사이트맵, 와이어프레임, 유저 플로우 한번에 관리하는 ‘flowmapp’
사이트맵이란 사용자가 특정 웹사이트에서 원하는 서비스를 한눈에 찾을 수 있도록 링크를 정리한 화면을 의미합니다. 검색에서도 중요한 역할을 하지만, 기획과 디자인 과정에서의 사이트맵은 우리 서비스의 전체 메뉴를 한눈에 볼 수 있도록 도와주는 역할을 합니다.
앱의 경우 사용자 플로우로 사이트맵을 대신할 수 있어 기획 시 제외될 때도 있지만, 웹 서비스는 기본적인 구성 확인을 위해 초기 기획 시 여전히 고려하는 요소 중 하나입니다. 오늘 소개하는 ‘flowmapp’은 사이트맵을 쉽게 생성하고 관리할 수 있도록 도와주며, 업무 진행 상태 입력은 물론 간략한 와이어프레임 제작 기능도 지원합니다.
주요 기능 1. 사이트맵과 와이어프레임 제작하기

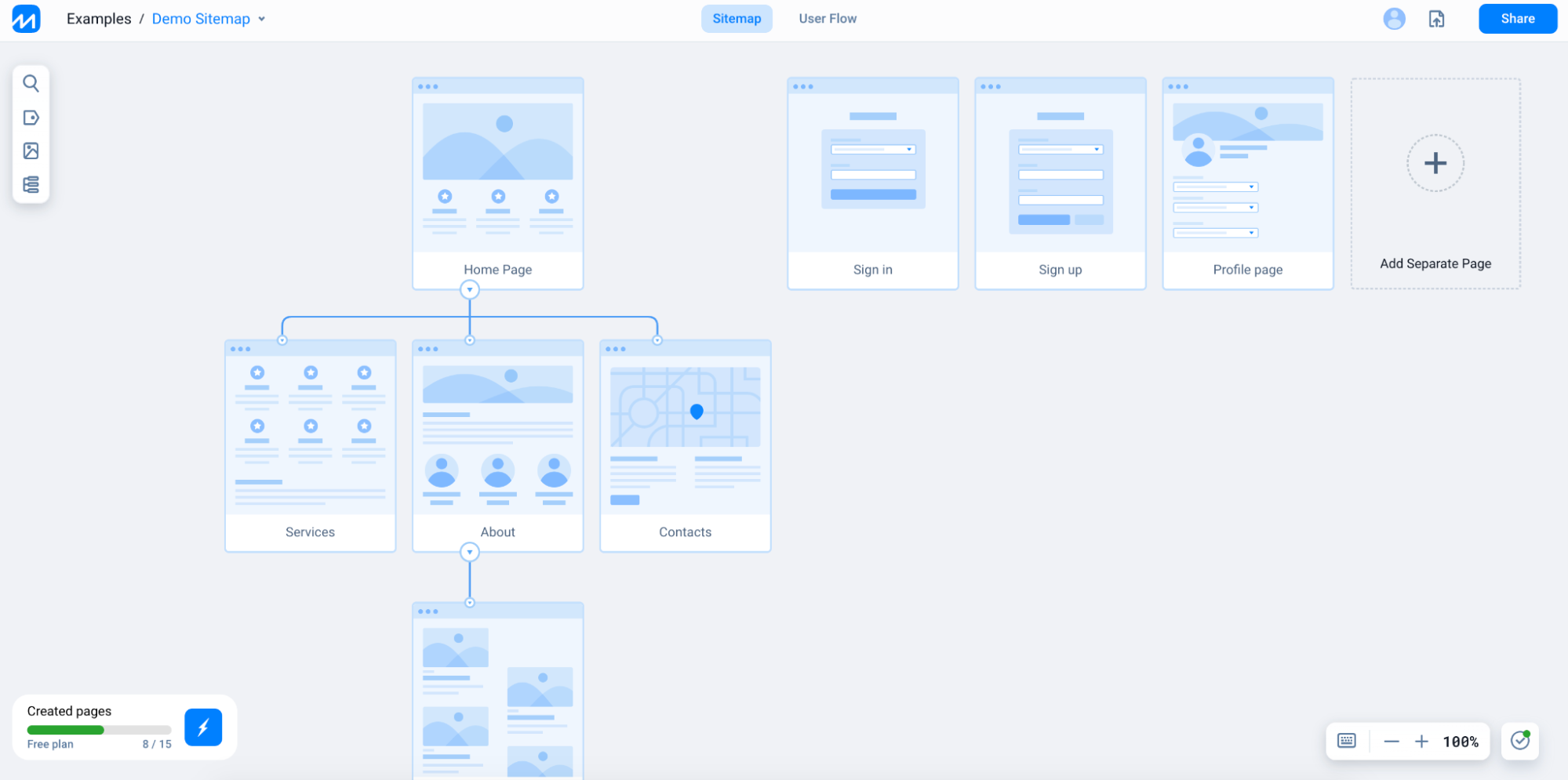
