프론트엔드에 관심이 있다면 기본적으로 HTML, CSS, JAVASCRIPT 등의 용어는 들어보셨을 텐데요. 비전공자&입문자라면 뭐부터 공부해야 할지 막막한 경우가 많습니다. 이번 글에서는 전체적인 프론트엔드 로드맵을 살펴보고, 웹 개발자로서의 성장 과정을 조망해 보겠습니다.

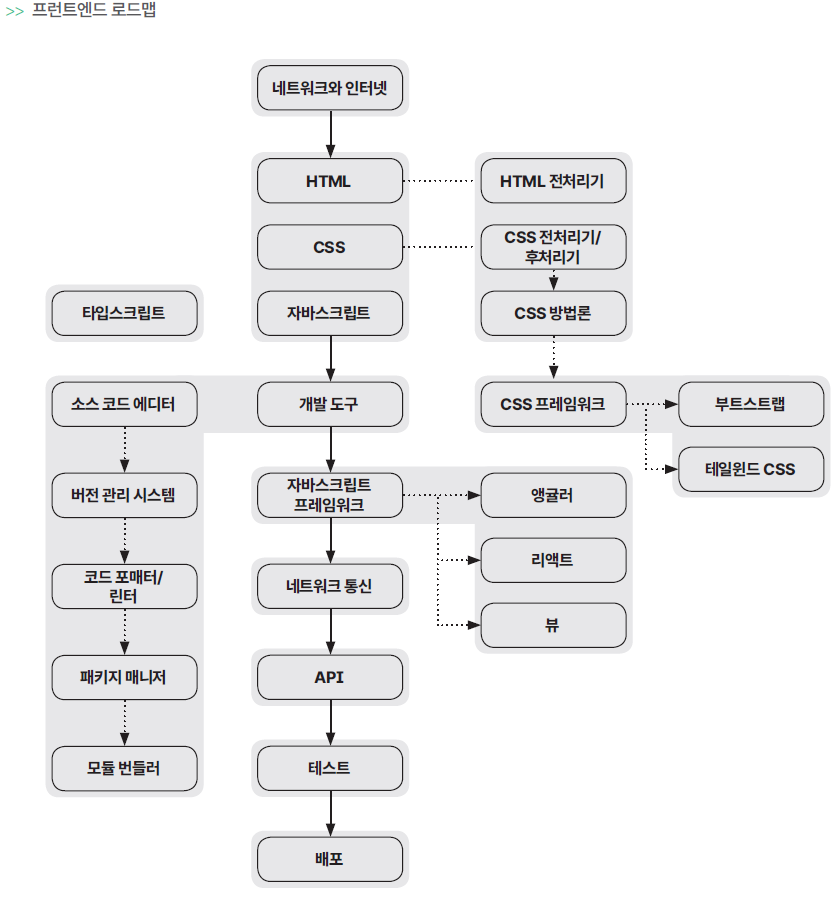
프론트엔드 개발자가 되려면 어떤 기술을 배워야 할까요? 웹 브라우저에 표시되는 웹 페이지를 만드는 것이 주된 역할이므로 기본 언어인 HTML, CSS, 자바스크립트를 배워야 합니다. 그리고 코드 관리를 위한 버전 관리 시스템도 필수로 공부해야 합니다. 또한 CSS와 자바스크립트의 심화 기술, 협업을 위한 각종 개발 도구, 자바스크립트 기반 프레임워크 등을 공부해 프론트엔드 개발 전문가로 발돋움하는 발판을 마련해야 합니다. 여기서 소개하는 프론트엔드 로드맵은 다음과 같습니다.

프론트엔드 개발자라면 클라이언트와 서버의 통신 과정에 적용되는 네트워크와 인터넷기초 지식을 알고 있어야 합니다. 특히 DNS, IP, 도메인 네임 같은 기초 개념은 기본으로 이해하고 있어야 합니다.
HTML, CSS, 자바스크립트는 프론트엔드 개발자가 되기 위해 반드시 배워야 하는 언어입니다. HTML과 CSS는 무난하게 배우지만 자바스크립트는 어려워서 중간에 포기하는 경우가 많은데, 진정한 프론트엔드 개발자가 되려면 자바스크립트를 다룰 줄 알아야 합니다.
프론트엔드 개발 시 활용할 수 있는 개발 도구가 많은데, 대표적으로 소스 코드 에디터,버전 관리 시스템, 코드 포매터, 린터, 패키지 매니저, 모듈 번들러가 있습니다. 이러한 도구는 실무에서 자주 활용되므로 언제 배우냐는 시기의 문제일 뿐 반드시 알아야 합니다.
프론트엔드에서 백엔드와 데이터를 주고받을 때는 HTTP 프로토콜을 사용해 통신합니다. HTTP 프로토콜 자체만 놓고 보면 네트워크 개발에 더 가깝지만, 그래도 백엔드와의 데이터 교환을 위해 기본 지식을 알고 있어야 합니다.
API(Application Programming Interface, 응용 프로그래밍 인터페이스)는 HTTP 프로토콜로 데이터를 교환할 때 사용하는 기술입니다. API는 프론트엔드 개발 시 많이 듣게 되는 용어이므로 개념을 확실히 알고 있어야 실무가 편해집니다.
하나의 웹 애플리케이션을 만드는 과정은 생각보다 어렵습니다. 아무리 개발을 잘한다고 해도 버그나 예상치 못한 문제가 불거지게 마련인데, 이러한 문제를 최소한으로 줄이기 위해 테스트 과정을 거칩니다.
웹 애플리케이션이 완성되면 다른 사용자가 접근할 수 있도록 인터넷에 공개하는 과정인 배포를 해야 합니다. 배포는 프론트엔드 개발의 끝이자 새로운 시작입니다. 배포 후 웹 애플리케이션이 공개되더라도 해야 할 일이 많기 때문입니다. 이렇게 배포까지 공부했다면 실무에 필요한 기본적인 로드맵을 전부 살펴봤다고 할 수 있습니다.

