*FEConf2023에서 발표한 <리액트 바깥의 프론트엔드 생태계>를 정리한 글입니다. 발표 내용을 2회로 나누어 발행합니다. 1회에서는 리액트의 등장과 리액트가 멋진 부분, 동시에 리액트 등장 후 잃게 된 것, 그리고 프론트엔드 애플리케이션을 구성하기 위한 다양한 선택지를 살펴봤습니다. 이번 글 리액트 바깥의 프론트엔드 2회에서는 리액트 외의 프론트엔드 생태계를 살펴보고 상황에 따라 적절한 도구를 찾는 방법에 대해 다뤄보겠습니다. 1회를 읽지 않으셨다면 먼저 읽고 오시기를 권합니다. 본문에 삽입된 이미지의 출처는 모두 동명의 발표자료로, 따로 출처를 표기하지 않았습니다. 발표자료는 FEConf2023 홈페이지에서 다운받을 수 있습니다.
FEConf2023에서 발표된 ‘리액트 바깥의 프론트엔드’/포트1 신의하 DX엔지니어
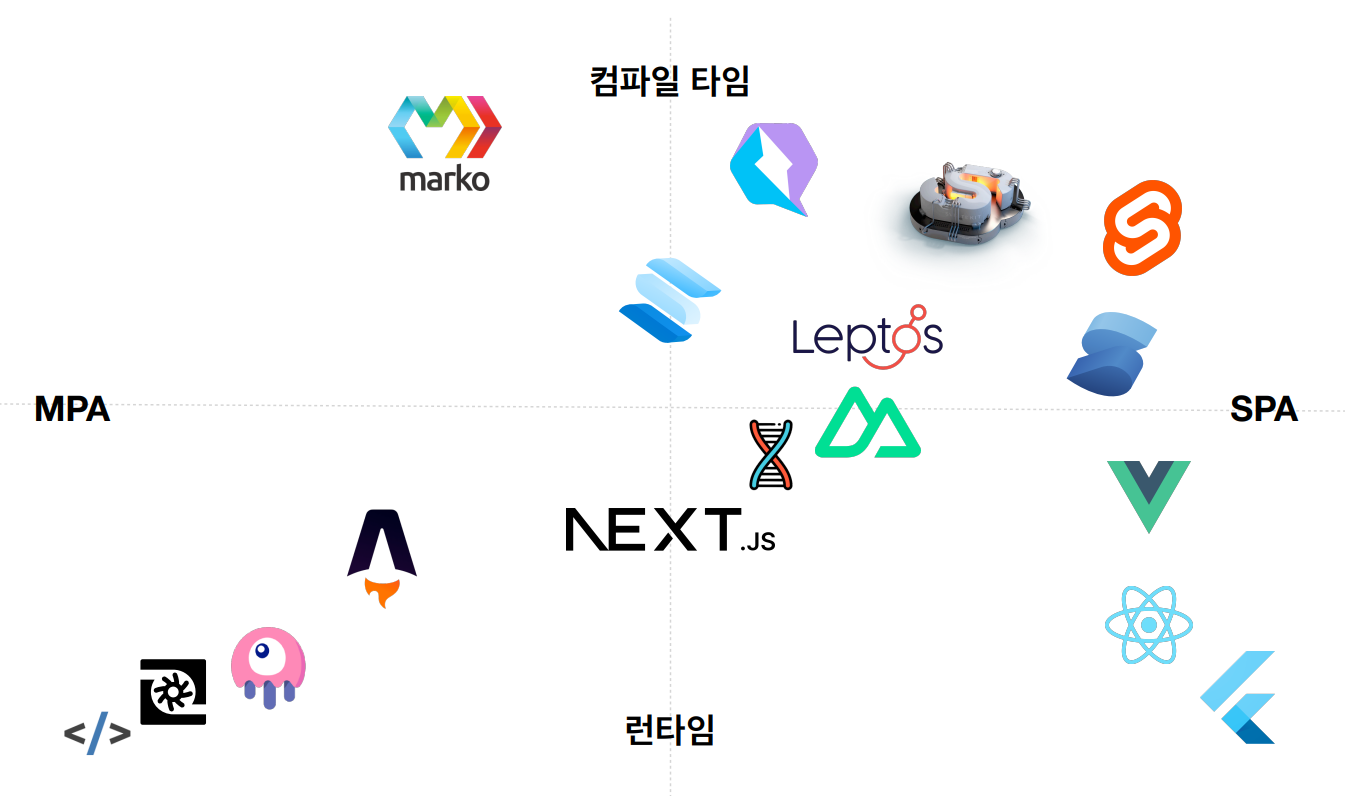
이제부터는 이 선택지들을 적절히 조합하여 자신만의 포지션을 구축한 리액트 바깥의 프론트엔드 생태계 속 다양한 도구들을 한번 살펴보겠습니다. 먼저 전체적인 그림을 한번 보여드리고 싶어서 차트를 그려보았는데요. 무엇을 기준으로 자꾸 차트를 그려볼까 하다가, 각 도구들이 얼마나 SPA스러운지, 혹은 얼마나 MPA스러운지를 한 축으로 잡고, 반대 축으로는 각 도구들이 빌드 단계에서 얼마나 많은 매직들을 활용해서 동작을 최적화하는지를 잡아보았습니다.

