색의 사용은 데이터 시각화에서 정보를 전달하는 데 매우 중요한 역할을 합니다. 색은 복잡한 데이터를 직관적으로 이해할 수 있도록 도와주며, 사용자의 주의를 끌고, 정보를 명확하게 전달하는 수단으로 사용됩니다. 하지만, 색을 사용할 때 주의해야 할 사항들이 존재합니다. 이 글에서는 데이터 시각화에 필요한 색의 기본 개념과 정보 전달을 돕는 색의 사용법에 대해 알아보겠습니다.
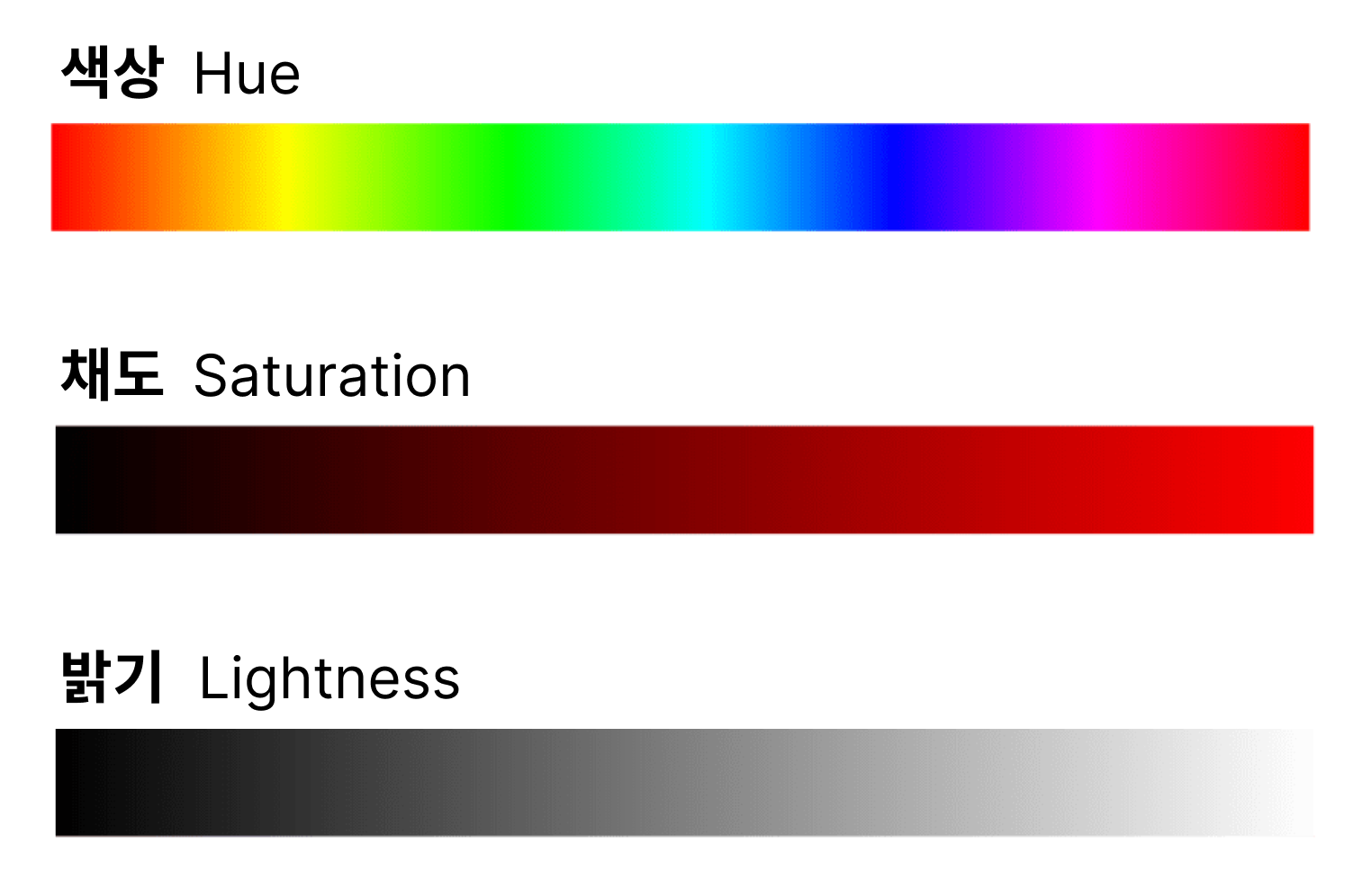
색을 정의하는 여러가지 방법이 있습니다. 그 중 색상(Hue), 채도(Saturation), 명도(Lightness)로 색을 정의하는 HSL을 살펴봅시다. 색상은 빨강, 파랑, 노랑 등의 색깔을 의미하고, 채도는 이 색상이 얼마나 선명한지 흐린지를 결정합니다. 명도는 색의 밝음과 어두운 정도를 나타냅니다.

