2023 UX/UI 디자인 분야에서는 챗봇, 뉴모피즘, 다크/라이트 모드 전환 옵션, 큰 폰트와 미니멀리즘, 몰입형 스크롤 등의 다양한 트렌드가 나타났는데요. 이번 글에서는 2024년 UX/UI 디자인 트렌드엔 어떤 것들이 있는지 함께 살펴보겠습니다.
2023년에는 챗지피티, 미드저니 등 생성형 AI의 등장이 큰 화두였습니다. 디자인 분야에서도 이들을 활용해 유저 플로우를 디자인하거나, 디자인 과정을 개선하는 시도가 있었습니다. 여기에 여러 디자인 도구도 발 빠르게 생성형 AI가 접목된 기능을 선보였습니다.

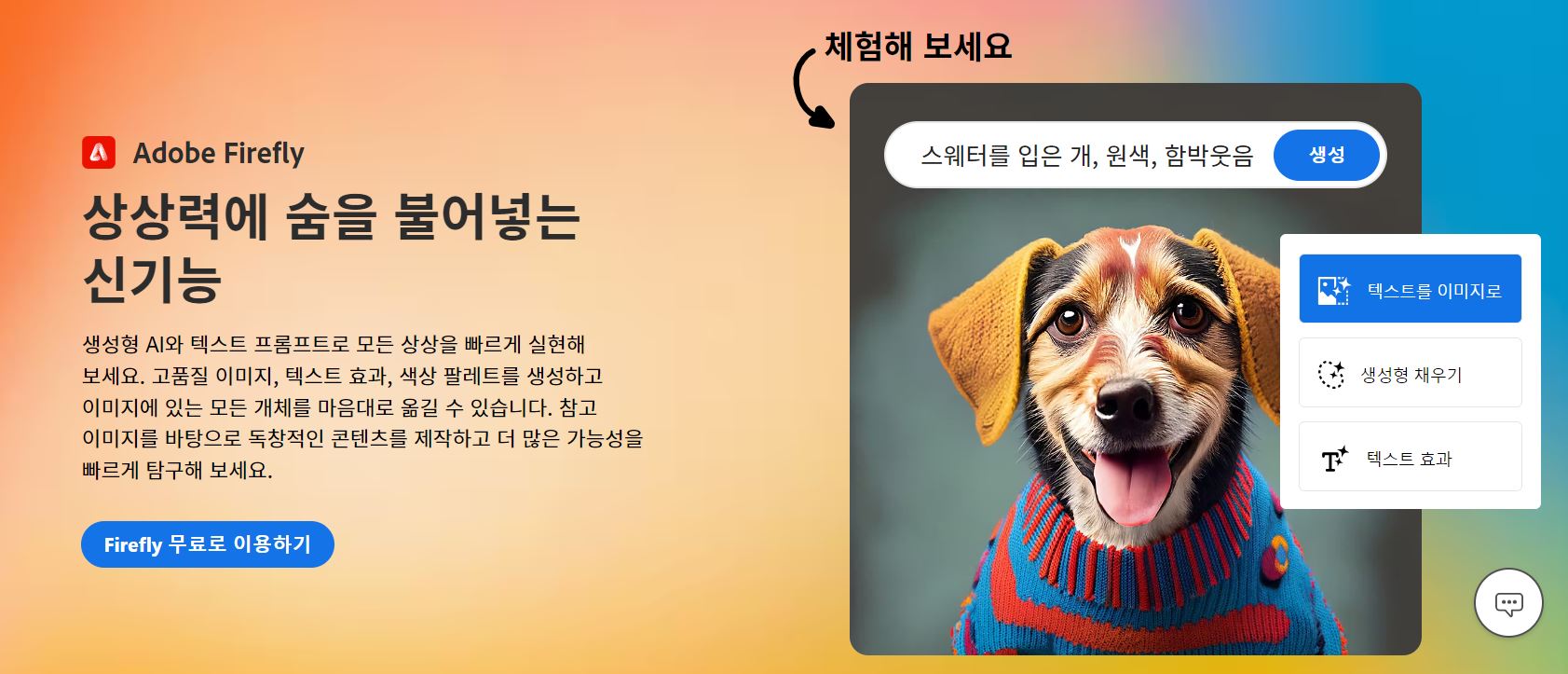
피그마는 이미지 인식 등의 기능을 사용할 수 있는 AI 플러그인을 선보였고, 어도비는 센세이 젠AI(GenAI)와 생성형 AI 모델군 ‘파이어플라이(Firefly)’를, 디자인 툴 캔바(Canva)는 10주년 기념으로 AI 도구 제품군 캔바 매직 스튜디오를 출시했습니다. 사용자는 이러한 기능을 통해 소셜 미디어 게시글을 작성하거나, 원하는 언어로 손쉽게 번역할 수 있게 되었습니다.
