웹 기반 그래픽 편집기의 구조와 7가지 디자인 패턴 (1)
*FEConf2023에서 발표한 <웹 기반 그래픽 편집기의 구조와 7가지 디자인 패턴>를 정리한 글입니다. 발표 내용을 2회로 나누어 발행합니다. 1회에서는 웹 기반 그래픽 편집기의 기초적인 아키텍처와 이 과정에 녹아있는 디자인 패턴에 대해 살펴봅니다. 2회에서는 실제 그래픽 편집기를 구현하고 문제점을 수정해 보면서 디자인 패턴에 대해 깊게 알아봅니다. 본문에 삽입된 이미지의 출처는 모두 이 콘텐츠와 같은 제목의 발표 자료로, 따로 출처를 표기하지 않았습니다. 발표 자료는 FEConf2023 홈페이지에서 다운로드할 수 있습니다.
FEConf2023에서 발표된 ‘웹 기반 그래픽 편집기의 구조와 7가지 디자인 패턴’/심흥운 네이버 프론트엔드 엔지니어
안녕하세요. 저는 네이버에서 플랫폼 개발에 참여하고 있는 프론트 엔지니어 심흥운입니다. 이번 글에서는 웹 기반 그래픽 편집기와 디자인 패턴에 대해 알아보겠습니다.
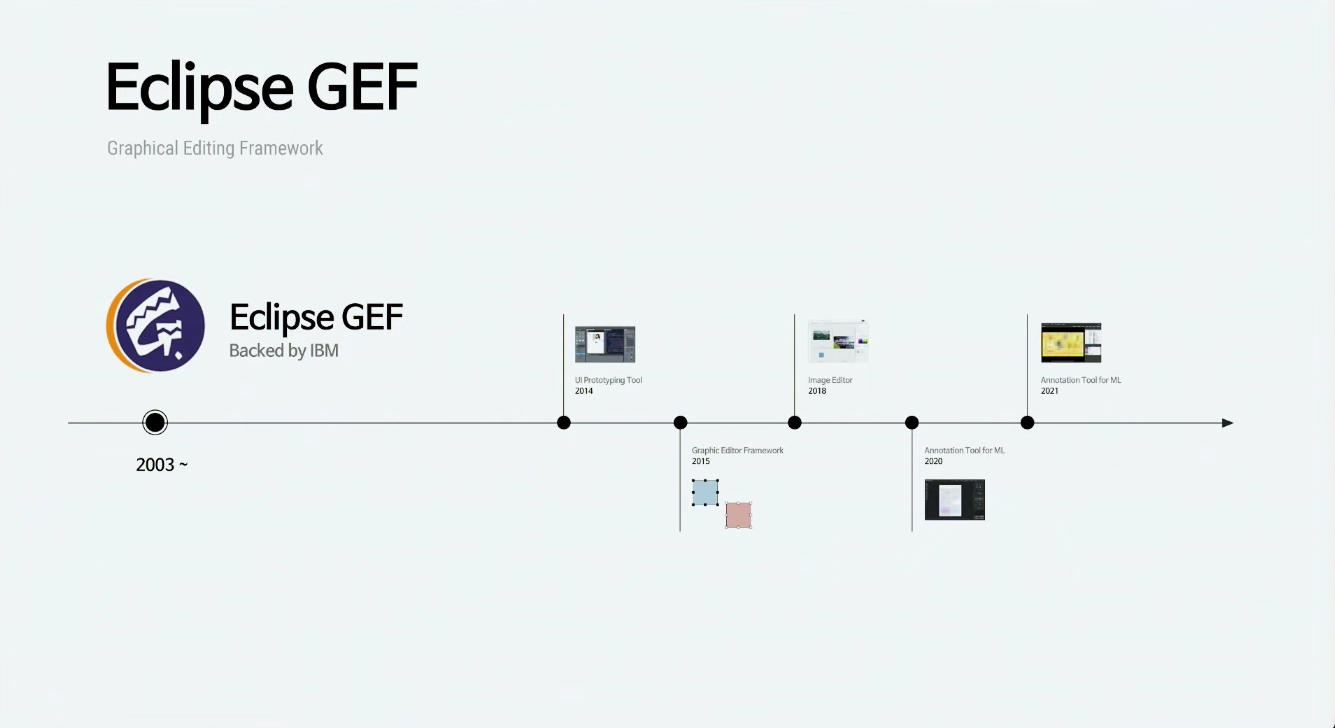
저는 이전 회사와 현재 회사에서 5번의 그래픽 편집기 개발 프로젝트에 참여했습니다. 제가 참여한 프로젝트는 UI 프로토 타이핑 도구, 그래픽 에디터 프레임워크, 비트맵 이미지 편집기 그리고 머신러닝 학습 데이터 생성을 위한 어노테이션 툴입니다. 제가 진행한 5가지의 프로젝트들은 한 뿌리에서 파생된 프로젝트들입니다. 바로 Eclipse(이하 이클립스)의 하위 프로젝트인 GEF입니다.

GEF는 2000년대 초반에 시작된 역사가 오래된 프로젝트입니다. 이 프로젝트는 이클립스에 통합되어 있고, 이클립스의 각종 모델을 GUI를 활용해 편집할 수 있도록 도와줍니다. 당시 저희 팀은 GEF 아키텍처를 외부로 옮겨와 프로젝트를 수행했는데, 그 과정에서 그래픽 편집기가 매우 다양한 디자인 패턴을 품고 있다는 것을 알게 됐습니다. 웹의 생태계가 변화하면서 이에 맞게 변화하고 개선하는 과정을 진행했지만, 여전히 그 안에 담겨있는 디자인 패턴은 유효했습니다.
실무 관점에서 디자인 패턴을 이해하는 데 도움이 될 것 같아 많은 분들에게 소개하고자 이 내용을 공유합니다. 이 내용이 웹 기반 그래픽 편집기 개발 프로젝트를 위한 작은 아이디어가 될 수 있기를 기대하고 디자인 패턴을 실무에 적용하고 싶은 분들한테 좋은 계기가 될 수 있으면 좋겠습니다.
이번 글에서 살펴볼 내용은 다음과 같습니다.
1. 웹 기반 그래픽 편집기의 기초적인 아키텍처
2. 이 과정에 녹아있는 디자인 패턴과 디자인 패턴이 해결해 주는 것
디자인 패턴 돌아보기
패턴이란 양식, 무늬, 견본 그리고 모범이라는 뜻을 가지고 있습니다. 프랑스어 ‘파통’에서 유래된 말로 되풀이되는 사건이나 물체의 형태를 의미합니다. 벌집, 건축 등에서의 기하학적인 반복이 쉬운 예가 될 수 있습니다.
건축과 패턴
엔지니어링 관점에서 패턴이란 개념은 건축가 크리스토퍼 알렉산더가 집필한 ‘패턴 랭귀지 - 도시, 건축, 시공'이라는 책에서 처음 소개되었습니다. 이 책은 우리가 살아가는 환경을 구성할 때 그 구성 요소들을 올바르게 구성하기 위한 253가지 패턴을 소개하고 있습니다. 아래 그림의 그리드, 토폴로지, 네트워크 등은 익숙한 개념이지 않나요?

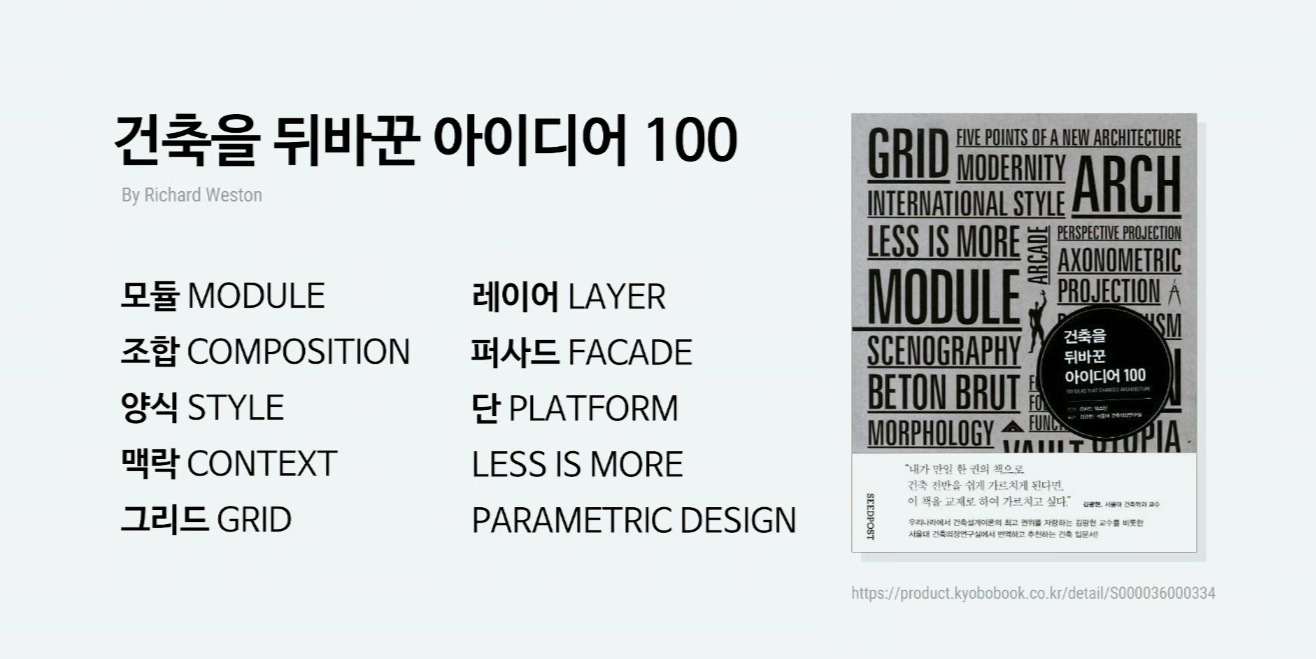
우리가 코드에서 디자인 패턴을 발견할 때처럼 작가는 공간이나 건축물에서 반복되는 요소를 관찰하고 다른 요소들과의 관련성에 대해 고찰했습니다. 우리가 자주 사용하는 ‘포털'이라는 용어가 건축에서 유래된 말인 것을 아시나요? ‘건축을 뒤바꾼 아이디어 100’이라는 책을 보면 우리가 자주 사용하는 용어들이 많이 보입니다.

