한눈에 비교해 보는 iOS 디바이스별 정보 'Screensizes'
앱을 테스트하는 과정에서 디바이스 때문에 불편을 느낀 적 있으신가요? 이런 불편은 디바이스에 따른 해상도가 모두 다르기 때문에 발생하게 되는데요. 개발 과정에서 모든 디바이스를 고려할 수 없으며, 무엇보다 관련 정보를 한눈에 파악하기 어렵다는 문제도 있습니다.
또한 OS에 따라 제공되는 위젯이나 아이콘 등의 사이즈가 달라, 디자인 작업 시 최소와 최대 대응을 어떻게 해야 할지 늘 고민할 수밖에 없습니다. 이번 글에서는 iOS 디바이스를 기준으로 모델별 기본 스펙은 물론, 아이콘과 위젯 등의 사이즈를 쉽게 확인할 수 있도록 도와주는 ‘Screensizes’에 대해 소개하고자 합니다.
iOS 디바이스 정보 빠르게 탐색/비교하기

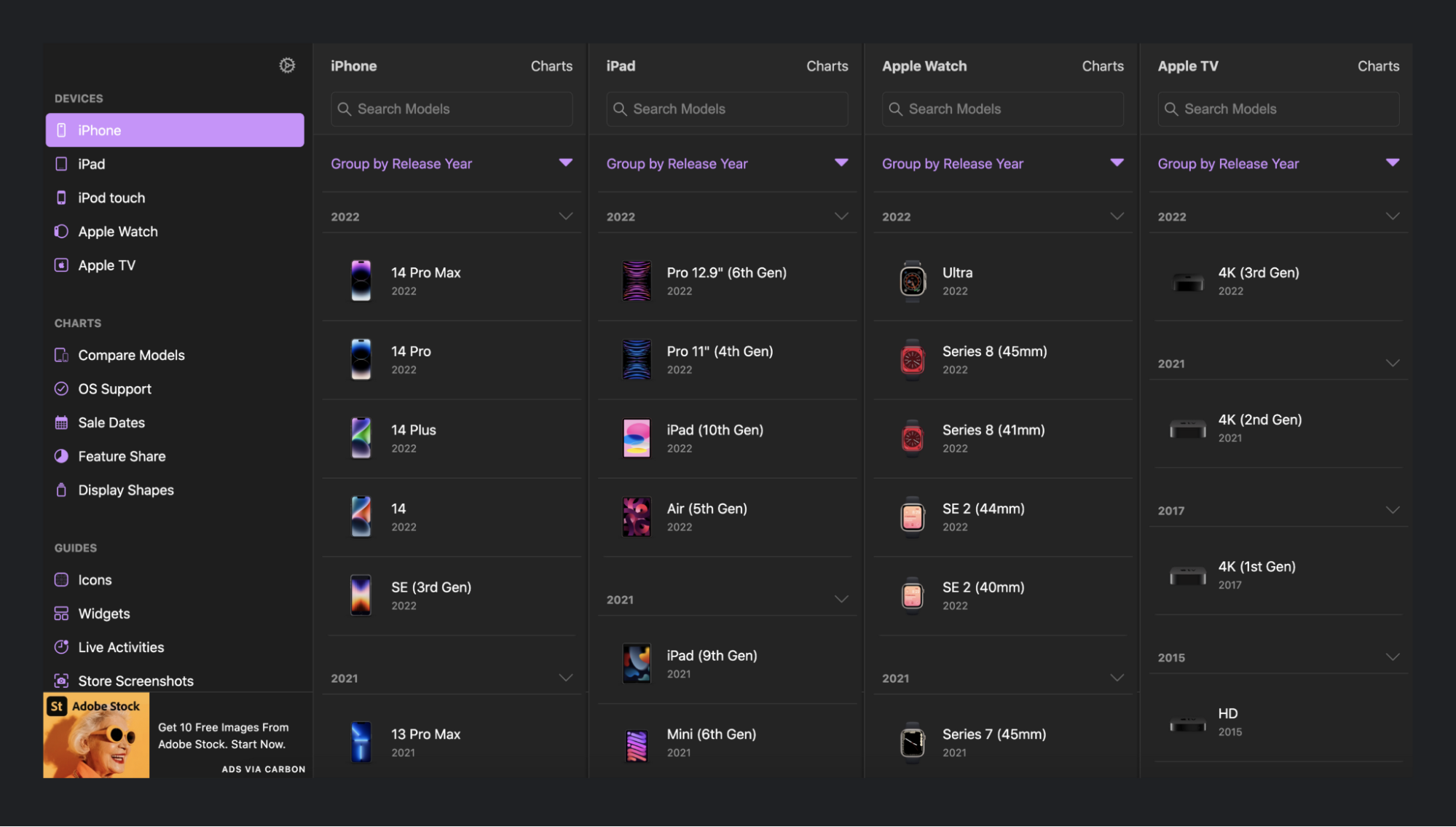
먼저 ‘Screensizes’의 기본 화면 구성입니다. 왼쪽 메뉴는 (1) 디바이스 (2) 차트 (3) 가이드 등으로 구성되어 있으며, 디바이스는 다시 iOS를 사용하는 아이폰, 아이패드, 아이패드 터치, 애플 워치, 애플 TV 등으로 나눠 확인할 수 있습니다.
