*FEConf2023에서 발표한 <이벤트 기반 웹뷰 프레임워크 설계와 플러그인 생태계 만들기>를 정리한 글입니다. 본문에 삽입된 이미지의 출처는 모두 동명의 발표자료로, 따로 출처를 표기하지 않았습니다. 발표자료는 FEConf2023 홈페이지에서 다운받을 수 있습니다.
안녕하세요. 저는 당근에서 개발자와 디자이너분들이 좀 더 행복하게 일할 수 있도록 돕는 역할을 하고 있는 원지혁입니다. 현재는 조금 얕지만 넓게 자바스크립트 기반의 풀스택 개발을 하고 있습니다.
알고 계신 분들도 많겠지만 저희 당근에서는 이 Stackflow라는 프레임워크를 주로 사용하고 있어요. 오늘 저는 약 2년 동안 Stackflow라는 프레임워크를 어떤 아이디어로 만들었는지, 운영하면서 배웠던 교훈은 무엇인지 이 자리에서 공유해보려고 합니다.

오늘 이야기에서는 문제인식, 모델링, 테스트자동화, 인터페이스, 생태계, 이 5가지 토픽을 이야기하게 될 텐데요. 라이브러리 개발의 끝부터 끝까지 살짝 맛보실 수 있는 좋은 시간이 될 것 같습니다.

그리고 꼭 라이브러리 개발이 아니더라도 더 예쁘게 현실 세계의 아이디어를 모델링 하고 싶거나, 아니면 인터페이스를 통해서 더 나은 협업을 목표로 하거나, 생태계를 통해서 전사 단위의 기술 임팩트 꿈꾸고 계신 분들한테 큰 영감이 될 수 있으면 좋겠습니다.
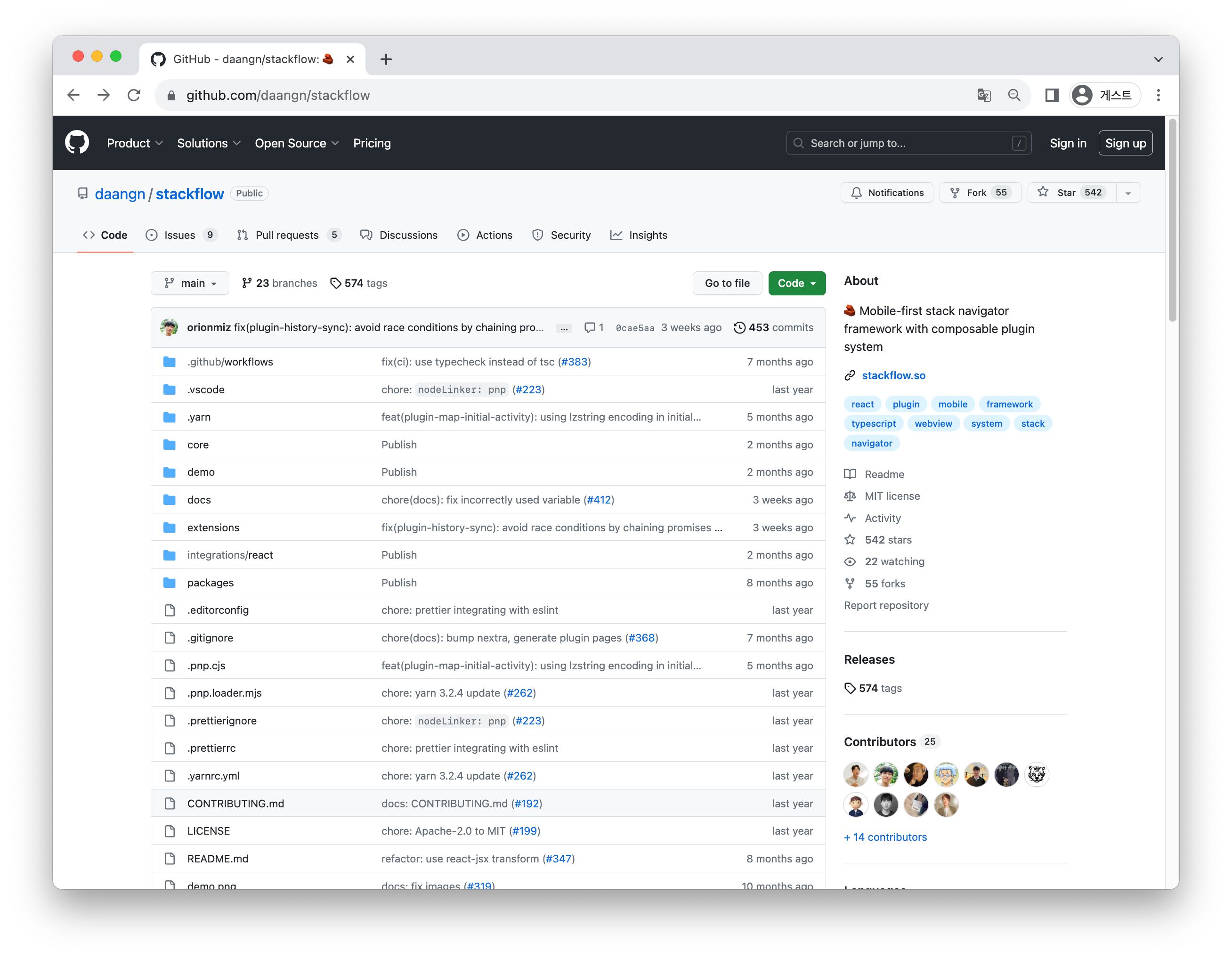
아시다시피 Stackflow는 이 문서와 깃허브 링크로 미리 둘러보실 수 있습니다. 코드를 둘러보시거나 실제로 yarn add 해서 사용해보며 제 이야기를 보시면, 좀 더 입체적으로 이해하실 수 있을 것 같습니다.
Chapter1. 화면 전환을 활용해 유저 경험 개선하기
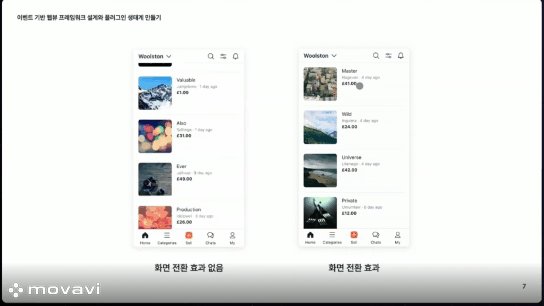
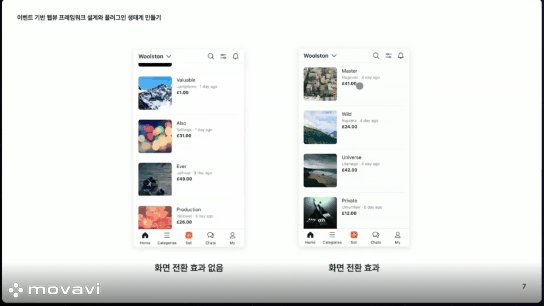
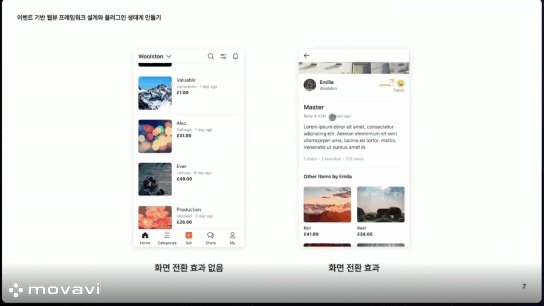
첫 번째로, 화면 전환을 활용해서 유저 경험 개선한 이야기를 하려고 합니다. 저는 당근에서 모바일 웹 뷰를 좀 적극적으로 사용하게 됐는데요. 아시다시피 웹에서는 특별한 전환 효과가 없고, 딱딱 끊어지는 경험을 줄 수밖에 없었어요.

