국내 IT 기업은 한국을 넘어 세계를 무대로 할 정도로 뛰어난 기술과 아이디어를 자랑합니다. 이들은 기업 블로그를 통해 이러한 정보를 공개하고 있습니다. 요즘IT는 각 기업의 특색 있고 유익한 콘텐츠를 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하는 걸까요?
이번 글은 사용자를 가까이 관찰하고 데이터를 얻어 디지털 프로덕트와 서비스 전략을 설계하는 ‘pxd’에서 주니어 디자이너를 위한 IA 개념과 설계 방법에 대해 설명합니다.
IA는 우리가 사용하는 모든 서비스가 가지고 있습니다. 그래서 새로운 서비스를 만들거나 기존 서비스를 개선할 때에도 중요한 부분인데요. 올 한 해 다양한 서비스의 IA를 설계하고 개선하는 프로젝트를 진행해 볼 수 있었습니다. 그동안 알게 된 것과 이해한 내용을 바탕으로 IA 설계를 시작하는 신입 디자이너에게 도움이 될 만한 내용을 정리해보려 합니다.
Information Architecture는 서비스의 전체 구조를 지탱하는 뼈대와 같습니다. 이를 정확히 이해하기 위해 잠깐 짚고 넘어가야 할 것이 있는데요. IA와 Navigation의 구분입니다. 처음 IA 설계를 시작할 때 가장 헷갈렸던 부분이기도 해요. 사실 많은 곳에서 이 두 개념을 동일하게 사용하고 있는데요. 아마 두 개념이 밀접하게 연관이 되어있고, 공통점이 많기 때문일 것입니다. 하지만 IA는 Navigation과 같이 UI의 일부가 아니라, UI를 구성하기 위한 바탕이기 때문에 서로 다른 접근방법이 필요합니다. IA와 Navigation의 차이를 더 알고 싶으신 분을 위해 개념 이해에 도움 된 글이 있어 소개합니다.
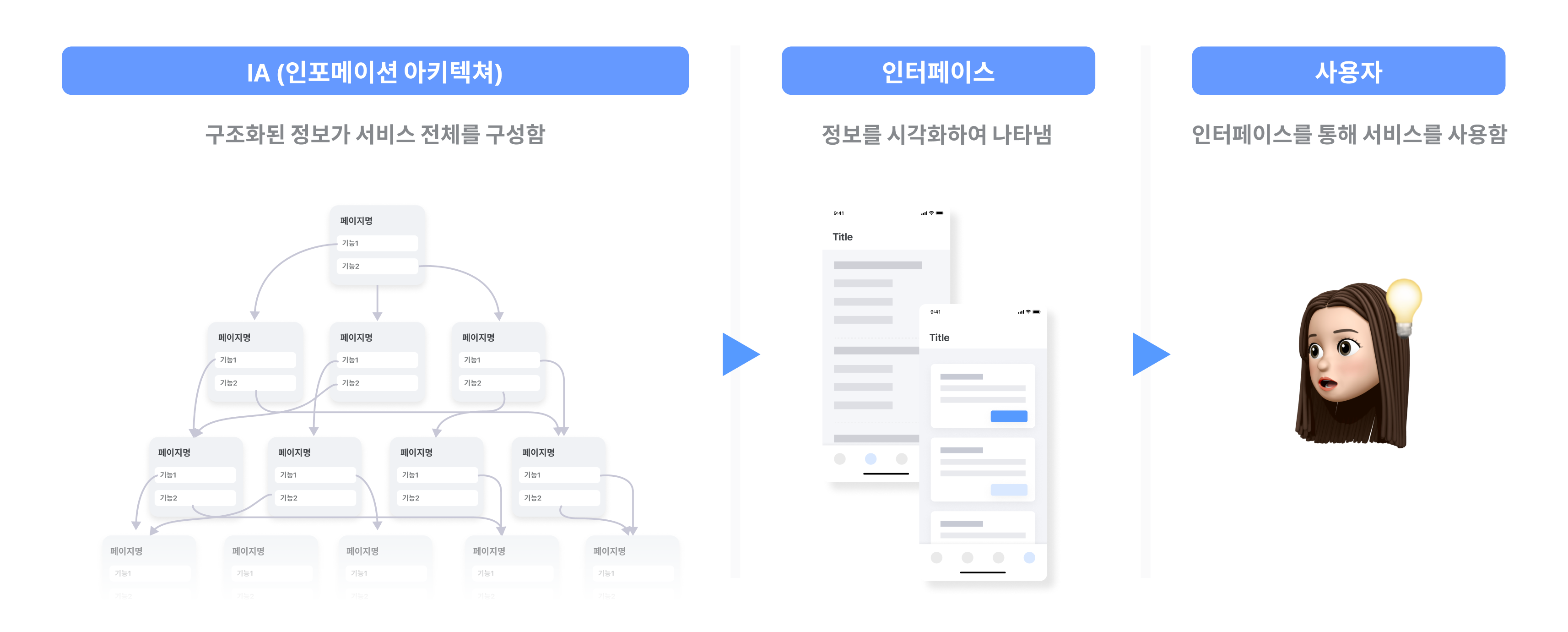
돌아와서 IA는 서비스 전체를 이루는 정보가 사용자에게 효과적으로 전달될 수 있도록 설계되고, 설계된 정보를 시각화한 UI를 통해 사용자에게 전달됩니다.