차트는 모델별 비교, 모델별 OS 지원 범위, 판매일, 디스플레이 비교 등으로 정리된 모습입니다. 마지막으로 가이드는 아이콘, 위젯, 앱스토어 스크린샷, 애플 카플레이, 디자인 템플릿으로 구분되어 있습니다.
주요 메뉴를 통해 서비스의 특성을 확인할 수 있는데요. 최근 공개된 디바이스를 기준으로 기기에 대한 정보 확인은 물론, iOS를 사용하는 기기에 대한 작업을 진행하는 데 있어 지켜야 할 가이드를 확인할 수 있습니다. 아래에서 다시 살펴보겠지만 정보가 동일한 기준에 따라 정리되어 있어, 각각을 쉽게 비교할 수 있는 환경을 제공해 줍니다.


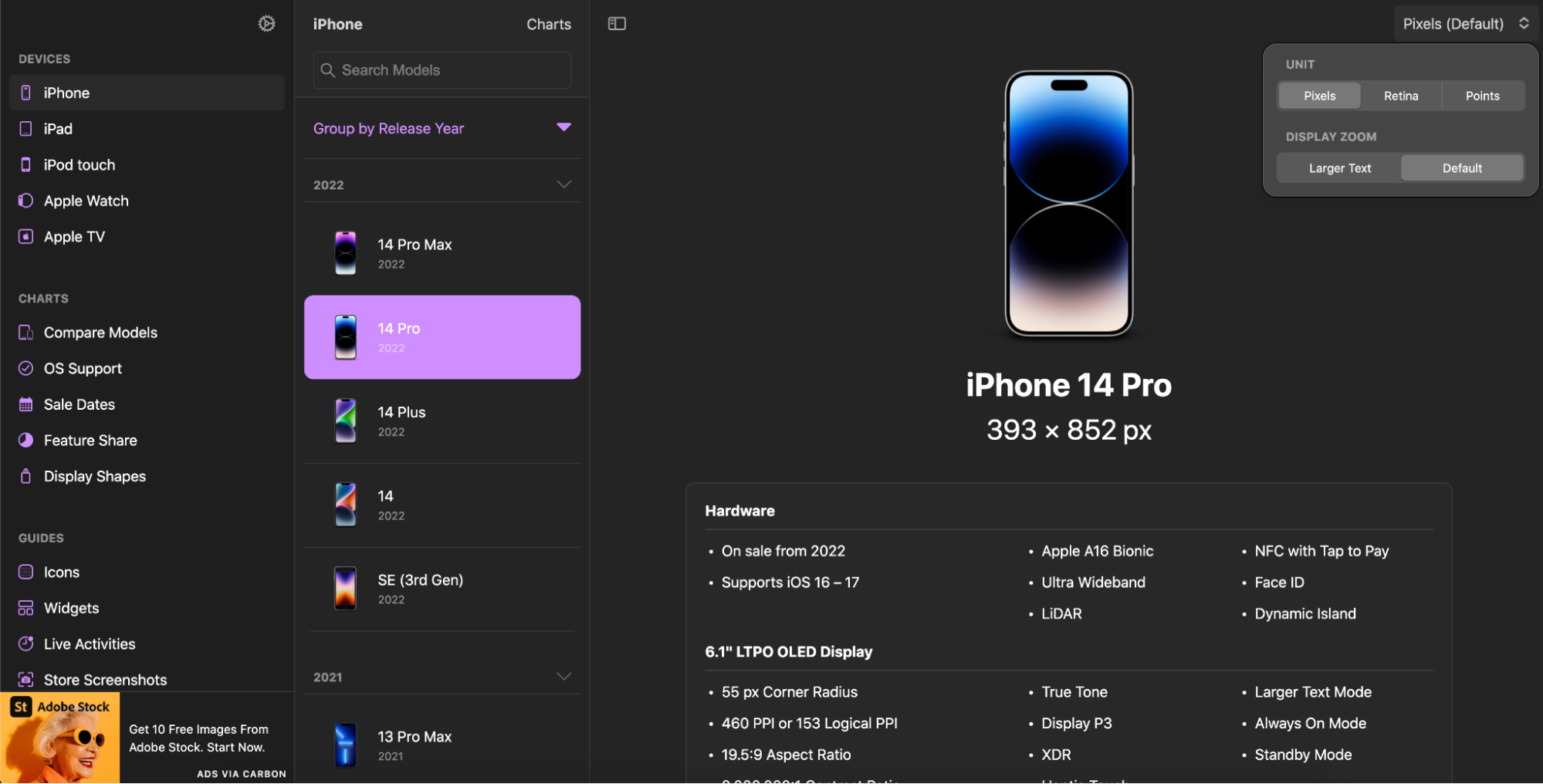