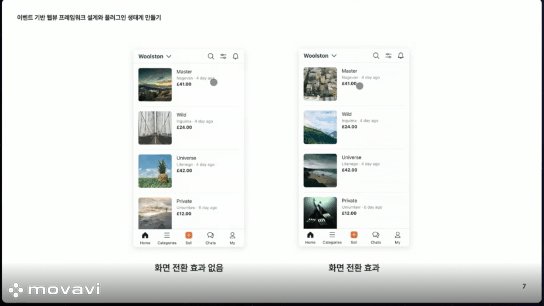
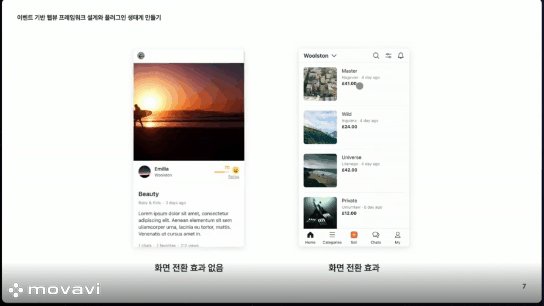
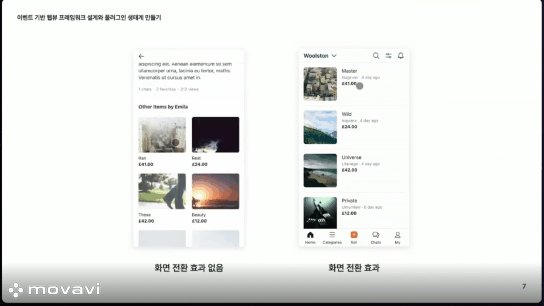
이런 경험은 유저에게 적절한 맥락을 주기가 어렵고, 모바일 앱 내에서 다른 화면들과 다르게 위화감을 줄 수 있다고 생각했어요. 제가 바라던 전환 효과는 아래 같은 모습이었는데, 이게 조금 더 자연스럽죠.

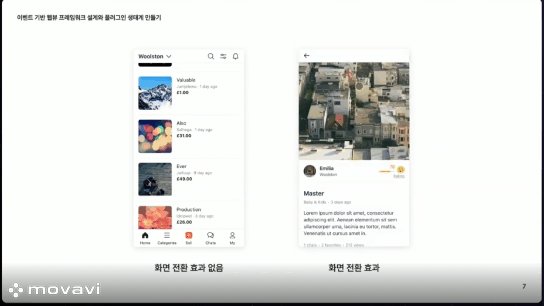
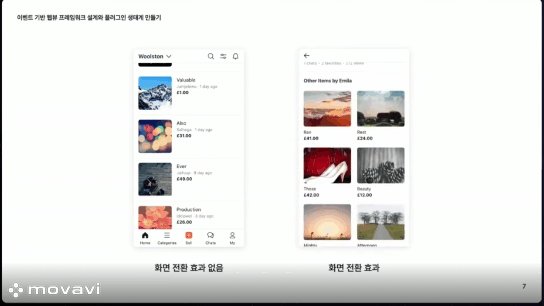
클릭한 이후에 다음 화면으로 이동하거나 뒤로 가기를 했을 때, 이전 화면이 슬쩍 보이는 애니메이션을 만들면 유저에게 좀 더 적절한 맥락을 전달하고, 좀 더 자연스러운 웹뷰 화면이 될 수 있을 거라고 생각했습니다.
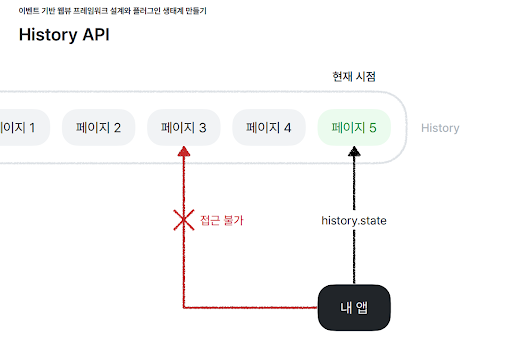
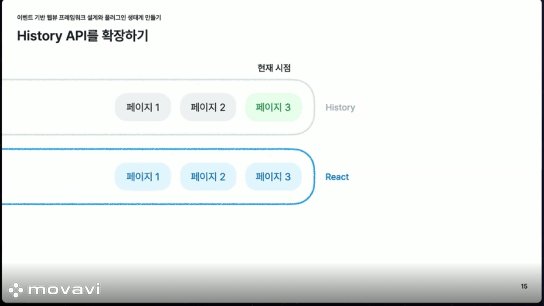
이것을 구현하고자 마음 먹었을 때, 처음에는 웹에 내장되어 있는 히스토리 API를 확장해야 된다고 생각했는데요. 다들 아시겠지만 히스토리 API는 푸시 스테이트가 호출될 때마다 페이지가 쌓여가게 되고요.
그런데 저희가 원하는 동작, 특히 ‘뒤로 가기’를 할 때 이전 페이지가 보이는 효과를 만들기 위해서는, 현재 시점에 대한 상태값뿐 아니라 이전 화면에 대한 상태 값이 꼭 필요했습니다.

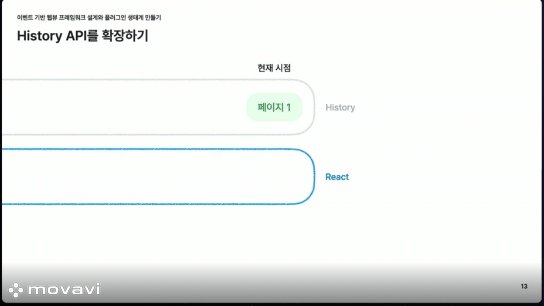
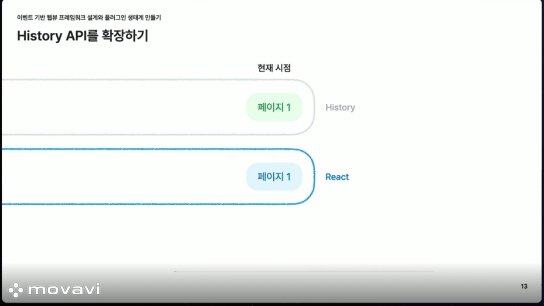
하지만 히스토리 API에서는 이전 화면에 대한 스테이트를 가져올 수 없는 문제가 있습니다. 이 문제를 해결하기 위해서 처음에 굉장히 무식하게 접근했는데요. 바로 히스토리 API를 한 번 감싸는 방식으로, PC 스테이트가 호출될 때 리액트 내부 상태를 함께 유지하는 겁니다.
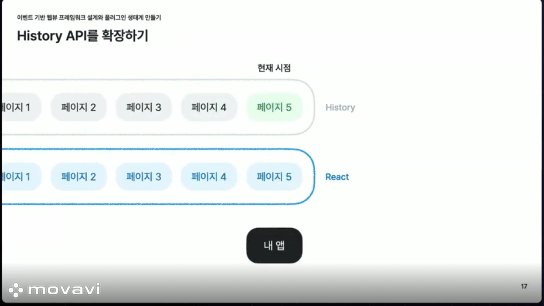
그리고 다음과 같이, 화면에 대한 정보가 히스토리 API에 푸시될 때마다 내부 상태 값에 어레이를 하나 만들어 함께 푸시하게 했는데요.

이런 방식으로 이전 화면에 대한 상태 값에 접근할 수 있게 만들어서, 화면 전환 애니메이션은 어떻게든 구현할 수 있었습니다.
이렇게 karrotframe이라는 첫 번째 라이브러리를 출시하게 됐습니다. 앞서 설명드렸다시피 히스토리 API, 특히 이제 리액트 라우터 돔(React Router Dom)이라는 라이브러리에 의존하도록 개발이 되었습니다.