2024년에도 AI는 디자이너들의 디자인 작업 생산성을 높이는 효과적인 도구로 사용될 것입니다. 또한 디자인에 관한 배경지식이 없는 사용자도 AI를 활용해 쉽게 디자인할 수 있습니다.
최근 몇 년간 다양한 AR 글래스가 꾸준히 출시되었는데요. 2023년에도 주요 제조사에서 제품 출시를 예고한 바 있습니다. 하지만 운영체제 간 호환성 부족과 무선 이용의 어려움 등 기기의 기본적인 유용성, 사용성 문제가 대중화의 장벽으로 꼽혔습니다.
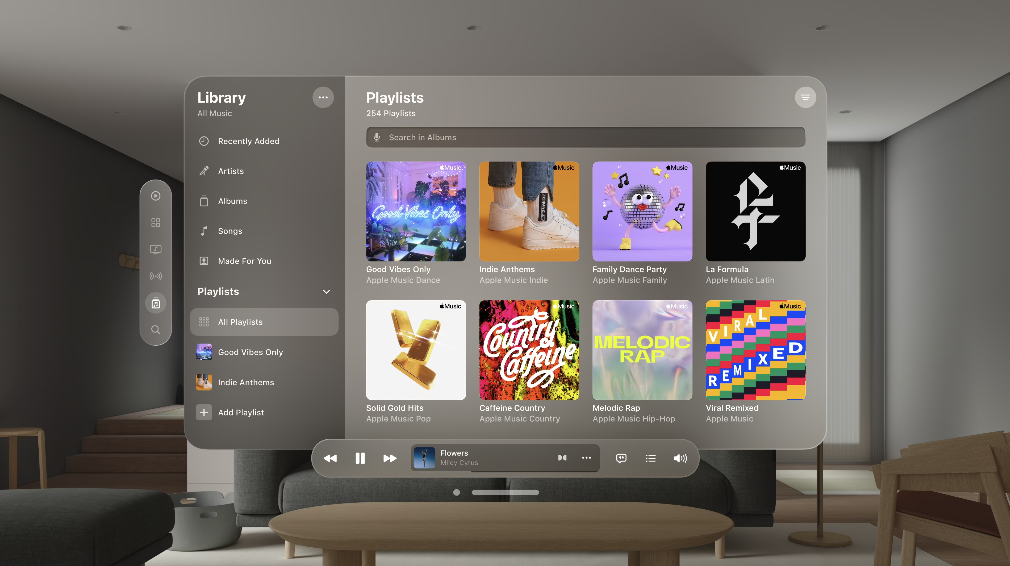
2023년 6월 애플은 WWDC에서 혼합현실(MR) 헤드셋인 애플 비전 프로(Apple Vision Pro)를 공개하며, 새로운 UI 원칙과 신체를 활용한 인터랙션을 소개했습니다. 혼합현실을 ‘공간 컴퓨팅’으로 명명함으로써 애플 생태계에 공간 디자인 개념을 적용한 것입니다.

예를 들어, 애플 비전 프로를 통해 디즈니 플러스를 바로 사용할 수 있으며, 공간을 활용한 새로운 방식의 UI인 만큼 많은 기대를 받고 있습니다. 다만 약 457만 원에 이르는 비싼 기기값으로 인해 대중화까지는 아직 시간이 걸릴 것으로 보입니다. 그러나 2024년 2월 초 애플의 비전 프로가 본격 미국 시장에 출시되고, 뒤이어 메타의 신형 AR 글래스의 첫 프로토타입 출시도 예정된 만큼, 2024년 AR 생태계는 사용자들의 삶에 한 걸음 더 다가설 것으로 예상됩니다.