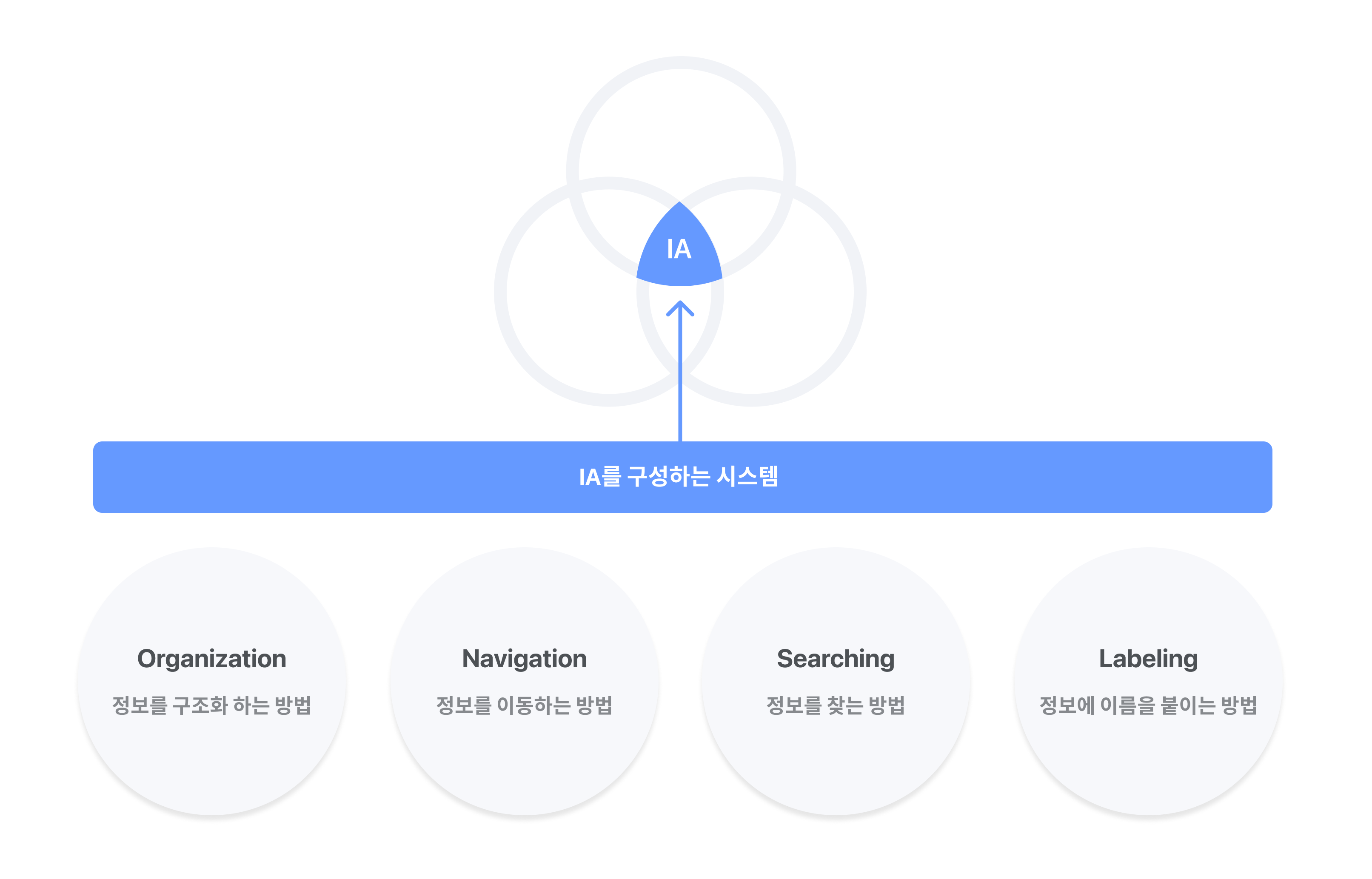
IA는 서비스의 '전체'를 아우르기 때문에 UI 요소 이외에도 서비스와 연관된 사람, 상황 등을 함께 고려해야 합니다. IA에서 고려해야 할 점을 외부와 내부로 나누어 볼 수 있는데요. 설계의 첫 단계에서 외부 요소를 먼저 파악하고, 이를 기반으로 내부 요소를 적용하여 IA를 구체화하는 과정을 거칩니다.