모듈, 레이어, 컴포지션, 스타일, 플랫폼, 컨텍스트 등 그 의미도 추상적인 맥락에서 우리가 사용하는 용어와 굉장히 유사합니다. 이처럼 건축과 프로그래밍은 비슷한 맥락을 많이 가지고 있습니다. 이런 의미에서 건축가가 물리적 공간을 설계하는 사람이라면 프로그래머, 특히 프론트엔드 개발자들은 정신적 공간을 설계하는 건축가가 아닐까라는 생각이 듭니다.
프로그래밍과 패턴
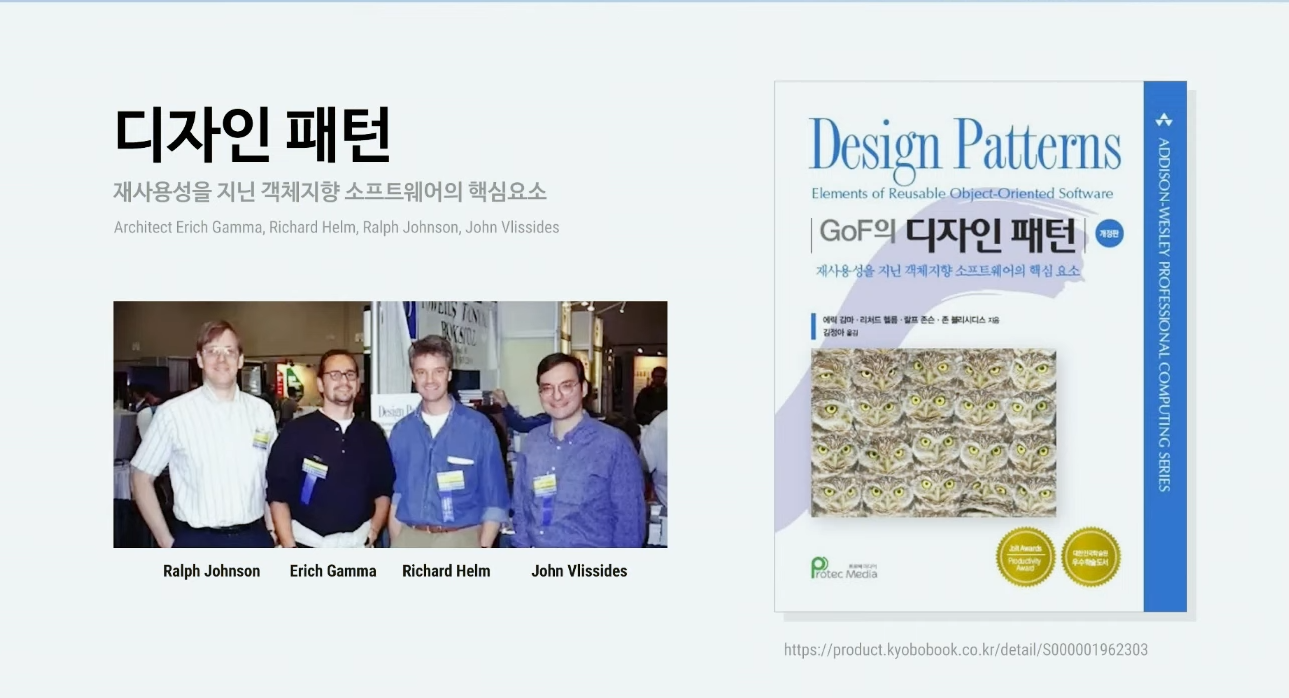
아래의 책은 여러분들이 잘 아는 ‘디자인 패턴'이라는 책입니다. 이클립스와 비쥬얼스튜디오 코드의 설계자이기도 한 에릭 감마, 존 블라시디스, 랄프 존슨, 리처드 헬름에 의해 1994년 발간되었습니다. 이 책에 의해 프로그래밍 설계에서의 패턴에 대한 개념이 널리 알려졌습니다.

이 책은 소프트웨어의 구성 요소를 올바르게 설계하기 위한 23가지 패턴을 소개하고 있고, 이 책을 통해 패턴 접근법이 인기를 끌며 이후에 다양한 패턴들이 발견되고 고안되었습니다.
디자인 패턴
그렇다면 디자인 패턴은 정확하게 무엇일까요? 위키피디아에 나온 정의에 따르면 ‘소프트웨어 개발 과정에서 발견된 설계 노하우를 축적하고 이름을 붙여서 재사용하기 좋은 형태로 정리한 것'이라고 합니다. 더 간결하게 표현하면 특정 상황에서 반복적으로 일어나는 문제에 대한 해결책입니다.
디자인 패턴은 발명되기보다는 경험에 의해 발견됩니다. DRY (Do not repeat yourself)가 코드의 재사용을 의미하는 반면, DP (Design pattern)은 경험의 재사용을 의미합니다.
소프트웨어 디자인 패턴은 크게 다음과 같이 분류할 수 있습니다.
1. 아키텍처 패턴 : MVC / PUB-SUB / DAO / DTO / Broker
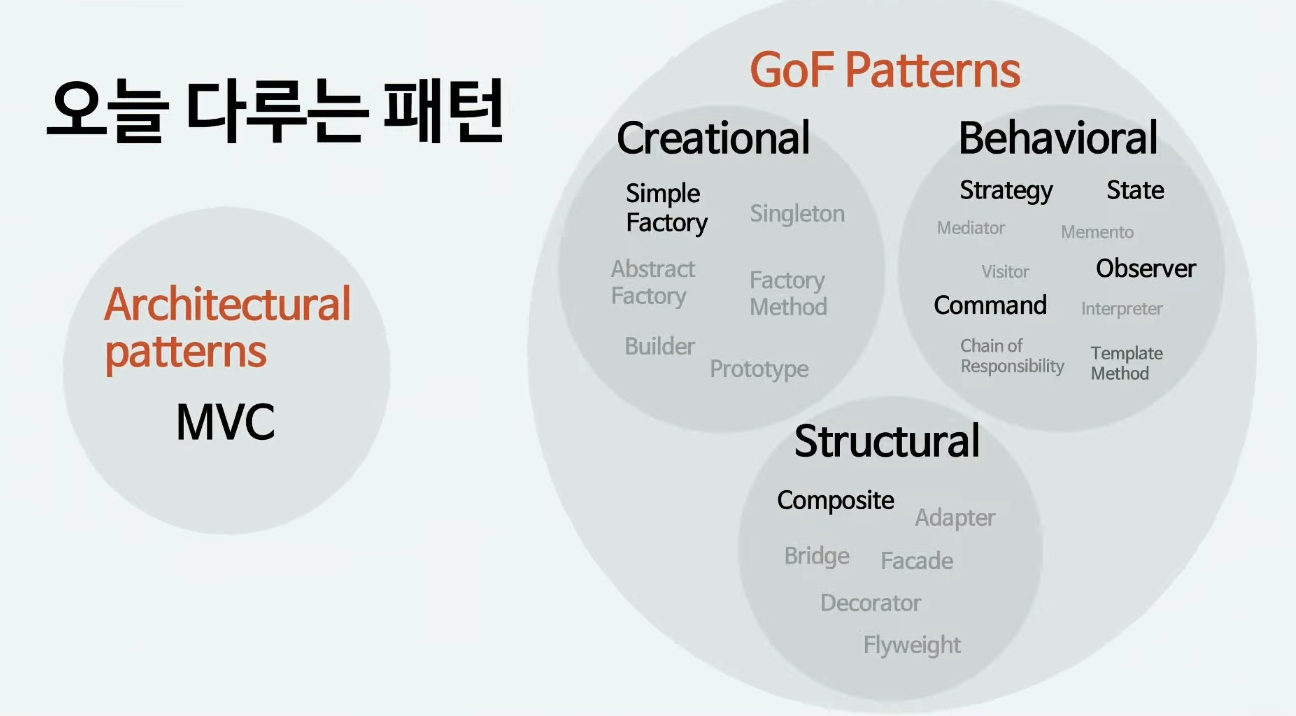
2. GoF (Gang of four) 패턴 : Creational / Structural / Behavioral
3. Concurrency 패턴 : Event-based / Scheduler / Reactor
이외에도 많은 디자인 패턴이 있습니다. 오늘 글에서는 아래에 표시한 7가지 패턴에 대해 소개합니다.