이렇게 빠르게 구현된 karrotframe은 굉장히 많은 문제가 있었어요.
문제점1. 테스트하기 어려움
테스트하기가 어려웠습니다. 제가 부족해서도 그렇기도 하지만 의존성이 깊게 침투되어 있어서 테스트를 짜기도 어려웠죠. 그래서 테스트가 없었어요. 라이브러리 특성상 웹뷰 뿌리를 담당하고 있는데, 버그나 기능 제안이 들어왔을 때 테스트가 없어 빨리 대응하기가 매우 힘들었습니다.
문제점2. 상태 동기화에 버그가 발생함
히스토리 API와 리액트 내부 상태를 동기화하는 게 매우 어렵고, 버그가 나기 쉬운 코드가 되어버렸습니다. 개발 환경에서, 보통 우리가 ‘새로 고침’을 굉장히 자주 하잖아요. 개발자분들께 저희가 신뢰 가능한 환경을 제공하기 위해서 ‘새로고침’, ‘앞으로 가기’ ‘뒤로 가기’ 이런 걸 했을 때에 대한 대응이 필요했는데, 이 부분에서 버그가 계속 발생해서 프로덕션 환경에 대한 신뢰도에 이슈가 있을 수밖에 없었습니다.
문제점3. 특정 기술 스택에 종속됨
리액트 환경 자체에 종속되다 보니까 새로운 프레임워크에 대응하기가 힘들었습니다. 예를 들면, 회사 내에서 ‘스벨트를 한번 써볼까 솔리드를 한번 써볼까’ 이런 얘기가 나오면 ‘karrotframe은 그걸 지원하지 못하는데…’ 이러면서 불안해 했죠.
문제점4. 확장하기 어려움
새로운 요구 사항에 대해서 확장하기가 어려웠습니다. 동작 자체가 리액트 라우터 돔에 의존하다 보니 동작에 대한 정의가 굉장히 모호할 수밖에 없었는데요. 예를 들면 페이지가 추가되어 무언가를 실행하고 싶을 때, 리액트 라우터 돔에 호출하고 나서 콜백 함수를 호출해야 하는지, 아니면 실제 렌더링될 때 유지 이펙트에서 호출해야 하는지, 이런 것에 대해 명확한 룰이 없었습니다. 그래서 저뿐 아니라 저희 팀원들도이 문제를 지금 빨리 해결해야겠다는 생각을 하게 되었습니다.
그래서 리팩토링을 하겠다고 마음을 먹었어요. 제가 작성했던 코드들은 다 잊고 아주 깔끔한 상태로 처음부터 다시 시작하려고 했죠. 그런데 karrotframe의 문제는 이제 다 알겠는데, 막상 백지에서 시작하려니까 무엇을 어떻게 그려나가야 할지 막막하더라고요. 처음에 이 문제 인식이 드러났을 때부터 실제 구현까지 몇 달간 좀 허송세월하기도 했습니다.
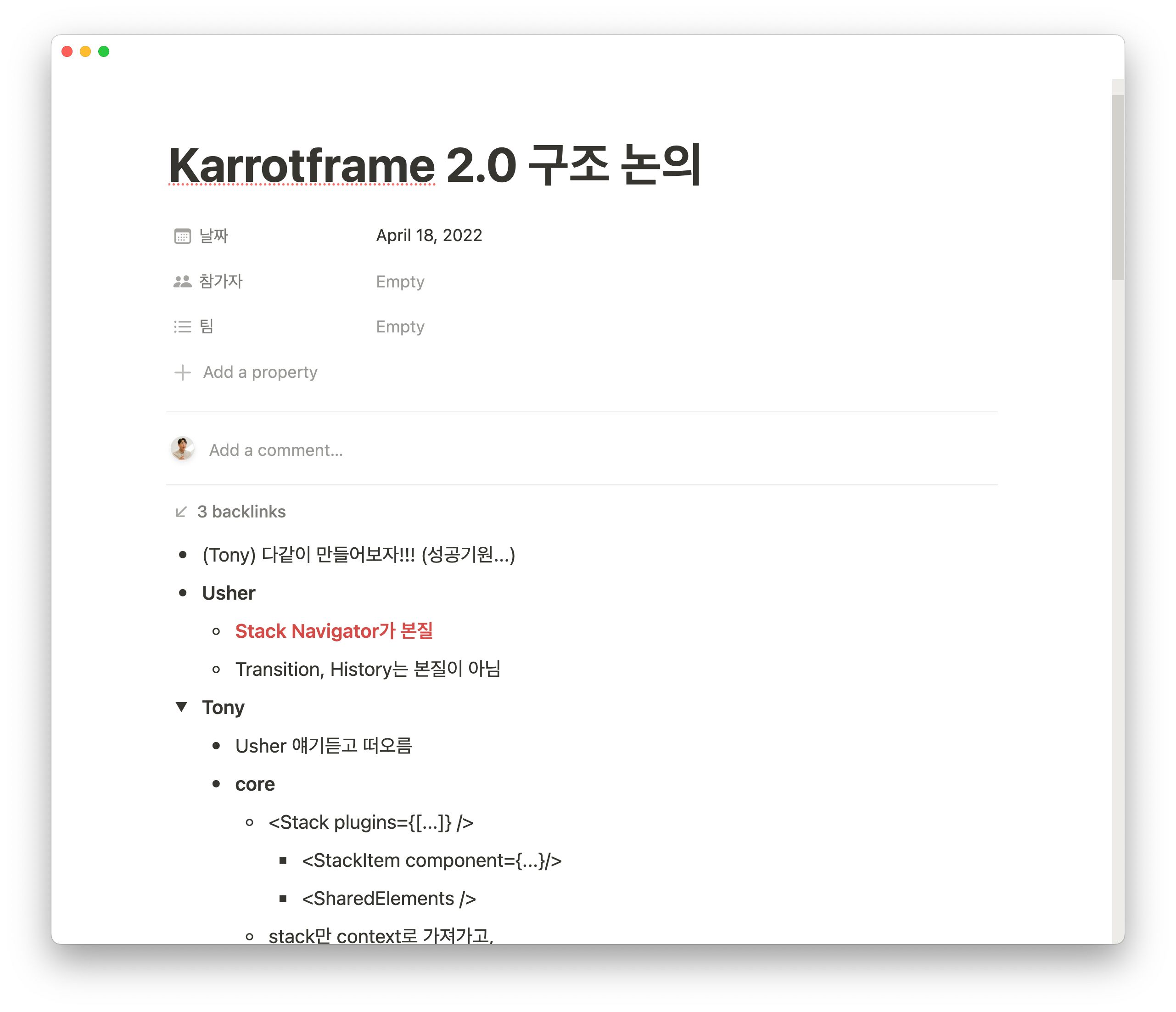
그러다가 2022년 4월 18일, 킥오프 차원에서 팀원들이랑 2.0의 구조를 논의하게 됐습니다.

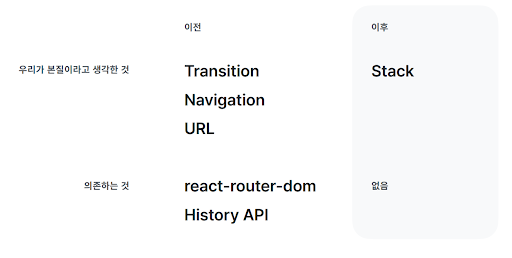
이때 저희 동료가 ‘본질’에 대한 이야기를 꺼냈고, 팀원들과 이야기를 나누면서 저희가 표현하고자 하는 것들이 굉장히 구체화되었습니다. 간단하게 요약하자면, 전환 효과나 내비게이션 URL, 이런 것은 저희가 처음에는 핵심이라고 생각했었지만 실제로는 저희가 표현하고자 하는 본질이 아니었고요. 실제로 저희가 표현하고자 하는 것은 애니메이션이 존재하는 스펙이라는 걸 깨닫게 되었습니다. 본질을 찾고 나니, 기존과 다르게 아무것도 의존하지 않을 수 있게 되었고, 이제 어떤 것을 만들어야 하는지 명확하게 알 수 있었습니다.

이제 스택을 만들어야 했는데요. 여러 가지 방법이 있겠지만 저는 이벤트 기반으로 설계하기로 했습니다. Action, Message, Transition 등 여러 이름으로 불리기도 하고, 아마 여러분께는 useReducer나 Redux 같은 것으로 익숙하실 거라고 생각합니다.
이때 제가 백엔드 개발의 이벤트 소싱 패턴을 연습하던 때여서, 이에 영감을 받아 저희 코어 모델은 이벤트 기반으로 설계하게 되었습니다.
조금 구체적으로 아이디어를 소개해드리겠습니다. 이벤트 기반 설계는 간단히 말해서 유저가 행동 데이터를 발행하면, 해당 데이터가 로직에 들어가서 현재 상태를 계산하는 방식이라고 이해하시면 좋습니다. 만약에 유저가 행동을 더 수행하면 행동 여러 개가 로직을 통하게 되고, 계산된 상태가 바뀌게 됩니다.
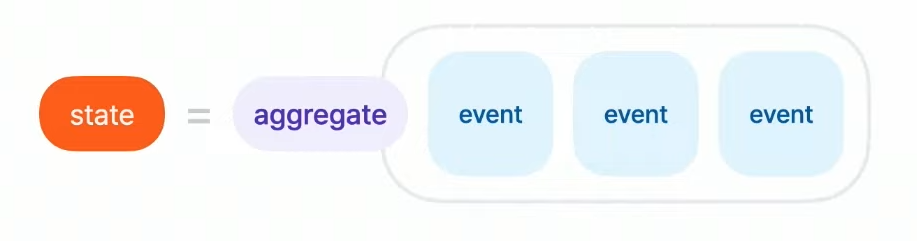
이 모습을 살짝 틀어보면, 결국에 상태는 로직에 행동 여러 개를 넣은 결괏값이라는 것을 알 수 있고요. 상태는 state, 로직은 행동 여러 개를 모은다는 의미에서 aggregate라는 이름으로 바꿨고, 행동은 event라는 이름으로 바꿀 수 있습니다.

