3D는 상황을 보다 입체적으로 전달하는 데 효과적인 방법입니다. 최근에는 서비스에도 2D가 아닌 3D 디자인을 활용하는 경우가 많은데요. 서비스에서 생동감 있는 화면을 구성할 때 도움이 됩니다.
오늘 소개하는 ‘Pixcap’은 다양한 종류의 디자인 요소를 조합하거나, 캐릭터의 포즈 등을 선택해 3D 디자인을 웹상에서 쉽게 만들 수 있도록 도와줍니다. 또한 AI 프롬프트를 활용해 편집하는 시간을 줄이고, 원하는 디자인을 빠르게 확인할 수 있는 기능도 제공합니다.

먼저 ‘Pixcap’의 메인화면입니다. 가입 전에도 동일한 화면을 둘러볼 수 있고, 프로젝트 등을 확인할 수 있는 대시보드를 먼저 보여주는 방법이 아닌, 3D 디자인 작업을 하는데 필요하거나 도움이 되는 다양한 라이브러리를 살펴볼 수 있는 모습입니다. (왼쪽 메뉴에서 내 프로젝트를 선택해 작업 중인 리스트를 확인할 수 있습니다.) 홈 화면에서는 특정 컨셉에 따른 3D 디자인 리소스 패키지, 동물, 건물, 뷰티 등의 특정 카테고리, 마지막으로 그래픽 디자인이나 화면을 제작할 때 유용한 템플릿 등을 확인할 수 있습니다.
홈 화면에서 좋았던 점은 다가오는 이벤트 섹션을 별도로 운영해, 핼러윈 3D 콘텐츠 제작에 필요한 내용들을 발 빠르게 확인하고 대응할 수 있는 환경을 제공하는 점입니다. 추수감사절, 블랙 프라이데이 등 아직 시기가 좀 남은 이벤트는 이벤트 단위로 알림 설정해, 이메일을 통해 알림 받을 수 있습니다. 중요한 이벤트를 준비할 때 많은 도움을 받을 수 있는 기능이라고 생각합니다.

보통 3D라고 하면 저처럼 익숙하지 않은 경우, ‘다루기 쉽지 않다’는 생각을 가질 수 있는데요. Pixcap은 이미 만들어졌거나, 활용할 수 있는 콘텐츠를 먼저 볼 수 있게 함으로써 심리적 장벽을 낮췄습니다. 또한 어떤 범위까지 어떻게 작업할 수 있는지도 미리 생각해 볼 수 있습니다. 특히 템플릿은 소셜 미디어, 마케팅, 비즈니스, 이벤트, UX/UI 등 다섯 가지로 세분화되어 있는데요. 저는 최근 담당하는 서비스에서 ‘데이터가 없는 빈 화면'에 쓸 3D 요소를 UX/UI 템플릿을 통해 여러 힌트를 얻을 수 있었습니다.

만약 템플릿이나 패키지를 봐도 어떤 식으로 작업해야 할지 모르겠다면, 커뮤니티를 이용하는 것도 하나의 방법입니다. 자체 커뮤니티를 운영 중인 ‘Pixcap’은 다른 사용자들이 제작한 3D 콘텐츠를 기본적으로 제공하며, 프롬프트를 활용해 만들어진 3D 디자인은 프롬프트를 함께 제공하고 있습니다.
사용자가 만든 콘텐츠는 재편집이 가능하며, 프롬프트 역시 버튼 클릭 한 번으로 복사해 일부를 수정하거나 그대로 입력해 편집 과정에 활용할 수 있습니다. 커뮤니티에 공유된 콘텐츠에 대한 카테고리 필터가 없는 것은 아쉽지만, 새롭게 등록되는 여러 디자인을 확인한 후 작업에 활용할 수 있습니다.