디자인 패턴의 장점
- 좋은 설계는 구현을 쉽게 한다.
설계 없이 구현하면 처음에는 빠른 것처럼 보이지만 시간이 갈수록 비효율과 복잡도가 빠르게 증가합니다. - 효율적인 의사소통 가능
시스템을 설명할 때 패턴을 활용해 설명하면 간단하고 정확하게 전달할 수 있습니다. 오해를 줄이고 효율적으로 작업할 수 있습니다. - 객체 지향 원칙을 잘 지킬 수 있다.
소프트웨어 품질의 기반이 되는 SOLID 원칙의 목적은 재사용성, 확장성 그리고 관리의 용이성을 높이는 것인데, 디자인 패턴은 기본적으로 SOLID 원칙을 기반으로 하고 있기 때문에 디자인 패턴을 잘 익혀두면 유연하고 확장 가능한 코드를 구현할 수 있습니다. - 설계 우선주의
디자인 패턴은 여러분의 머릿속으로 먼저 들어갑니다. 문제를 가진 대규모 코드를 리팩토링할 때 디자인 패턴을 알고 있으면 바람직한 패턴이나 구조로 전체 흐름을 재설계하는 데 도움이 됩니다. - 하이레벨 뷰
하이 레벨 뷰를 통해 큰 그림을 볼 수 있습니다. 디자인 패턴은 라이브러리나 프레임워크보다 더 높은 관점에 바라보는 개념입니다. 따라서 디자인 패턴에 대한 개념을 바탕으로 프레임워크나 코드 등을 더 쉽게 이해할 수 있습니다. 그리고 그 안에 담겨 있는 의도를 더 명확하게 이해할 수 있습니다.
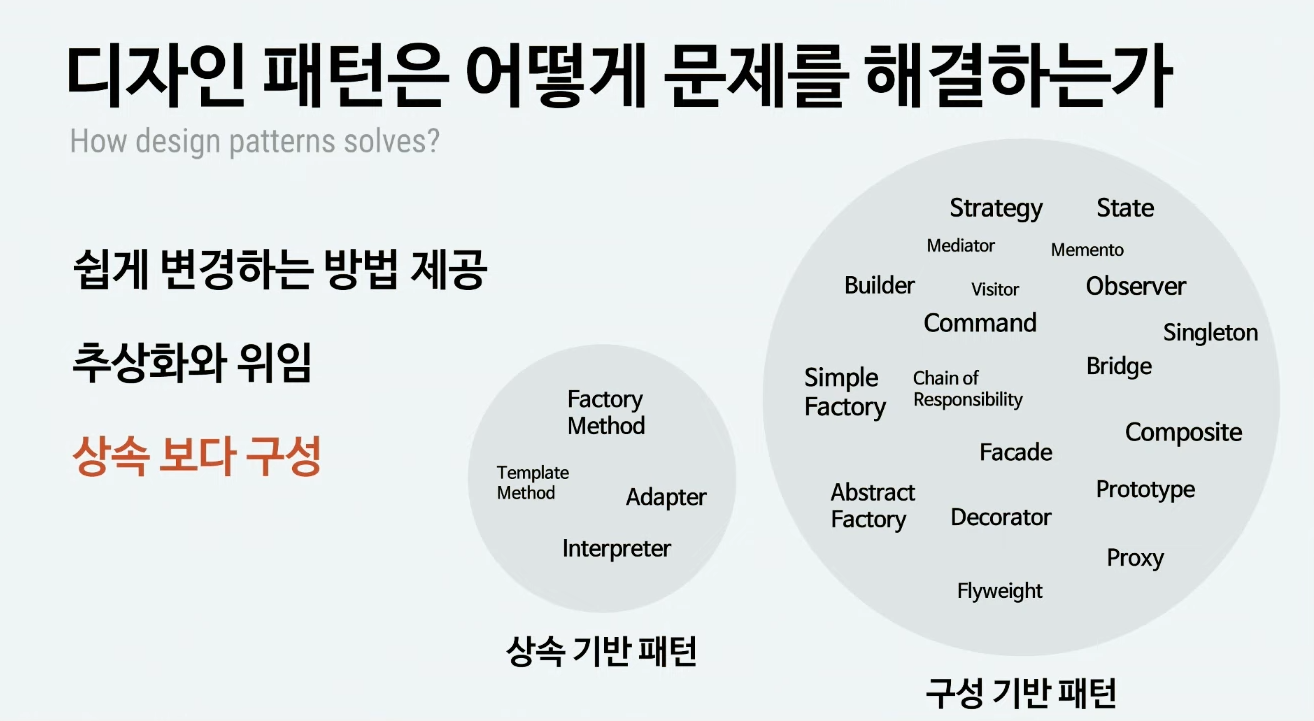
디자인 패턴이 문제를 해결하는 방법
디자인 패턴이 문제를 해결하는 방법은 3가지로 생각해 볼 수 있습니다.
- 쉽게 변경하는 방법 제공
디자인 패턴의 원칙은 소프트웨어의 변경과 관련이 깊습니다. 그래서 시스템 일부를 쉽게 변경하는 방법을 제공하는 것이 핵심입니다. - 추상화와 위임
쉽게 변경하기 위해서는 변경되는 부분의 처리를 전문가에게 위임하는 방법을 씁니다. 시스템에서 변경되는 부분을 분리해서 추상화하고 인터페이스를 통해서 전문성을 가진 모듈에게 작업을 위임합니다. - 상속 보다 구성
그리고 상속보다는 구성(컴포지션)을 사용해서 문제를 해결합니다. 그 이유는 상속은 컴파일 타임에 결정되지만 구성(컴포지션)은 런타임에 결정되기 때문에 더욱 유연합니다. 이런 이유로 아래 그림처럼 GoF의 대부분의 패턴이 구성(컴포지션) 기반으로 이루어져 있습니다.

