이커머스 도메인에서 상품 화면 기획하기
상품 등록 그냥 하면 안 되나요?
제가 이커머스 기획자로 처음 일할 때, 상품 관리자 화면을 보고 당황했던 기억이 있습니다. 서비스 화면에서는 간단하게 보였던 곳이 실제로 기획하려니 매우 복잡했기 때문입니다. 입력해야 하는 정보도 많고, 연동되는 DB도 가지각색이었습니다. 여기에 의료기기, 식품 등의 까다로운 품목은 정책별로 별도 분기 처리와 지속적인 관리도 필요합니다. 단순히 상품명, 상품 이미지, 가격만 등록해서 끝나는 문제가 아니었던 겁니다.
이커머스 도메인의 경우 회원가입, 상품, 주문, 결제, 배송, CS가 서로 긴밀하게 연결되어 있습니다. 따라서 상품 화면을 기획하려면 먼저 상품의 구성 정보와 항목, 데이터 구조를 아는 것이 중요합니다. 이번 글에서는 이커머스 도메인의 중심이 되는 상품 화면 기획에 대해 살펴보고자 합니다.
상품 화면 기획 시 알아두어야 할 것
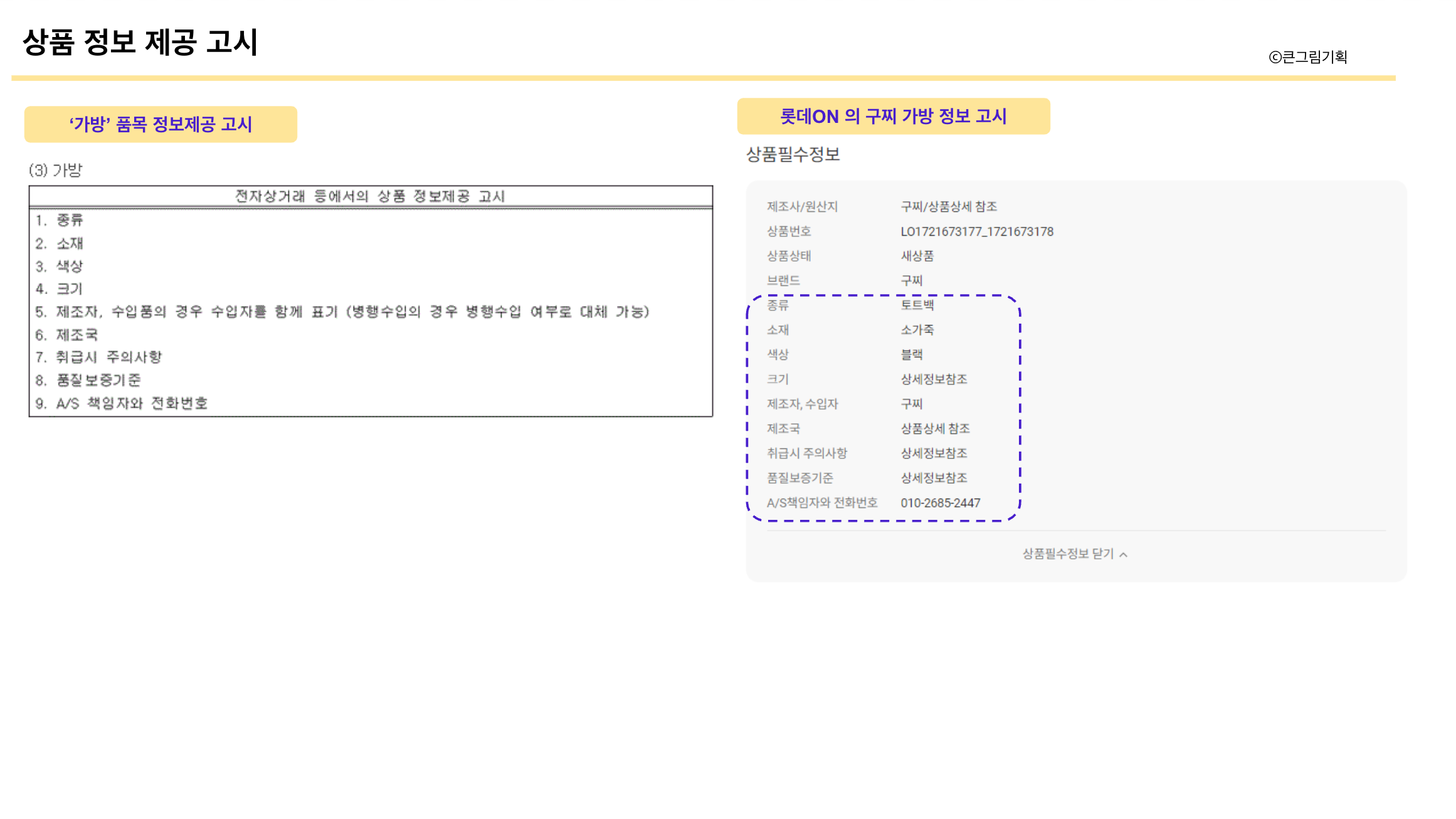
1) 상품 정보 제공 고시에 따라 필수 노출 항목과 정책이 다르다
상품별 필수 고시 항목은 공정거래위원회 고시 법령에서 지정하고 있습니다. 품목별 재화 등에 관한 정보는 ‘Ⅲ. 상품 등의 정보의 내용’에서 확인할 수 있습니다. 산업 군에 따라 관련 법령을 체크하는 것은 기획자의 핵심 역량이기도 합니다. 따라서 품목별 필수 고시 정보를 노출하도록 정책을 관리해야 합니다.

2) 항목은 크게 정책성, 정보성으로 나뉜다

