피그마와 연동 가능한 모션 디자인 툴 ‘Jitter’

현재 많은 서비스에서 모션 디자인을 활용하는 이유는 자연스러운 사용자 행동 유도는 물론, 서비스 탐색 과정에서 지루함 없이 순간의 몰입을 만들어 주기 때문입니다. 최근에는 모션 디자인을 쉽게 만들 수 있게 도와주는 서비스도 많아졌습니다. 오늘 소개하는 ‘Jitter’ 역시 최소한의 학습으로 모션 디자인을 만들 수 있도록 도와주며, 피그마 파일을 불러와 편집하는 등 편의가 더해진 곳입니다.
모션 디자인을 더욱 쉽게 만들 수 있는 환경 제공

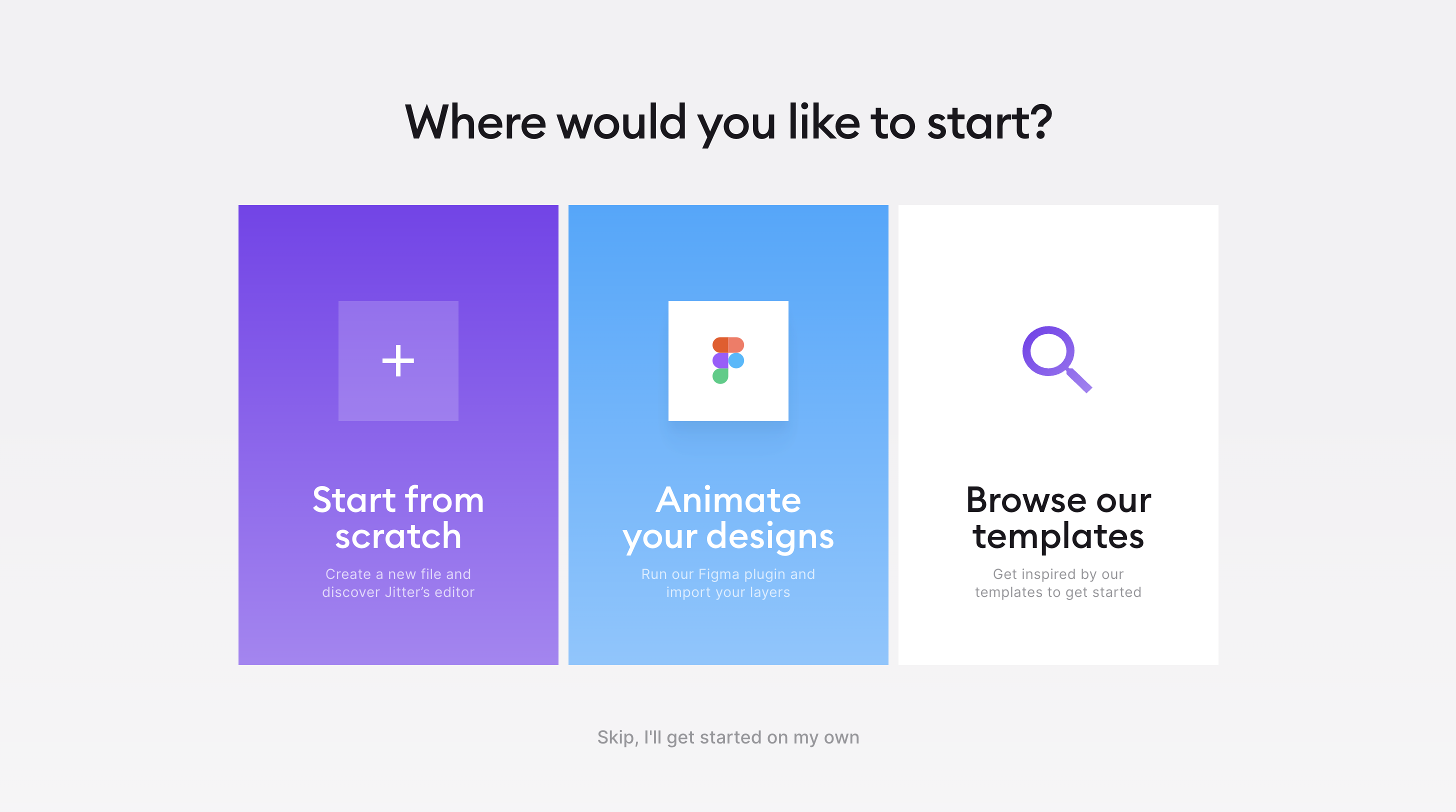
앞서 말한 것처럼 최근 모션 디자인을 쉽게 만들고 적용할 수 있도록 도와주는 툴이 자주 보입니다. 여러 서비스 중에서 ‘Jitter’를 선택한 이유는 가입 후, 모션 디자인을 만들 수 있는 다양한 방법을 제공하기 때문입니다. 위 이미지와 같이 모션 디자인을 ‘어떻게' 시작할 것인지를 묻는 화면이 뜹니다.
방법은 크게 세 가지로 나뉘는데 첫 번째는 처음부터 새롭게 만드는 방법, 두 번째는 피그마에 작업한 디자인을 불러오는 방법, 마지막으로 템플릿을 활용하는 방법입니다. 개인적으로는 피그마 파일을 불러와 그대로 모션 디자인에 활용할 수 있다는 점이 좋았는데요. 두 번 작업하거나 별도의 작업을 덧씌우는 등의 과정을 거칠 필요가 없기 때문입니다.

