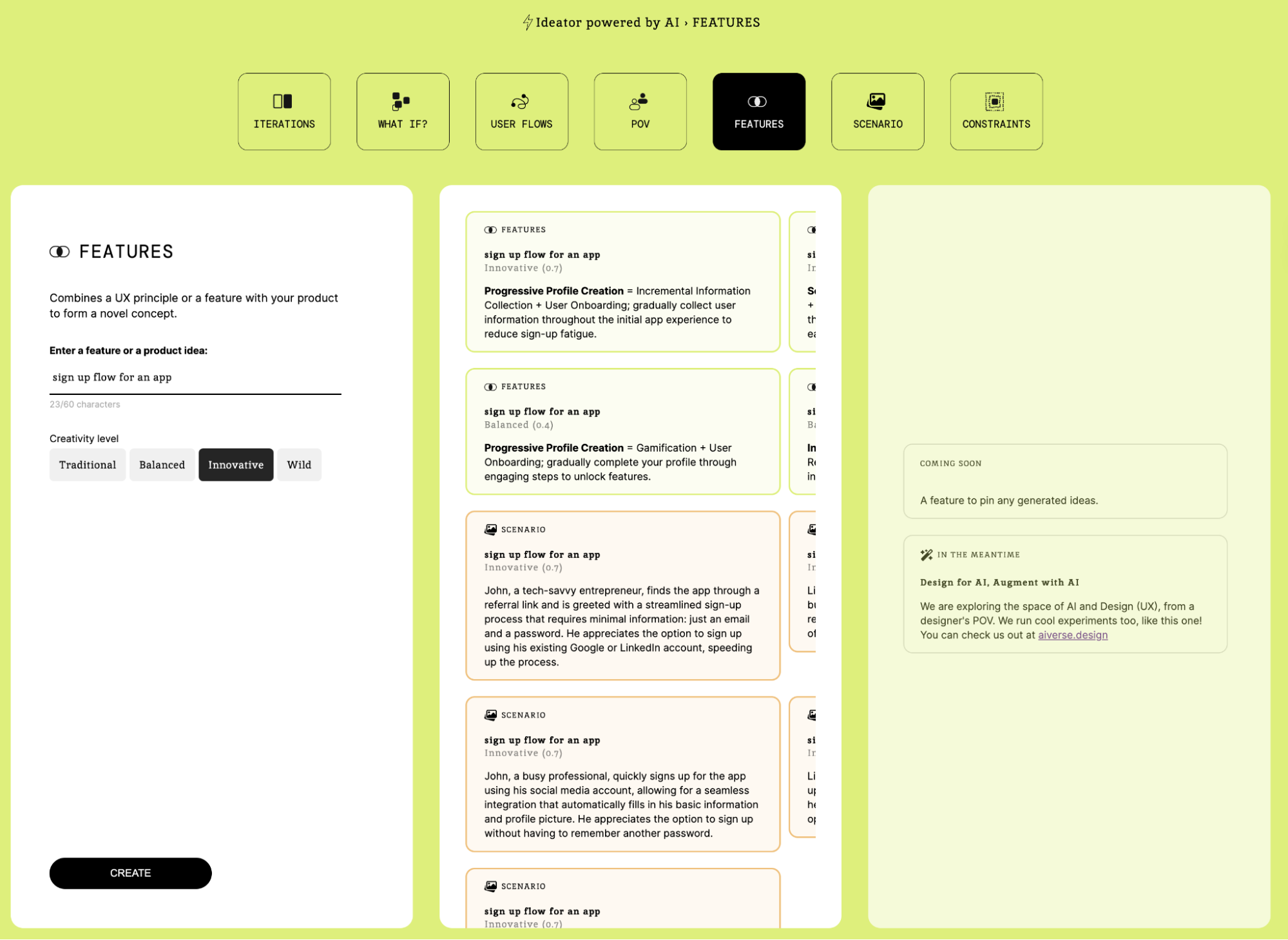
다음으로 기능에 관한 내용을 ‘사용자 경험의 원칙’ 등과 연결해 확인하는 것도 가능합니다. 첫 번째 내용은 기능에 변화를 주지 않고 인터랙션 등을 활용하는 방법을 알 수 있었는데, 이 단계에서는 ‘회원가입을 마무리하지 않고 앱이 종료되는 상황’을 고려해 “임시 저장 후, 푸시 등을 보내 완료할 수 있는 환경을 제공한다”와 같은 기능 단위의 내용을 자세히 확인할 수 있습니다.
이외에도 사용자 시나리오와 일정한 상황적 제약이 있는 상황을 가정한 내용도 확인할 수 있는데요. 제약이 있는 상황은 마치 과제를 하는 것처럼 느껴졌는데, 음성 명령만 사용하는 회원가입 기능, 비밀번호 생성을 이모티콘으로만 진행, 평균 60초 이내에 완료할 수 있는 회원가입 기능 등이 포함되어 있습니다.