먼저 정책성 항목은 법령 등 표준 및 공통 정보입니다. 예를 들어, 카테고리, 상품정보고시 항목, 판매업체, 배송 정책, 프로모션 등이 있습니다. 이 항목들은 매번 수기 입력하지 않습니다. 따라서 별도의 관리자 페이지(DB)를 생성 후, 상품 등록 폼에 연동하도록 기획합니다. 실제 이커머스 백오피스 단에는 표준 카테고리, 전시 카테고리, 상품정보 품목코드, 판매업체, 배송 정책 메뉴가 각각 별도로 있습니다.
다음으로 정보성 항목은 쉽게 말해 상품 등록 정보입니다. 상품명, 상품 섬네일, 상품 상세 설명, 가격 등이 이에 해당합니다. 이 항목은 매번 수기 입력이 필요하므로 입력 필드를 잘 설계해야 하는데요. 글자 수에 따라 UI/UX가 달라질 수 있기 때문입니다.
기획자는 방대한 상품 등록폼에 당황하지 않고 정보를 큰 단위로 볼 줄 알아야 합니다. 이에 따라 관리자 페이지에서 두 항목을 어떻게 관리, 연동할지, 프론트에는 어떤 UI/UX로 구분 지어 보여줄지 결정할 수 있습니다. 만약 정보에 대한 이해 없이 UI/UX부터 기획한다면, 추가 수정이 계속될 수도 있습니다.
앞서 상품 항목을 크게 정책성, 정보성으로 나눠 살펴보았는데요. 상세 항목에는 어떤 내용이 있는지 간단히 표로 정리했습니다.
적용 사례 살펴보기
위 표에 대한 이해를 돕기 위해 실제 적용한 사례를 보겠습니다. 가장 접근성이 좋은 네이버 스마트스토어를 예시로 들었습니다. 물론 오픈 마켓, 종합몰 등에는 수많은 연동 데이터가 있지만, 최대한 공통 화면을 기준으로 분석했습니다. 가능하다면 직접 스마트스토어 등을 통해 역기획 해보면 더욱 좋습니다.
