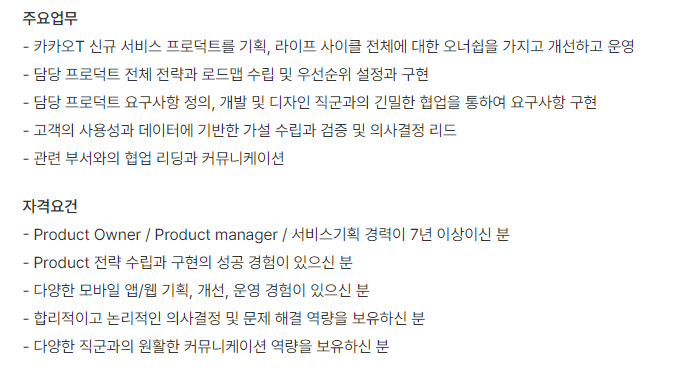
서비스 기획자는 프로젝트를 관리하는 PM의 역할을 합니다. 따라서 디자이너, 개발자 등 실무자뿐 아니라 영업팀, 유관부서, 외부 협업사 등 내외부 소통 능력이 특히 중요합니다. 프로젝트를 이끄는 데 소통이 없다면 사공이 적어도 배가 산으로 갈 수 있죠. 이는 자칫 큰 비용 손실로 이어질 수 있습니다. 그래서 국내 유수 기업이 내놓은, 서비스 기획자에 대한 JD(Job Description)를 보면, 이 직군에서는 타 직군 대비 커뮤니케이션 역량을 특히 강조합니다.

기획자가 커뮤니케이션을 잘 한다는 건 단순히 친절하고 유창하다는 뜻은 아닙니다. 서비스 기획자에게는 프로젝트의 ‘목표’가 있죠. 목표 달성을 위해 팀원의 불편 사항은 빠르게 이해하되, 업무 전달은 명확해야 합니다. 즉 외유내강할 필요가 있다는 뜻입니다.
마치 알잘딱깔센(알아서 잘 딱 깔끔하고 센스 있게)처럼 느껴질 겁니다. 막상 나와 직무와 성향이 다른 동료와 일하면 시행착오를 겪을 수밖에 없죠. 하지만 ‘지피지기 백전백승’입니다. 나와 일하는 사람이 어떤 논리를 갖고, 어떻게 일하는지 알아야 합니다. 제가 이직할 때 강조했던 커뮤니케이션 역량도 ‘동료를 배운다’는 점이었습니다.
이 글에서는 7년간 여러 서비스 도메인을 거치며 겪은 저의 경험담과 극복기를 공유하고자 합니다. (여담으로 실제 개발자랑 소통하다가 운 적도 꽤 있었습니다.)이 글은 ‘내가 열심히 했더니 모든 것이 잘 풀렸다’는 이상적인 이야기는 아닙니다. 하지만 마냥 이론적인 이야기로 비치지 않았으면 해서 실무자와의 에피소드를 풀었습니다. 디자이너, 프론트엔드개발자 및 퍼블리셔, 백엔드 개발자와의 사례로 각각 나누어 실제 에피소드를 중심으로 사건의 발단과 결과, 그것이 발생한 이유, 해결했던 방법과 의의를 정리했습니다.
오늘도 협업에 고군분투하는 기획자들을 응원하는 마음을 담아 글을 썼습니다. 이 글을 읽는 분들이 기획자가 아닌 다른 직군의 실무자라면, 기획자가 이런 시선으로 내 직군을 바라보고 있구나, 참고해도 좋습니다.
- 발단: 개발 명세에 집중한 탓에 디자인 톤앤매너, 디테일, 기획 의도에 대한 설명이 부족했습니다. 그리고 스토리보드를 그렸으니, 이것을 알아서 구현해 줄 것이라는 게으른 생각으로 맡겼습니다.
