알아두면 쓸모 있는 피그마 플러그인 추천 7가지
가장 강력한 디자인 툴, 피그마
현재 가장 강력한 UI/UX 디자인 툴은 피그마라고 말할 수 있다. 물론 포토샵이나 일러스트레이터가 그랬듯, 언젠가 피그마도 다른 툴에 밀리겠지만 그러려면 앞으로 최소한 10년은 더 있어야 할 것이다. 처음 피그마는 스케치에 비해 다소 부족한 면이 있었지만 기능이 업데이트되면서, 기획-개발-마케팅까지 아우를 수 있는 협업 체계를 구축했다. 콘텐츠 관리에서도 기존의 다른 툴에 비해 모자람이 없는 상황이다.
피그마가 현재 널리 쓰이는 디자인 툴이 된 건 여러 이유가 있겠지만, 운영체제에 상관없이 심지어 브라우저 환경만 지원하면 태블릿에서도 사용할 수 있다는 범용성을 꼽을 수 있다. 또한 다양한 직무에서 제품을 두고 협업하기 좋은 환경을 구축해 준다는 점 또한 강력한 장점이다.
그리고 또 하나의 장점은 바로 플러그인이 아닐까 싶다. 플러그인이란 쉽게 말해 프로그램이 지원하지 않는 기능을 실행하게 해주는 일종의 확장 프로그램이라고 보면 된다. 스케치에서도 플러그인을 지원했지만 스케치는 맥 환경에서만 실행할 수 있는 프로그램이라서 플러그인도 맥에서만 만들 수 있다는 점과 개발 언어도 조금 더 난이도가 높다는 단점이 있다.
반면 피그마는 잘 알려진 웹 프레임워크인 리액트를 사용하면 누구든지 쉽게 만들 수 있고, 윈도우 환경에서도 만들 수 있다는 장점이 있다. 앞서 말한 범용성이 플러그인 제작을 쉽게 만드는 기반이 되었고, 이는 피그마 커뮤니티가 스스로 성장해 현재의 규모가 될 수 있었던 이유기도 하다.

이처럼 플러그인은 잘 활용하면 반복적인 작업이나 일부 수정, 레이아웃의 변경에 따른 디자인 수정 등 귀찮은 작업들을 정말 간단하게 처리할 수 있다. 또한 제품의 주요 정책들을 반영하거나 협업하는 데도 많은 시간을 절약시켜주고 효율성을 극대화해준다.
쉽게 말해 플러그인만 잘 써도 내 업무의 절반이 줄고, 어디 가서 피그마 못 다룬다는 말은 안 듣는다는 말이다. 그래서 이번 글에서는 필자가 디지털 제품을 만들며, 쓸모 있게 사용하고 있는 몇 가지 플러그인을 소개하고자 한다.
1. Content Reel
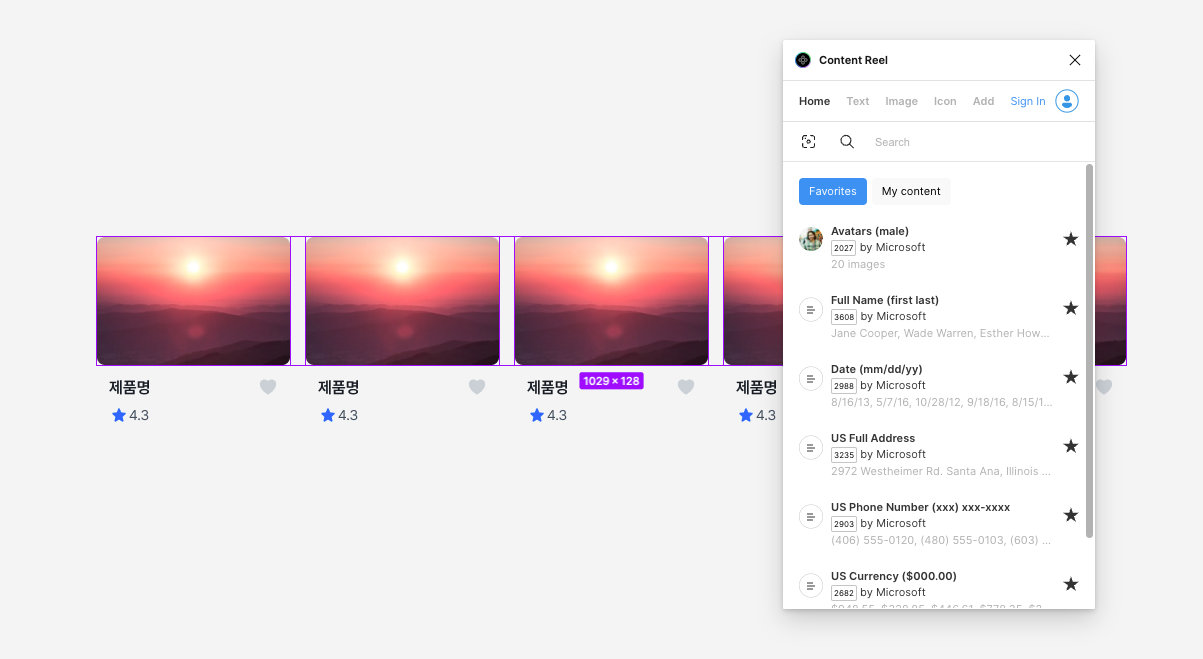
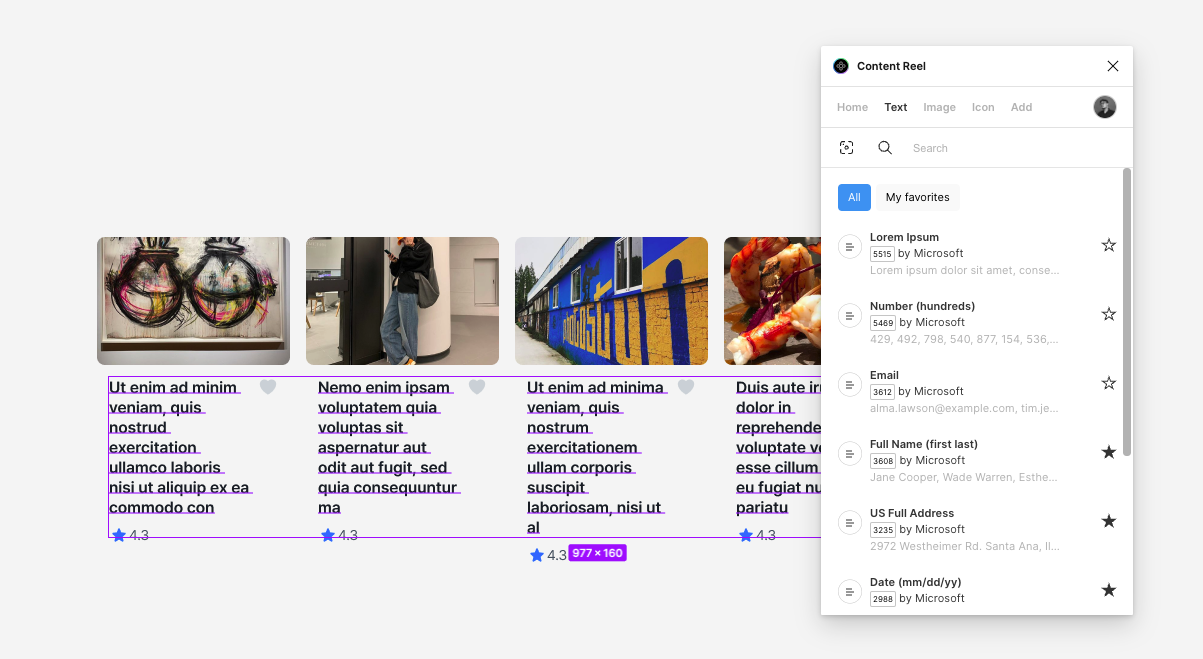
‘Content Reel’은 마이크로소프트에서 만든 피그마 플러그인이다. 반복된 디자인에 더미 텍스트나 이미지를 넣고 싶을 때 사용할 수 있는 가볍고 빠른 플러그인 중 하나다.
