*FEConf2023에서 발표한 <리액트 바깥의 프론트엔드 생태계>를 정리한 글입니다. 발표 내용을 2회로 나누어 발행합니다. 1회에서는 리액트의 등장과 리액트가 멋진 부분, 동시에 리액트 등장 후 잃게 된 것, 그리고 프론트엔드 애플리케이션을 구성하기 위한 다양한 선택지를 살펴봅니다. 이번 글 리액트 바깥의 프론트엔드 2회에서는 리액트 외의 프론트엔드 생태계를 살펴보고 상황에 따라 적절한 도구를 찾는 방법에 대해 다룹니다. 본문에 삽입된 이미지의 출처는 모두 동명의 발표자료로, 따로 출처를 표기하지 않았습니다. 발표자료는 FEConf2023 홈페이지에서 다운받을 수 있습니다.
FEConf2023에서 발표된 ‘리액트 바깥의 프론트엔드’/포트1 신의하 DX엔지니어
리액트 바깥에 프론트엔드라는 주제로 발표하게 된 신의하입니다. 저는 포트1이라는 페이먼트 테크 스타트업에서 DX 엔지니어로 일하고 있고, 평소에도 개발을 좋아하는 편이라서 다양한 분야의 기술들에 대해서 개발 ‘덕질’을 하면서 살고 있습니다.
이번 글에서 살펴볼 내용은 다음과 같습니다.
먼저 리액트가 등장하기까지의 이야기를 한번 살펴보도록 하겠습니다. 우리가 바닥부터 프론트엔드 애플리케이션을 만든다고 했을 때 가장 근본적으로 고민해야 할 문제가 무엇인지 한번 고민해 봤는데요, 세 가지를 꼽을 수 있었어요.
꼽아놓고 보니 다른 문제들은 결국 이 문제에 대한 답에서 파생되는 문제인 것 같다는 생각이 들더군요. 결국 이 3개의 문제에 대한 답을 찾는 것이 꽤나 중요한 일이 될 텐데, 그럼 초기에 프론트 엔드 애플리케이션들이 이 문제에 대해서 어떠한 답을 내놓았었는지 간단하게 훑어보도록 하겠습니다.
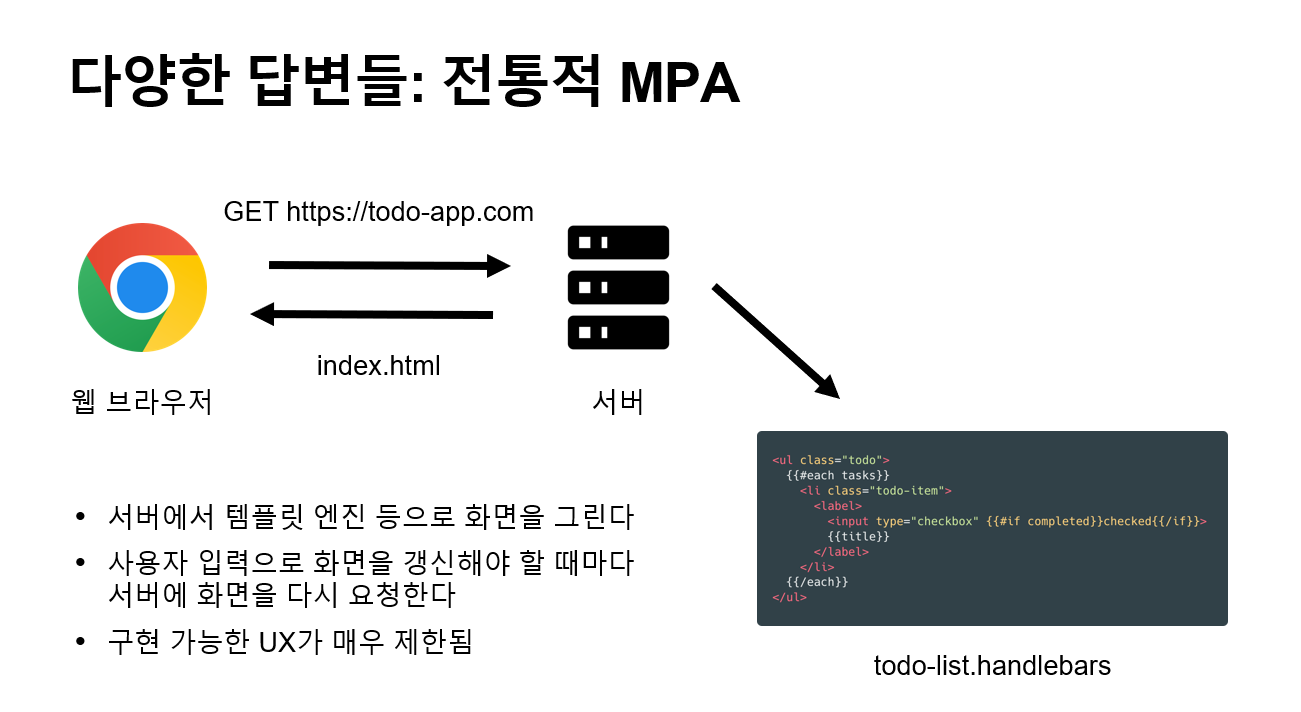
전통적인 MPA부터 살펴보도록 하겠습니다.