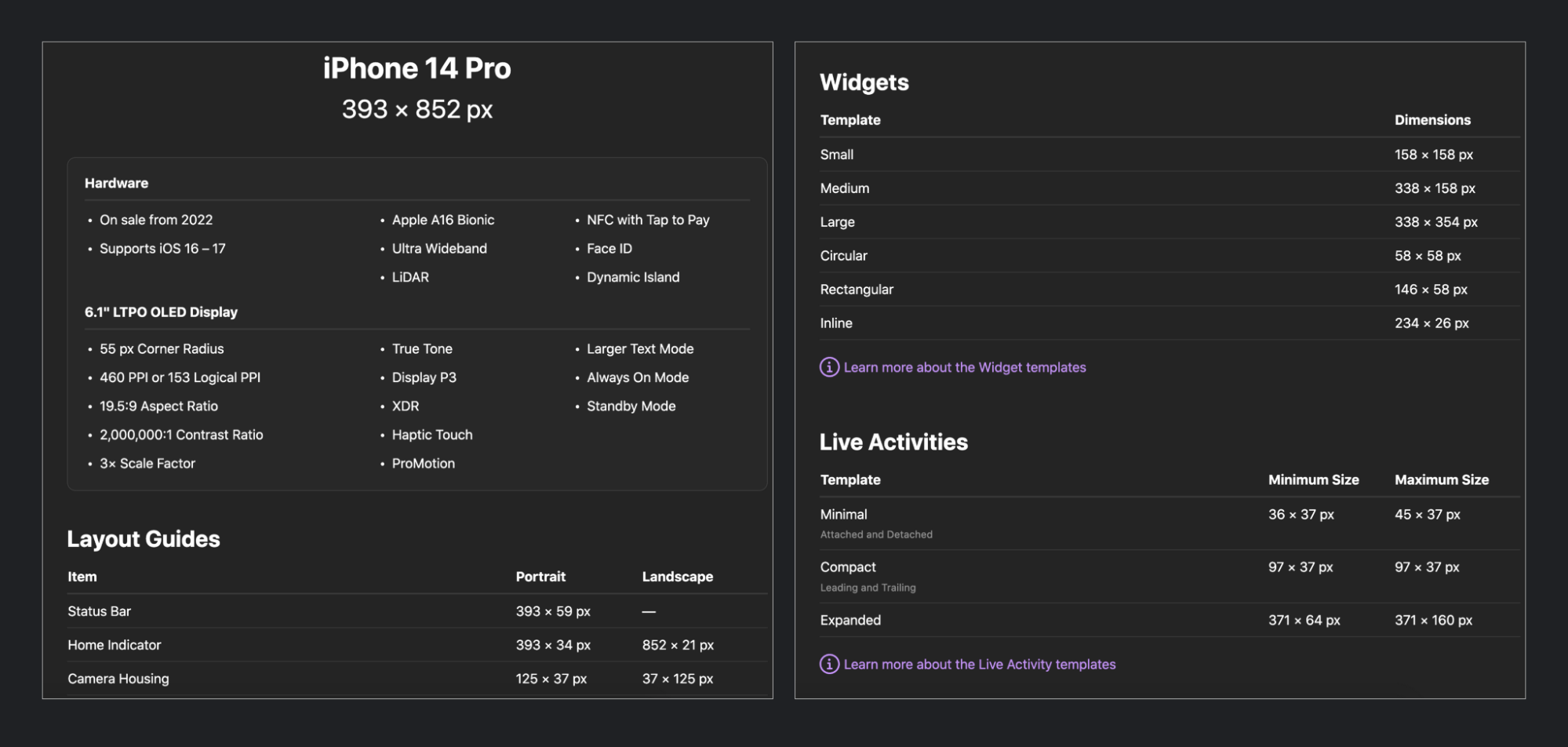
저는 디바이스 - 아이폰 - 아이폰 14 프로를 선택했습니다. 특정 디바이스를 선택하면, 먼저 디바이스의 실제 모습과 함께, 기본 해상도 정보를 확인할 수 있습니다. 아래로는 하드웨어 정보, 디스플레이 정보와 함께 레이아웃, 위젯 가이드가 상세히 정리된 모습입니다.
레이아웃 가이드에는 상태 바, 인디케이터 정보가 포함되어 있으며, 위젯 가이드에는 템플릿에 따른 사이즈 정보가 포함되어 있습니다. 이런 식으로 iOS를 사용하는 모든 디바이스에 대한 정보를 하나씩 살펴볼 수 있도록 구성되어 있습니다.