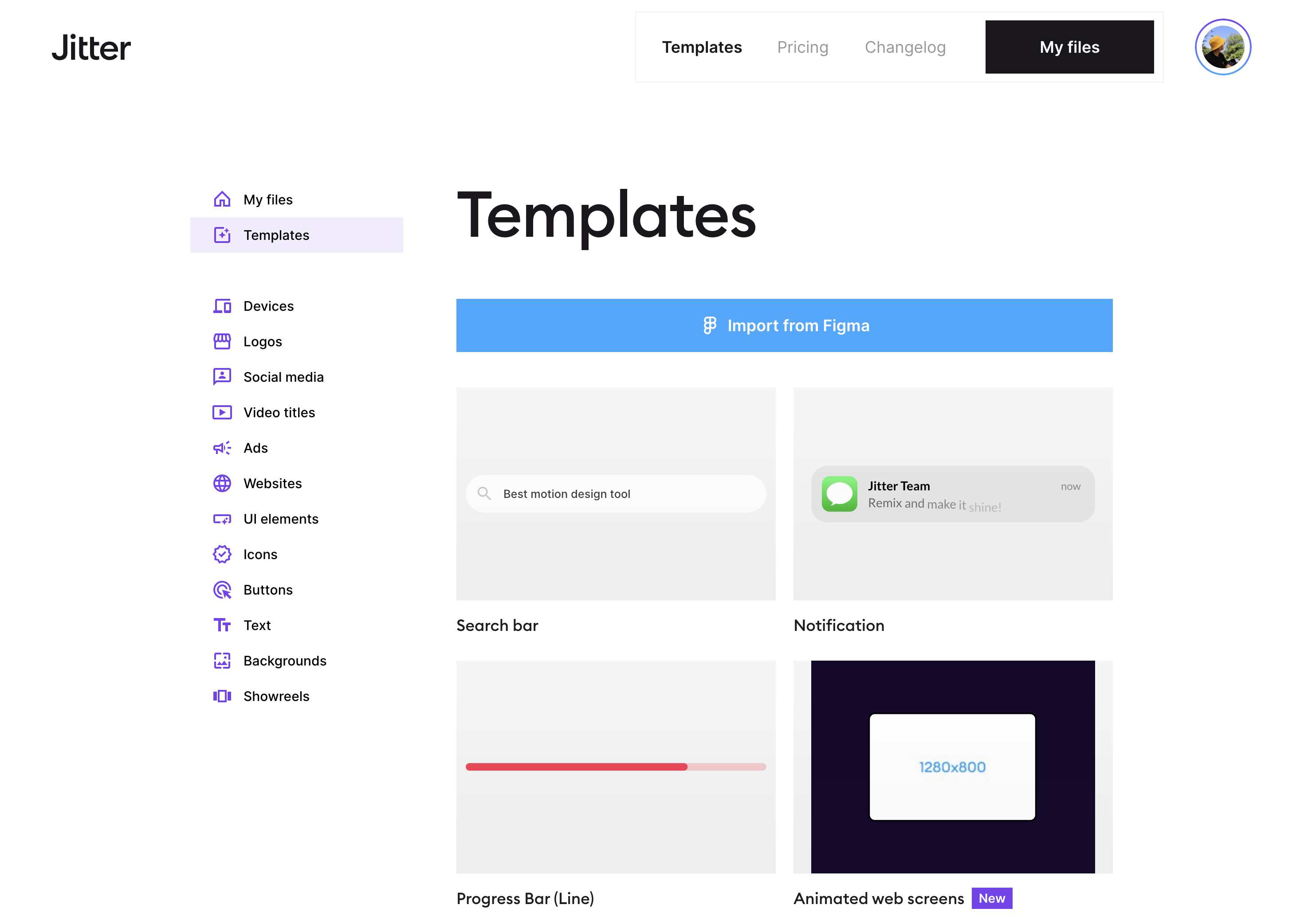
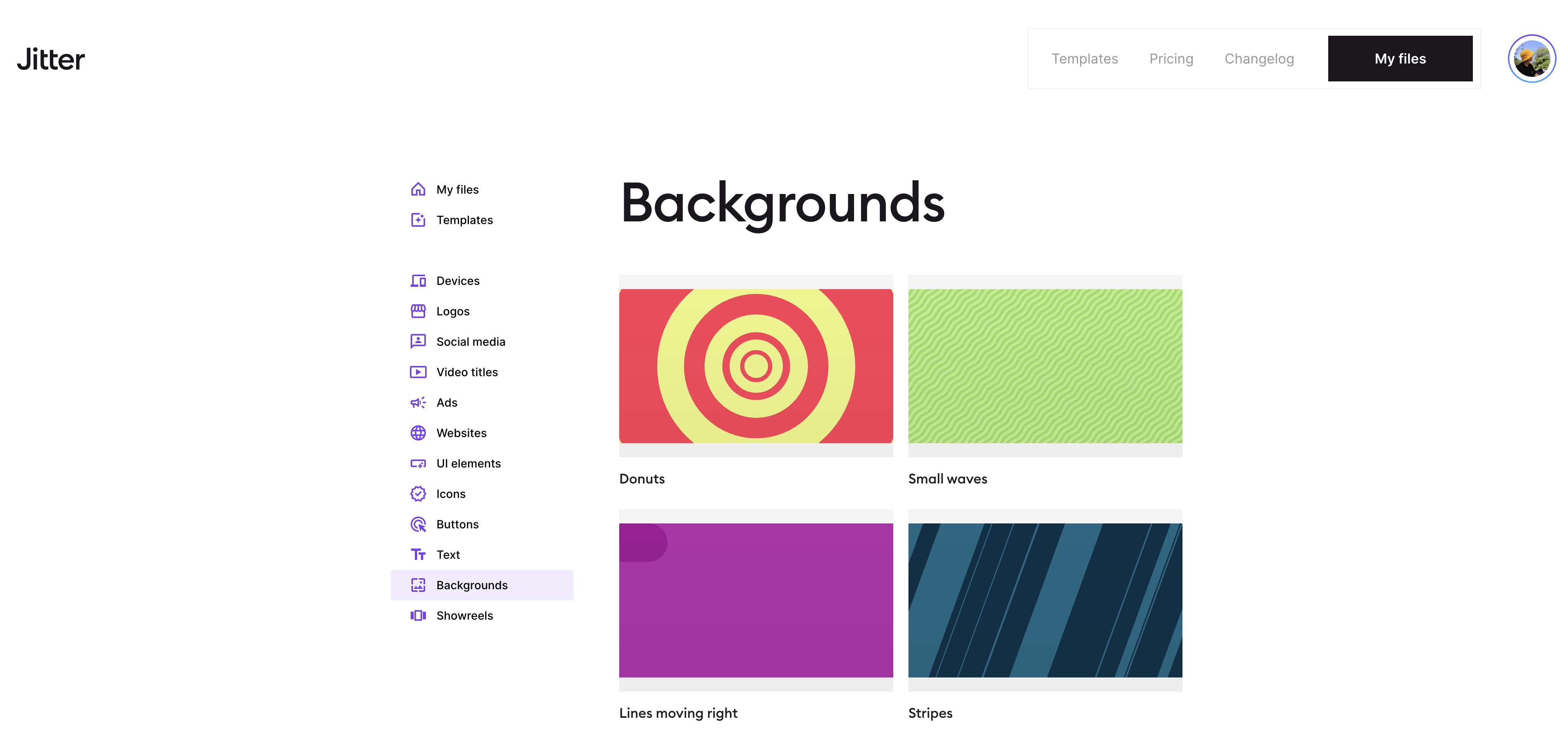
다양한 템플릿이 공유되어 있어 모션 디자인 작업을 최소화할 수 있다는 점에서도 유용합니다. 이제 디자인 툴에서 제공하는 템플릿은 가이드 문서로 학습하는 것 대비 효율적이고, 기본적인 방법으로 활용되는 것 같습니다. ‘Jitter’는 모션 디자인이 적용될 만한, 디바이스와 로고, 영상 파일과 소셜 미디어, 웹사이트와 UI 구성요소, 버튼과 아이콘 등 다양한 카테고리에 따른 템플릿을 제공하고 있습니다. 