MPA는 브라우저에서 서버로 요청을 날리면, 서버에서 템플릿 엔진 등을 활용해서 화면을 그리고, 그려진 화면을 브라우저에 응답하는 식으로 동작하는데요. 이것은 아주 웹의 기본에 충실한 방식이지만, 사용자의 입력으로 화면을 갱신해야 할 때마다 서버로 요청을 다시 보내서 화면을 받아가야 한다는 문제가 있었습니다. 그리고 이는 MPA의 형태를 띠어서 구현 가능한 UX를 매우 제한시키는 결과를 낳았습니다. 이를 해결하기 위해서 클라이언트 사이드에서 자바스크립트를 활용하는 방법이 제시되었죠.

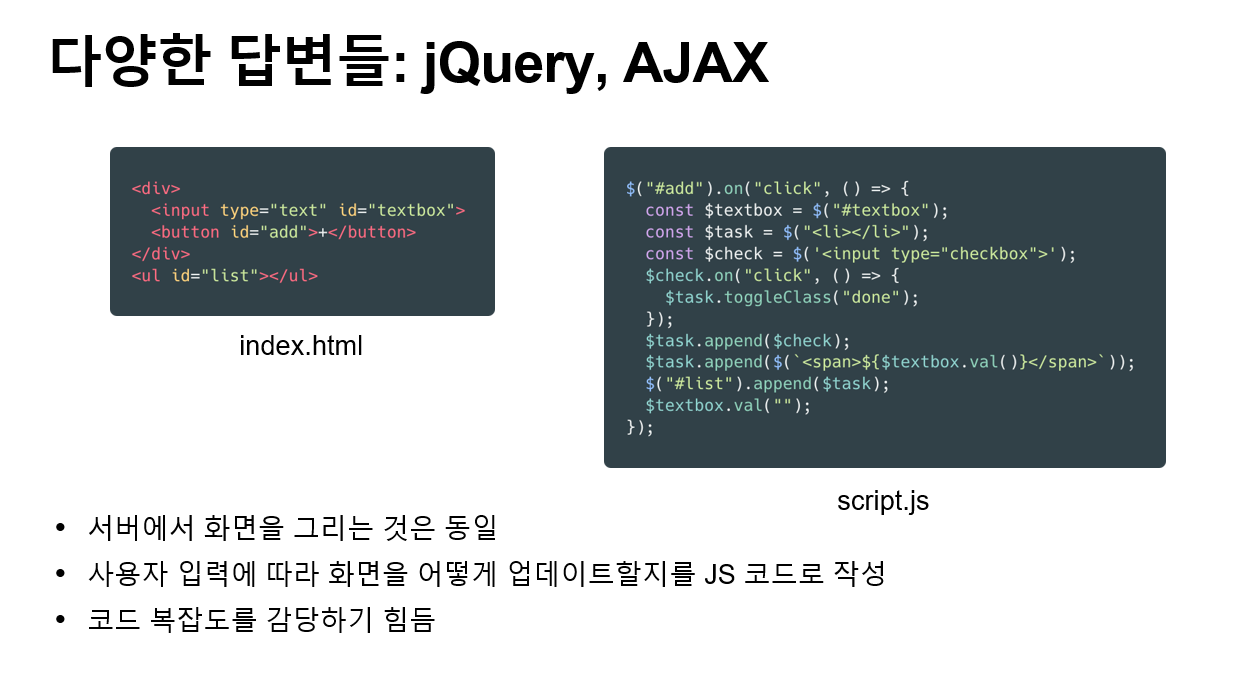
이 경우 서버에서 화면을 그리는 것은 동일하지만, 사용자 입력에 따라서 현재 그려져 있는 화면을 어떻게 업데이트할지를 JS코드로 손수 작성하는 방식으로 클라이언트 사이드에서의 다양한 동작들을 구현했습니다. 이 방식은 화면을 어떻게 업데이트해야 할지를 일일이 명시해 주어야 하다 보니, 간단한 기능 구현에도 코드 복잡도가 크게 치솟는 문제가 있었습니다. 이 시기에도 이런저런 간단한 웹 애플리케이션들이 만들어지기는 했지만, 결국 본격적인 웹 앱을 만들기에는 코드 복잡도 감당이 힘들다는 이야기가 많았습니다.