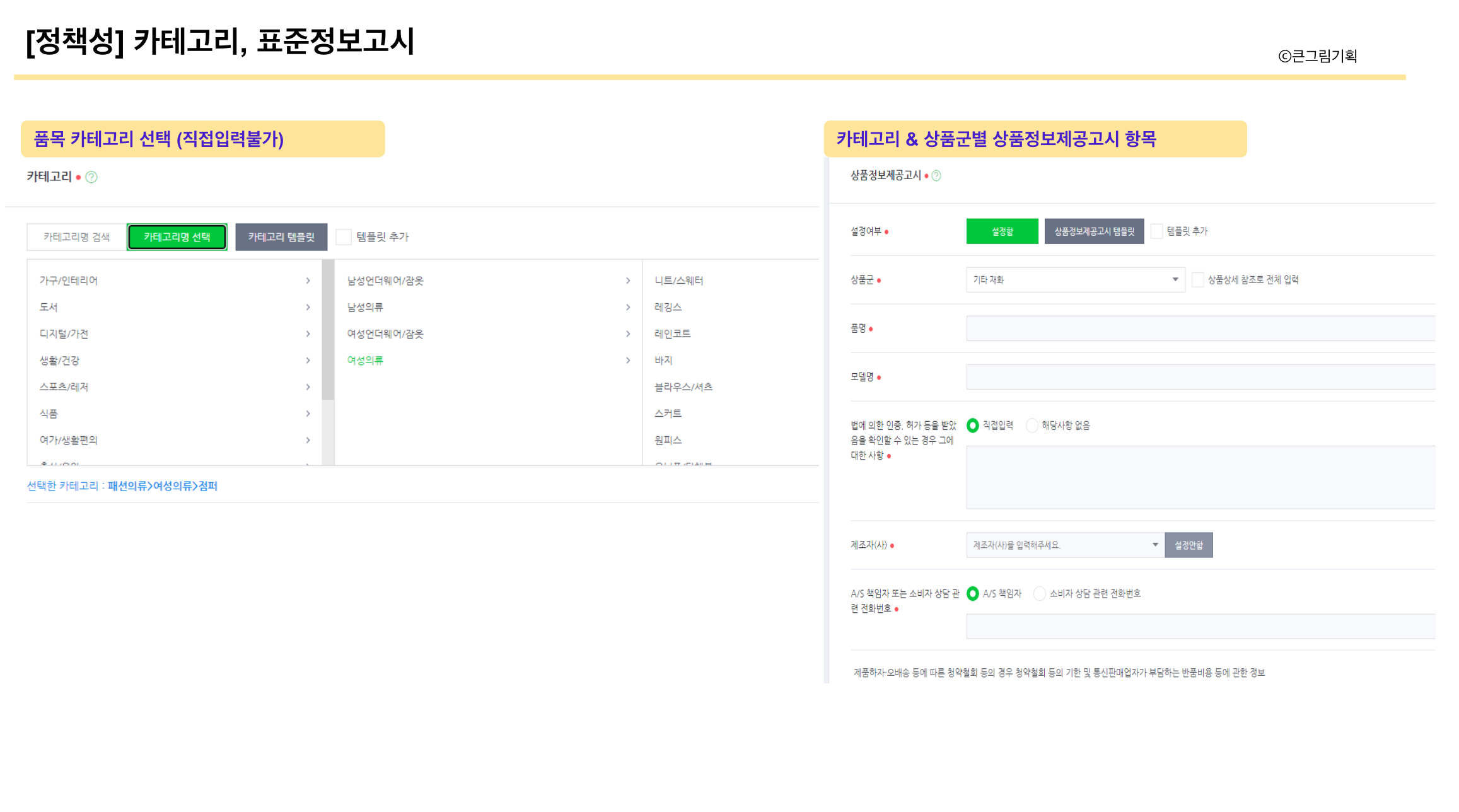
1) 카테고리(정책성), 표준정보 고시
카테고리의 경우 매번 바뀌지 않는 표준 정보이기 때문에 사용자가 임의로 등록할 수 없습니다. 보통 관리자가 별도의 메뉴로 관리할 수 있게 제공합니다.

품목별 고시 정보는 표준 카테고리와 엮어서 관리합니다. 그래서 표준 카테고리를 선택하면 그와 매핑되는 품목별 고시 정보가 노출되며, 이 역시 별도의 메뉴로 관리하게 됩니다.
