저는 주로 B2C 서비스를 담당하며, 사용자에게 새로운 기능을 알리거나 소개하는 과정이 늘 고민이었는데요. 기능이 계속 추가된다 해도 쓰는 기능만 계속 사용하거나, 그 가치를 잘 공감하지 못하는 상황이 자주 있었기 때문입니다. 이후 B2B 서비스를 담당했을 땐 주요 기능을 이미지, 텍스트 또는 영상으로 소개하는 방법 외에 더 효율적으로 전달해, 구독 전환을 높이는 방법을 고민했습니다.
오늘 소개할 ‘HowdyGo’는 이러한 상황에서 유용하게 사용할 수 있는데요. 실제 서비스 화면의 핵심 기능을 어떻게 사용하면 좋을지, 데모로 만들어 공유할 수 있는 환경을 제공하기 때문입니다. 이렇게 만든 데모는 특정 사용자를 서비스에 덩그러니 놓아두는 것이 아니라, 작게 집중해서 서비스를 시작할 수 있는 기회를 만들기도 하고, 상황에 따라 사용성 테스트 등의 방법으로도 활용할 수 있습니다.

아무리 좋은 기능이 많은 서비스라 하더라도, 사용자가 모든 기능을 한 번에 학습하고 받아들이는 건 어렵습니다. 그래서 많은 SaaS(Software as a Service)가 프로덕트 투어 등의 이름으로 단계별 주요 기능을 소개하고, 단계에 따라 직접 경험할 수 있는 튜토리얼, 온보딩 등을 활용합니다.