이후 단순히 로우 레벨에서 돔을 조작하는 것을 넘어서서, UI를 구조화된 방식으로 그려내 보자는 다양한 시도들이 있었는데요. 백본(backbone.js), 앵귤러JS(AngularJS), 넉아웃(Knockout), 엠버(ember)와 같은 프레임워크들이 바로 그것입니다. 이들은 JS로 본격적으로 SPA를 만들어보려는 시도들이라고 할 수 있습니다. MVC나 MVVM 같은 패턴들을 도입해서 UI와 데이터가 사용자의 입력에 반응하도록 구성하고, 이를 통해 코드 복잡도를 해결하려고 시도했습니다.

하지만 이 프레임워크들 역시 아쉬운 점이 많았죠. 먼저 MVC와 양방향 바인딩으로는 높은 복잡도의 프로덕션 애플리케이션을 감당하기 어려웠다는 점이 있습니다. MVC와 양방향 바인딩은 그 특성상 사용자의 입력에 따라서 앱의 상태가 이곳저곳에서 수시로 바뀌는 방식으로 동작했는데, 이러한 구조는 애플리케이션의 규모가 커질수록 어떤 부분에서 어떤 상태를 어떻게 바꾸고 있는지를 추적하는 것을 매우 어렵게 만들었고, 결과적으로 확장성에 큰 제약이 되었습니다.
또한 이때의 프레임워크들은 대부분 HTML을 기반으로 한 커스텀 템플릿 구문을 활용했는데요. 이 구문들은 자바스크립트 값들처럼 자유롭게 다룰 수 있는 형태가 아닌, 상대적으로 매우 정적인 동작만을 제공하는 부분들이었고, 따라서 화면 구성의 자유도에 많은 제약을 만들어냈습니다.
또한 이 시기에 라이브러리들은 각자의 구현 방식 특성상 성능에서의 한계를 가지고 있는 라이브러리들이 많았는데, 이것 역시 웹에서 본격적인 애플리케이션을 만드는 데 있어서 큰 허들이 되었습니다.
그리고 이때 리액트가 등장하게 됩니다. 이때 등장한 리액트는 시대를 크게 앞서나간 물건이었죠. 리액트의 공개는 너무 충격적이었던 나머지 넷상에서 수많은 비판을 받았을 정도였습니다.

당시 기준으로 겉보기에 괴상해 보이기만 했던 리액트는 결국 특유의 강점들을 지속적으로 어필하며, 가장 지배적인 프론트엔드 프레임워크로 자리 잡게 됩니다.
리액트의 멋짐은 UI를 컴포넌트라는 함수의 상태를 입력으로 넣어 얻어낸 결과로 본다는 리액트의 철학에서 두드러졌는데요.

리액트를 사용하면, 최초로 화면을 그리는 로직과, 이후 사용자 입력에 반응하여 화면을 갱신하는 로직을 하나의 코드로 작성할 수 있었습니다. 이 과정에서 사용자가 UI를 선언적 인터페이스로 작성해 주기만 하면, 실제 UI를 변경하는 일은 리액트가 알아서 해주었습니다. 리액트를 사용하면 UI를 어떻게 바꿔야 할지에 대해서 생각하는 대신, 그저 UI가 최종적으로 어떤 모양이 되어야 할지에 대해서만 생각하면 되었습니다.
또한 이때 UI를 그리는 과정에서 버추얼 돔을 활용함으로써, 실제 돔에 가해지는 변경을 최소화해 일정 수준 이상의 성능까지 챙기는 접근을 취했습니다. VDOM의 경우 각 VDOM 요소를 순행하고 차이를 비교하는 등의 동작이 필요하기에, 필연적으로 최상의 성능을 구현할 수 없는 방식이지만, 웬만한 상황에도 안정적으로 최소치 이상의 성능을 보장해준다는 장점이 있었습니다. 이것만으로도 동시대의 다른 프레임워크들에 비해서 큰 장점을 가지고 있다고 평가되었기에, 이는 결과적으로 리액트의 아주 강력한 장점으로 내세워지게 됩니다.

반면, 리액트와 SPA의 시대로 오면서 우리가 잃어버린 것들도 존재하는데요. 먼저 페이지의 평균적인 JS 번들, 사이즈 및 요구사항이 성능이 크게 증가하였다는 것입니다. SPA로 페이지를 만드는 것이 너무나도 간단하고 강력해지다 보니, 사람들은 간단한 정적 웹사이트들도 점차 전부 SPA로 만들기 시작했고, 이것은 간단한 정적 웹사이트들에서조차 JS 사용량이 크게 증가하고, 결과적으로 많은 웹페이지들을 필요 이상으로 무겁게 만드는 결과를 낳았습니다.