피그마로 작업한 결과에 모션 디자인을 어떻게 적용하면 좋을지, 힌트를 얻는 방법으로도 활용할 수 있죠.

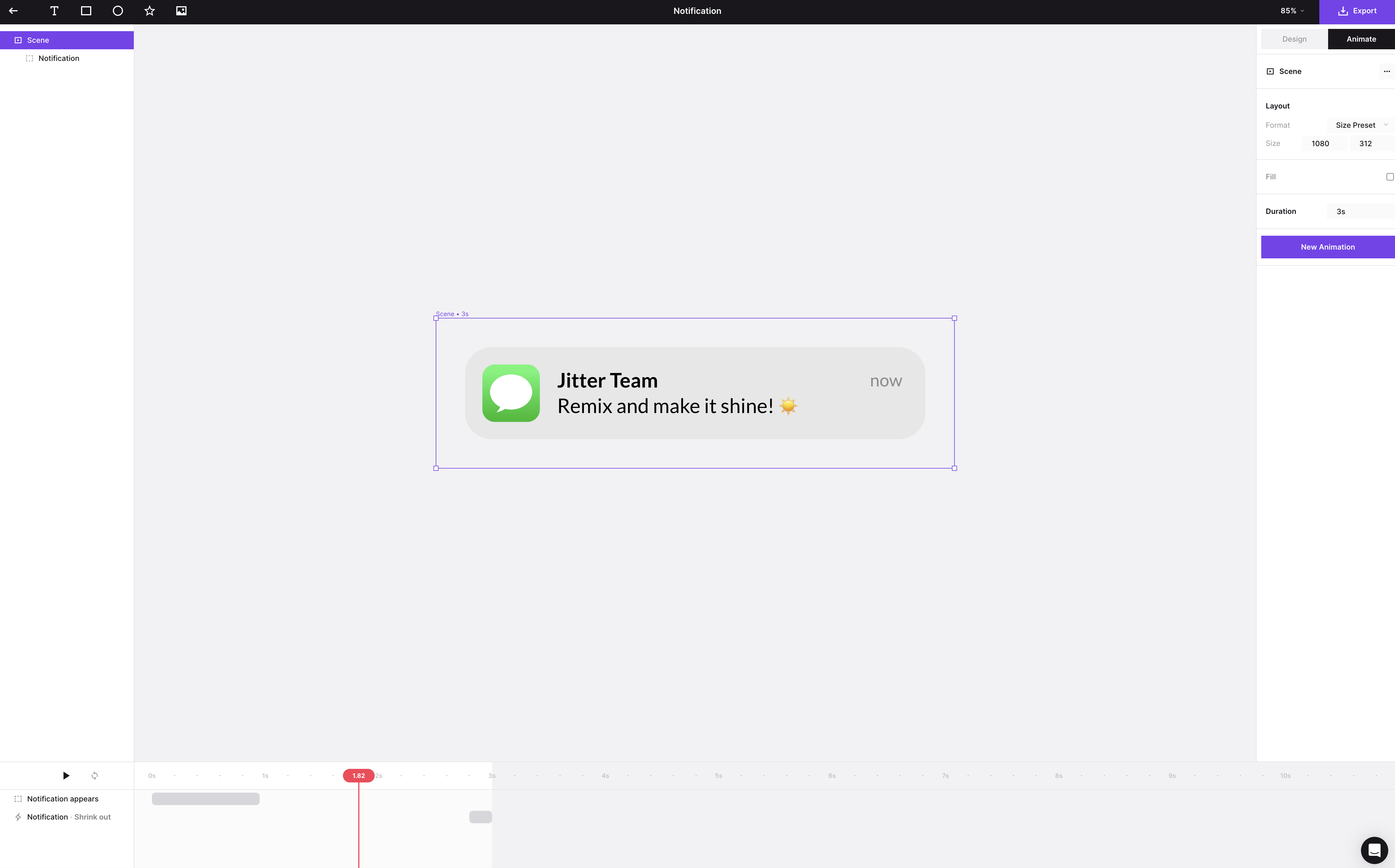
다음으로 특정 템플릿을 선택하면 실제 모션 디자인 ‘편집' 화면으로 이동할 수 있습니다. 편집 화면은 다른 툴에서도 볼 수 있는 구성이라서, 몇 번 눌러보면 금방 적응할 수 있을 겁니다. 왼쪽에는 레이어에 대한 정보를 확인할 수 있고, 가운데에는 실제 모션이 적용될 디자인 모습, 오른쪽으로는 디자인과 애니메이션 편집 도구를 확인할 수 있습니다. 또 하단에는 시간의 흐름에 따라 모션을 어떻게 적용할 것인지 확인하고 편집할 수 있는 장치가 마련되어 있는 모습입니다.

