반응형으로 구축된 서비스는 테스트를 진행할 때 다양한 디바이스에 따른 해상도를 꼭 확인해야 합니다. 보통은 팀원들이 사용하는 기기와 OS를 정리해 두고 테스트를 진행할 때 할당하거나, 여러 환경을 고려해 원격으로 테스트할 수 있는 서비스, 툴 등을 활용하기도 합니다.
이때 디바이스가 부족한 경우도 있고, 동일한 화면을 각기 다른 디바이스나 해상도에 따라 비교하는데 한계가 있기도 하죠. 그래서 오늘은 다양한 조건의 디바이스를 선택해, 각 디바이스에 따라 기능 혹은 화면이 어떻게 보이는지, 사용 시 문제가 없는지를 한눈에 확인할 수 있는 서비스 ‘Responsively’를 소개하고자 합니다.

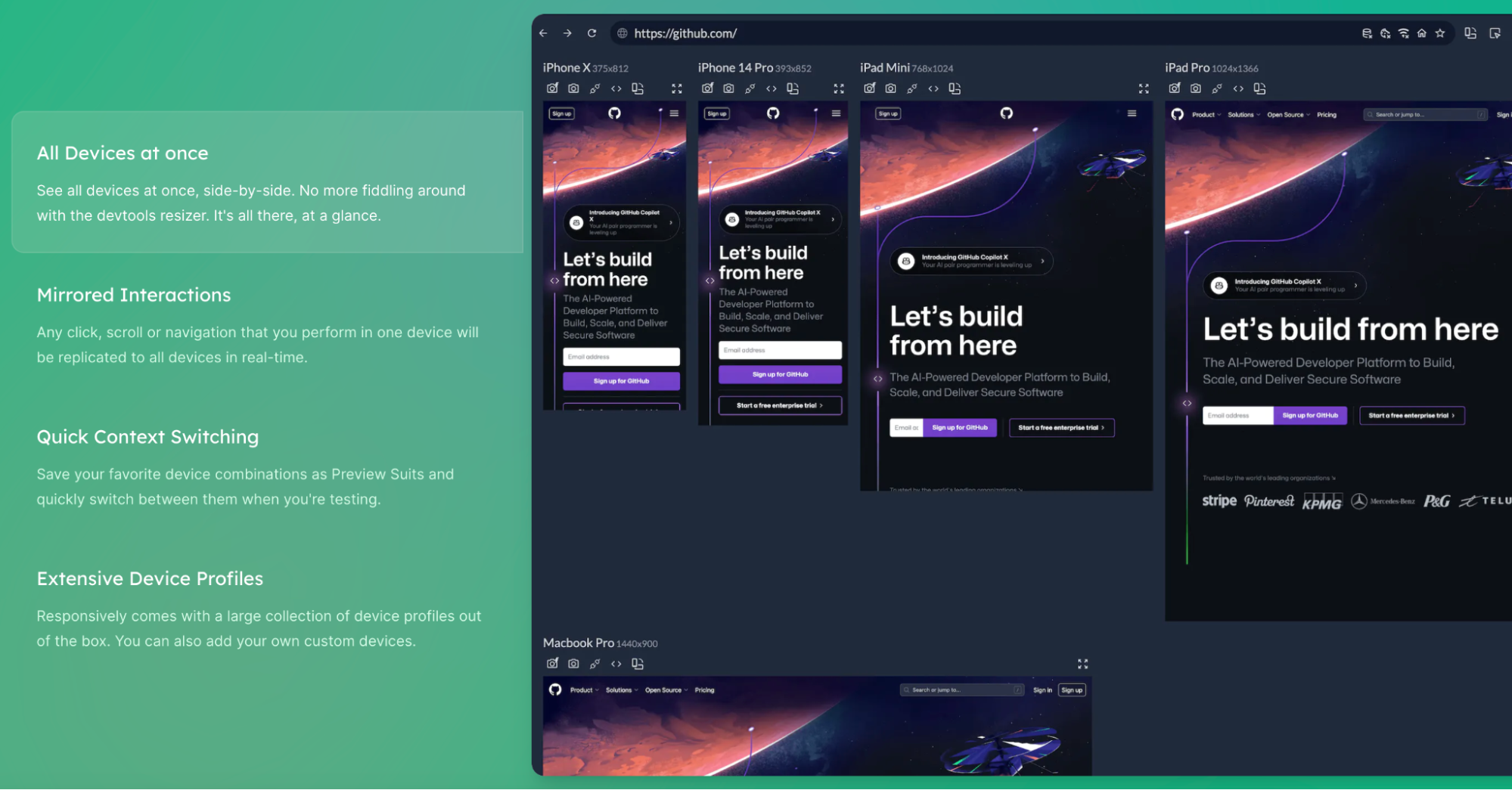
오늘 소개하는 ‘Responsively’는 크게 네 가지 주요 기능을 활용할 수 있습니다. 가장 먼저 삼성과 애플 그리고 마이크로소프트 등에서 만든 디바이스를 지원합니다. 지원하는 디바이스를 선택해서 한 화면에 띄워 조건에 따른 화면을 확인할 수 있습니다.
