사용 가능한 진짜 디자인 시스템을 만드는 여정
국내 유명 IT 기업은 한국을 넘어 세계를 무대로 할 정도로 뛰어난 기술과 아이디어를 자랑합니다. 이들은 기업 블로그를 통해 이러한 정보를 공개하고 있습니다. 요즘IT는 각 기업의 특색 있고 유익한 콘텐츠를 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하는 걸까요?
이번 글은 국내 화장품 시장의 정보 비대칭 문제를 해결하고 있는 뷰티 앱 ‘화해’에서 디자인 시스템 구축 과정에 대해 소개합니다.

화해는 2013년 화장품 정보 비대칭 문제를 해결하는 서비스로 시작하여 현재는 메이크업, 이너뷰티, 샘플체험, 성분 비슷템 등, 성분과 리뷰, 구매를 포함한 모든 뷰티 정보를 담은 서비스로 성장했습니다.
지난 10년 동안 참 다양한 기능이 새로 생기기도, 사라지기도 했는데요. 그 과정에서 지금의 화해 스타일과 맞지 않는 레거시 화면이나 페이지마다 조금씩 다른 컬러와 레이아웃을 가진 컴포넌트들이 디자인과 개발의 부채가 되어 쌓이기 시작했습니다. 이는 빠르게 실험하며 검증해 나가는 화해의 일하는 방식과 상충하는 부분이었습니다. 이 문제를 해결하기 위해 2023년 1월, 디자인 시스템을 도입하기로 결정했습니다.
상반기 동안 플랫폼 디자이너가 일관된 원칙으로 시각적, 기능적 요소를 구축하였는데요. 메이커들의 생산성과 효율성 극대화, 나아가 유저 사용성까지 개선시키고자 구체적으로 어떤 노력을 해왔는지 소개합니다.
1. 디자인 시스템이 무엇이고, 왜 필요한가요?
디자인 시스템이란?
1) 서비스 목적에 맞게끔 일관되게 구성한 패턴과 규칙 언어입니다.
2) 디자인 원칙, 규격, 다시 사용할 수 있는 UI 패턴과 컴포넌트, 코드를 포괄하는 일련의 표준입니다.
디자인 시스템은 왜 필요한가요?
1) 디자인 및 개발 작업을 대규모로 신속하게 만들고 복제할 수 있습니다.
디자인 시스템의 주요 장점은 미리 만들어진 UI 구성 요소 및 요소를 활용한 디자인을 빠르게 복제할 수 있는 기능입니다.
2) 더 크고 복잡한 문제에 집중할 수 있도록 설계 리소스에 대한 부담을 덜어줍니다.
이미 생성되어 있는 UI요소를 재사용할 수 있어 시각적 모양을 조정하는데 리소스를 많이 사용하지 않아도 됩니다. 그보다는 정보 우선순위 지정, 워크플로 최적화 및 여정 관리처럼 더 복잡한 문제에 집중할 수 있습니다.
3) 팀 내, 팀 간에 언어 통일이 가능합니다.
언어 통일은 잘못된 커뮤니케이션으로 인해 낭비되는 디자인 또는 개발 시간을 줄입니다.
4) 제품 간 시각적 일관성을 유지합니다.
서로 독립적으로 운영되는 팀이 각 제품을 작업할 때 디자인 시스템은 구성 요소, 패턴 및 스타일을 제공합니다. 분리된 경험을 통합하여 시각적으로 응집력 있고 같은 생태계의 일부처럼 보이게 하는 것이죠. 추가로 모든 주요 시각적 리브랜딩 또는 재설계는 디자인 시스템을 통해 대규모로 관리할 수 있습니다. (출처: 닐슨 노먼 그룹)
그래서 얼마큼 효율이 올라갈까요?