아마 리액트나 넥스트, 뷰, 스벨트 같이 익숙하게 봐왔던 친구들도 있을 거고요 저기 왼쪽에 구석에 있는 친구들처럼 아예 금시초문인 도구들도 있을 것 같은데요 한번 하나하나 분류를 잡아서 간단하게나마 살펴보도록 하겠습니다. 여기서는 각 프레임워크들을 깊게 살펴보지는 못할 텐데, 혹시 관심이 가지는 프레임워크가 있다면, 따로 한번 살펴보시면 좋을 것 같습니다.
먼저, SPA 계열 프레임워크입니다.

뷰는 많이들 알고 계시다시피, 템플릿 구분에 기반해서 직관적이고 쉽게 익힐 수 있는 문법을 장점으로 내세우는 프레임워크입니다. 기본적으로는 리액트와 유사하기도 하지만, 컴파일 타임에 각종 최적화를 적용하거나 반응형 프리미티브를 사용하는 등의 방법으로 성능을 꽤나 끌어올렸다는 점이 특징입니다. 스벨트 역시 템플릿 구분에 기반하여 쉽게 익힐 수 있는 문법을 장점으로 내세우는데요.
다른 프레임워크들에 비해서 상당히 복잡한 컴파일 타임 로직을 통해, 상태의 흐름을 분석하고, 화면에 업데이트하는 로직을 최적화하여 성능을 향상시킵니다. 솔리드는 위 두 프레임워크들과는 달리 JSX를 메인으로 사용하는데요. 이 덕에 전반적인 모양새가 리액트와 유사해 친숙한 느낌을 주면서도, JSX 특유의 유연성 높은 문법을 가지고 있습니다. 또한 가벼운 반응형 프리미티브와 이를 적극적으로 활용하는 JSX트랜스폼의 조합으로, 현존하는 프레임워크들 중 가장 최적화된 업데이트 로직을 구성합니다.
소개해드린 SPA 프레임워크들을 리액트와 비교해 보자면, 뷰는 리액트와 비슷한 개념들을 가져가면서도 상대적으로 쉬운 난이도와 뛰어난 성능이 두드러지는 편이고, 선호하는 방식에 따라 템플릿 대신 JSX를 사용할 경우, 리액트와 보다 유사한 형태로 사용하실 수도 있습니다. 또한 리액트를 제외한 프레임워크들 중 상대적으로 가장 생태계가 풍부한 편이라는 특징도 가지고 있고요. 스벨트의 경우, 겉보기에 문법 자체는 상대적으로 낯선 편이지만, 사실 굉장히 직관적인 문법을 가지고 있기 때문에, 쉬운 난이도에 초점을 두고 살펴보시면 꽤나 마음에 드실 수 있을 것 같습니다. 솔리드는 리액트가 제공하는 서스펜스나 트랜지션 등의 최신 기능들도 잘 지원하는 등, 전반적으로 생태계에 있어서의 약간의 아쉬움을 제외하면, 프로덕션을 사용하실 때 크게 문제없을 만한 피처셋과 성능을 가지고 있으니, 기회가 된다면 본격적인 도입을 검토해 보셔도 좋을 것 같습니다.
다음으론 SPA를 중심으로 한 풀스텍 메타 프레임워크들을 살펴볼 텐데요.