서비스를 찾은 목적: 서비스에서 어떻게 사용자의 목적을 달성하게 할지
테스크의 종류: 목적을 달성하기 위해 어떤 테스크가 필요한지
기능의 난이도: 테스크를 구성하는 여러가지의 기능을 타겟 사용자가 쉽게 쓸 수 있는지
대부분 사용자 인터뷰 또는 데이터 분석을 통해 파악할 수 있습니다. 사용자를 만나기 어렵거나 데이터를 구할 수 없는 상황에서는 이미 잘 만들어진 서비스를 바탕으로 사용자와 관련된 정보를 유추해 볼 수 있습니다.
콘텐츠의 개체: 개별의 콘텐츠가 어떤 정보를 담고 있는지
정보의 크기: 콘텐츠가 가진 정보가 하나의 페이지로 이루어져야 할지, 화면 내 일부영역으로 제공될 수 있을지
기존 구조: 운영되고 있는 서비스의 경우 콘텐츠가 현재 어느 위치에 어떤 역할로 제공되고 있는지, 이러한 구성이 정말로 적합한지
서비스에서 제공할 콘텐츠를 자세히 학습해 보는 과정이 필요합니다. 만약 운영되고 있는 서비스를 개선하는 과정이라면 기존 IA를 충분히 학습하는 것이 중요합니다. 콘텐츠의 목적과 구성을 잘 이해하지 못할 경우 서비스 내에서 콘텐츠의 위치, 나아가서는 존재 여부를 결정하는데 큰 위험이 따를 수 있기 때문입니다.