-결과: 기획 의도와는 다른 디자인이 나왔습니다. 심지어 스토리보드와는 다르게 중요도가 낮은 기능이 강조된 적도 있었죠. 기획자는 ‘왜 디자이너는 디자인만 생각할까’, 남몰래 푸념도 해봅니다.
-이유: 때로 디자인은 옳고 그름이 명확하지 않아 수정이 쉽지 않습니다. 디자이너가 ‘이게 디자인적으로 낫다’ 라고 하는데, 기획자가 마음에 들지 않는다는 이유로 ‘아닌 것 같아요’ 라고 말하면 설득력도 잃고 상대의 기분도 상할 수 있습니다. 그리고 디자이너 입장에서는 기껏 디자인에 들어간 공수가 물거품이 됩니다. 누구나 일을 두 번 하는 것은 싫습니다.
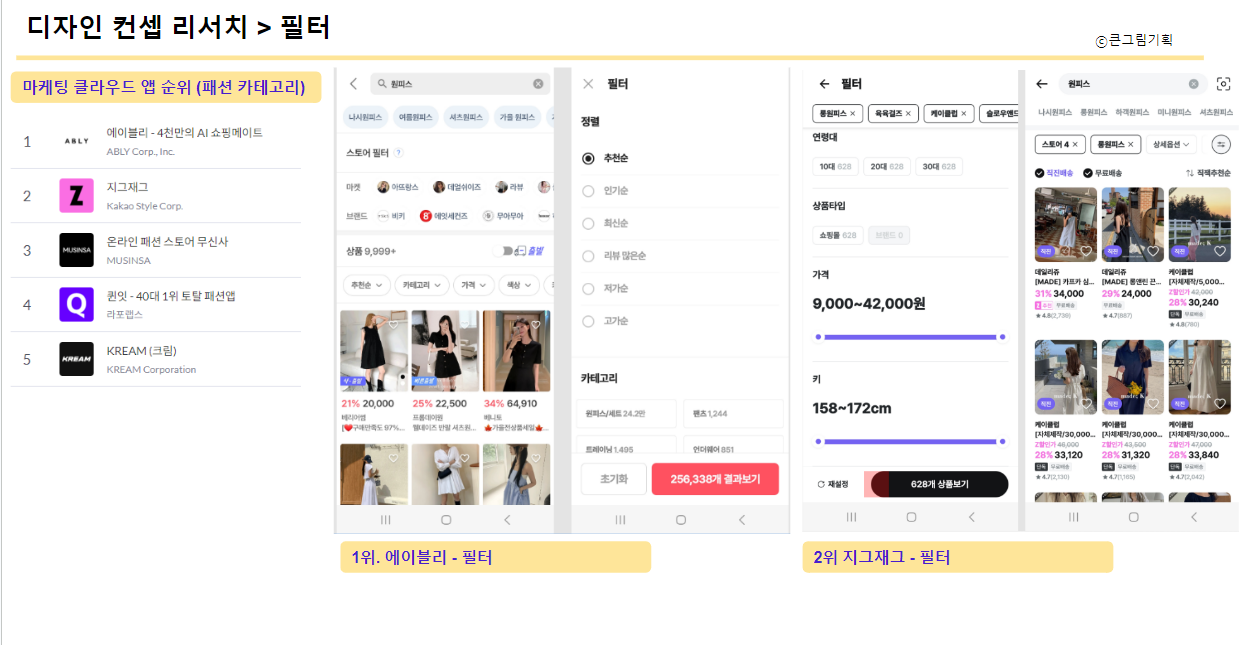
-해결: 이후에는 디자인 방향성에 대해 사전 회의를 진행했습니다. 수고스럽지만 기획서와는 별도로 디자인의 톤앤매너 레퍼런스를 정리할 필요가 있습니다. 레퍼런스를 선택하는 기준은 경쟁사, 시장 점유율, 트렌드 등의 논리로 선별합니다. (보통 디자인 상 수상 이력이나 시장 점유율이 설득력이 높습니다.)
