사용자가 웹 애플리케이션을 사용할 수 있도록 눈에 보이는 화면과 기능을 개발하는 프론트엔드 개발자
사용자에게 직접적으로 보이진 않는 웹 애플리케이션에서 다루는 데이터를 관리하고 처리하는 백엔드 개발자
서로 다른 부분을 책임지는 중요한 개발 영역인데요. 이번 글에서는 프론트엔드는 어떻게 탄생했는지 등장 배경에 대해 상세히 소개해보겠습니다.

웹 초창기에는 프론트엔드라는 개념이 존재하지 않았습니다. 이 용어가 등장한 시기는 2000년대 초반으로 거슬러 올라갑니다. 프론트엔드가 어떻게 탄생하게 됐는지 웹의 변천사를 통해 알아봅시다.
웹 생태계를 언급할 때는 일반적으로 웹 1.0, 웹 2.0, 웹 3.0과 같이 ‘웹’과 ‘버전’을 붙여서 지칭합니다.
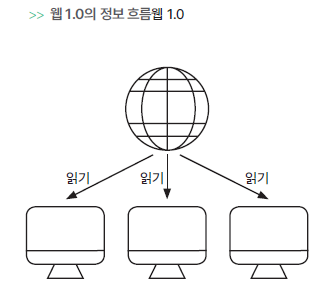
웹이 탄생한 1990년대부터 2004년까지를 말합니다. 이 시대의 웹을 가장 잘 나타내는 키워드는 ‘정적(static)’입니다. 사용자는 개발자가 만든 웹 페이지를 단순히 읽기만 할 수 있었기 때문입니다. 야후(Yahoo!), 구글(Google), 네이버(NAVER), 다음(Daum)과 같은 포털 사이트는 이때 등장한 대표적인 웹 사이트입니다.

웹 1.0 시대에는 새로운 프로그래밍 언어도 많이 개발됐습니다. 대표적으로 CSS(Cascading Style Sheets), 루비(Ruby), PHP, 자바스크립트(JavaScript) 등을 꼽을 수 있습니다.
웹 1.0 시대에 여기저기서 수요가 많았던 직업은 웹 디자이너입니다. 주로 콘텐츠 제공자가 주는 정보를 읽기만 했기 때문에 웹 페이지를 차별화하기 위해 아름답게 꾸밀 수 있는 인력이 필요했습니다. 반대로 읽기만 하는 간단한 웹 페이지를 만드는 기술의 난도는 매우 낮아서 웹 페이지를 제작하는 전문 인력이 필요하다고 생각하지 않았습니다. 이 시대에 중요한 것은 ‘사람들이 볼 콘텐츠 만들기’와 ‘웹 페이지 아름답게 꾸미기’였습니다.
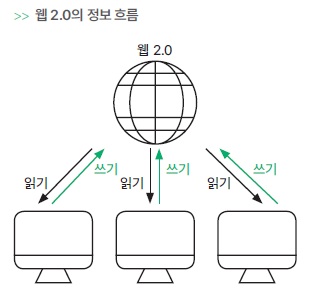
2004년부터 현재까지를 말합니다. 이 시대의 웹을 가장 잘 나타내는 키워드는 ‘상호작용(interactive)’입니다. 사용자는 웹에서 일방적으로 제공하는 정보를 읽기만 하는 것이 아니라 직접 작성하고 수정할 수 있게 됐습니다. 싸이월드(Cyworld), 페이스북(Facebook), 트위터(Twitter), 인스타그램(Instagram) 등이 이때 등장한 대표적인 웹 사이트입니다. 웹 2.0 시대에는 웹 페이지에서 제공하는 정보를 단순히 읽기만 하는 방식이 비주류로 취급됐습니다.

웹 2.0이 막 시작되던 때 어도비(Adobe)에서 개발한 플래시(Flash)가 주력 기술로 떠올랐습니다. 플래시를 이용하면 기존 HTML이나 자바스크립트로는 제공하지 못한 애니메이션 효과와 비디오 같은 데이터를 웹 페이지에서 재생할 수 있었습니다. 이때만 해도 웹 디자이너는 플래시를 할 줄 알아야 했습니다. 한편 웹 개발자는 여전히 큰 비중을 차지하지 못했습니다. 이러한 상황은 2010년에 애플의 스티브 잡스(Steve Jobs)가 아이폰(iPhone)에서는 플래시를 지원하지 않기로 선언하면서 급격한 변화를 맞이합니다.
웹 2.0이 현재까지라면 웹 3.0은 미래의 웹을 말합니다. 웹 3.0의 정확한 정의는 전문가들 사이에서 아직도 논의 중이지만, 일반적으로는 지능형 웹 기술이 적용된 시대로 정의 내릴 수 있습니다.
지능형 웹이란 컴퓨터가 시맨틱 웹(semantic web, 의미론적인 웹) 기술을 이용해 웹 페이지에 담긴 내용을 이해하고 개개인에 맞춘 정보를 제공하는 것을 말합니다. 대표적인 지능형 웹 기술은 인공지능, 블록체인, 사물 인터넷 등이며, 웹 3.0 시대는 이러한 기술을 이용해 보다 지능적으로 연결되고 분산된 웹을 만드는 것을 목표로 합니다. 웹 3.0 기술은 더욱 공평하고 안전하며 지능적인 온라인 세상을 만드는 방향으로 나아갈 것입니다.

