무료 템플릿 제공하는 와이어 프레임 제작 툴 ‘Visily’
와이어 프레임과 프로토타입은 우리가 어떤 서비스를 개발하는 데 있어 중요한 기준이자 출발점이 됩니다. 서비스를 검증하기 위한 방법이 될 수도 있고, 구체적으로 어떤 모습으로 어떻게 적용될 것인지를 파악할 수 있는 과정이기 때문입니다. 제가 와이어 프레임을 처음 제작한 건 창업을 했을 땐데, 당시에는 와이어 프레임을 웹상에서 제작할 수 있는 서비스가 거의 없었습니다. 주로 손으로 그리거나, 사진을 찍어 파워포인트에 넣은 후 설명을 추가하느라 많은 시간을 쓴 기억이 납니다.
그런데 최근에는 텍스트 한 줄만 입력하면 그에 맞는 화면을 자동으로 생성해 주기도 하고, 원하는 스타일의 스크린샷을 업로드하면 유사한 화면을 만들어주는 등 훨씬 빠르고 구체적인 작업이 가능해졌습니다. 오늘 소개할 ‘Visily’는 직접 그린 화면이나 스크린샷, 제공되는 템플릿을 활용해 와이어 프레임과 프로토타입 제작이 가능하며, 곧 프롬프트를 활용한 화면 제작 기능도 지원할 예정이라고 합니다.
템플릿만 잘 골라도 와이어 프레임이 뚝딱

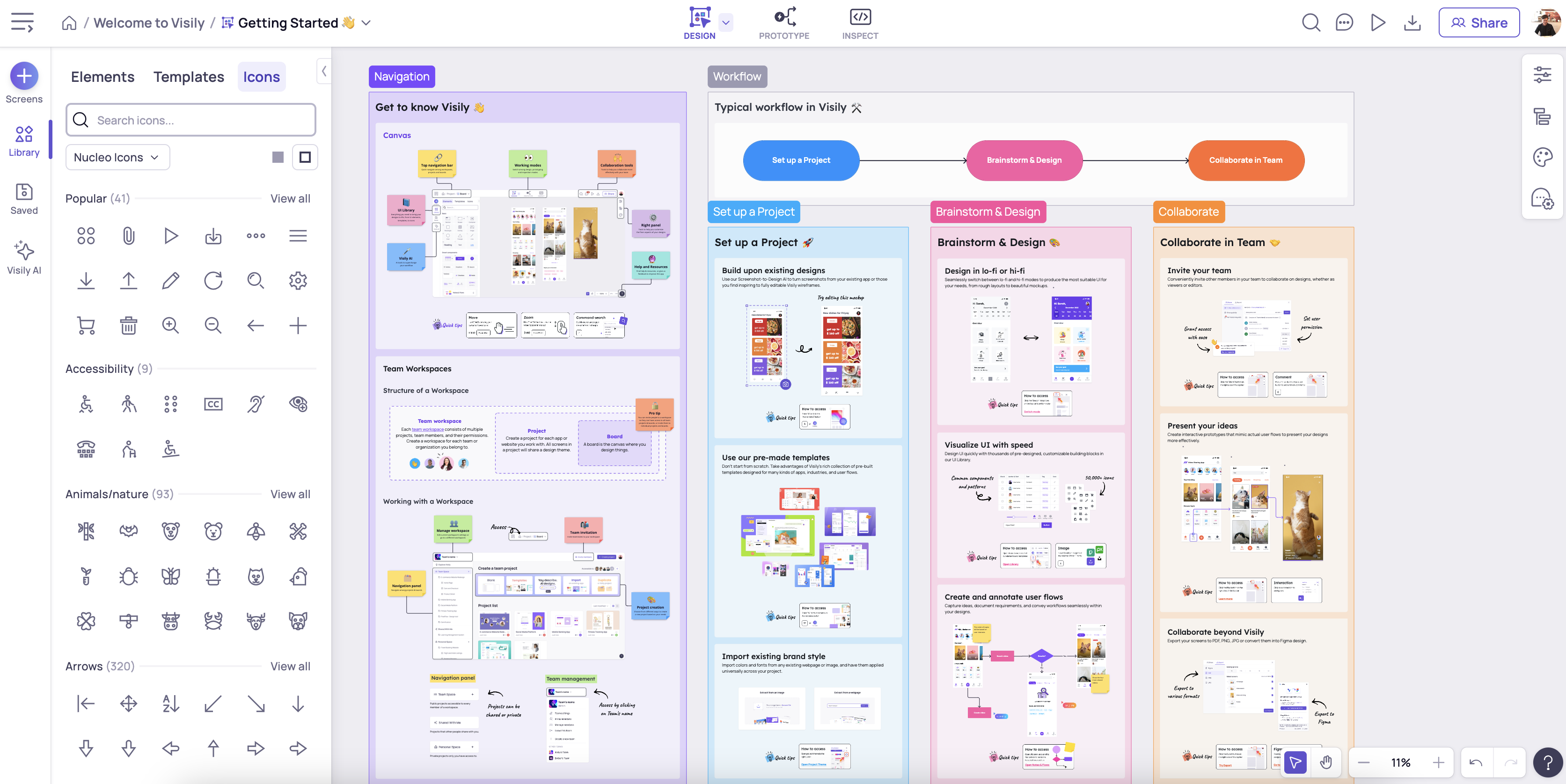
‘Visily’에서 강조하는 건 영감을 주는 여러 리소스를 활용해, 디자인 작업을 빠르게 시작할 수 있다는 점인데요. 가장 먼저 템플릿을 활용해 시작할 수 있으며, 1,500여 개가 넘는 템플릿을 기본 제공하고 있습니다. 각 템플릿에는 다양한 화면과 컴포넌트들이 포함되어 있습니다.