한 번은 꼭 써봐야 하는 이유

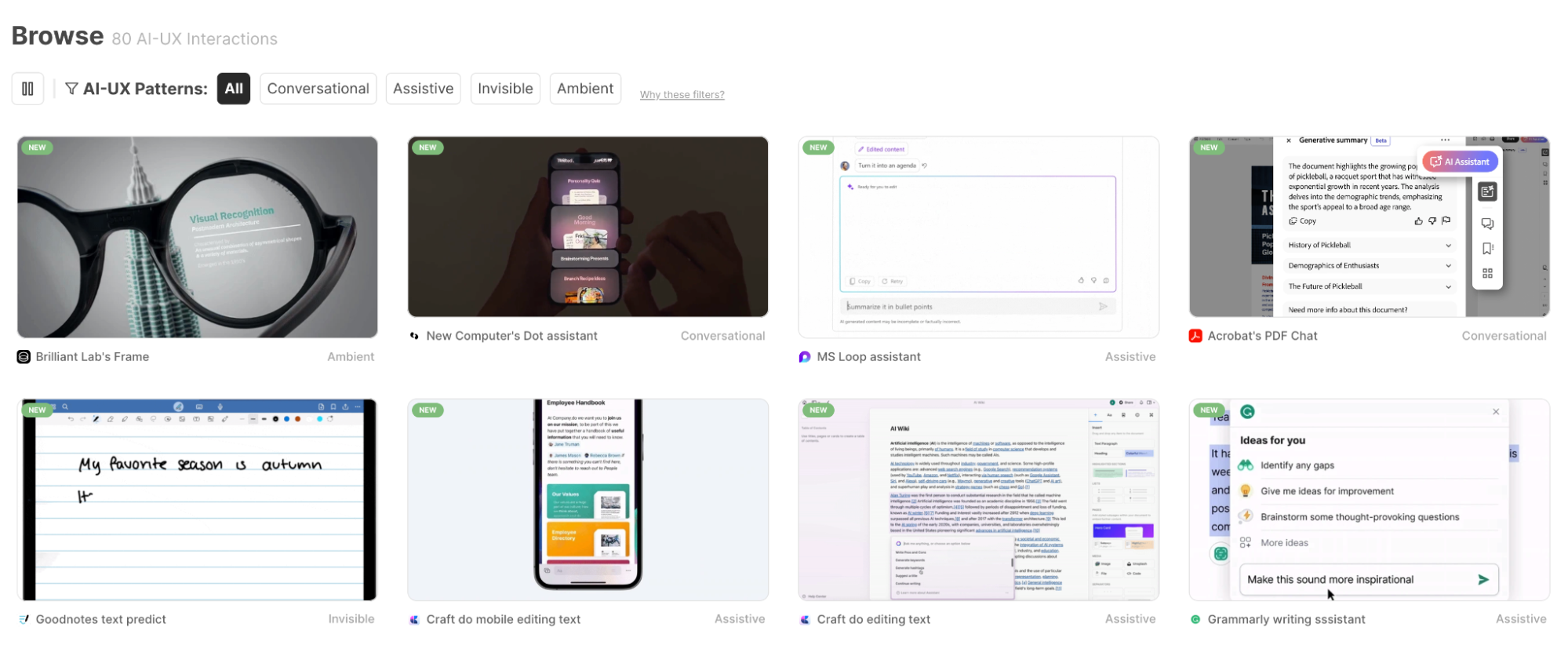
‘ideator.design’은 이 서비스 외에도 AI 서비스에 필요한 기능, 화면 단위 사례를 공유하는 ‘aiverse design’을 운영하고 있는데요. 굿노트가 입력한 텍스트를 바탕으로 다음 문장을 추천해 주는 방법, 구글의 서클 투 서치가 작동되는 방법 등의 사례를 영상으로 확인할 수 있습니다. 저는 ‘aiverse design’을 먼저 알고 있던 터라, 오늘 소개한 서비스가 론칭했다는 소식을 들을 수 있었습니다. ‘aiverse design’에서 사례를 보고, ‘ideator.design’에서 사용자 경험에 참고할 만한 7가지 내용을 함께 활용하니, 더 좋은 결과를 얻을 수 있었습니다.
물론 꼭 이 서비스가 아닌 챗GPT, 제미나이 등을 이용할 수도 있겠지만, 사용자 유형에 따라 빠른 답변을 확인할 수 있다는 장점이 있습니다. 또한 사례도 함께 살펴볼 수 있으니 유용하고요. 아쉬운 점이 있다면 프롬프트 입력 시, 60자 이내로만 가능해서 아주 자세한 상황을 설명할 수 없다는 점입니다. 이 점은 앞으로 보완되면 좋겠고, 다른 AI와 함께 사용해 보는 것도 하나의 방법일 것 같습니다.
<참고>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