먼저 역시 많은 분들이 알고 계실 넉스트(Nuxt)입니다. 뷰를 기반으로 만들어진 서버 중심 메타 프레임워크이고요. 넉스트 데브툴즈(DevTools)나 모듈리스(Modules) 같이 개발 시의 편의성을 크게 끌어올려주는 생태계부터 서브 컴포넌트 같은 최신 렌더링 최적화 기능들까지 겸비하고 있는 강력한 도구입니다.
스벨트킷(SvelteKit)은 스벨트를 기반으로 만들어진 메타 프레임워크이고요. 여러 프레임워크들을 비교해 보아도 손에 꼽기가 훌륭하게 구성된 데이터 로딩 및 라우팅 체계와, JS가 없는 환경에서도 앱이 잘 동작할 수 있도록 하는 프로그레시브 인핸스먼트(Progressive Enhancement) 같은 특화 기능들을 제공합니다.
솔리드 스타트(SolidStart) 역시 솔리드를 기반으로 만들어진 메타 프레임워크이고요. 이쪽은 아일랜드 라우터나 중첩 라우팅, 혹은 컴파일 타임의 단순 함수 호출을 서버 RPC로 변환해주는 것 같은 강력한 최신 기능들을 다수 제공하는 것을 강점으로 두고 있습니다.
전반적으로 세 프레임워크들 모두 Next.js와 비슷한 수준의 기능들을 제공하고 있으니, 특히 선호하시는 SPA프레임워크에 따라서 그에 맞는 메타 프레임워크를 선택해보시면 좋을 것 같습니다. 특히 솔리드 스타트의 경우, Next.js 앱 라우터에 비교한다는 수준으로 다양한 최신 기능들을 가지고 있으니, 지속적으로 관심을 갖고 살펴보시면 좋을 것 같습니다.
SPA 중심 진영이 있다면 MPA 중심 진영도 있을 것 같은데요, 아스트로와 마르코가 그 주인공입니다.

아스트로는 마치 php 시절을 연상시키는 MPA의 단순함을 현대 프론트 엔드의 편리한 툴링 위에서 구성한 느낌의 프레임워크인데요. 강력한 성능과 각종 편의성 기능들을 제공하는 정적 콘텐츠 위주의 웹사이트를 만든다면 최고의 선택 중 하나로 꼽을 만한 프레임워크입니다.
마르코(Marko)는 아마 많이들 못 들어보셨을 것 같은데, 이베이에서 이베이의 프론트엔드를 만들기 위해서 사용하는 프레임워크입니다. 이쪽은 컴파일 타임 최적화나 기타 다양한 컴파일 타임 로직들을 적극적으로 적용해서, 최상의 로딩 퍼포먼스를 제공하는 데 많은 초점을 둔 프레임워크인데요. 스트리밍 SSR이나 Partial Hydration 같이 최근에 와서야 얘기되는 퍼포먼스 최적화 기법들을 아주 오래전부터 컴파일러가 자동으로 적용해주는 방식으로 지원하고 있던 프레임워크입니다. 성능 부분에서 상당한 강점을 가진 프레임워크이기 때문에 관심이 가신다면 한번 살펴보시면 좋을 것 같고요.
방금 살펴본 두 프레임워크는 사실 MPA 스타일이긴 하지만, 결국 프론트엔드 프레임워크라고 부르는 게 적절한 위치에 있는 프레임워크들이었는데, 이번에 살펴볼 프레임워크들은 완전히 MPA 기반 서버를 중심으로 한 프레임워크입니다.

먼저, 요즘 알음알음 많이들 얘기되고 있는 htmx가 있는데요. 고전적인 템플릿 엔진을 사용하면서도 꽤나 부드러운 웹페이지를 만들 수 있도록 도와주는 작은 JS 라이브러리입니다. 어떤 서버 스택을 사용하든 유용하게 덧붙일 수 있고, 사용법이 아주 간단하다는 점이 장점으로 꼽히고요.
라라벨 라이브 와이어(Laravel LiveWire)는 php의 라라벨 프레임워크로 그린 웹 페이지에 클라이언트 동작을 추가하기 위해 나온 프레임워크인데, 코드를 php 컴포넌트 형태로 작성하고, 이 컴포넌트의 업데이트 로직까지 서버에 함께 작성하면, 라이브 와이어가 알아서 서버와 브라우저를 오가며 화면을 업데이트해줍니다.