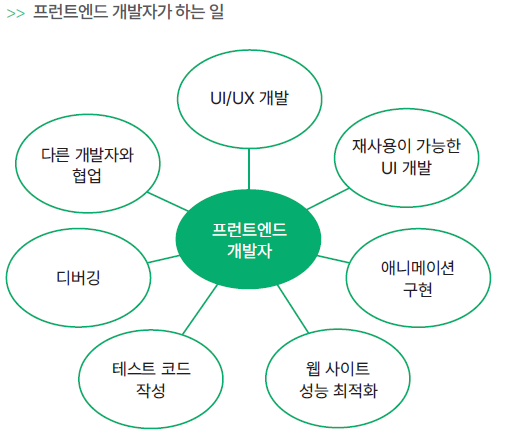
프론트엔드 개발을 담당하는 인력을 프론트엔드 개발자(front-end developer)라고 합니다. 프론트엔드 개발자가 하는 일은 다음과 같이 크게 일곱 가지로 구분할 수 있습니다.
프론트엔드 개발자는 기본적으로 UI(User Interface, 사용자 인터페이스)와 UX(UserExperience, 사용자가 웹 사이트를 이용하면서 느끼고 생각하는 총체적 경험)를 개발합니다. 웹 1.0 시대에는 정적인 콘텐츠만 제공했기 때문에 UI만 신경 써도 괜찮았습니다. 하지만 웹 2.0 시대가 도래하자 사용자와의 상호작용이 중요해졌습니다. 오늘날의 프론트엔드 개발자는 UI는 물론이고 UX까지 고려한 웹 페이지를 만들 줄 알아야 합니다.
프론트엔드 개발자는 앵귤러, 리액트, 뷰 등의 자바스크립트 프레임워크(JavaScriptframework)를 가지고 재사용할 수 있는 UI를 만듭니다. 재사용할 수 있는 UI를 만들어놓으면 향후 프로젝트를 진행하면서 UI의 일관성을 유지할 수 있고, 프로젝트 전반의 생산성 향상에도 도움이 됩니다.
프론트엔드 개발자는 CSS 또는 자바스크립트를 사용해 다양한 효과가 포함된 애니메이션을 만듭니다. 이러한 애니메이션 효과는 웹 사이트를 방문하는 사용자의 흥미를 유발하고 사용자 경험을 긍정적으로 바꿀 수 있습니다.
웹 사이트 성능 최적화란 사용자가 웹 사이트를 쾌적하게 이용할 수 있도록 로딩 속도, 반응 속도, 안정성 등의 요소를 개선해 사용자 경험을 향상하는 것을 말합니다. 프론트엔드 개발자는 사용자가 웹 사이트에서 좋은 경험을 하도록 웹 브라우저의 개발자 도구나 라이트하우스(Lighthouse, 웹 사이트 성능 측정 테스트 도구) 등을 이용해 웹 사이트의 성능을 최적화합니다. 웹 사이트 성능 최적화에 사용되는 기술로는 캐싱, 압축, 이미지최적화 등이 있습니다.

프론트엔드 개발자는 작성한 코드의 품질을 유지하기 위해 테스트 코드를 작성합니다. 테스트 코드는 웹 사이트의 올바른 동작 여부를 테스트하기 위해 작성하며, 테스트 코드를 잘 만들면 다양한 브라우저와 기기에서 안정적인 서비스를 제공할 수 있습니다.
프론트엔드 개발자는 다양한 문제를 해결하기 위해 문제가 발생하는 코드를 추적하는 디버깅(debugging, 소스 코드의 오류 또는 버그를 찾아 수정하는 것)을 수행합니다. 디버깅 훈련이 잘된 개발자는 다양한 상황에서 발생하는 오류에 대처하는 능력이 뛰어나 안정적인 서비스를 제공할 수 있습니다.
프론트엔드 개발자는 프로젝트를 빠르고 정확하게 끝내기 위해 다른 개발자와 협업하기도 합니다. 예를 들어 프로젝트와 관련된 코드, 문서, 데이터 등의 자원을 공유해 개발속도를 높입니다. 또한 협업을 위한 버전 관리 도구(Git, SVN)를 사용해 전문적으로 소스 코드를 관리하며, 이슈 트래커(Jira)와 같은 도구를 사용해 체계적으로 업무를 할당하고 관리하기도 합니다. 프론트엔드 개발자가 되면 메신저, 화상 회의, 전화 등을 통해 업무와 관련된 소통을 신속하고 명확하게 해야 합니다.

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.