‘HowdyGo’ 역시 유사한 기능을 제공하는데요. 실제 서비스에 반영하는 것은 아니고 크롬 확장 프로그램 등을 통해, 화면을 캡처 또는 녹화한 뒤 원하는 화면을 단계와 영역에 따라 나눠 데모를 제작합니다. 이렇게 만들어진 데모를 ‘HowdyGo’에서는 다음과 같이 사용하도록 제안하고 있습니다.
1) 마케팅 관점에서 로그인과 같은 단계를 간소화해 제품의 핵심 기능 알리기
2) 세일즈 관점에서 영업 과정에서 고객사가 원하는 주요 기능에 대한 소개 콘텐츠로 활용하기
3) 디자인과 제품 관점에서 사용자에게 최신 기능을 알리고, 피드백을 받는 목적으로 활용하기

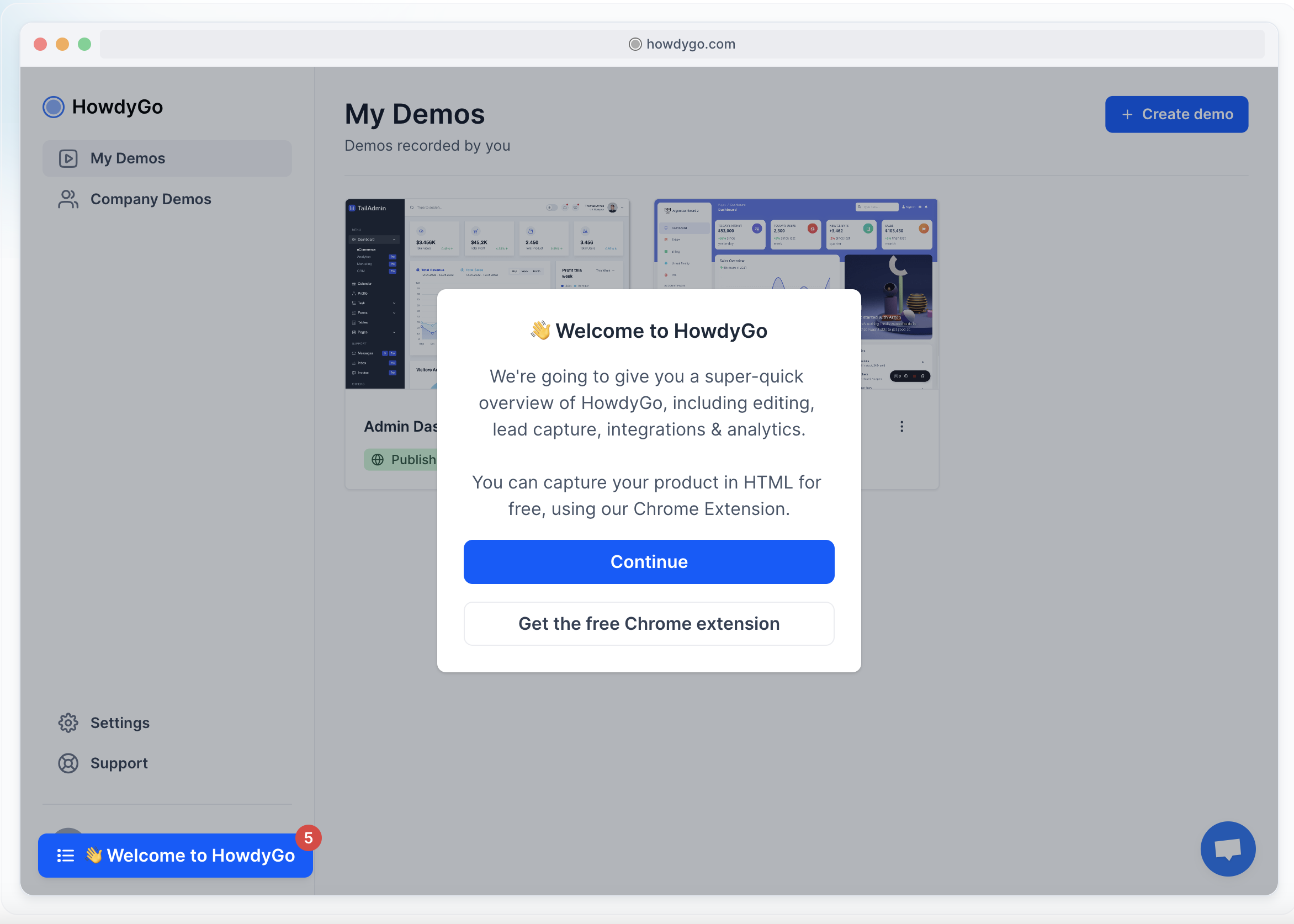
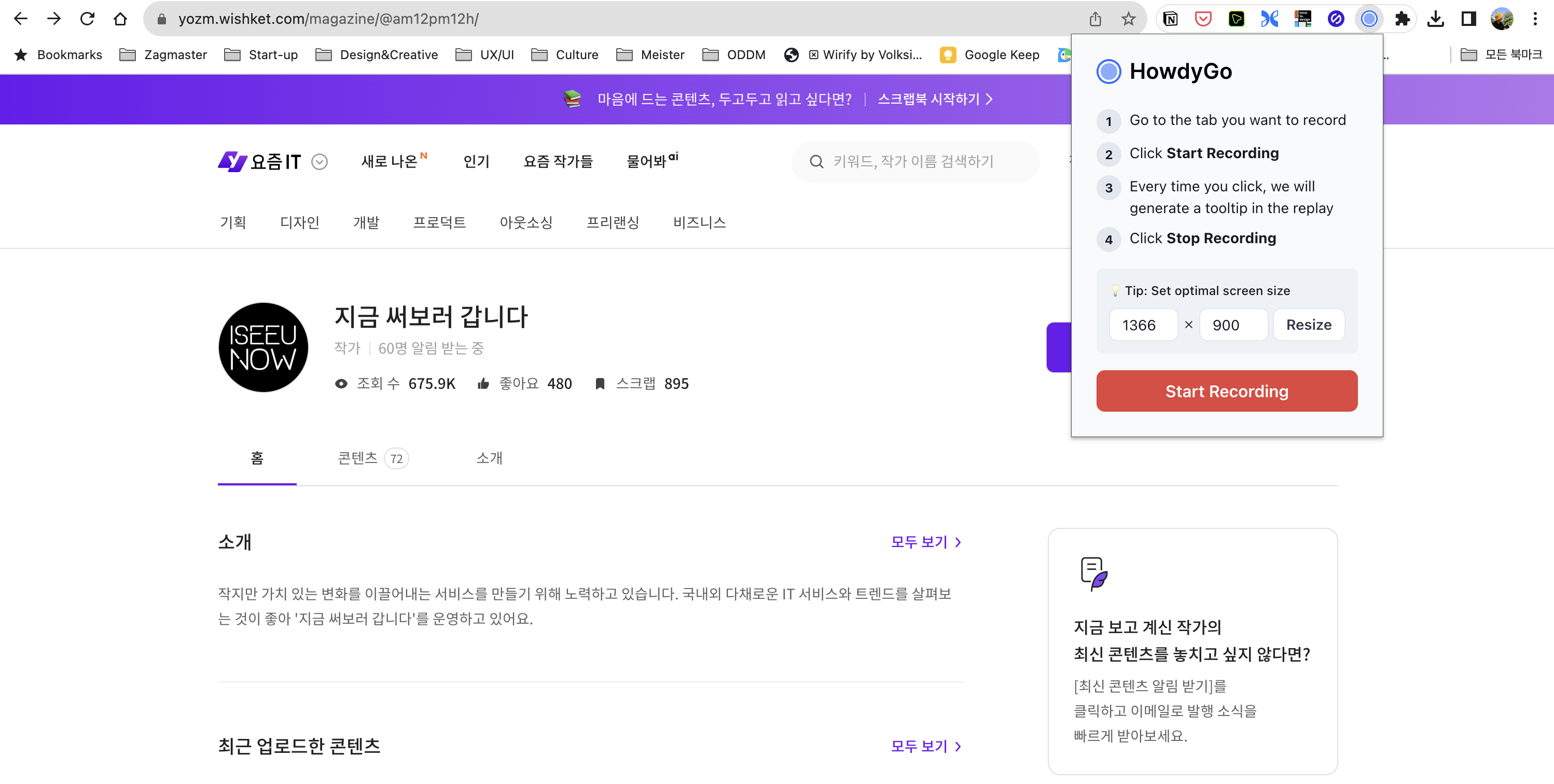
‘HowdyGo’를 통해 프로덕트 데모를 만들기 위해서는 먼저 무료 계정 가입 후, 크롬 확장 프로그램을 설치해야 합니다. 크롬 확장 프로그램은 출발의 역할을 하며, 원하는 웹서비스에서 선택해 바로 사용할 수 있습니다.