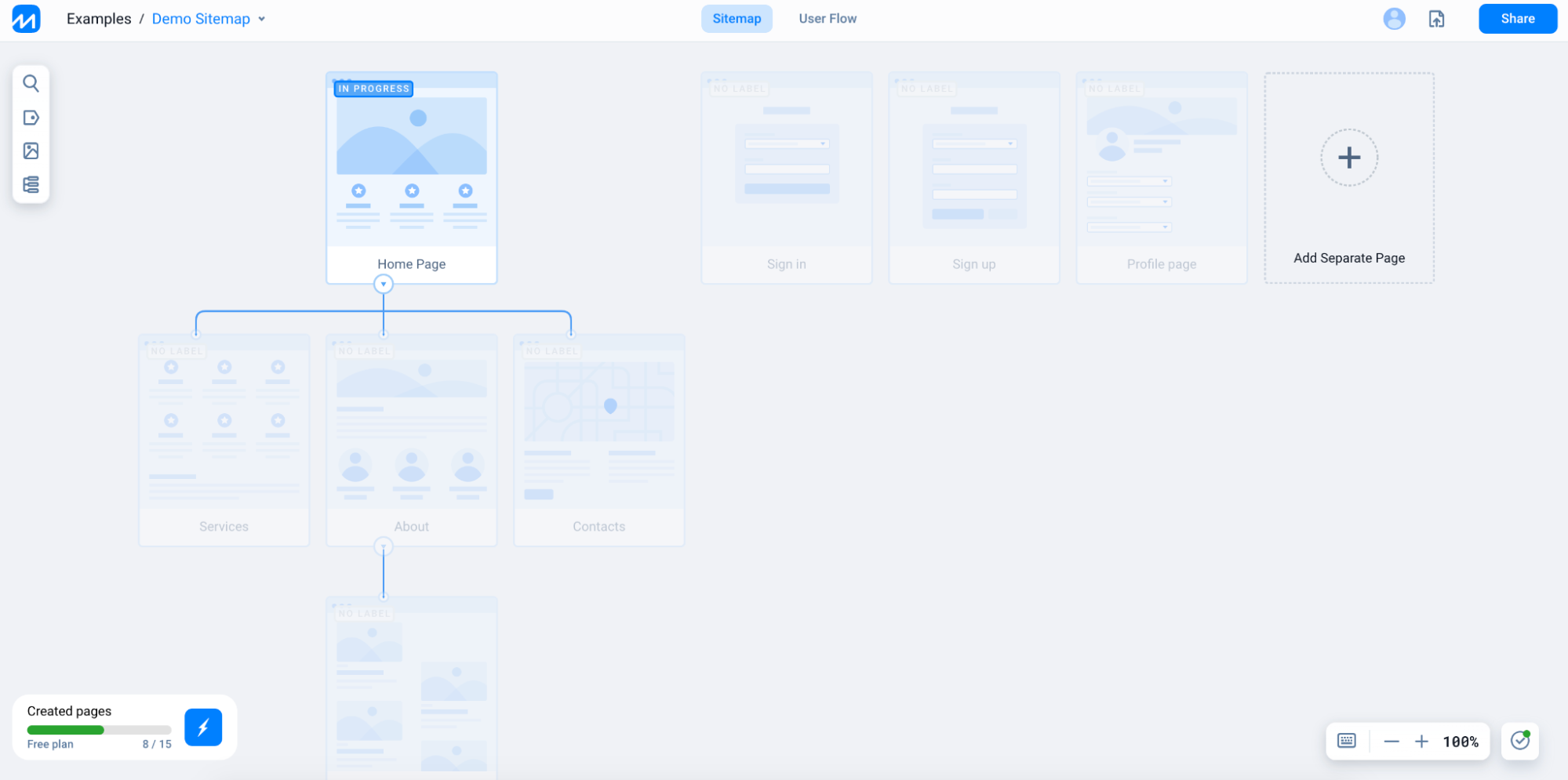
먼저 ‘flowmapp’의 사이트맵 편집 화면의 모습입니다. 계정을 만든 뒤, 사이트맵 제작을 선택하면 데모 형태의 사이트맵이 생성된 것을 알 수 있습니다. 뒤에서 주요 기능으로 다시 한번 정리할 예정이지만 상단 메뉴를 보면 사이트맵이 기본 선택되어 있고, 옆에 유저 플로우를 볼 수 있습니다.
사이트맵을 제작한 뒤 이에 따른 유저 플로우를 함께 제작할 수 있습니다. 사이트맵은 기본적으로 ‘메뉴-화면' 단위로 구성되어 있으며, 상위 페이지를 기준으로 하위 페이지를 생성해 연결할 수 있도록 구성되어 있습니다.

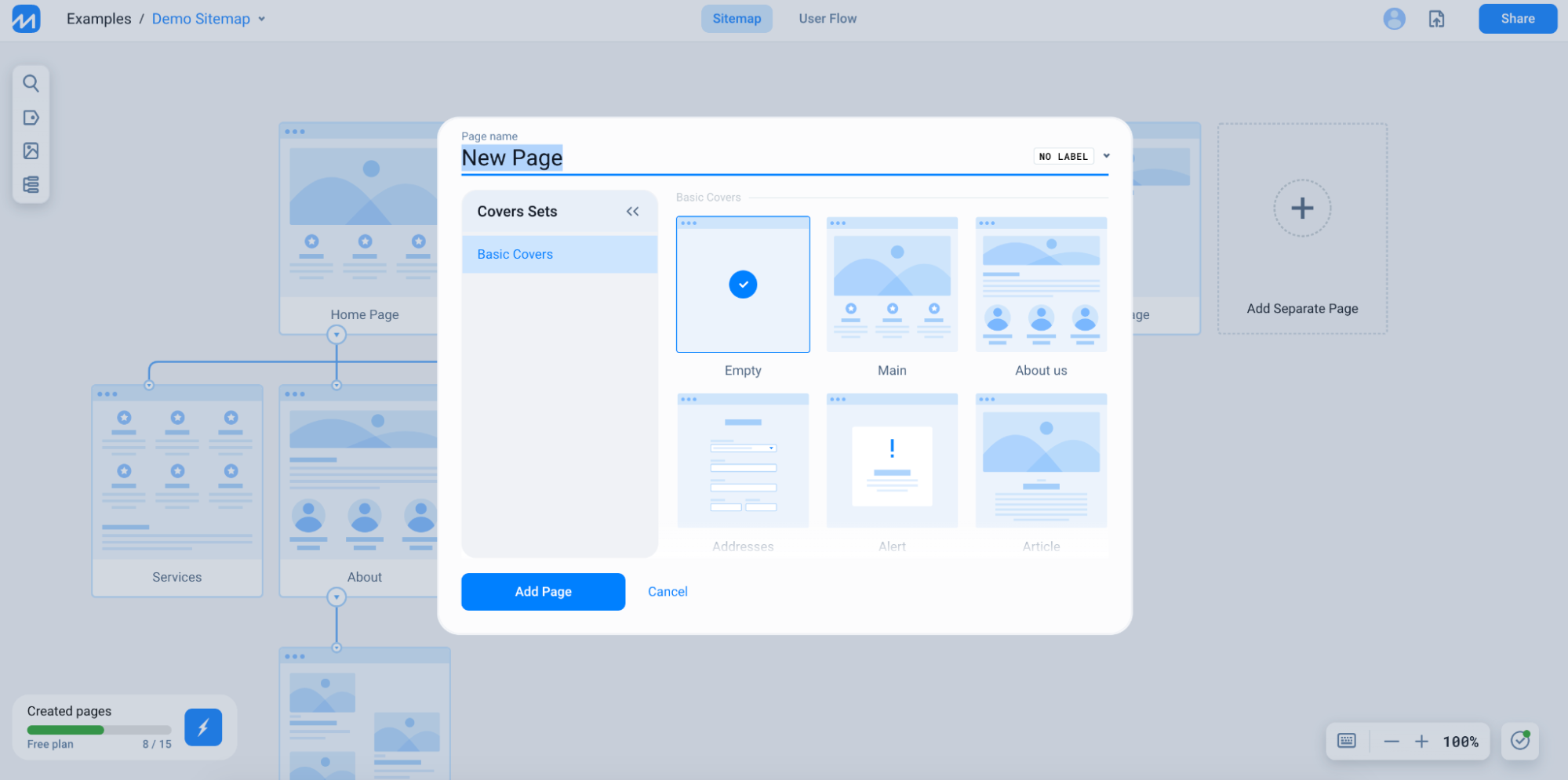