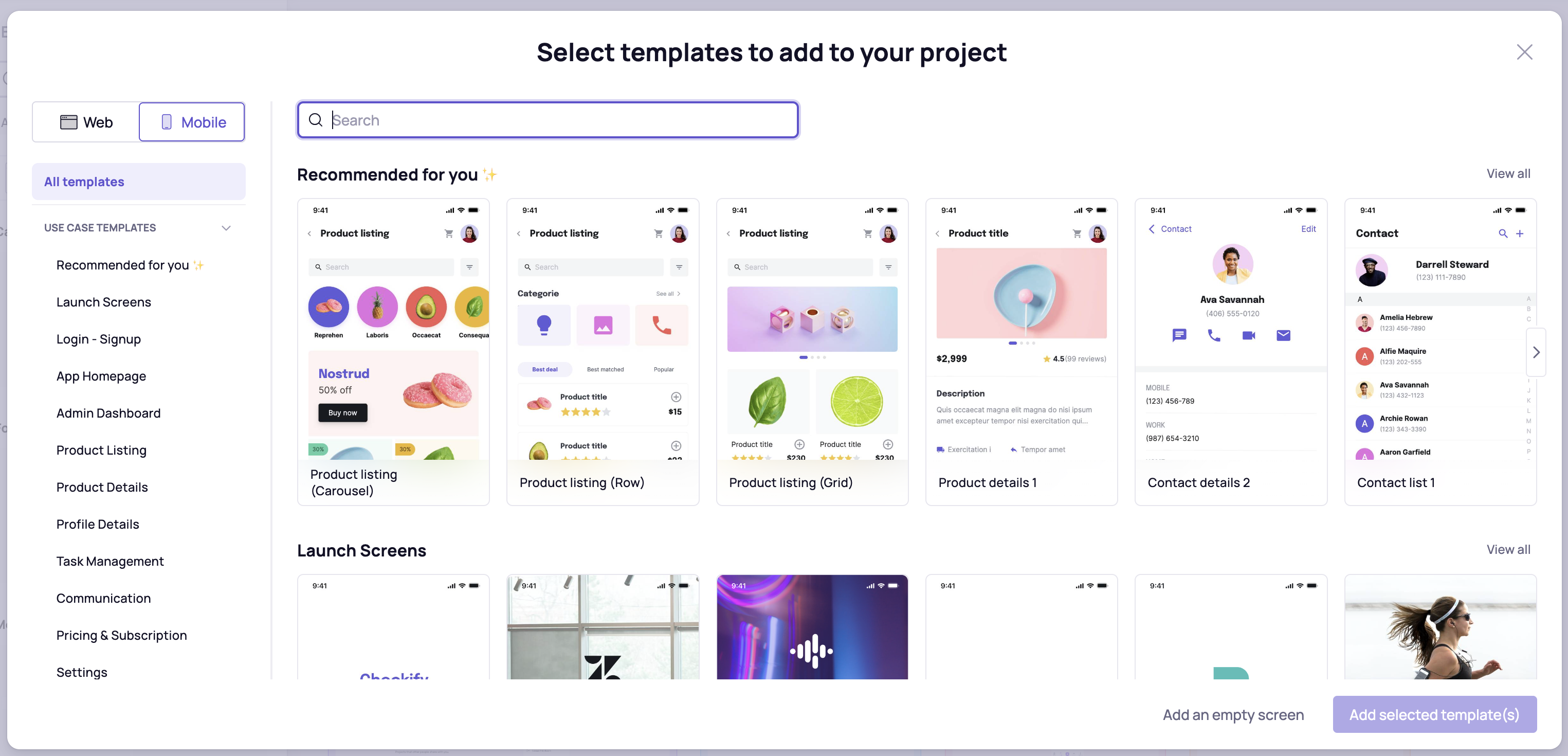
템플릿은 탐색과 선택을 통해 편집 화면에 바로 적용할 수 있습니다. 웹과 모바일 환경에 맞는 템플릿을 기본 제공하고 있으며, 각각의 템플릿은 로그인/회원가입, 프로필, 커뮤니케이션, 구독, 설정 등 화면이나 기능 단위로 묶여 있습니다.
편집 화면에서 자주 작업하는 화면에 따라 추천해 주는 기능도 있는데요. 예를 들어, 제가 회원가입이나 로그인 화면을 계속 작업하고 있다면 이와 관련된 템플릿을 추천해 주는 방식입니다. 또 연관된 화면도 추천해 줍니다. 정확한 기준은 알 수 없지만, 화면 이름 등을 바탕으로 자주 쓰이는 화면을 추천해 주는 것이 아닐까 싶습니다. 덕분에 다음에 어떤 화면을 작업해야 하는지에 대한 힌트도 얻을 수 있고, 자연스레 연관성이 높은 화면에 대해 작업을 이어갈 수 있습니다.