다음으론, 최근 타임 스크립트를 버리고 JS로 전환한 것으로 많은 인지도를 얻은 터보(Turbo)인데요. 템플릿 엔진을 가지고도 SPA와 유사한 경험을 구현할 수 있도록 도와주는 것에 초점을 둔 JS프레임워크입니다. 이쪽은 htmx와 비교했을 때, 레일즈(Rails)와 같은 좀 더 허브를 잘 지원하는 프레임워크와 함께 사용했을 때, 그 강력함이 발휘되는 편입니다.
이런 서버 중심의 프레임워크들은 화면에 빈번한 렌더링이 필요한 경우에는 서버를 자주 오가야 하기 때문에 그다지 효율적이지 않지만, 상대적으로 화면의 변화가 적은 웹앱이나 사내 내부 툴(tool)을 만드는 등의 상황에서는 뛰어난 생산성이라는 강점이 꽤나 두드러지는 편입니다.
신기술인 웹어셈블리를 사용해서 화면을 그리는 프론트 핸드 프레임워크들도 있는데요, 먼저 디옥서스(Dioxus)는 리액트의 러스트(Rust) 버전과 같은 느낌으로, 웹어셈블리의 뛰어난 성능을 상당히 익숙한 문법으로 제공합니다. 컴파일 타임 서버 RPC나, 방금 살펴봤던 라이브 와이어처럼 서버 중심으로 컴포넌트를 그리는 라이브 뷰(LiveView) 등의 기능도 제공하고요.
그다음, 랩토스(Leptos)는 솔리드의 러스트 버전과 같은 느낌으로, 웹어셈블리에 솔리드의 반응형 시스템까지 더해서 얻은 뛰어난 퍼포먼스를 꽤나 이해하기 쉬운 문법으로 제공합니다. 비동기 렌더링이나 컴파일 타임 서버 RPC, 아일랜드 아키텍처 같은 최신 기능들도 충실히 지원하는 편이고요.
그리고 사실 플러터는 웹 쪽에서는 저를 포함해서 아마 많은 분들이 무시하시고 있는 걸로 알고 있는데, 객관적으로 살펴보자면, 사실 하나의 Dart 코드로 웹이나 모바일 데스크탑에서 모두 고성능으로 동작하는 컴포트를 만들 수 있다는 게 되게 큰 강점이고, 그래서 SSR이나 웹 표준 준수, SEO 같은 부분들이 상대적으로 중요도가 떨어지는 상황에 한해서는 꽤나 괜찮은 옵션일 수 있겠다는 생각이 듭니다.
그래서 이쪽도 상황 따라서는 잘 활용해 보면 좋지 않을까 하는 생각에 가볍게 넣어보았고요. 하지만 웹어셈블리의 경우에는 아직 Bundle Splitting 같이 프로덕션 웹앱의 필수적인 기능들 일부가 표준화되어 있지 않기 때문에, 프로덕션을 바로 도입하기보다는 아직 좀 더 시간을 두고 지켜보는 것이 좋을 것 같습니다.
사실 이외에도 미처 다루지 못한 도구들이 많이 있는데요 릿(Lit), 바이크(Vike), 아날로그(Analog), 유(Yew) 같이 다양한 도구들이 있고, 그리고 여기에도 미처 못 담은, 그리고 제가 알지도 못하는 수많은 도구들이 있는데요. 이것들도 상황에 따라서 적절히 사용하면 꽤나 유용한 도구들이 될 수 있다고 생각하기 때문에 지속적으로 생태계를 알아보려는 노력이 중요할 것 같습니다.

이때까지 다양한 프레임워크들을 짧게나마 살펴보았으니, 가장 적절한 도구를 찾는 방법에 대해서 한번 간단하게 이야기해 보려고 합니다. 사실 적절한 도구의 의미는 딱 잘라서 이야기할 수 없습니다. 사람마다 요구사항과 주어진 상황이 너무나도 다르고, 그 안에서 가장 적절한 도구는 당연하게도 크게 달라질 수밖에 없으니까요. 그래서 저는 각자의 근거에 기반하여 도구를 고르는 것이 중요하다고 이야기하고 싶습니다.
어떤 상황에는 성능 최적화에 초점을 두고서 도구를 고르는 게 적절할 수도 있겠고, 어떤 상황에는 개발의 편의성에, 또 어떤 상황에는 인프라 비용의 최적화에 초점을 두는 것이 적절할 수도 있을 것입니다. 결국 각자의 상황을 잘 파악하고 무엇에 초점을 두고 도구를 선택할지를 결정하는 것이 가장 중요한 일이 될 것입니다.