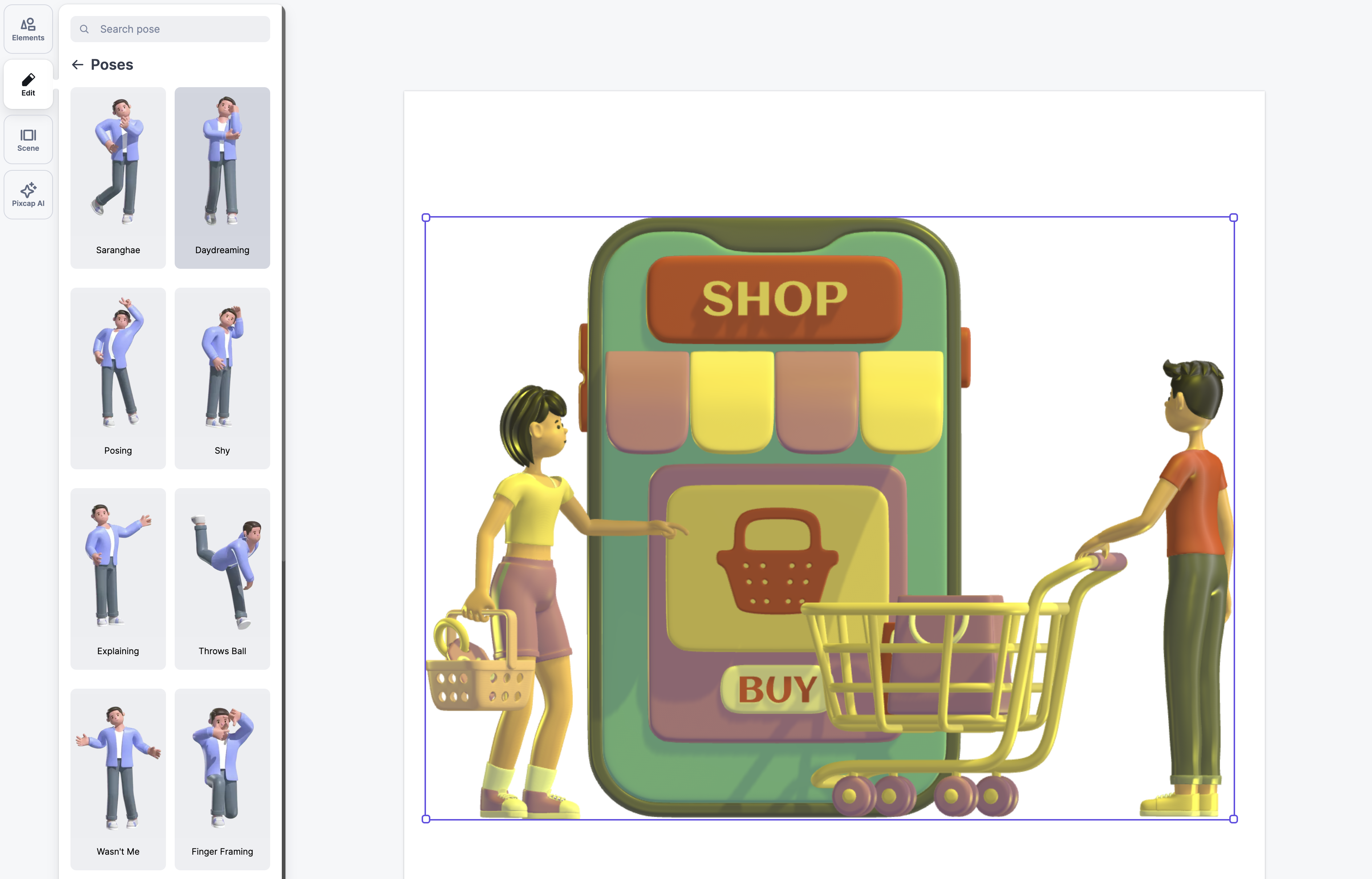
사이트 탐색이 끝났다면, 이제 본격적으로 나만의 3D 디자인을 진행해 볼 차례입니다. 위 이미지는 ‘Pixcap’의 기본 편집화면으로 새로운 프로젝트를 생성하면 가장 먼저 만나게 되는 화면입니다. 왼쪽에는 3D 디자인에 필요한 구성요소를 탐색하거나 선택한 요소를 편집할 수 있는 메뉴와 프롬프트를 활용할 수 있는 ‘Pixcap AI’ 메뉴도 확인할 수 있습니다. 오른쪽으로는 우리가 선택하거나 기본적으로 적용된 작업 중인 내용을 확인할 수 있는 구성입니다.