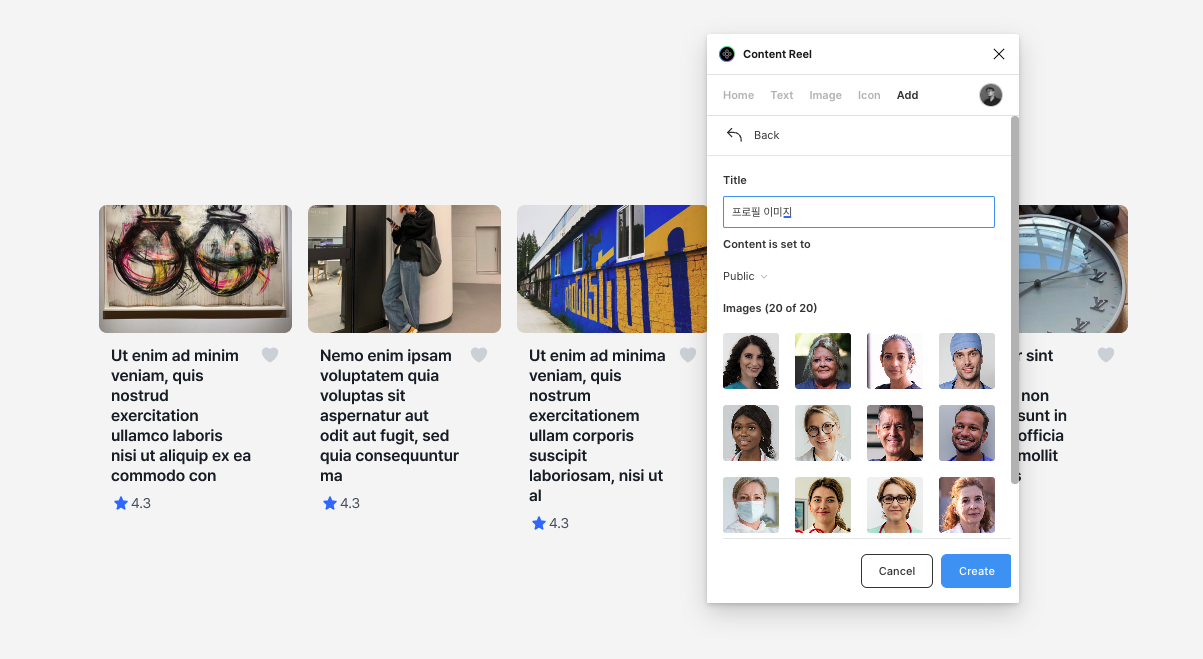
반복적인 작업, 특히 이미지나 글이 패턴화되어 계속 나오는 형태의 작업을 처리할 때 압도적인 효율을 보여준다. 만약 같은 형태로 반복되어 나오는 카드나 리스트 컴포넌트의 섬네일을 동시에 랜덤하게 넣고 싶다면, 섬네일 프레임을 모두 선택한 후 플러그인에서 원하는 이미지 그룹을 선택하면 된다. 로렘 입숨으로 대표되는 더미 텍스트도 가능하며, 로그인해서 사용하면 나만의 그룹을 만들어 빠르게 목업을 제작하는 데에도 큰 도움을 준다.



또한 나만의 그룹을 생성할 때 다른 사람들도 사용할 수 있도록 Public을 선택할 수도 있고, 나만 사용하도록 Private을 선택할 수도 있다.
단점이 있다면 그룹 하나 당 20개의 아이템밖에 만들 수 없다는 점, 아이템을 순서대로 넣기 조금 어렵다는 점, 플러그인 자체가 가끔 꼬일 때가 있어서 한 번씩 껐다가 켜줘야 된다는 점 정도가 있다.