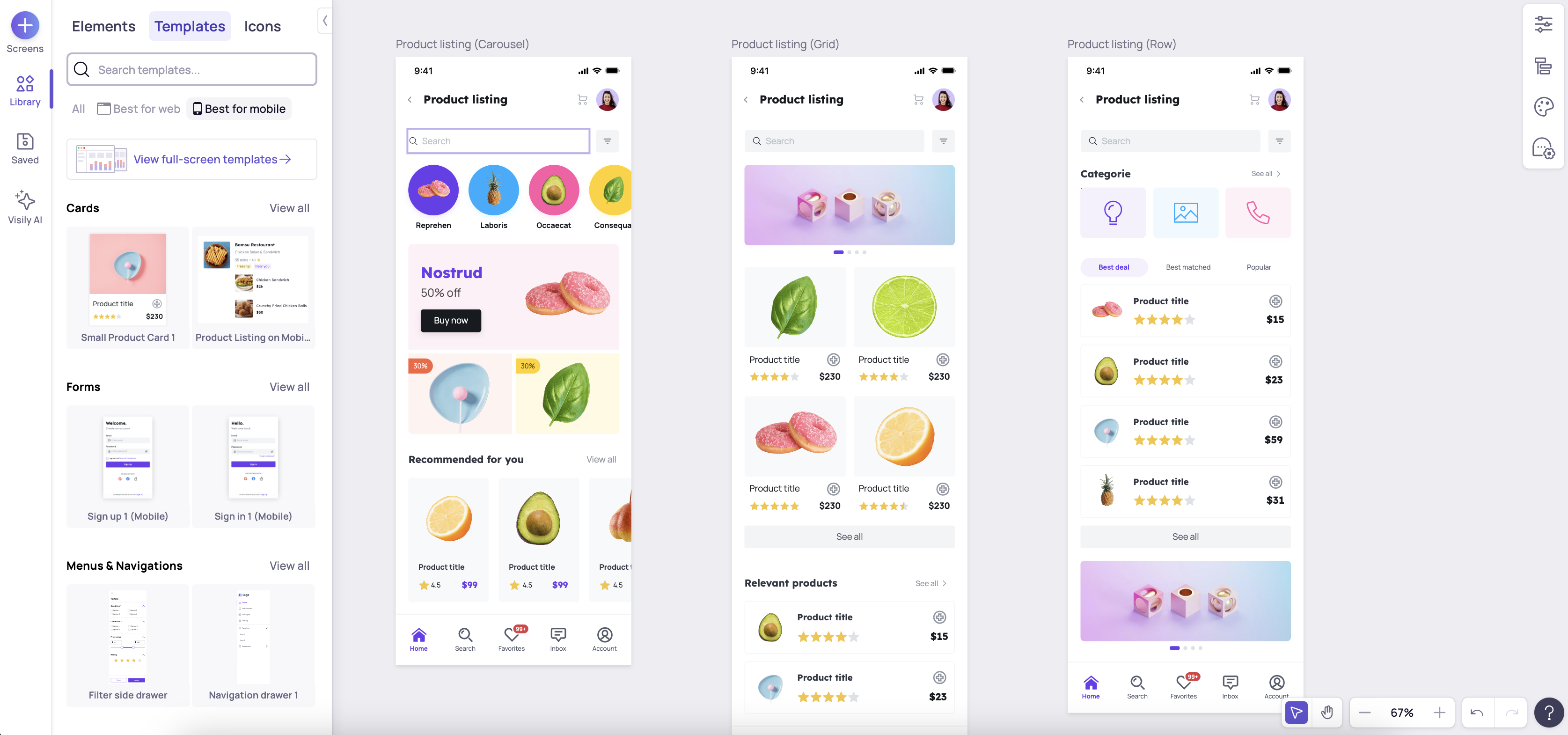
다음은 모바일 기준, 그리드 형태의 상품 리스트를 확인할 수 있는 화면 타입 세 개를 템플릿에서 선택, 편집화면을 통해 확인하는 모습입니다. 간단히 레이아웃만 적용된 형태가 아니라, 이미지, 텍스트 등의 데이터가 모두 반영된 상태의 화면을 확인할 수 있습니다. 구성을 어떻게 하면 좋을지, 원하는 화면에 가까운 모습은 어떤지 등을 참고하기 좋습니다.

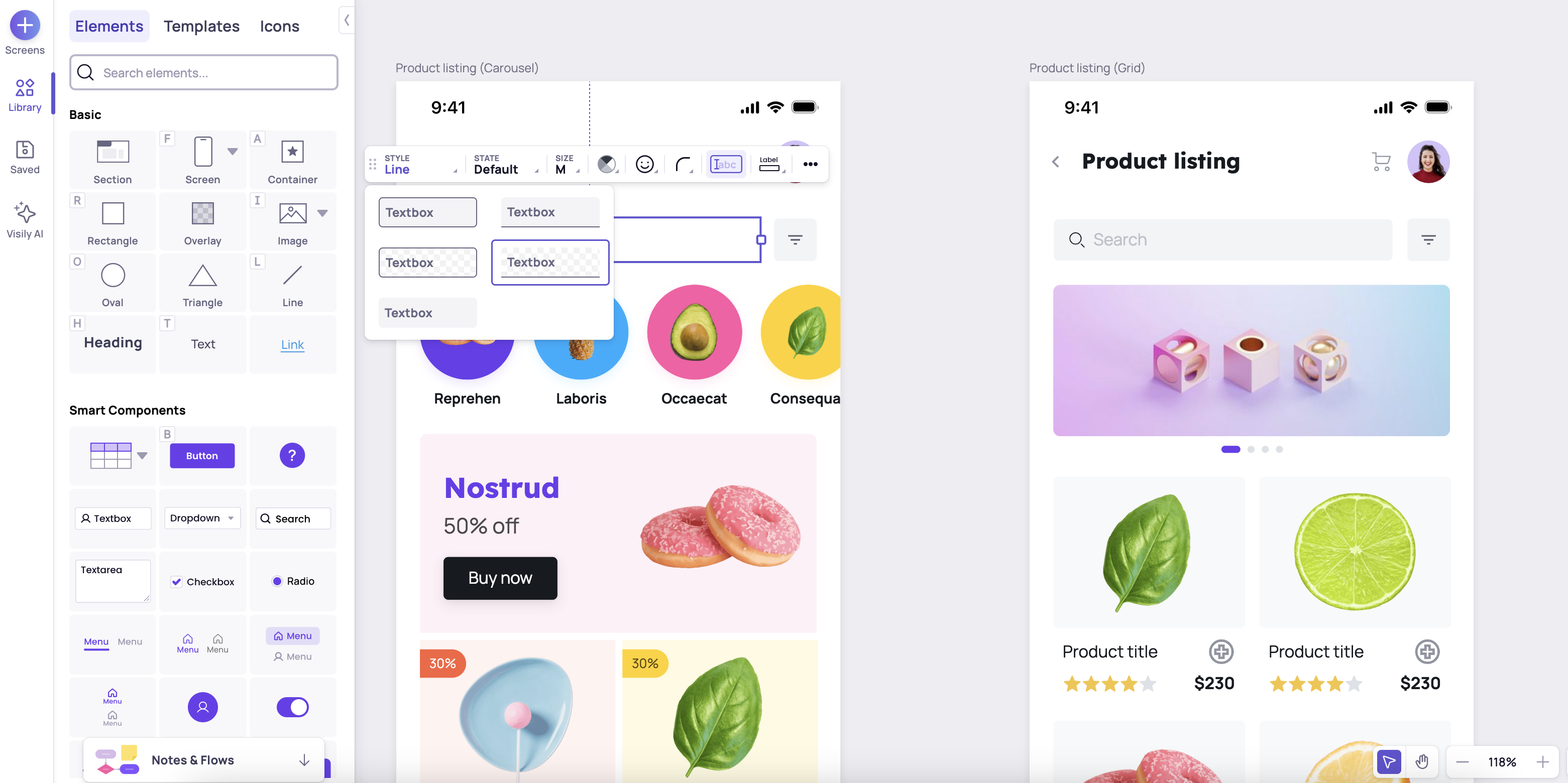
템플릿을 활용해 원하는 화면을 작업하는 과정에서도 편의성을 더해주는 기능을 여럿 확인할 수 있습니다. 우선 편집 화면 왼쪽으로 구성요소를 빠르게 찾아 화면의 원하는 공간에 채울 수 있습니다. 이미지나 기본적인 도형 텍스트는 물론이고, 표와 버튼, 검색창이나 텍스트 영역, 슬라이더, 별점, 태그, 스위치 등 자주 활용하게 되는 구성요소도 포함되어 있습니다. 또한 화면에 포함되는 건 아니지만 플로우 차트를 생성하거나, 피드백 등을 기록할 수 있는 노트도 활용할 수 있습니다.