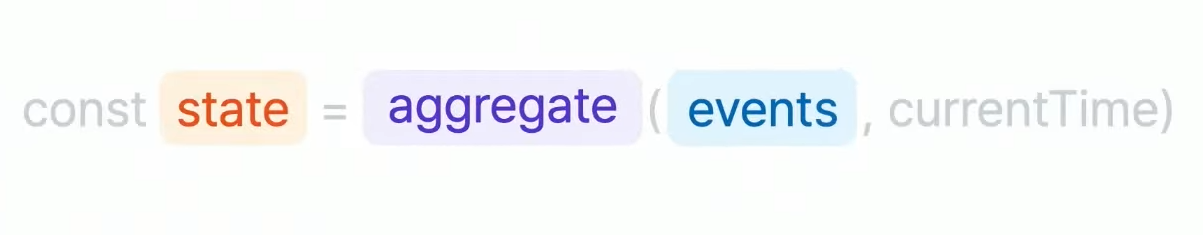
이제 이것을 코드로 바꿔서 써보면 이런 코드가 나오게 됩니다. 참고로, 맨 뒤에 시간 값을 넘기는 부분은 애니메이션 상태가 현재 시간에 영향을 받다 보니 추가 인자로 넘겨주게 되는 것입니다.

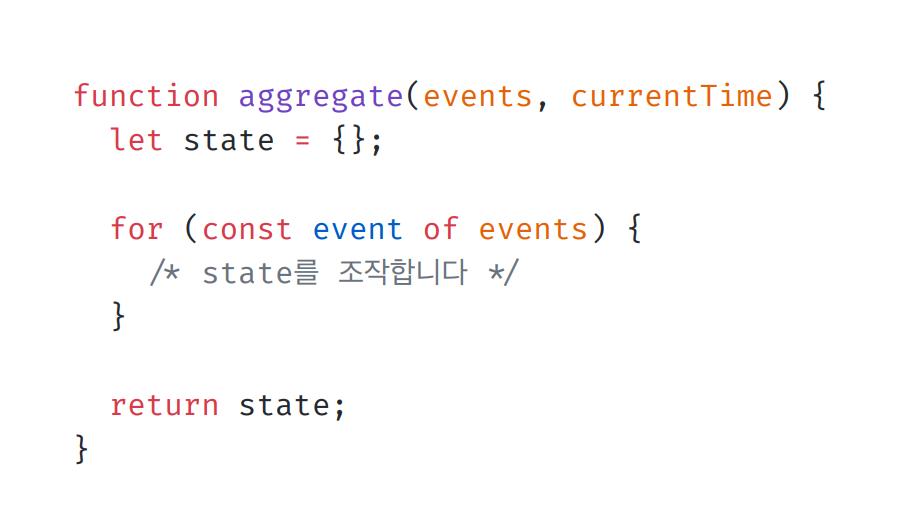
결국 우리는 이제 이 함수 딱 하나만 구현하면 됩니다. 보시다시피 이벤트 목록을 인자로 받고 for문을 돌아서 상태를 적절하게 만들고 결과 상태를 반환하는 함수입니다. 굉장히 간단하죠.

그럼 문제로 다시 돌아와서, 우리가 표현하고자 하는 스택을 구현하기 위해서 어떤 이벤트가 필요할까요? 처음에 스택이 초기화될 때 필요한 Init 이벤트가 하나 있으면 좋을 것 같고, 화면이 덮이는 건 Pushed 이벤트로 표현하면 좋을 것 같습니다. 그리고 빠질 때는 Popped 이벤트로 표현하면 좋을 것 같습니다. (참고로 실제 코드에는 더 많은 이벤트가 있습니다.)
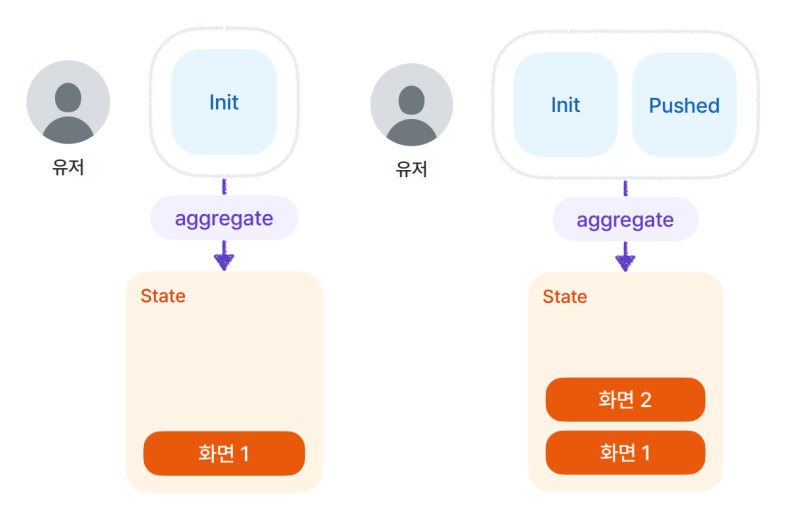
그림으로 표현해볼게요. 유저가 이벤트를 발행하면 해당 이벤트가 aggregate라는 함수로 들어가게 되고, 그 결과로 우리가 표현하고자 하는 스택을 반환하게 됩니다. Pushed 이벤트가 하나 추가되면 aggregate 함수의 결괏값으로 화면이 2개 들어있는 상태가 반환될 거고요.

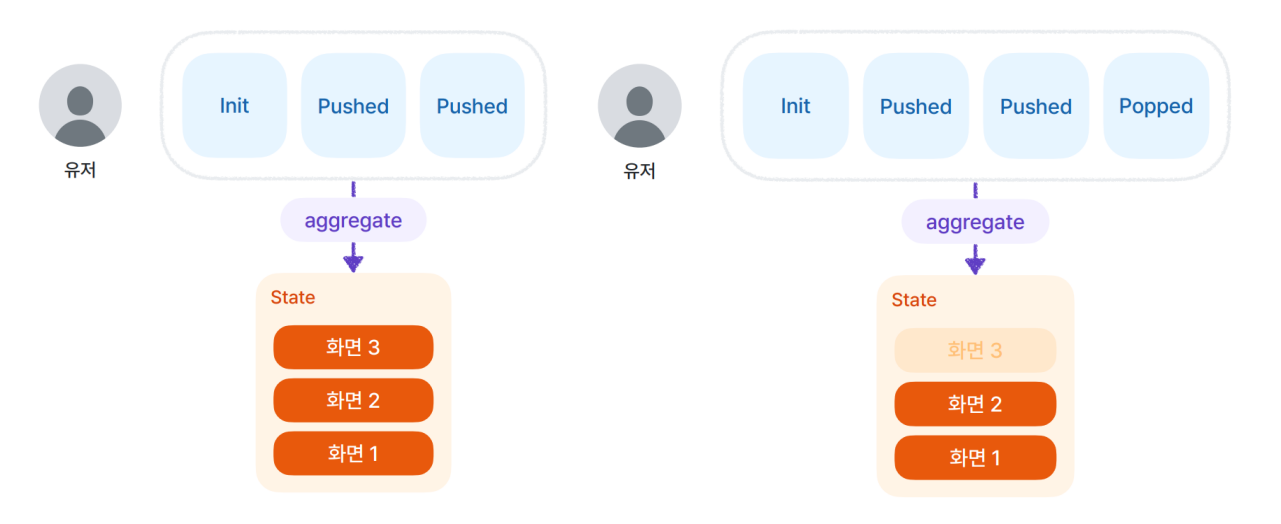
하나 더 추가되면 화면이 3개가 반환됩니다. 여기서 Popped 이벤트가 추가되면 맨 윗 화면이 없어지도록 aggregate 함수를 구현하면 됩니다.

