웹 접근성(a11y)은 장애가 있는 사람, 네트워크 속도가 느린 사람, 오래되거나 손상된 하드웨어 또는 단순히 낙후된 환경에 있는 사람 등 누구나 사용할 수 있는 웹사이트를 만드는 데 꼭 필요한 가이드를 의미합니다. 모두가 같은 조건과 상황에서 서비스를 사용할 수 없기에, 접근성에 대한 고민은 더 많은 사용자를 고려하는 방법으로 활용할 수 있습니다.
예를 들어, 영상에 자막 기능을 제공한다면 청각 장애인, 시끄러운 환경에서 소리를 들을 수 없는 사용자 모두에게 도움이 될 수 있습니다. 같은 맥락에서 텍스트의 대비가 너무 낮은 건 아닌지 확인하면, 시력이 약하거나 밝은 햇빛 아래에서 휴대전화를 사용하는 사용자 모두에게 도움이 될 수 있습니다.
제가 접근성에 관심을 가지게 된 계기는 2019년 구글 개발자 행사에서 인상 깊은 얘기를 들었기 때문입니다. 접근성에 대한 고려를 통해 우리가 추가로 획득할 수 있는 예비 사용자의 수가 브라질 인구만큼 된다는 내용이었습니다.
2019년 기준 브라질의 인구는 2억 1천만 명이었으니, 그만큼 많은 사람들이 접근성의 대상에 포함될 수 있다는 것을 의미하기도 합니다. 다만 이러한 중요성은 많이 알고 있으면서도 막상 서비스에 어떤 가이드를 통해, 어떤 식으로 대응해야 하는지 막막할 수 있습니다. 그래서 이번 글에서는 크롬 확장 프로그램, 피그마 플러그인 등을 활용해 서비스의 접근성 대응이 잘 되어 있는지 확인할 수 있는 ‘Stark’에 대해 소개하고자 합니다.
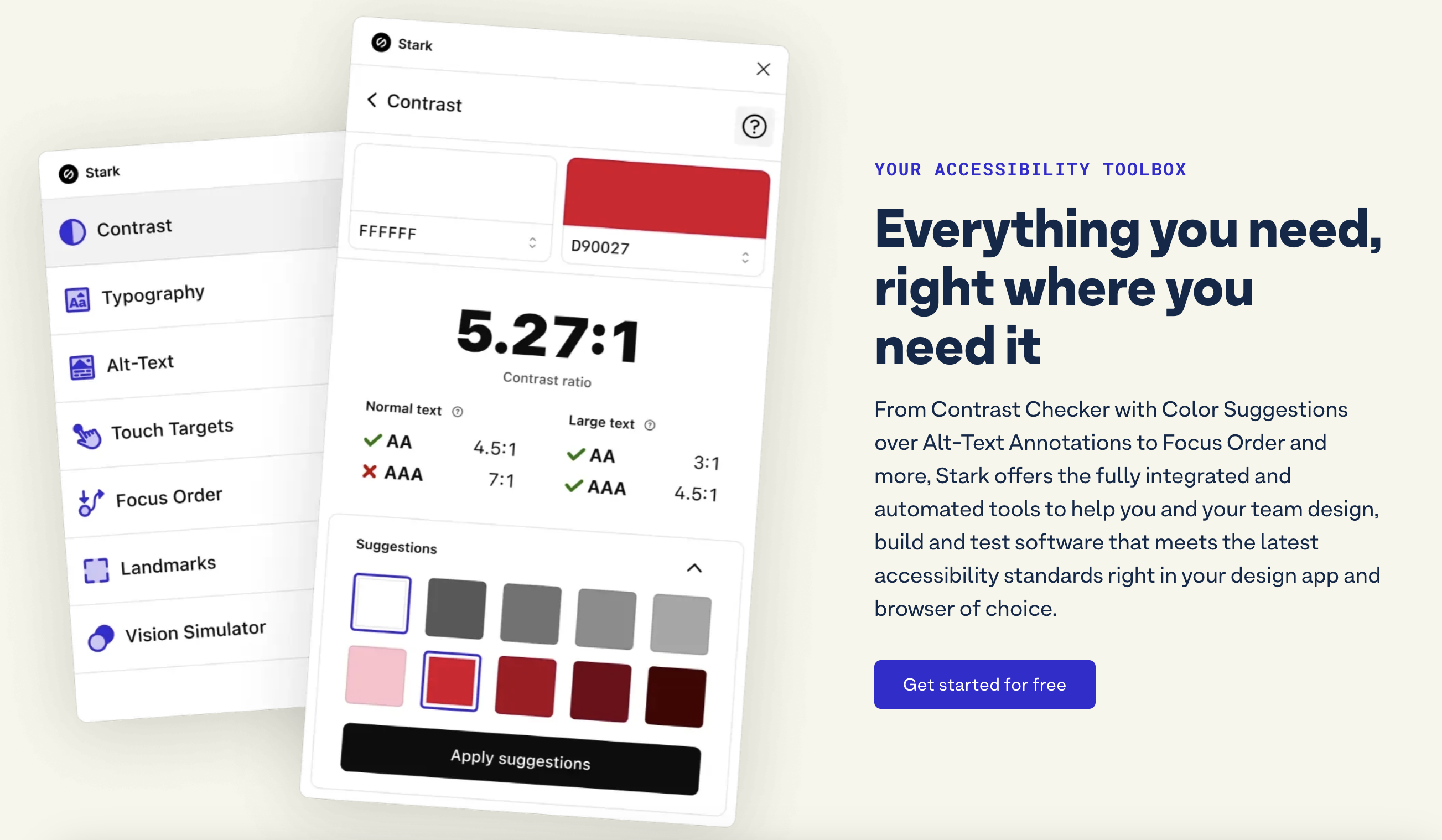
오늘 소개하는 ‘Stark’는 서비스에 대한 모두의 접근성을 높이기 위해 시작되었습니다. 피그마, 피그잼, 스케치, 크롬, 파이어폭스, 사파리, 어도비 XD 등에서 사용할 수 있는데요. 웹 접근성에 대한 기본 가이드를 바탕으로 이미 서비스 중이거나, 개발 중인 서비스에 대한 접근성 준비 정도를 쉽게 파악할 수 있도록 도와줍니다.