또한 여러 화면을 띄워둔 상태로, 하나의 화면에서 클릭하는 등의 이벤트를 다른 화면에서 동시에 살펴볼 수 있습니다. 이는 같은 기능이 디바이스에 따라 어떻게 동작하는지 확인할 수 있어 유용합니다. 그 외에 가로모드나 요소 확인 등 서비스를 벗어나지 않고도, 테스트를 진행하는 데 필요한 도구를 제공합니다.

‘Responsively’는 맥(애플 실리콘), 맥(인텔), 윈도우, 리눅스 등 현재 사용 중인 OS의 구분에 따라 앱을 다운로드해 사용할 수 있습니다. 다운로드를 포함해 모든 기능은 무료로 제공되며, 후원 등을 통해 서비스 운영을 계속하고 있습니다.
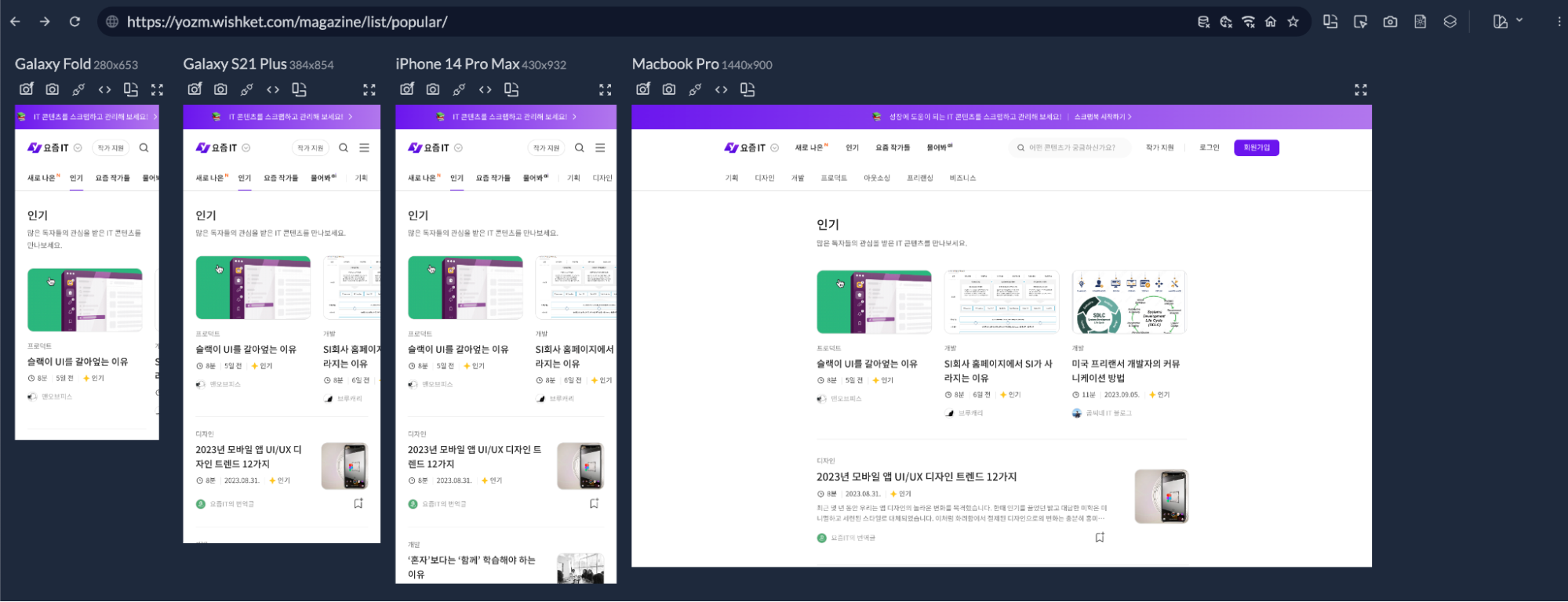
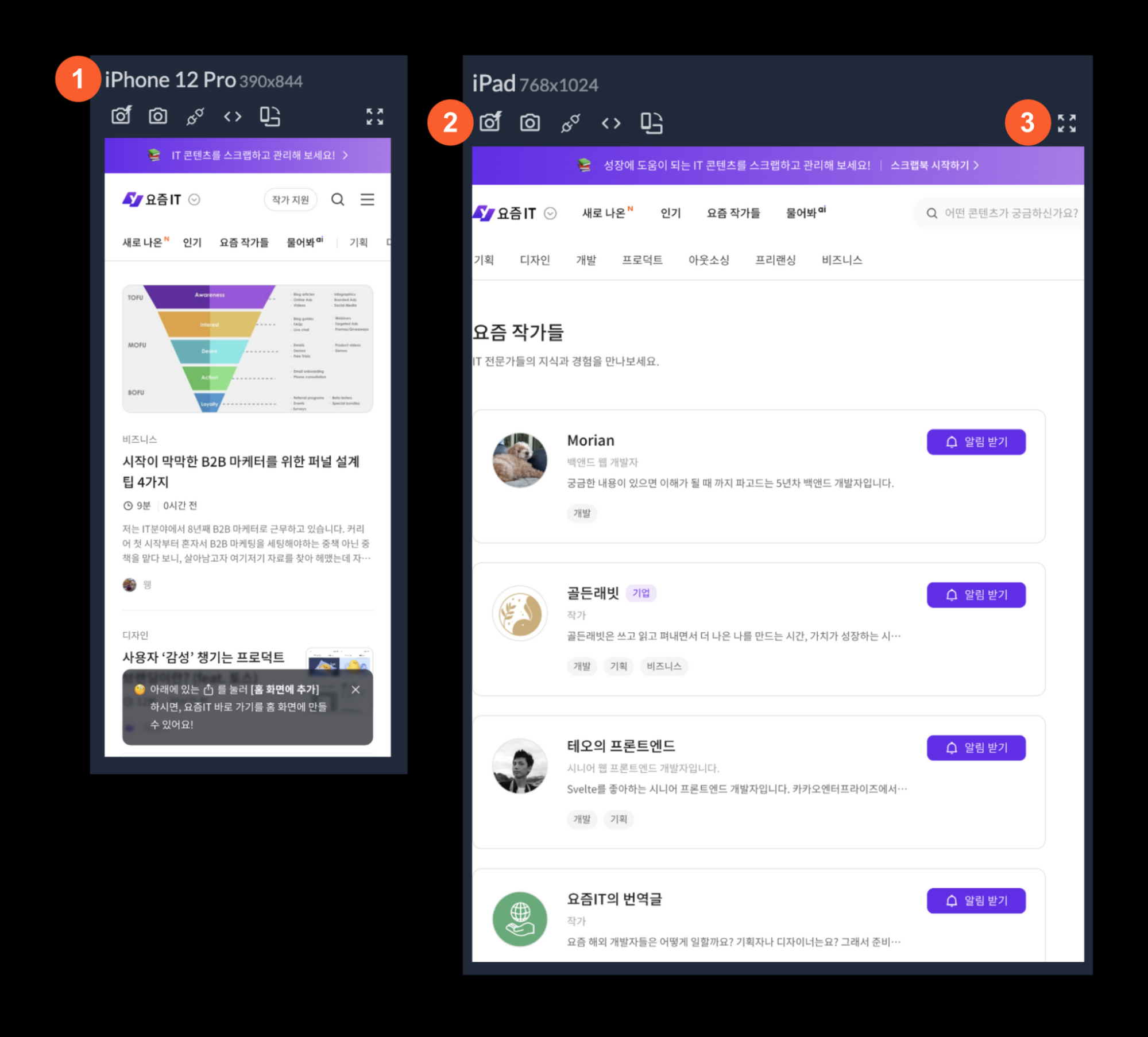
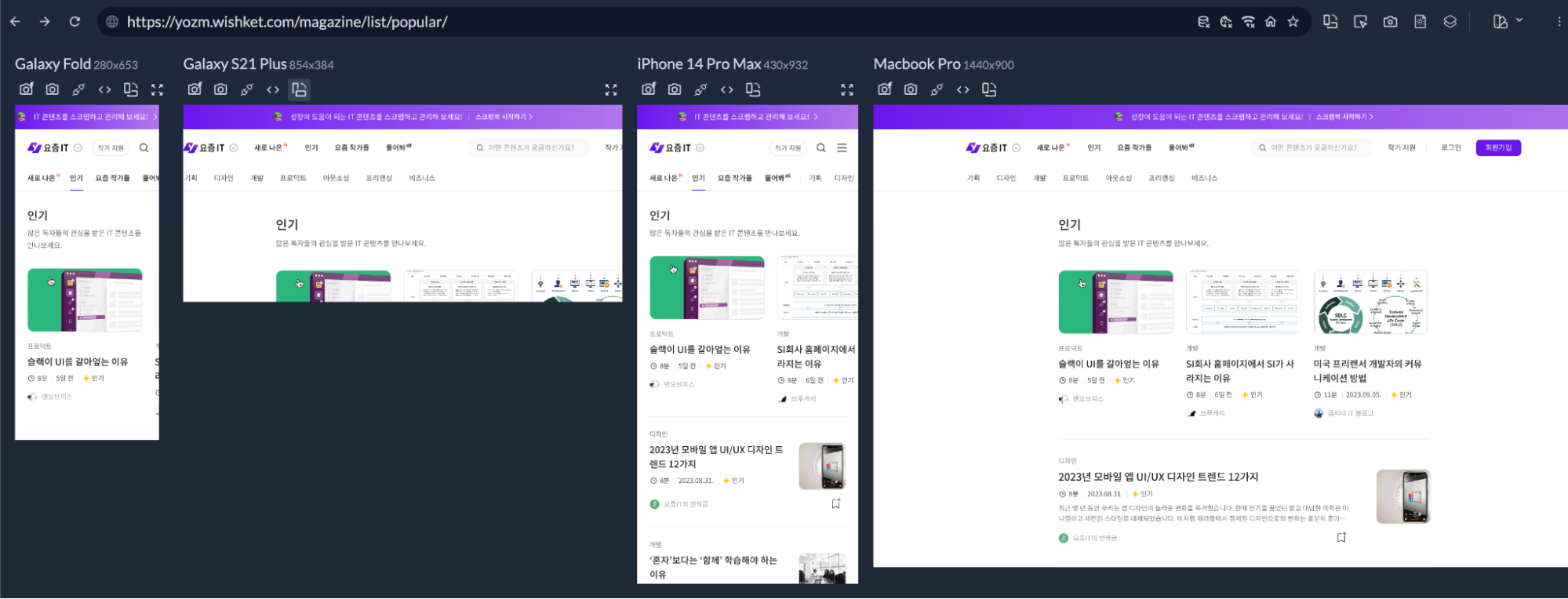
앱을 설치하면 기본으로 설정된 디바이스(아이폰, 아이패드, 맥북 등) 세 가지에 따라 동일한 웹페이지를 확인할 수 있는데요. 디바이스 설정에 대한 내용은 아래에서 다시 다룰 예정입니다. 저는 소개를 위해 요즘IT 웹페이지를 각각 갤럭시 폴드, 갤럭시 S21 플러스, 아이폰 14 프로맥스, 맥북 프로 네 가지 디바이스에서 띄우는 것으로 설정한 뒤 캡처했습니다.