여기에 화면 속 컴포넌트를 선택하면, (위 이미지에서는 제가 검색 인풋을 선택) 각 컴포넌트에 특화된 편집 기능을 활용할 수 있습니다. 검색을 예로 들면, 다섯 가지 디자인 타입 중 하나를 선택할 수 있으며, 검색 아이콘이나 프리셋으로 제공되는 컬러, 사이즈와 플레이스 홀더 텍스트와 크기 등을 클릭 한 번으로 변경할 수 있습니다. 화면이나 컴포넌트를 벗어나지 않고 작업이 가능해, 작업 속도는 물론 변경 사항을 바로 확인할 수 있다는 장점이 있습니다.
스크린샷, 스케치를 업로드 하면 편집할 수 있는 화면 생성

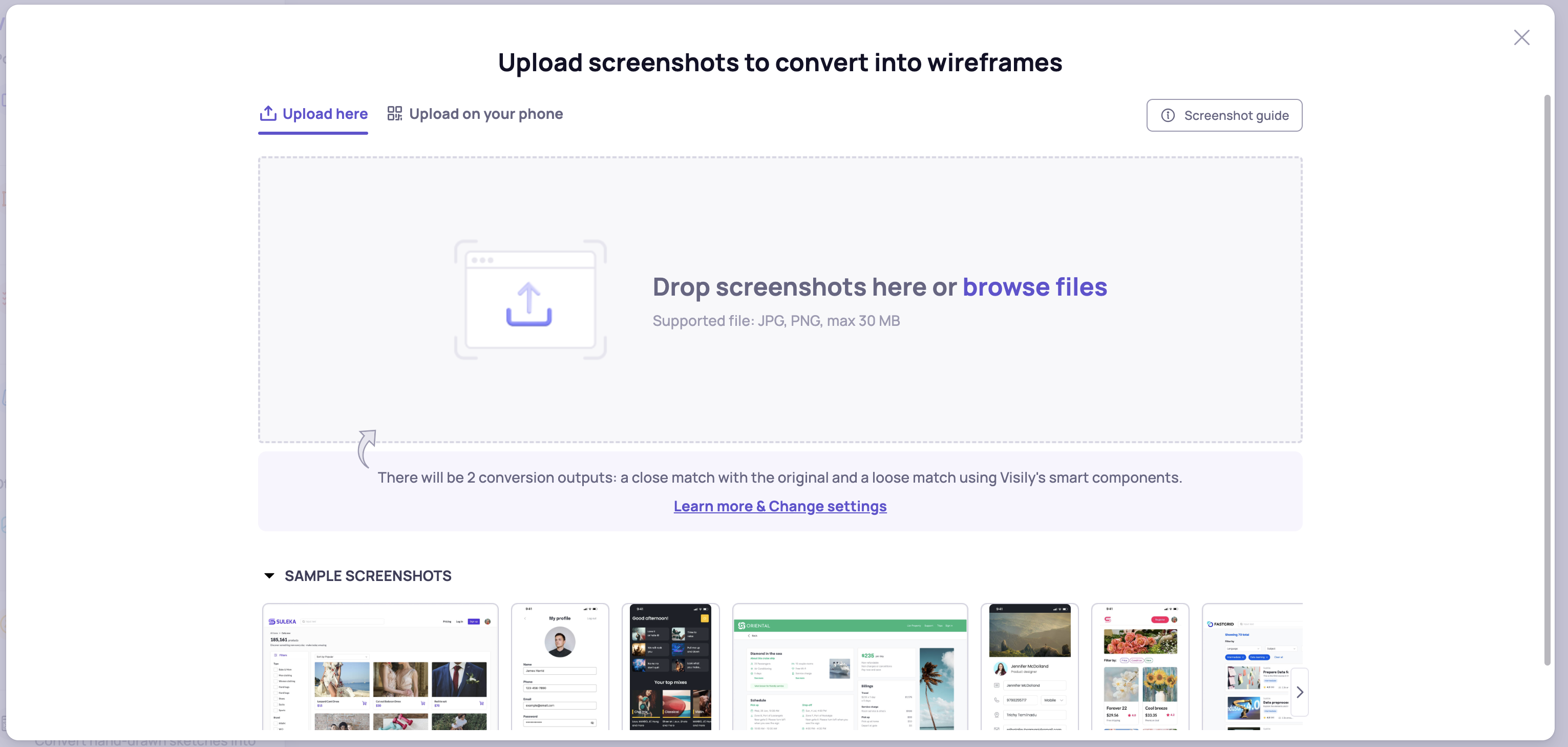
템플릿과 함께 제가 자주 사용하는 기능 중 하나가 바로 ‘스크린샷 업로드'입니다. PC와 스마트폰을 통해 스크린샷을 업로드할 수 있고, 서비스에서 기본 제공하는(기능 경험을 위해) 스크린샷을 사용하는 것도 가능합니다. 스크린샷 업로드 기능의 사용 목적은 벤치마킹을 하거나 특정 화면 또는 기능을 만들기 위해 정리해 둔 이미지를, 실제 컴포넌트 구성 등이 포함된 내용으로 변환해 편집할 수 있다는 점입니다.