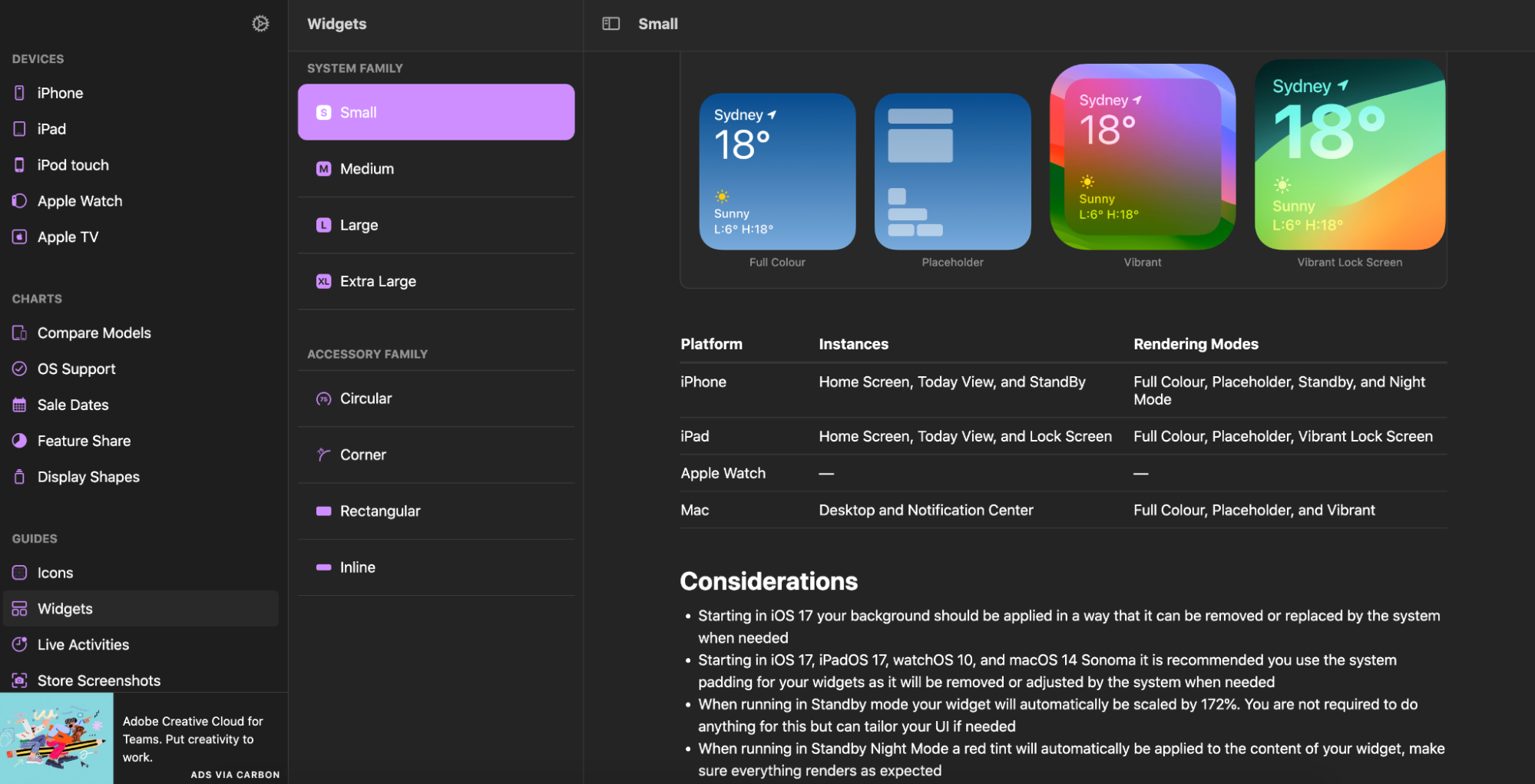
위젯 가이드에서 자세히 보기를 선택하면, 왼쪽 메뉴의 가이드 - 위젯으로 바로 이동할 수 있습니다. iOS도 안드로이드와 같이 위젯을 사용할 수 있는데, 디바이스에 따라 고려하는 조건이 다릅니다.
위젯 가이드에서는 디바이스에 따라 위젯을 적용함에 있어, 사이즈를 기준으로 어떤 화면 등에 포함될 수 있는지 해당 정보를 확인할 수 있습니다. 고려 사항이라는 이름으로 참고해야 하는 내용을 별도로 정리해 주기 때문에, 제작 시 필요한 정보를 모두 확인할 수 있다는 장점이 있습니다.

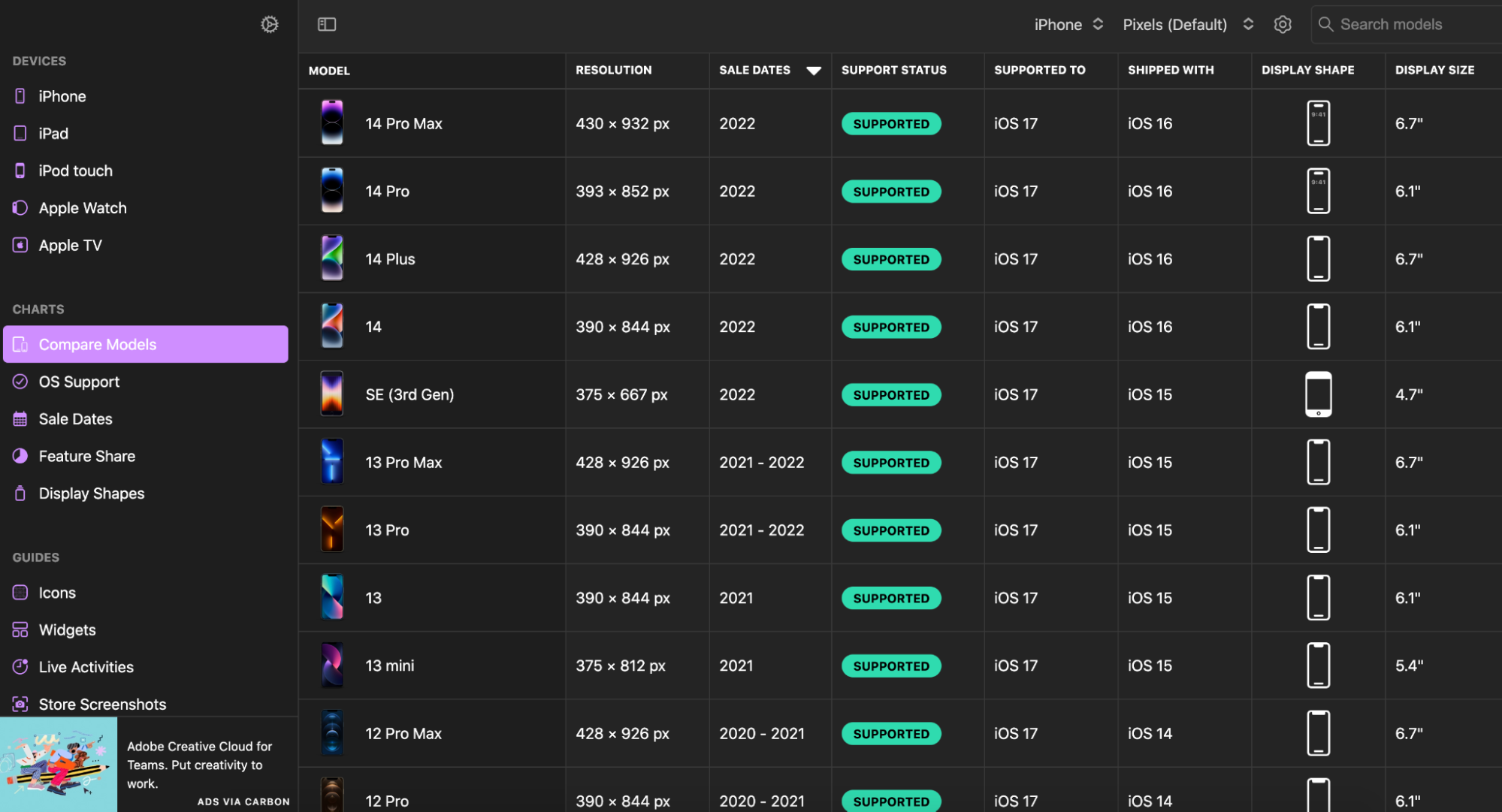