또한 VDOM를 사용하는 리액트의 특성상 돔 조작이 번거롭고 복잡해졌다는 점 역시 단점으로 꼽히는데요. 이 때문에 바닐라JS 시절에 사용하던 다양한 라이브러리들은 리액트와 함께 사용하기 위해 복잡한 래퍼를 구성하거나 하는 등의 주체를 통해서만 사용이 가능했습니다.
그리고 서버 랜더링 시에 JS 서버 사용이 강제되었다는 점 역시 단점으로 꼽히는데요. 예전에 템플릿 엔진을 통해서 화면을 그리던 시대에는 각자 원하는 서버 언어와 프레임워크를 가지고 화면을 그려낸 후, 클라이언트 라이브러리들을 활용하여 페이지에 동적인 기능들을 부여할 수 있었지만, 리액트의 시대로 오면서 서버에서 화면을 그리려면 반드시 JS서버를 사용해야만 하는 제약 조건이 생긴 것입니다.
물론 화면을 그리는 서버와 API 서버를 분리하면 이 문제를 최소화할 수 있고, 실제로 현재 많은 서비스들이 그렇게 동작하고 있습니다. 하지만 사실 서버를 2개 운영하는 것은 유의미한 인프라 관리 코스트의 증가를 가져오는 일이기 때문에 이는 분명한 단점으로 지목될 만한 부분입니다.
물론 리액트는 아주 유용한 프레임워크였고, 지금도 그렇지만, 돌아보면 사실 모두의 요구 사항에 대한 최적의 도구는 아니었습니다. 리액트를 활용하기 적절하지 않은 상황에 있는 사람들이 항상 존재해 왔고, 그럼에도 생태계의 주류가 리액트라는 이유로 많은 사람들이 리액트와 SPA를 선택하였습니다. 이건 어찌 보면 굉장히 당연한 이야기일 수도 있고, 굉장히 자주 이야기되는 내용이기도 하지만, 의외로 실전에서 잘 지켜지지 않는 내용이기도 한데요. 결국 모든 것은 트레이드오프이고, 각자의 요구 사항에 따라서 현 상황에 가장 적절한 도구를 선택해야 한다는 것입니다.
그럼 이제부터 프론트엔드 애플리케이션을 구성하기 위한 다양한 선택지들을 한번 살펴보도록 하겠습니다. 아까 언급했던 대로 프론트 엔드 애플리케이션을 만든다고 하면, 그 기반에는 이 세 개의 문제가 있다고 볼 수 있을 것 같은데요.
각 문제들에 대해서 현재 생태계 내에 존재하는 다양한 답변들을 간단하게 살펴보도록 하겠습니다.
먼저 첫 번째로 살펴볼 문제는 바로 ‘어떻게 최초 화면을 그릴지’입니다.
가장 먼저 살펴볼 답변은 서버에서 서버 코드 혹은 템플릿으로 그리는 것인데요. 이 방법은 먼저 DB나 시크릿 키, 혹은 서버 런타임에만 존재하는 API 같이 다양한 서버 자원들을 화면을 그리는 과정에서 자유롭게 활용할 수 있다는 장점이 있습니다. 또한 서버에서 화면을 그리는 코드는 클라이언트로 전송되지 않기 때문에, 소스 코드 하이라이팅이나 마크 다운 뷰와 같이 복잡한 렌더링 로직을 작성하더라도 번들 사이즈 제약으로부터 상대적으로 자유롭다는 장점을 가지고 있습니다. 이 외에도 브라우저가 서버로부터 HTML을 전달받는 즉시 화면을 그릴 수 있기 때문에, 브라우저의 첫 화면이 상대적으로 빠르게 그려진다는 점 역시 장점으로 꼽힙니다.
단점도 꽤 있습니다. 먼저, 화면을 그리려면 무조건 서버를 거쳐야 한다는 점이 가장 큰 단점으로 지목받습니다. 또한 서버에서 페이지를 그릴 때 사용한 데이터를 클라이언트에서 재사용하려고 하면, 데이터가 이미 HTML에 랜더링되어 포함되어 있음에도 불구하고, 데이터를 JSON형태로 직렬화해서 클라이언트로 전송해 주어야 한다는 점, 또한 이것이 페이지 크기를 증가시킨다는 점 역시 단점으로 꼽히죠. 서버와 브라우저를 오가며 화면을 업데이트하는 과정에서 페이지 내에 각종 상태를 유지하는 것이 상대적으로 까다롭다는 점 역시 단점으로 작용합니다.