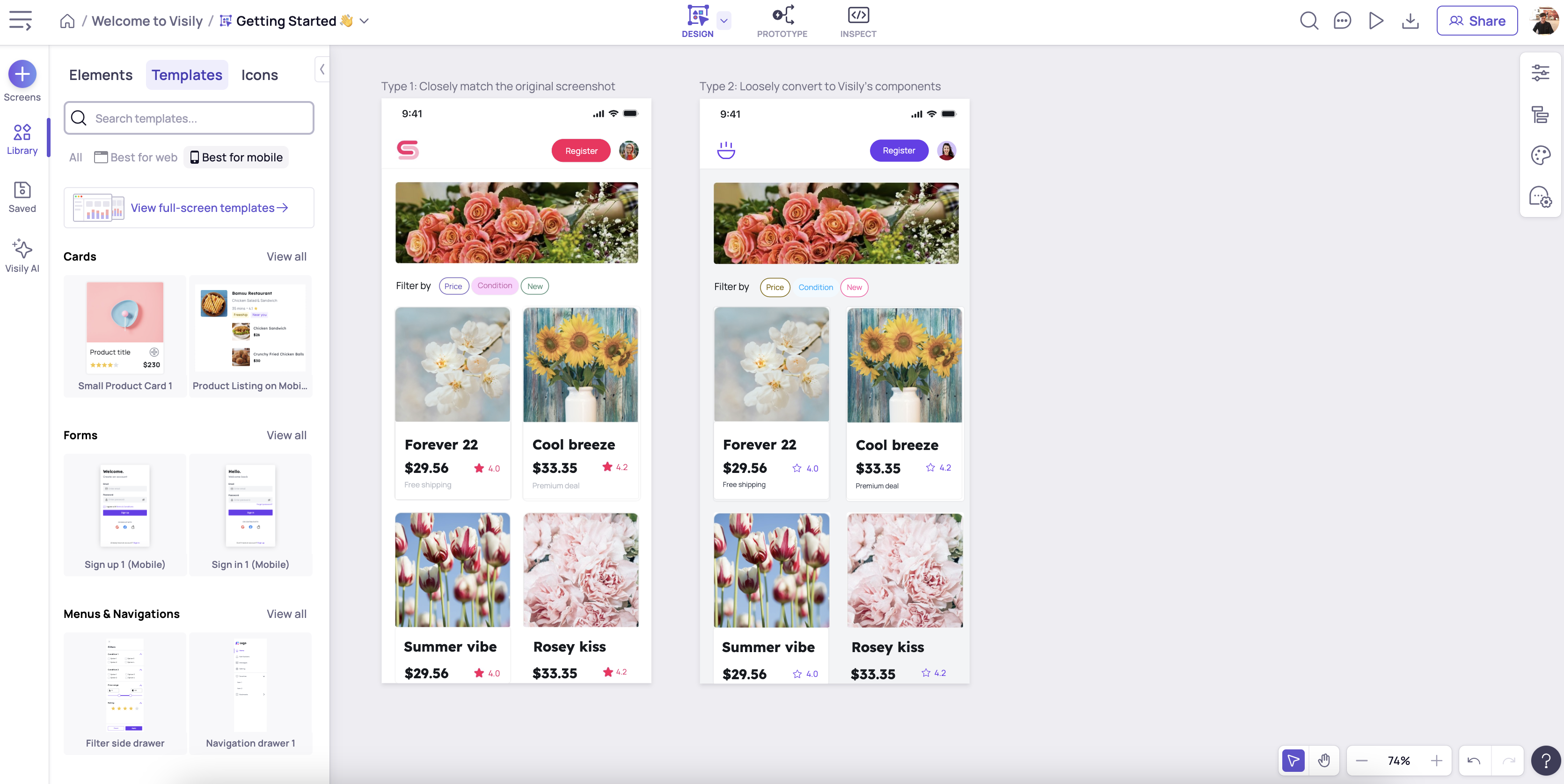
소개를 위해 서비스에서 기본 제공하는 모바일용 스크린샷을 하나 선택, 편집화면에 두 개의 화면이 생성한 모습입니다. 왼쪽 이미지는 스크린샷을 그대로 화면으로 구현한 모습이며, 오른쪽 이미지는 약간의 차이를 두고 변형해 구현한 모습입니다. 사실 처음에는 업로드한 스크린샷과 유사하지만 새로운 화면이자 와이어 프레임을 제작해 줄 거라 기대했는데요. 그보다는 있는 그대로 약간 다른 화면을 구현해 바로 편집할 수 있는 환경을 제공하는데 초점이 맞춰져 있습니다. 이렇게 스크린샷을 화면으로 제작하면, 화면 속 컴포넌트를 다른 화면에서 활용할 수 있습니다. 저는 작업 전 참고할 만한 스크린샷을 일괄 등록해 활용하고 있습니다.