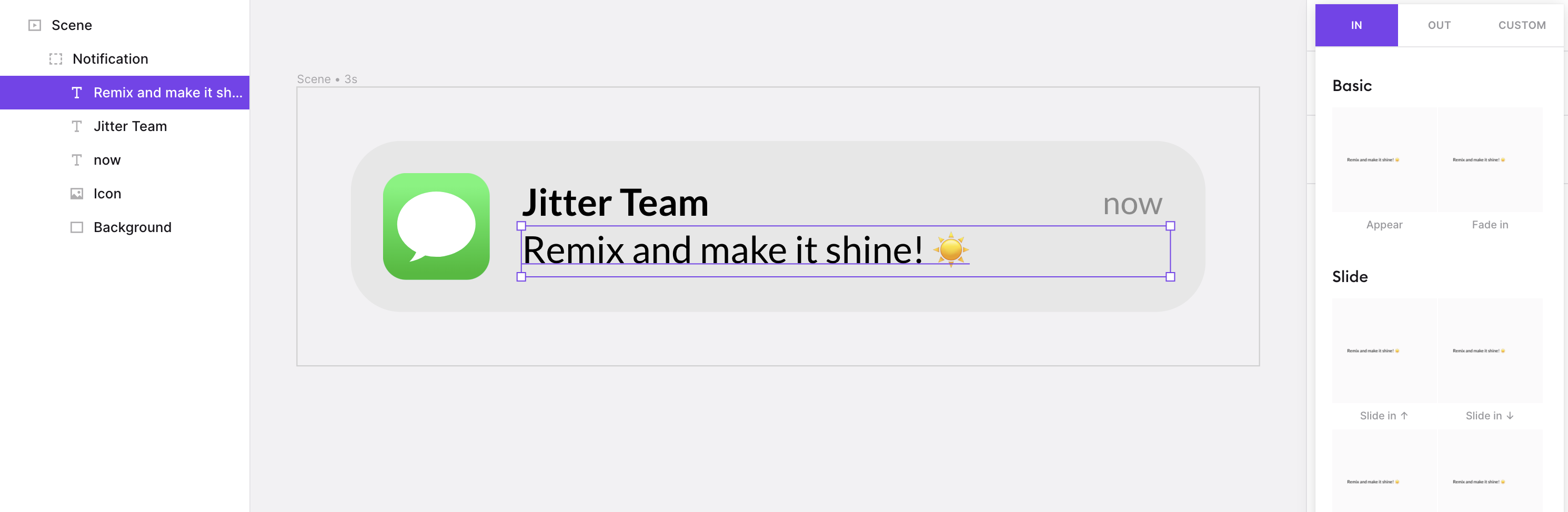
디자인된 내용 중 하나를 선택하면 어떤 모션을, 어떻게 적용할 것인지 선택할 수 있습니다. 시작과 끝으로 설정값을 입력할 수 있으며, 이미 제공되는 조건 외 직접(커스텀) 입력해 설정하는 것도 가능합니다. 슬라이드 인, 아웃 페이드 인, 아웃 등 모션에서 자주 사용되는 설정값이 예시와 함께 제공되어 클릭 한 번으로 적용할 수 있습니다. 또한 아이콘이나 텍스트 등 실제 반영된 디자인에서 어떻게 적용되는지 바로 알 수 있어서 편리합니다.