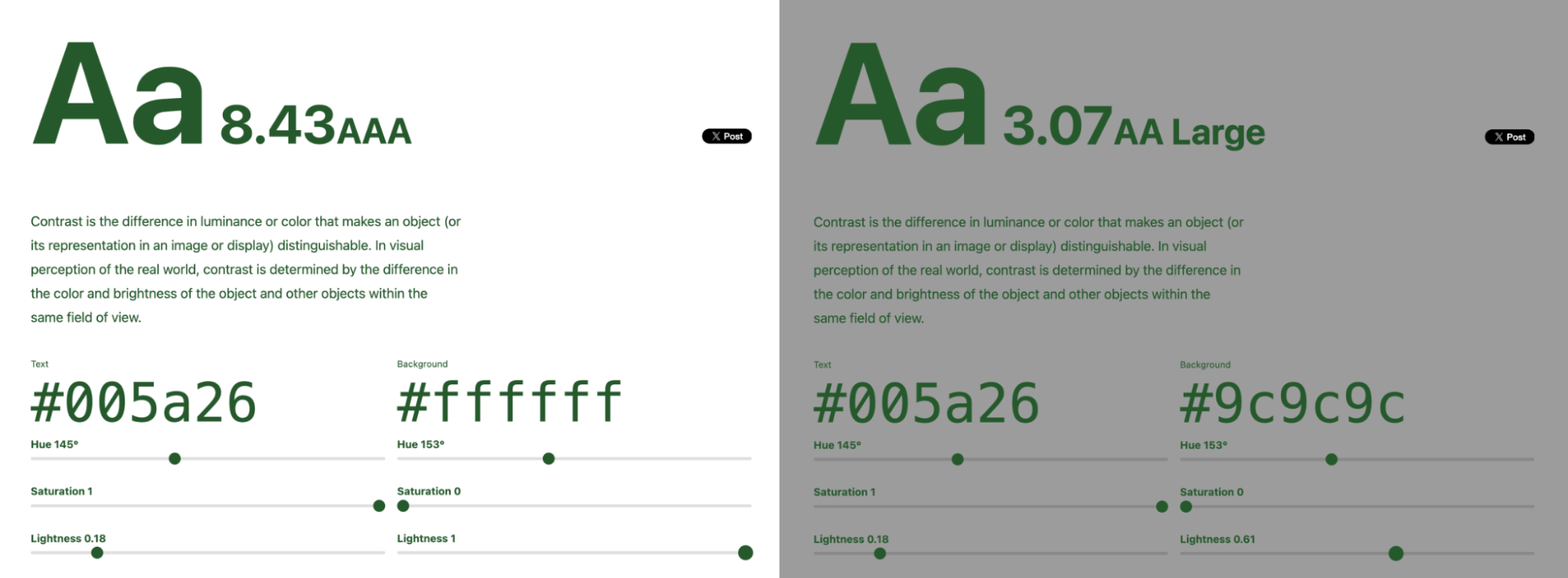
기하추상의 대가 요제프 알버스(Josef Albers)에 따르면 색은 다른 색과의 대비를 통해 인식됩니다. 아래 이미지에서, 동일한 HSL 값을 가지는 초록색 글자가 왼쪽의 하얀색 바탕에서 훨씬 더 선명하게 보이네요. 이는 높은 색의 대비 때문입니다. 숫자로는 8.43로 표기되어 있습니다. 색 대비가 높다는 것은 서로 다른 색 간의 구분이 더 명확해져서 눈에 더 잘 띈다는 것을 의미합니다.

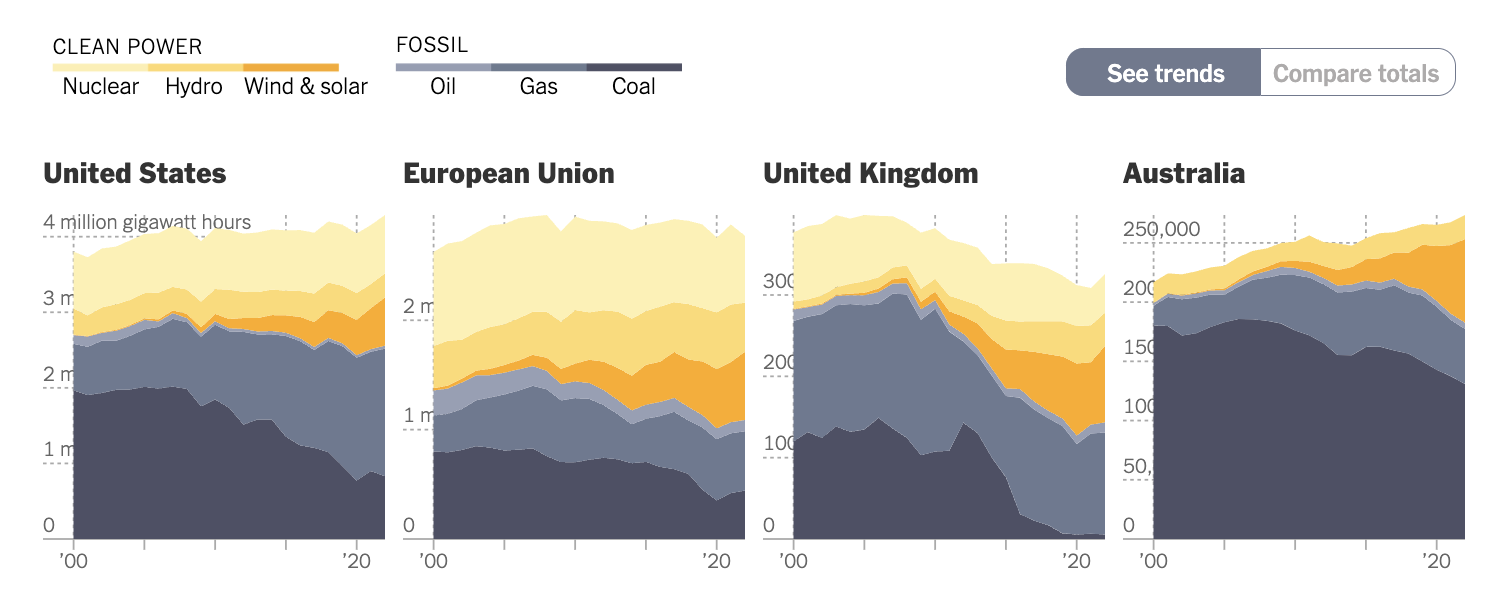
색은 데이터를 분류하기 위해 사용되기도 합니다. 아래는 각국의 전력 생산량을 에너지원별로 분류하여 그 트렌드를 보여주는 차트입니다. 큰 카테고리인 청정 에너지(Clean power)와 화석연료(Fossil)를 오렌지와 회색의 색상으로 분류하였습니다. 그 안의 세부 카테고리들은 같은 색상을 유지한 채 채도와 밝기를 조절해서 분류했네요.