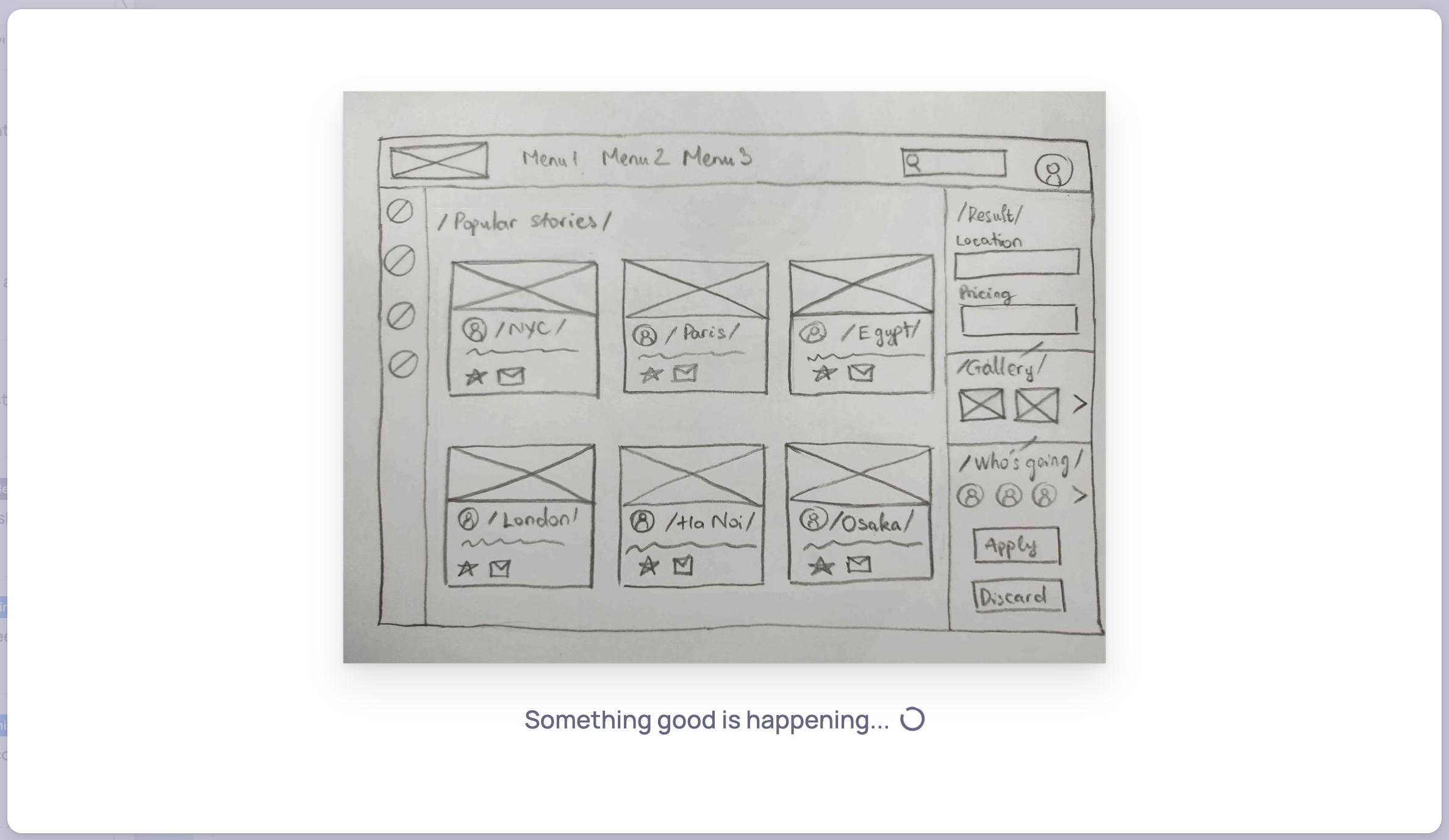
스크린샷은 물론, 직접 그린 스케치를 올려 화면을 확인하는 것도 가능합니다. 저도 매번은 아니지만, 종종 초기 아이디어를 함께 확인할 때 화이트보드나 종이를 활용해 간단한 구성을 그리는 경우가 있는데요. 확정된 내용을 빠르게 화면으로 확인할 수 있다는 점에서 상당히 유용한 기능이라고 생각합니다. 게다가 이미지 영역 등 플레이스 홀더 영역으로 표시된 부분은 이미지 등을 알아서 채워 화면을 만들어주기 때문에, 보다 자세한 내용을 살펴볼 수 있어서 편리합니다.

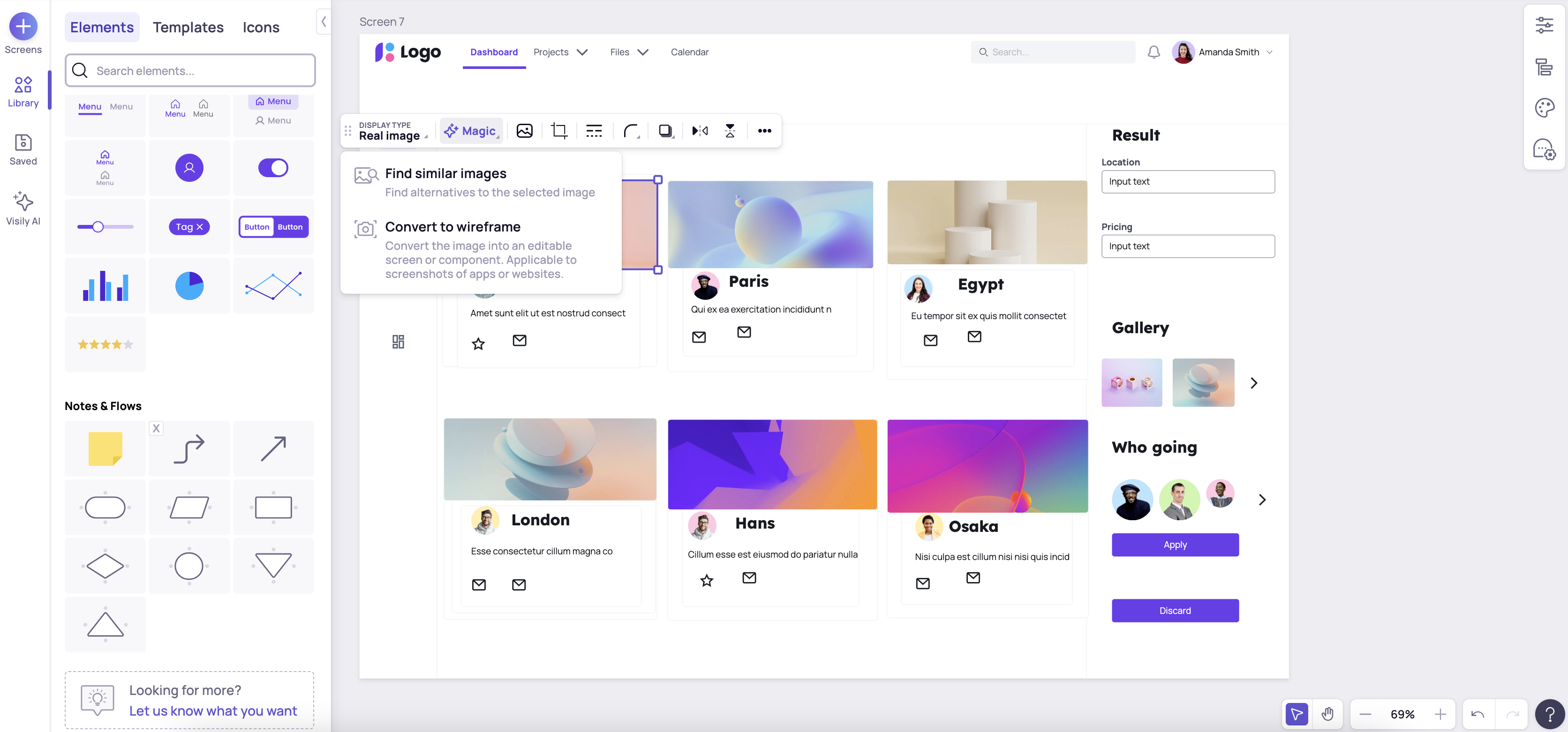
위 이미지는 스케치로 작업한 내용을 올린 뒤 실제 화면으로 제작한 모습입니다. 베타 버전이라 아직 어색하게 적용된 부분이 종종 보이지만, 스케치한 내용을 이렇게 별도의 작업 없이 일정 화면으로 확인할 수 있습니다. 