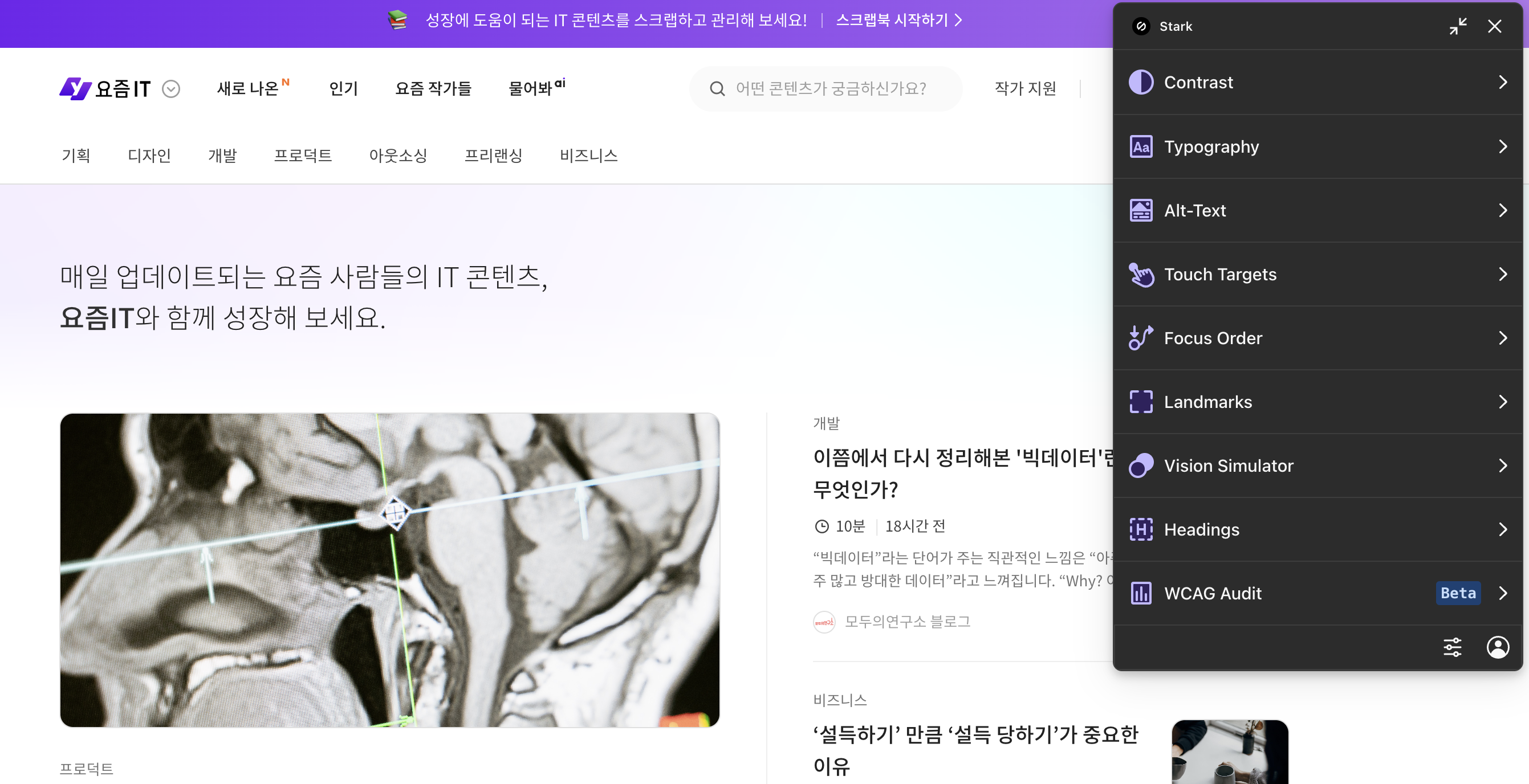
저는 브라우저로 크롬을 활용하고 있기에 먼저 크롬 확장 프로그램을 설치해 사용해 봤습니다. 사용 방법 자체는 매우 간단한데, 원하는 웹페이지에서 확장 프로그램을 실행하면 접근성 가이드에 해당하는 항목을 하나씩 확인할 수 있기 때문입니다. 대비, 타이포그래피, 대체 텍스트, 터치 등 개별 항목 단위로 확인도 가능하며 현재 보고 있는 화면에 대한 전반적인 모니터링을 확인할 수 있는 메뉴(WCAG Audit)도 제공합니다.