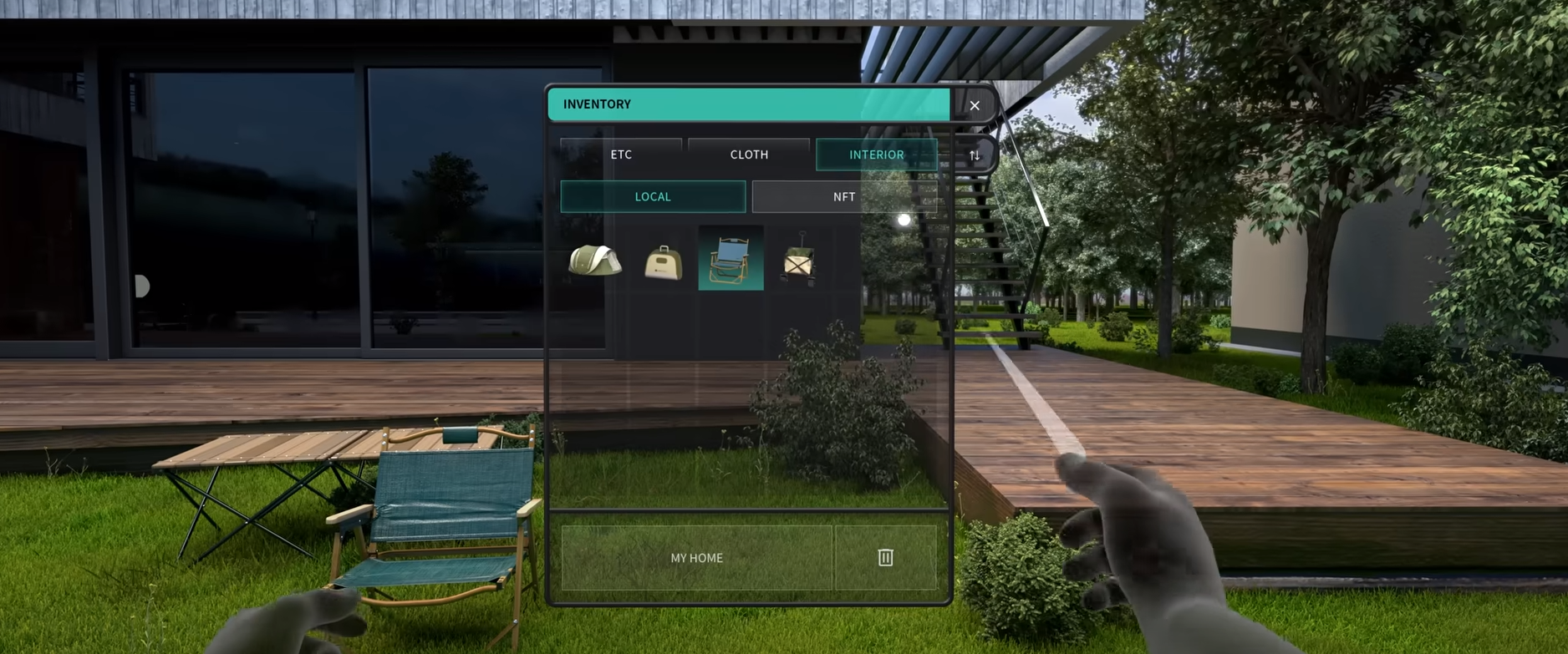
메타버스는 유저가 실시간으로 상호작용할 수 있는 가상 세계를 일컫는 말로, UX 디자인의 주요 매체 중 하나입니다. 사실 2023년은 ‘크립토 윈터(가상자산 침체기)’의 영향으로 메타버스 역시 열기가 잠잠했던 한 해였지만, 또 한편으로는 다양한 메타버스 서비스를 만나볼 수 있었습니다. SKT의 ‘이프랜드’, 신한은행의 ‘시나몬’, 롯데정보통신의 ‘칼리버스’ 등 각 기업의 고유한 특성을 담은 메타버스가 그 예시죠.