확장 프로그램을 실행하면 (1) 기록하고 싶은 화면에서 실행 (2) 녹화 시작하기 버튼 클릭 (3) 녹화 중 버튼이나 메뉴 등을 클릭해 데모 생성 시 바로 활용할 수 있도록 함께 기록 (4) 녹화 중지하기 버튼 클릭 등 네 가지 주요 단계에 관한 설명을 확인할 수 있습니다. ‘녹화 시작하기’ 버튼을 클릭하면 바로 화면을 기록하기 시작합니다.

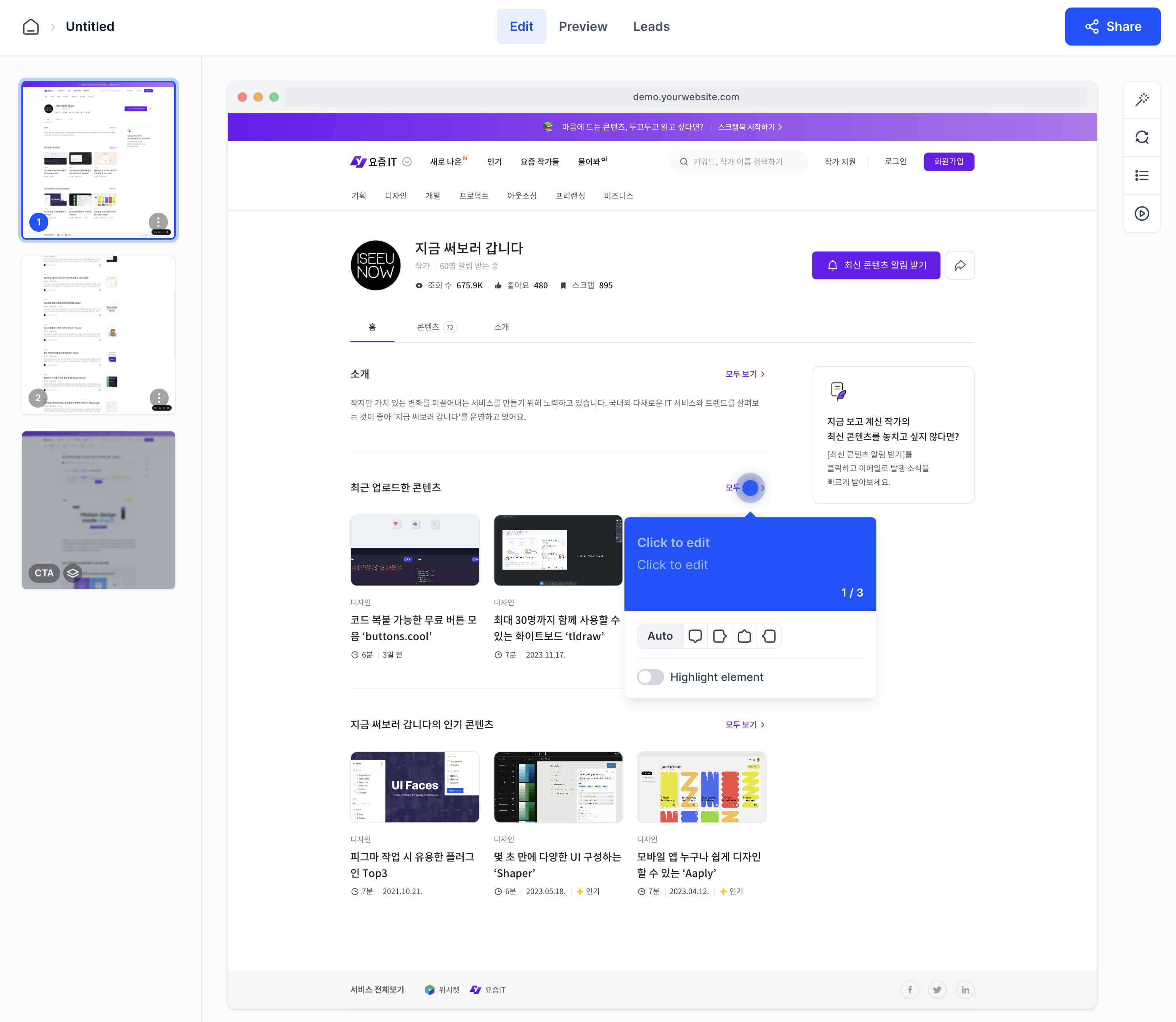
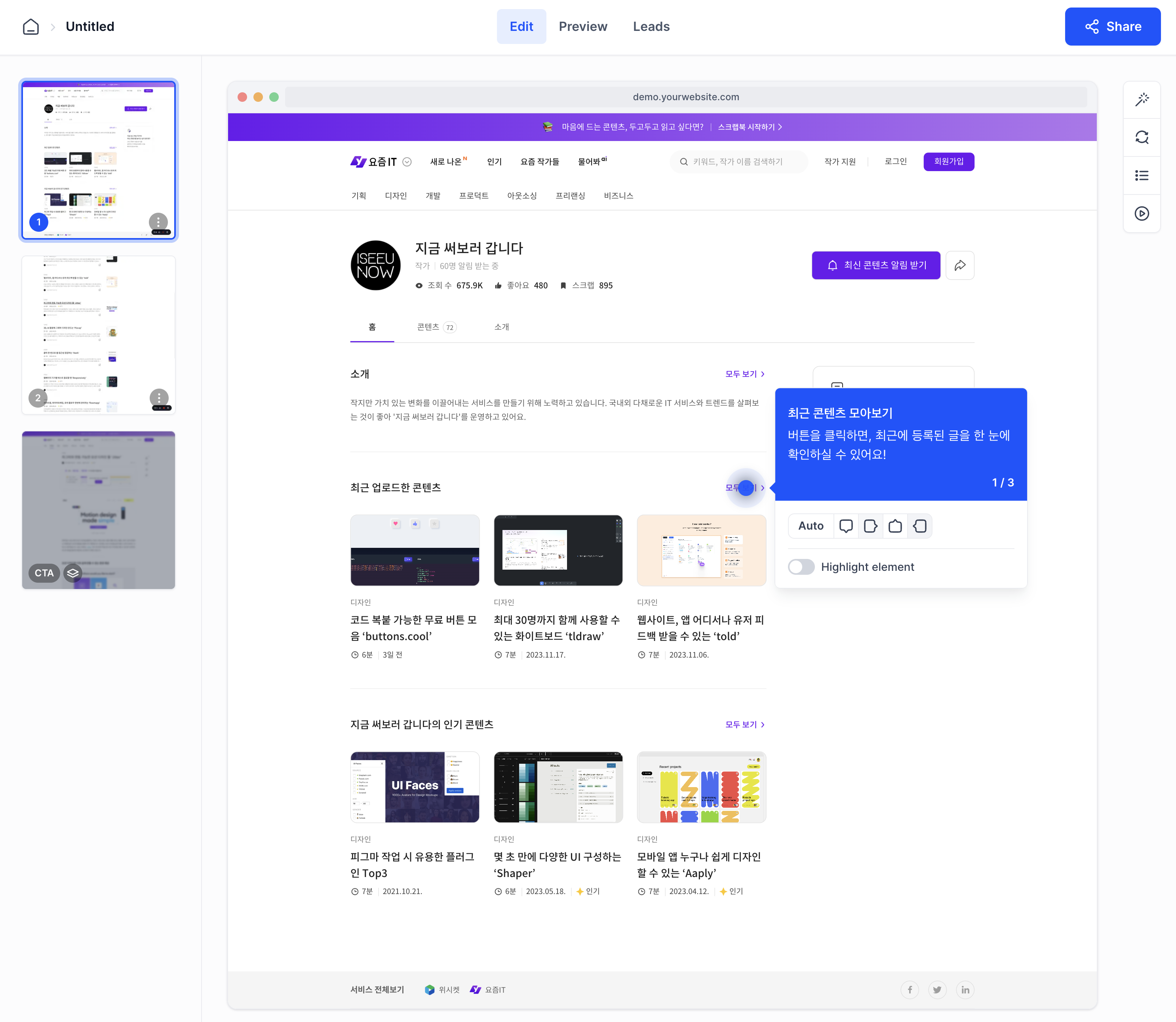
녹화가 끝나면 바로 편집화면으로 이동할 수 있습니다. 편집 화면은 크게 세 가지 영역으로 나뉘는데, 왼쪽으로는 기록한 서비스의 화면이나 기능을 순서에 따라 볼 수 있고, 가운데 위쪽에는 프로덕트 데모 편집, 미리 보기, 통계 보기 등의 메뉴를 확인할 수 있습니다.
편집이 끝난 뒤 바로 공유할 수 있는 버튼도 함께 자리 잡고 있는 모습입니다. 마지막으로 가운데에는 프로덕트 데모를 만드는 핵심이라고 할 수 있는 영역 지정과 원하는 메시지 입력 등이 가능한 ‘에디터’ 영역이 있습니다.