비즈니스 목표: 회사가 앞으로 나아갈 방향이 무엇이고 서비스를 통해 이를 어떻게 달성할 수 있을지
정책: 서비스를 운영하는 규칙이 어떤 것이 있는지, 꼭 지켜야 할 것은 무엇인지, 개선할 수 있는 것은 무엇인지
기술, 자금 규모, 인력구조: 계속해서 서비스를 운영하기 위해 적합한 방식이 무엇인지
서비스 운영자 입장에서 이해가 필요한 부분입니다. '이건 정책에 적합한가?', '이 기능은 지금 없는데, 새로 만들어도 괜찮을까?'와 같은 고민이 발생하는 과정인데요. 물론 이런 과정이 필요하지만 재밌고 새로운 생각을 제한하지 않도록 적절한 균형을 맞추는 것이 중요합니다.

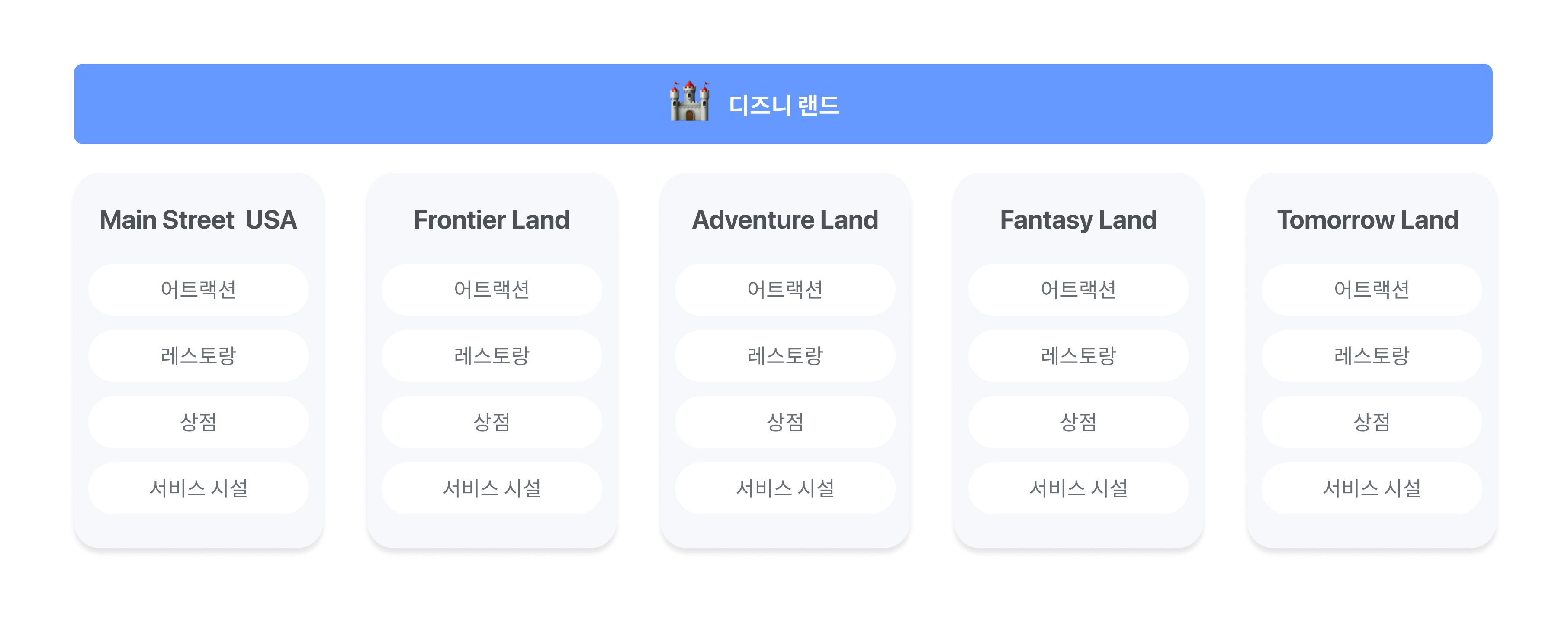
앞서 보았던 외부요소에서 얻은 정보를 토대로 구체화를 시작하는 단계입니다. 일관성 있게 분류된 정보는 사용자가 원하는 정보를 편하게 찾고, 쉽게 이해할 수 있도록 합니다. 또한 서비스가 사용자에게 전달해야 할 비즈니스 목표를 명확히 할 수 있습니다. 이를 위해서 서비스에 적합한 정보 분류기준을 찾고, 공통규칙을 만드는 과정이 필요합니다. 초기 디즈니랜드의 구조를 예시로 보겠습니다.


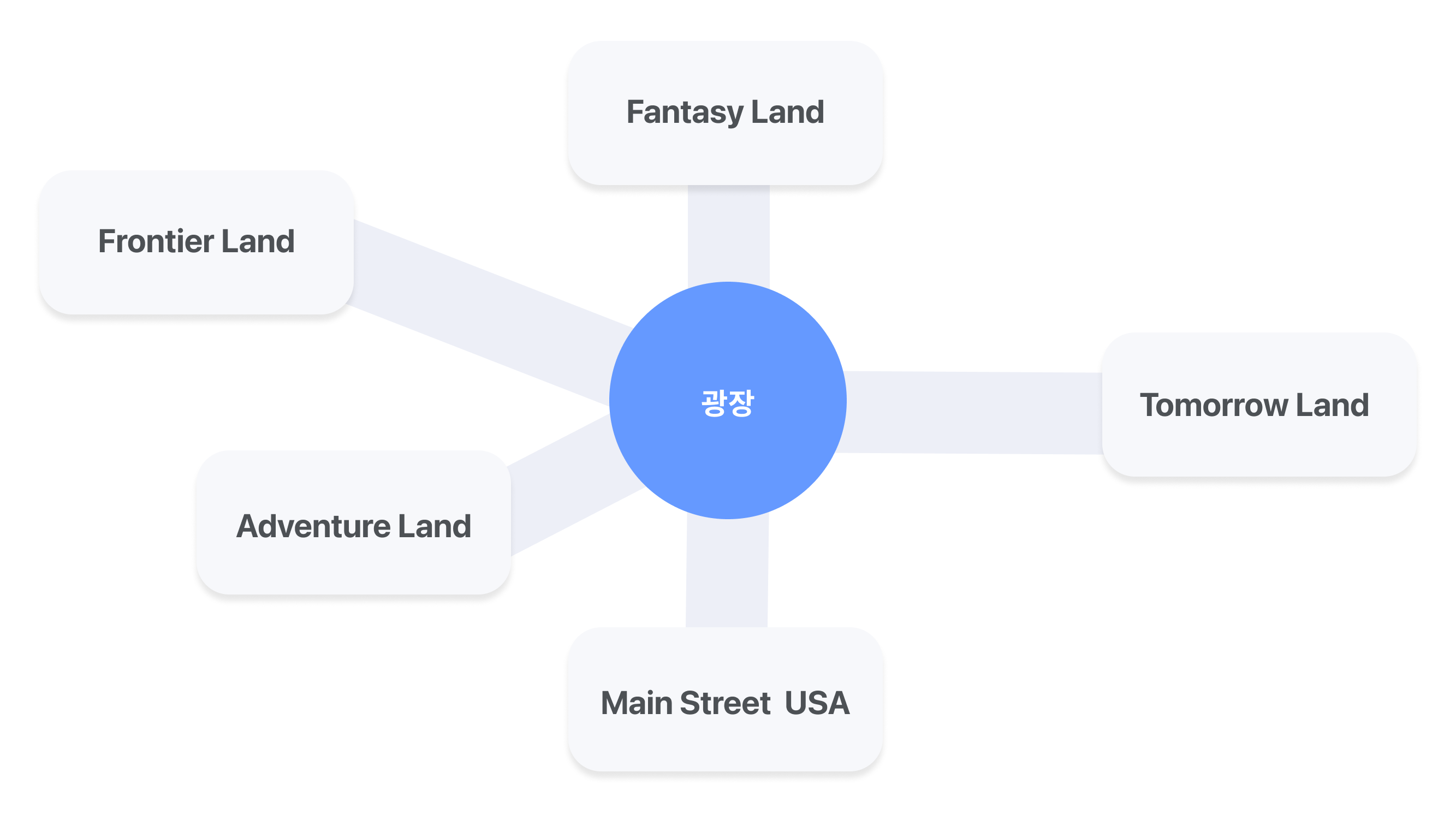