웹 1.0 시대에는 프론트엔드라는 개념이 없었습니다. 그러다 웹 2.0 시대가 열리면서 몇 가지 사건이 발생하고 프론트엔드가 등장했습니다. 어떤 사건이 있었는지 살펴봅시다.
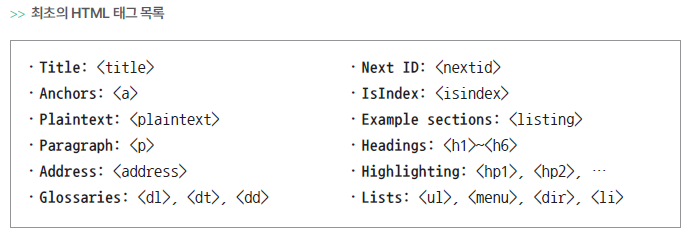
1991년에 팀 버너스리(Tim Berners-Lee)는 다음과 같은 HTML 태그 목록을 공개했습니다. 제목을 입력하는 <title>부터 목록을 만드는 <ul>, <menu>, <dir>, <li>까지 주로 텍스트와 링크 위주의 태그였습니다.

이미지를 삽입하기 위한 <img> 태그는 2년 후인 1993년에 나왔습니다. <img> 태그 덕분에 텍스트와 링크 위주의 웹 페이지에 이미지를 삽입할 수 있어 시각적으로 더욱 풍부한 정보를 제공할 수 있게 됐습니다. 그러나 웹 페이지 자체는 여전히 복잡하지 않아서 전문적인 기술을 가진 인력이 필요치 않았습니다.
유럽입자물리연구소(CERN, Conseil European Ia Research Nurcleaire)에서 일하던 호콘 비움 리(Håkon Wium Lie)는 1994년에 CSS를 제안했습니다. CSS는 웹 페이지에 시각적 디자인을 입히는 데 사용하는 언어로, 웹 페이지에 구성 요소를 배치하고 전체적인 구조를 만드는 일과, 구성 요소에 시각적 디자인을 입히는 일을 분리하기 위해 개발됐습니다.
1996년에 정식으로 출시된 CSS는 1998년에 웹 표준을 개발하고 장려하는 조직인 월드와이드웹컨소시엄(W3C, World Wide Web Consortium)의 권장 사항이 됐습니다. 웹 페이지에 CSS가 적용되면서 단순히 텍스트, 링크, 이미지를 보여주는 수준에서 시각적 디자인이 가미된 수준으로 한 단계 올라섰습니다.
CSS는 HTML과는 별도로 학습해야 하는 독립적인 언어입니다. 하지만 문법과 구조가 간단하기 때문에 CSS가 적용됐다고 해서 웹 페이지 자체가 크게 복잡해지지는 않습니다. 당시 CSS가 적용된 웹 페이지는 단조로웠기 때문에 웹 개발에 고급 인력이 필요치 않았습니다.
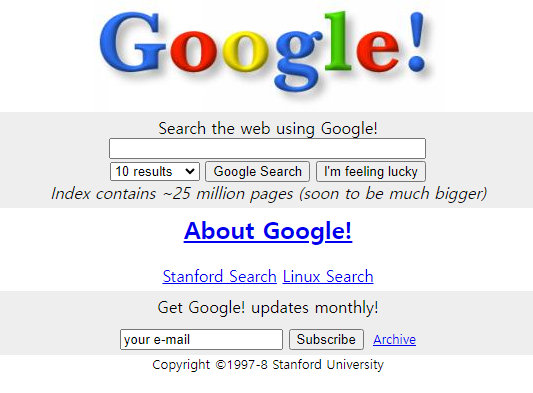
1998년에 출시된 구글의 메인 페이지를 보면 CSS가 사용된 것을 알 수 있습니다. 최초의 구글 홈페이지는 다음 링크에서 확인할 수 있습니다.