편집은 별도 학습이 필요하지 않을 만큼 간단합니다. 현재 선택한 화면을 기준으로 원하는 영역을 선택하면 메시지를 입력할 수 있습니다. 사용자가 보게 될 내용은 크게 세 가지로 나뉘는데 하나는 제목, 또 하나는 본문을 입력할 수 있는 공간입니다. 그리고 위치를 변경할 수 있는데 화면을 최대한 가리지 않아야 해서 말머리 위치를 지정해 최종 적용 방법을 결정할 수 있습니다.
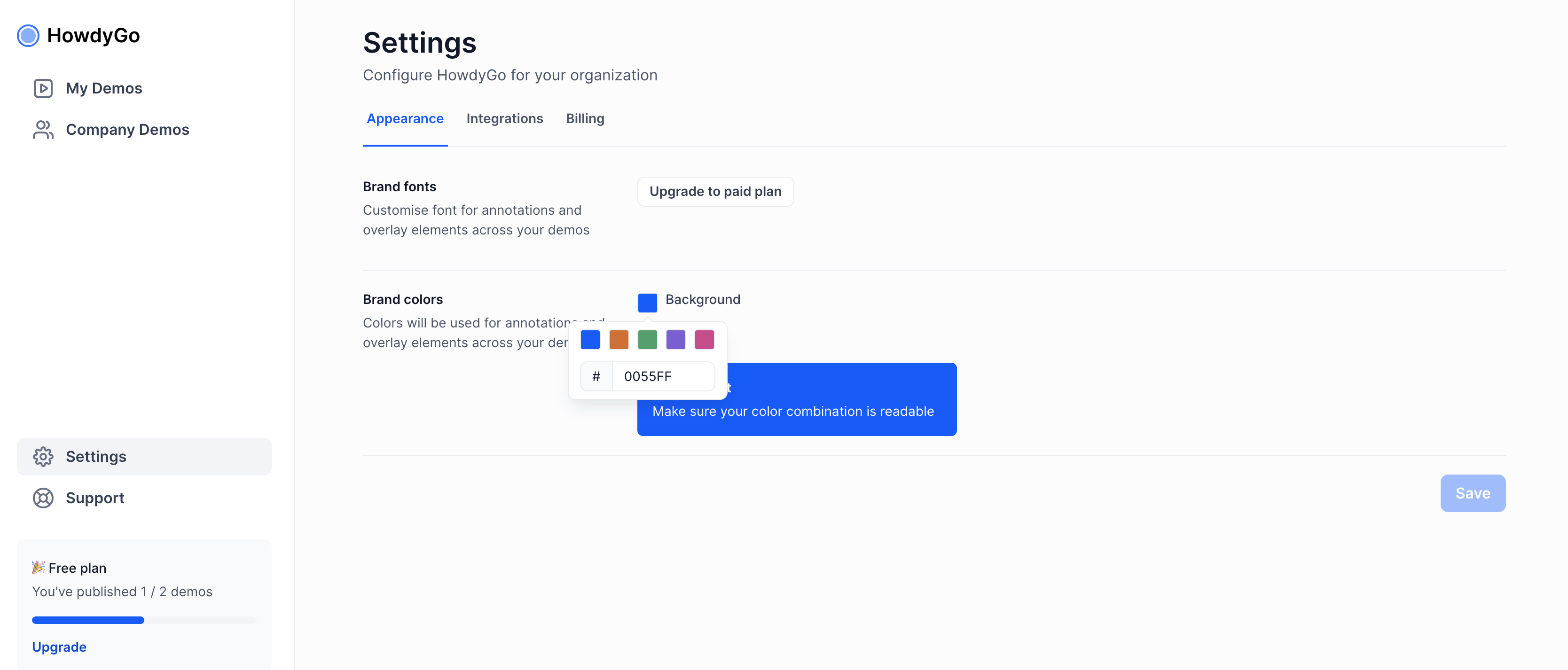
방향은 4가지로 좌, 우, 위, 아래입니다. 영역 선택도 자유롭고 내용 입력도 어렵지 않아 쉽게 작업할 수 있습니다. 한 가지 아쉬웠던 점은 컬러를 이곳에서 바로 변경할 수 없다는 점입니다. 컬러는 편집 화면을 벗어나 설정에서 변경할 수 있는데, 이 내용은 아래에서 다시 다루겠습니다.