활용하고자 하는 3D 구성요소는 커피와 같은 키워드를 검색해 확인할 수도 있고, 카테고리에 따라 살펴보는 것 역시 가능합니다. 홈 화면에서 봤던 다양한 구성에 따른 탐색을 편집 화면에서도 유사하게 진행할 수 있어 적용이 쉬웠습니다. 또한 무료 버전에서도 생각보다 많은 디자인 요소를 선택할 수 있어서 충분히 작업할 수 있는 환경입니다.

화면에 적용된 작업 중인 대상을 선택하면 컬러를 변경할 수 있습니다. 2D에 비해 컬러가 더 많이 포함되기에, 하나씩 선택하려면 조합을 맞추기 어려운 상황이 발생할 수 있는데요.
‘Pixcap’은 다양한 컬러 팔레트를 지원하고 있습니다. 각 팔레트는 컬러풀, 커머스, 패션, 뷰티 등의 주제를 갖고 있으며, 클릭 한 번으로 적용이 가능합니다. 이미 정해진 컬러나 가이드가 있다면, 커스텀 기능을 통해 원하는 컬러를 하나씩 추가해 활용할 수도 있습니다.

그리고 최근 ‘Pixcap’에 AI 기능이 도입되었는데요. 아직 베타 버전으로 제공되는 이 기능은 월 20개까지 생성이 가능합니다. (크레딧 20개 제공, 한 번 생성 시 1개의 크레딧을 소모하는 방식) 활용 방법은 크게 두 가지로 하나는 럭셔리 등 제공되는 스타일을 선택하는 방법, 또 하나는 직접 프롬프트를 입력해 생성하는 방법입니다.
어떤 프롬프트를 활용해야 할지 모르겠다면, 앞서 살펴본 것처럼 커뮤니티에 공유된 프롬프트를 그대로 사용하거나 복사 후 조합해 입력할 수 있습니다.

또한 3D 디자인 작업 환경이라 단순히 그래픽 요소만 넣고 빼고 편집하는 것으로는 아쉬움이 컸을 텐데요. ‘Pixcap’은 3D 뷰어를 통해 훨씬 구체적인 편집 환경을 제공합니다. 인물과 같은 요소의 방향이나 위치를 세부적으로 매만질 수 있으며, 각도 조절 같은 작업도 쉽게 진행할 수 있습니다. 3D 뷰어를 통해 편집하는 내용은 오른쪽 위의 2D 미리 보기로도 함께 확인할 수 있고요.