사실 제가 꼭 소개하고 싶었던 기능은 바로 ‘모델 비교’인데요. iOS를 사용하는 전체 모델을 최신순에 따라 모델명, 해상도, 출시일, 지원 OS 버전, 디스플레이 모양(노치 적용 여부 등)과 사이즈 등을 확인할 수 있습니다. 특정 모델을 선택하면 앞서 살펴본 것과 같이 상세 정보를 확인할 수 있도록 구성되어 있어, 특정 모델을 조건에 따라 탐색하기에는 더없이 좋은 방법이라고 생각합니다.

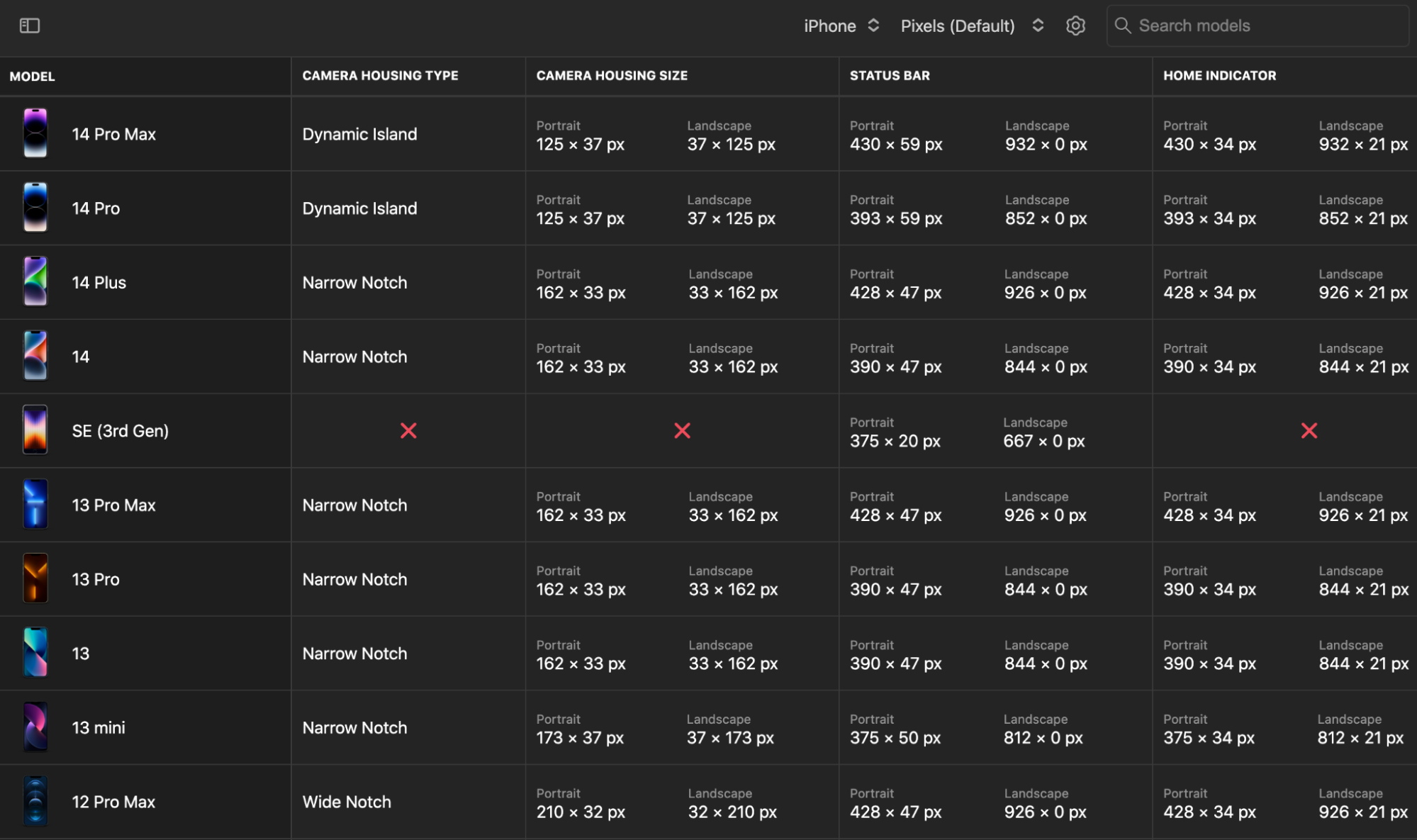
또한 가로/세로 모드일 때 사이즈를 시작으로 상태 바, 홈 인디케이터 등의 사이즈도 한눈에 살펴볼 수 있습니다. 최소 지원 OS와 해상도를 고려하고 있다면, 위와 같은 정보를 바탕으로 그 기준을 빠르게 잡아갈 수 있기에 더 유용하게 느껴지는 기능입니다.