또한 서버에서 서버 코드로 화면을 그리는 방식이기 때문에, 클라이언트에서의 동적 동작들을 구현하려면, 이러한 화면을 그리는 코드들을 클라이언트용으로도 구현해야 한다는 단점이 있고요. 화면을 그리기 위한 서버를 관리해야 한다는 점 때문에 인프라적 부담이 증가한다는 점 역시 단점입니다. 이 방식은 흔히 MPA로 대표되는 방식입니다.
그다음으로 서버에서는 화면에 빈 껍데기만 그리고, 클라이언트에서 클라이언트 코드를 활용하여 화면을 그리는 방법이 있습니다. 이 방법의 장점으로는 각종 웹 API나 타임존 정보와 같은 브라우저의 자원들을 화면을 그릴 때 자유롭게 활용할 수 있다는 점이 있습니다. 이렇게 개발하면 서버를 아예 고려하지 않고 개발할 수 있기 때문에 코드 작성이 상당히 편리해진다는 장점이 있습니다. 또한 서버에서는 빈 껍데기만 그려주면 되고, 심지어는 CDN 등으로 정적 파일만 서빙해주는 식으로도 서버를 구성할 수 있기 때문에, 서버 측 세팅이 매우 단순해진다는 점 역시 장점입니다. 그리고 화면을 클라이언트에서 그리기 때문에, 화면을 다시 그리기 위해서 서버를 갖다 놓을 필요가 없고, 결과적으로 상태 변화에 따라 화면을 다시 그리는 것이 매우 빠르고 단순하다는 장점이 있습니다.
반면, 단점도 두드러지는데요. 먼저 클라이언트에 전송되고 실행되어야 할 코드의 양이 많아지기 때문에, 인터넷 환경과 디바이스 성능으로부터 많은 영향을 받게 됩니다. 또한 클라이언트 코드의 실행이 불가능한 검색 봇 등의 환경에서는 사용이 불가능합니다. 사실 요즘 구글의 검색 봇 같은 경우, 자바스크립트를 실행해서 크롤링을 해준다고들 하기도 하지만, 다른 검색 엔진들에서는 기대하기 힘든 기능이기도 하고, 또한 아예 웹어셈블리 같은 것을 활용해서 화면을 그리는 경우에는 아예 적용되지 않는 내용이기 때문에, 이 역시 유의미한 단점으로 볼 수 있겠습니다.
그리고 첫 화면을 그리려면 브라우저와 코드에 다운로드하고 이걸 실행하는 과정이 필요하기 때문에, 서버에서 화면을 그려서 내려준 방식에 비해서는 화면이 그려지는 데 걸리는 시간이 약간 늘어나게 됩니다. 이 방식은 클라이언트 사이드 렌더링을 사용하는 SPA로 대표되는 방식입니다.
그다음으로는 앞선 두 방법을 적절히 조합한 방법을 살펴보겠습니다. 바로 서버와 클라이언트 간의 공유 가능한 코드로 화면을 그리는 것입니다. 이 방법은 앞선 두 방법을 조합한 방법이기 때문에, 장단점 역시 두 방법이 조합된 형태입니다. 첫 화면을 빠르게 그릴 수 있다는 점은 서버에서 화면을 그리는 방법의 장점을 가져왔고, 화면을 빠르고 단순하게 다시 그릴 수 있다는 점은 브라우저에서 화면을 그리는 방법의 장점을 가져왔다고 볼 수 있겠습니다.
반면, 단점 역시 두 방법을 조합한 형태를 띠는데요. 먼저 클라이언트 코드의 양이 많아진다는 점은 브라우저에서 화면을 그리는 방법의 단점을 가져온 것이고, 서버 관리 필요성에 대한 부분은 서버에서 화면을 그리는 방법의 단점을 가져온 것입니다. 또한 이 방법의 고유한 단점들도 존재합니다. 먼저 코드를 서버와 클라이언트 간에 공유 가능한 형태로 작성해야 된다는 점이 있는데, 최근 들어 서버 측 JS 런타임에서 다양한 웹 API들을 도입하면서 두 환경 간의 차이가 점점 적어지고는 있지만, 그럼에도 불구하고 양측의 고유한 자원들을 전혀 활용하지 못한 채로 코드를 작성해야 한다는 점에서 많은 불편함이 있습니다.
또한 페이지가 동적으로 동작하며, 사용자에게 입력을 받기 위해서는 서버에서 그린 페이지를 클라이언트에서 다시 그려보는 하이드레이션 과정이 필요하기 때문에, 페이지가 완전히 준비되기까지 약간 시간이 걸릴 수 있다는 점 역시 단점으로 꼽힙니다. 이 방식은 서버 사이드 렌더링을 지원하는 SPA로 대표되는 방식입니다.