넷스케이프커뮤니케이션스(Netscape Communications)에 몸담고 있던 브렌던 아이크(Brendan Eich)는 1995년에 사용자와 웹 페이지가 서로 상호작용하며 동작할 수 있도록 새로운 프로그래밍 언어를 개발했는데, 이것이 바로 자바스크립트입니다. 자바스크립트의 등장으로 웹 생태계는 사용자와의 상호작용을 중시하는 웹 2.0 시대로 가는 기틀이 마련됐습니다.
그렇다면 웹 2.0을 자바스크립트가 개발된 1995년부터로 보면 될까요? 그렇지 않습니다. 웹 2.0이 정확히 언제부터인지에 대한 명확한 근거는 없지만, 보통은 페이스북 같은 사용자 참여 형태의 소셜 미디어가 등장한 2004년을 웹 2.0의 시작으로 봅니다.
어쨌든 웹 생태계가 웹 2.0으로 전환됨에 따라 웹 페이지는 더 이상 정적인 형태로 정보를 제공하는 것에 머무르지 않고 사용자와 상호작용하며 정보를 제공하는 형태로 발전했습니다. 이는 웹 페이지를 만드는 데 보다 전문적인 기술자가 필요하게 된 중요한 계기이기도 합니다.
AJAX(Asynchronous JavaScript and XML, 에이잭스)는 비동기식 자바스크립트와 XML 기술을 말합니다. 이는 새로운 프로그래밍 언어가 아니라 비동기로 화면을 동적으로 구성할 수 있게 해주는 프로그래밍 기법입니다. 비동기란 특정 작업이 다른 작업과 독립적으로 실행되는 방식을 의미합니다.
AJAX가 나오기 전에는 웹 페이지에 변경된 내용이 있으면 새로 고침을 해야 했습니다. 즉 서버로부터 정보를 새로 받아오려면 웹 페이지 전체를 다시 읽어와야 했습니다. 하지만 AJAX를 사용해 비동기로 화면을 개발함으로써 새로 고침을 하지 않고도 새로운 정보를 받아올 수 있게 됐습니다.
구글은 이러한 비동기 기법을 사용해 거대 기업으로 성장했습니다. 2004년에 지메일(Gmail), 2005년에 구글 지도(Google Maps)를 만드는 데 비동기 기법을 사용했습니다. AJAX는 원래 뚜렷한 이름 없이 사용되다가, UX 디자이너인 제시 제임스 개릿(Jesse James Garrett)이 ‘AJAX’라는 용어를 만들어 구글이 사용한 기술이라고 밝히면서 널리 알려졌습니다.
AJAX는 자바스크립트를 기반으로 하며, AJAX가 대중적으로 사용되면서 자바스크립트의 위상이 높아졌습니다. 당시 자바스크립트는 고급 기술에 속했기 때문에 이때부터 전문적인 기술을 가진 웹 개발자의 존재가 부각되기 시작했습니다.
자바스크립트와 AJAX의 등장으로 웹 페이지는 더 이상 단순한 방식으로 만들 수 없게 됐습니다. 그럼에도 불구하고 프론트엔드라는 개념이 등장하기에는 어도비의 플래시가 굳건히 자리를 지키고 있었습니다.
1996년에 출시된 플래시는 웹 페이지에 간단한 그래픽과 애니메이션을 추가하는 도구로 널리 사용돼 웹 2.0 시대의 초반을 이끌었다고 해도 과언이 아닙니다. 매년 새로운 버전으로 업그레이드된 플래시는 다양한 움직임과 동영상, 음악 같은 멀티미디어 요소를 재생하면서 소위 인터랙티브한 효과를 구현하는 핵심 기술로 사용됐습니다. 이는 AJAX가 나타난 2006년 이후에도 변함이 없었습니다. 이 시기에는 자바스크립트 개발자와 플래시 개발자가 따로 있을 정도로 각각의 업무 특성이 달랐습니다.
그러나 승승장구하던 플래시도 결국 2010년을 기점으로 몰락의 길에 들어섰습니다. 이렇게 된 데에는 다음과 같은 이유가 컸습니다.
어도비는 이러한 문제점을 개선할 의지가 없었습니다. 결국 플래시는 역사의 뒤안길로 사라지고 HTML5 같은 최신 시맨틱 문법 및 자바스크립트가 부상했습니다
웹 2.0 시대에 AJAX가 등장한 후 웹이 점점 더 발전했습니다. 사용자가 많아지고 트래픽도 과거보다 더 많이 몰렸습니다. 이에 따라 더 많은 정보를 처리할 수 있는 구조와 시스템이 필요하게 됐습니다.
이렇게 웹이 급속도로 발전하자 웹 페이지를 효율적으로 제작하기 위해 다음과 같이 프론트엔드와 백엔드를 분리하게 됐습니다.
이러한 변화는 웹 개발에서 주요한 변곡점이 됐습니다.
지금까지 웹의 변천사를 통해 프론트엔드의 등장 배경을 살펴봤습니다. 이처럼 프론트엔드는 하나의 특정 사건으로 인해 갑자기 나타난 개념이 아닙니다. 웹의 발전 과정에서 다양한 사건이 일어나면서 사용자의 요구에 따라 등장하게 됐다는 것을 알아두세요.

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.