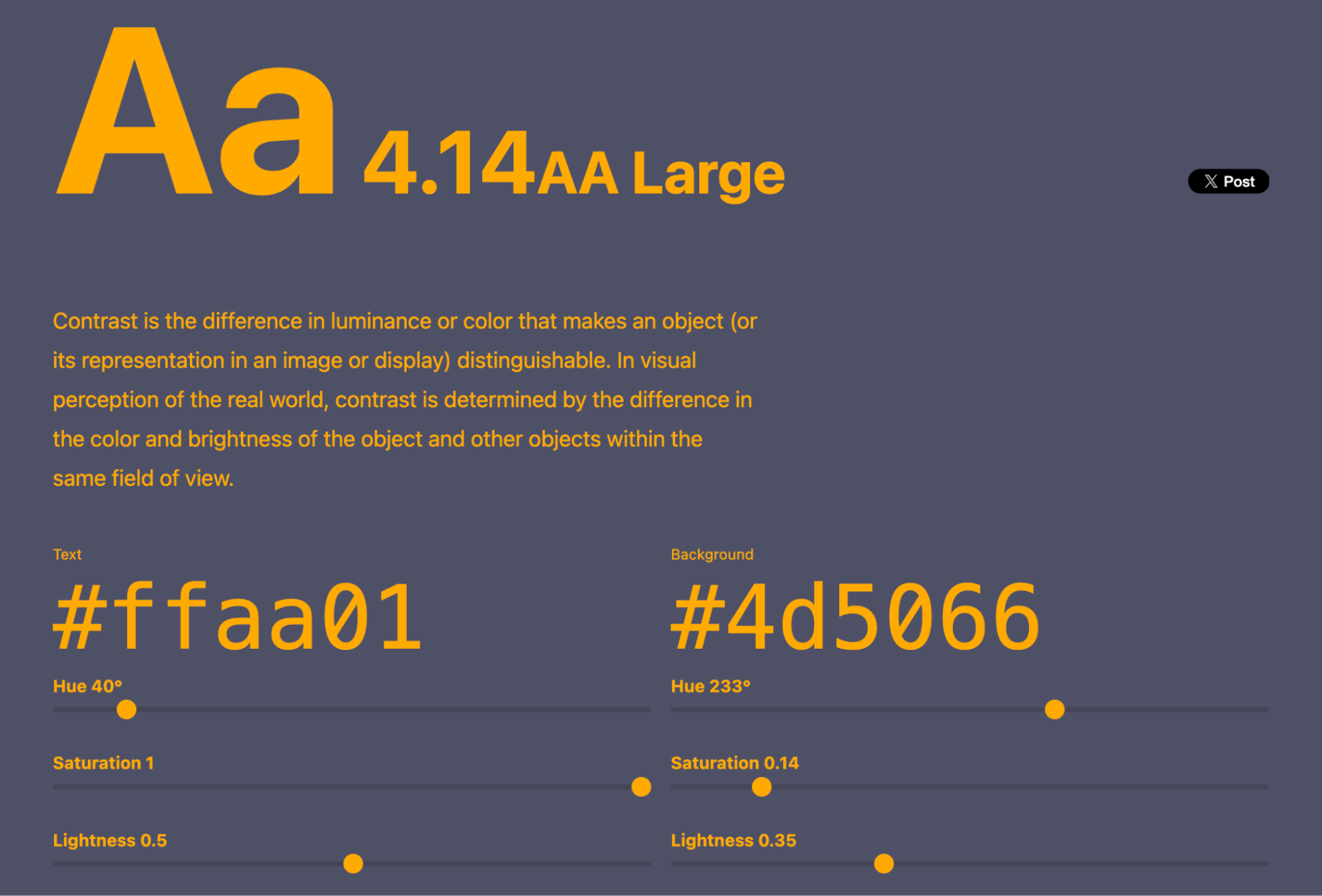
큰 카테고리를 나타내는 주요 색의 대비가 충분히 높은지 살펴봅시다. 아래와 같이 두 색의 대비는 4.14로 뚜렷합니다. 참고로, Colorable에서 두 색의 대비가 뚜렷하지 않을 때는 숫자 옆에 실패(Fail)이라는 글자가 나타납니다.

이렇게 색을 이용하여 데이터를 분류할 때 주의할 점이 있습니다. 우선 사용하는 색상의 수를 최소한으로 유지해야 합니다. 위의 세부 카테고리 6개 모두 다른 색상을 사용한다면 어떨까요? 너무 많은 색상을 사용하면 사용자가 혼란을 느끼고, 각 색상이 의미하는 바를 기억하기 어렵게 됩니다. 필요 이상의 색상을 사용하기보다는 명도나 채도를 조절하여 다양성을 표현하는 것이 좋습니다.
또한, 색을 사용할 때 명확성과 일관성이 중요합니다. 색이 나타내는 변수가 사용자에게 명확하게 전달되어야 합니다. 하나의 변수에 대해 여러 색상을 사용하는 경우, 사용자가 이를 직관적으로 쉽게 이해하기 어렵습니다. 때문에, 동일한 변수를 여러 차트나 그래프에서 나타낼 때는 일관된 색상을 사용하는 것이 중요합니다.