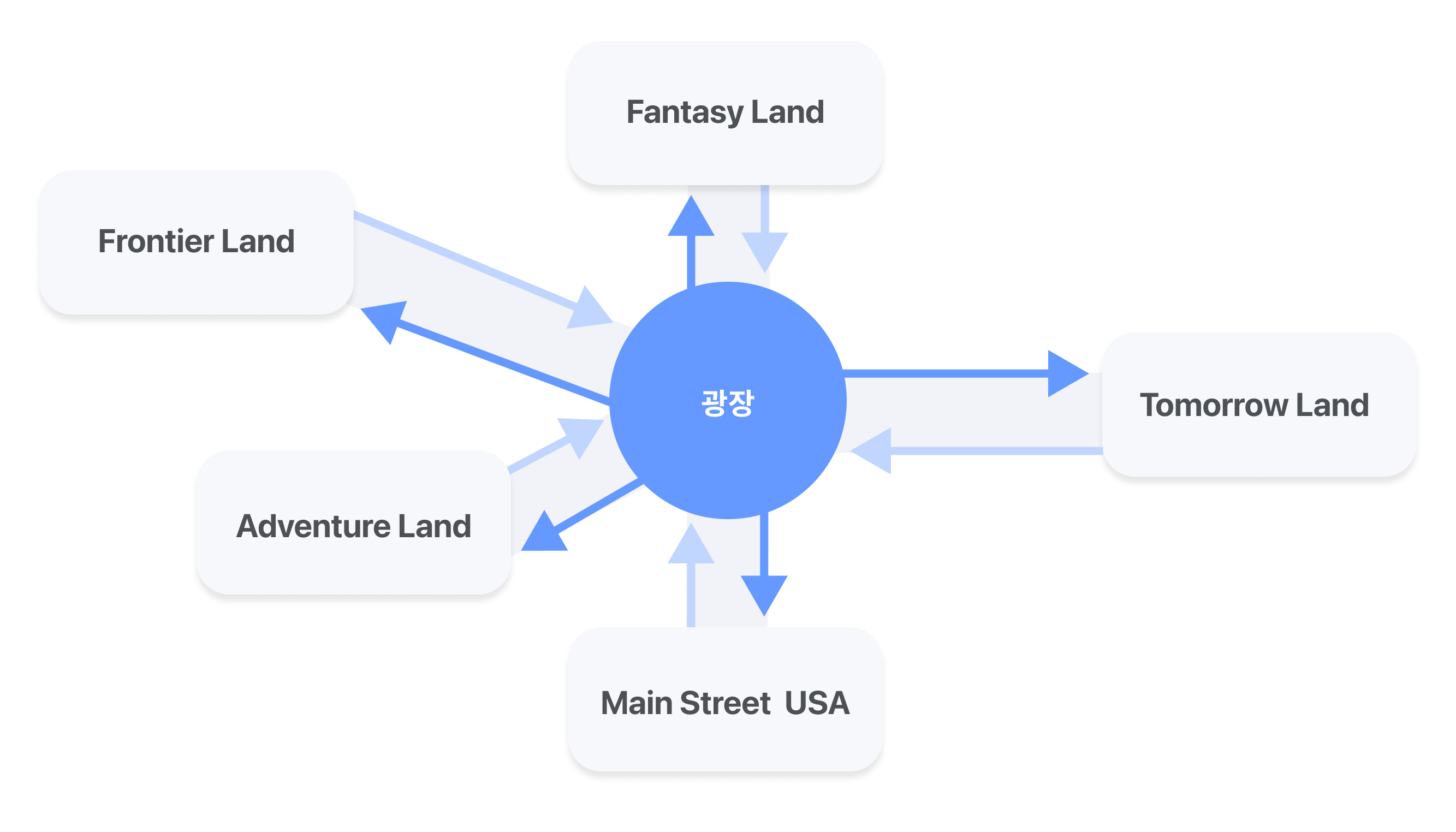
Navigation System은 정보와 정보 사이를 이동하는 방법을 말합니다. 이때 중요한 점은 현재 위치와 가야 할 방향이 어딘지 사용자가 쉽게 알 수 있도록 만들어주는 것인데요. 중심이 되는 이동 방식을 정하고 이를 나타내는 내비게이션 컴포넌트를 선택해서 화면에 시각화합니다.

디즈니랜드는 원하는 랜드로 이동하고, 다시 광장으로 돌아오는 것이 주요한 이동 방식이네요. Navigation System에서 제공할 수 있는 대표적인 이동 방식으로는 동일한 위계를 이동하는 Lateral Navigation, 플로우에 따라 뎁스 진입이 발생하는 Forward Navigation, 이전으로 돌아가는 Reverse Navigation이 있습니다. 동일한 위계의 다양한 콘텐츠에 접근하게 하려면 Lateral Navigation을, 플로우에 집중하게 하려면 Forward Navigation을 주요한 이동 방식으로 선택할 수 있습니다. 각 이동 방식에 따라 내비게이션 컴포넌트를 정할 수 있는데요. 이동 방식과 관련해서는 머티리얼 디자인에서 매우 자세하고 쉽게 다루고 있으니 참고해 보시면 좋을 것 같습니다.