그리고 레퍼런스 문서를 토대로 디자이너와 회의를 열고, 경쟁사 UI/UX 및 프로젝트에서 중요한 정보의 강약을 설명합니다. 논리를 가지고 회의하니 의도에 벗어난 디자인이 나오는 횟수가 줄었고, 수정 방향도 명확해졌습니다. 또한 디자이너도 초기 컨셉과 레퍼런스를 찾을 필요 없이, 필요한 디자인 구현에 집중할 수 있었습니다. 디자이너의 수고를 덜어주는 셈이죠.
-의의: 디자인은 창작의 영역입니다. 그러니 디자인 경우의 수가 무한합니다. 기획자는 이러한 경우의 수를 좁히려는 노력이 필요합니다. 방향성 회의는, ‘창작은 자유지만 이 틀에서 벗어나지 않았으면’ 하는 정중한 제안입니다. 그러면 디자이너는 해당 톤앤매너의 방향성을 바탕으로 디자인 자원을 집중하게 됩니다.

- 발단: 백엔드 개발자는 주로 기획서를 보지만, 프론트엔드/퍼블리셔는 시안과 기획서를 동시에 봐야 합니다. 기획자는 ‘기획서에 썼으니까’, 디자이너는 ‘디자인은 했지만, 상세 내용은 기획서에 있으니까’라고 생각하기 쉽습니다.
-결과: 겉보기에는 시안처럼 구현은 했으나, 데이터의 노출 케이스나 동작 등 스크립트 누락이 빈번했습니다. 작업자에 따라 디자인 시안을 기획서처럼 자세하게 요구하는 경우도 더러 있습니다. 이런 경우 디자이너는 ‘시안일 뿐인데 상세한 건 기획서를 보세요’라고 반박하게 됩니다. 디자이너와 퍼블리셔의 사이가 간혹 안 좋아지는 케이스도 이런 경우입니다.
-이유: 디자인 시안에서는 데이터의 모든 노출 케이스와 동적 흐름을 보여주지 않습니다. 또한 시안이 많아질 경우, 시안과 기획서 간의 맵핑도 되지 않아서 일일이 찾아보기 힘들어집니다. 결국 프론트엔드 개발/퍼블리셔는 퍼즐 맞추듯 시안과 기획서를 번갈아 보아야 합니다. 시간은 많이 들고 효율은 떨어집니다.