이미 생성된 페이지에 마우스 오버를 하거나, 페이지 생성하기 버튼을 클릭해 새로운 페이지를 추가할 수 있습니다. 페이지는 이름만으로 생성되는 건 아니고, 빈 화면을 시작으로 메인, 소개, 얼럿, 아티클 등 타입에 따라 기본 생성된 리스트 중 하나를 선택해 등록할 수 있습니다.
웹 서비스를 운영하는 데 있어 기본적으로 적용해야 할 화면이 대부분 포함되어 있어, 서비스 성격에 따른 사이트맵을 빠르게 만드는 데 도움을 받을 수 있습니다.

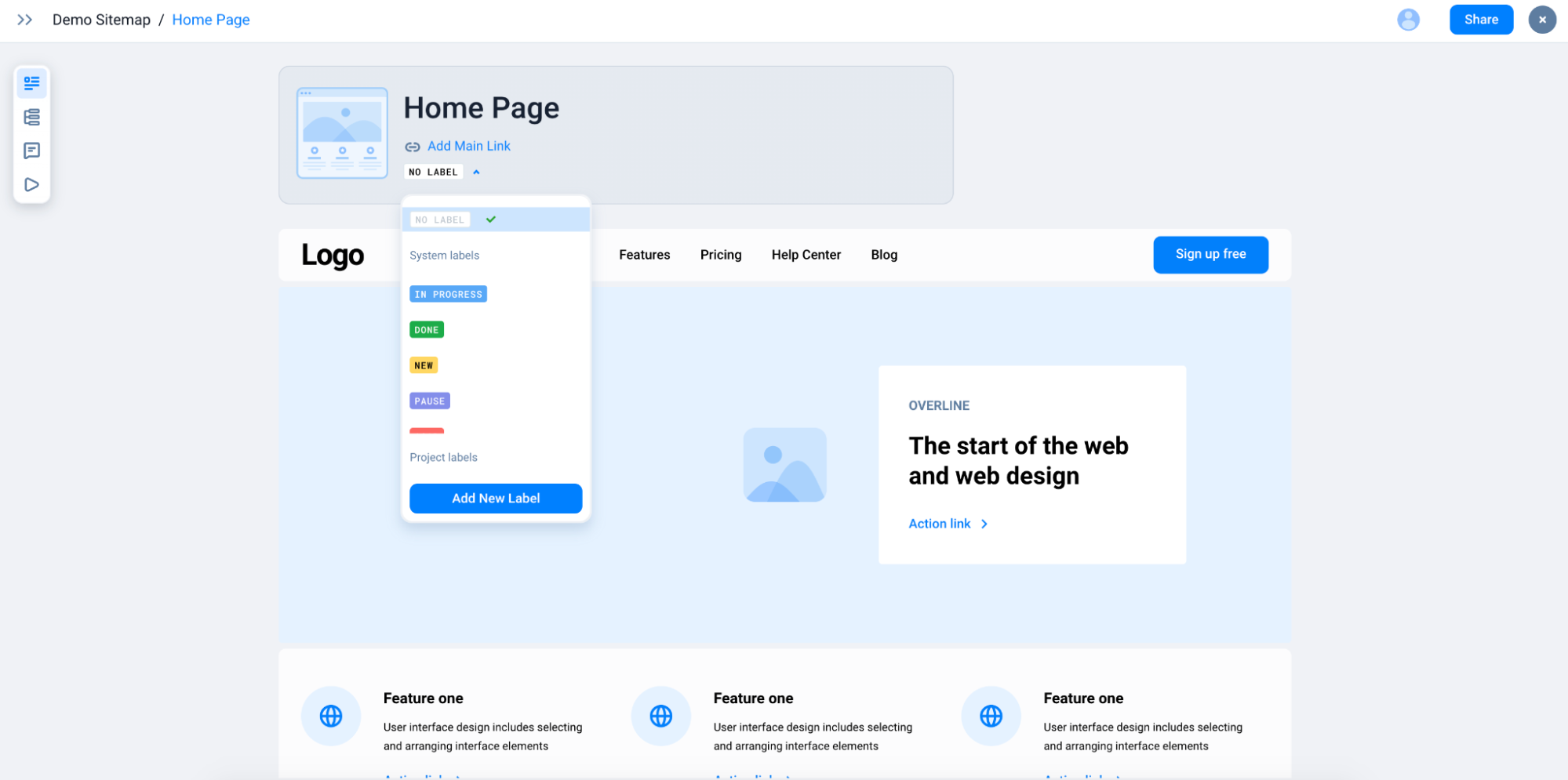
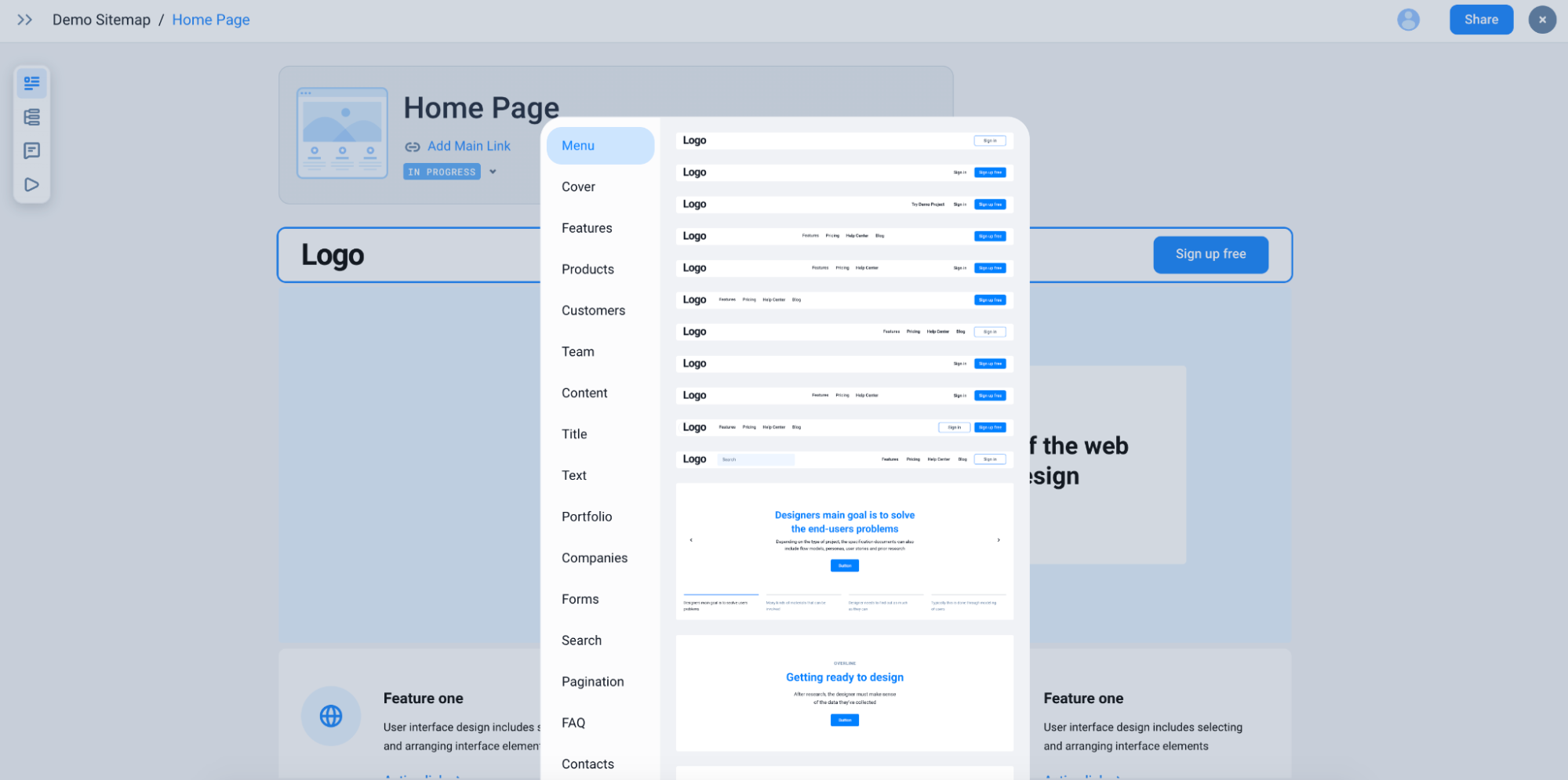
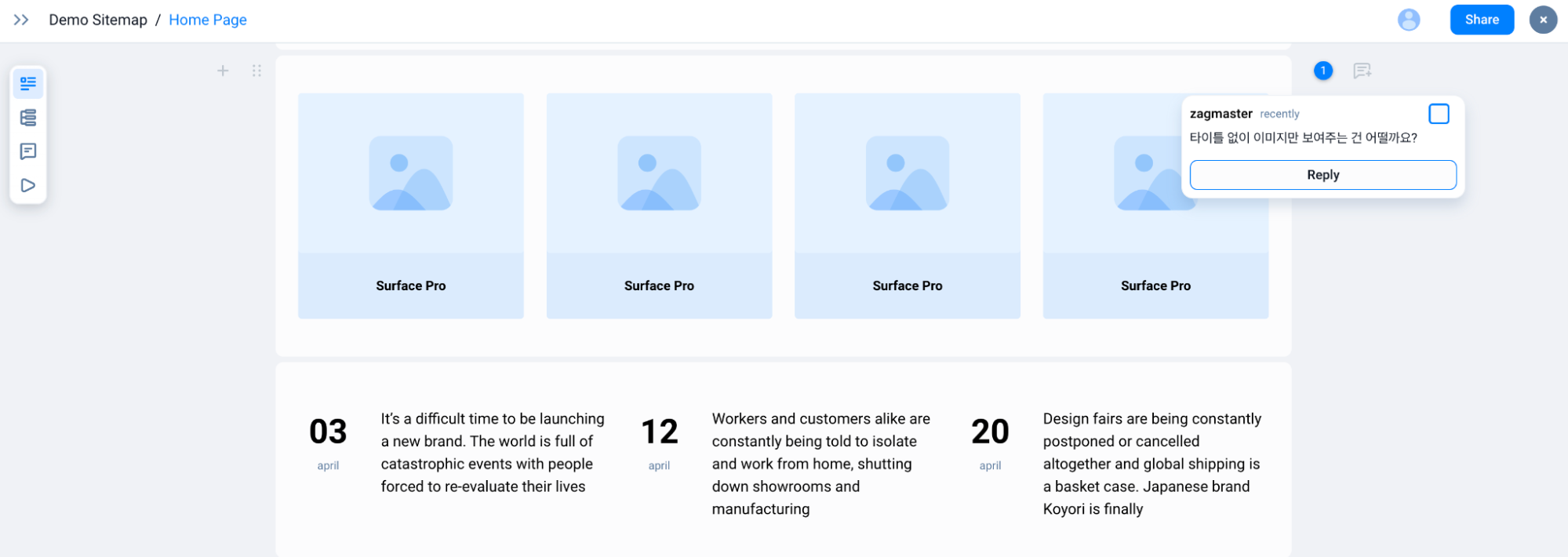
또한 생성된 페이지를 클릭하면 상세 내용을 확인할 수 있는데, 여기서 또 다른 ‘편집’ 기능을 활용할 수 있습니다. 앞서 사이트맵에 페이지를 추가할 때 기본 생성된 것을 선택할 수 있다는 이야기를 했는데, 화면 구성을 직접 변경할 수 있는 기능을 제공합니다.