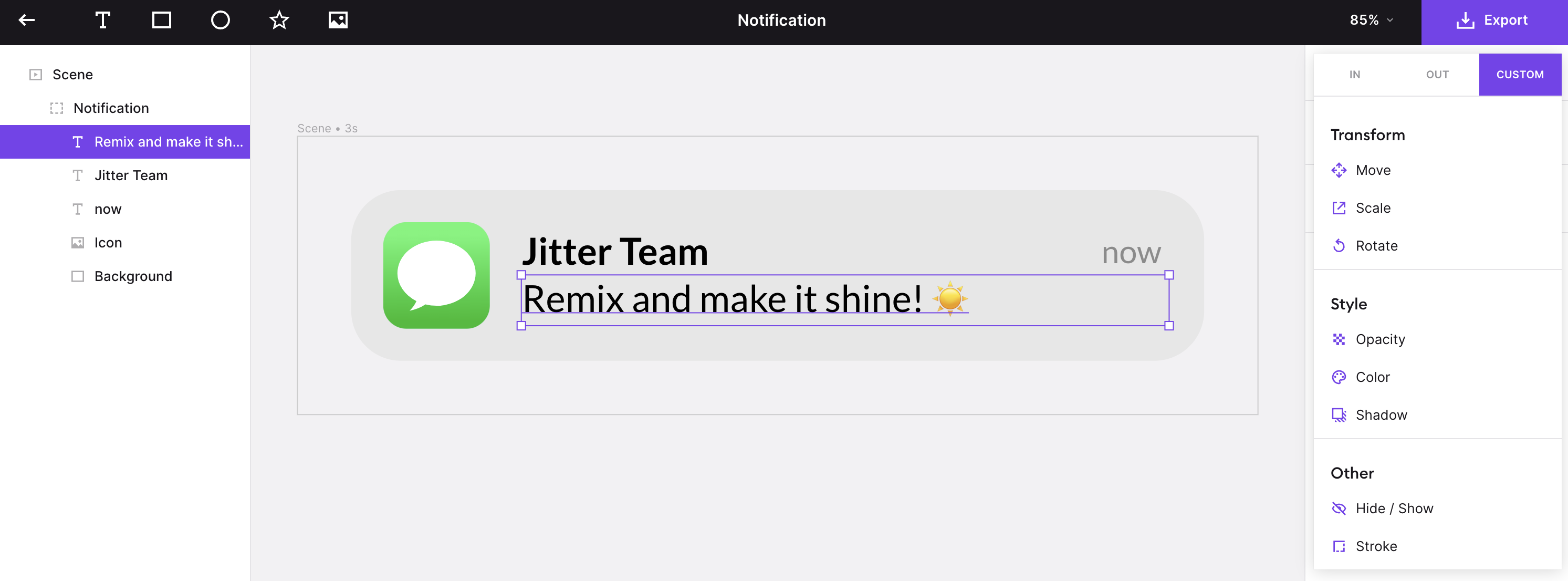
커스텀 도구를 활용하면 위치를 옮기거나 스케일 변경, 투명도와 그림자를 적용하는 등의 조건을 추가할 수 있습니다. 물론 이 조건은 모션이 적용되는 시작과 끝 시간을 기준으로 하며, 시간이 지남에 따라 사이즈 변경, 대상을 보이지 않게 하는 등의 작업이 필요할 때 유용합니다.

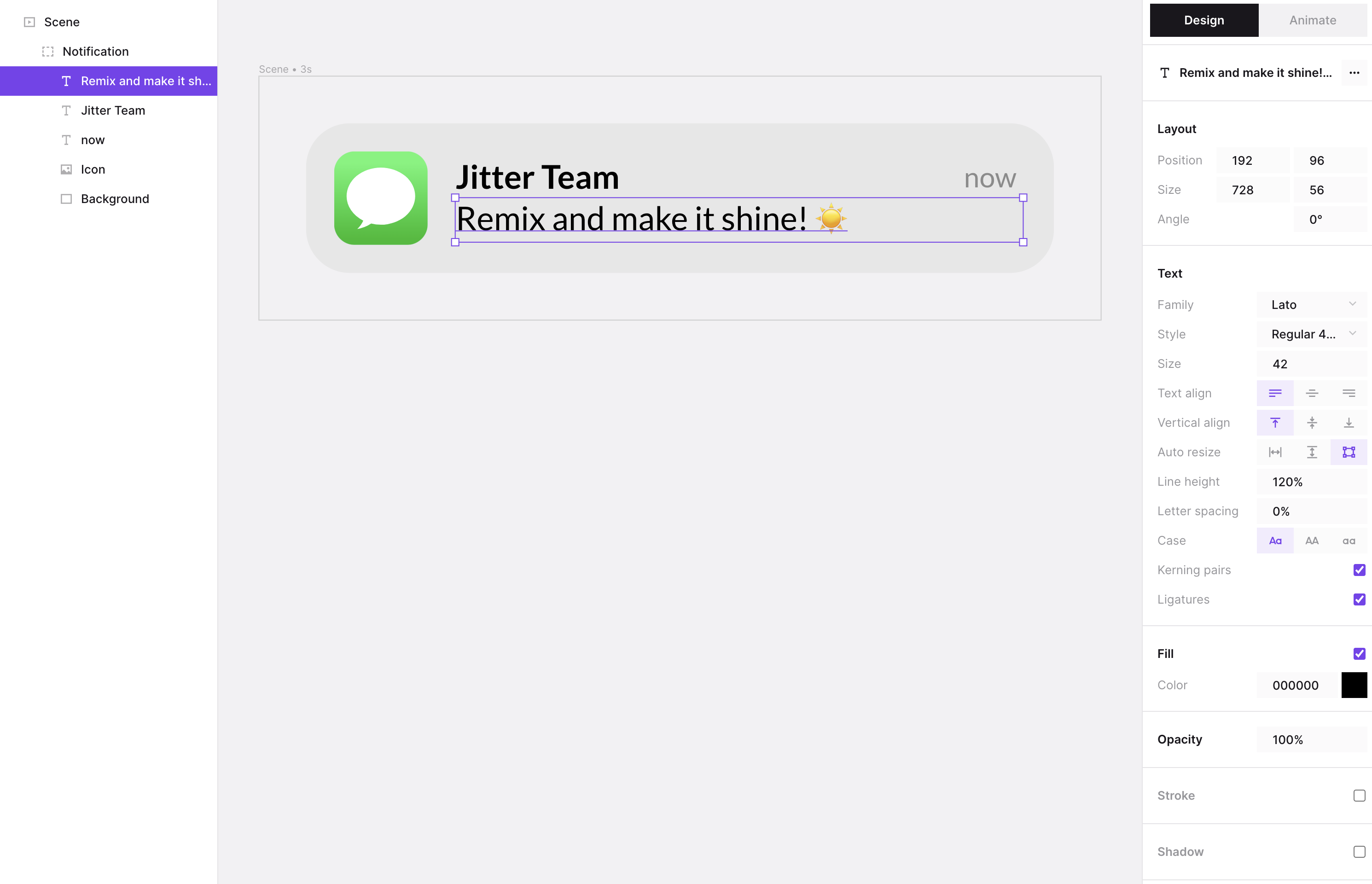
모션 효과를 지정하는 것 외에 자체적으로 디자인 편집이 가능한 도구도 함께 지원합니다. 텍스트를 선택한 경우 폰트의 위치, 종류, 스타일은 물론이고, 좌우 및 상하 정렬, 리사이즈 지정도 가능합니다.