앞서 살펴본 방법들 외에도 몇 가지 대안적인 접근들 역시 존재하는데요. 가령, 아스트로(Astro)나 Next.js App Router 같은 프레임워크들의 경우에는, 전체 화면의 일부를 서버에서만, 그리고 또 일부는 공유 가능한 코드로 양쪽에서 모두 그림으로써, 서버에서만 화면을 그리는 코드에서의 편의성을 확보하고, 전반적인 JS의 크기를 줄일 수 있는 접근을 채택했습니다.
또한 퀵(Qwik) 같은 프레임워크들의 경우에는, 공유 가능한 코드로 화면을 그리면서도 하이드레이션의 필요성을 없애고, 대신 리주머빌리티(Resumability)라는 개념을 도입하여, 서버에서 화면을 그릴 때 사용하던 상태를 클라이언트에서 마저 이어받아서 사용할 수 있도록 하는 접근을 채택했습니다.
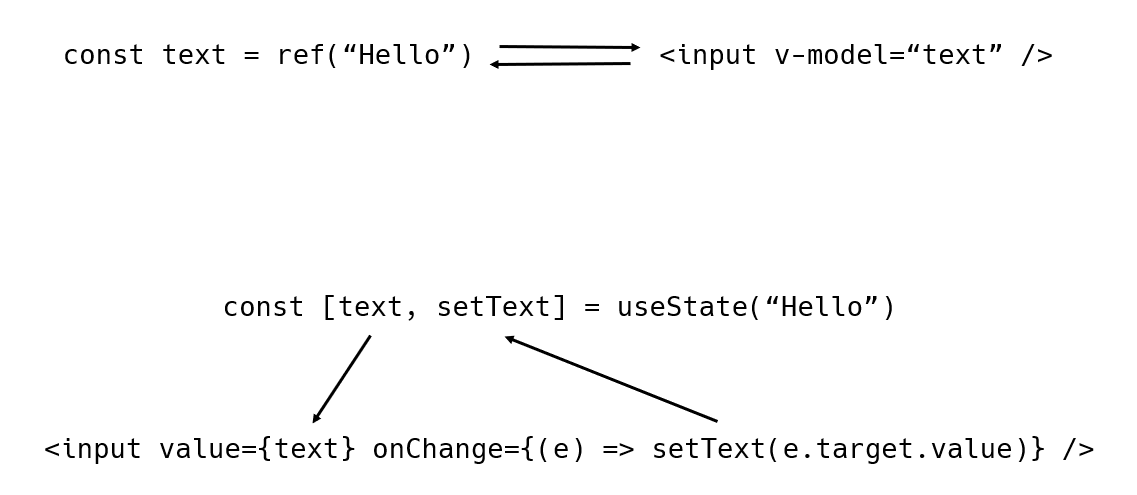
다음으로는 어떻게 사용자 입력에 반응하여 상태를 업데이트할지를 살펴보겠습니다. 아래 화면에 보시는 코드는 사용자 입력을 구독하기 위한 가장 대표적인 두 방법을 보여주고 있는데요. 바로 양방향 바인딩과 이벤트 핸들링입니다.

양방향 바인딩은 말 그대로 상태가 변하면 UI 상의 값도 변하고, 사용자 입력으로 UI 상의 값이 변하면 이에 따라 앱 내의 상태도 변하게 되는 방식인데요. 얼핏 보기에 꽤 편리해 보입니다. 이벤트 핸들링은 사용자 입력으로 이벤트가 발생했을 때, 이 이벤트를 받아서 수동으로 앱 내의 상태를 업데이트하는 방식인데요. 간단하게 보기에는 약간 번거로운 감이 있어 보입니다.
반면, 이러한 동작을 HTML 기본 요소가 아닌 커스텀 컴포넌트에 대해서 적용했다고 생각해보면 약간 이야기가 달라집니다. 이벤트 핸들링을 사용하는 케이스는 아까와 별다를 바 없이 상태로부터 UI에 그릴 값을 넘겨주고, 이벤트가 발생하면 상태를 업데이트하는 흐름을 그대로 유지하고 있지만, 양방향 바인딩의 경우에는 커스텀 컴포넌트가 내부에서 어떻게 상태를 반영하고, 어떤 상황에 어떻게 상태를 업데이트할지를 한눈에 알아보기 힘들어졌습니다.
물론 이 예시의 경우에는 컴포넌트의 이름이 MyTextField라는 상대적으로 직관적인 이름으로 되어 있기 때문에, 이 경우에는 동작을 예측하는 데 크게 문제가 없겠지만, 만약 좀 더 복잡한 역할을 하는 컴포넌트가 시도때도 없이 상태를 바꿔버리는 데에서 큰 버그가 시작된다면, 아마 디버깅하는 데 꽤나 고생을 하게 될지도 모르겠습니다.