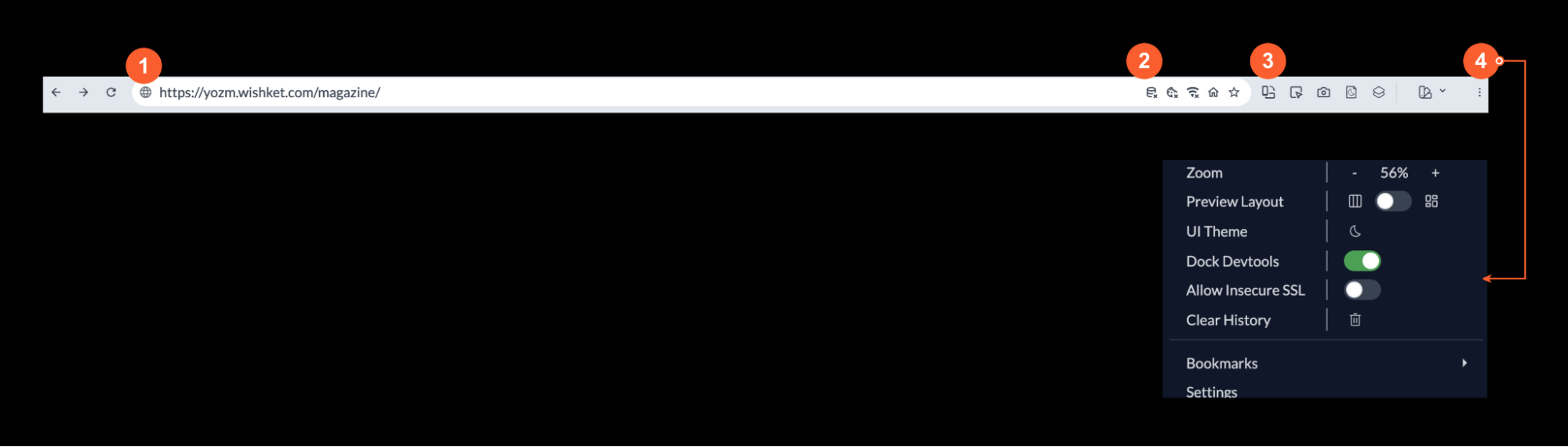
‘Responsively’는 하나의 브라우저 역할을 하기에 ① 원하는 URL을 입력하는 것으로 서비스를 시작할 수 있습니다. 기본은 구글로 설정되어 있기에 확인하고자 하는 웹사이트 URL을 입력하면 앞서 살펴본(요즘IT 페이지) 것과 같이 디바이스에 따른 확인이 가능합니다. 서비스 목적이 단순히 같은 화면을 여러 디바이스에서 보는 것이 아니라, 조건에 따라 어떻게 동작하고, 각 요소에 문제가 없는지 확인하는 것이므로 관련 도구를 함께 제공합니다.