해당 페이지의 현재 작업 상태를 라벨 형태로 관리할 수도 있는데 진행 중, 신규, 완료, 우선순위 높음 등을 지정할 수 있습니다. 사이트맵을 생성하고 이후 새로운 화면이나 메뉴가 추가되었을 때, 어떤 화면과 연결되고 어떤 기능의 영향을 받는지 등을 확인할 수 있습니다. 그에 따른 작업 현황도 관리할 수 있고요.

와이어프레임의 역할로 활용할 수 있는 페이지 구성 역시 기본 제공되는 내용을 최대한 활용할 수 있습니다. 메뉴, 커버, 팀, 프로덕트, 콘텐츠, 검색, 폼, 자주 묻는 질문, 포트폴리오 등 다양한 구성을 지원합니다. 따라서 특정 내용을 선택해 원하는 위치에 삽입하면 빠른 작업이 가능하죠. 특히 초기 서비스의 구조, 구성을 어떤 식으로 잡을지 정리하는 데 도움이 될 만한 기능입니다.

화면 구성에 대한 코멘트 기능도 지원해서, 팀원들과 함께 사이트맵에 해당하는 주요 메뉴나 화면에 대한 의견을 주고받는 것도 가능합니다. 저는 사이드 프로젝트를 진행할 때 이 서비스를 통해 초기 구성과 플로우를 작성했는데, 화면이 많지 않고 화면 구성에 대한 논의를 이제 막 시작하는 단계에서는 특히 유용하게 썼던 기능입니다.

페이지 단위로 설정한 ‘상태’는 필터로 활용이 가능합니다. 사이트맵 전체 편집 화면 왼쪽에 ‘도구 모음’이 있는데, 두 번째에 위치한 ‘라벨’ 버튼을 클릭하면 특정 라벨이 적용된 화면만 활성화된 상태로 확인할 수 있습니다. 예를 들어 ‘신규(NEW)’라는 라벨을 몇 개의 메뉴와 페이지에 지정했다면, 해당 라벨의 화면만 모아볼 수 있는 구성입니다. 상태에 따른 필터는 작업 현황 등을 전체 구조에 따라 빠르게 확인할 수 있게 도와주는 역할을 합니다.