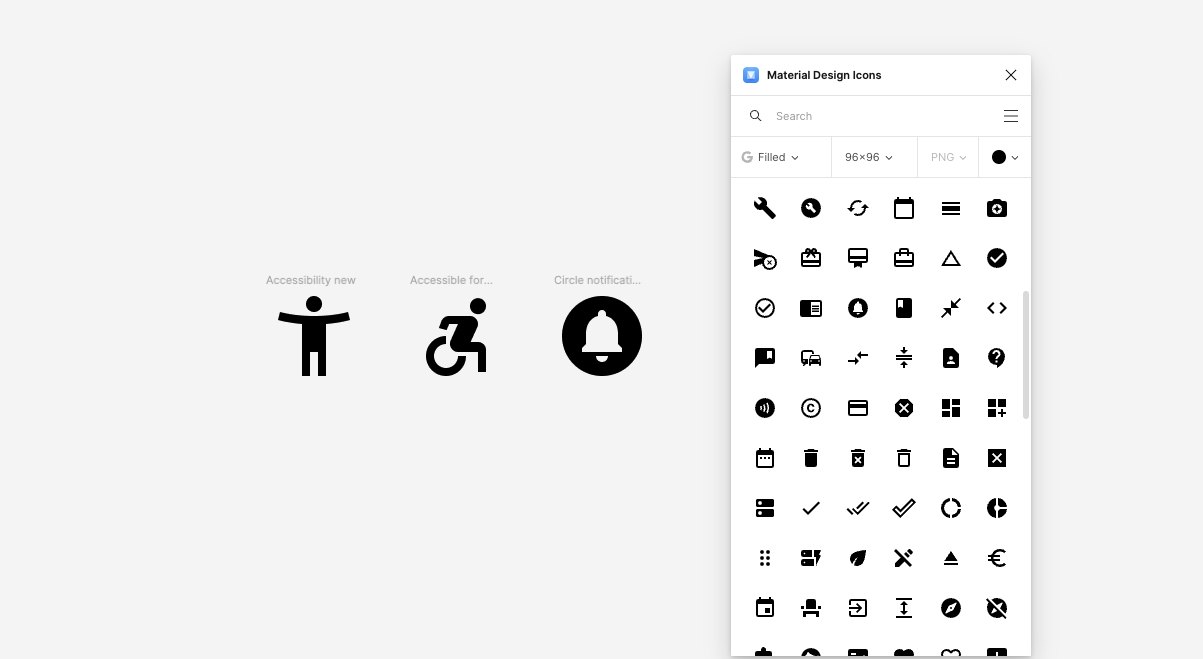
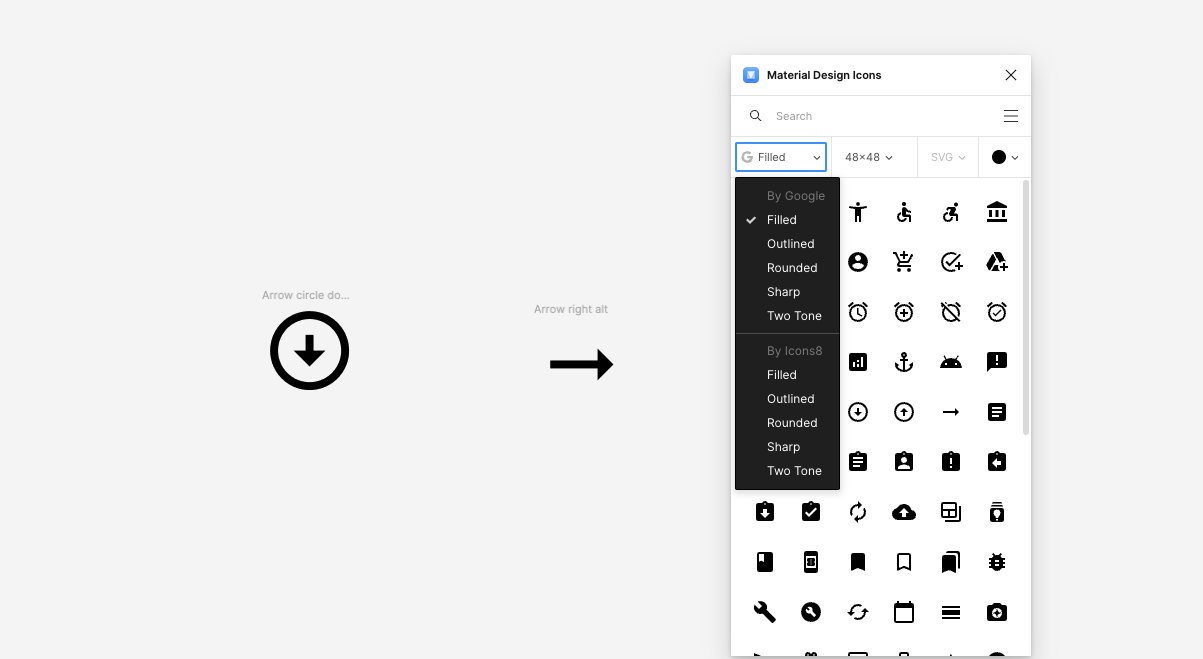
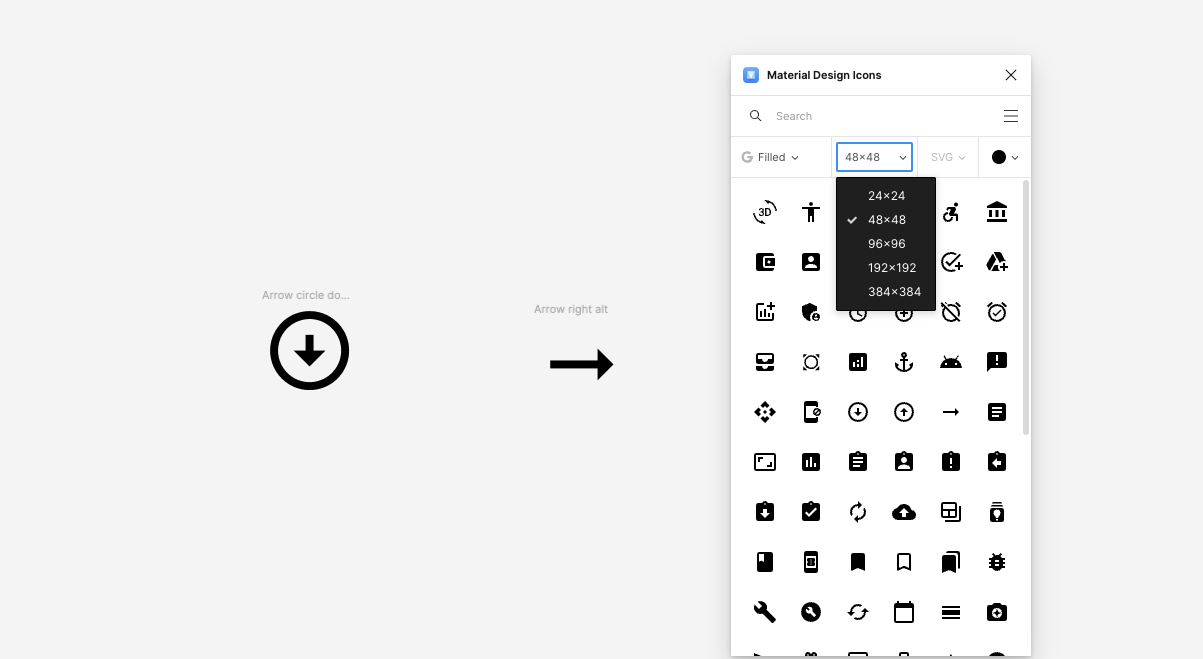
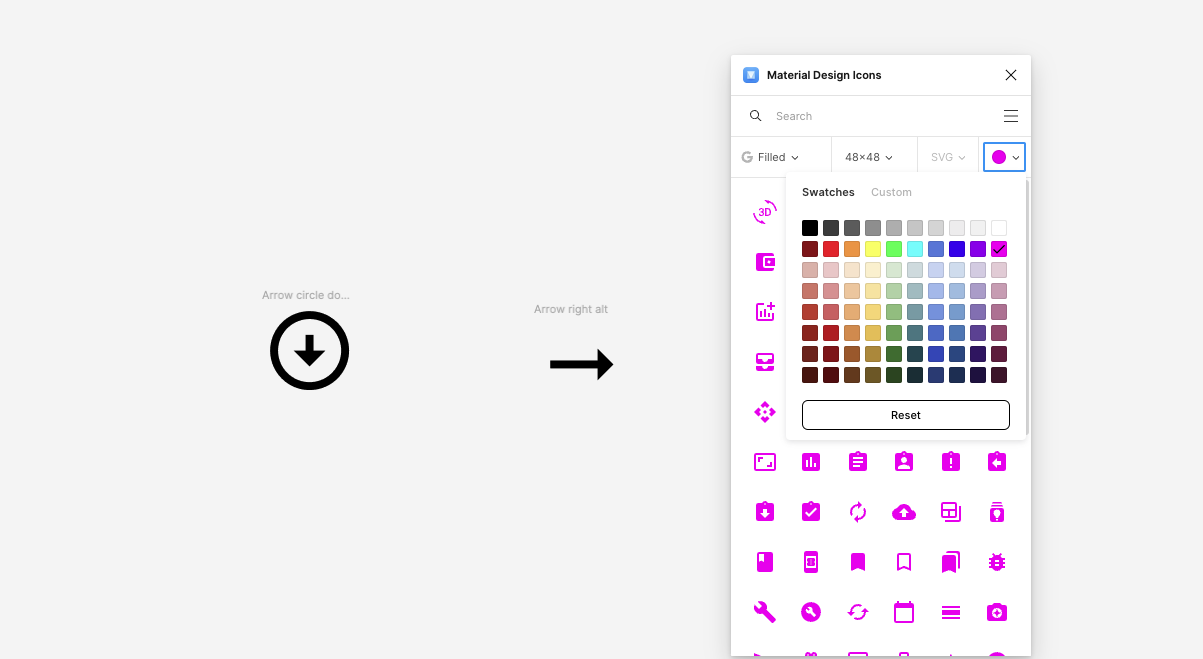
2. Material Design Icons
빠르게 와이어프레임을 그려야 할 때나 간단한 프로젝트를 할 때, 별도의 아이콘 셋을 쓰기엔 시간이 모자란 경우가 있다. 이때 구글이 잘 만들어둔 머티리얼 디자인 아이콘들을 빠르게 적용할 수 있는 플러그인이다. 구글이 직접 만든 플러그인은 아니지만, 아이콘의 스타일, 크기, 색상까지 한 번에 제어해서 사용할 수 있어 유용했던 플러그인이다.




만약 이 플러그인 외에 구글에서 공식적으로 배포한 플러그인이 필요하다면 ‘Material Symbols’를 사용해도 좋다.