② 스토리지, 쿠키, 캐시를 클릭 한 번으로 삭제할 수 있으며, 현재 보고 있는 웹페이지를 즐겨찾기(북마크) 하는 기능도 지원합니다. 만약 몇 개의 페이지를 기준으로 테스트를 자주 진행하게 된다면, 디바이스 그룹을 생성, 주요 웹페이지를 즐겨찾기 해두면 더 빠른 접근과 확인이 가능합니다.
③ 여기에 테스트를 기준으로 더 구체적으로 확인할 수 있는 편의 기능을 제공합니다. 보고 있는 화면을 디바이스에 따라 일괄 회전(세로에서 가로, 가로에서 세로 등)시키거나 요소 검사, 전체 화면 캡처 기능 등이 포함됩니다.
또한 서비스 내 사용할 수 있는 단축키도 확인할 수 있습니다. 저는 전체 화면 캡처 기능을 자주 활용하고 있는데, 해상도에 따라 화면을 하나씩 캡처하던 불편을 줄일 수 있습니다.
④ 마지막으로 서비스에 대한 설정 기능을 활용할 수 있는데, 설정에는 다크모드는 물론, 즐겨찾기 리스트 확인, 방문 기록 삭제, 레이아웃 변경 등이 포함되어 있습니다.

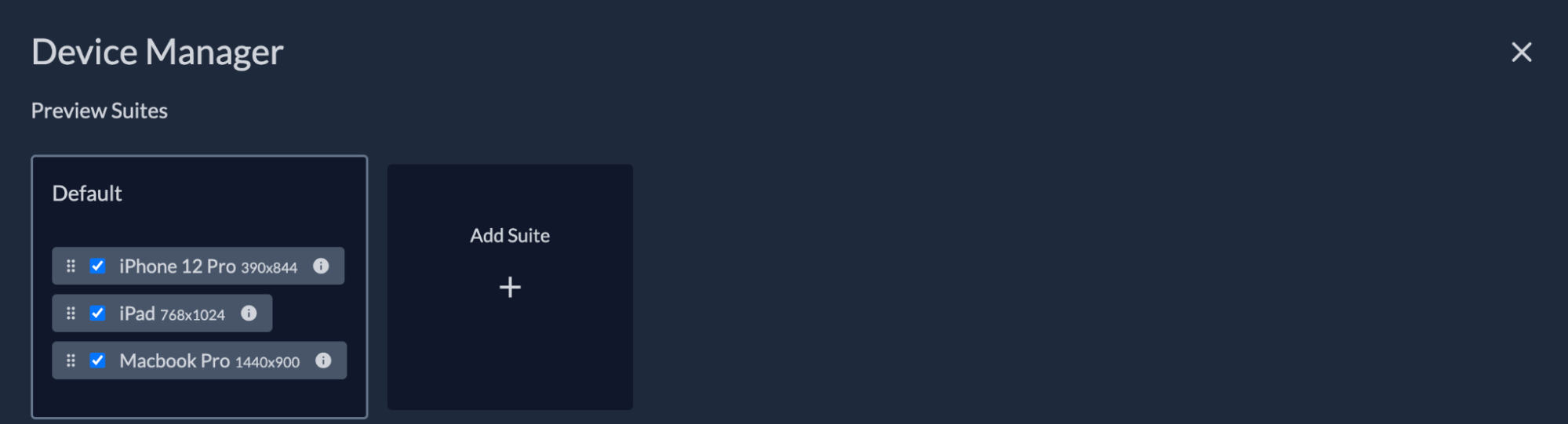
디바이스 설정은 기본 설정된 그룹을 기준으로 새로운 디바이스를 추가하거나 삭제할 수 있으며, 새로운 그룹을 생성해 원하는 디바이스를 활용할 수 있습니다. 위 이미지는 생성된 그룹과 그룹에 포함된 디바이스를 확인할 수 있는 모습으로, + 버튼을 통해 다른 조건의 그룹을 만들고 관리할 수 있습니다.
그룹이 유용한 이유는 우리가 하나의 웹페이지만 관리하는 것이 아니기 때문입니다. 저만 해도 업무로 확인해야 하는 그룹, 사이드 프로젝트로 확인해야 하는 그룹 등 두 가지 이상을 생성해 활용하고 있습니다.