3. 어떻게 상태 변화에 따라서 화면을 업데이트할지
다음으로는 어떻게 상태 변화에 따라서 화면을 업데이트할지에 대한 답변들을 알아보도록 하겠습니다.
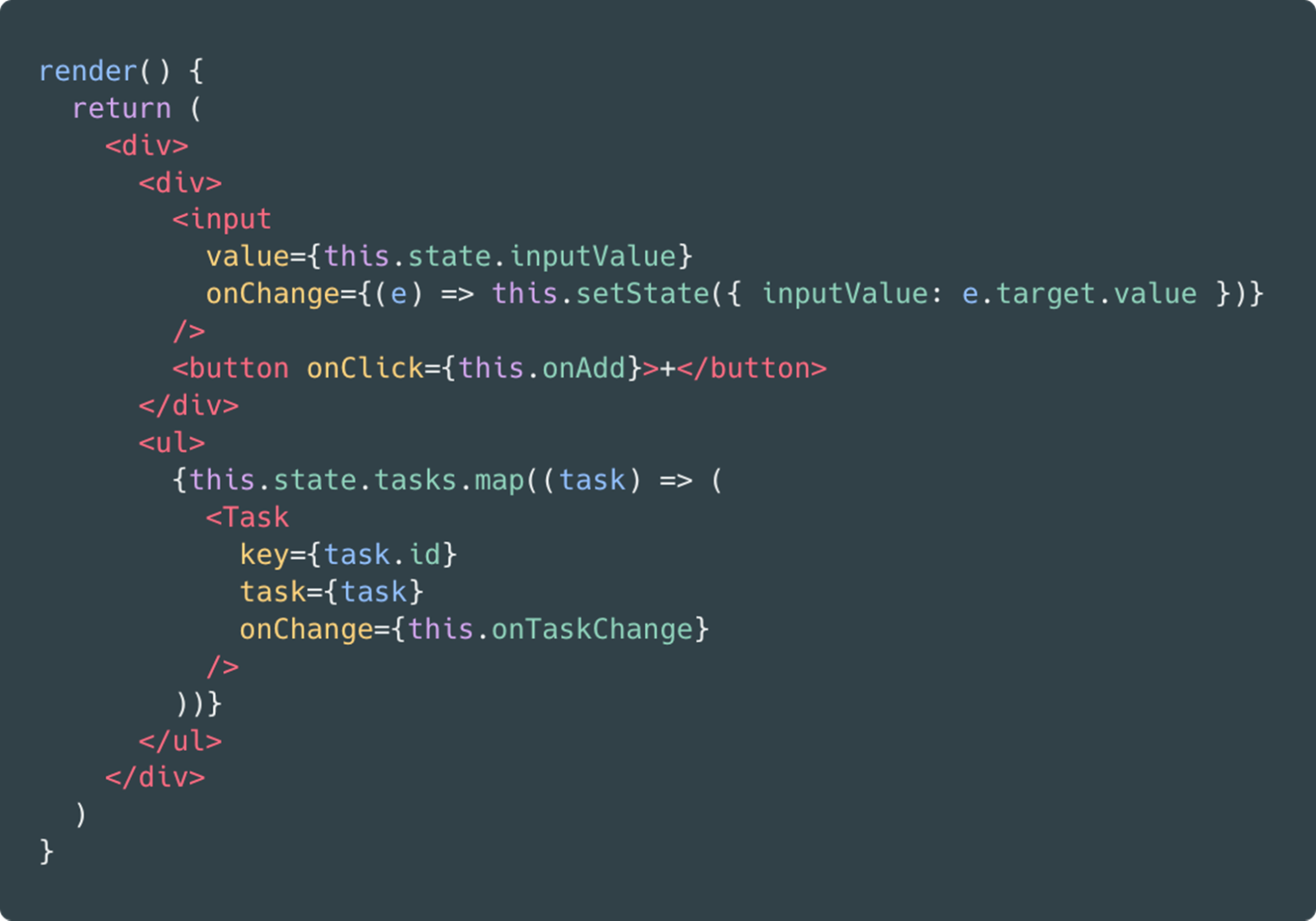
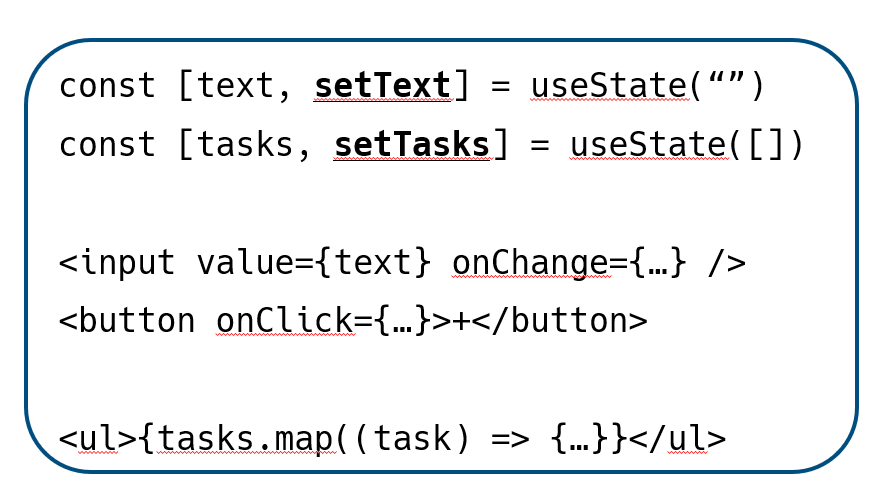
먼저 컴포넌트 단위로 상태 변화를 추적하는 방법인데요. 이 방식은 리액트가 사용하는 방법이기 때문에, 간단한 리액트 예시 코드를 가져와 봤습니다.