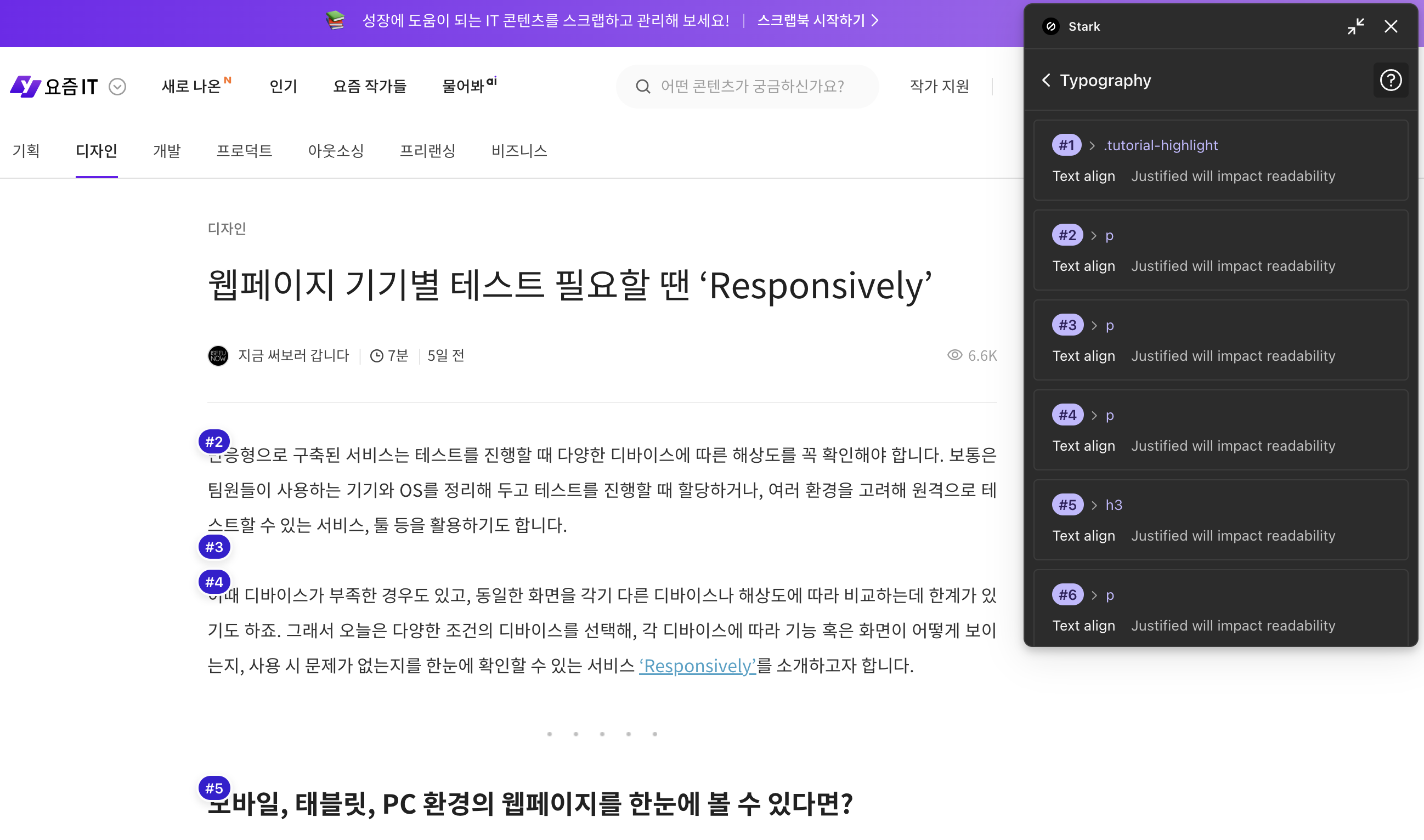
접근성에 대한 대응이 잘 되어있는지 확인해 보기 위해 여러 항목 중 타이포그래피를 먼저 선택했습니다. 선택하면 확인이 필요한 항목에 숫자가 생성되는 것을 알 수 있습니다. 숫자는 확인을 위한 역할만 하는 건 아쉽지만, 실행된 확장 프로그램 창을 통해 자세한 내용을 살펴볼 수 있도록 구성되어 있습니다.