2024년 메타버스는 사용자에게 서비스의 개념으로 한층 더 친근하게 다가올 것입니다. 특히 현재 메타버스를 활용하고 있는 기업들은 고객에게 제공할 수 있는 가치에 따라, 생성용 AI를 융합해 한층 고도화된 형태의 메타버스를 제공할 예정입니다. 한 예시로 KT에서는 메타버스 플랫폼 ‘지니버스’를 활용해 초등학생을 대상으로 도로명주소 교육에 나서는데요. KT의 ‘초거대 AI 믿음’을 통해 메타버스 고도화에 주력할 계획입니다.
기후 위기, 기상이변이 심해지면서 탄소발자국을 줄이고 에너지 사용을 줄이는 등 환경을 생각하는 일은 갈수록 중요해지고 있습니다. 특히 디자인 분야에서는 재사용에 최적화된 디자인, 제품 설계에 신경 쓰고 있는데요.
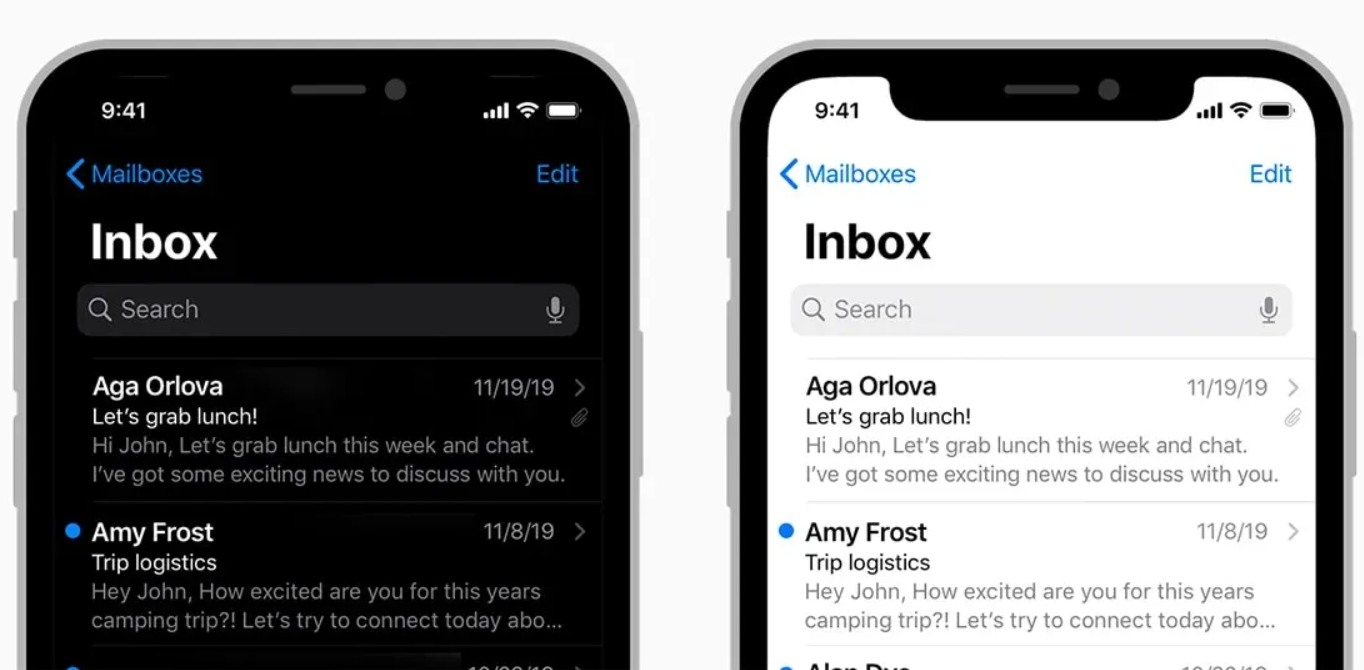
지속 가능한 디자인 원칙은 웹사이트와 앱을 디자인하는 데 있어서 색상 선택과 효율적인 애니메이션 선택에 영향을 줍니다. 예를 들어, 다크모드는 스마트폰이나 태블릿 배터리의 부담을 줄여 에너지 소비를 줄일 수 있습니다.