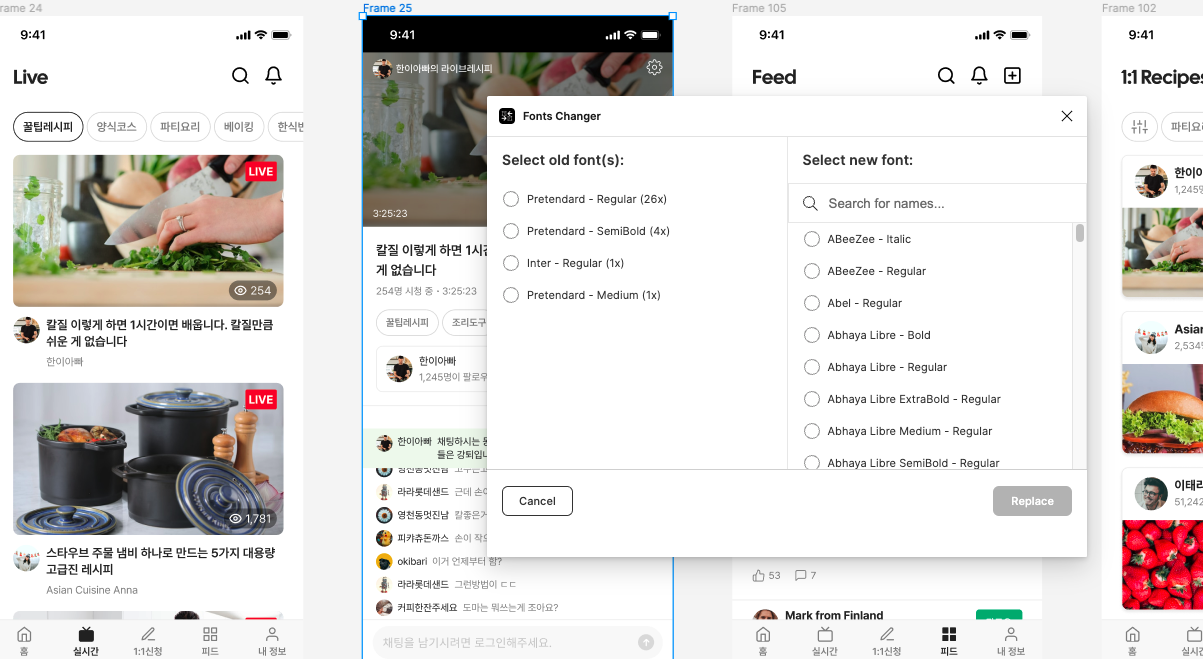
3. Fonts Changer
폰트 관련 플러그인이 많은데 여러 개를 쓰다가 그냥 하나만 써야지 하고 선택한 플러그인이다. 기본적으로 서체 정보를 변경해 주는 플러그인으로, 원하는 텍스트가 있는 프레임을 선택한 다음 플러그인을 실행하면 된다. 선택한 프레임 안에 들어있는 서체 정보와 텍스트 레이어 개수를 보여주고, 오른쪽 메뉴에서 변경하고자 하는 서체를 고르면 된다.

일일이 텍스트 레이어를 선택해서 바꾸는 수고로움을 줄여주고, 일괄적으로 변경까지 할 수 있다는 편리한 플러그인이다.
다만 스타일은 인식되지 않는다는 점과 프레임 안에 묶여 있는 텍스트 레이어가 간혹 변경이 되지 않는 경우가 있다. 숨김 처리된 레이어나 잠긴 레이어인 경우인데, 이럴 땐 강제로 찾아서 수정하는 수밖에 없다는 단점이 있다. 마지막 업데이트도 3년 전이라 사실상 배포가 중단된 플러그인이지만 급할 때 요긴하게 쓸 수 있다.
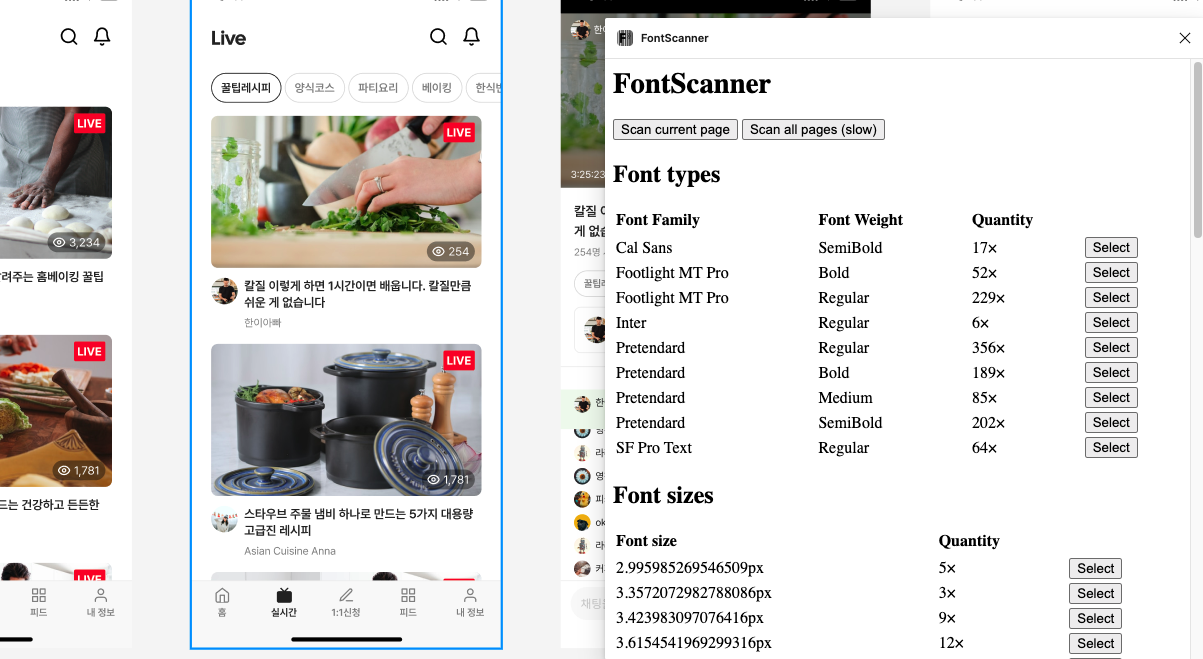
4. FontScanner
‘FontScanner’는 폰트 관련 키워드를 검색하다 찾은 플러그인이다. 현재 페이지 안의 폰트 정보를 서체 기준 또는 사이즈 기준으로 보여주고 일괄 선택할 수 있게 해준다. 장단점은 ‘Fonts Changer’와 비슷하니, 써보고 본인에게 더 맞는 플러그인을 선택하면 된다.