접근성 관점에서 무엇을 확인해야 하는지, 어떤 내용을 권고하고 있는지 하나씩 확인할 수 있어서, 가이드를 바탕으로 직접 확인하는 것보다 훨씬 구체적으로 상황을 이해할 수 있다는 장점이 있습니다.

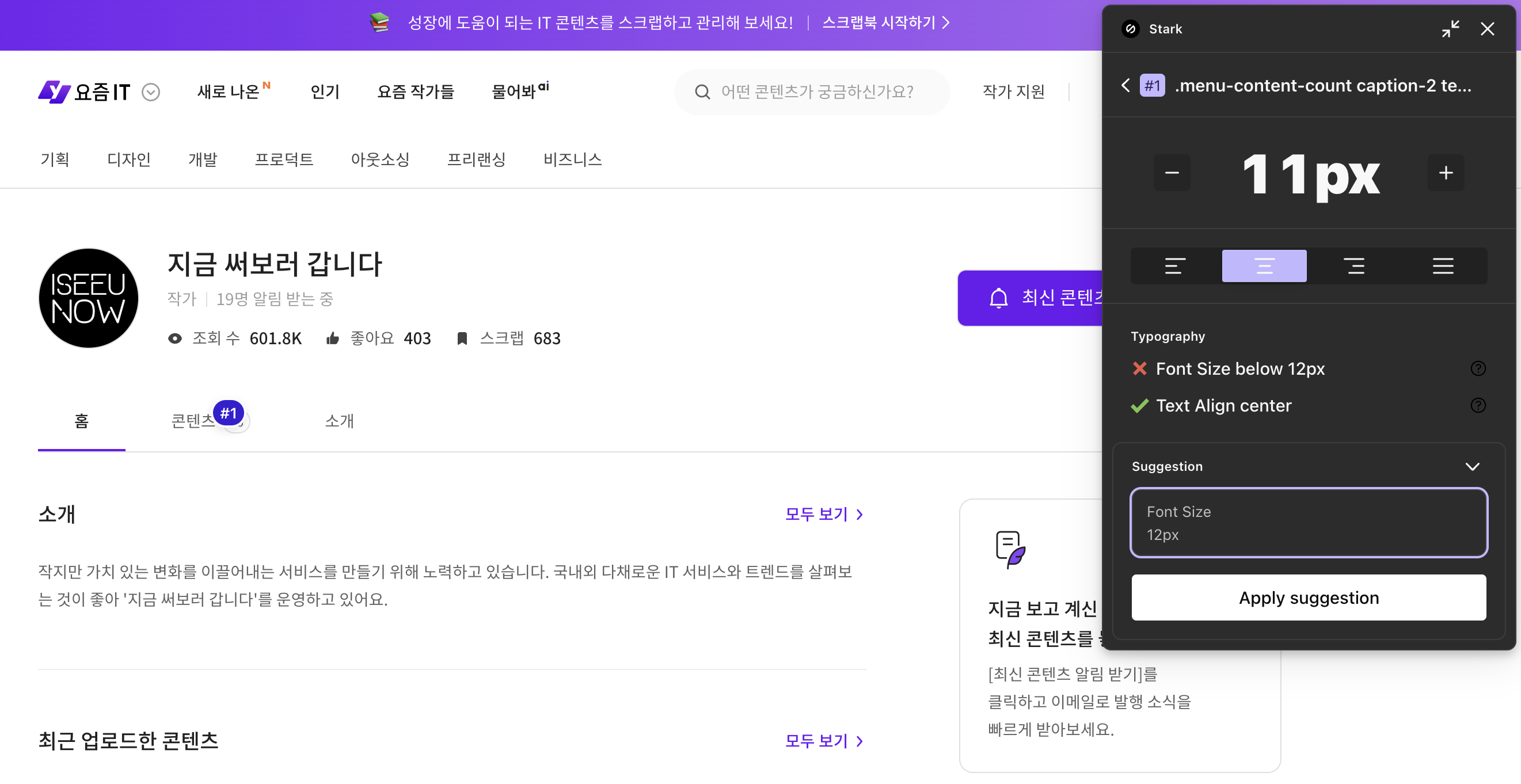
제가 처음 ‘Stark’를 크롬 확장 프로그램으로 사용하며 좋았던 점은 확인이 필요한 부분을 빠르게 훑어 목록으로 제공한다는 점과 더불어 간단하게 수정해 볼 수 있는 기능을 제공한다는 점이었습니다.
위 이미지를 보면, 텍스트 사이즈가 11px로 적용된 점이 확인이 필요하다는 안내가 적용되어 있습니다. 바로 아래에 제안 사항으로 12px 이상으로 적용이 필요하다는 내용을 확인할 수 있고, 현재 폰트 사이즈 좌우로 -, + 버튼을 제공해 사이즈를 변경, 보고 있는 웹페이지에 바로 적용해 어떻게 보이는지 쉽게 확인이 가능합니다.