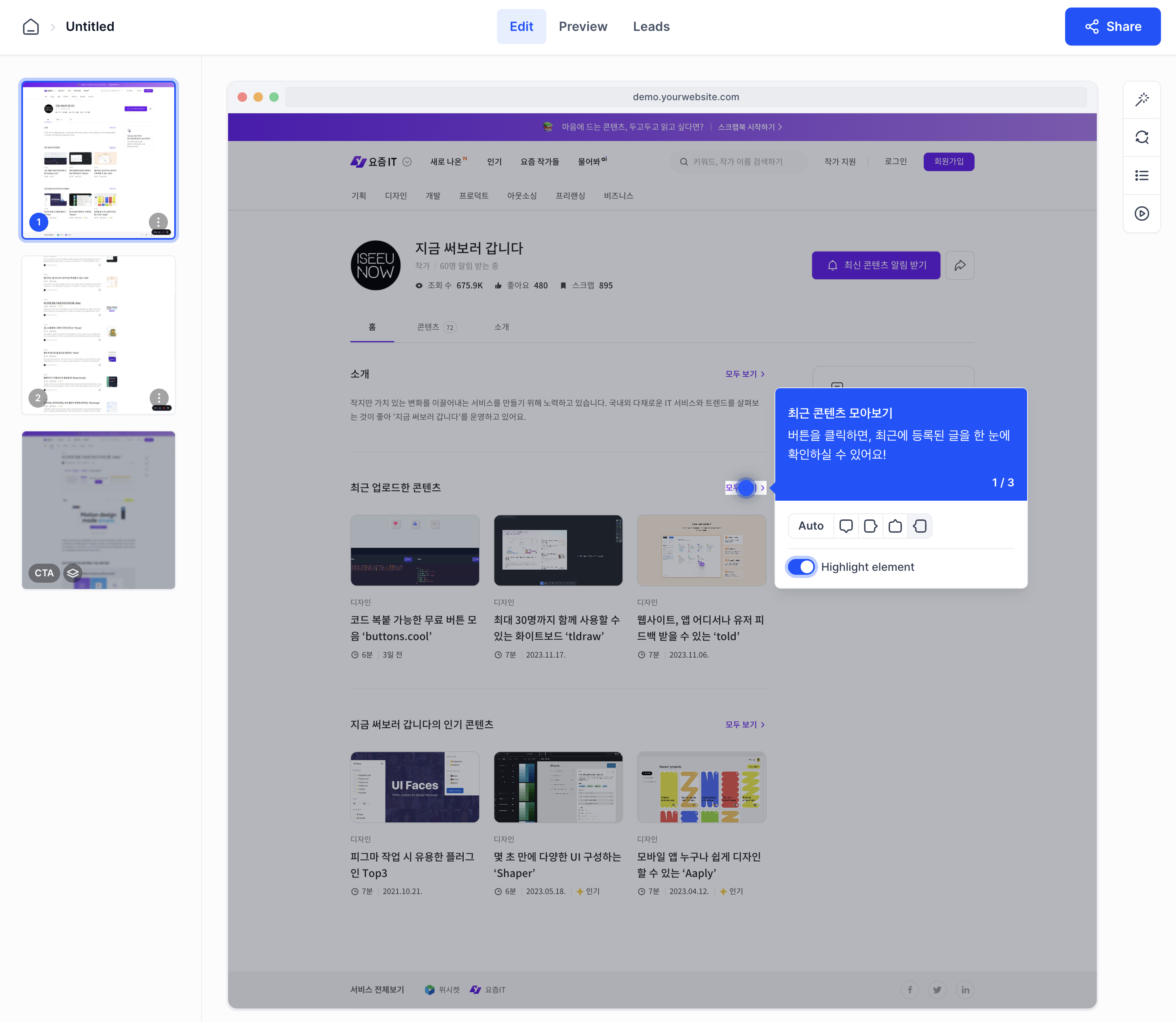
메시지와 적용 위치를 설정한 뒤, ‘Highlight element’를 활성화하면, 설명하고자 하는 기능, 위치를 제외하곤 모두 어둡게 처리되는 것을 확인할 수 있습니다. 텍스트나 이미지가 많은 화면이거나, 프로덕트 데모에 포함되는 내용일 때 시작 또는 중간에 한 번씩 적용하면 집중도를 높일 수 있어 유용합니다.

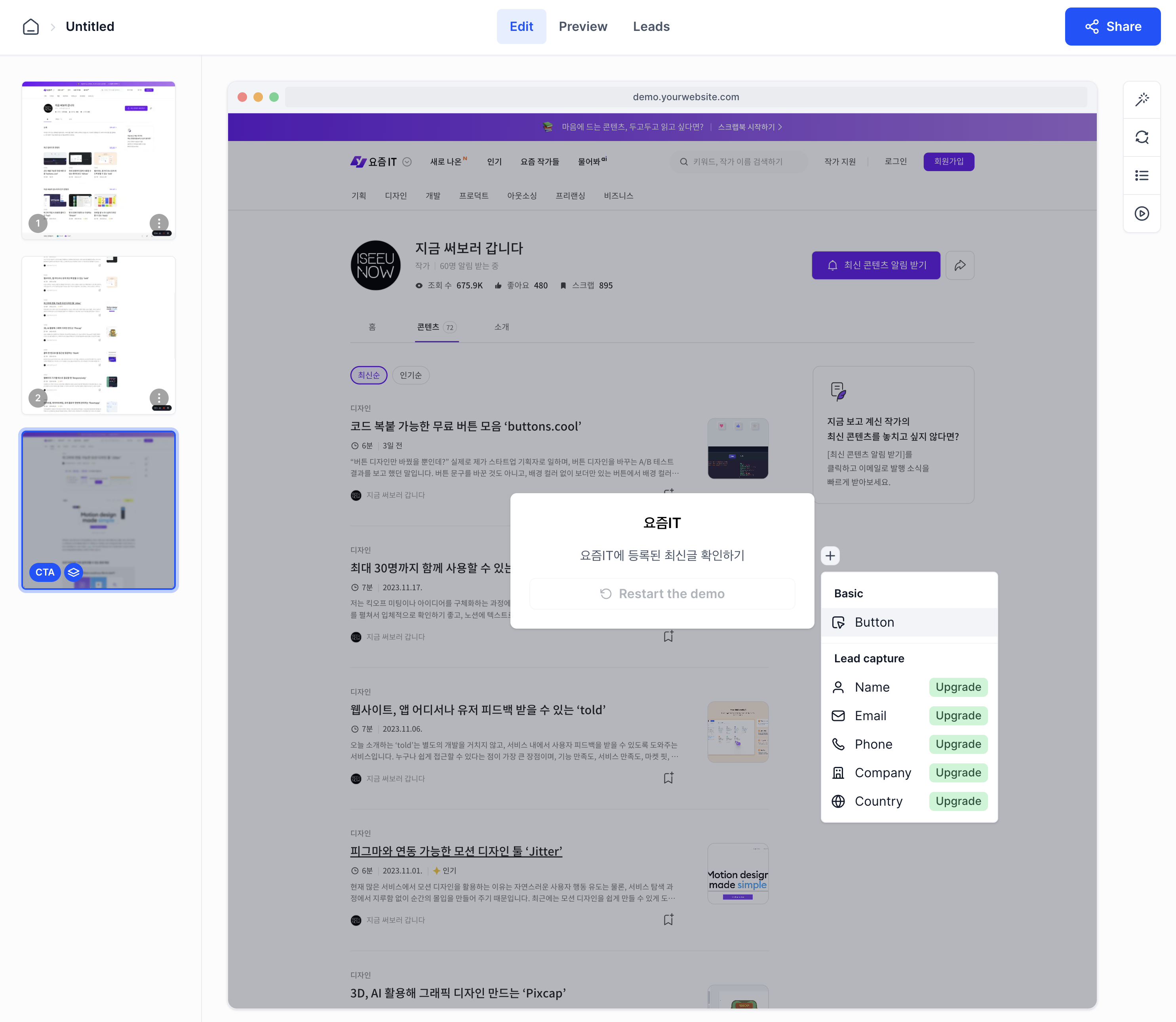
또한 데모를 만드는 과정이기 때문에 마지막에 해당하는 화면이나 기능을 편집할 땐, CTA를 적용할 수 있습니다. ‘데모를 통해 확인한 기능을 바로 사용해 보세요.’와 같은 메시지를 적용해, 실제 서비스 회원이나 기능 사용으로 유도, 전환할 수 있는 기회로 활용하기 위해서입니다.