-해결: 작업 범위가 큰 경우는 디자인 시안이 1차적으로 완성되면 개발에 넘기기 전 별도로 리뷰 회의를 진행했습니다. 전체 킥오프와는 달리, 시안의 수정사항과 프론트 구현 시 이슈에 대해 취합하는 ‘프론트엔드’ 만을 위한 자리입니다. 이를 위해 아래와 같은 사전 작업이 되어야 합니다.
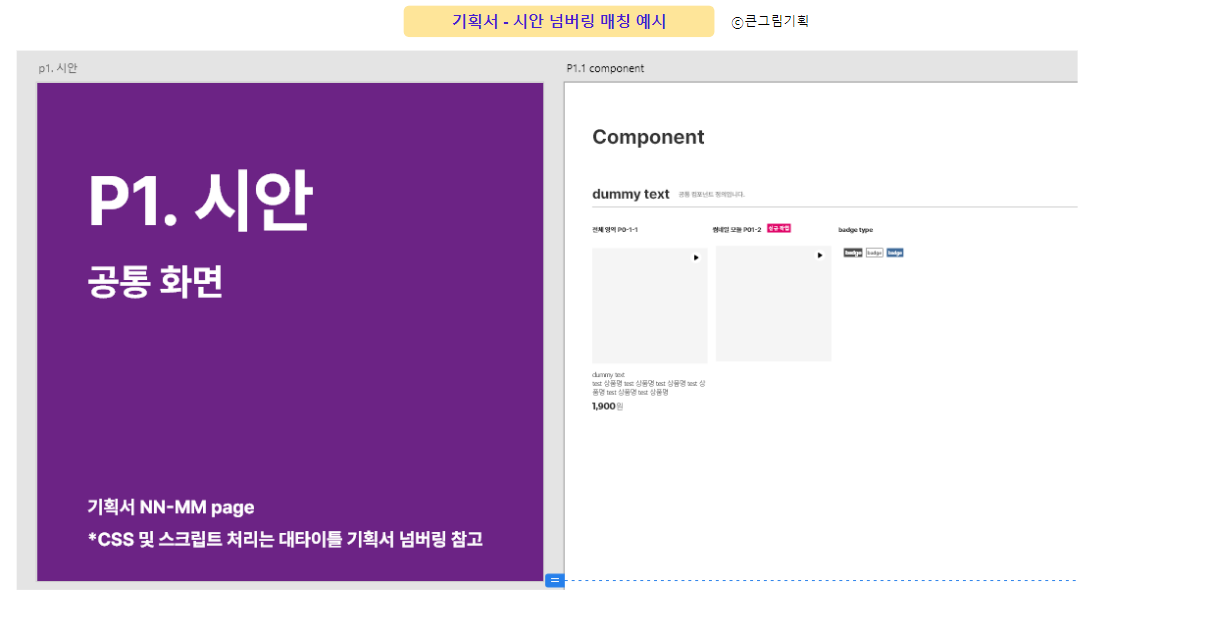
시안을 제작할 때는 기획서 페이지와 매칭될 수 있도록 대분류의 넘버링을 맞췄습니다. 그러면 시안별로 어떤 기획서를 봐야 하는지 쉽게 찾아볼 수 있습니다. 기획서는 시안에 담기지 못한 데이터 노출에 대한 표현과 동작 시점을 정의해야 합니다. (ex. 몇 줄까지 노출, 절삭처리, 이미지 자름 기능 등)
-의의: 디자인과 백엔드 개발의 중간이 프론트엔드 개발/퍼블리싱입니다. 코드 구현하기에도 바쁜데 기획서와 시안 두 가지를 다 봐야 하니 힘이 듭니다. 그래서 해당 시안이 어느 기획서를 참고하고 있는지 제목 등에 넘버링을 잘 표기해줘야 합니다. 그리고 백엔드 개발에 넘기기 전, 디자이너와 함께 구현 이슈는 없는지 체크합니다. 리뷰 회의를 통해 디자인 가이드에 표기할 것, 기획서에서 확인해야 할 것을 구분해야 제 목적에 맞는 산출물이 나올 수 있으니까요.

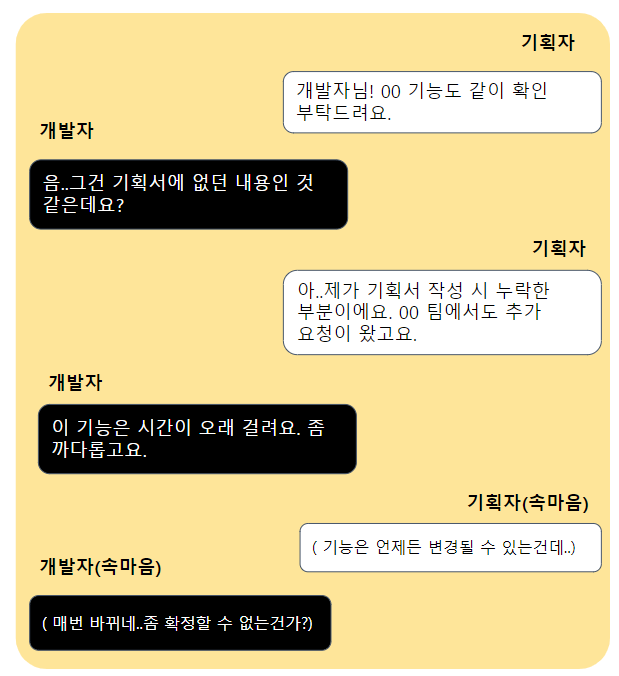
- 발단: 개발 도중 기획서에 없던 스펙이 추가되어 공수가 늘어났습니다. 주로 기획자의 누락이거나 외부 요구사항으로 추가하게 됩니다. 애자일이라는 명목하에 단위별로 개발과 기획이 계속 변경되어 진행되는 경우도 있습니다. 그러다 보니 계속 기획이 변경됩니다.