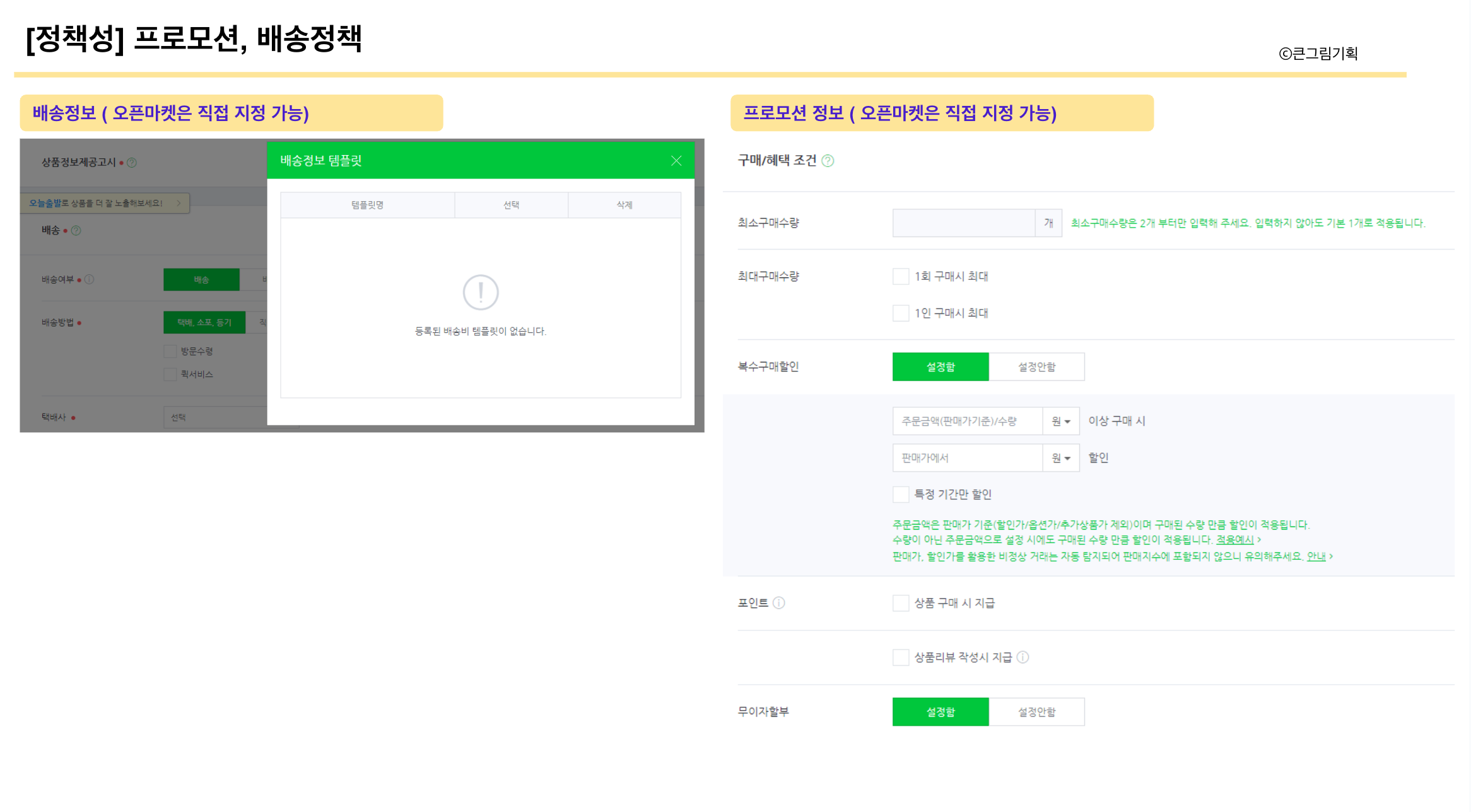
2) 쿠폰(정책성), 결제 혜택 등 프로모션, 배송비
스마트스토어와 같은 오픈 마켓은 판매자가 할인 혜택을 수기로 설정할 수 있습니다. 반면 종합몰의 경우 쿠폰/프로모션(이벤트, 기획전) 메뉴가 별도로 있으며, 판매자는 상품 등록 화면에 노출되는 이벤트나 쿠폰 등을 선택할 수 있습니다.
배송비의 경우 종합몰은 배송 위탁사와의 정책이 있어 별도의 메뉴로 관리합니다. 판매자는 상황에 맞는 배송 정책을 선택할 수 있습니다.