언제 디자인 패턴을 사용하면 좋을까?
특정 부분이 계속 변경될 것이라고 예상되는 경우에 사용하면 좋습니다. 그래서 프레임워크에서 디자인 패턴이 자주 사용됩니다. 프레임워크는 기반이 있고 변경되는 부분을 교체하면서 개발합니다. 그리고 코드에 if 문이 계속 수정되어야 하는 경우가 있다면 우선 고려해볼 수 있습니다.
어떻게 디자인 패턴을 사용하면 좋을까?
간단하게 KISS 원칙을 따르면 됩니다. 이 원칙은 미 해군에서 개발된 원칙입니다. Keep it small and simple. 즉, 디자인 패턴을 통해서 문제가 간단해질 때 사용하면 좋습니다. 그러나 정답은 없습니다. 디자인 패턴은 ‘바람직한 경험’이기 때문에 상황에 맞게 유연하게 적용하면 됩니다.
그림 그리기의 디자인 패턴
이번에는 그림 그리기에 담긴 디자인 패턴을 알아보겠습니다. 우선 도화지에 그림을 그리는 편집 작업에 대해 생각해보겠습니다. 도화지에 그림을 그리는 작업은 아래와 같은 순서를 따라 진행됩니다.
1. 연필을 움직인다.
2. 흑연이 도화지에 전달된다.
3. 도화지의 상태가 변한다.
그렇다면 프로그램이 그림을 그리는 과정은 어떨까요?
1. 입력 장치를 움직인다.
2. 이벤트가 전달된다.
3. 화면의 상태가 변한다.
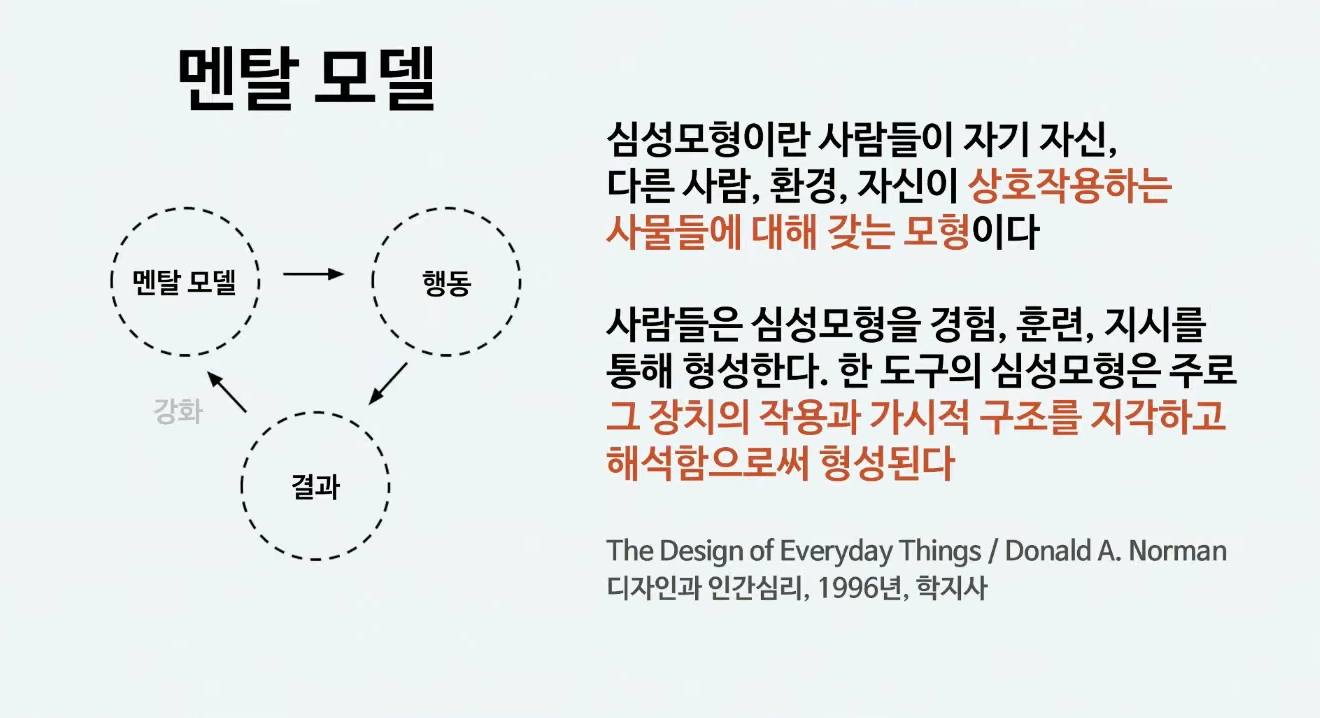
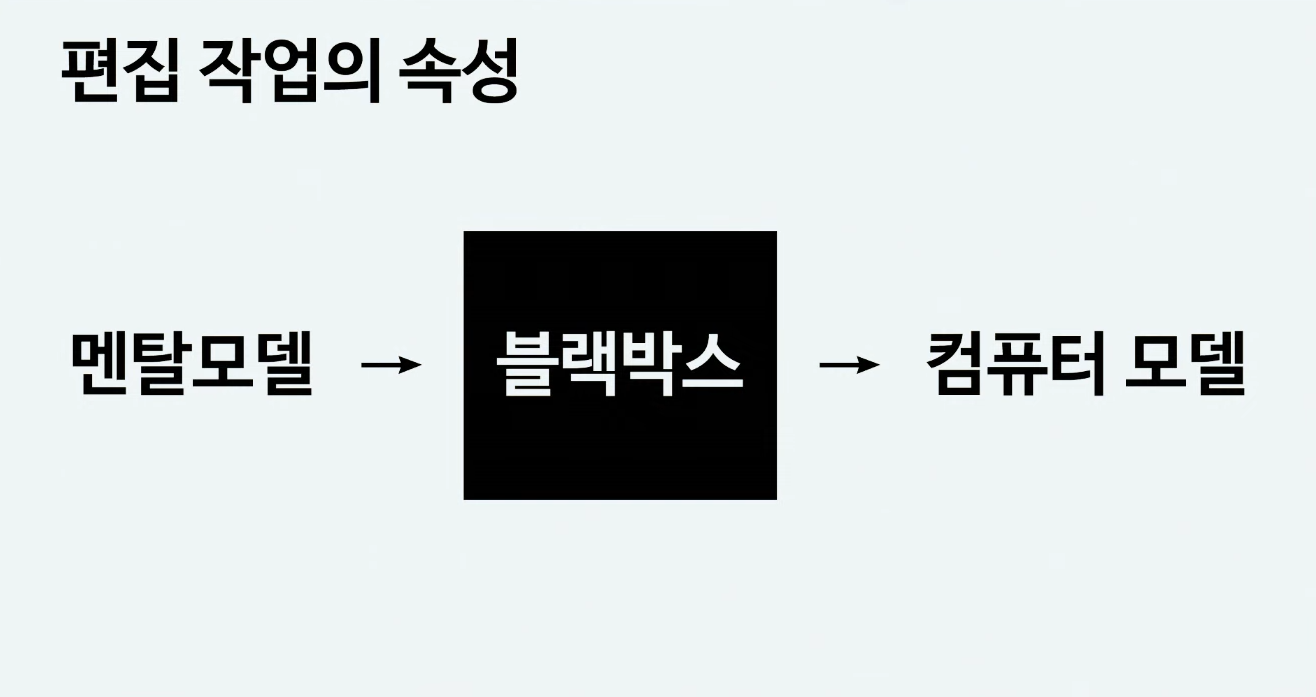
즉, 편집 작업은 이벤트를 상태 변화로 전환하는 과정입니다. 여기서 사용자가 이벤트를 전달하면 도화지나 모니터의 화면이 바뀔 것이라고 기대합니다. 이것이 바로 사용자의 멘탈 모델입니다.

따라서 이 과정을 다시 정리하면, 편집 작업은 이벤트를 통해 사용자의 의도인 멘탈 모델을 컴퓨터 모델로 변환하는 과정이라고 할 수 있습니다.

MVC 패턴
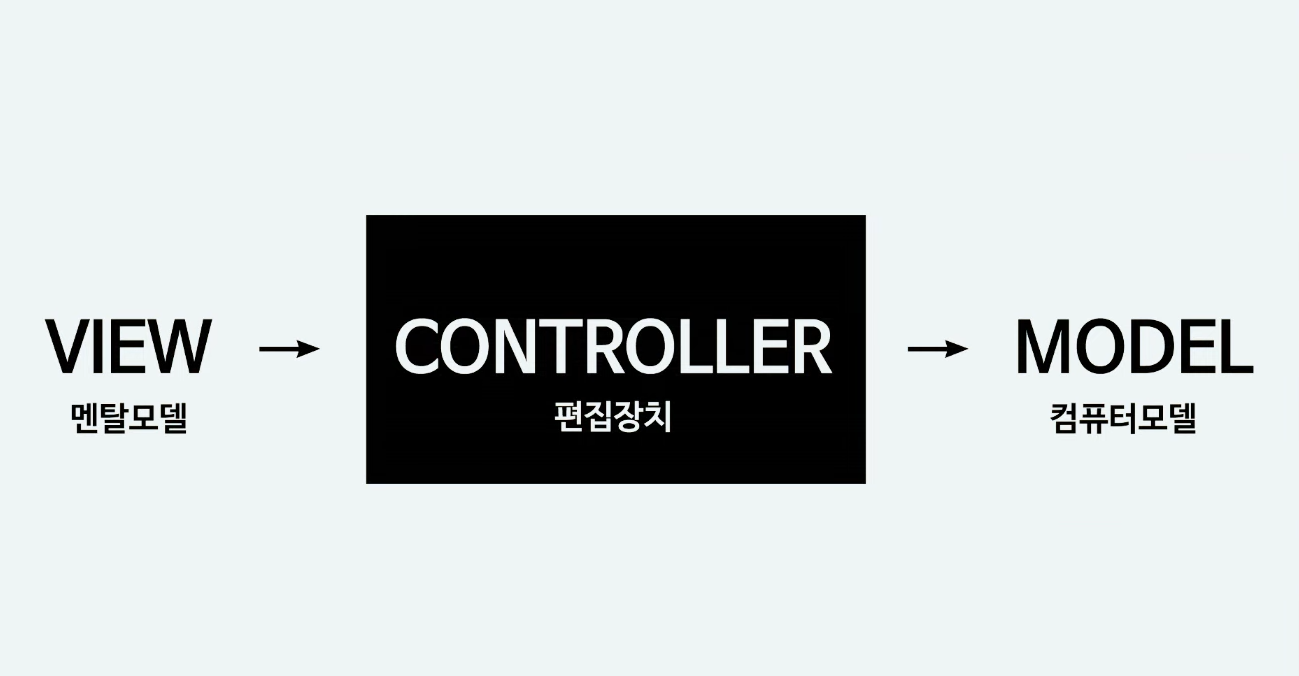
앞서 설명한 과정을 위해 고안된 구조가 있습니다. 바로 1976년 제록스 팔로알토 연구소에서 노르웨이 컴퓨터 공학자 트리베 린스카우그가 창안한 MVC 패턴입니다. 이 모델에서 멘탈 모델은 뷰가 담당하고 편집 장치는 컨트롤러가 담당하고 컴퓨터 모델은 모델이 담당합니다.