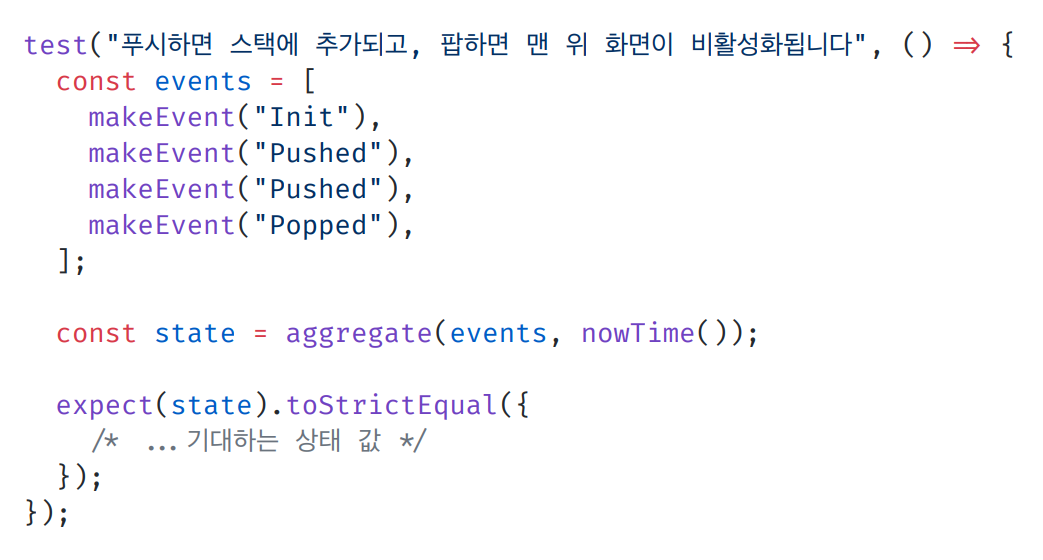
그러면 저희가 짠 코어 모델을 어떻게 테스트하면 좋을까요? 굉장히 심플한데요. 다음과 같은 코드를 짜면 됩니다.

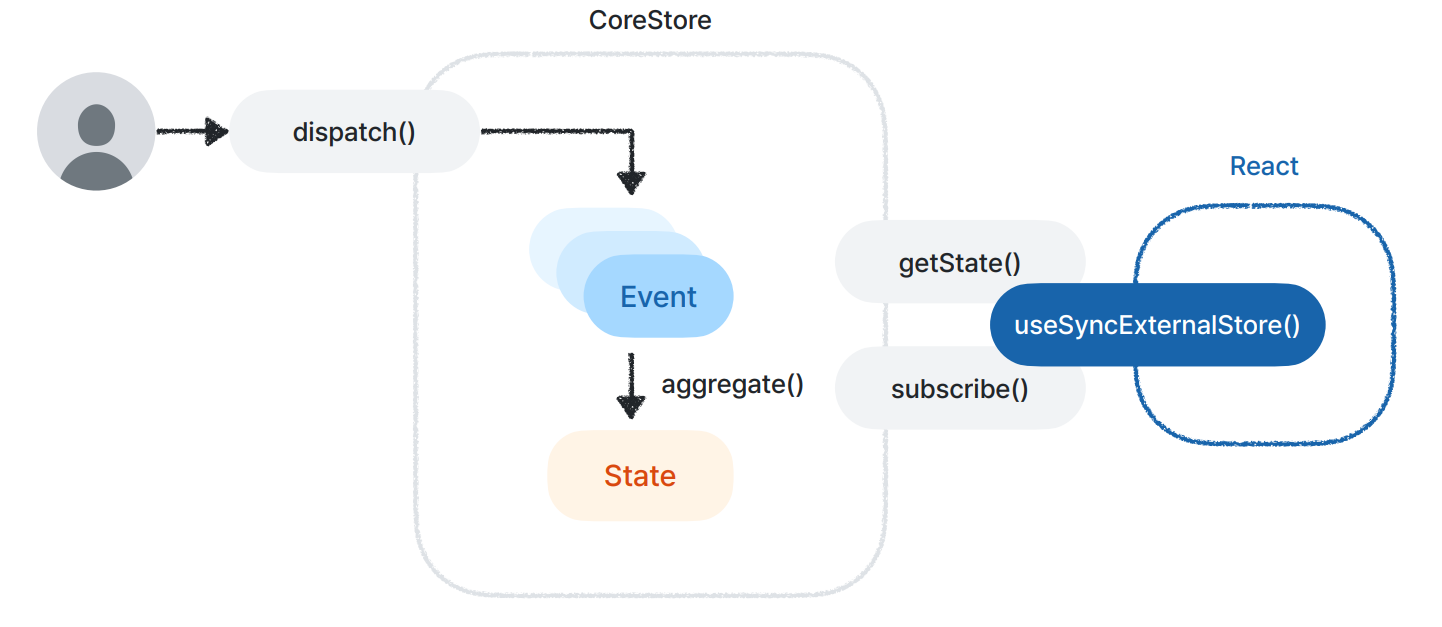
이렇게 완성한 코어 로직을 이제 리액트와 통합해야 합니다. CoreStore라는 객체로 저희 로직을 한 번 감싸고요. dispatch라는 이름으로 이벤트를 추가하는 함수를 하나 만들고, 내부에서 aggregate 함수가 작동해 상태를 계산하도록 했고요. 현재 상태를 반환하는 getState라는 함수와 상태가 변경될 때마다 콜백을 호출해주는 subscribe라는 인터페이스를 노출했고, 리액트18에 있는 useSyncExternalStore라는 API를 통해서 리액트 내부 상태와 동기화할 수 있었습니다.

설계를 잘해도 현실 세계에서 버그는 발생할 수밖에 없습니다. 그런데 이벤트 기반 설계로 전환한 이후에는 버그를 수정하는 워크플로우 자체가 굉장히 심플해졌습니다.
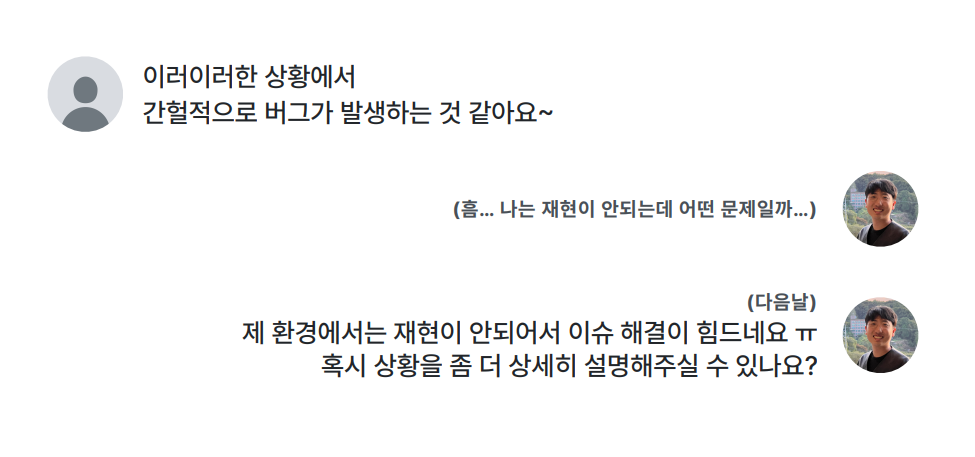
이전에는 버그가 들어왔을 때 해당 버그 시나리오를 대화를 통해서 전달받고, 이를 제 로컬에서 재현하는 데 시간을 좀 쏟고는 했어요.