또한 접근성에 대한 이해도나 가이드 등을 명확히 이해하지 못한 상황을 위해 ‘Stark’는 확장 프로그램 등을 사용하는 과정에서도 주요 가이드를 언제든 확인할 수 있는 환경을 제공합니다. 예를 들어, 타이포그래피가 그 대상이라면 기능을 어떻게 사용할 수 있는지에 대한 안내는 물론, 타이포그래피를 접근성 관점에서 어떻게 바라보면 좋을지에 대한 내용도 함께 제공하고 있죠.

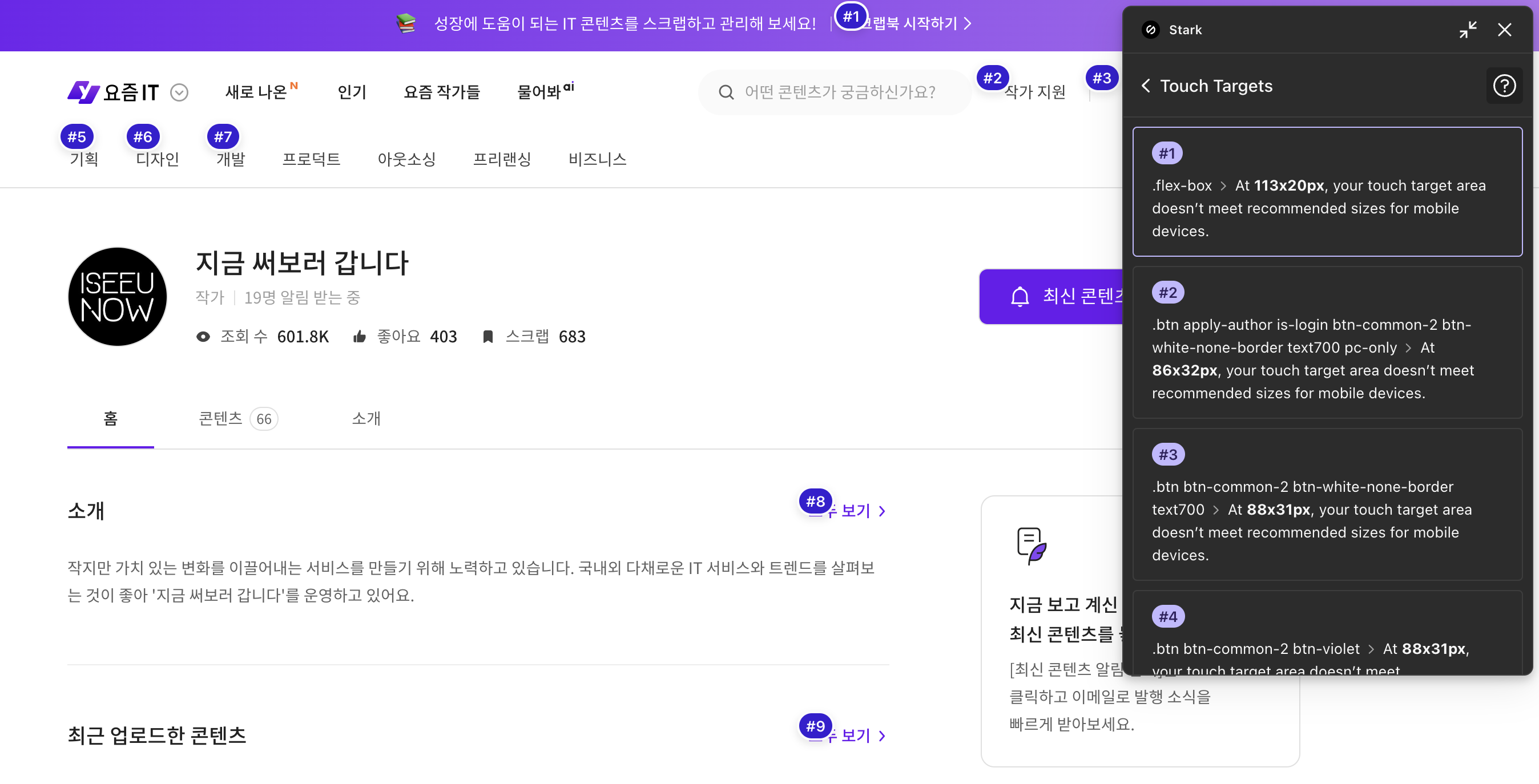
타이포그래피에 이어 터치라는 행동에 대한 접근성 내용도 확인할 수 있습니다. 웹페이지에 숫자를 붙이고, 확장 프로그램에 자세한 내용을 제공하는 것은 동일하며 가이드가 다르기에 현재 적용된 것과 접근성 가이드를 기준으로 어떤 부분을 확인해야 하는지에 대한 내용은 다르게 적용되어 있습니다.