팔로알토 연구소는 현재 우리가 누리고 있는 수많은 IT 장치들의 원형을 개발한 곳입니다. 당시 그는 아이패드의 먼 조상이라고 할 수 있는 다이나북을 개발하는 팀에서 일하고 있었습니다. 이 팀은 객체 지향 프로그래밍과 GUI 분야의 선구자이며 스몰토크(객체 지향 언어의 시초) 개발을 주도했던 앨런 케이가 이끄는 팀이었습니다.
이 팀은 사용자들이 GUI를 쉽게 사용하게 하기 위해 개선하는 데 집중했습니다. 이 과정에서 트리베 린스카우그는 한 가지를 깨닫게 됩니다. 바로 사용자의 멘탈 모델과 컴퓨터의 정보 처리 방식이 다르다는 것이었습니다.
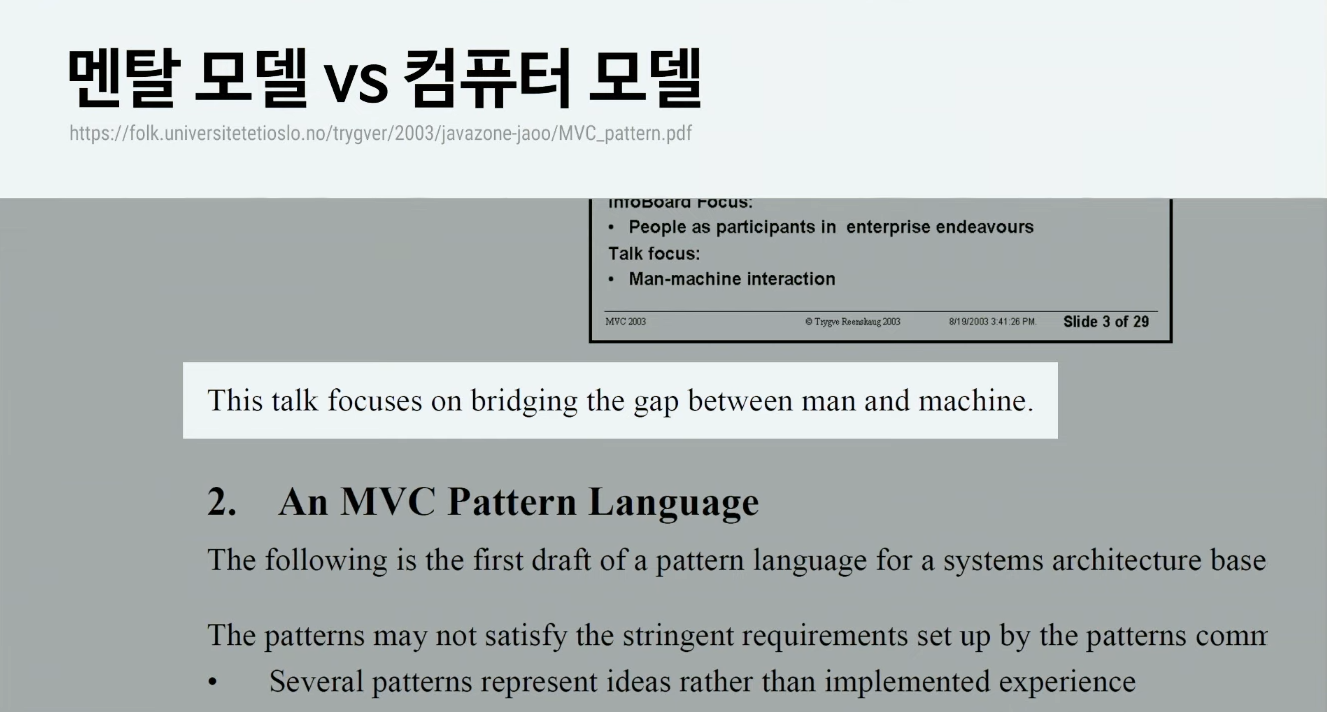
그래서 트리베 린스카우그는 멘탈 모델을 컴퓨터 모델로 변환하는 과정을 위한 구조로 MVC를 고안합니다. 아래 그림은 린스카우그가 MVC에 대해 작성한 논문의 일부입니다. 이 논문에는 이런 구절이 있습니다. “이 이야기는 인간과 기계의 간극을 이어주는 것에 포커스하고 있다.”

MVC의 본질과 MVC가 해결하는 것
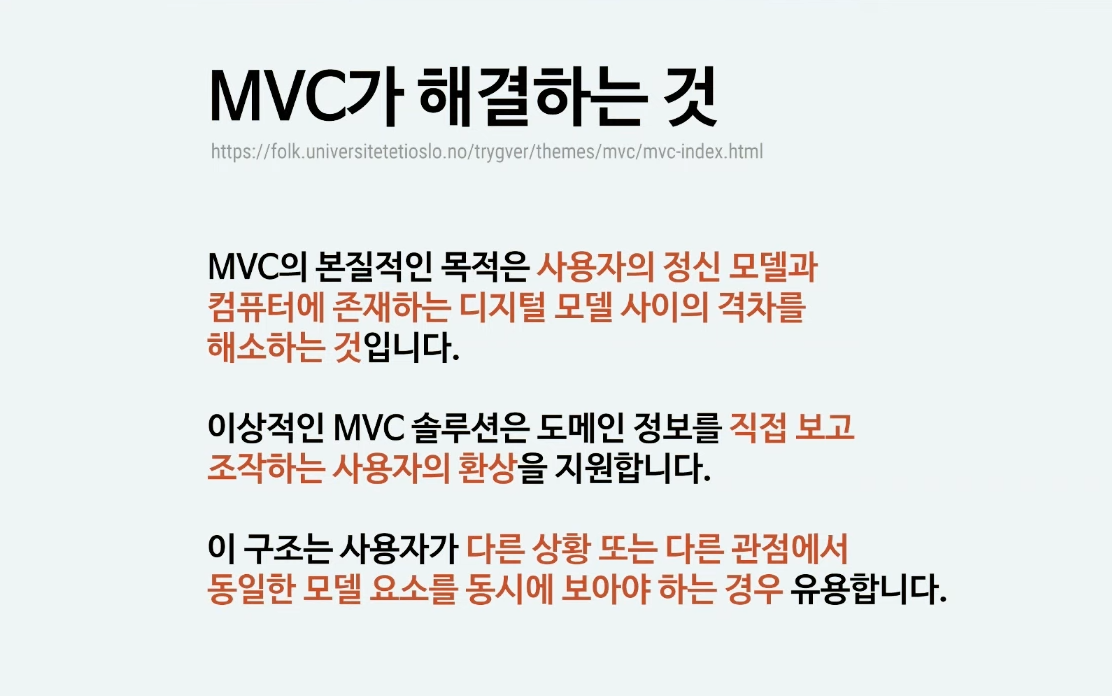
그는 “MVC의 본질적인 목적은 사용자의 정신 모델과 컴퓨터에 존재하는 디지털 모델 사이의 격차를 해소하는 것”, “이상적인 MVC 솔루션은 도메인 정보를 직접 보고 조작하는 사용자의 환상을 지원한다.”, “이 구조는 사용자가 다른 관점에서 동일한 모델을 동시에 보아야 하는 경우에도 유용하다.”라고 말합니다.