또한 여백을 따로 지정할 수 있으며 컬러나 투명도 등을 원하는 조건에 따라 적용할 수 있습니다. 이 기능이 좋은 이유는 피그마에서 파일을 불러온다고 하더라도, 수정이 필요할 때 피그마에서 수정 후 다시 불러오는 등 작업을 반복하지 않아도 되기 때문입니다. 피그마가 아니라 ‘Jitter’에서 직접 디자인을 하고, 모션 작업을 하는 경우에도 도움이 됩니다.

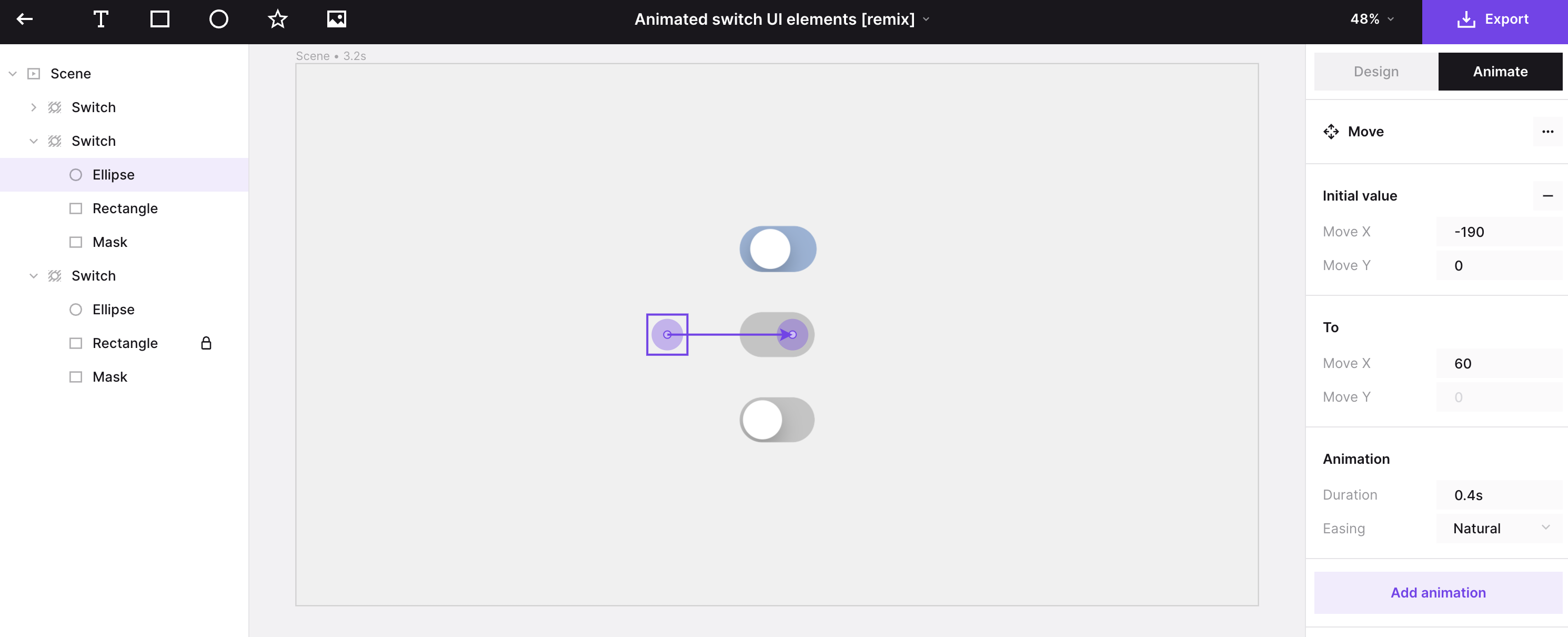
사실 모션은 효과도 효과지만, 시간의 흐름과 행동 등에 따라 어떻게 바뀌는지를 설정하는 것 역시 중요한데요. ‘Jitter’에서는 시작점과 끝점을 지정하는 방법으로 이동 경로를 설정할 수 있습니다.