터치 영역과 관련해서는 대표적으로 모바일에서 터치하기에 영역이 작다 등의 내용을 주로 제안합니다. 물론 이런 가이드는 접근성이라는 기준에 포함되는 것이라 조건 없는 반영이 답은 아니지만, 이 서비스의 역할은 점검의 과정과 개선을 위한 시간을 줄이는 데 있기에 상황에 맞게 활용할 수 있습니다.

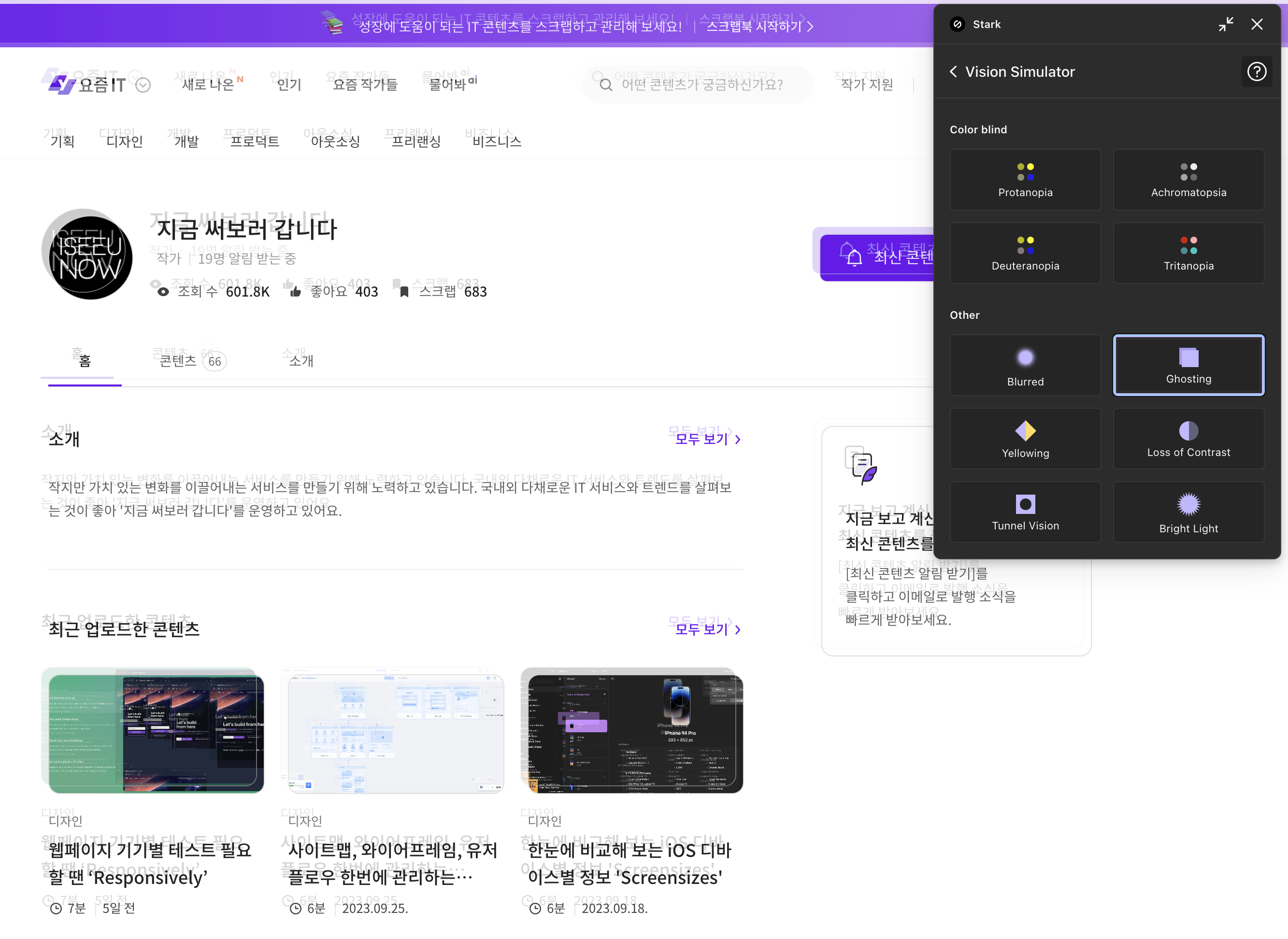
각 상황에서 서비스가 어떻게 보이는지 확인할 수 있는 기능도 제공합니다. 이건 접근성이 필요한 이유를 경험할 수 있는 방법이기도 하고, 실제 어려움을 겪는 사용자에게 어떤 방법으로 접근해야 더 나은 경험을 제공할 수 있는지 고민해 볼 수 있습니다. 색맹, 난시 등 10가지 상황에 대한 적용이 가능하기 때문에 더 유용한 기능입니다.