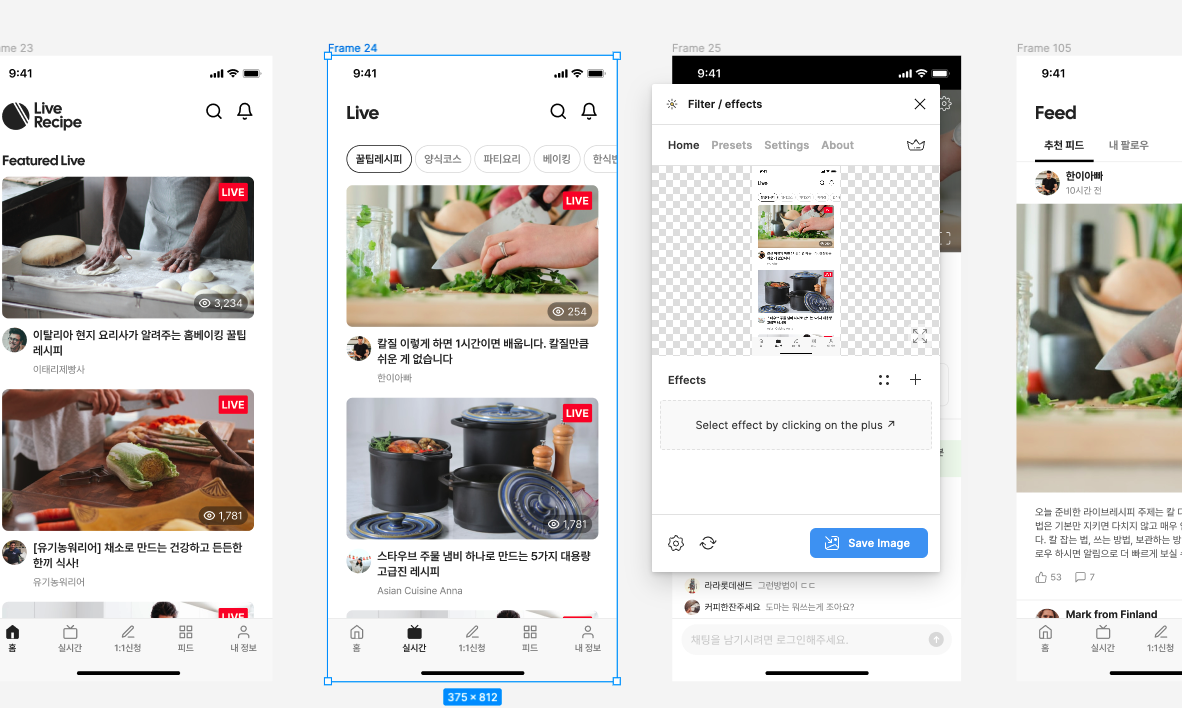
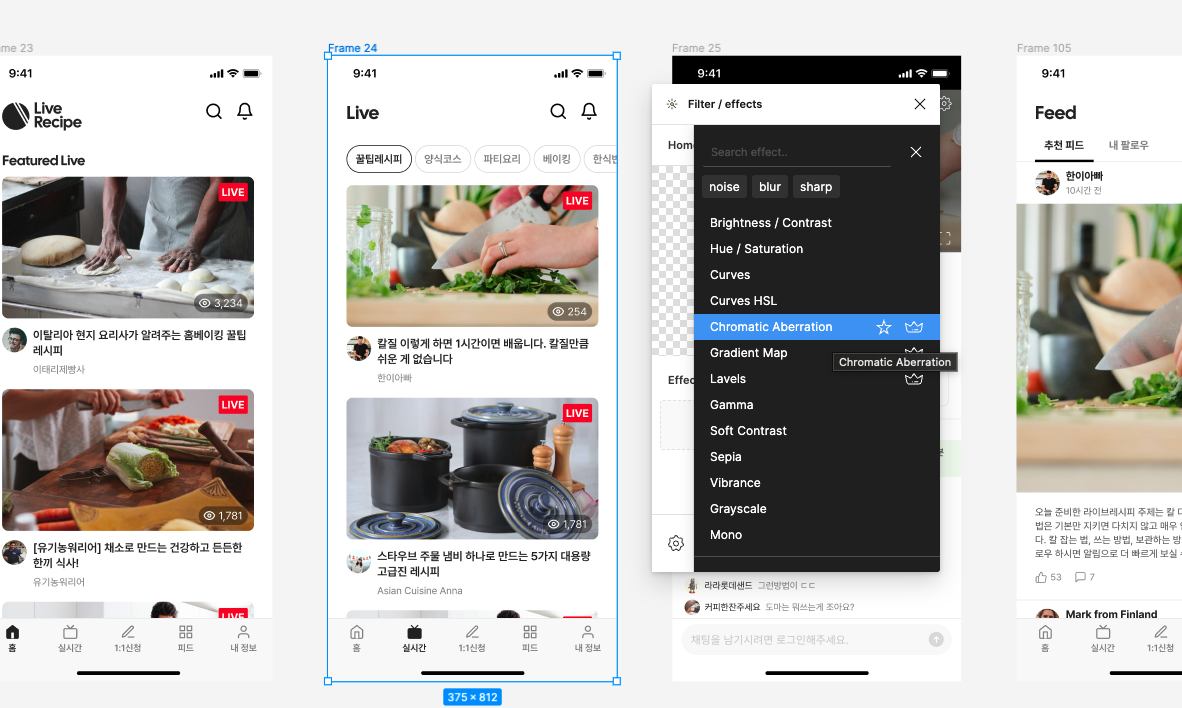
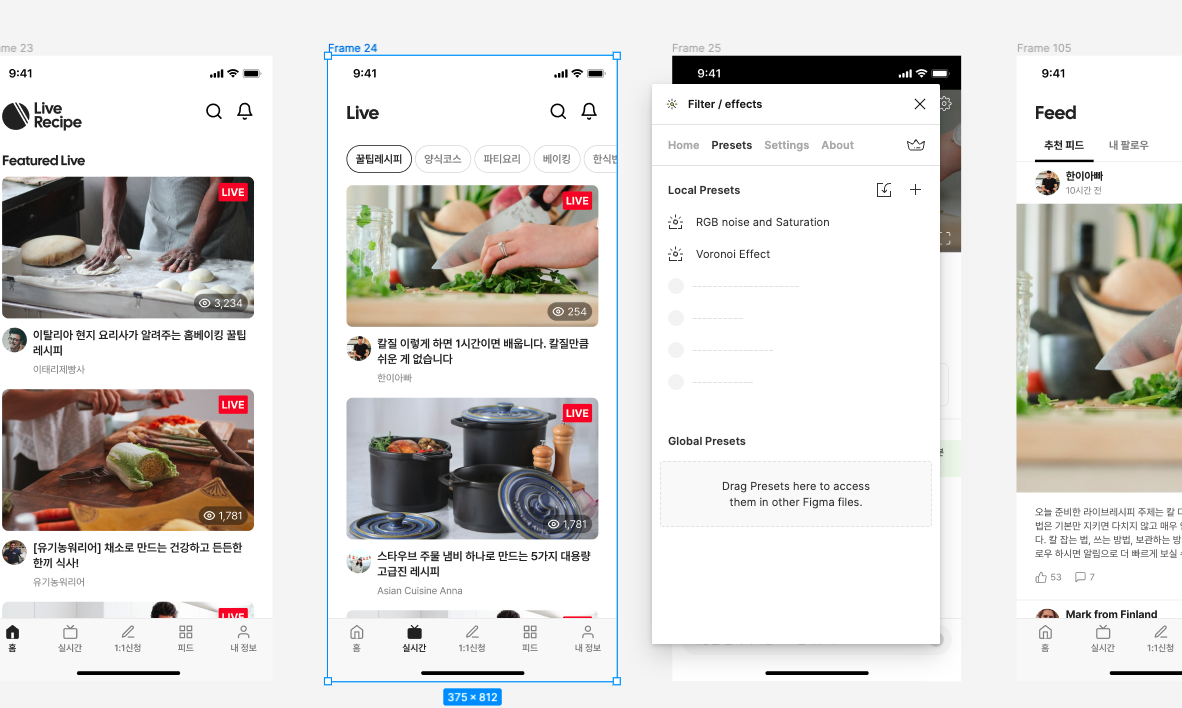
5. Filter / effects
거의 완벽해 보이는 피그마에서 가장 아쉬운 건 보정 및 이미지 필터일 것이다. 물론 기본적인 이미지 조정과 블렌딩 옵션이 있지만 포토샵만큼의 강력한 성능은 없다. ‘Filter / effects’는 이러한 단점을 어느 정도 보완해 주는 플러그인이다. 원하는 레이어를 선택하면 그 레이어에 다양한 이미지 필터, 레이어 블렌딩 옵션을 포토샵 비슷하게 적용할 수 있다.



다만 적용한 효과는 원본 프레임에 그대로 반영되는 것이 아니라, 새 이미지로 저장하는 방식이다. 즉, 프레임에 적용하고 싶어도 적용된 결과물은 이미지 파일만 쓸 수 있다는 애매한 단점이 있다.