이때 버튼을 기본으로 다양한 기능을 함께 제공하는 것이 인상적인데, 아쉽게도 무료 계정에서는 버튼만 적용할 수 있습니다. 계정을 업그레이드하면 이메일 주소를 수집하거나, 이름, 전화번호, 회사, 국가 등의 정보를 추가로 활용할 수 있습니다.

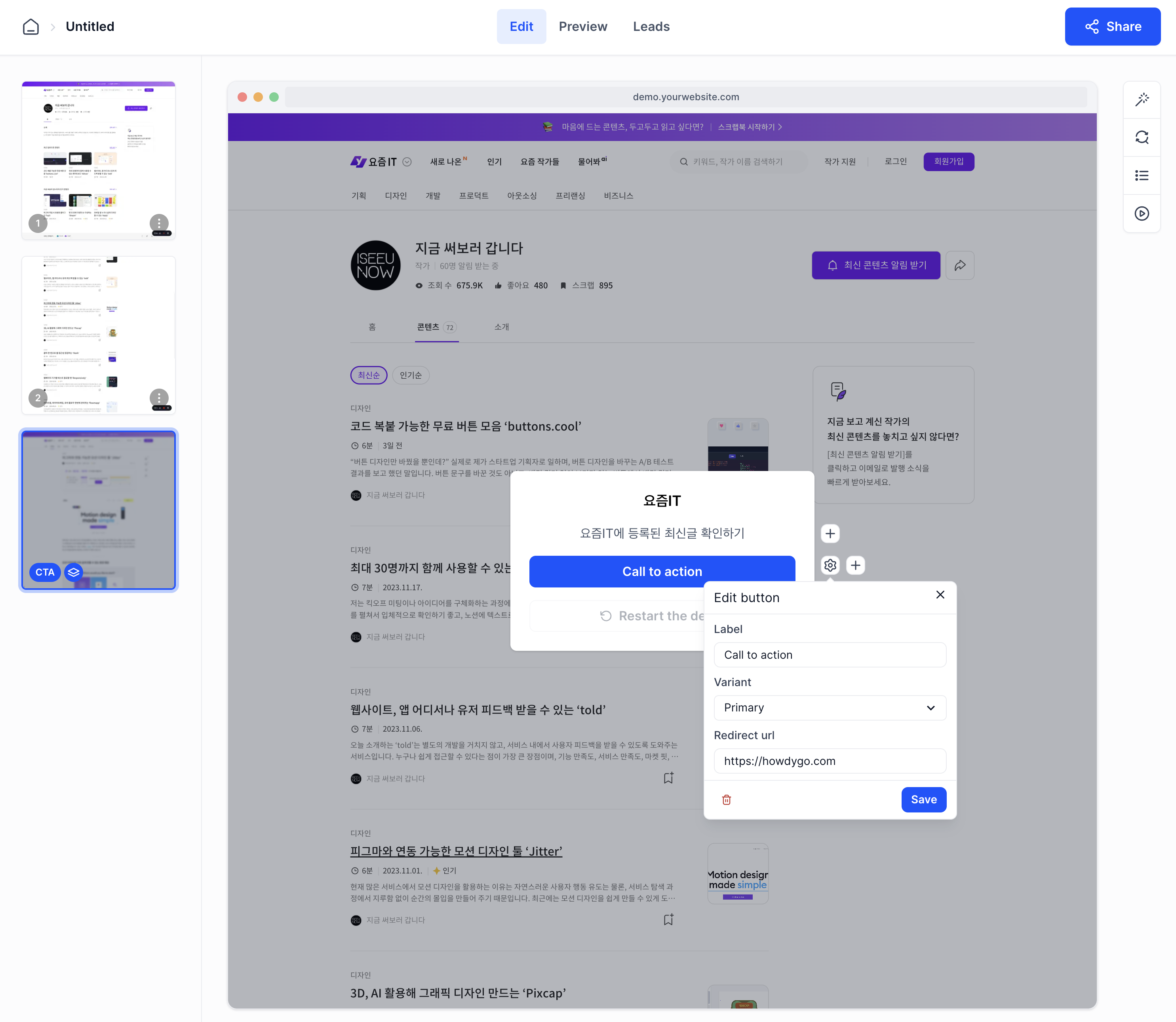
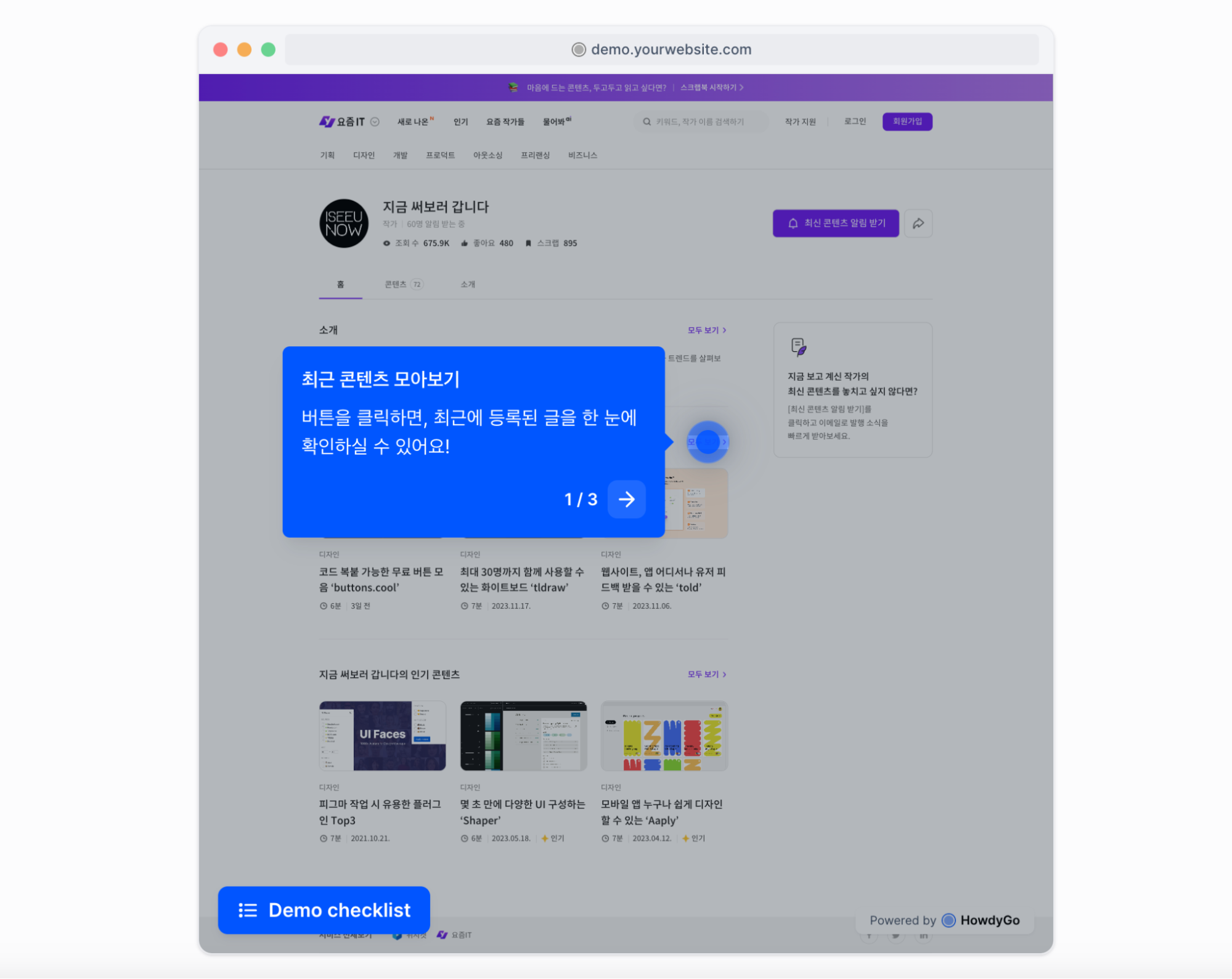
버튼 편집은 버튼명, 클릭 시 이동하게 될 URL 등을 입력하는 방법이 가능합니다. 버튼 외 제목이나 소개글을 별도로 입력할 수도 있고요. 예를 들어, 요즘IT의 작가별 게시글과 알림 기능을 소개하는 데모 콘텐츠라면, 마지막 버튼은 작가의 글 알림 