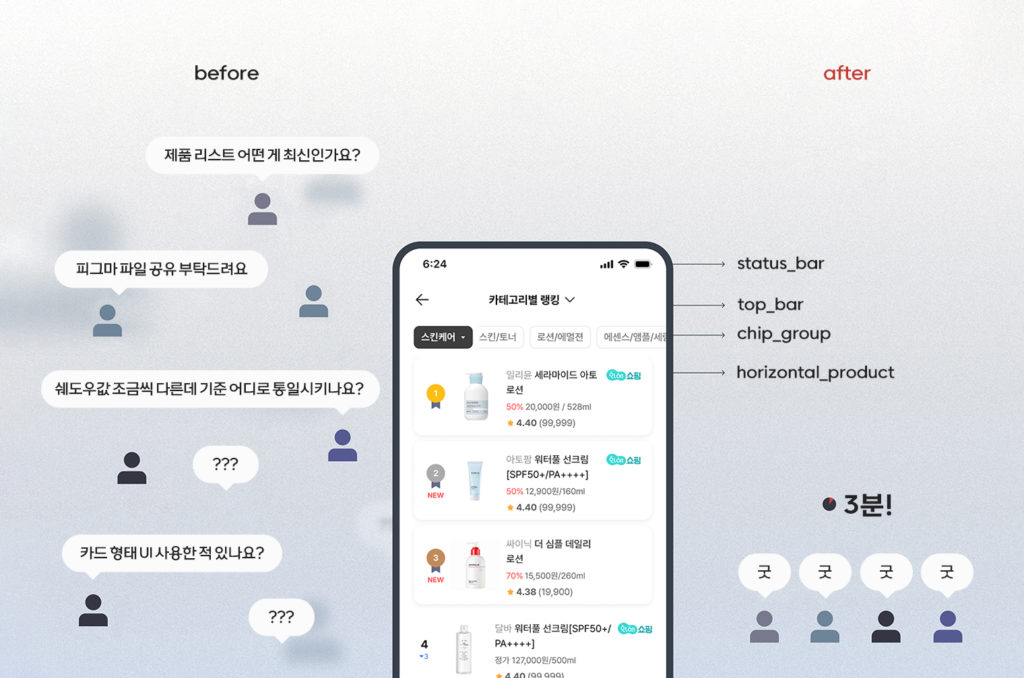
기존에는 같은 컴포넌트이지만 페이지마다 미묘한 차이가 있었습니다. 제품디자인팀 내에서조차 어떤 컴포넌트가 최신인지 파악하기가 어려웠죠. 또한, 새로운 UI를 만들어서 사용할 때 다른 밴드 디자이너가 이미 비슷한 UI를 사용했는지 파악하는 데에 많은 커뮤니케이션 비용이 발생했습니다. 그러나 이제는 피그마 라이브러리를 연결함으로써 화면 구성이 간편해지고, 화면 설계에 대한 리소스 부담을 줄일 수 있게 되었습니다.

2. 디자인 시스템을 만들기 위해 어떤 과정들을 거쳤나요?
1) 문제점 파악
디자인 시스템을 구축하기 위해 사용되는 모든 페이지와 컴포넌트를 수집하고, 같은 기능을 가진 요소들을 그룹핑합니다. 또한 각각의 컴포넌트별로 같은 기능이지만 다른 UI를 사용하는 케이스 등 화해에서 가장 많이 쓰이는 컴포넌트를 파악합니다.
2) 디자인 원칙 정의
모든 제품 디자이너들이 모여서 브랜드의 핵심 요소와 연계하여 제품 디자인의 시각적 아이덴티티를 제시합니다. 이를 통해 제품에 같은 인상을 주고 일관성을 유지하도록 디자인 원칙을 정의합니다.