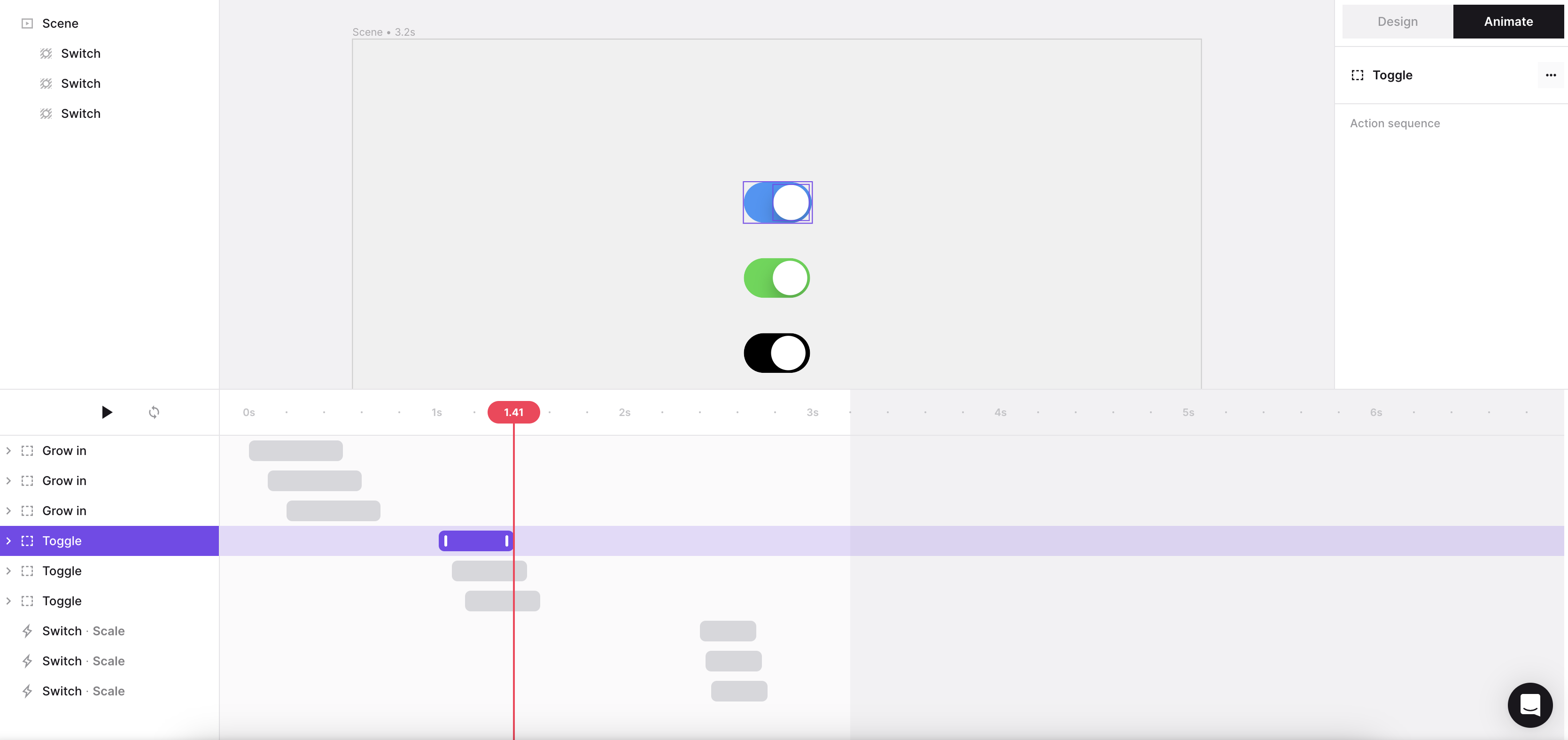
디자인, 효과 등을 정리했으면 이제 각 요소가 시간에 따라 어떻게 변경되는지, 모션에 해당되는 작업을 이어갈 차례입니다. 편집 화면 하단에 각각의 요소가 리스트 형태로 나열되어 있으며, 시간과 순서 등을 등이 옆으로 정리되어 있습니다. 원하는 시간대에 설정된 작업을 클릭하면 (보라색으로 설정된 부분) 해당 시간대에 어떻게 보이는지 자세히 확인할 수 있으며, 이 시간대의 모습을 특정해 작업할 수 있습니다. 또한 모션 순서를 변경하거나, 시간을 줄이고 늘리는 등의 작업도 할 수 있습니다.