신청하기와 같이 구성할 수 있습니다. “작가의 글을 모아볼 수 있고, 마음에 들 경우 알림 신청을 하면 작가의 글이 등록될 때 바로 확인할 수 있다”의 흐름을 구성했을 때, 가장 중요한 점이 알림 신청을 유도하는 행동이기 때문입니다.

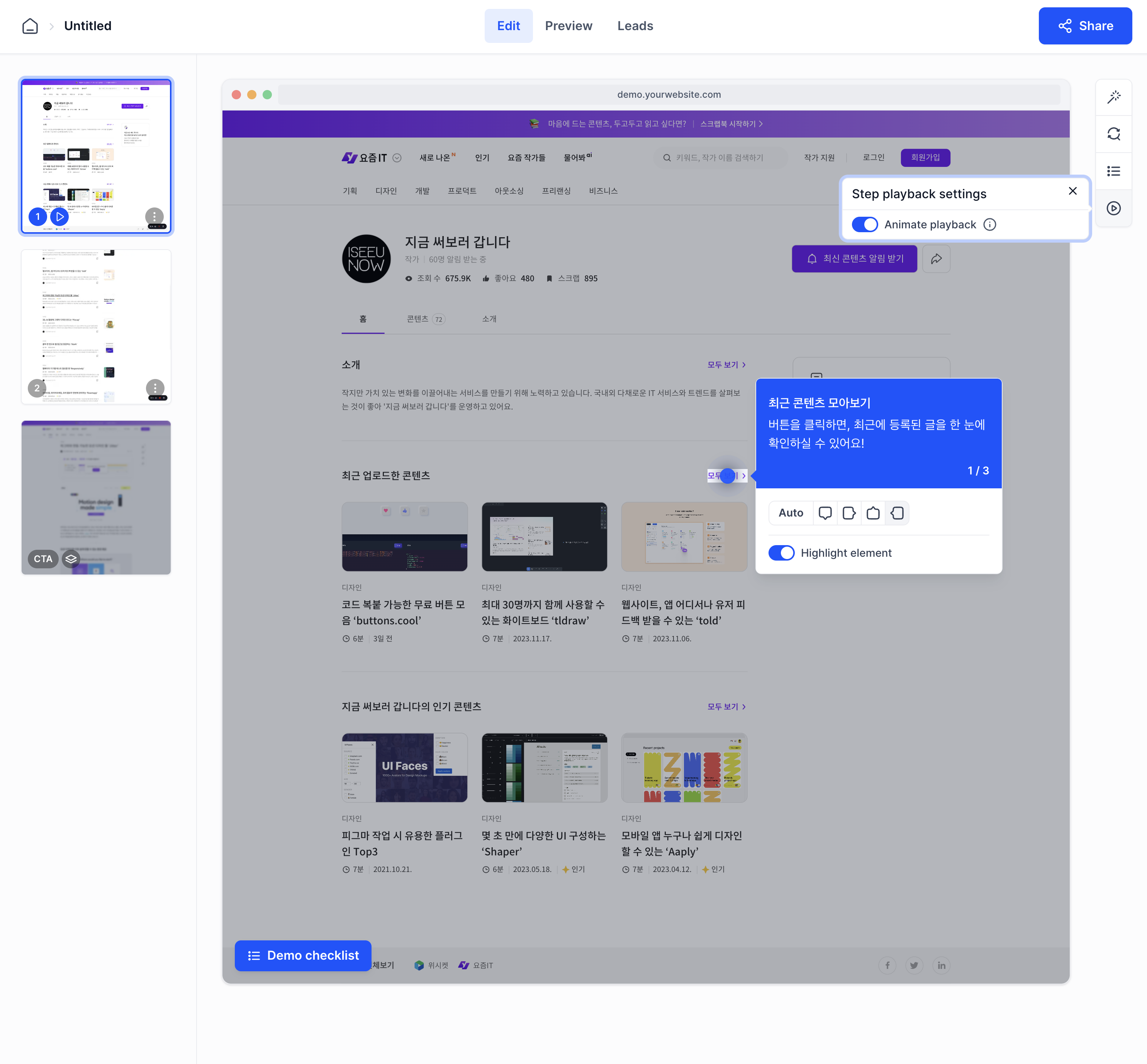
다음으로 프로덕트 데모 생성을 위해 확장 프로그램으로 녹화하게 되면, 스크롤 등이 포함되는 상황이 발생하는데요. 아무래도 스크롤 없이 화면을 구성하는 경우가 거의 없기 때문인데, 이럴 때 편집 화면 오른쪽 끝에서 ‘Animate playback’ 기능을 활용하면, 소개 내용이 적용된 위치로 바로 이동할 수 있게 설정할 수 있습니다.