기존에도 이런 정보가 제공되지 않았던 건 아니지만, 얼마나 보기 쉽게 표현했는지도 중요하다고 생각합니다. 개인적으로는 이곳이 가장 깔끔하고 보기 좋게 정리되어 있어 편리했습니다.

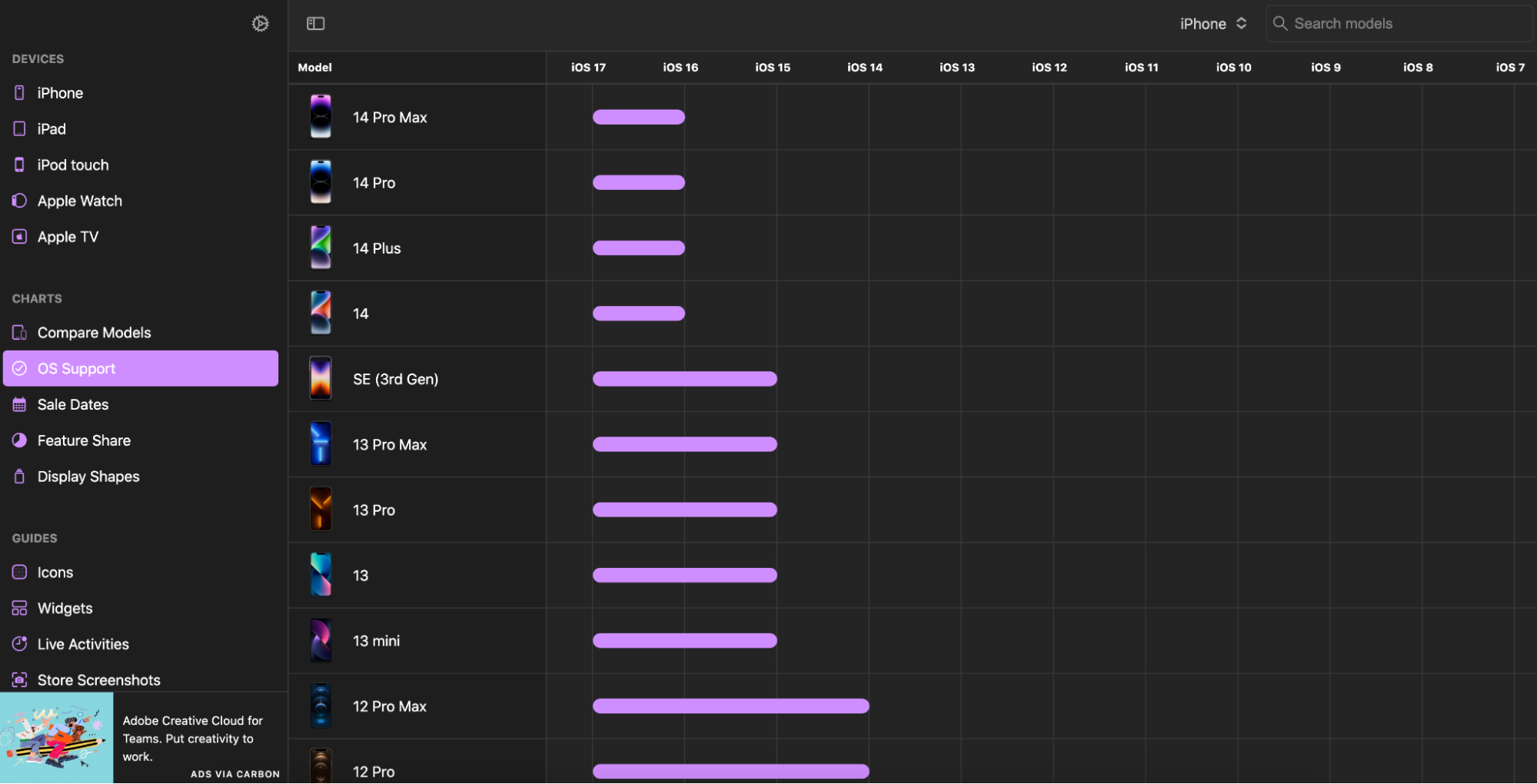
기본적으로는 모델의 전체 스펙을 기준으로 한 비교지만, 기기에 따라 OS 지원 범위를 시각화해 보여주는 기능도 제공합니다. 최신 버전의 OS가 맨 앞에 위치하며, 오래된 버전일수록 뒤로 이동해야 확인이 가능한 구성입니다. 최신 모델의 경우 OS가 출시일 기준으로 적용되기에, 아이폰 14 모델들은 전부 iOS16이 최소 지원 OS로 표기된 것을 알 수 있습니다.