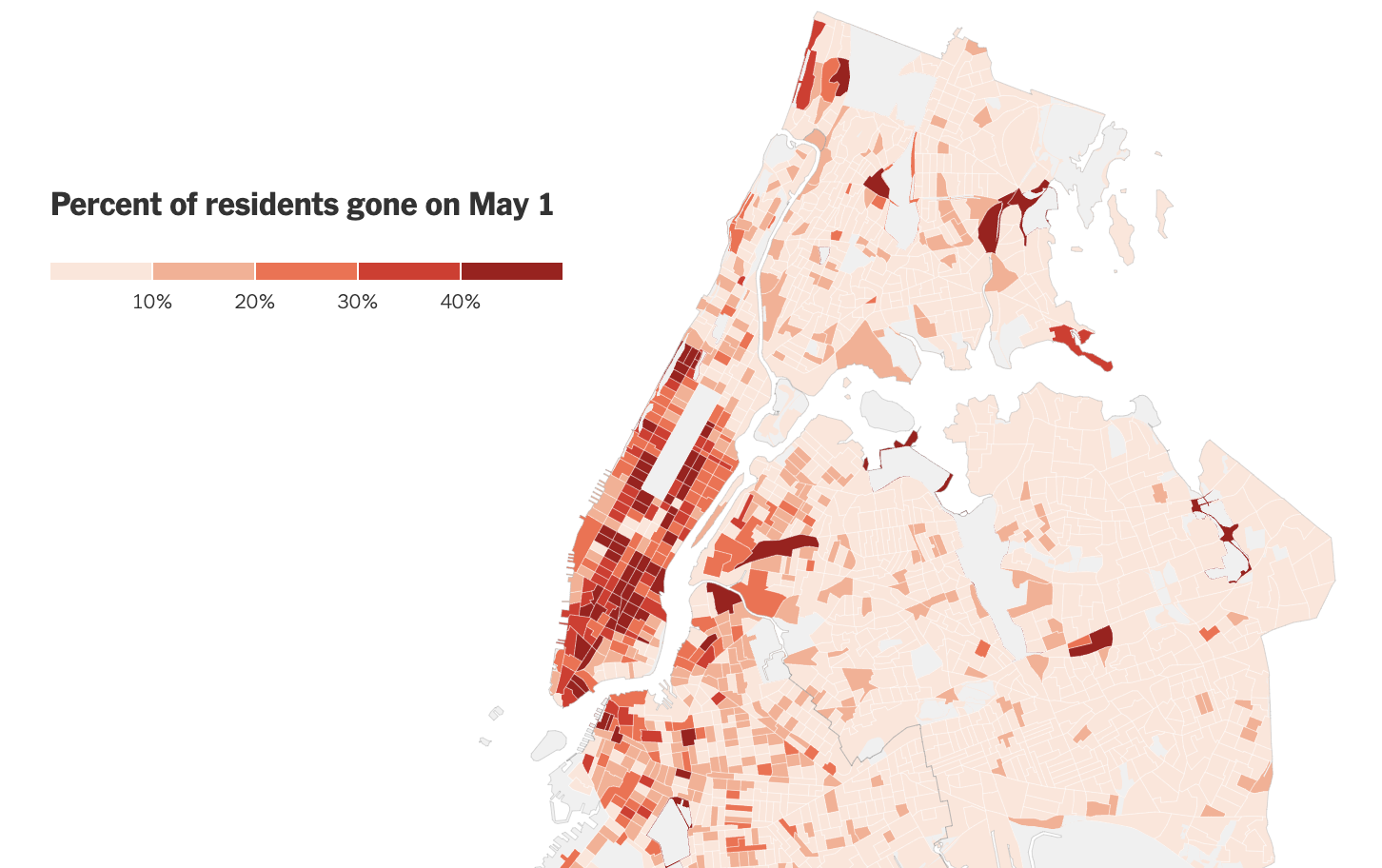
데이터 값의 크기를 보여주기 위해 색을 사용하기도 합니다. 다음은 2020년, 코로나 바이러스의 확산 이후 뉴욕을 떠난 거주자들의 비율을 보여줍니다. 그 비율이 높을 수록 더 진한 붉은 색으로 표현하였습니다. 색이 진한 곳을 살펴보니 소득이 높은 지역임을 확인할 수 있습니다.