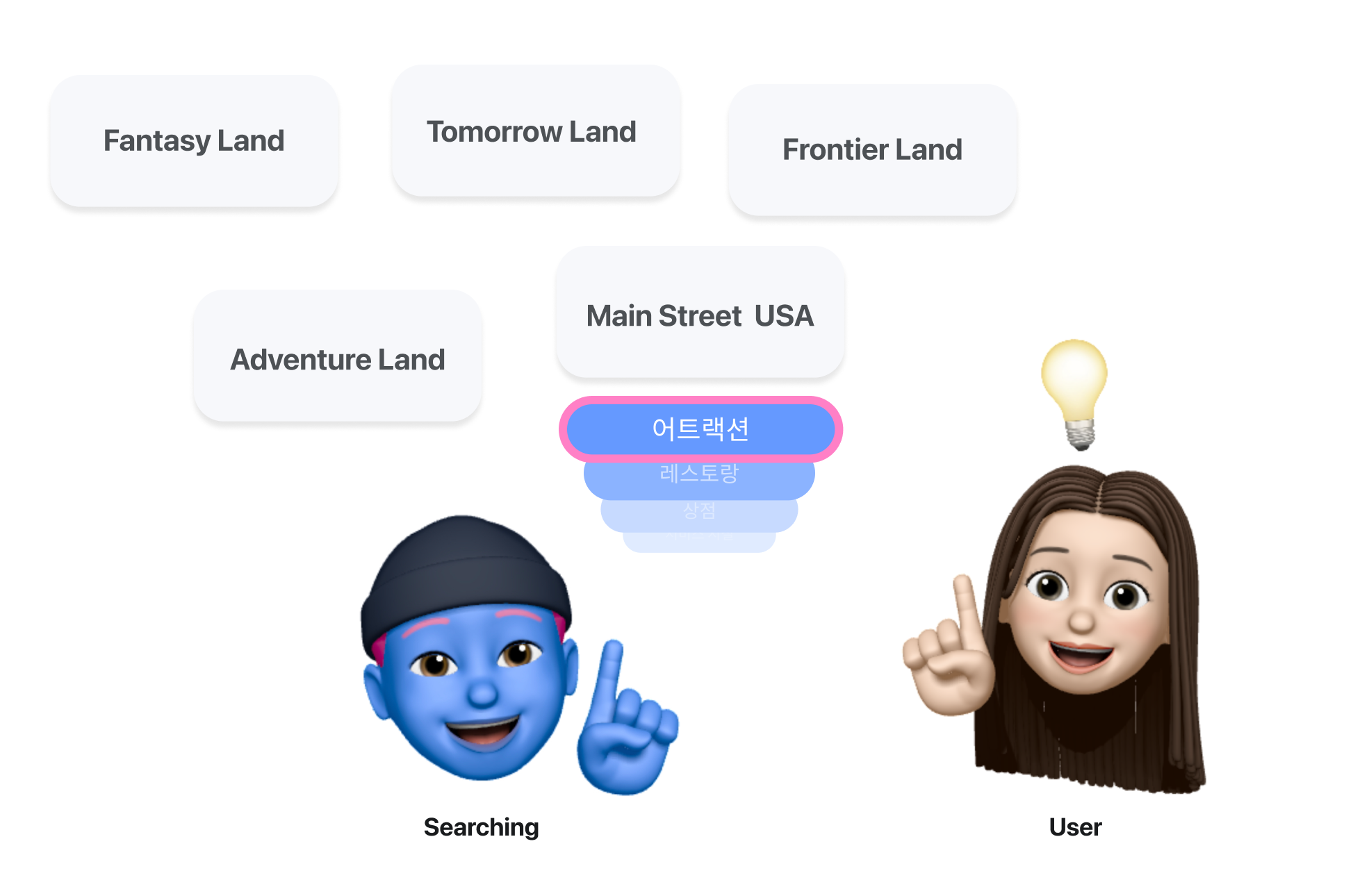
검색은 Forward Navigation에서 제공하는 이동방법 중 하나로, 하위 뎁스에 있는 정보까지 쉽게 도달할 수 있는 방법입니다. 사용자가 일일이 탐색하지 않아도 되는 장점이 있어요. 다만, 검색이 모든 서비스에 필수 요소는 아닌데요. 전달해야 할 정보의 양이 많거나, 다양할 경우 검색이 효과적으로 사용될 수 있습니다.

정보를 찾는 방법을 만들기 위해서는 검색 범위를 설정해야 합니다. 랜드 단위까지, 랜드 아래 어트랙션, 레스토랑 등의 레벨까지 혹은 하나의 개별 놀이기구까지 검색이 가능하게 할 건지 결정합니다. Seraching System은 단순히 키워드를 입력해서 정보를 찾게 하는 것 이외에 필터나 정보에 빠르게 도달할 수 있게 만드는 다양한 기능들을 함께 생각해 볼 수 있습니다.
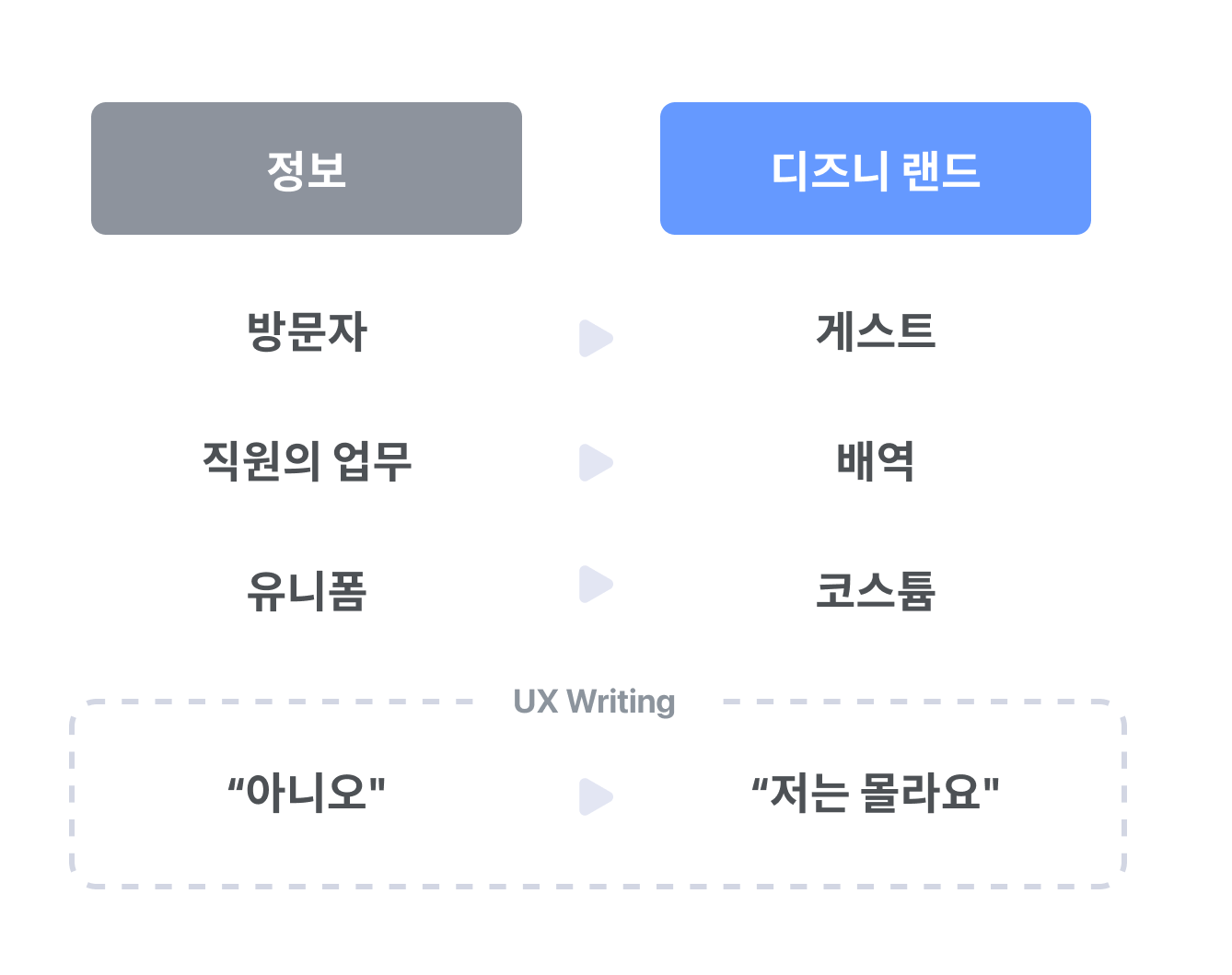
정보가 사용자에게 전달되기 위해서는 이해하기 쉬운 이름이 필요합니다. 서비스의 UX Writing과 함께 고민을 하기도 하는데요. 서비스가 가진 메세지를 단어나 톤으로 전달할 수 있기 때문입니다. 디즈니랜드는 연극 용어를 사용하고 있는데, 방문자가 마치 디즈니 공연을 보는 것과 같은 경험을 전달하기 위해서라고 합니다.