-결과: 개발자와 껄끄러운 상황이 발생하게 됩니다. 바로 “지금 말하는 내용은 기획서에 없었잖아요” “이건 시간이 오래 걸려요” 등 요구사항에 대해 방어적인 태도를 취할 때입니다. 일부 개발자는 방어가 아닌 공격으로 느껴질 만큼 단호하게 이야기하더군요. 이것 때문에 기획자가 본인의 길이 아닌 것 같다고 토로하는 글을 쉽게 찾아볼 수 있을 정도입니다. 어찌저찌 개발은 진행이 되지만 서로 간의 소통이 경직됩니다. 이런 상황에 기획자는 갈등이 싫어서 퀄리티 향상을 위한 추가 사항도 그냥 덮어두고 맙니다.
-이유: 개발자는 폭포수든, 애자일이든 전체 모듈을 생각하여 코드를 짜야 합니다. 큰 그림 없이 단위별로 코드만 짜게 되면 추후 불필요한 리팩토링까지 진행하게 될 수도 있으니까요. 그래서 개발자의 위와 같은 말들은 정당한 항의일 경우가 많습니다. 기획자도 일부 장표가 아니라, 기획 문서부터 다시 쓰라고 한다면 힘들게 당연하니까요! 그래서 개발자의 업무 특성을 이해해야 합니다.
-해결: 기획자는 확장성을 고려하여 사전의 문서 작성과 방향성 회의를 진행해야 합니다. 그리고 추가되는 일정과 구현할 사항에 대해 유연한 협상이 필요합니다. 협상 능력이야말로 기획자의 가장 큰 무기이니까요. 그렇다면 프로젝트 진행 전, 진행 중일 때의 상황을 예시로 들어보겠습니다.
개발자가 전체 코드 설계를 잘할 수 있도록 ‘프로덕트의 목표와 쓰임새, 그리고 확장 가능성’을 기획하고 사전에 공유합니다. 그런 의미에서 폭포수 모델처럼 가능한 모든 케이스를 작성해주는 게 베스트입니다. 애자일일 경우라도 MVP의 핵심 기능과 목표는 반드시 있습니다.
즉, “이 프로젝트는 000 기능을 구현해서 000 성격의 프로덕트를 출시하는 게 목표이고요. 나중에 000 기능까지 확장할 수 있어요.”라고 깔끔히 설명해야 합니다. 그러면 개발자는 확정 기능과 가변 기능을 따로 분리해서 아키텍처 설계와 모듈 단위의 작업을 시작할 수 있습니다. 기획자가 예언자는 아니지만 적어도 ‘핵심 기능’ 은 반드시 정의해야 하는 이유입니다.
개발자와 공감대를 형성할 수 있도록 요청 배경과 중요도를 먼저 설명해야 합니다. “00 영업 이슈로 이 기획을 추가하게 되었어요. 이 기획 여부에 따라 매출에 영향이 있어요”라는 설득 논리는 필수이고요.
반면 기획자의 누락으로 발생한 경우에는 솔직하게 잘못을 인정하는 태도가 중요합니다. 일례로 저 같은 경우, “제가 이 부분은 미처 파악하지 못했네요. 죄송합니다. 다음부터는 더 신경 쓸게요. 그러나 현재는 이 부분이 필요해요. 개발 공수 말씀해 주시면 일정을 조정하거나, 나머지 스펙들을 조정해 볼게요”라고 말했습니다.