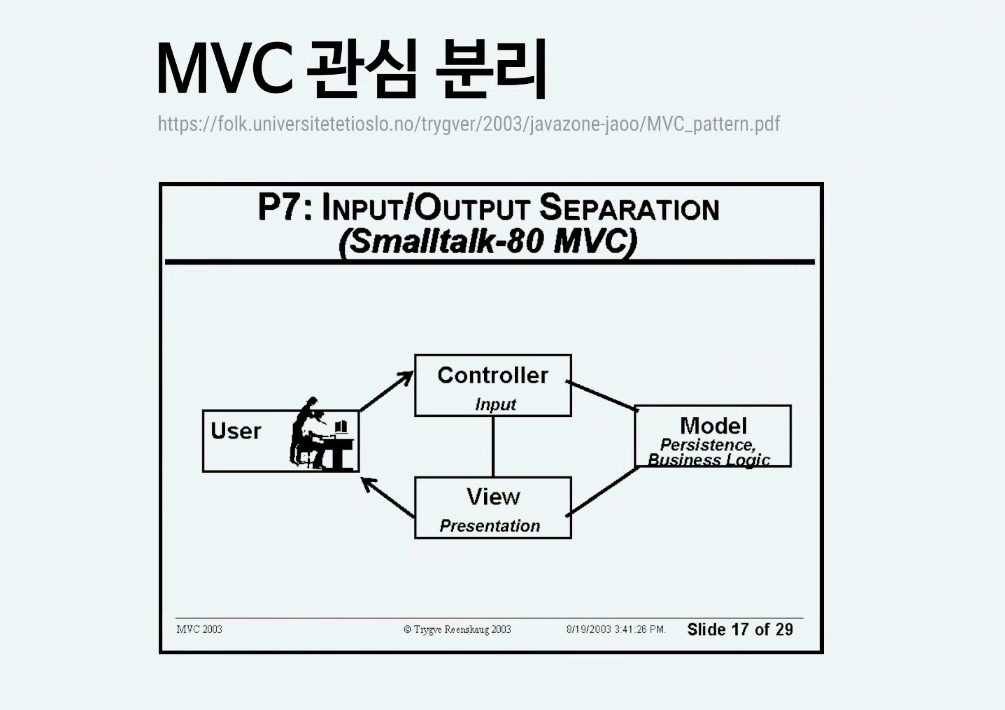
MVC 패턴의 관심 분리
이 패턴의 핵심은 역할에 따라 모듈을 분리하는 것입니다. 즉, 관심을 분리하는 것입니다. 이렇게 해서 MVC 패턴은 멘탈모델을 컴퓨터 모델로 잘 변환할 수 있고, MVC와 그 파생 패턴들이 40년이 지간 지금도 다양한 아키텍처의 바탕으로 활용되고 있습니다.

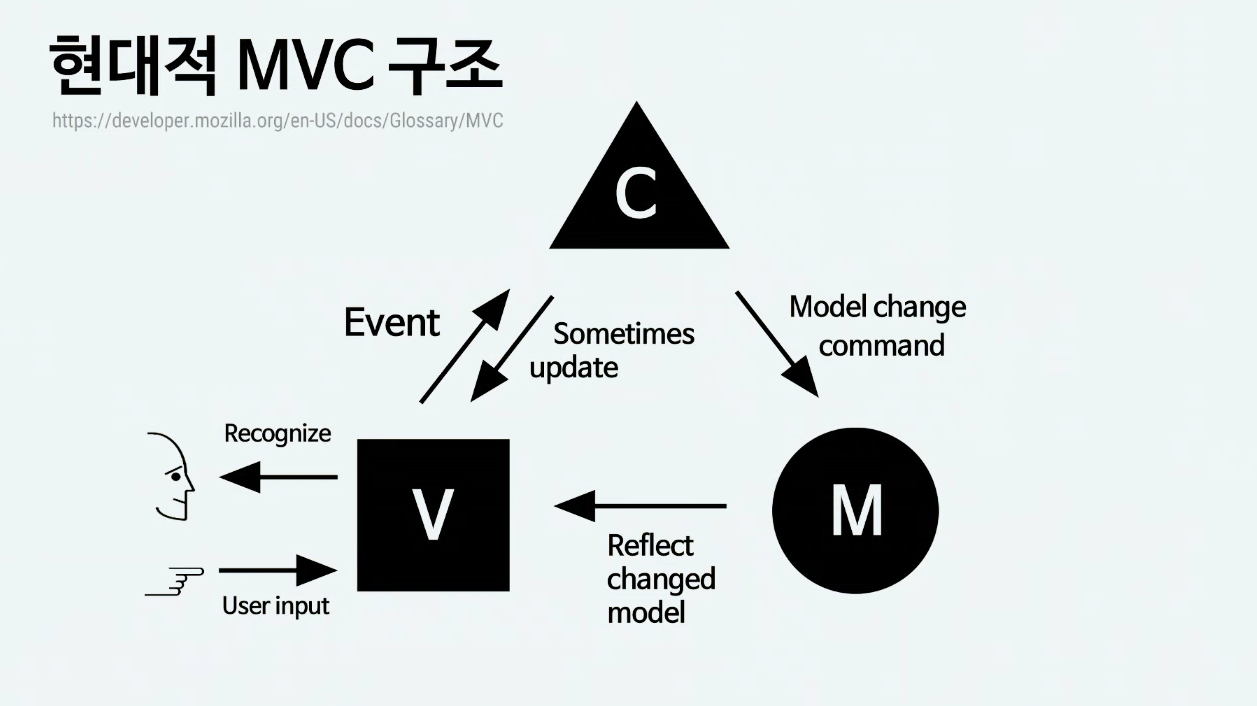
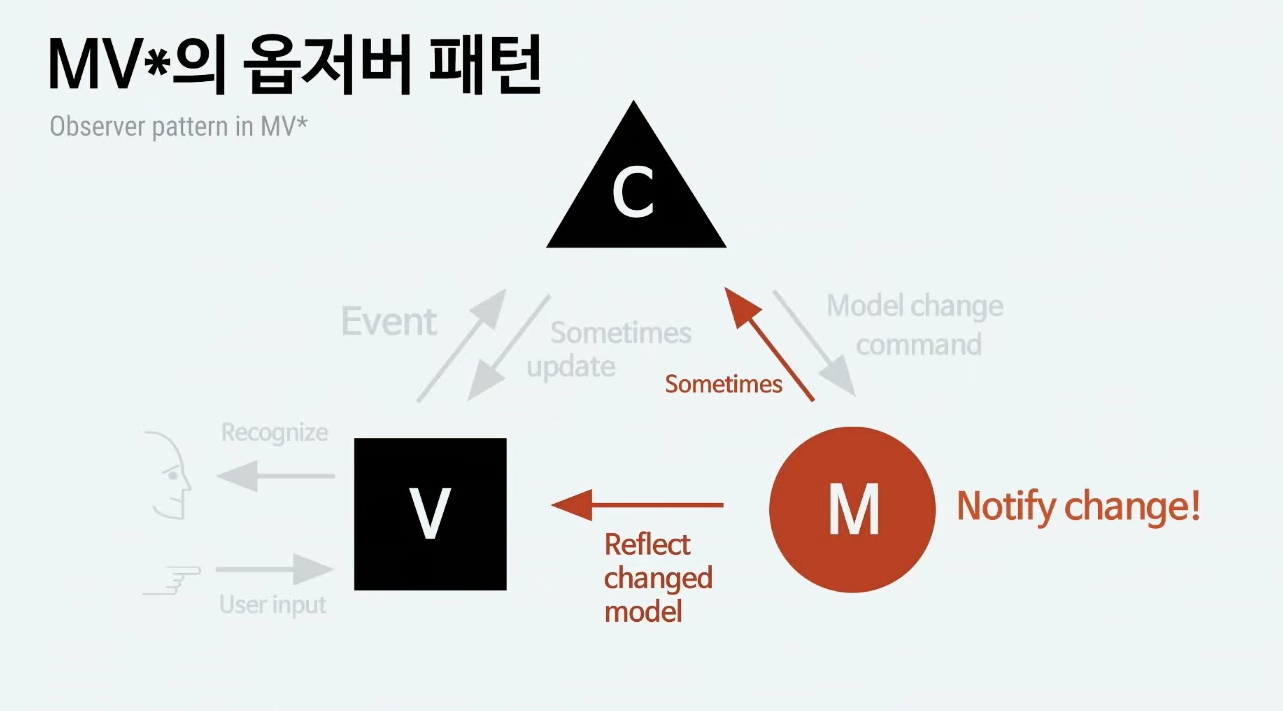
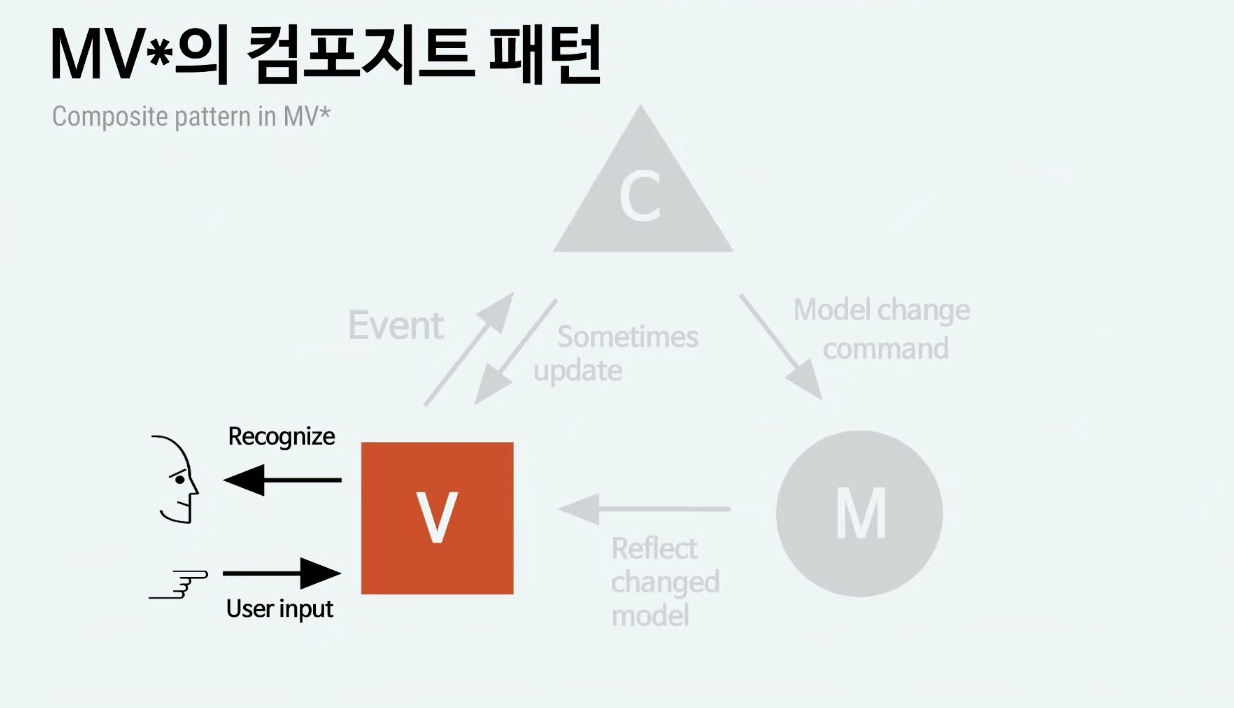
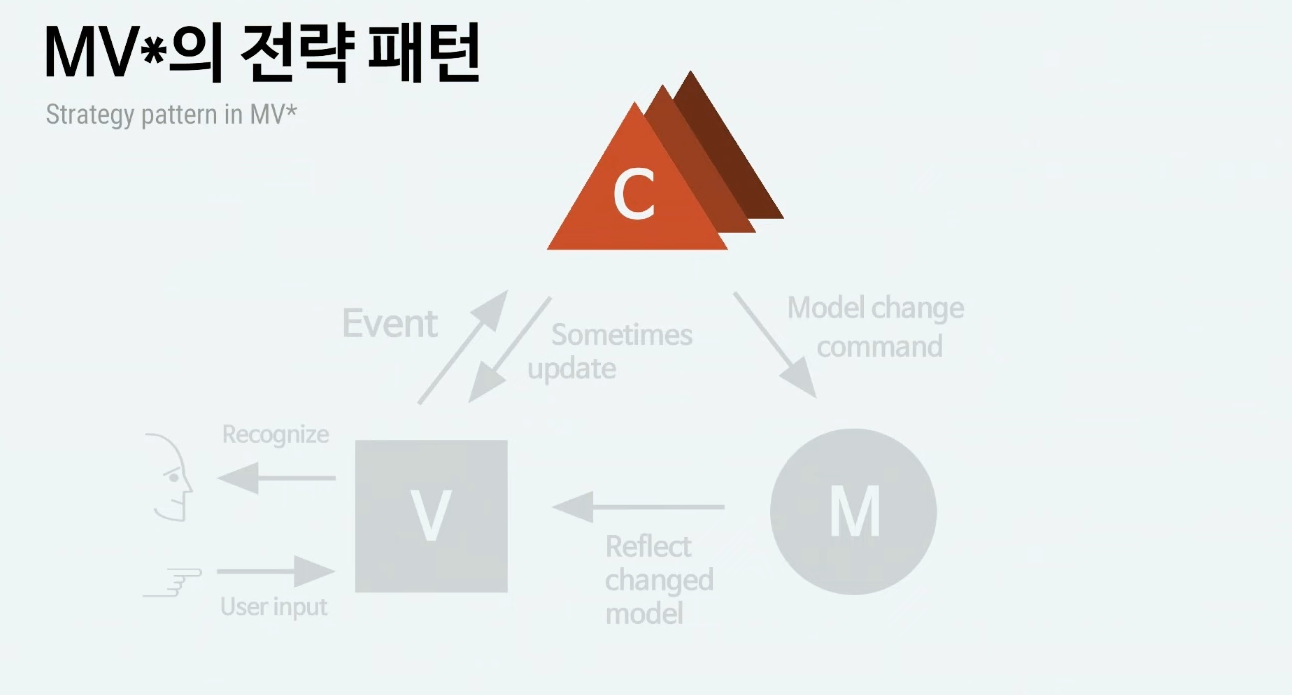
현재의 MVC는 주어진 상황에 맞게 약간씩 변형된 형태로 구성되지만 표준적인 구성은 아래 그림과 같습니다. 컨트롤러가 뷰를 통해서 사용자 이벤트를 전달받으면 모델을 수정하기 위한 명령을 생성하고 전달합니다. 모델이 수정되면 변경을 토대로 뷰가 갱신됩니다. 이 MVC 패턴은 사실 여러 패턴이 결합된 복합 패턴입니다.