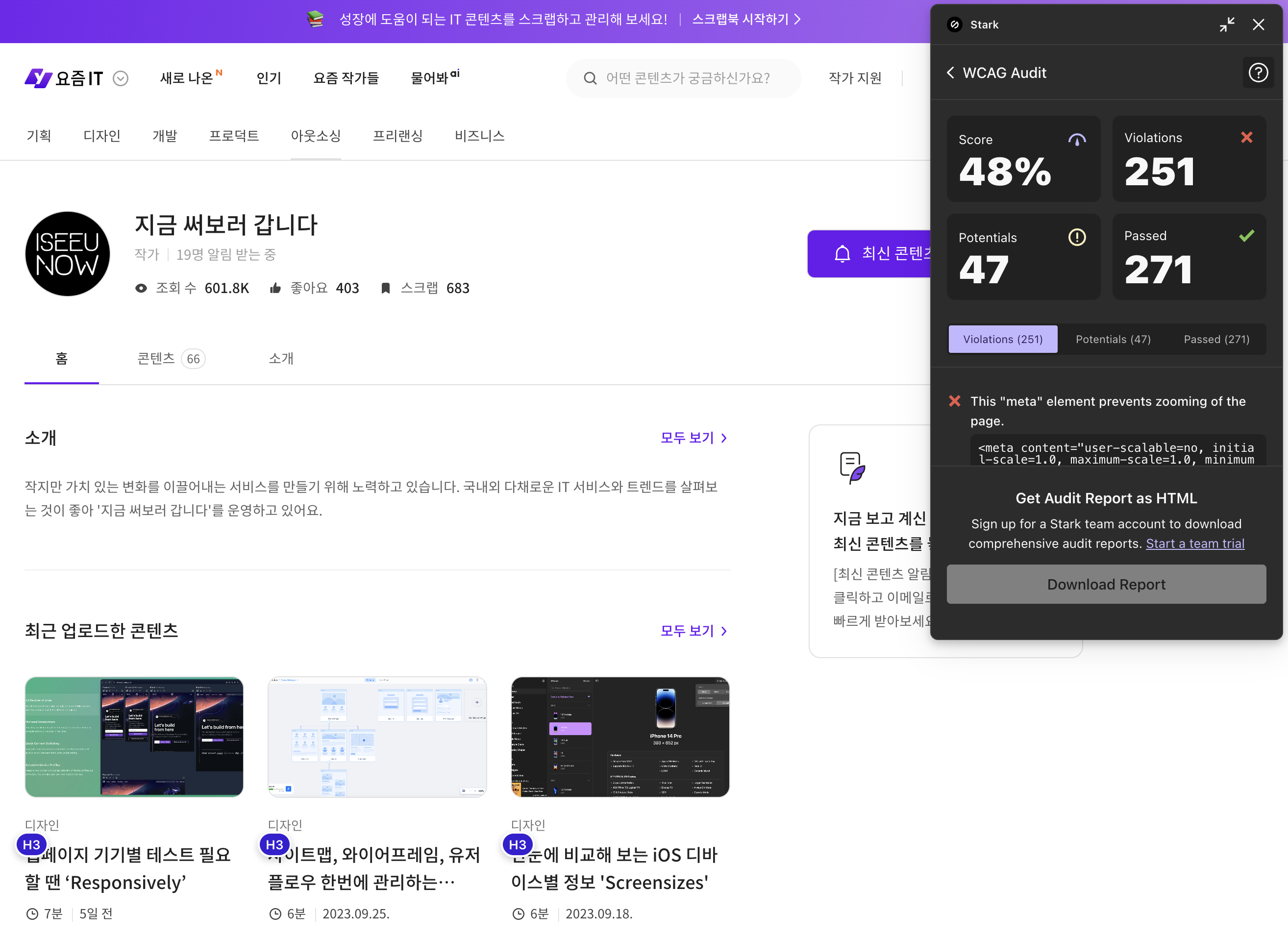
저는 서비스 소개를 위해 주요 항목(타이포그래피, 터치 등)을 하나씩 살펴봤지만, 실제 사용 시에는 종합적으로 접근성에 대한 상태를 확인할 수 있는 ‘WCAG Audit’ 기능을 먼저 사용하는 것이 좋습니다.
100점을 기준으로 현재 스코어를 알 수 있으며, 접근성의 기준에 맞는 것과 그렇지 않은 항목의 수를 빠르게 알 수 있습니다. 충족하지 않는 항목은 리스트로 확인할 수 있으며, 왜 충족하지 않는지에 대한 정보를 함께 제공하기 때문에, 우선순위에 따라 적용하고자 할 때 중요한 기준으로 활용이 가능합니다. (아쉽게도 리포트 다운로드 기능은 무료 계정에서는 지원하지 않습니다.)