이렇게 누락된 개발의 공수를 파악한 뒤 그만큼의 개발 일정을 확보합니다. (ex. 오픈일에서 D+3일 딜레이) 일정 확보가 불가하다면 핵심 기능만 구현하거나, 덜 중요한 스펙을 제외한 뒤 후속 개발로 산정할 수도 있습니다. ( ex. 1차로 조회 기능까지만 구현하고, 오픈 후 후속 개발에서 수정 기능 추가 요청) 기획자가 조정할 수 있는 것은 일정과 스펙이기 때문에, 개발자와 원만한 협의를 도출해야 합니다.
의의 : 기획자는 국어로 코딩하는 사람입니다. 그러니 개발자의 입장에서 기획 문서를 설계해야 하죠. 그리고 무엇보다 프로덕트의 핵심 기능, 부속 기능에 대해 정의하고 개발자들과 공유해야 합니다. 그러면 개발자도 변동 가능성을 고려해서 코드 전체를 설계할 수 있고, 중간에 들어오는 수정 사항에 대해서도 유연하게 받아들일 수 있습니다. 그래서 개발자를 이해할 때는 특정 개발 언어를 익히는 것도 좋지만, 개발자가 일하는 방식에 대해 끊임없이 탐구하는 것을 추천해 드립니다.

프로젝트 중에 불필요한 회의가 많아지거나, 또는 동료로부터 불만 사항을 듣는다면 상대를 탓하기 전에 스스로를 돌아볼 필요가 있습니다. 기획자에 대한 피드백은 이상적으로 오지 않거든요. 대부분은 동료들의 감정적인 토로이거나, 피드백 당사자가 아닌 타인을 통해 건너 듣는 경우입니다. “저 기획자는 문서 누락이 너무 많아” “저 기획자는 줏대가 없어” “저 기획자랑 일하면 힘들어” 등등. 원인을 생각해보면 ‘각 실무자들의 특성’을 이해하지 못한 탓이 컸습니다. 디자이너, 개발자가 쓰지 않는 용어를 쓰거나, 작업 방식을 이해하지 못하고 기획서만 들이민 경우죠.
프로덕트를 출시하기 전에는 먼저 기획 대상인 사용자와 시장을 파악합니다. 동료와의 협업도 마찬가지입니다. 그들의 특성을 이해하고, 업계의 언어로 이야기해야 합니다. ‘디자이너가 알아서 해주겠지’ ‘난 개발은 잘 모르니까, 요구사항만 말해주면 잘 구현해주겠지’ 라는 안일한 생각은 금물입니다. 그것은 ‘내 생각을 남에게 미루는 행위’입니다. 일을 미루는 동료를 좋아할 사람은 결코 없습니다.
동료와의 소통 시행착오를 줄이려면, 결국 당사자에게서 이야기를 들어야 합니다. 커뮤니케이션이 ‘문제 해결 역량’이라고 해서 딱딱하게 풀어나갈 건 없습니다. 저는 동료와 일하면서 친해지면 메신저로, 또는 커피 한잔하면서 솔직하게 물어보곤 했습니다. “ 제 기획서 읽기 편해요?” 그러면 실무자마다 대답이 다양하게 나옵니다. 거기에서부터 실마리를 캐치하고 내가 필요한 역량을 쌓는 것부터 시작합니다. 저는 기획자이지만 피그마, XD를 실습하고, HTML/CSS 강의를 들었으며, SQL과 개발 언어들을 챗 GPT 나 블로그 등 찾아보면서 학습합니다. 함께 일하는 동료들의 특성을 이해하기 위해서입니다.
상대에 대해서 아는 것이 없는데 어떻게 ‘소통’이 가능할까요? 결국 동료를 이해해야 소통도 원활하게 진행하고, 프로젝트도 성공적으로 이끕니다. 저는 가끔 ‘개발자가 좋아하는 기획자’ 등의 키워드로 블로그 글을 찾아서 읽습니다. 그래야 다양한 직군과의 ‘커뮤니케이션’이 비로소 가능해지기 때문이죠. 프로젝트의 리드는 기획의 영역이며, 커뮤니케이션은 문제 해결 역량이라는 책임감을 가지고 소통에 임해 보는 것이 좋겠습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.