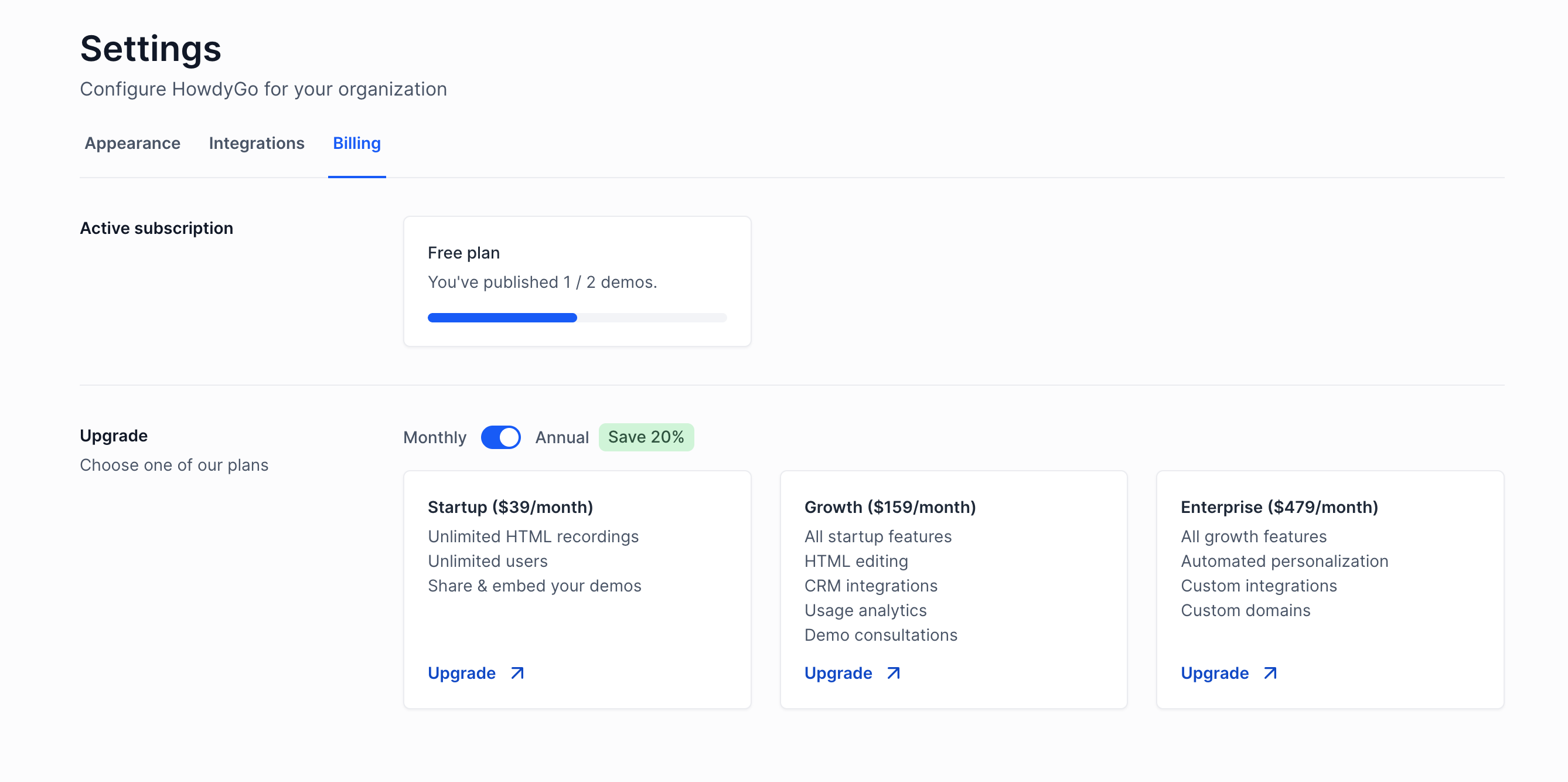
이렇게 완성된 프로덕트 데모는 공유하기 버튼을 클릭해 공개할 수 있습니다. 이 링크를 공지에 활용하거나, 메일을 통해 고객사에 전달하는 등의 방법으로 활용할 수 있습니다. 또한 디자인된 내용이 어떻게 구성되는지 개발 서버에 미리 적용된 내용을 간략하게 편집, 내부에 공유해 피드백을 받는 목적으로도 활용할 수 있죠. 더불어 웹사이트 내 임베드하는 옵션도 제공하지만, 이는 무료 계정에서는 사용할 수 없습니다. 무료 계정에서는 2개의 데모까지 생성하고, 이를 게시, 공유할 수 있습니다.

위 이미지는 앞서 언급했듯이 편집 화면이 아닌 설정에서 배경 컬러와 텍스트 컬러를 변경할 수 있는 모습입니다. 설정화면에서 별도로 작업해야 한다는 점은 아쉽지만, 서비스 분위기에 맞는 톤으로 설정할 수 있다는 점은 좋았습니다. 현재 제가 담당하는 서비스를 기준으로 2가지 기능 소개 데모를 만들어보니, 무엇보다 제작이 쉽고 활용도가 넓다는 점에서 만족했고요.
제가 툴을 소개하는 중요한 기준 중 하나가 ‘쉽게 사용할 수 있어야 한다’인데, 이 서비스 역시 학습을 거의 필요로 하지 않는다는 점에서 활용도가 높게 느껴졌습니다. 또한 확장 프로그램을 통해 화면을 기록한 뒤 데모에 쓸 내용을 정리해 바로 편집할 수 있는 환경이라 편리합니다.

다만 한 가지 더 아쉬운 점이 있다면 바로 가격입니다. 더 많은 기능과 연동, 통계를 확인하기 위해서는 유료 결제가 필요한데요. 이 가격대가 생각보다 높게 책정되어 있습니다. 가장 저렴한 플랜이 연 결제 기준 월 39달러(약 5만 1222원)정도인데, 데모를 자주 만들어 활용하는 팀이 아니라면 부담될 수도 있다고 생각합니다.
개인적으로는 B2B 서비스 또는 SaaS 팀에서 영업, 마케팅, 디자인 조직이 모두 갖춰진 경우, 유료 사용까지 고려해 볼 만한 서비스가 아닐까 싶습니다. 물론 데모를 여러 목적에 따라 다양하게 활용할 수 있다면, 기능상으로는 충분히 만족스러울 것으로 예상합니다.
<참고>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.