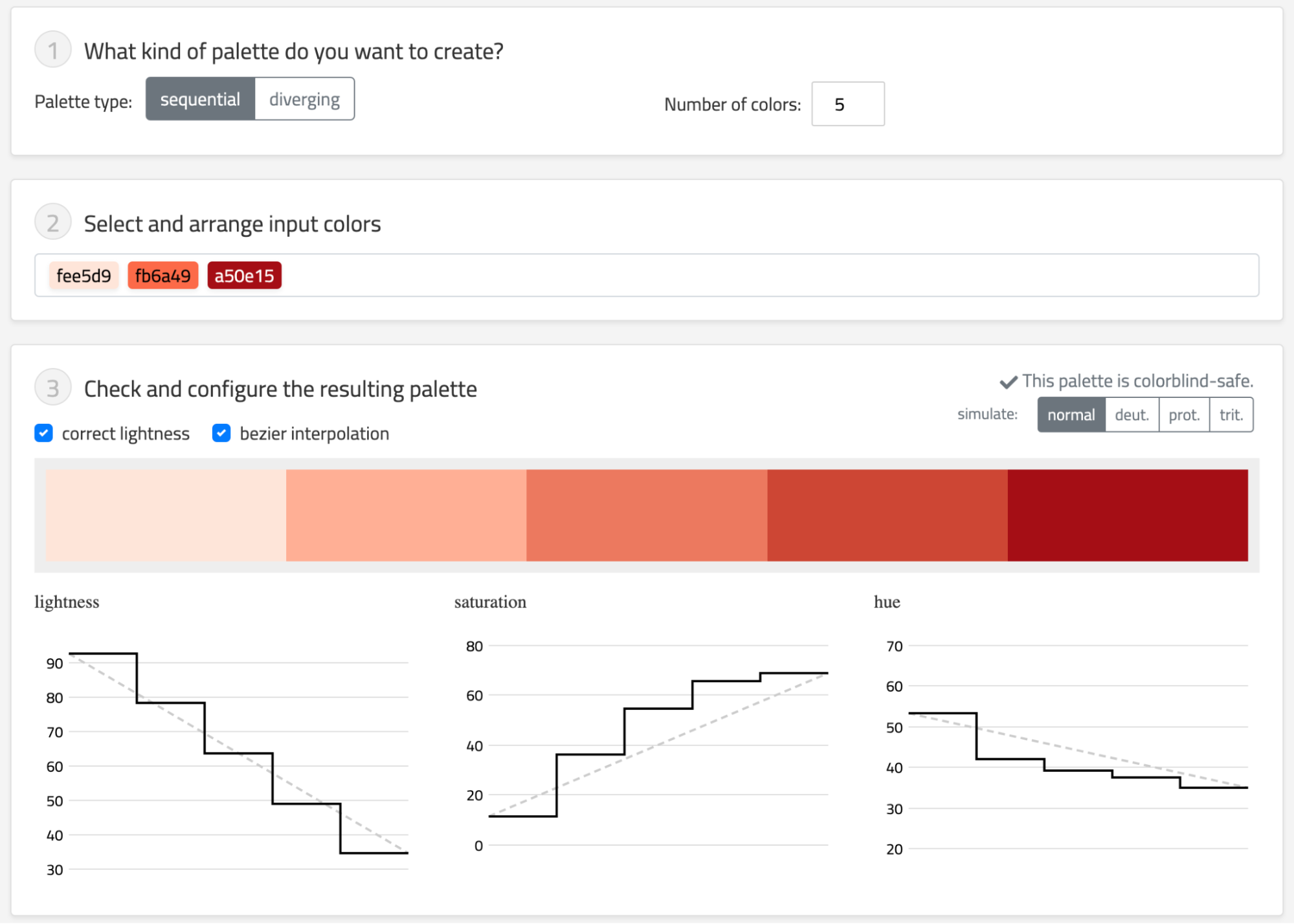
위의 시각화에서 쓰인 색의 조합을 어떻게 만들 수 있을까요? Chroma.js 사이트에서 원하는 색상 값과 색상의 개수를 입력하여 색상, 채도, 밝기가 점진적으로 변화하는 색상 팔레트를 생성할 수 있습니다. 이를 통해 데이터 값의 크기 차이를 시각적으로 명확하게 구분할 수 있습니다.

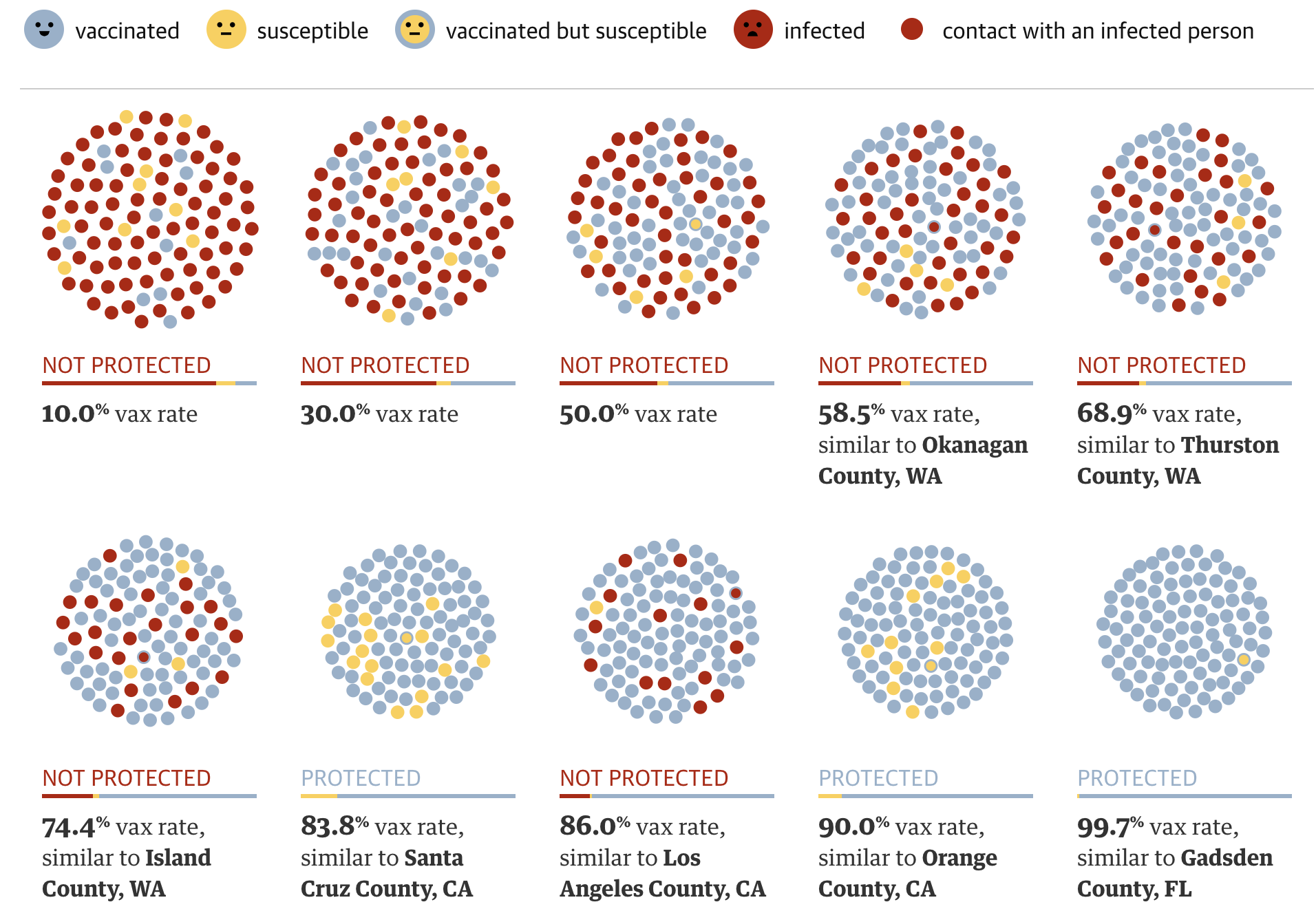
중요한 데이터 포인트를 강조하고 정보의 계층을 명확히 하기 위해 색을 사용하기도 합니다. 아래는 백신 접종률에 따라 홍역이 어떻게 확산되는지 보여주는 시뮬레이션 결과입니다. 백신을 맞은 인구는 흐린 파란색으로, 감염된 인구는 짙은 붉은색으로 표현되었습니다. 배경과 대비되는 붉은색을 사용하여 감염된 인구를 강조함으로써, 백신 접종률에 따른 홍역 확산의 정도를 직관적으로 이해할 수 있습니다.