단서가 유저가 이해하고 있는 구조에 의존할 수밖에 없는데요. 그러다 보니 정보가 충분하지 않아 재현하기가 쉽지 않았고, 결론적으로는 의사소통 비용이 증가하고 실제 버그 수정까지 시간이 더 소요되고는 했습니다.
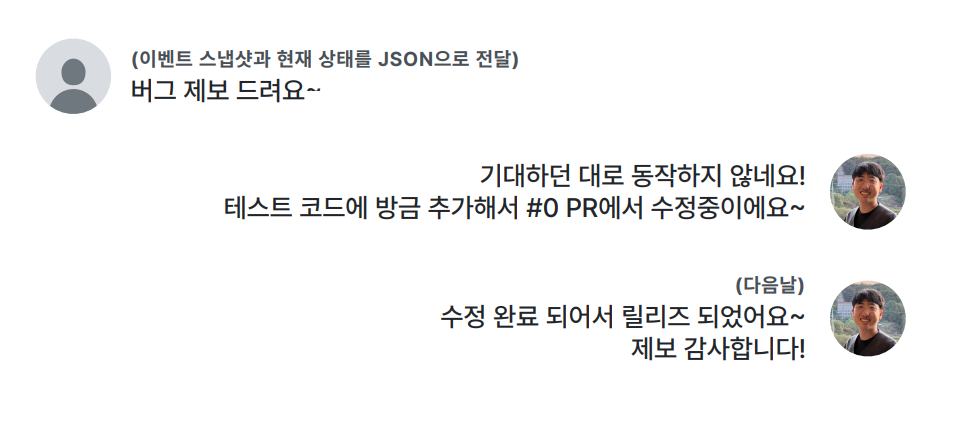
하지만 이벤트 기반으로 리팩토링한 이후에는 상황이 그나마 좀 좋아졌습니다. 이제 유저는 전체 이벤트 목록과 현재 상태를 저희에게 JSON으로 전달할 수 있게 됐고, 저희는 해당 이벤트를 머릿속으로 막 굴려보고 그다음에 주신 JSON값을 기대하는 결과가 맞는지 체크를 했고요. 해당 기댓값을 저희 테스트 코드에 추가해 실패하는 테스트를 만든 뒤에 가볍게 수정할 수 있게 되었습니다.

지금 코드 보고 계신 분 있으면 코어 코드 안에 aggregate.spec.ts라는 파일이 있는데요.
거기 다른 테스트랑 다르게 막 실제 값들이 하드 코딩된 것들이 있는데 그게 저희가 유저로부터 버그 제보를 받아서 테스트 케이스에 추가한 내용입니다.
이제 코어 기능 구현이 어느 정도 끝나서, 유저가 스스로 확장할 수 있는 인터페이스를 만들어보려고 합니다. 저는 확장성의 정의를 “어떤 일이 일어났을 때 유저가 스스로 원하는 작업을 수행할 수 있게 만드는 것”이라고 생각하고 있습니다. 자바스크립트 개발자분들이라면 익히 알고 계시는 Callback 함수를 넘기는 인터페이스를 떠올리시면 가장 쉬울 것 같아요.
라이브러리는 자신이 정의한 시점에 콜백 함수를 등록할 수 있는 인터페이스를 노출해서, 확장성을 간단하게 유저한테 줄 수 있는데요. 조금 어렵지만, 이 부분에서 가장 핵심적인 요소가 바로 미리 재료를 준비하는 겁니다. 저 같은 라이브러리 개발자가 상상도 못한 방식으로 유저가 마음껏 라이브러리를 개조해서 쓸 수 있게 만드는 게 핵심인데, 상상력에 제한을 가하지 않도록 미리 레일을 깔아두는 게 중요합니다.
하지만 지금 당장 필요하지도 않은 콜백을 미리 노출하게 되면, 즉 성급한 추상화를 하면, 일관되지 못한 인터페이스가 나와서 굉장히 쉽게 레거시가 될 수 있는데요. 이 부분을 어떻게 설계와 녹여내서 일관된 인터페이스로 만들 수 있을까요?
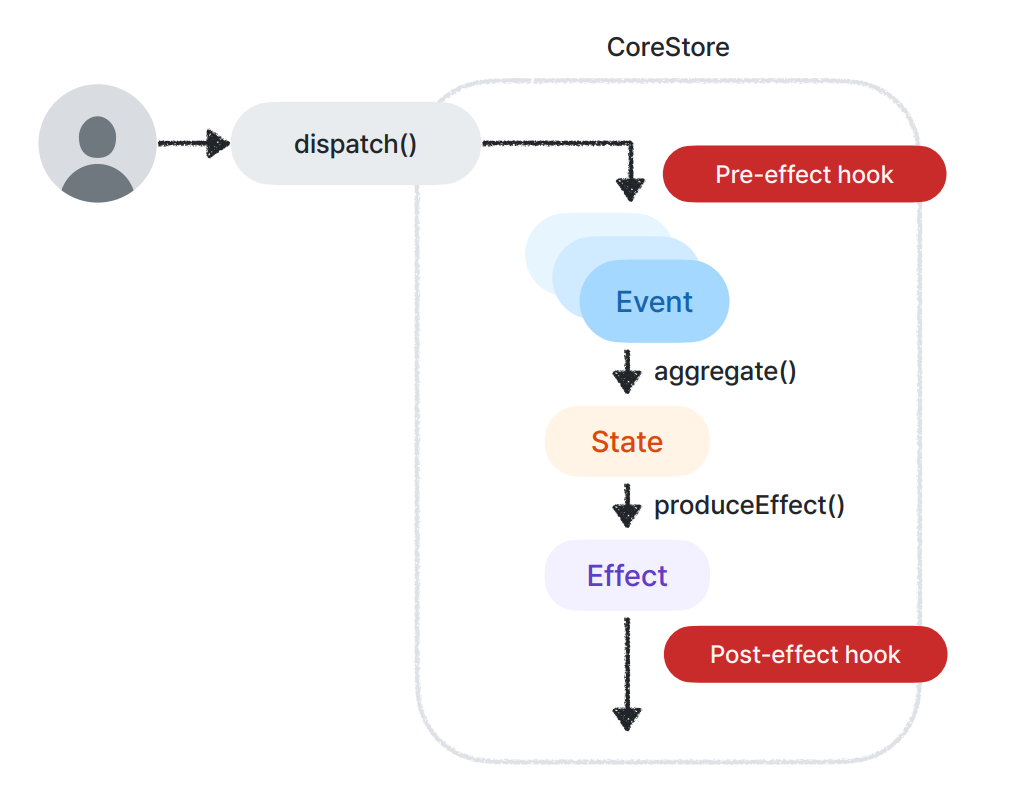
이벤트 기반 설계에서는 굉장히 아름답고 일관적으로 해결이 가능합니다. 앞선 설계에서 한 가지 개념이 추가되는데, 바로 Effect라는 개념입니다.
앞서 A-14 다이어그램에서 이펙트를 계산하는 단계를 하나 추가하고요. 이벤트가 추가되기 전에 콜백을 하나 호출하고, 상태가 변한 이후에 이펙트가 발생할 때 콜백을 하나 호출하면 됩니다. 이런 구조는 우리가 선언해 놓은 이벤트와 1대 1 구조를 가지게 돼서, 자연스럽게 설계와 맞물려 일관된 모습을 보이게 되고요. 또한 콜백 함수를 등록하는 인터페이스를 통해서 유저가 해당 모듈이 어떤 라이프 사이클을 가지고 동작하는지 자연스럽게 학습을 유도할 수 있습니다.

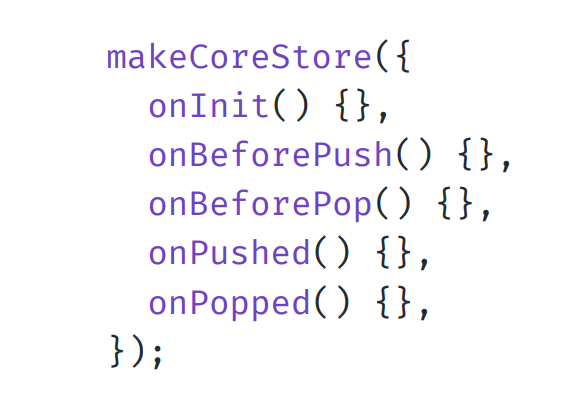
코드로 표현하면, 유저 입장에서는 이런 인터페이스를 만나게 됩니다.