코드를 보시면, setText와 setTasks 두 개의 함수가 상태를 갱신할 수 있는 능력을 가지고 있는데요. 따라서 이 함수들이 새로운 상태값으로 불릴 때마다, 해당 상태가 속한 컴포넌트 전체가 다시 렌더링이 이루어지게 됩니다. 이 방식은 꽤나 직관적이고, 별다른 매직 없이 자연스럽게 작동한다는 특징을 가지고 있습니다. 반면, 상태가 업데이트될 때마다 컴포넌트 전체를 다시 그리는 방식이다 보니 약간 비효율적일 수 있다는 단점을 가지고 있고요.
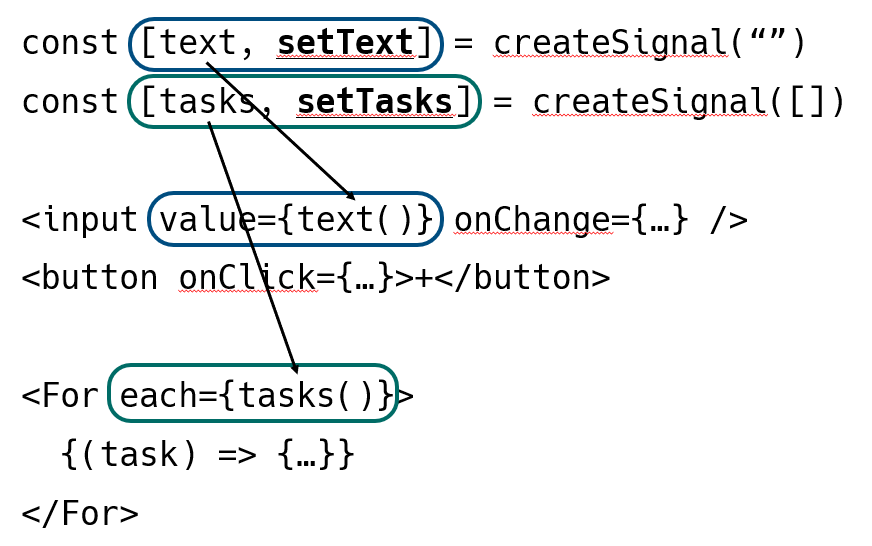
개별 상태 단위로 상태의 변화를 추적하는 파인 그레인드 리액티비티(Fine-grained Reactivity)라고 불리는 방식도 있는데요. 이 방식의 경우, 각 상태가 자신이 어디서 사용되는지를 기억하고, 자신의 값이 업데이트될 때마다 자신이 사용하고 있는 다른 상태, 혹은 UI요소에게 자신이 업데이트되었음을 알리는 방식으로 동작합니다.

이러한 특성 덕에 옆 코드에서 setText가 불리는 경우에는 텍스트 형태가 사용되는 인풋에만 영향을 주게 되고, setTasks가 불리는 경우에도 역시 Tasks가 사용되는 for에만 영향을 주게 됩니다. 꼭 필요한 만큼만 일을 하는 특성 덕에, 컴포넌트 단위로 업데이트가 이루어지는 방식에 비해서 상당히 효율적으로 작동한다는 특성을 가지고 있습니다. 그에 따른 반작용으로 코드가 약간 비직관적으로 동작하는 것 같다는 의견 역시 찾아볼 수 있었습니다. 이런 방식은 Solid.js라는 프레임워크가 사용하는 방식입니다. 지금 화면에 비춰지고 있는 코드 역시 Solid.js의 코드입니다.
여기까지 프론트엔드 애플리케이션을 구성하기 위한 다양한 선택지를 알아봤습니다. 이제 2회에서 리액트 바깥의 프론트엔드 생태계를 알아보고, 상황에 따라 적절한 도구를 찾는 방법에 대해 다뤄보겠습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.