정보의 이름을 붙일 때 어려운 단어를 사용자 중심으로 전환하는 것도 중요하지만, 정보가 가진 의미를 잘 전달할 수 있는지 확인해야 합니다. 비슷한 서비스에서 통상적으로 사용되는 고유명칭을 무작정 쉬운 이름으로 바꿨을 때 오히려 혼란이 생길 수도 있기 때문입니다.
IA를 설계하다 보면 각각의 정보들에 매몰되어 실제 시각화될 화면에 대한 고려를 놓치는 경우가 있습니다. 조각조각의 정보들을 계속해서 보고 있으면 어떻게 해야 지금 내가 보기에 깔끔하게 정리할 수 있을지 고민하기 쉬운데요. 그러다 보면 정말 중요한 정보들을 묶어서 병합할 수도 있고, 쓸데없이 뎁스가 깊어져 정보를 찾는데 한나절이 걸리는 구조가 나오기도 합니다. 사실 쓰고 보니 다 제가 해본 실수들이네요. 그래서 저는 아직 화면을 구성하는 단계가 아니더라도, 끊임없이 시각화될 모습을 상상하고 때로는 그려보면서 작업하는 방법이 필요하다고 느꼈습니다. 긴 글 읽어주셔서 감사합니다.
<참고한 글>
1) https://pansysiyujia.medium.com/reading-notes-of-information-architecture-part-i-8621bbbbe64a
2) https://pansysiyujia.medium.com/reading-notes-of-information-architecture-part-ii-e0d47ac1ea9
3) https://uxdesign.cc/3-placemaking-lessons-from-the-magic-kingdom-4263deb29b2f
4) https://www.uxbooth.com/articles/complete-beginners-guide-to-information-architecture/
5) https://xd.adobe.com/ideas/process/information-architecture/information-ux-architect/
6) https://www.justinmind.com/blog/information-architecture-ux-guide/
7) https://docs.microsoft.com/en-us/sharepoint/information-architecture-modern-experience
<원문>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.