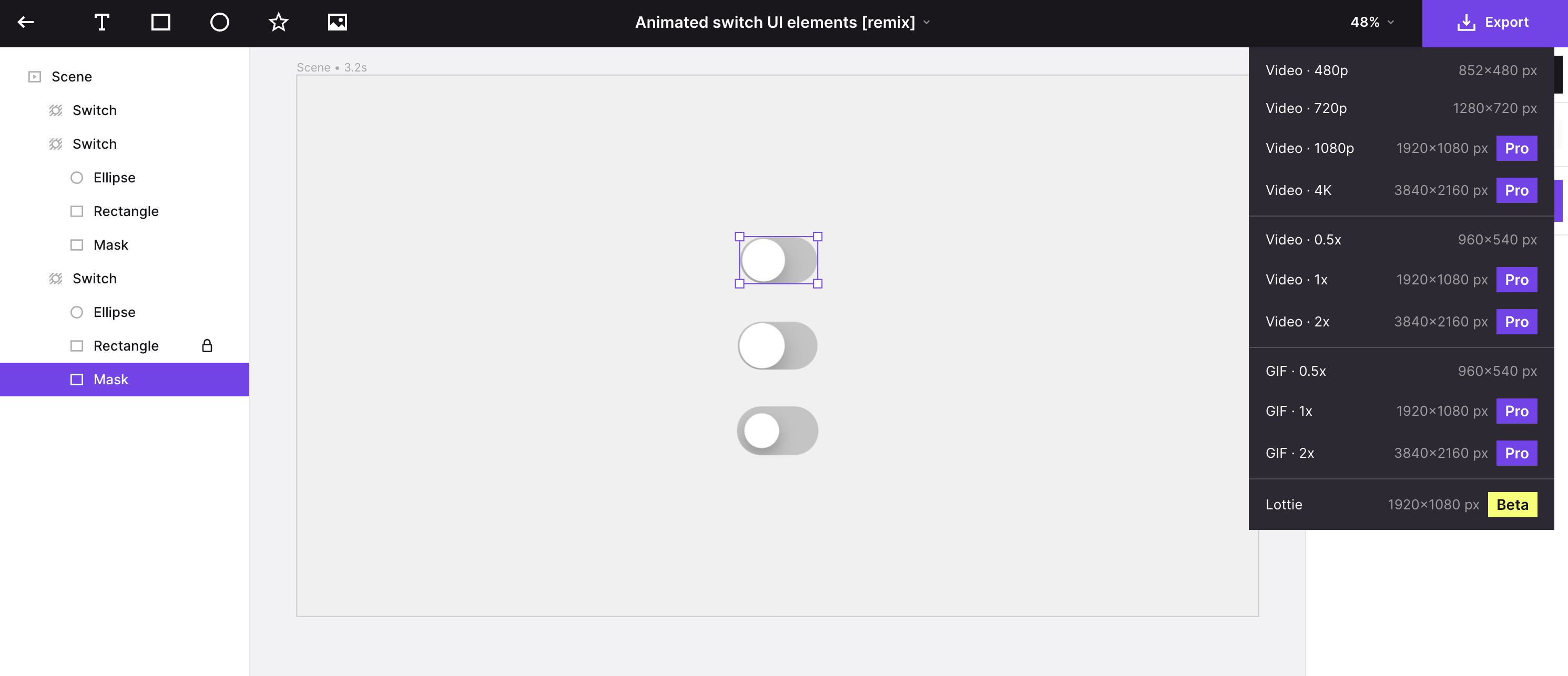
완성된 모션과 디자인은 다양한 방법으로 내보낼 수 있습니다. 여기서 또 하나의 장점을 확인할 수 있는데, 영상과 GIF 포맷 외 로티 파일로 저장하는 기능을 지원하기 때문입니다. 로티 파일은 에어비앤비에서 개발한 오픈소스 라이브러리로, JSON 기반의 애니메이션 파일을 실시간으로 렌더링하는 방식을 활용합니다. 벡터 방식이라 확대해도 깨지지 않고, 용량이 적으며, 해상도 저하가 없다는 장점이 있습니다. (참고: 로티 애니메이션 제작 관련 내용 자세히 보기)
아직은 베타 버전이라 내려받은 후 다시 확인하는 등의 검증은 필요하지만, 로티로 변환하거나 제작하지 않아도 된다는 점은 매력적인 조건 중 하나라고 생각합니다.
한 번은 꼭 써봐야 하는 이유

‘Jitter’의 가장 큰 장점은 다양한 템플릿을 지원하며, 피그마에서 작업한 파일을 불러와 디자인 편집과 더불어 모션 디자인을 적용할 수 있다는 점입니다. 이러한 기능을 통해 모션 디자인을 더 효율적으로 작업할 수 있는 환경을 제공하며, 더 많은 사람들이 관련 작업에 참여할 수 있도록 도와줍니다. 템플릿은 꾸준히 업데이트되고 있으며, 이미 등록된 템플릿도 퀄리티가 좋아 활용도가 높습니다.
아쉬운 점이 있다면 아직 모션을 표현하는 데 한계가 존재한다는 점입니다. 원하는 모션이 없을 수도 있고요. 다만 모션 적용 범위나 성격에 따라서는 빠른 작업이 가능하다는 장점이 될 수도 있습니다. 그러니 먼저 템플릿이나 피그마 파일을 통해 간단한 작업부터 해보는 것을 추천합니다.
<참고>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