또한 디자인의 사회적 책임이 부각됨에 따라 접근성 이슈도 꾸준히 거론되고 있습니다. 웹에임 보고서(WebAIM Million 2023 report)에 따르면, 아직 상위 백만 개 웹사이트의 홈페이지에는 WCAG2 가이드라인 기준 평균 50개의 접근성 이슈가 있다고 하는데요.
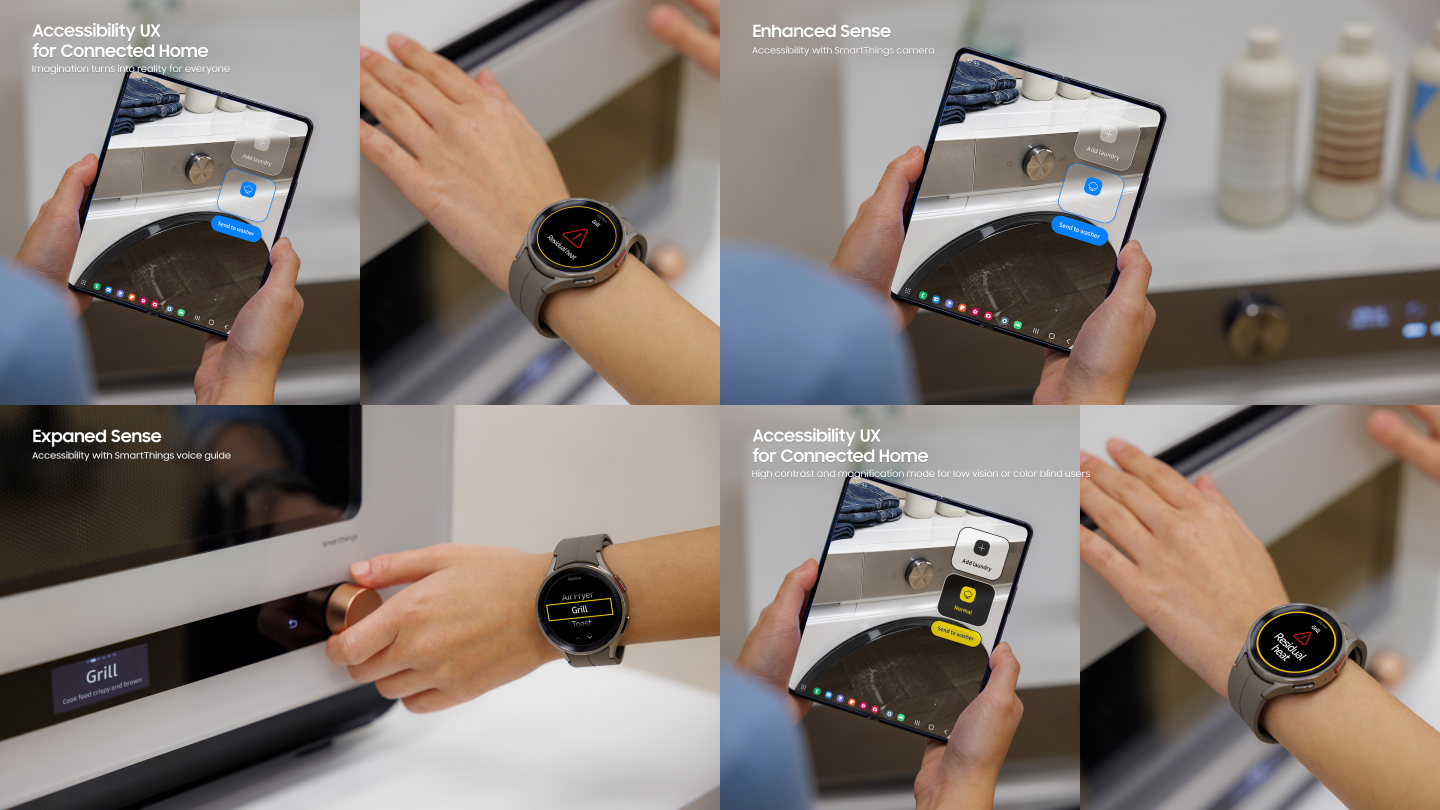
이처럼 비용 문제, 시간 자원의 한계로 접근성을 고려하기 어려운 현실을 보여주는 반면, 주요 기업에서는 접근성을 고려한 디자인에 집중하고 있습니다. 삼성의 커넥티드 홈을 위한 접근성 UX 디자인이 좋은 예시인데요.