위와 같이 모델에 따른 디스플레이 모양과 크기를 비교할 수 있는 기능도 제공합니다. 비교하고 싶은 모델을 직접 선택할 수 있으며, 선택 후 정렬 위치(왼쪽 위, 정중앙, 오른쪽 아래 등)를 설정할 수 있어서 원하는 조건에 따라 살펴볼 수 있습니다. 오른쪽 위 ‘리셋' 버튼으로 설정한 조건을 한 번에 해제하고 다시 설정하는 것도 가능합니다.

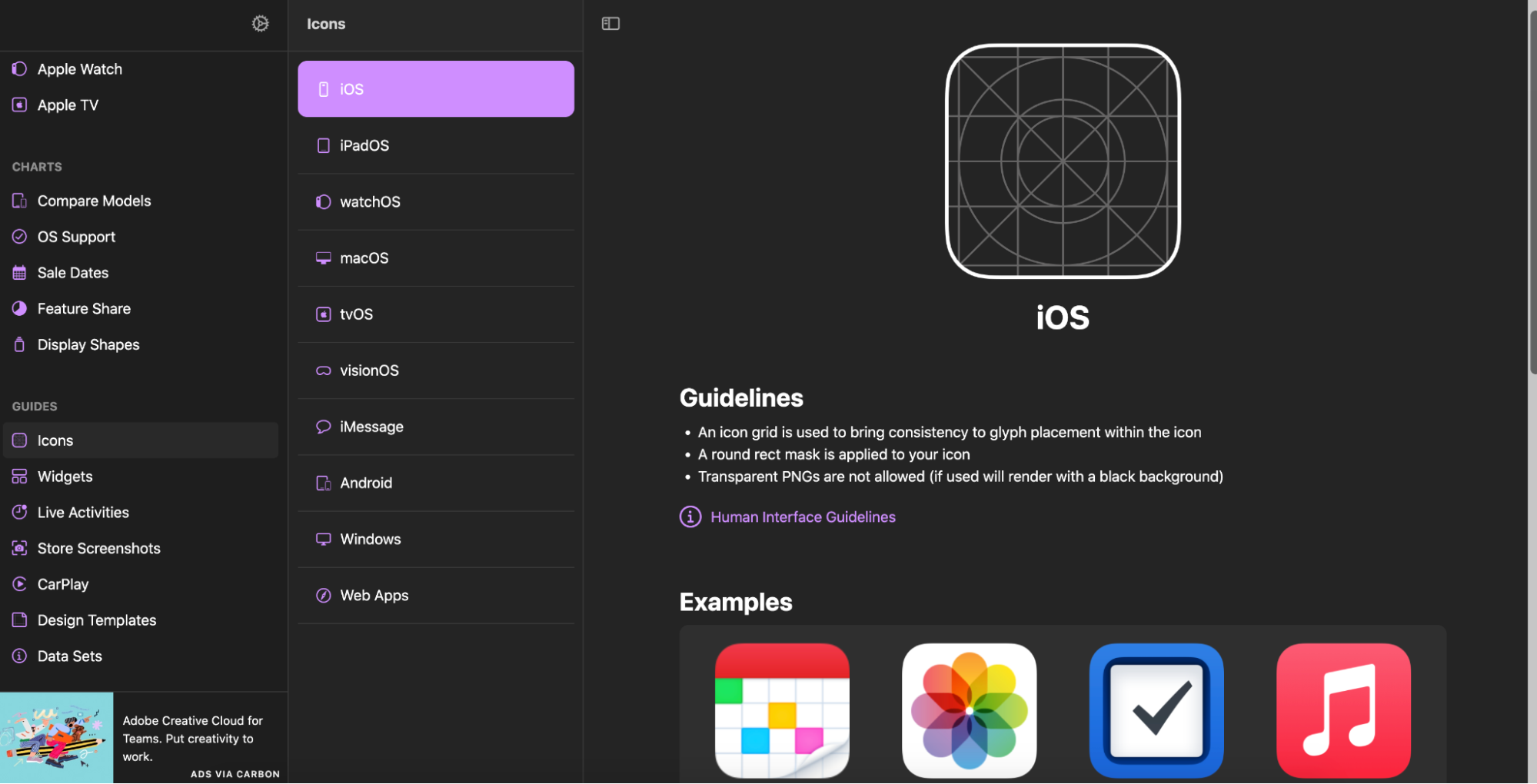
앞서 위젯 가이드에 대한 내용을 소개했는데요. 앱 등록 시 반드시 필요로 하는 아이콘에 대한 상세 가이드도 함께 확인할 수 있습니다. 아이콘 제작에 필요한 가이드라인을 먼저 볼 수 있고, 애플 기본 앱을 기준으로 한 사례도 포함되어 있습니다. 아이콘 역시 iOS, iPadOS, watchOS, macOS, tvOS 등 플랫폼을 고려해 정리되어 있으며, 여기에 안드로이드까지 포함된 모습입니다.