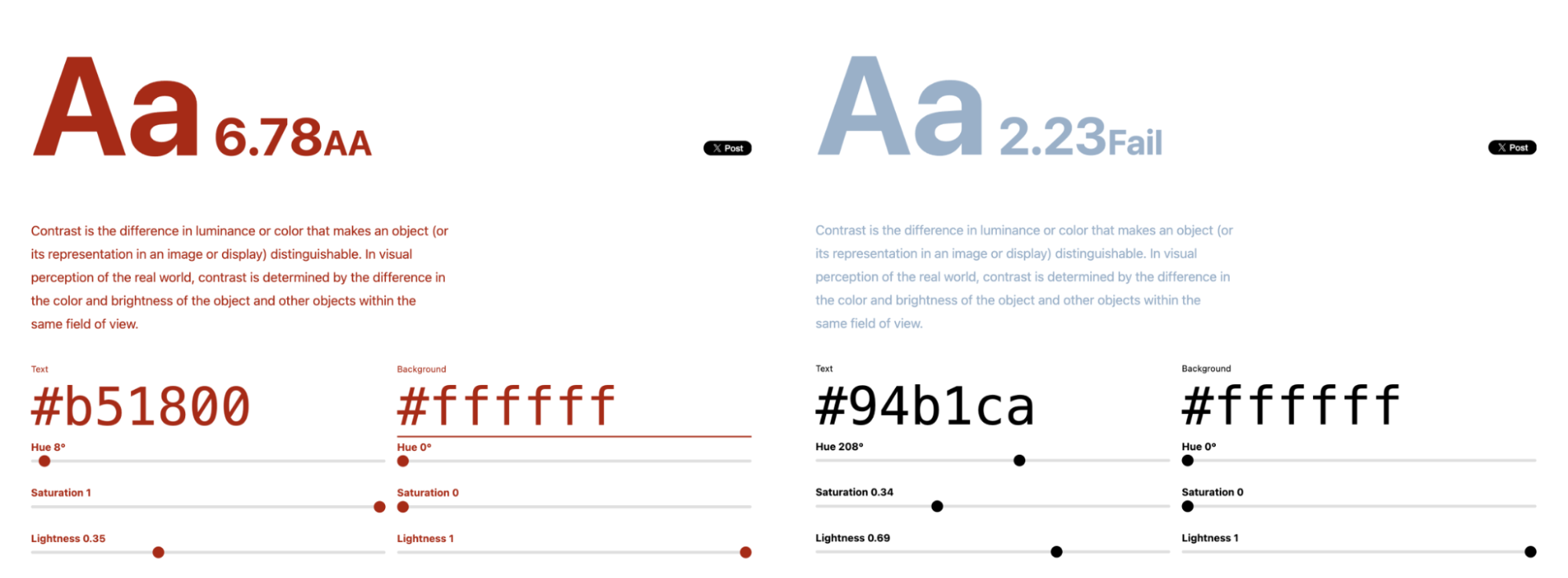
각각의 색이 흰색의 배경과 어떤 대비를 이루는지 살펴보았습니다. 붉은색은 6.78로 배경과 명확한 시각적 구분을 제공하는 반면, 흐린 파란색의 경우 2.23으로 대비가 매우 낮습니다. 이러한 차이를 이용하여 중요한 정보를 더 눈에 띄게 디자인함으로써, 복잡한 데이터를 쉽게 해석할 수 있게 도와줍니다.