바로 편집할 수 있는 환경을 제공한다는 것 자체가 서비스에서 강조하는 ‘빠른 디자인 작업'에 잘 맞는 기능이라고 생각합니다. 생성 때 포함된 이미지는 비슷한 이미지를 찾아 변경할 수 있고, 와이어 프레임으로 바꿔 확인할 수 있는 기능도 함께 제공합니다.
한 번은 꼭 써봐야 하는 이유

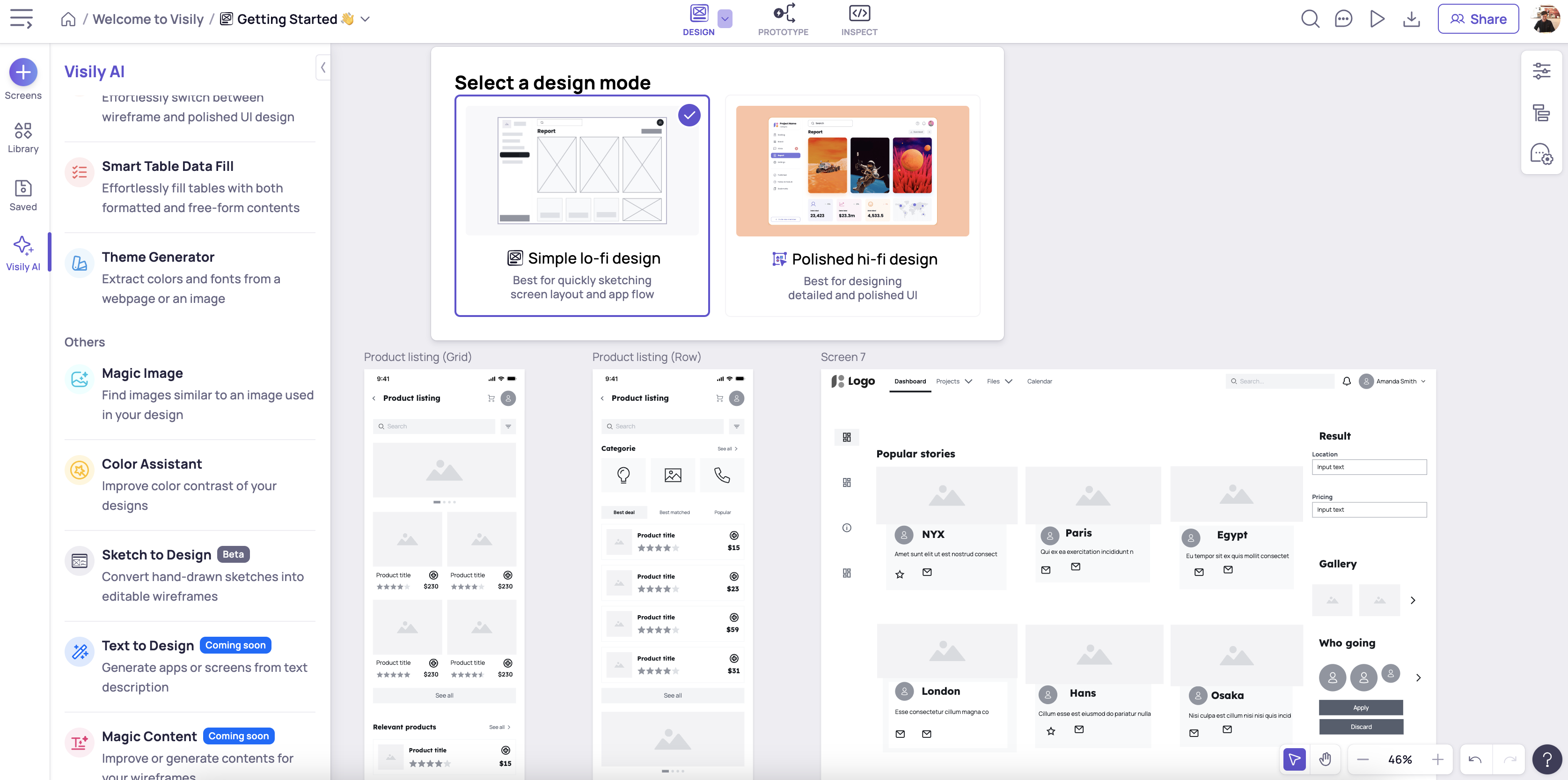
지금까지 서비스의 여러 기능 중 빠르게 화면을 생성할 수 있는 ‘출발점’에 초점을 맞춰 소개했지만, 사실 이를 보완하는 기능도 다양하게 적용되어 있습니다. 대표적으로 로우파이, 하이파이 프로토타입 모드를 전환할 수 있는 기능을 활용할 수 있는데요. 화면을 작업할 때 이미지나 기타 데이터가 모두 포함된 상태로 편집하는 것보다, 기본적인 레이아웃이나 구성을 잡을 땐 로우파이 모드가 훨씬 편리합니다. 이런 환경을 편집 시 계속 활용할 수 있도록 두 모드 간 빠른 스위칭이 가능하도록 지원하며, 로우파이에서 하이파이로 전환될 때는 이미지 등 디자인적 구성요소가 자동으로 채워지게 됩니다.