모델은 전형적인 옵저버 패턴의 서브젝트의 예입니다. 뷰나 컨트롤러는 모델의 변경 상태에 귀를 기울이고 있지만 모델은 이 둘의 존재를 몰라야 합니다. 또한 런타임의 뷰나 컨트롤러가 라이프 사이클에 의해서 사라질 때 구독이 해지될 수 있어야 합니다.

뷰를 이루고 있는 GUI 구성 요소는 흔히 중첩된 구조의 윈도우, 패널, 레이블, 버튼 등으로 구성됩니다. 컴포지트 패턴은 이러한 중첩 구조를 단일 객체처럼 다루는 패턴으로 중첩을 추상화합니다.

전략 패턴은 컨트롤러의 전형적인 패턴입니다. 뷰는 컨트롤러에게 이벤트를 전달할 뿐 모델의 변경에는 관여하지 않습니다. 컨트롤러의 로직이 어떻게 구성되어 있는가에 따라서 모델이 변경되는 방식이 결정됩니다. 그리고 뷰와 연결된 이러한 컨트롤러는 런타임에 변경될 수 있습니다.

위 패턴들에 대해서는 뒷장에서 더 자세히 살펴보겠습니다.
그래픽 편집기 아키텍처
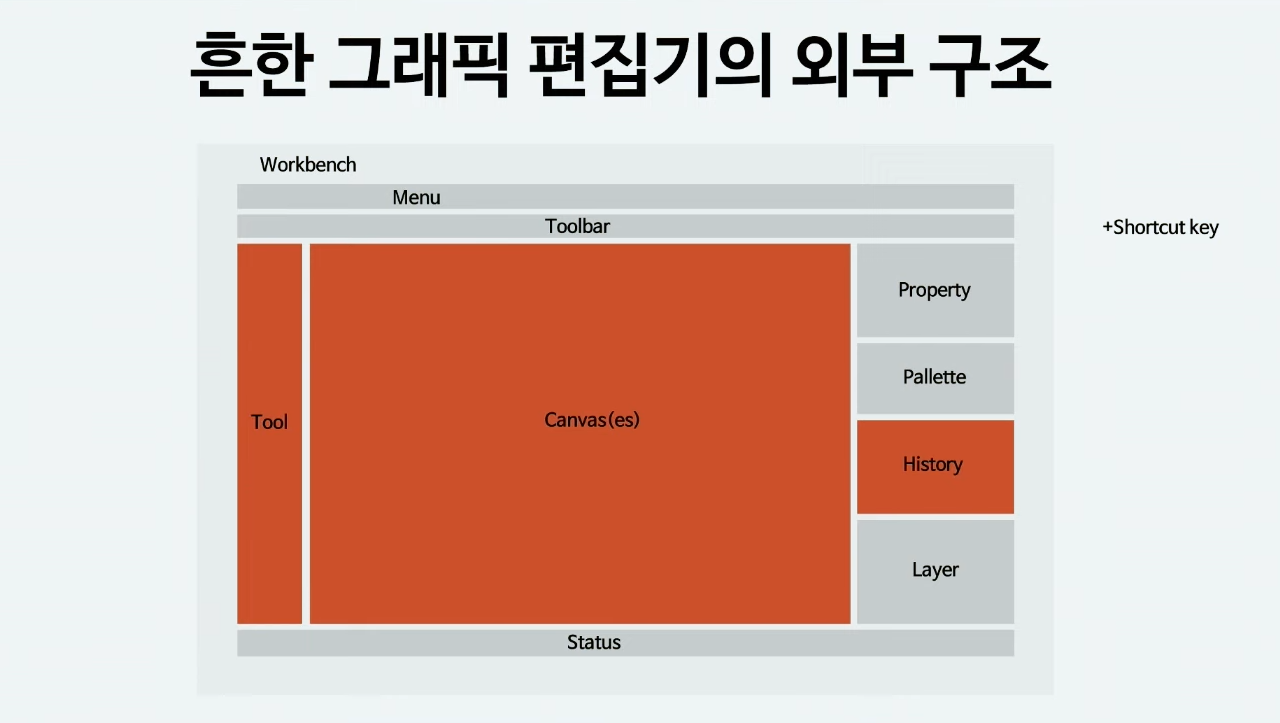
이번에는 그래픽 편집기의 기본 구조에 대해 알아보겠습니다. 아래 그림은 그래픽 편집기의 외부 구조입니다. 바깥을 감싸고 있는 워크벤치가 있고, 메뉴와 툴바 그리고 왼쪽에 툴이 있습니다. 중앙에는 캔버스가 있고 오른쪽 위에서 아래로 보면 프로퍼티, 팔레트, 히스토리, 레이어가 있습니다. 그리고 제일 하단의 스테이터스까지 확인할 수 있습니다.