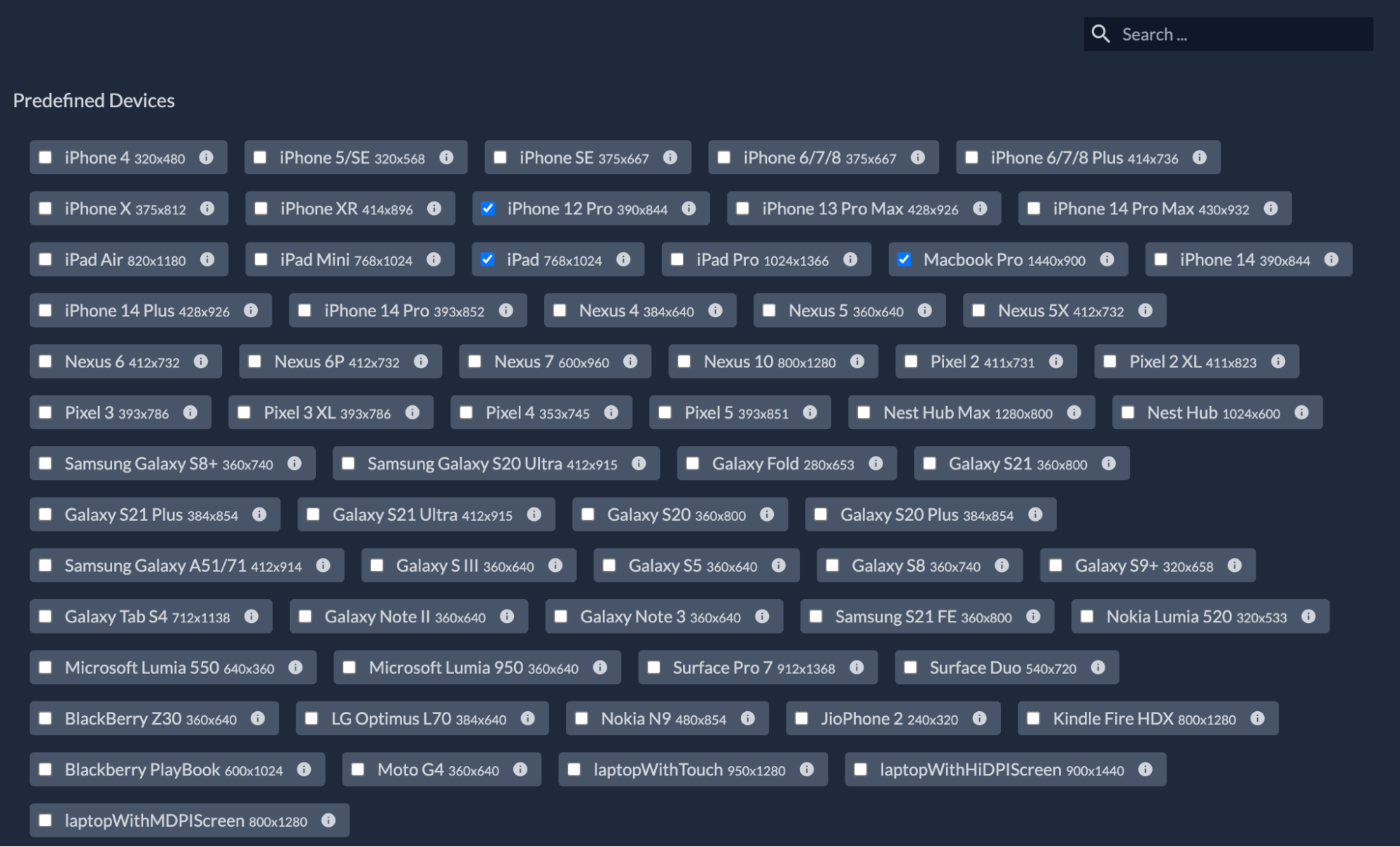
원하는 그룹을 선택한 뒤, 전체 디바이스 리스트를 확인하며 하나씩 선택해 그룹에 넣을 수 있습니다. 디바이스 종류가 많고 체크박스와 텍스트만으로 제공되기에 구분이 어려울 수 있는데요. 다행히 검색 기능을 지원하고 있어 빠른 탐색도 가능합니다.
디바이스는 약간의 시간차를 두고 업데이트되고 있으며, 최근 공개된 아이폰 15 시리즈는 아직 반영되지 않은 상태입니다. 디바이스 이름과 함께 기본 해상도를 제공하고 있어서 선택 시 참고하기 좋습니다.