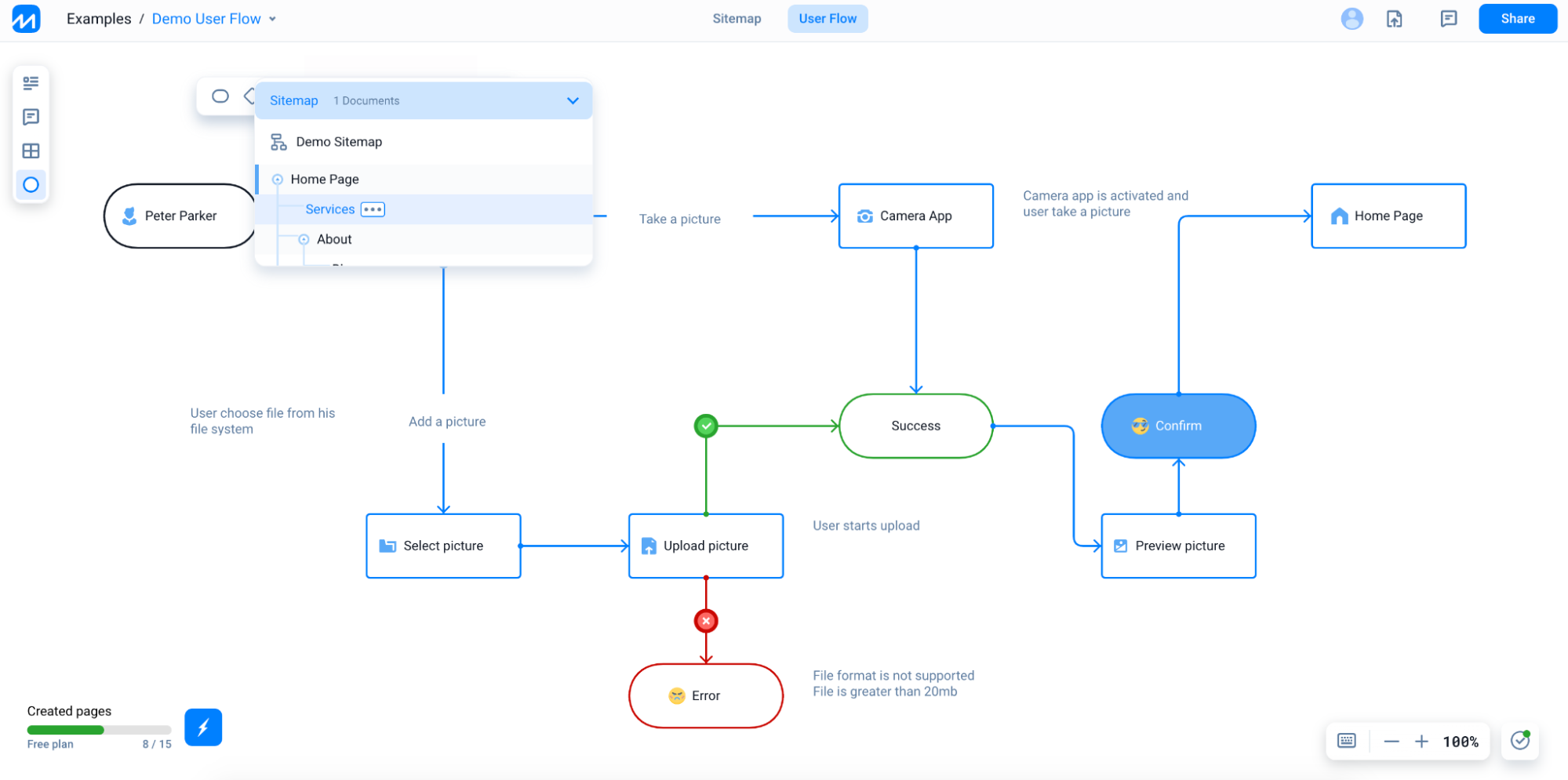
주요 기능 2. 유저 플로우 생성 및 관리하기

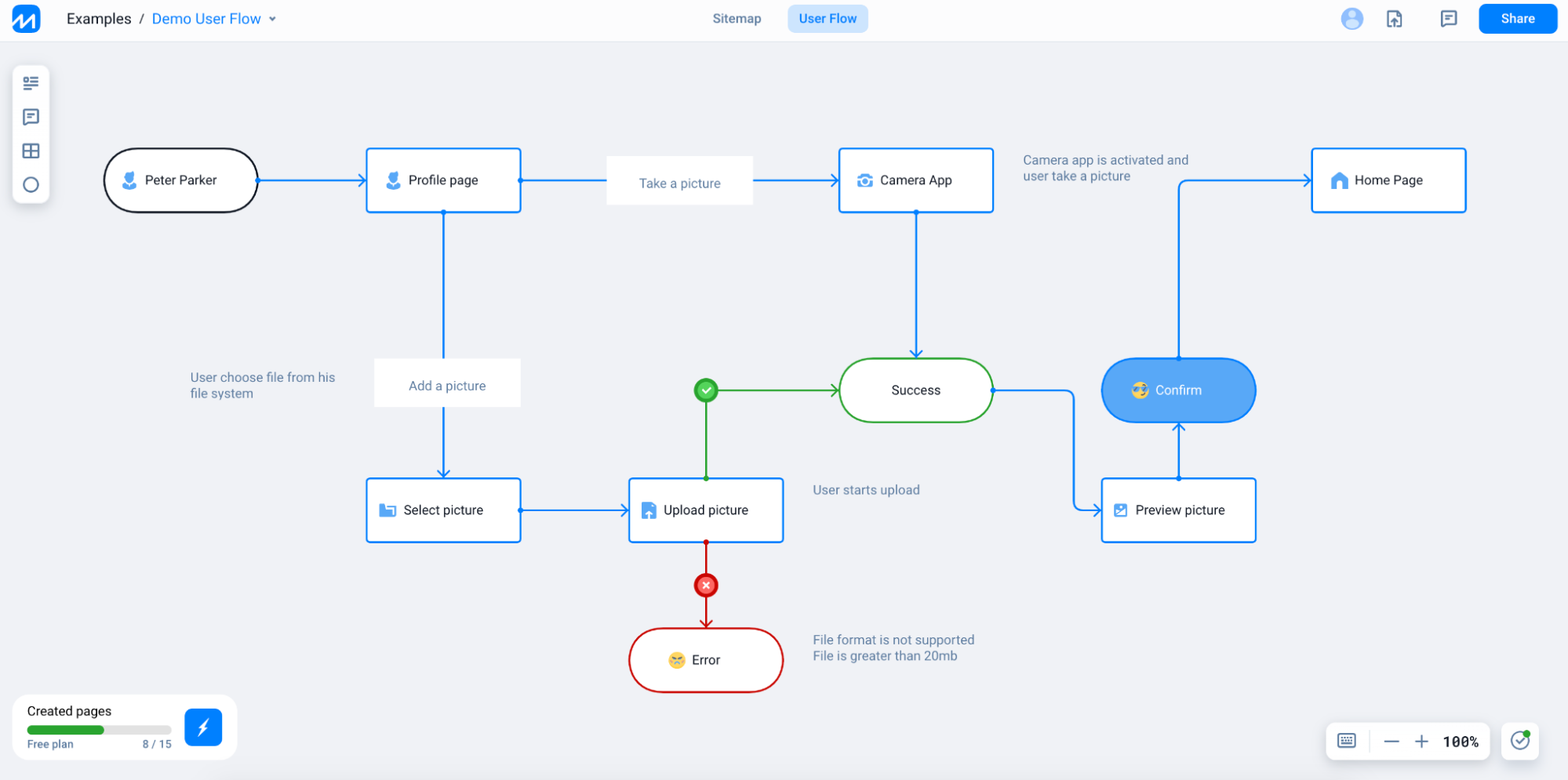
이어 소개할 기능은 ‘유저 플로우 생성’으로, 위 이미지는 데모 형태로 미리 생성된 모습입니다. 사이트맵은 말 그대로 구조를 보는 용도라 사용자가 각 메뉴를 어떤 조건에 따라 이동할 수 있는지, 기능을 사용하는데 고려해야 하는 상황은 무엇인지 등을 확인하는데 한계가 있습니다. 이럴 때 유저 플로우는 어떤 화면에서 어떤 기능을 사용할 때, 피드백을 제공할 수 있는지 등을 보다 구체적으로 표현할 수 있습니다.