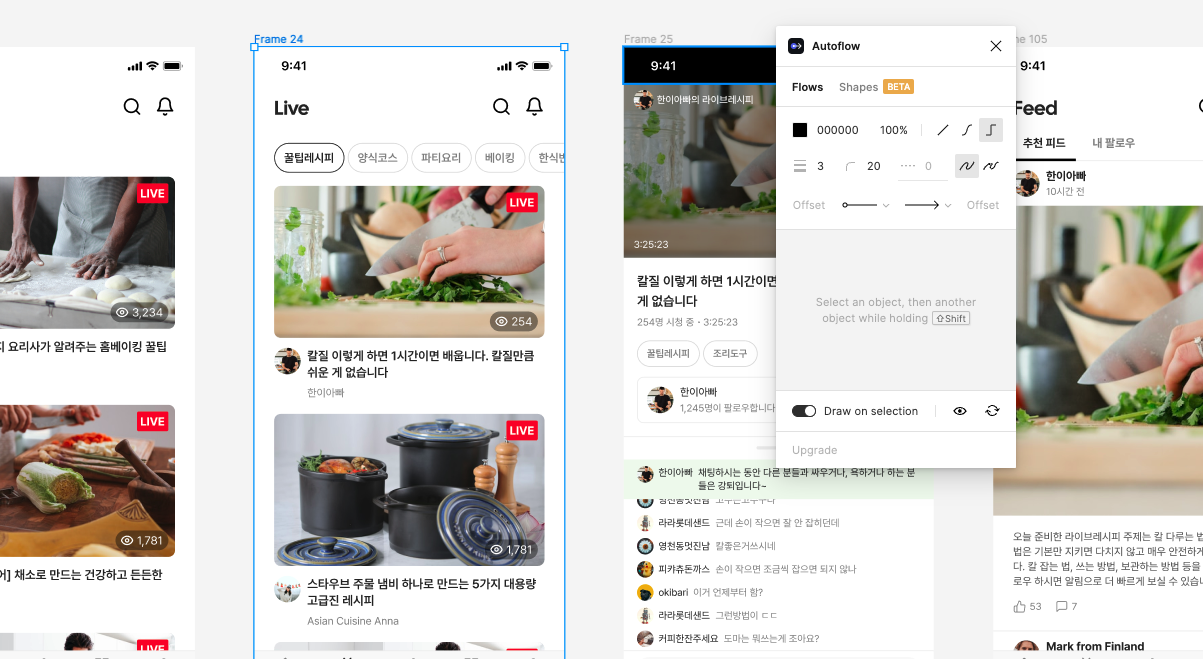
6. Autoflow
피그마에서 다수의 화면을 보고 협업할 때 가장 불편한 건, IA나 플로우차트를 번갈아가면서 봐야 한다는 점이다. 아무리 화면 네이밍 규칙을 잘 세워도 직관적으로 사용자 흐름과 디자인을 동시에 보기가 어렵다. 물론 피그잼을 사용해 플로우차트를 만들 수도 있지만, 피그마에서 바로 디자인과 플로우를 동시에 보고 싶다는 부분은 여전히 해소되지 않는다. 즉, 실제 목업 디자인을 와이어프레임으로 보고 싶다는 니즈가 있는데, ‘Autoflow’는 그 불편함을 충족시켜주는 플러그인이다.
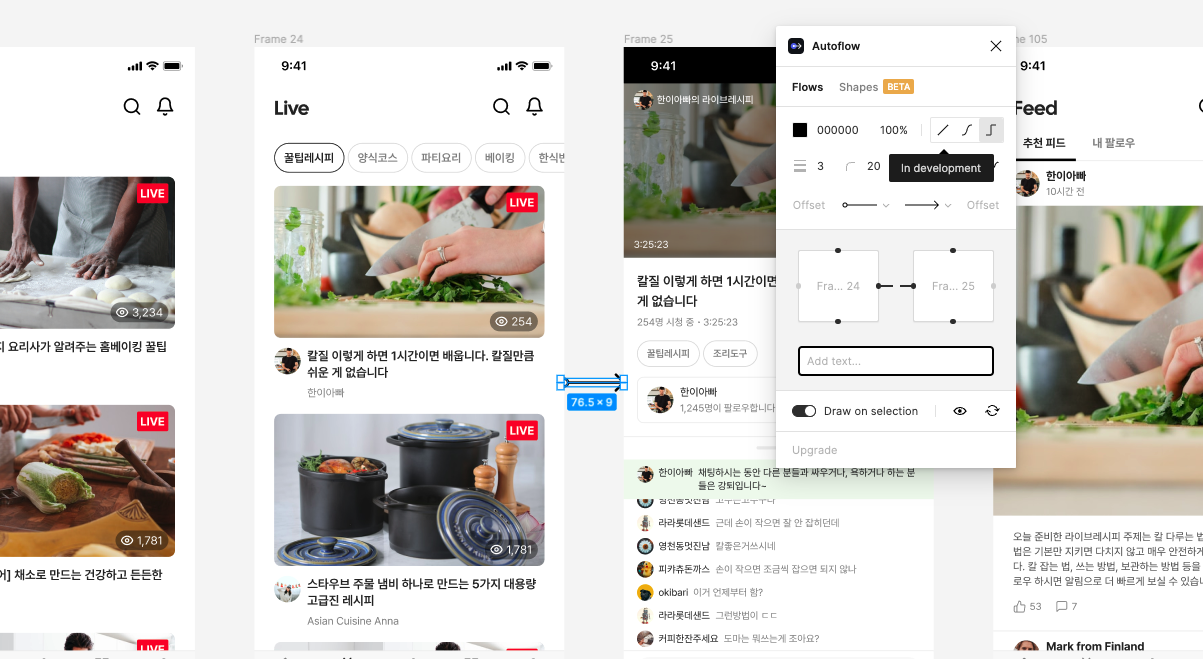
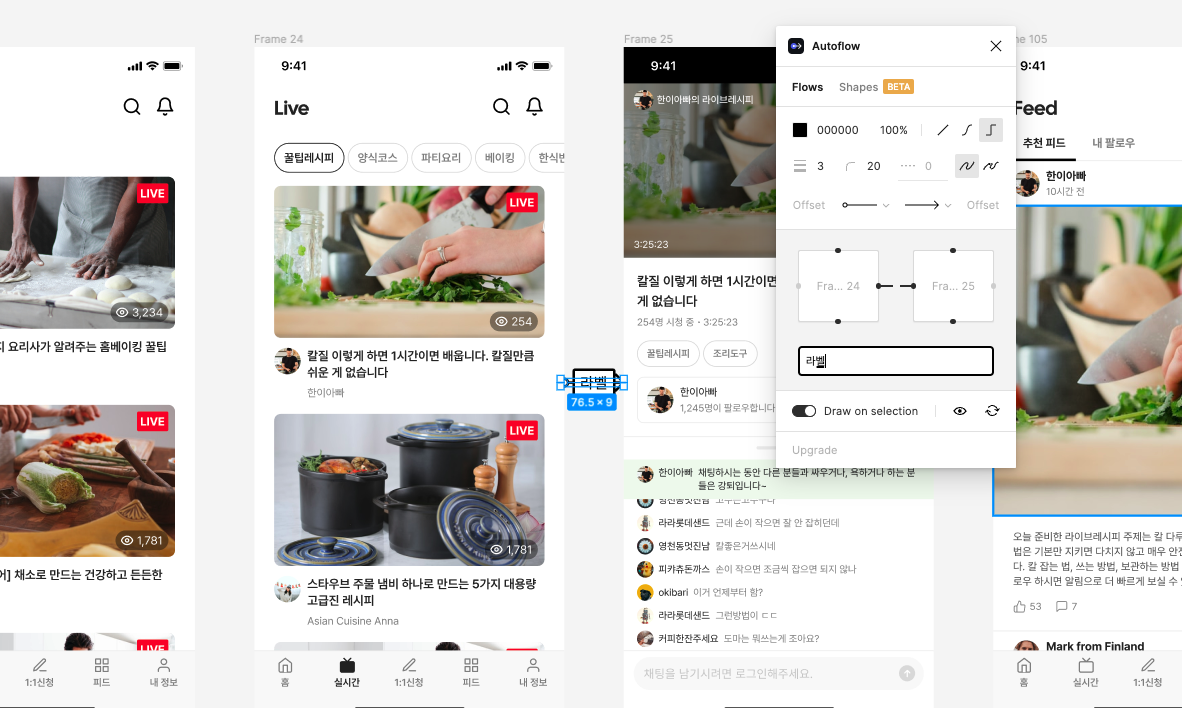
우선 플러그인을 실행한 후, 각각의 프레임을 연결할 화살표를 커스텀 한다. 그다음 서로 다른 프레임을 선택하면 프레임과 프레임을 자동으로 화살표 오브젝트로 이어준다.