기존에 선언했던 Init, Push, Popped 이벤트가 그대로 콜백으로 노출되면서 설계와 외부 인터페이스가 일관된 모습을 갖게 됩니다.
하지만 이런 인터페이스는 단점이 있습니다. 앞서 자연스럽게 학습할 수 있다고 제가 이야기 드렸었는데, 반대 급부로 옵션이 너무 많아서 유저로 하여금 학습 비용을 굉장히 높이게 될 수 있습니다. 예제 코드는 이벤트가 별로 없어서 크게 이슈처럼 보이지 않지만, 만약에 이벤트가 10개 넘게, 20개 30개 있다고 하면 어떨까요? 우리가 라이프 사이클 훅을 미리 준비하면 준비할수록 유저는 해당 모듈을 심플하게 느끼기보다는 복잡하고 이해하기 힘들다고 느낄 수 있습니다.
이때 확장성을 유지하면서도 유저가 더 쉽게 느끼도록 만들 수 없을까요?
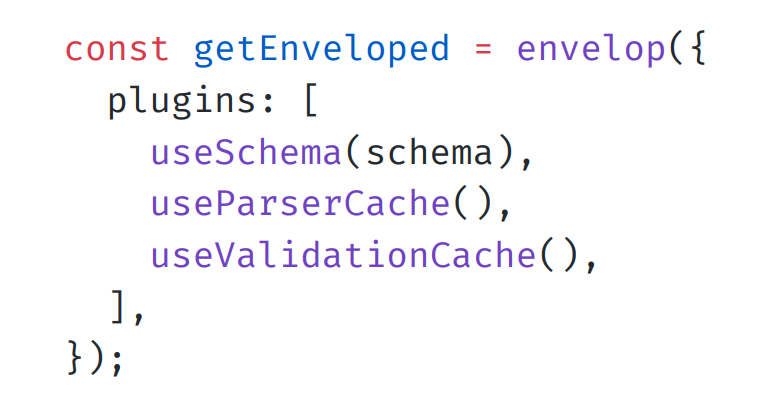
이때 저에게 아이디어를 준 코드가 하나 있는데, 바로 그래프 GraphQL Envelop이라는 프로젝트입니다. GraphQL 스키마는 다양한 라이프 사이클 훅이 존재하는데요. 굉장히 잘 설계되어 있지만 초보자분들이 뜯어 쓰기에는 굉장히 어려운 문제가 있었습니다.
이 문제를 GraphQL Envelop은 이런 방식으로 해결했는데요. 유저가 구체적인 옵션을 모르더라도 플러그인을 통해 쉽게 확장 기능들을 묶어서 쓸 수 있도록 제공합니다.

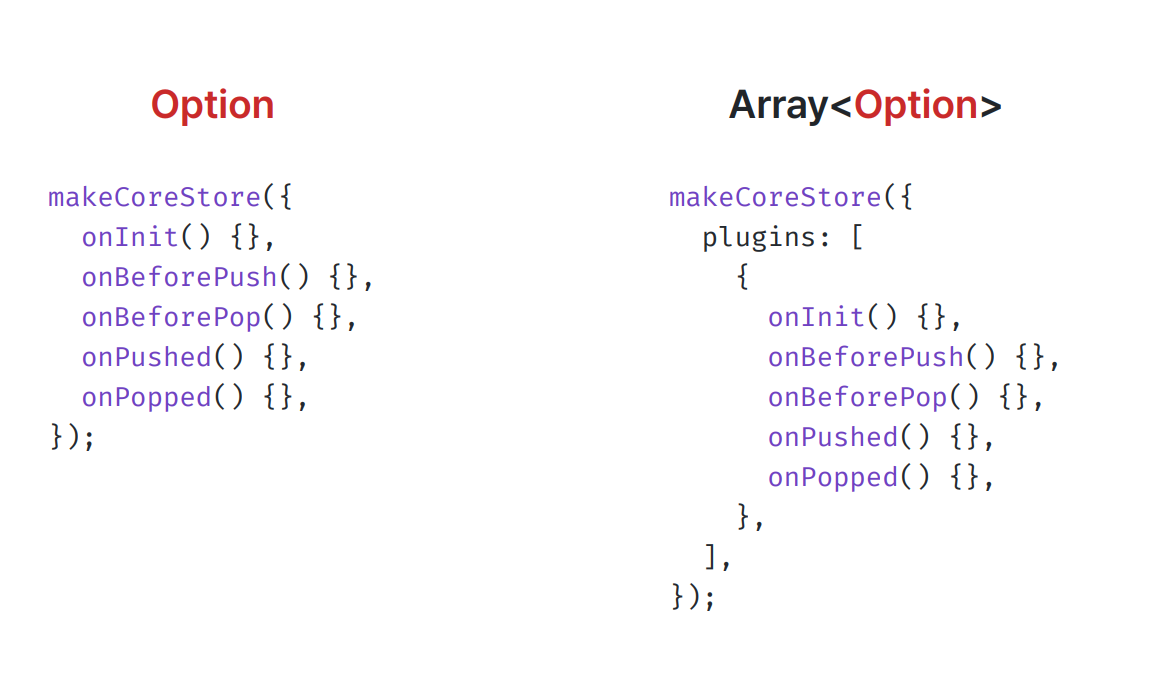
우리 문제로 다시 돌아와서, 그러면 기존의 옵션에 넘기던 것을 없애버리고 Array 옵션에 넘겨보도록 한번 수정해 볼까요?

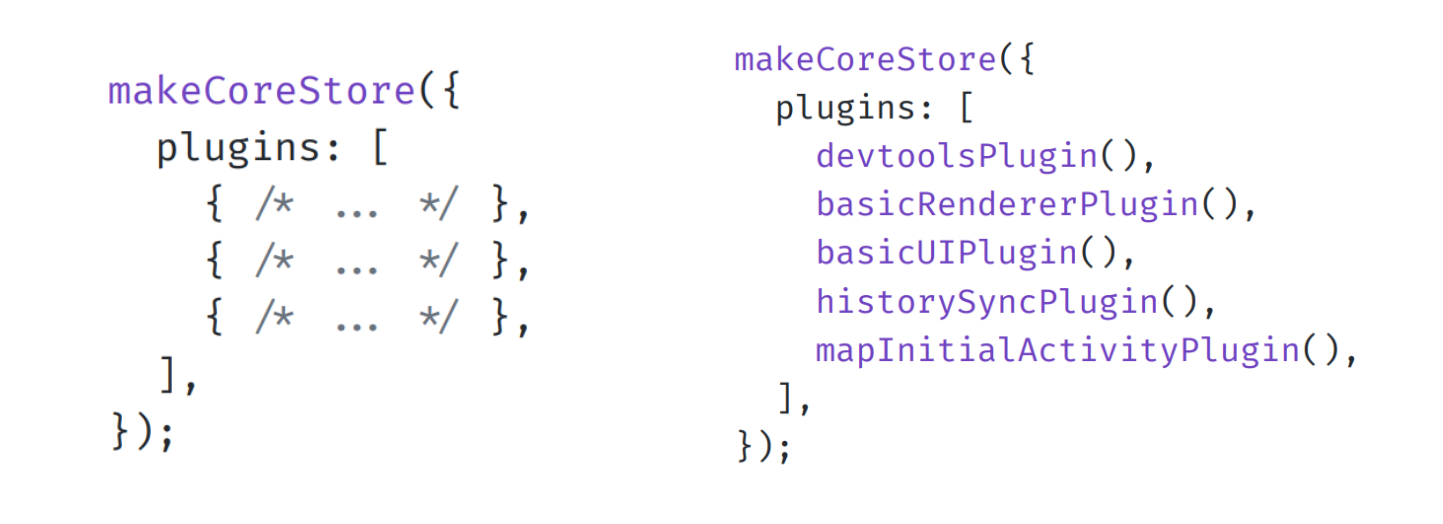
왼쪽에서 오른쪽으로 바뀌게 될 것입니다. 그리고 가장 핵심적으로, 옵션을 여러 개 넘길 수 있는데요. 아래 이미지에서 왼쪽, 옵션 여러 개가 묶인 객체들이 오른쪽의 플러그인 인터페이스가 됩니다.