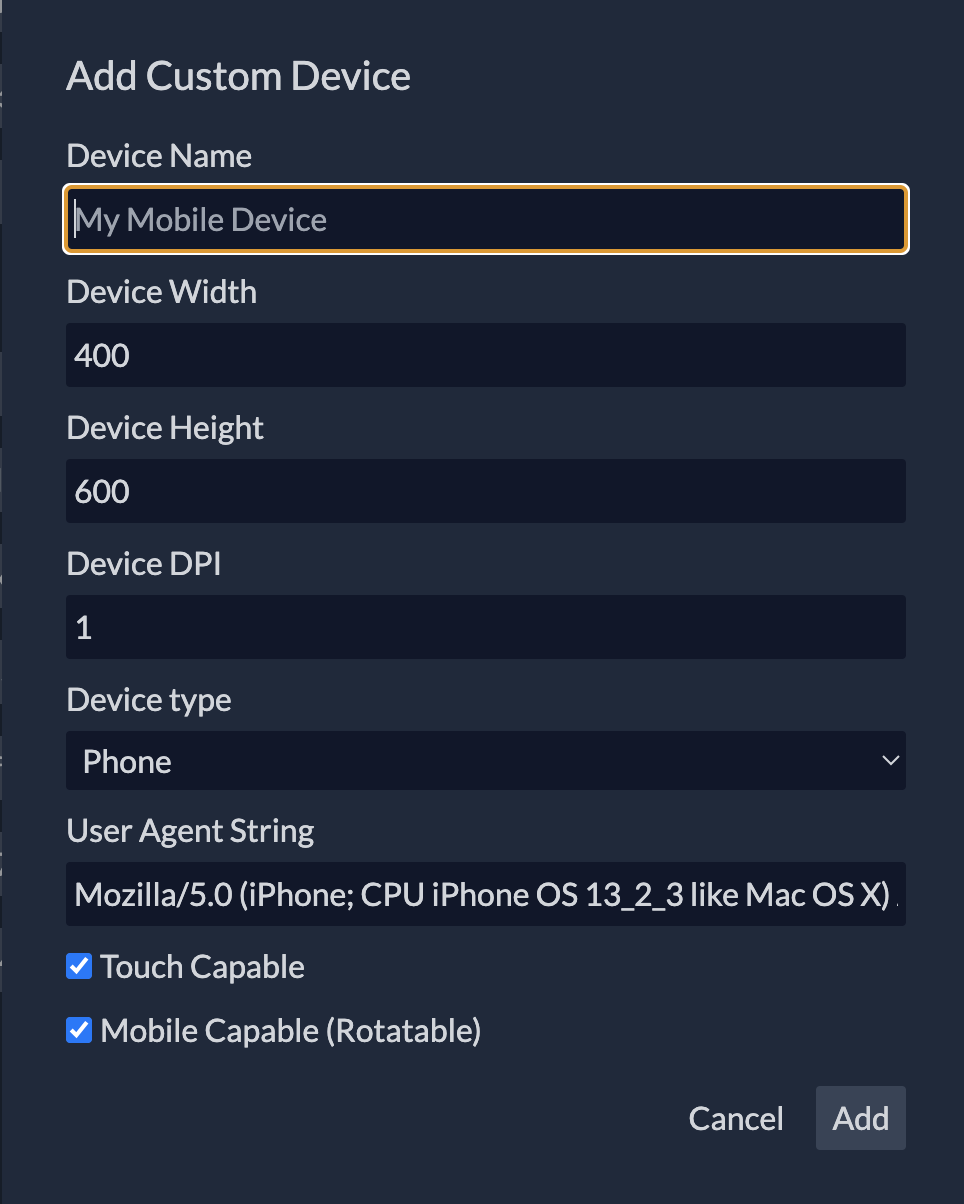
최신 디바이스에 대한 지원이 없어 아쉽다면, 커스텀 디바이스 기능을 통해 해상도를 추가할 수 있습니다. Width, Height, DPI, type 등을 직접 입력할 수 있고, 목록에 없는 디바이스를 임시로 추가해 활용할 수 있습니다.

① 설정한 디바이스 정보는 디바이스명, 해상도 등을 기준으로 페이지를 확인하는 과정에서도 계속 볼 수 있으며, 디바이스에 따른 편의 기능도 함께 활용할 수 있습니다.
② 현재 보고 있는 디바이스에서 웹페이지를 캡처할 수 있고, 전체 화면 캡처 기능도 지원합니다. 전체 화면 캡처 기능은 특히 유용한데요. iOS는 안드로이드와 달리 아직 전체 캡처를 지원하지 않기에 더 좋습니다. 이외 코드를 확인하거나, 특정 디바이스에서의 화면만 회전해서 보는 기능도 지원합니다.