단점이라면 프레임 선택 순서가 화살표 이동 순서라는 점 때문에 간혹 화살표 방향이 반대로 될 때가 있고, 생각 없이 프레임을 눌렀다가 화살표가 생기는 경우도 있을 수 있다. 또한 프리셋들을 미리 만들어서 쓸 수 없다.
다행히 피그마에서 ‘Select All with Same Stroke’를 하면 화살표들을 모두 선택할 수 있다. 물론 똑같은 속성값을 가진 디자인 컴포넌트가 있다면 그것도 같이 선택되어버릴 수 있으니, 프레임을 연결할 화살표 디자인은 잘 안 쓸 것 같은 색상과 두께로 미리 설정해 사용하는 것이 좋다. 무료 사용자라면 한 파일 당 50개 플로우까지 쓸 수 있다. 만약 프리셋 기능이 탐난다면 ‘Draw connector’라는 플러그인(유료)을 추천한다.
7. Google Sheet Sync
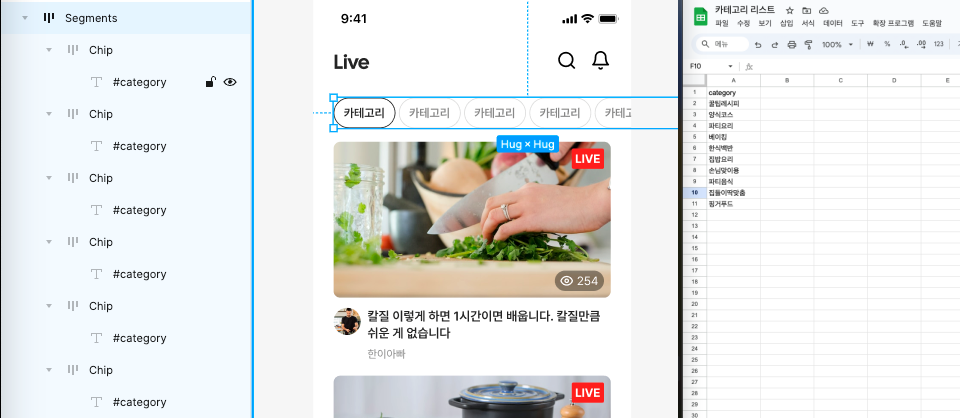
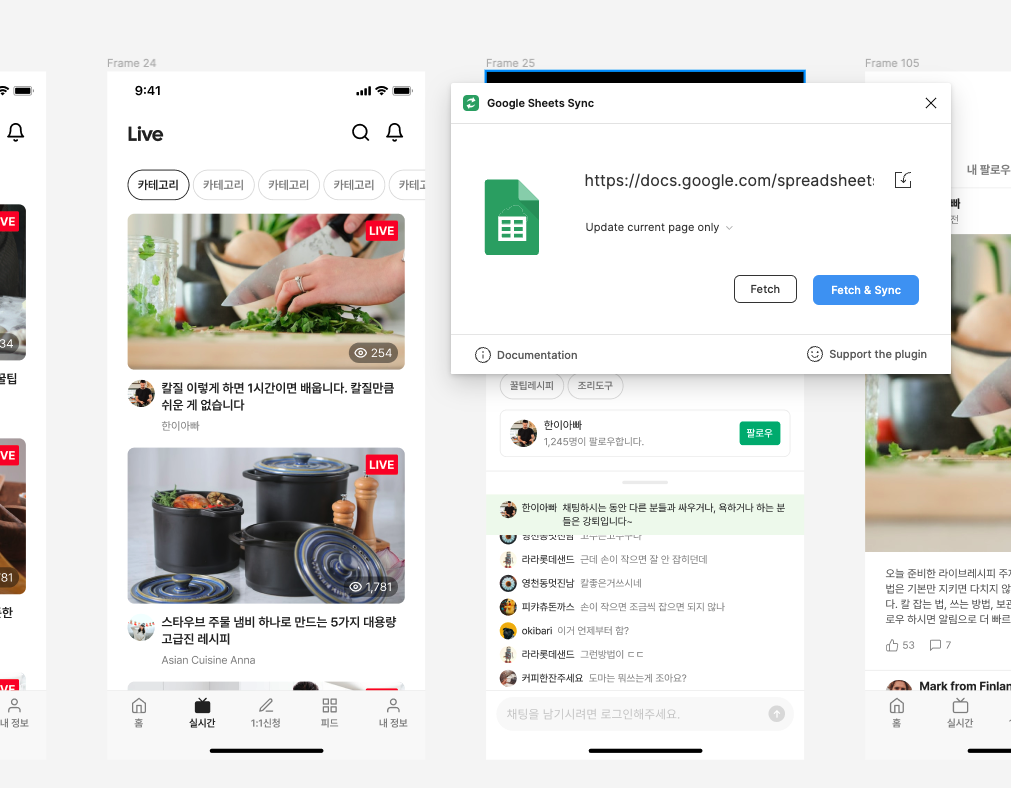
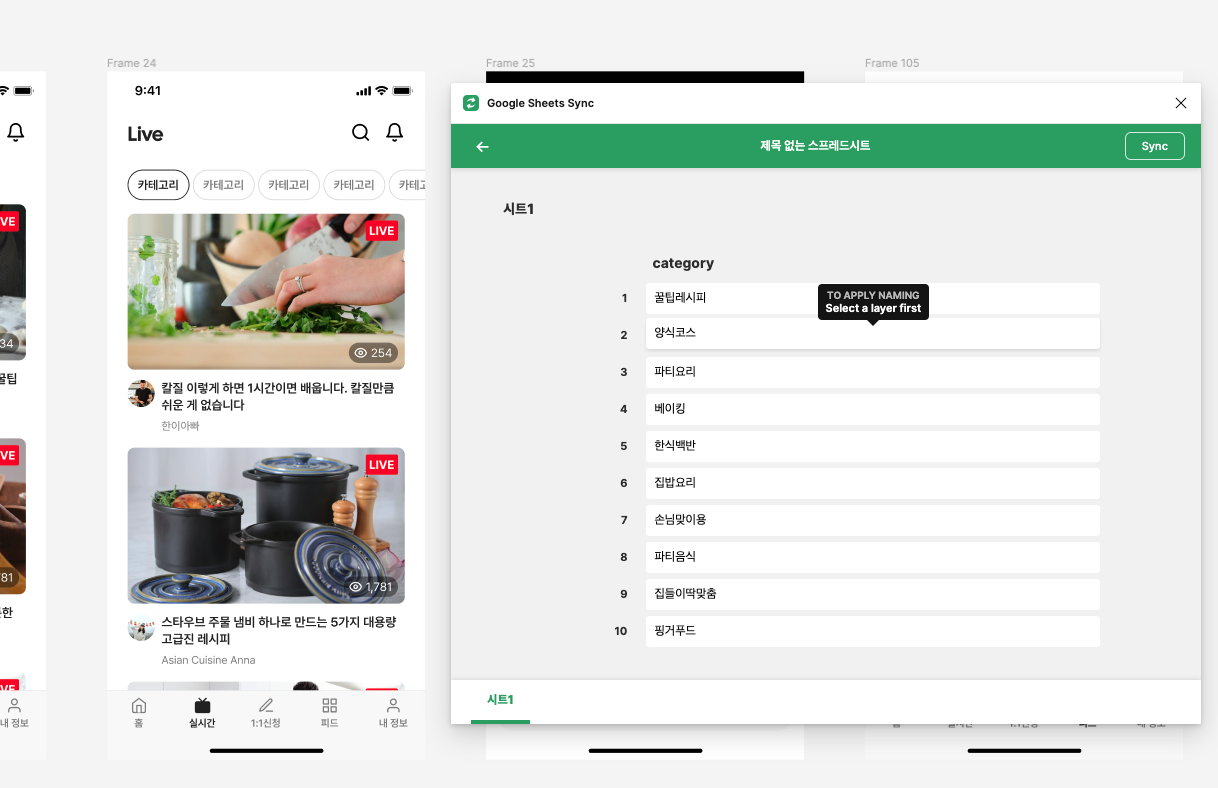
‘Google Sheet Sync’는 앞서 소개한 ‘Content Reel’의 심화 버전이라고 볼 수 있다. 구글 드라이브에 작성한 구글 시트 정보를 디자인에 그대로 반영할 수 있는 플러그인이다. 이미지든 텍스트든 다 반영할 수 있다. 게다가 데이터가 바뀌면 바뀌는 대로 반영되고, 데이터 컬럼을 더 만들어서 빠르게 반복적인 패턴을 만들어낼 수 있다.