가장 큰 장점은 접근성에 대한 점검과 개선을 위한 적용 방법 등을 구체적으로 확인할 수 있다는 점입니다. 또한 피그마, 피그잼, 스케치, 크롬, 파이어폭스, 사파리, 어도비 XD 등 우리가 서비스를 개발하는 과정에 한 번씩 사용하는 주요 툴에서 모두 활용할 수 있다는 점 역시 매력적입니다. 저는 우선 크롬 확장 프로그램과 피그마 플러그인을 설치해 한 번씩 확인하고 있습니다.

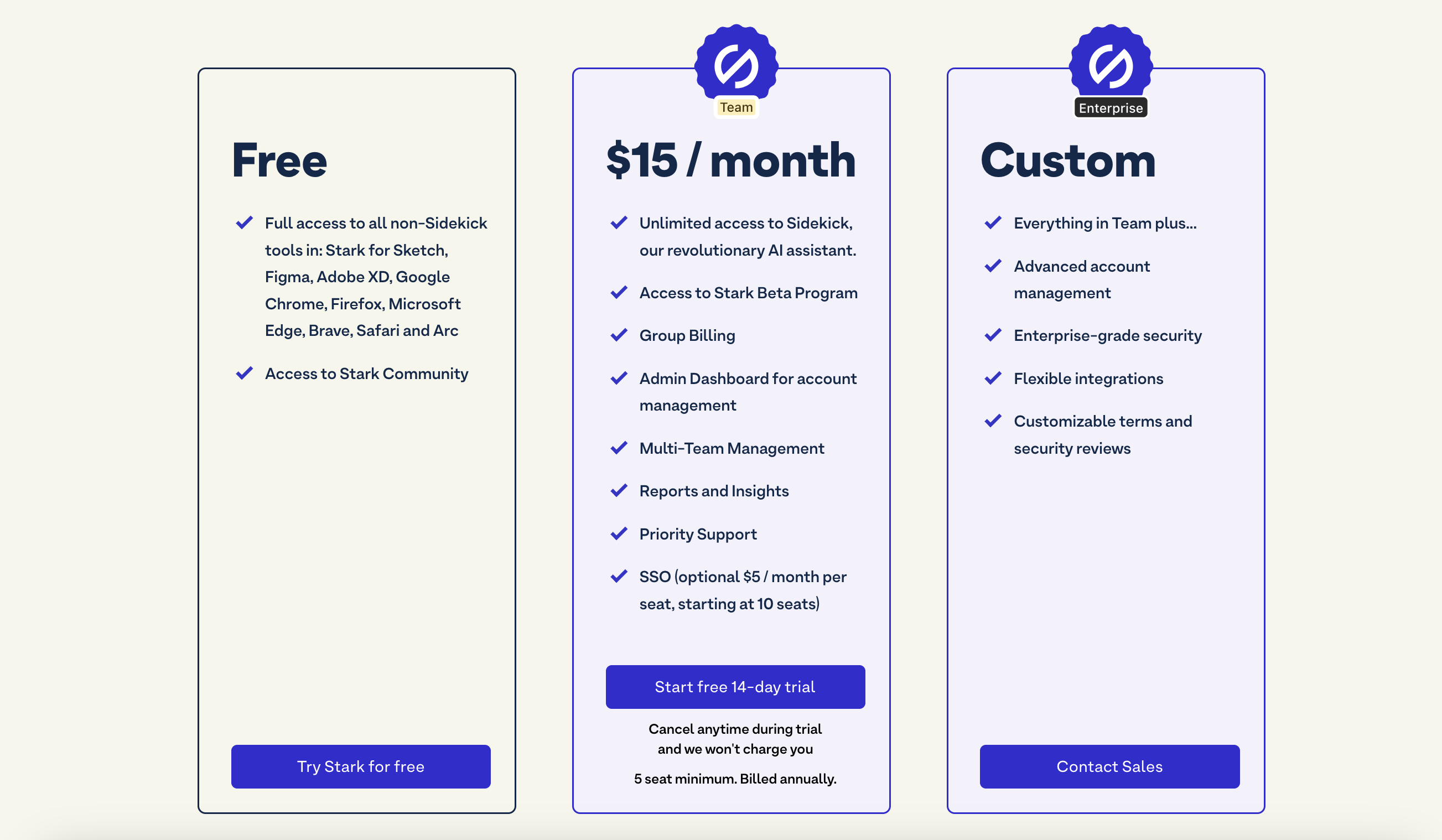
아쉬운 점이 있다면 확장 프로그램을 통해 웹페이지 등에서 접근성에 대한 정보 확인은 무료로 가능하지만, 대시보드 활용 등은 무조건 결제를 해야 사용할 수 있다는 점입니다. 예를 들어 종합 리포트를 확인한 뒤 서비스 접근성 관점에서 개선사항의 우선순위를 정하려면, 내용을 하나씩 복사해야 하는 불편이 있습니다. 무료 버전에서도 대시보드에서 제한된 수만큼의 내용을 기록하거나 관리할 수 있으면 더 유용할 것이라 생각합니다.
<참고>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.