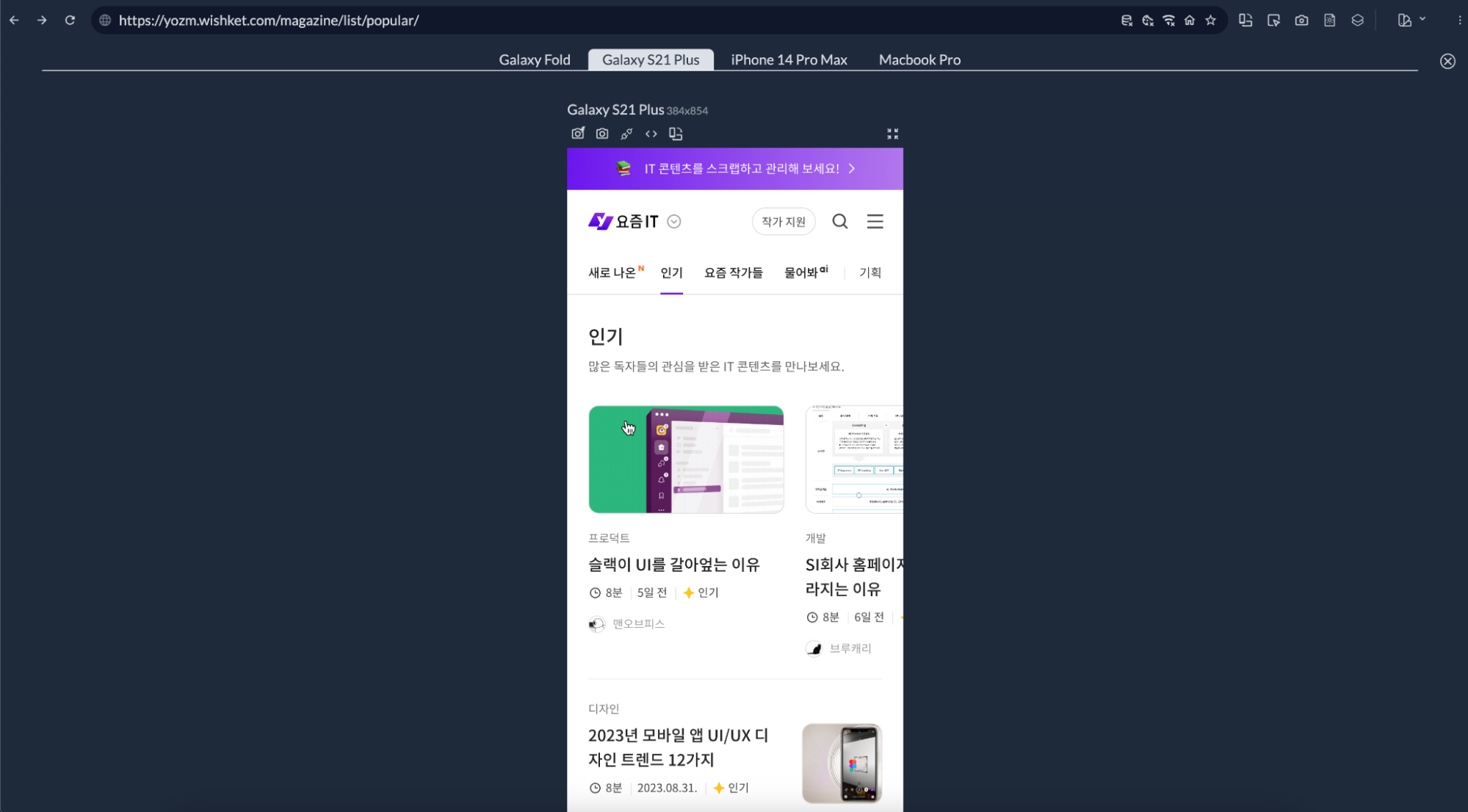
③ 디바이스에 따른 화면을 보다가 원하는 디바이스의 모습만 보고 싶다면, 확대하기 버튼을 클릭해 확인할 수 있습니다.

위 이미지는 특정 디바이스를 전체 보기로 확인한 모습으로, 여러 개를 동시에 보는 조건 대비 더 자세한 내용을 확인할 수 있습니다. 또한 설정된 디바이스는 탭으로 구분되어 있어, 이전 화면으로 돌아가지 않고도 다른 디바이스의 전체 보기를 바로 확인할 수 있도록 합니다.

가장 매력적인 점은 무료로 지원되는 서비스라는 점입니다. 또한 여러 화면을 하나씩 확인할 필요 없이, 원하는 조건의 디바이스를 기준으로 동일한 환경에서 테스트를 진행할 수 있다는 점도 큰 장점입니다.
저도 다양한 환경에서 테스트하기 위해 유료 서비스를 사용해 봤는데, 그에 준하는 기능과 편의를 지원하면서도 무료로 사용할 수 있어 만족했습니다. 그리고 깃허브 스타만 20,000개가 넘었을 정도로 업데이트 및 고객지원을 잘하는 편이라, 유저들에게도 좋은 평가를 받고 있습니다.
다만 아쉬운 점이 있다면 확인 이후의 과정에 대한 기능은 지원하지 않는다는 것입니다. 예를 들어 캡처한 이유, 추가로 확인이 필요한 내용 등을 간략하게 메모해 저장하거나, 함께 내보낼 수 있는 기능을 지원한다면 테스트라는 목적에 좀 더 도움을 줄 수 있을 것입니다. 최신 디바이스에 대한 업데이트가 늦다는 점도 약간 아쉽지만, 이는 앞서 설명한 것처럼 커스텀 디바이스 기능을 활용해 해결할 수 있습니다.
<참고>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.