3) 디자인 작업
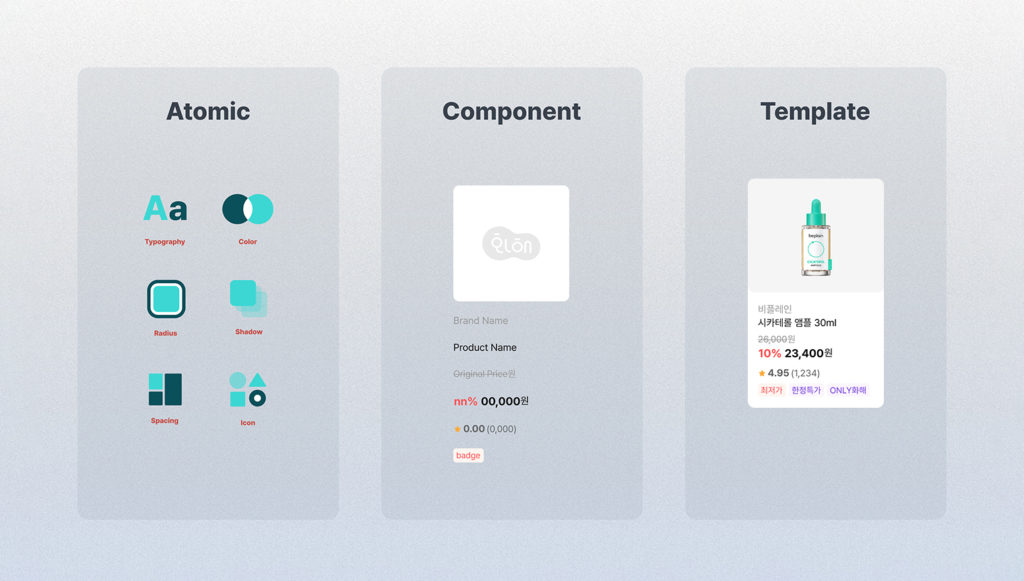
- Foundation: Color, Typography, Grid, Radius, Spacing 등 컴포넌트 구성 요소들의 기반을 구축합니다.
- Components: Foundation을 토대로 일정한 규칙을 가진 Components를 생성합니다. 이때 분석한 패턴을 기반으로 필요 없는 심볼과 컬러를 제거하며 일관성을 맞춥니다.
- Template: components를 조합하여 UI를 설계합니다. 템플릿은 확장할 수 있는 형태로 구성하여 다양한 상황에서 쉽게 활용하도록 합니다.

4) 개발
디자인 시스템의 컴포넌트와 템플릿을 개발자들에게 제공합니다. 개발자들은 피그마에서 만들어진 컴포넌트와 템플릿을 활용하여 storybook, TestApp으로 디자인 QA 후 개발 라이브러리에 배포합니다.
3. 작업하면서 기억에 남는 에피소드가 있었나요?
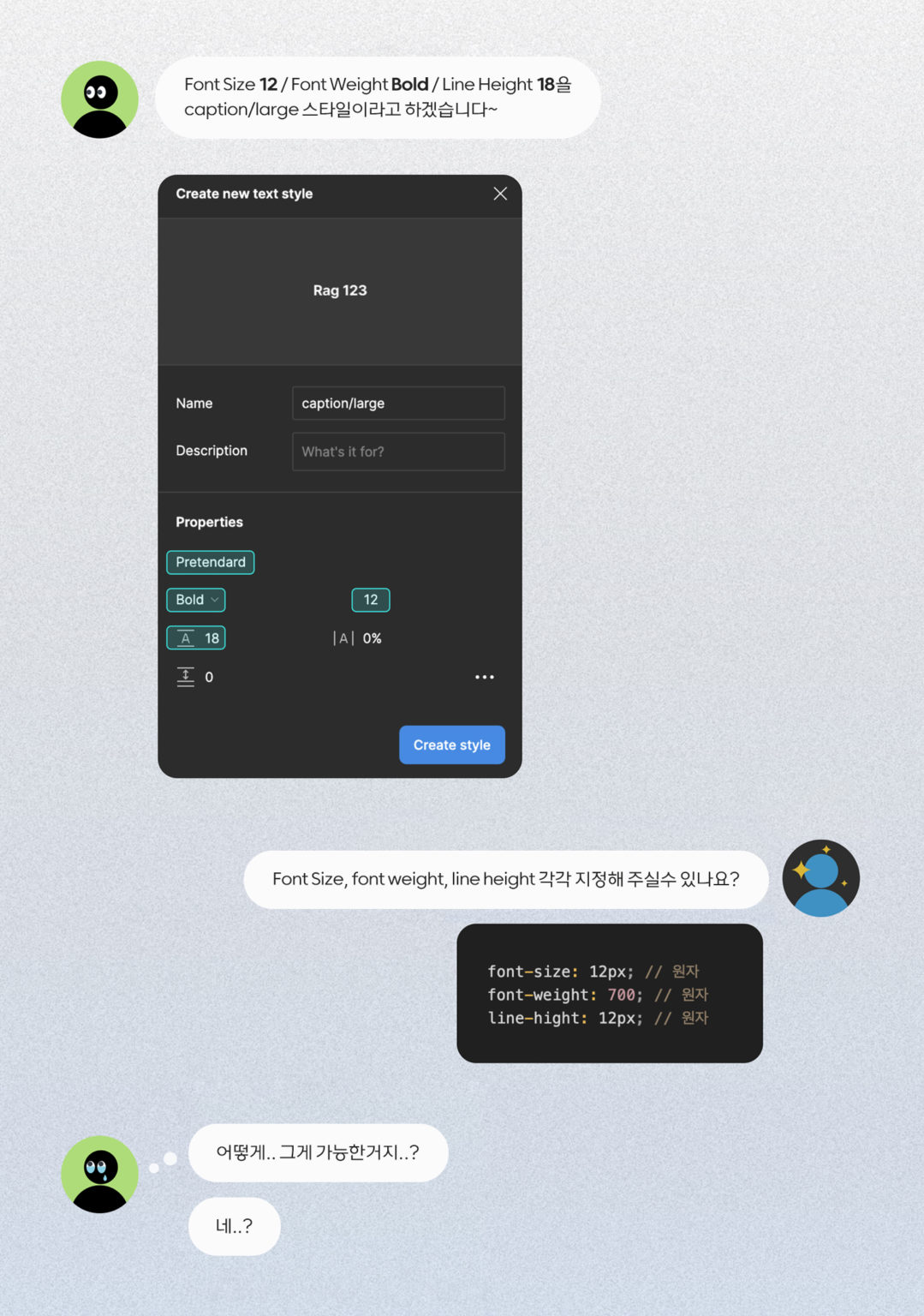
물론 있습니다! 첫 번째로 토큰을 정의하는 과정에서 디자인과 개발의 Atomic(원자)의 개념이 달랐습니다. 먼저 디자인에서는 Text Style을 정의할 때 Font Size + Font Weight + Line Height를 묶어 하나의 스타일(e.g. caption/large)로 정의합니다. 이 스타일이 최소단위인 토큰의 개념이었습니다.