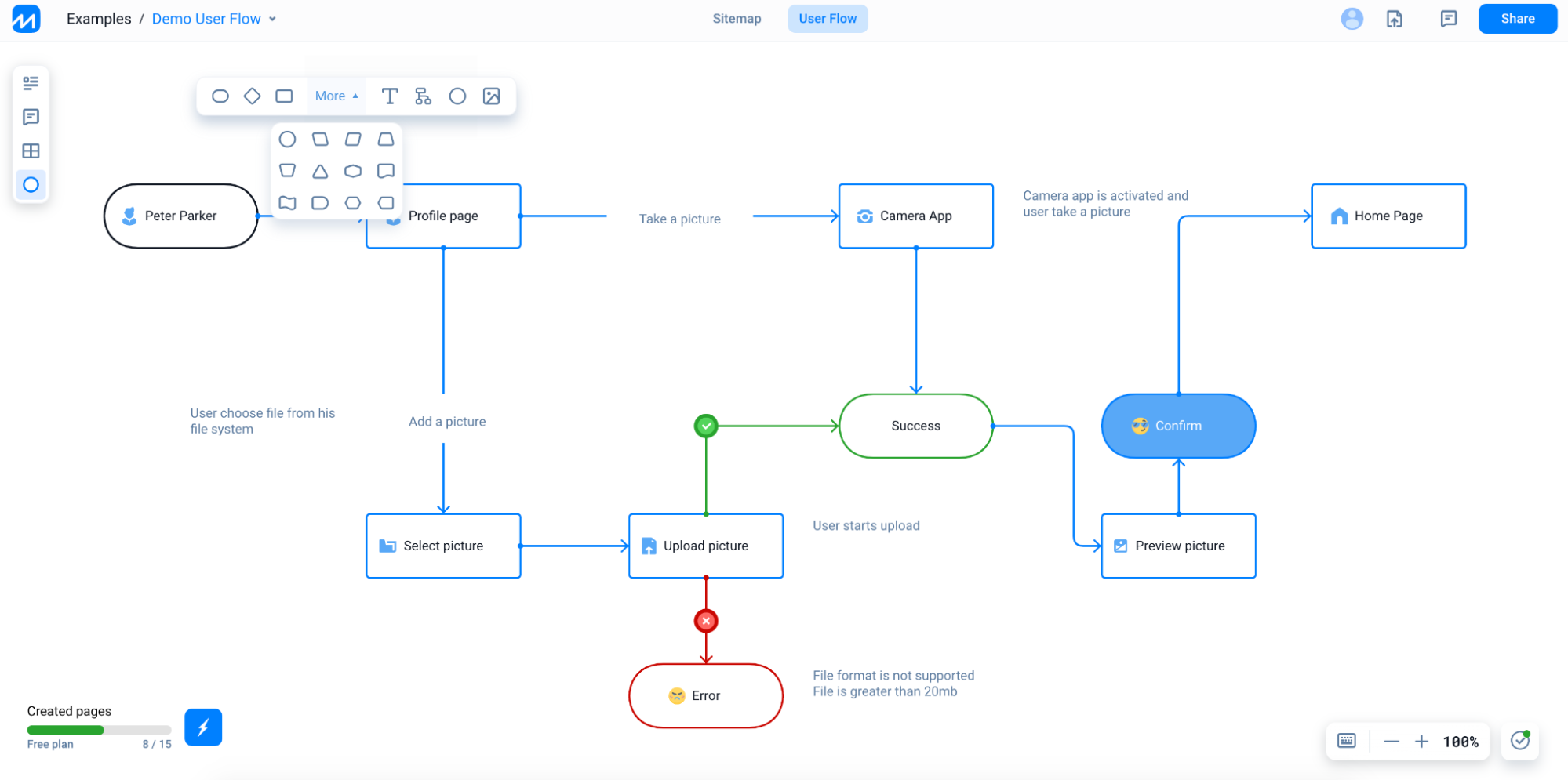
다음으로 빈 공간을 클릭하면 플로우를 추가할 수 있으며, 도형의 모양과 텍스트 등에 따라 편집할 수 있습니다. 연결에 필요한 ‘화살표’ 역시 별도로 추가할 수 있으며, 컬러 등으로 흐름에 따른 조건이나 상황 등을 구분해서 표현할 수 있습니다.