이번엔 제가 회사에서 여러 프로젝트를 진행하면서 가장 적절한 도구를 찾기 위해 고민했던 사례들을 몇 개 소개하려 합니다.

먼저 홈페이지의 리뉴얼 프로젝트를 살펴보겠습니다. 이때 고려한 요구 사항들은 다음과 같습니다.
이에 따라 선택한 옵션은 솔리드 스타트의 아일랜드 라우터였습니다. 아일랜드 라우터는 파셜 하이드레이션을 활용할 수 있어서 전반적인 성능 지표를 개선하는 데 큰 도움을 주었고, 프레임워크 자체 용량 및 성능 지표 역시 타 프레임워크에 비해 상당히 뛰어나서 이 또한 페이지 성능 개선에 많은 도움이 되었습니다. 덕분에 라이스트 하우스 스코어를 최적화하는 데 많은 도움이 되었죠. 또한 아일랜드 라우터의 특성상 페이지 간 부드러운 이동이나 동적 컴포넌트 등을 모두 적용할 수 있어서, 별달리 UX를 희생하는 부분도 없이 모든 요구사항을 구현할 수 있었습니다.

그다음으로 살펴볼 프로젝트는 포트1 개발자 센터인데요. 이때 고려한 요구 사항들은 다음과 같습니다.
그렇게 선택하게 된 옵션은 아스트로였는데요. 아스트로는 다국어 재원을 포함한 각종 MDX 콘텐츠를 관리할 수 있는 기능이 매우 풍부하며, 아일랜드 아키텍처 기반의 Partial Hydration 구현 덕분에 페이지가 매우 가볍다는 특징을 가지고 있습니다. 반면, 아스트로는 동적인 ui의 구현이 어렵다는 단점이 있습니다. 하지만 이 경우에는 동적인 ui의 필요성이 크지 않았기 때문에 이 부분은 크게 문제되지 않았습니다.

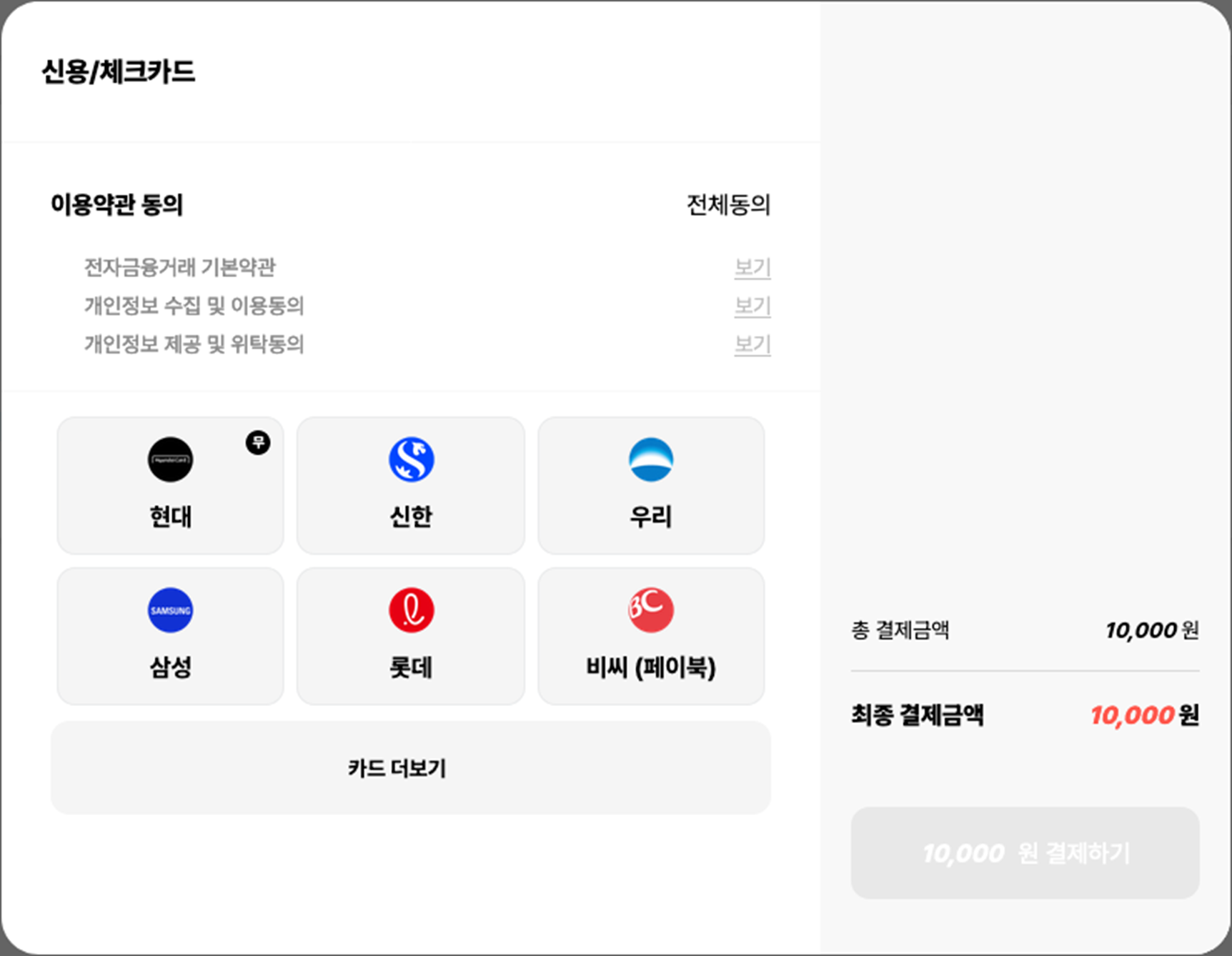
다음으로 살펴볼 프로젝트는 결제 브리치 페이지인데요. 이 프로젝트는 결제 버튼을 클릭했을 때 나타나는 중간 결제창을 만드는 프로젝트였기 때문에 무엇보다 빠른 로딩 속도에 초점을 둬야 했고, 또한 내부 api 호출이 필요했기 때문에 서버 렌더링 을 적용하여 서버에서 내부 api를 호출하는 방식으로 구성해야만 했습니다. 그리고 상대적으로 동적인 ui를 가지고 있었고요.