이런 플러그인 인터페이스를 통해서 여러 가지 기능을 메인 모듈 업데이트 없이 플러그인으로 제공할 수 있습니다.
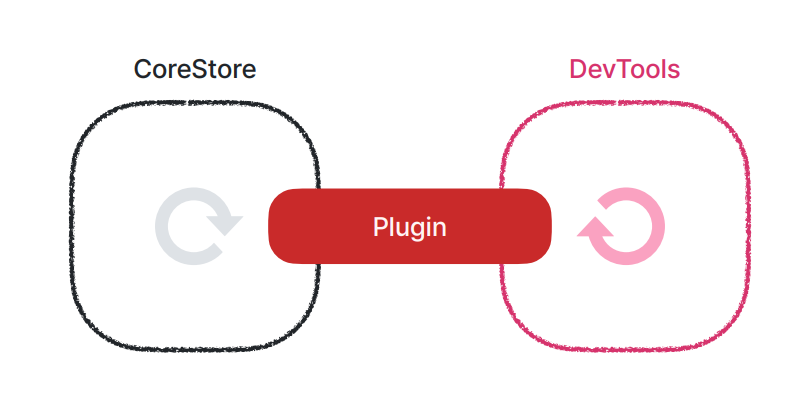
기능 1. historySyncPlugin()
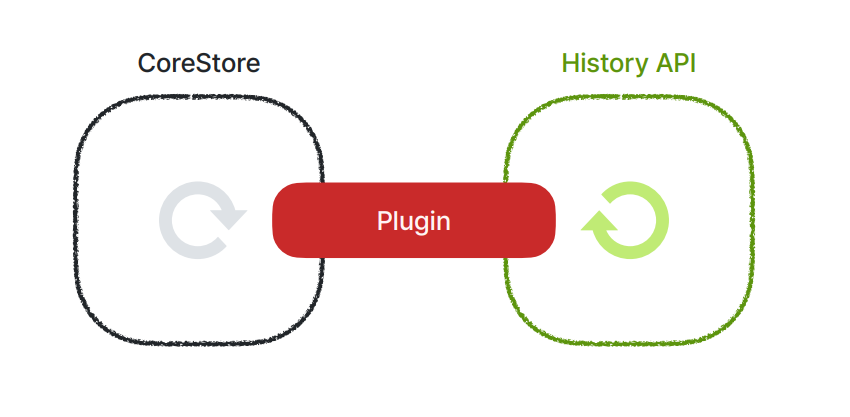
첫 번째로는 히스토리 API랑 동기화하는 기능입니다. 기존의 karrotframe에서는 메인 모듈에 로직들이 덕지덕지 붙어 있었는데, 해당 로직을 라이프 사이클 훅과 히스토리 API의 onpopstate hook을 서로 엮어서 플러그인 인터페이스만으로 구현할 수 있었습니다.

기능 2. devtoolsPlugin()
두 번째로는 이벤트와 상태 변화를 크롬 익스텐션을 통해 실시간으로 볼 수 있는 기능도 메인 모듈 업데이트 없이 쉽게 만들 수 있었습니다.

이렇게 리팩토링과 함께 플러그인 인터페이스를 제공하게 되었는데요. 이를 통해 앞선 문제들을 해결할 수 있었습니다.
여기서 조금 더 나아가, 저희가 가진 문제 해결을 넘어서서 생태계를 만드는 과정의 단초를 발견했습니다. 마지막으로 이 부분도 소개를 드리려고 합니다.
플러그인 인터페이스를 만들고 전파하면서 굉장히 재밌는 일을 관찰할 수 있었는데요. 바로 기존에는 새로운 기능이 필요할 때 저희한테 요청을 해주시는 식으로 구현이 됐는데, 이제는 몇몇 기능에 한해서 플러그인 인터페이스를 통해 유저들이 직접 개발하는 모습을 볼 수 있었습니다.
유저가 저희 코드에 대한 이해 없이 좀 더 가벼운 형태로 기여할 수 있는 방법이 열리게 된 건데요. 이렇게 기여에 대한 진입 장벽이 낮아지면서 핵심 유저가 생기게 되고, 핵심 유저들은 저희 생태계에 플러그인 또는 지식적인 노하우를 공유해 주었습니다. 그러면서 핵심 유저의 행동을 지켜보고 시도해보는 유저군도 서서히 생기기 시작했습니다. 그렇게 커뮤니티가 천천히 확장되어가는 모습을 볼 수 있었습니다.
이런 모델을 보통 ‘오르빗 모델’이라고 부르는데요. 만약에 커뮤니티 빌딩을 하고 싶으신 분이 계시다면 한번 살펴보셔도 좋을 것 같습니다. FeConf에도 빗대보면, 저 같은 발표자와 오거나이저들이 핵심 유저일 것이고, 저희 이야기를 듣고 계신 여러분이 커뮤니티 확장의 주인공이라고 볼 수도 있겠습니다.
이렇게 저희 당근 내부에서 플러그인을 새롭게 창조하는 것과 더불어, 다른 사람이 만든 것을 참고해서 자신만의 플러그인을 만드는 일이 일어났습니다. 최종적으로는 각 팀마다 플러그인들이 꽤 쌓이게 됐습니다.
그런데 생태계는 왜 중요할까요? 바로 플랫폼의 성공을 위해서 꼭 필요한 요소가 향상성이기 때문입니다. 향상성을 쉽게 이야기하면, 내 코드의 수정 없이도 앱이 자동으로 향상되는 경험을 만드는 거라고 생각하시면 됩니다. OS가 업데이트되면서 OS뿐 아니라 내가 만든 앱의 성능이 자동으로 개선되는 것을 예로 들 수 있습니다. 이러한 향상성은 저희 플랫폼에 기여하는 개발자로 하여금 이 플랫폼의 미래에 대한 신뢰도를 굉장히 높이게 됩니다. 그래서 내 코드가 버려지지 않을 거라는 의심 없이 더 많은 기여를 할 수 있도록 합니다.
생태계를 구축하게 되면 다른 차원에서 향상성이 계속 증폭할 수 있는 기반을 마련할 수 있는데요. 누군가가 신규 플러그인을 만들게 되면 생태계가 성장하고요. 이를 통해서 향상성이 확보돼서 결과적으로는 플랫폼 전반적으로 앱이 향상될 수 있게 됩니다. 따라서 저희 팀같이 리소스가 부족한 라이브러리 팀에서는 플러그인 생태계를 향상성 확보에 유효한 전략으로 활용할 수 있습니다.
지금까지, Stackflow를 만들게 된 핵심 문제부터 현실 세계에 대한 모델링 방법, 핵심을 추출해서 로직을 테스트하는 것, 인터페이스 설계와 확장성 생태계까지 조금 얕지만 총체적으로 설명을 드려봤습니다.
얻었던 교훈은 이렇습니다.
아마 여기 계신 대부분의 개발자분들은 애플리케이션 개발을 주로 하실 거라고 생각합니다. 매일 치열하게 회의하고, 고객이 어떤 문제를 겪는지 공감하려 노력하고, UI를 끝까지 다듬으실 거라고 생각합니다.
어쩌면 여러분들은 제 이야기를 들으면서 ‘이런 기술은 깨끗한 실험실에서나 만들 수 있지 않나’, 또는 ‘저런 기술은 나는 못 만들 거야’ 하는 생각을 하실지도 모르겠습니다. 그리고 기술 개발은 나와는 좀 거리가 먼 이야기라고 생각하실 수도 있을 것 같아요.
하지만 저는 당근에서 4년 동안 서비스와 기술팀 모두 일해본 뒤, 이 둘이 전혀, 그리고 하나도 다르지 않다는 것을 깨달았습니다. 저희도 매일 치열하게 회의했습니다. 개발자분들은 어떤 문제를 겪고 있을까, 어떤 API가 이 지독한 문제를 해결할 수 있을까, 일정의 압박과 버그의 고통 속에서도 고객에게 공감하려고 노력하고, 그 사이에서 API를 어떻게 다듬을지 고민했습니다.
저를 포함해서 이 자리에 계신 우리 모두는 그렇게 무엇이 문제인지 깊이 고민하고 있으실 거라 믿습니다. 그리고 우리는 더 나은 인터페이스가 무엇인지에 매일 도전하고 있습니다. 그런 노력이 우리가 사는 세상과 개발자들의 삶을 조금씩 나아지게 만들고 있지 않을까요?
마지막으로 좋은 사례로 발표할 수 있도록 핵심 고객이 되어주신 당근 프론트엔드 개발자분들한테 감사한다는 말씀 전하고 싶네요. 감사합니다.

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.