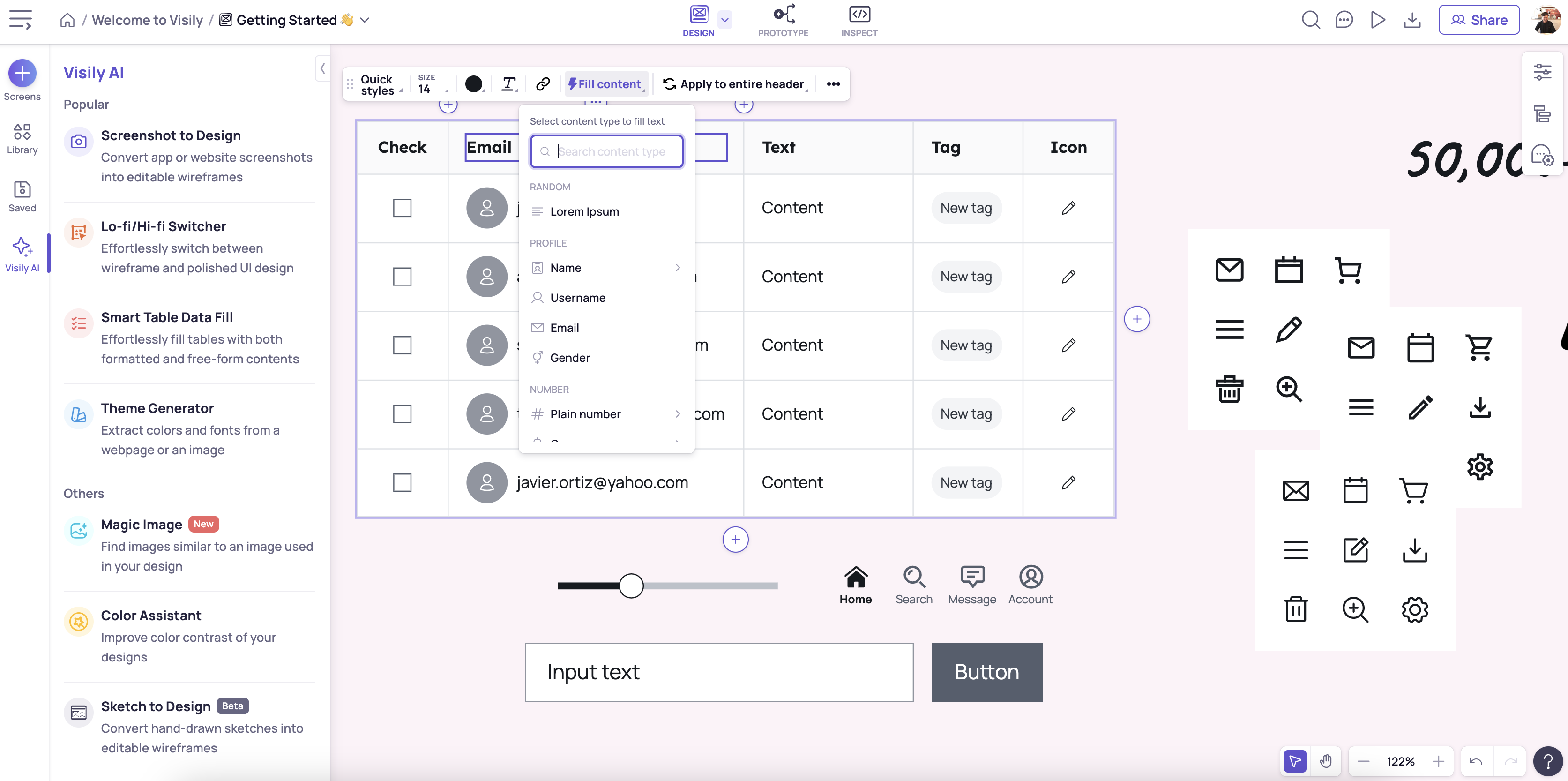
스마트 테이블 기능도 작업 시 효율을 높여주는 대표적인 기능 중 하나입니다. 데이터를 일정한 데이터를 화면이나 기능에 반영해야 할 경우, 더미 텍스트(로렘 입숨)는 물론 이름, 유저명, 이메일 주소, 성별, 핸드폰 번호 등을 선택하면 테이블의 수만큼 자동으로 데이터를 채워줍니다. 피그마 등에서도 로렘 입숨을 위한 플러그인을 자주 활용하고 있는데, 아예 자체 기능으로 제공하고 있어 원하는 데이터를 채울 때 많은 도움을 받을 수 있습니다.

무엇보다 현재 ‘Visily’는 무료입니다. AI를 활용한 기능의 경우 생성 제한을 두고 유료 계정으로 전환해야 쓸 수 있는 경우가 많은데, 앞서 설명한 모든 기능을 제한 없이 무료로 사용할 수 있습니다. 유료 모델을 준비하고 있다고 하지만, 당장은 사용자를 더 많이 확보하기 위해 무료라는 점을 강조하고 있습니다. 또한 곧 텍스트를 입력해 원하는 화면을 만들어내는 기능을 공개할 예정이라고 하니, 더 넓은 범위에서 화면을 제작할 수 있을 것으로 기대됩니다.
<참고>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