이런 점들을 고려하여 선택한 옵션은 솔리드 스타트였는데, 프레임워크 특성상 매우 빠른 로딩 속도를 달성하는 데 도움이 되는 스트리밍, SSR 같은 기능들이 매우 풍부하다는 점에 초점을 두고 선택한 옵션이었고요. 반면, 동적인 UI 구현이 필요했기 때문에 아일랜드 라우터를 활용하여 파셜 하이드레이션을 적용하는 것은 포기하게 되었습니다.
지금까지는 요구사항에 특화된 비주류 프레임워크들을 선택한 사례를 다루었는데 관리자 컨트롤 프로젝트의 경우에는 요구사항을 근거로 오히려 리액트를 선택한 사례였습니다.

이때 고려한 요구 사항은 다음과 같습니다.
반면 로딩 퍼포먼스나 SEO 같은 요소들은 관리자 콘솔이라는 프로젝트 특성상 상대적으로 중요도가 떨어졌습니다.
이런 특성들을 고려하여 리액트를 사용한 CSR SPA를 만들기로 결정하게 되었는데요. 프로덕트 특성상 FCP와 SEO 최적화 등의 중요도가 떨어지는 상황이니 CSR만 사용하여 인프라 비용과 코드 복잡도를 최소화할 수 있었고, Relay나 Framer Motion 같은 리액트 생태계 내의 고품질 라이브러리를 적극 활용할 수 있었습니다.
이번 글에서는 먼저 리액트가 등장한 배경을 살펴보며 SPA시대가 찾아오면서 프론트엔드 앱이 할 수 있는 일이 크게 늘어나 프론트엔드의 황금기가 찾아왔던 시기를 둘러보았습니다. 그후 리액트와 SPA가 마치 정답인 것처럼 이야기되는 상황을 살펴보며, 각자의 요구사항과 특수한 상황을 고려하면 리액트가 최적의 선택지가 아닌 상황 역시 많이 존재하고, 이런 상황을 위한 다양한 대안적 도구가 생태계에 존재한다는 것을 알아보았습니다. SPA의 패러다임 속에서 한 발짝 뒤로 물러서서 제품의 특성을 고려한 최적의 기술적 선택이 이뤄진다면 제품의 완성도를 높이는 데 큰 도움이 될 것입니다.
이 글이 여러분이 생태계 속에서 주변의 다양한 도구에 관심을 갖는 계기가 되고 나아가 상황에 맞게 적절한 도구를 선택하는 데 도움이 되길 바랍니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.