하지만 실제 개발 과정에서는 텍스트 스타일을 더 작은 원자 단위로 분리하여 사용하고 있었습니다. 예를 들어 ‘글꼴 크기(Font Size)’, ‘글꼴 두께(Font Weight)’, ‘줄 높이(Line Height)’를 개별적으로 다루고, 필요에 따라 조합하여 스타일을 생성합니다.
font-size: 12px; // 원자font-weight: 700; // 원자line-hight: 12px; // 원자

원활한 커뮤니케이션을 위해 최소단위 개념을 통일했습니다. 개발에서 각 원자의 조합인 Composite Token과 디자인에서 항상 함께 적용되는 스타일(예: Typography에서의 font-family, font-size, line-height)을 Token이라고 통일시켰습니다. 이러한 차이점을 고려하며 디자인과 개발 사이의 원활한 협업을 도모하였습니다. (해피^-^)
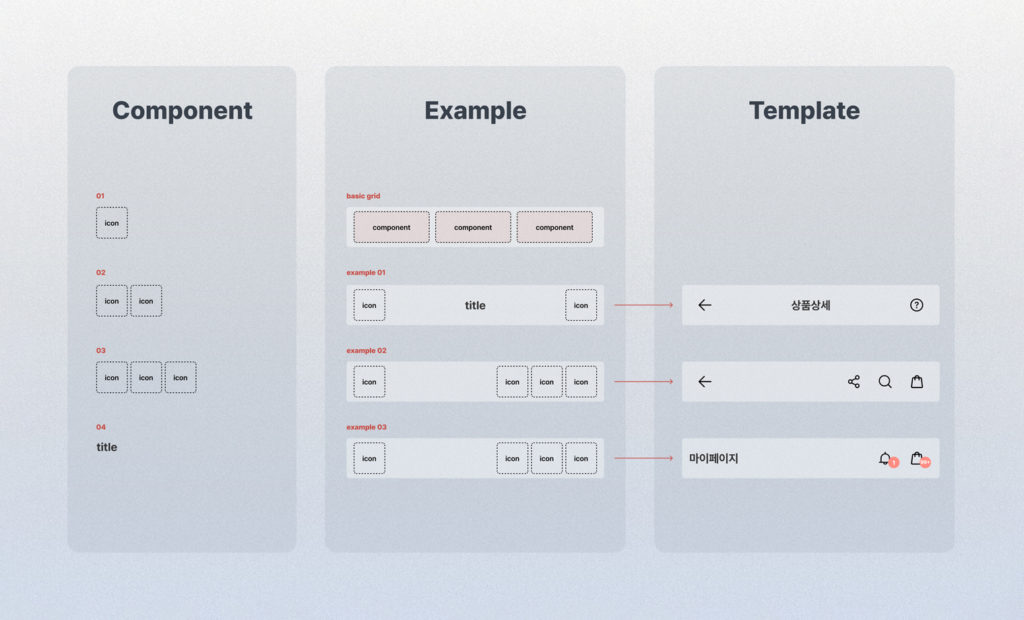
두 번째로, 시스템에 가까운 디자인 요소를 만들지 못한 컴포넌트들이 있었습니다. 아래 이미지를 활용하여 Android의 예시로는 App Bar, iOS의 예시로는 Navigation Bar를 설명하겠습니다(이하 App Bar). ① 우선 예시로서 기본 그리드를 구성하고 ② App Bar를 구성하는 컴포넌트를 생성합니다. ③ 그런 다음 컴포넌트들을 그리드에 적절히 배치하기만 하면 ta-da! 고민할 필요 없이 템플릿이 자동으로 구성됩니다.