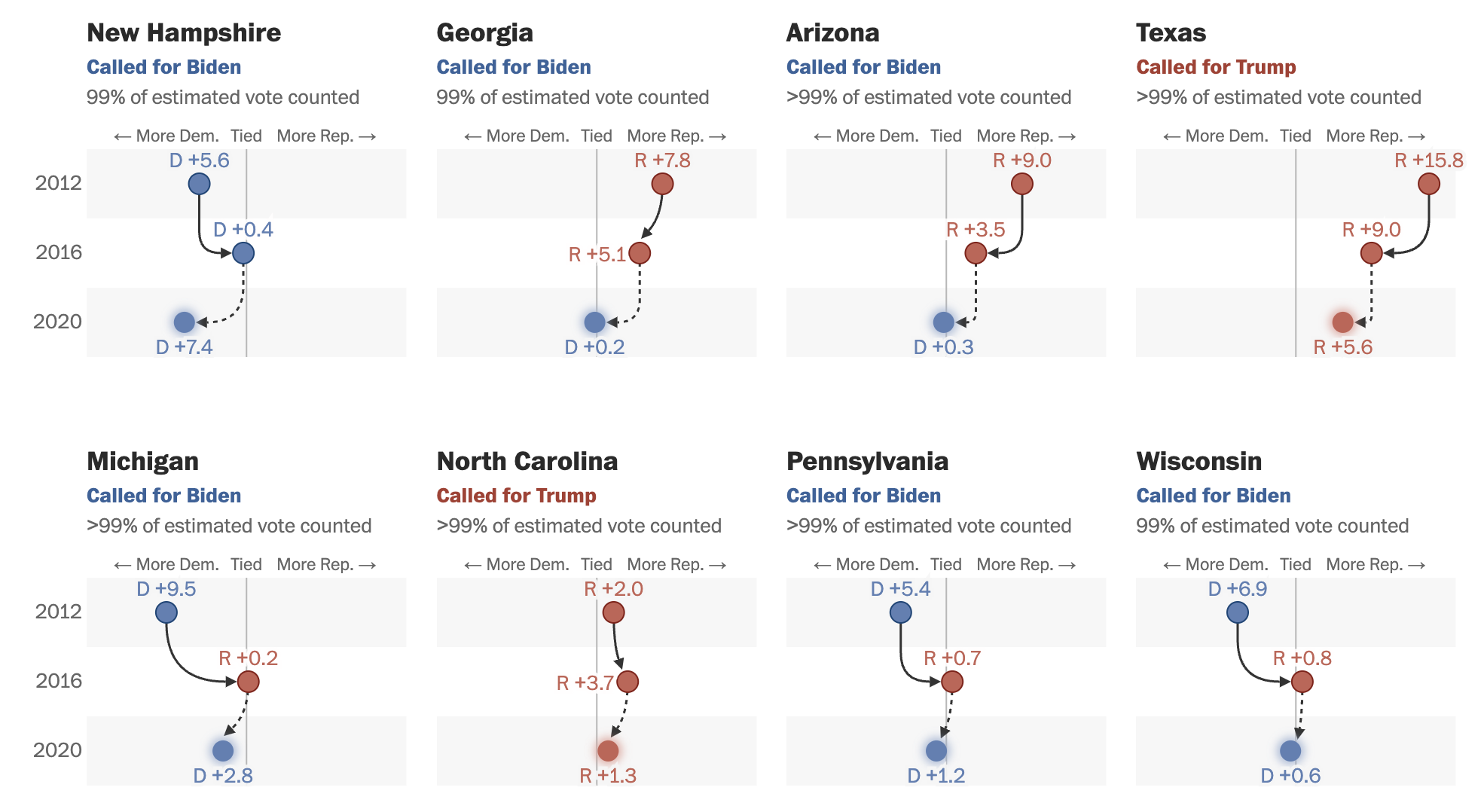
색을 사용하여 특정 의미를 전달할 수도 있습니다. 아래는 2012년, 2016년, 2020년 미국의 대통령 선거결과로, 각 주에서의 정당별 표 차이를 보여줍니다. 공화당을 대표하는 빨간색과 민주당을 대표하는 파란색을 사용하여, 사용자는 색상만 보고도 어느 정당이 특정 지역에서 우세한지 쉽게 파악할 수 있습니다.

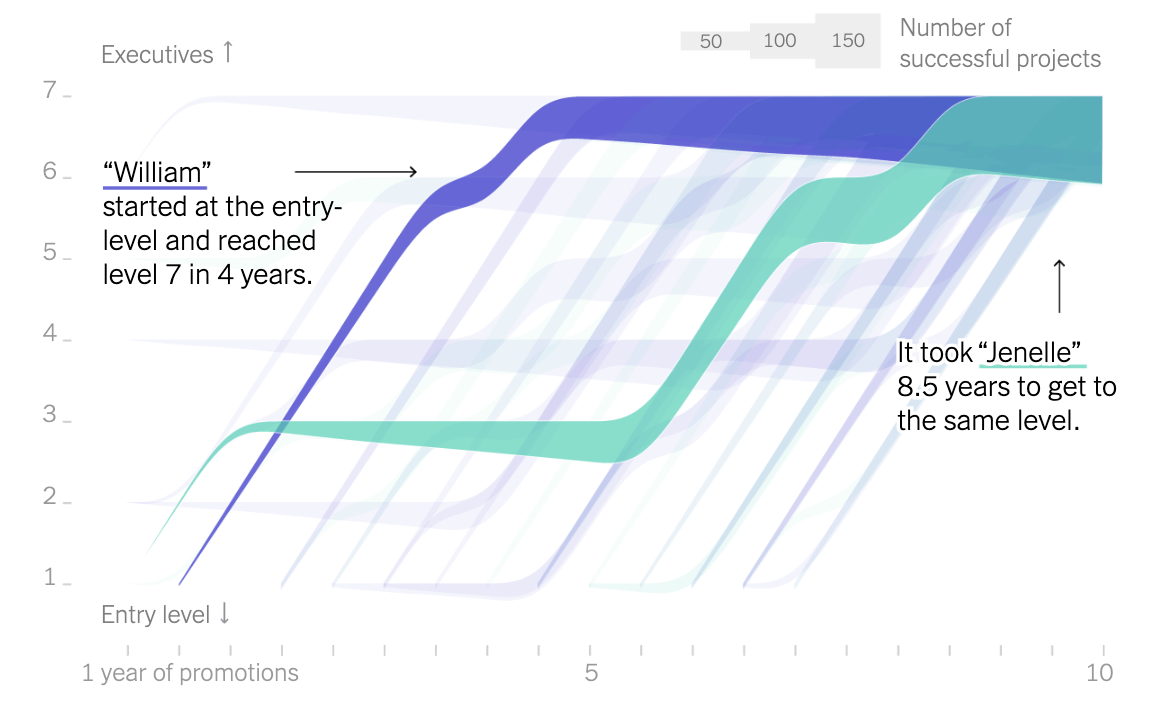
반면, 이러한 색의 상징성을 의도적으로 피하는 경우도 있습니다. 과거에는 차트에서 여성은 붉은색, 남성은 파란색으로 표현하는 경우가 많았습니다. 하지만, 이런 선택이 성별 고정관념을 강화할 수 있다는 인식 때문에 최근에는 다양한 색을 사용하는 방향으로 변화하고 있습니다. 아래는 여성과 남성의 연차별 승진을 보여주는 시각화인데요. 여기에서 여성은 녹색, 남성은 보라색을 사용하여 표현하였습니다.