ESG 경영 등 기업의 사회적, 환경적 책임을 중요시하는 여론이 확대되면서, 디자인 분야에서도 이러한 흐름은 지속될 전망입니다.
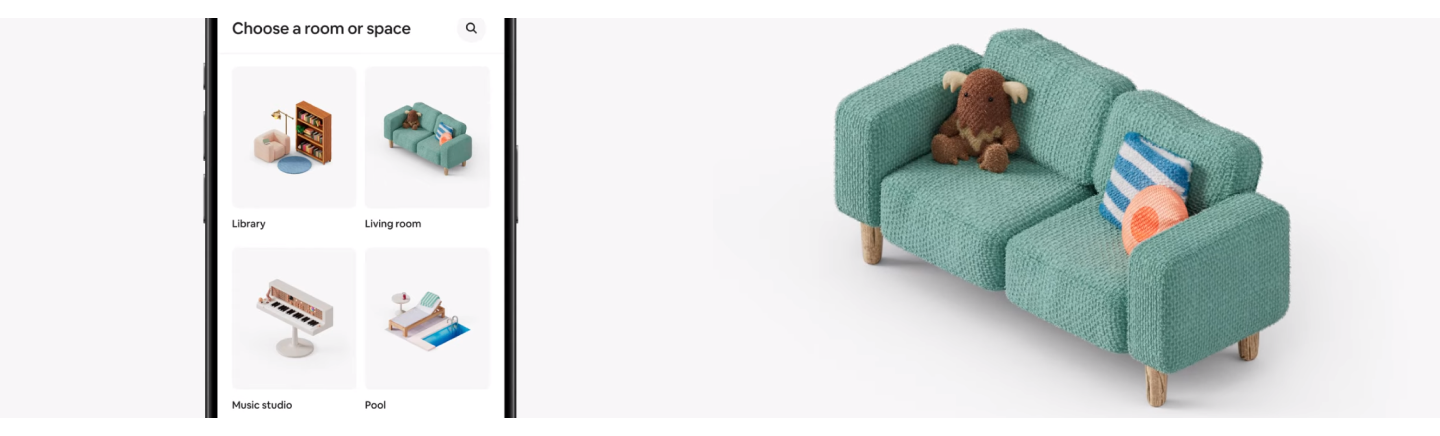
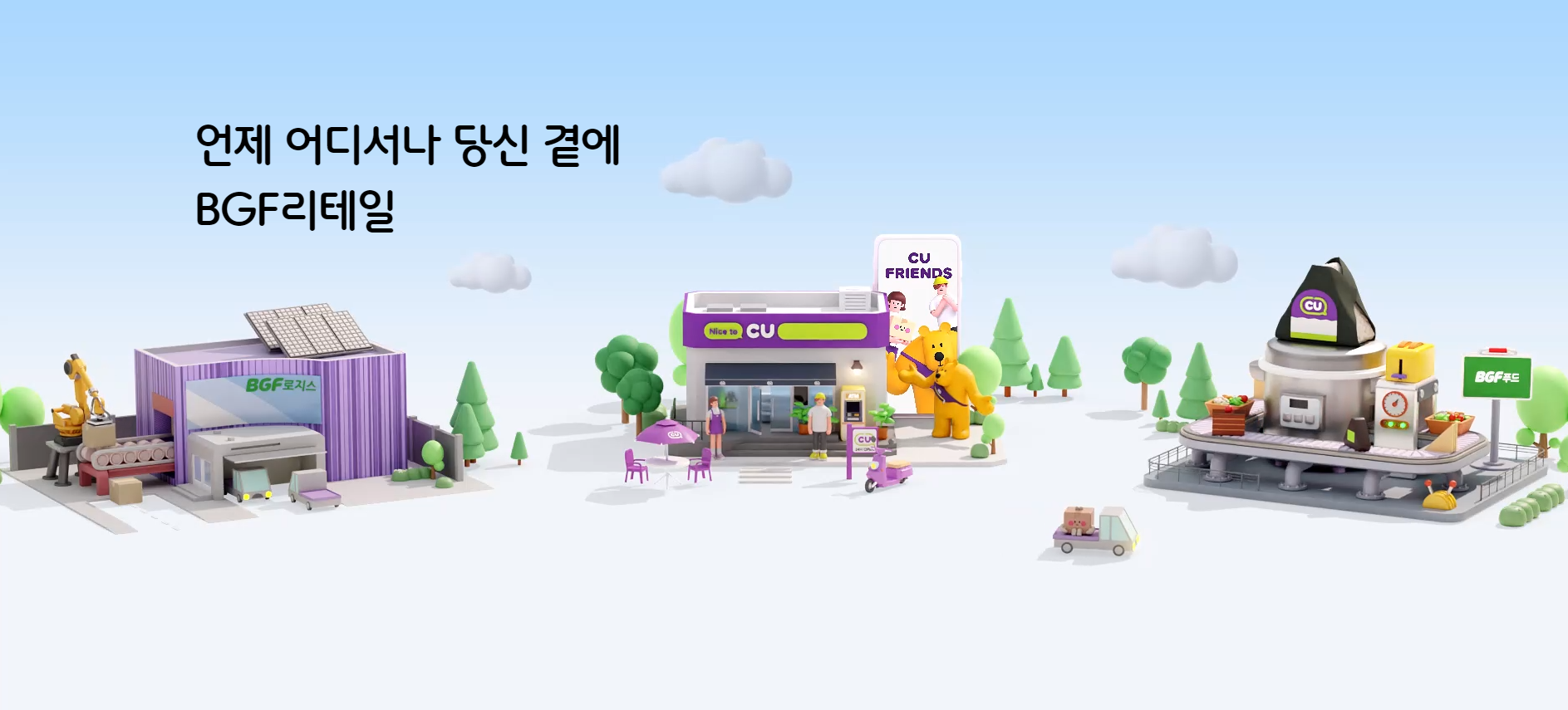
Pixcap, Spline 같은 3D 디자인 툴이 등장하고 어도비와 같은 기존 프로그램에도 관련 기능이 추가됨에 따라, 디자인에 3D 이미지를 사용하는 것이 한결 더 쉬워졌는데요. 이에 UI에 3D 디자인 요소를 사용하는 트렌드는 계속될 전망입니다. 예시로 BGF 리테일의 경우, 웹사이트에 3D 요소를 적극적으로 활용해 사이트 방문자가 기업의 유통 시스템 흐름과 비즈니스를 한눈에 볼 수 있도록 했습니다. 또한 이번 겨울 에어비엔비에서 선보인 새로운 리스팅 탭에도 3D 디자인 요소가 활용되었습니다.


이처럼 3D 디자인 요소는 더 실감 나는 사용자 경험을 제공합니다. 또한 평범한 콘텐츠에 즐거움을 주어, 사용자가 서비스에 한층 몰입할 수 있게 해줍니다. AR/VR 환경의 부상과 맞물려, 2024년에는 UX/UI 디자인에 개성 있는 3D 요소들이 사용되어 한층 더 풍부한 경험을 선사할 것으로 전망됩니다.
또 글래스모피즘이야? 라고 생각하는 분들도 있을 텐데요. 애플이 WWDC 2020에서 맥OS(macOS)의 새로운 버전(mac OS Big Sur)과 함께 ‘글래스모피즘’이라는 용어를 새롭게 소개한 이후, 웹은 물론 앱 디자이너 사이에서 몇 년간 꾸준히 인기를 끌어왔고, 당분간 계속될 예정입니다. 2023년에도 디자인에 시각적 위계를 부여하고, 콘텐츠를 강조하기 쉽다는 점 때문에 대시보드, 카드 디자인, 온보딩 화면 등에 글래스모피즘이 널리 사용되었습니다.