정책적인 부분이나 서비스 핵심 데이터를 연결하고 시트 관리만 잘 해두면, 디자이너가 일일이 버전마다 따라다니면서 수정할 필요도 없다.




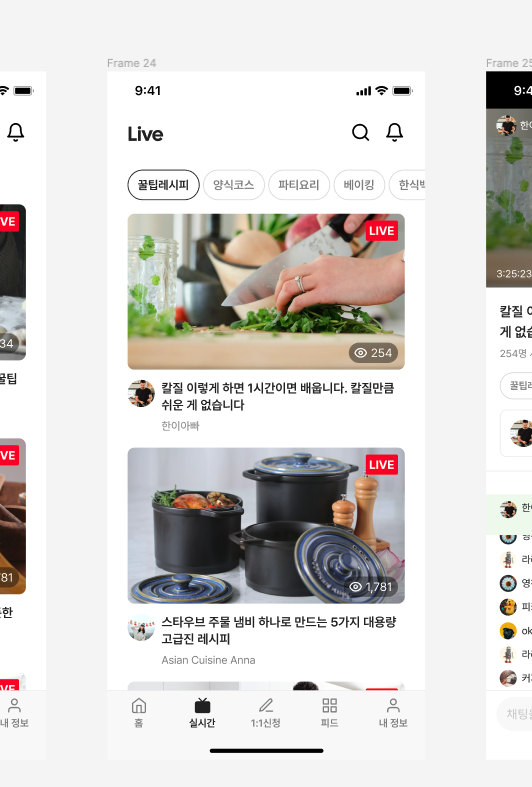
만약 데이터가 자주 바뀌거나 양이 많다면, 디자이너가 매번 일일이 반영하는 건 비효율적이다. 미리 데이터와 피그마를 연결해 맞춰놓고, 업데이트될 때마다 피그마에서 Sync만 누르면 시트의 데이터가 자동으로 채워진다. 또한 데이터뿐만 아니라 피그마에서 사용하는 더미 텍스트나 이미지들도 시트로 만들어서 반영하면, 매번 새로운 더미 디자인을 만들 필요 없이 채워 넣을 수 있어서 편리하다.
생각해 보면 글자 하나, 이미지 하나 고치자고 다른 일을 하다가 피그마를 열고 수정하는 때가 많다. 최소한 이런 수정 사항들은 구글 시트로 데이터를 관리해서, 좀 더 디자인 역량에 리소스를 집중하는 것이 좋다.
플러그인의 세계는 무궁무진하다
이번 글에서 소개한 플러그인 외에도 핸드오프 문서를 빠르게 만들어주는 ‘Simpli Handoff', 프로토파이로 디자인을 옮겨주는 ‘Protopie’, 레이어 이름을 검색해 주는 ‘Find / Focus’ 등 지금도 자주 사용하는 플러그인을 더 소개하자면 끝도 없다.
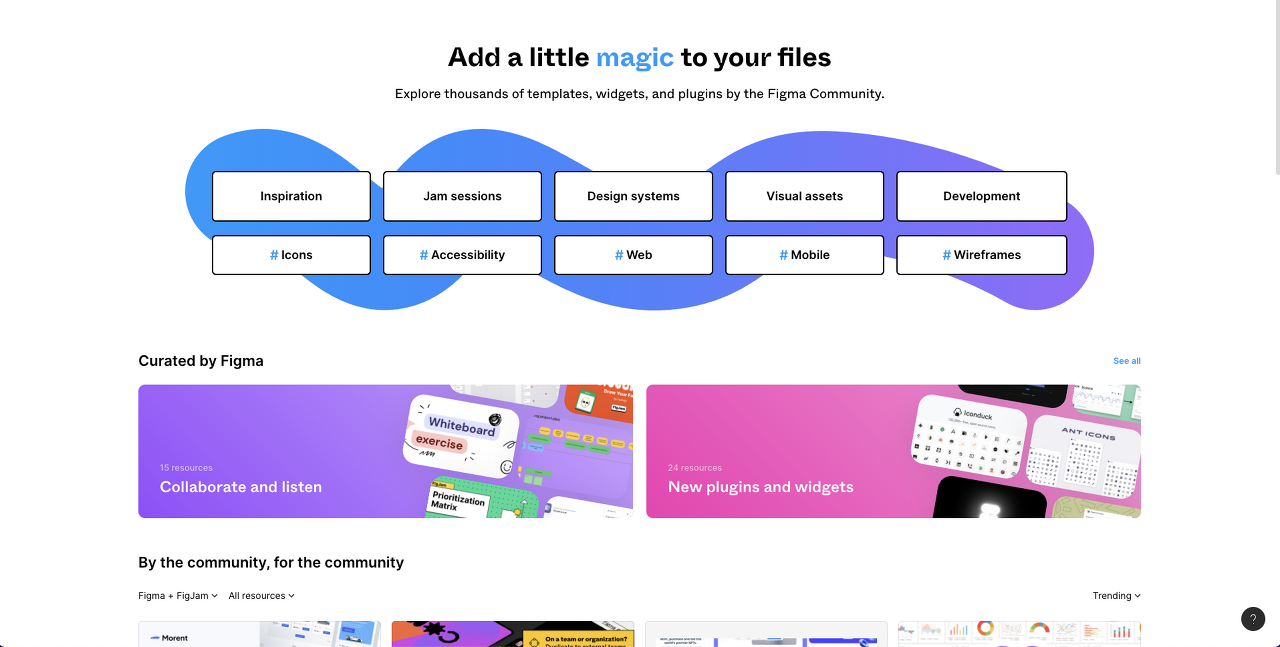
다만 평소에 정말 잘 쓴다고 생각하는 플러그인 7가지를 먼저 소개해 봤다. 제품을 더 빠르고 효율적으로 설계할 수 있게 도와주는 플러그인들이 많으니, 피그마 커뮤니티에 방문해 여러분에게 필요한 플러그인을 탐색해 보길 바란다.
<원문>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