이렇게 선택된 색들이 모든 사람에게 동일하게 보이지 않을 수 있습니다. 색각 이상을 가진 사용자들도 데이터 시각화에서 색을 구별하고 정보를 쉽게 파악할 수 있도록 고려하는 것이 중요합니다. 이를 위해 몇 가지 유용한 도구들은 다음과 같습니다.
색각 이상 시뮬레이션 도구를 활용하여 시각화가 어떻게 보이는지 확인할 수 있습니다. 이미지의 경우 Coblis, 웹 테스팅에는 관련 크롬 확장 프로그램을 사용할 수 있습니다. ColorBrewer에서 제공하는 색상 팔레트나, Chroma.js에서 ‘This palette is colorblind-safe’라고 표시된 팔레트를 선택하는 것도 좋은 방법입니다. 또한, 패턴이나 텍스처를 추가하는 등 다른 시각 요소를 활용하는 것도 도움이 됩니다.
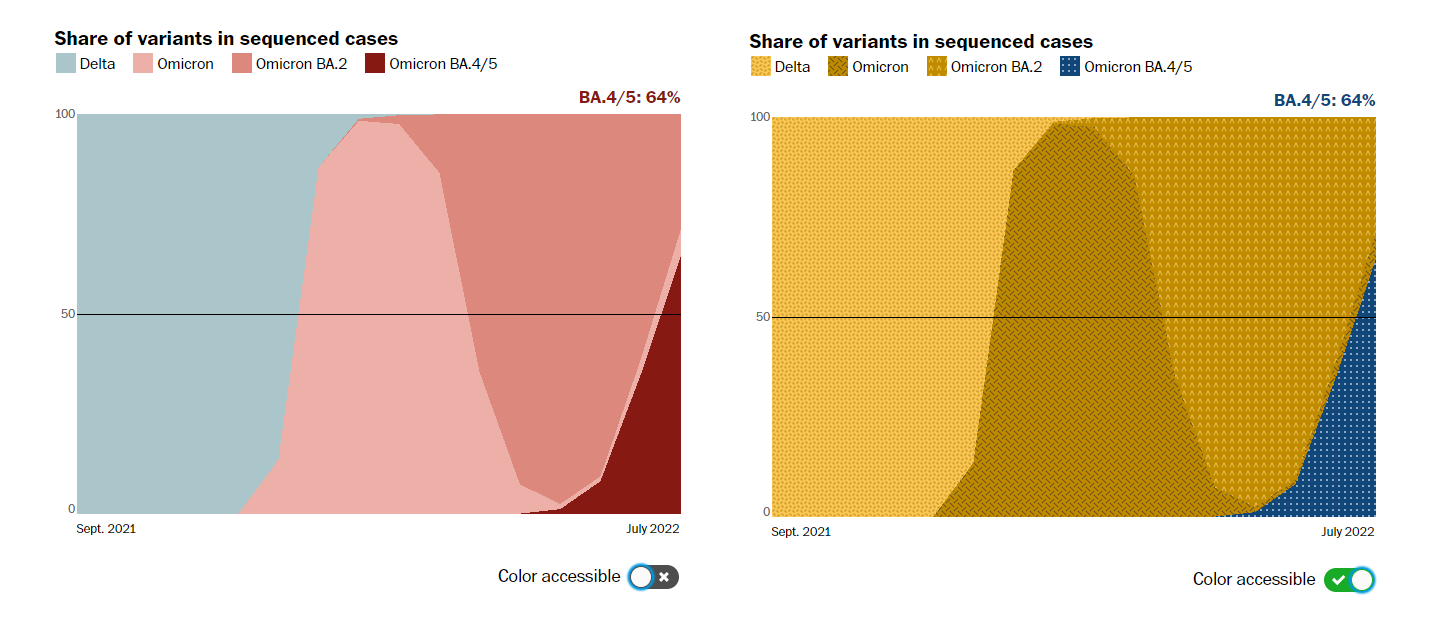
아래는 시간에 따른 각 코로나 바이러스 변이 비율의 변화를 보여줍니다. 이 페이지에 있는 'Color accessible' 버튼을 활성화하면, 색상과 텍스처가 업데이트되어 오른쪽과 같이 더 명확한 대비를 제공합니다. 이를 통해 좀 더 많은 사용자가 시각화가 제공하는 정보를 직관적으로 이해할 수 있게 됩니다.

색의 선택은 데이터 시각화에서 정보를 전달하는 데 핵심적인 역할을 합니다. 색의 대비를 이용하여 데이터를 분류하거나 데이터 값의 크기를 시각적으로 표현하기도 하고, 중요한 정보를 한눈에 파악할 수도 있습니다. 모든 사람이 색을 동일하게 보지 않기 때문에, 색각 이상을 고려하여 보다 많은 사람들이 시각화를 이해할 수 있도록 접근성을 높이는 것도 중요합니다. 신중한 색의 선택을 통해, 쉽고 명확하게 이해할 수 있는 데이터 시각화를 만들 수 있습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.