한 번은 꼭 써봐야 하는 이유

iOS 디바이스별 정보는 앱을 만들 때 꼭 필요한 정보임에도, 제대로 정리된 곳이 없어서 늘 아쉬움이 있었는데요. Screensizes는 다양한 조건에 따라 디바이스 및 OS에 필요한 가이드를 정리해 준다는 점이 가장 큰 장점이라고 생각합니다.
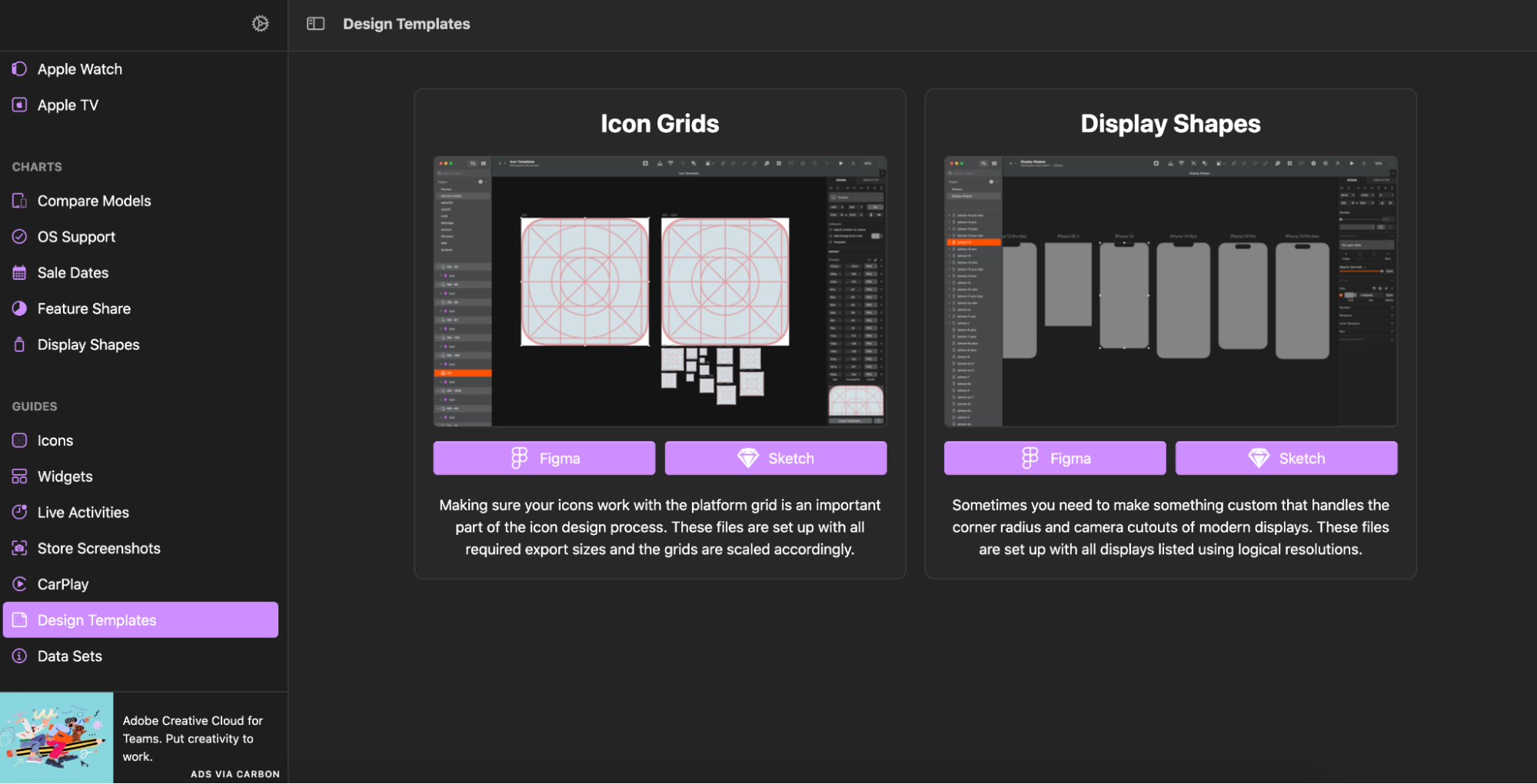
게다가 별도의 비용 지불이나 회원가입 없이 사용할 수 있다는 점도 눈에 띕니다. 이곳은 두 디자이너가 본인들의 필요에 의해 만든 곳이라 그런지, 같은 업무를 하는 사람들이 어떤 정보를, 어떻게 보면 좋아할지 잘 알고 있다는 느낌을 주는데요. 아이콘 가이드와 디스플레이 모양에 따른 피그마, 스케치 디자인 템플릿 등도 함께 제공하고 있어, 유용하게 사용할 수 있습니다.
다만 아쉬운 점이 있다면 자주 확인해야 하거나, 비교해야 하는 디바이스 정보 등을 따로 저장하는 기능을 지원하지 않는 점입니다. 물론 정보 전달이라는 목적이 가장 중요한 곳이지만, 회원가입 기능을 추가하더라도 원하는 조건에 따라 정보를 저장하고, 언제든 다시 볼 수 있는 기능이 지원된다면 더 자주 사용하게 되지 않을까 싶습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