이번 장에서는 위 그림에 주황색으로 표시된 툴, 캔버스 그리고 히스토리 영역을 구현하면서 디자인 패턴에 대해 알아보겠습니다.
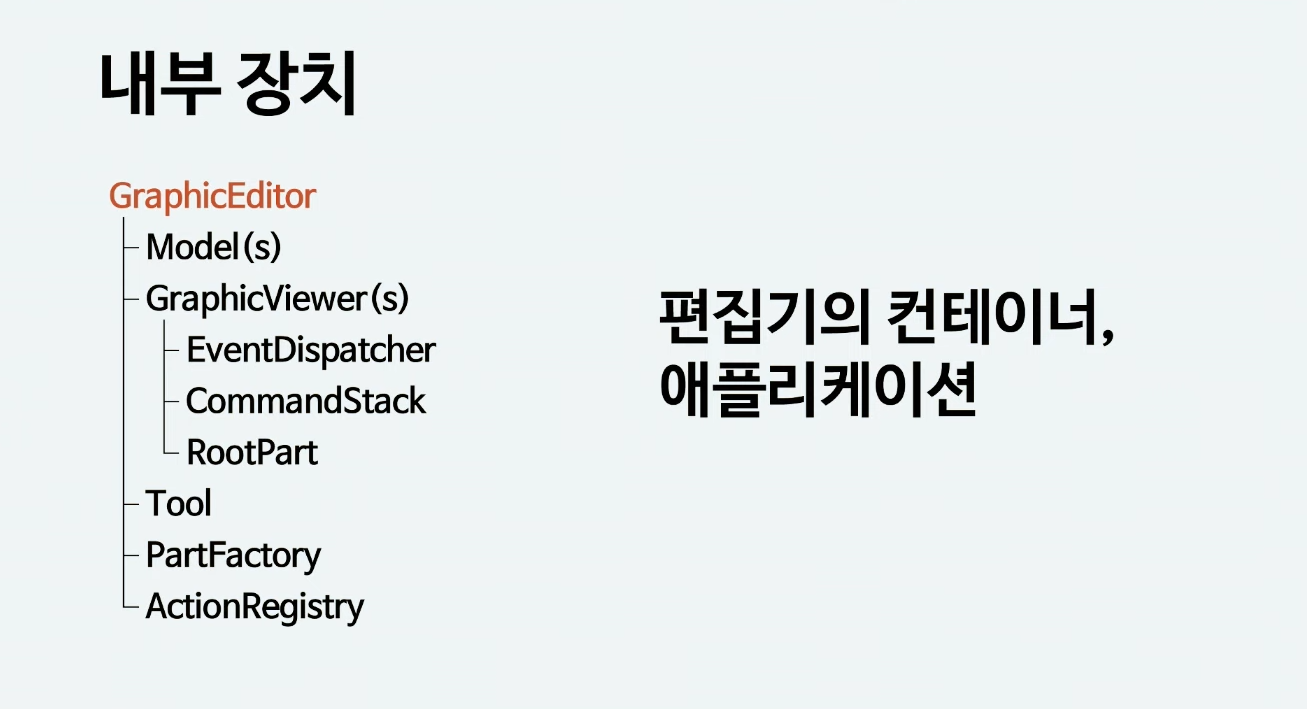
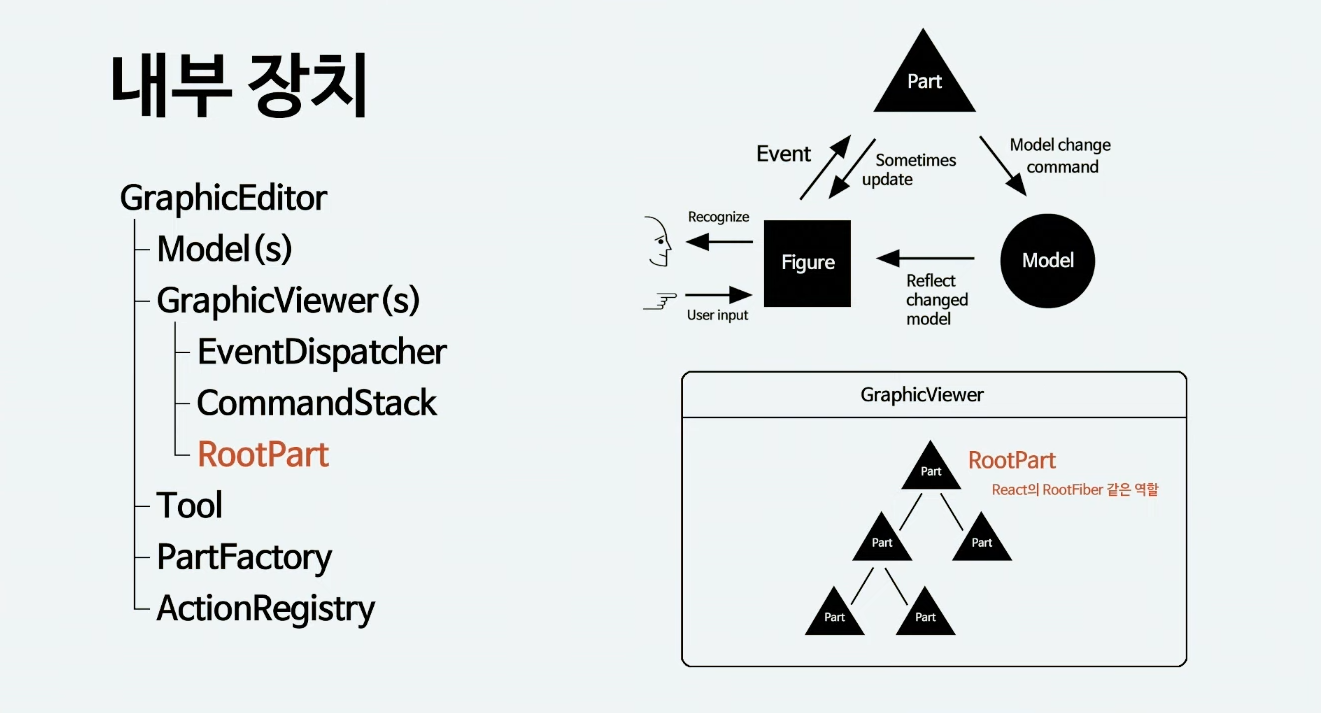
내부 장치
내부 구조는 애플리케이션마다 달라서 일반화하기 어렵지만 다른 애플리케이션들도 유사한 컴포넌트를 가졌을 것이라 생각됩니다. 그래픽 에디터는 내부적으로 아래와 같이 구성되어 있습니다.

- 모델: 편집기가 편집할 수 있는 고유한 도메인 모델
- 그래픽 뷰어: 그래픽 이벤트를 기반으로 편집이 일어나는 공간
- 이벤트 디스패처: 웹브라우저의 저 수준 이벤트를 이벤트 에디터 수준의 고수준 이벤트로 전환
- 커맨드 스택: 히스토리의 undo, redo를 지원
- 루트 파트: 편집을 위한 최소 단위는 파트로 구성되어 있고, 파트가 편집 행위를 수행

- 툴: 외부 구조의 툴을 구현
- 액션 레지스트리: 단축키 처리
- 리퀘스트: 이벤트를 추상화한 것
- EditPolicy: 실제 편집을 집행하는 마이크로 컨트롤러
다음 글에서는 위 내부 장치들에 대한 자세한 소개와 함께 가상의 그래픽 편집기를 구현해 보면서 디자인 패턴을 어떻게 적용할 수 있는지 알아보겠습니다.

글 FEConf
편집 오신엽 객원 에디터
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