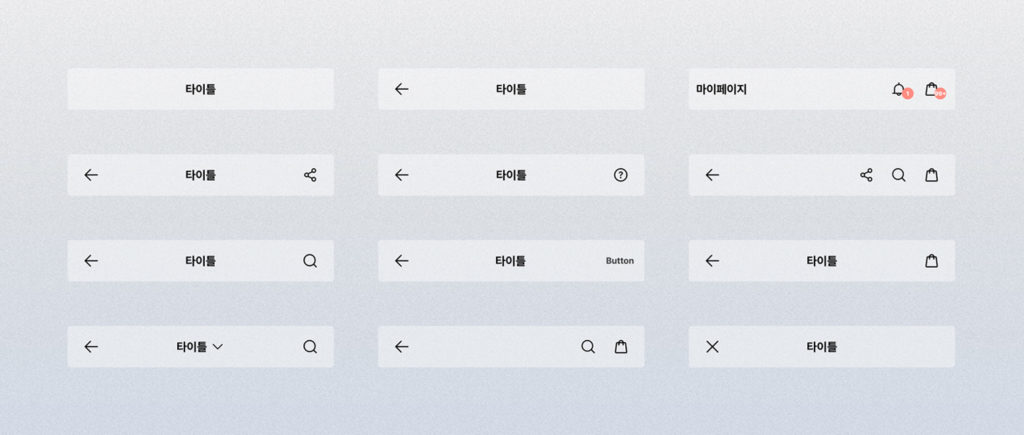
그런데.. 아래 이미지처럼 그리드 구조를 생성하지 못한 실수로 단순히 모든 App Bar의 케이스를 모아둔 Design Library를 만들어 버리고 말았습니다.

컴포넌트를 많이 생성하여 조합하는 방향이 아니라, 템플릿 자체로 컴포넌트를 만드는 방향으로 접근하여 결과적으로 Variants를 명확하게 구분하기 어려워지고 특정 페이지에서만 사용되는, 확장성이 제한된 컴포넌트가 되었습니다. 이렇게 확장성이 떨어지는 컴포넌트들은 보완해 나갈 계획입니다.
마치며
화해에 처음 적용하는 디자인 시스템이라 고민과 걱정이 많았지만, 성공적으로 과제를 마쳤습니다. 빠르게 도입했으니 이제 메이커들의 피드백을 받으면서 개선하는 과제가 남았습니다. 또한 디자인과 개발에서 디자인 시스템 사용법의 차이를 최소화하고, 시스템을 확장해 B2B 제품도 공통화할 예정입니다. 이런 도전을 통해 최종적으로는 모든 화해 메이커가 더 중요한 문제에만 집중할 수 있는 환경을 만들고자 합니다.
<원문>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