유저 플로우 생성 시 앞서 제작한 사이트맵을 불러와 작업할 수 있는 기능도 제공합니다. 저는 사실 이런 연동 때문에 이 서비스를 사용하기 시작했는데요. 이 과정이 없다면 유저 플로우 상의 화면이나 기능을 반복해 입력하고 정리해야 하기 때문입니다. 화면과 화면 사이의 이동을 유저 플로우로 표현해야 한다면, 생성한 사이트맵에서 메뉴나 화면 단위를 불러와 플로우 제작에 적극적으로 활용할 수 있습니다.
한 번은 꼭 써봐야 하는 이유

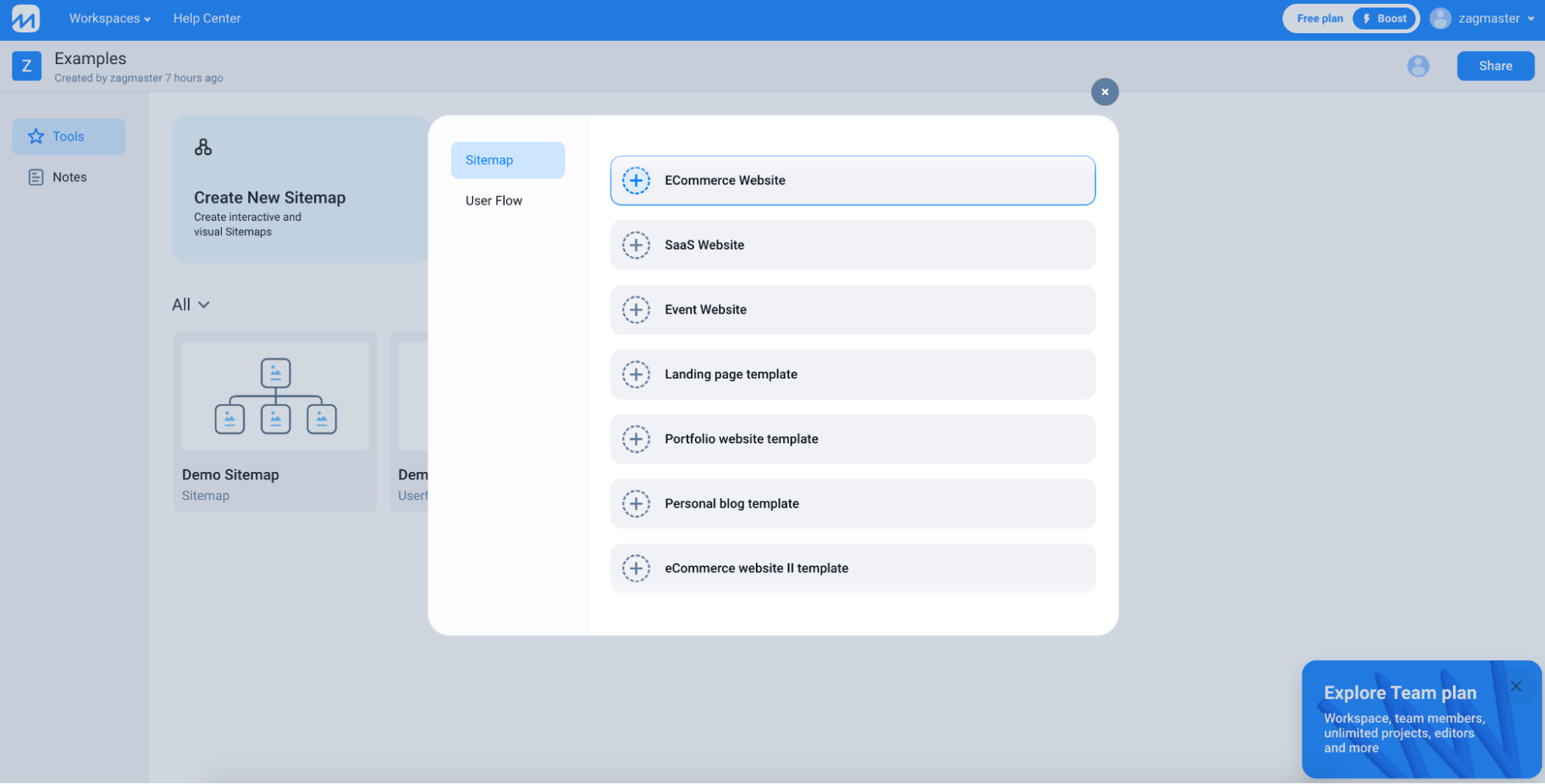
사이트맵을 처음 생성할 때 빈 화면으로 시작할 수 있는 조건도 있지만, 비즈니스 분야와 서비스 종류(이커머스 웹사이트 등)에 따른 템플릿을 제공합니다. 이는 빠른 작업을 도와주는 역할도 하지만, 각 분야의 서비스는 어떤 구성인지 참고하기에도 좋습니다.
이렇듯 사이트맵을 빠르게 생성할 수 있는 환경과 사이트맵에 포함된 각 화면을 와이어프레임 형태로 편집할 수 있다는 점이 가장 큰 장점이라고 생각합니다. 게다가 유저 플로우 생성도 가능하며, 이미지나 PDF 등으로 내보낼 수 있는 기능이 있어 활용도가 높습니다.
마지막으로 단점까진 아니지만 무료 계정으로는 사이트맵 기준 화면을 15개까지만 생성할 수 있습니다. 다만 15개로도 충분히 표현할 수 있고 다른 기능에는 큰 차이가 없기 때문에, 무료로 사이트맵 제작과 유저 플로우 등을 사용해 본 후 유료 결제를 고민해 봐도 좋겠습니다.
<참고>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