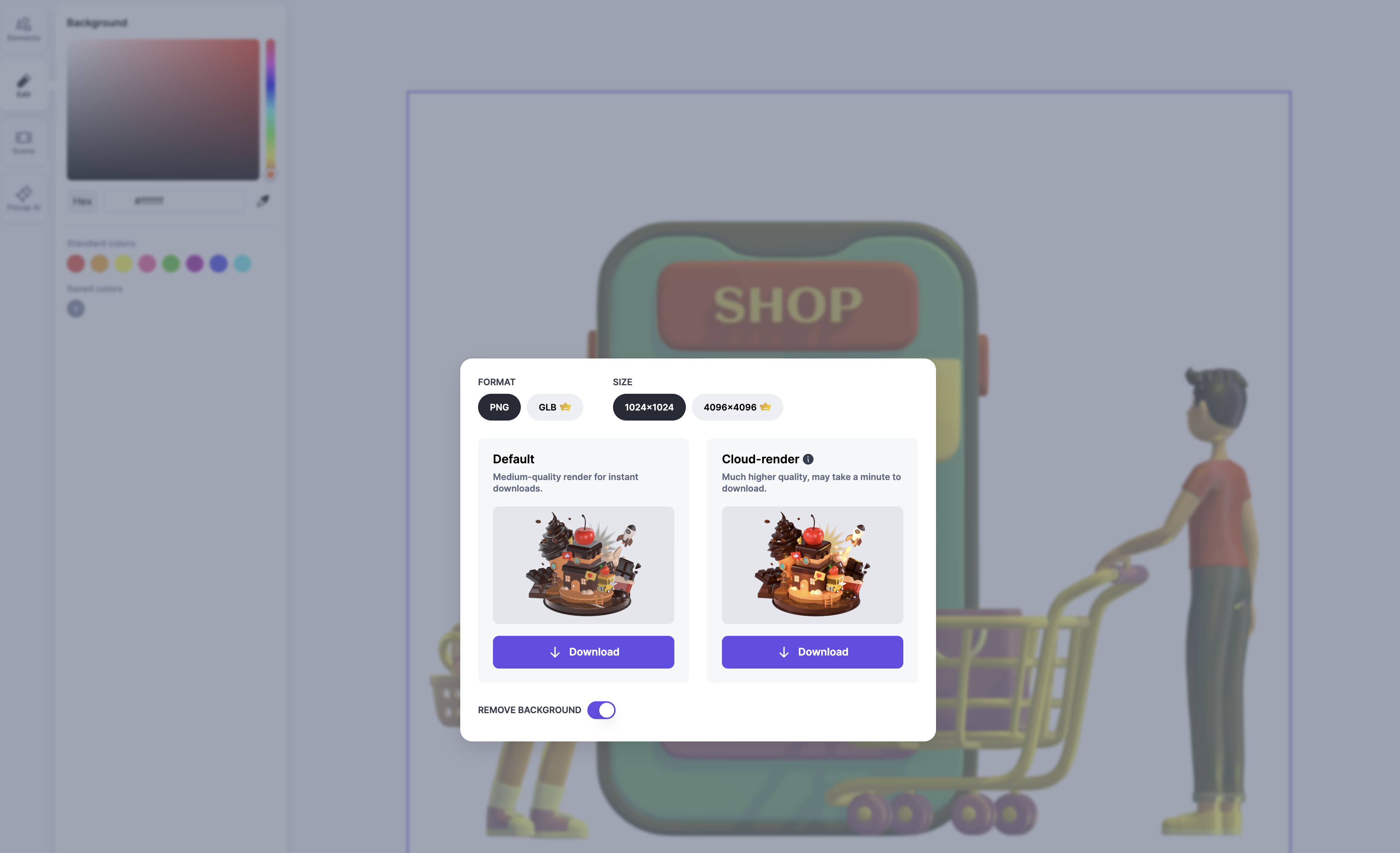
이렇게 완성한 작업물은 PNG 포맷으로 내려받을 수 있습니다. 무료 버전에서는 기본 해상도로만 받을 수 있으며, 고해상도나 다른 포맷으로 내려받아 사용하기 위해서는 유료 계정으로 업그레이드가 필요합니다.
무료 계정에서는 3개의 프로젝트까지 생성할 수 있으며, 이미지 사이즈를 키우거나 백그라운드 제거 등의 기능은 제공하지 않습니다. 상업적 이용도 제한적으로 제공됩니다. 다만 무료 버전으로도 충분히 편집과 사용이 가능하다는 점에서 유용할 것으로 보입니다. (연 결제 기준으로 프로 버전은 월 7달러, 한화 약 9,300원)

‘Pixcap’의 장점은 다양한 디자인 구성요소를 갖고 있다는 점입니다. 제가 개인 프로젝트를 위해 3D 디자인을 작업할 땐 피그마 플러그인을 활용하거나, 누군가 무료로 제공해 주는 리소스를 활용했는데요. 이곳에서 그보다 훨씬 다양하고 많은 리소스를 무료로 활용할 수 있었습니다. 게다가 생성형 AI를 활용할 수 있으며, 다른 사용자들이 제작한 템플릿을 그대로 활용할 수 있다는 점도 작업 시 도움이 되는 기능이라고 생각합니다.
다만 아쉬운 점이 있다면 편집 과정에서 특정 요소를 다른 요소로 대체하는 등의 작업이 매끄럽지 않다는 것입니다. 예를 들어, 장바구니를 들고 있는 인물을 강아지를 산책시키는 인물로 변경할 때 제가 원하는 결과는 동일한 위치에 같은 크기로 변경되는 것인데, 일부 작업 시 전혀 다른 위치에 배치되곤 했습니다.
그러나 이런 문제가 작업에 큰 영향을 주진 않았고, 이를 상쇄할 수 있는 충분한 장점이 있는 서비스라고 생각합니다. 3D 디자인 요소가 필요할 때 우선 무료로 활용해 보시길 추천합니다.
<참고>
https://pixcap.com/explore/packs
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.