앞서 언급된 애플의 비전 프로 등 공간 컴퓨터 제품군이 상용화된다면, 공간과 높은 상호작용성을 갖춘 UI 디자인 스타일이 필요할 것으로 전망됩니다. 이러한 UI 디자인은 AR 환경에 맞춰 변화하며, 서비스에 몰입할 수 있어야 합니다. 또한 주변 환경과 원활히 상호작용할 수 있어야 하므로, 이런 점에서 글래스모피즘의 영향력이 지속될 것으로 보입니다.
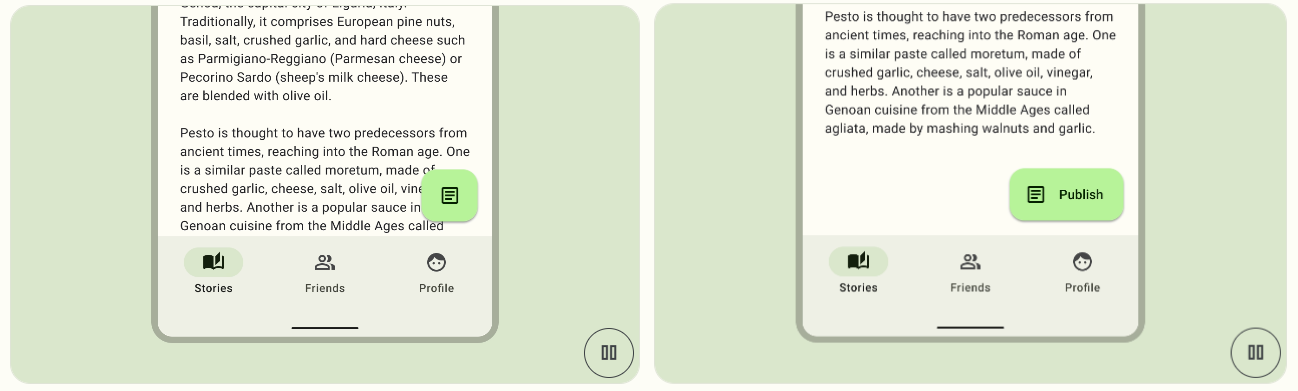
마이크로 인터랙션(Micro Interaction)은 사용자들이 클릭할 때 모양이 변화하는 방식의 버튼을 선보인 구글을 토대로, 디자인 산업에서 큰 화두가 되었습니다. 이제는 정적인 디자인 요소가 유행이 지난 것처럼 느껴질 정도로, 마이크로 인터랙션과 애니메이션은 진화된 사용자 경험을 위해 꾸준히 사용되고 있습니다. 유저 행동에 대해 피드백을 제공하고, 제품을 더 몰입도 있게 디자인하는 것뿐만 아니라 인터페이스의 맥락적 측면을 잘 보여주기 위해서도 사용합니다.

이러한 마이크로 인터랙션은 2024년에 한층 다양하게 활용될 전망입니다. 대표적인 예시로 개인화가 있는데요. AI 추천 시스템이 고도화되면서 유저 데이터 분석에 따른 서비스 개인화가 가능해진 바 있습니다. 한편으로 데이터는 원형 차트, 그래프 등 시각화 요소를 매개로 사용자와 상호작용할 수도 있게 되었는데요. 브랜딩과 즐거움을 주기 위한 요소에서 나아가 이러한 데이터를 더욱 흥미롭게 접할 수 있는 다양한 마이크로 인터랙션이 UX, UI 디자인에서 시도될 것으로 예상합니다.
생성형 AI의 등장으로 고도화된 AI 시대가 다가오면서 디자인 생산성 또한 향상되고 있습니다. 동시에 디자인에 대한 접근성이 좋아져, 디자이너의 역량 중 기획력과 문제 해결력이 더욱 중요해졌는데요. 매년 UX, UI 디자인 트렌드를 살펴보면 언뜻 작년과 비슷해 보이지만, 새롭게 등장한 기술 및 서비스를 활용해 더 나은 사용자 경험을 제공할 수 있도록 변화하고 있습니다. 2024 UX/UI 디자인 트렌드를 참고해 효과적인 사용자 경험을 설계할 수 있길 바랍니다.
<참고>
The WebAIM Million, The 2023 report on the accessibility of the top 1,000,000 home pages
UI/UX Design Trends That Will Dominate 2024
UX/UI Design Trends Going Into 2024
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.