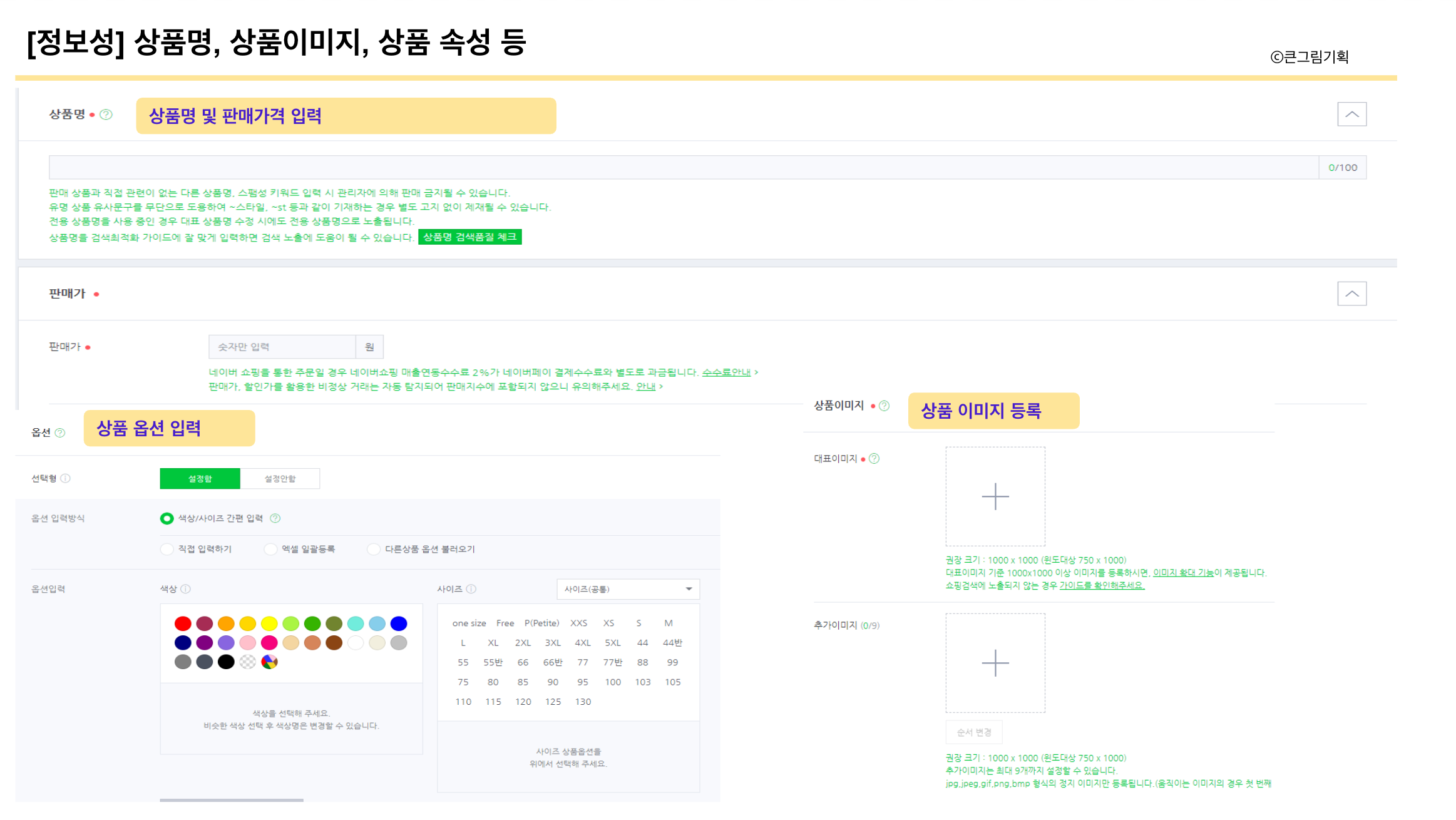
3) 상품명(정보성), 상품 이미지, 상품 속성
판매 품목은 매번 달라질 수 있으므로 수기 등록폼을 제공합니다. 상품명, 상품 설명, 이미지 등이 기본적으로 들어가고, 허용/불용 문자, 최소/최대 글자 수, 파일 형식 등을 입력폼과 함께 세팅합니다. 이는 추후 프론트 UI/UX에 중요한 결정 요소가 됩니다.

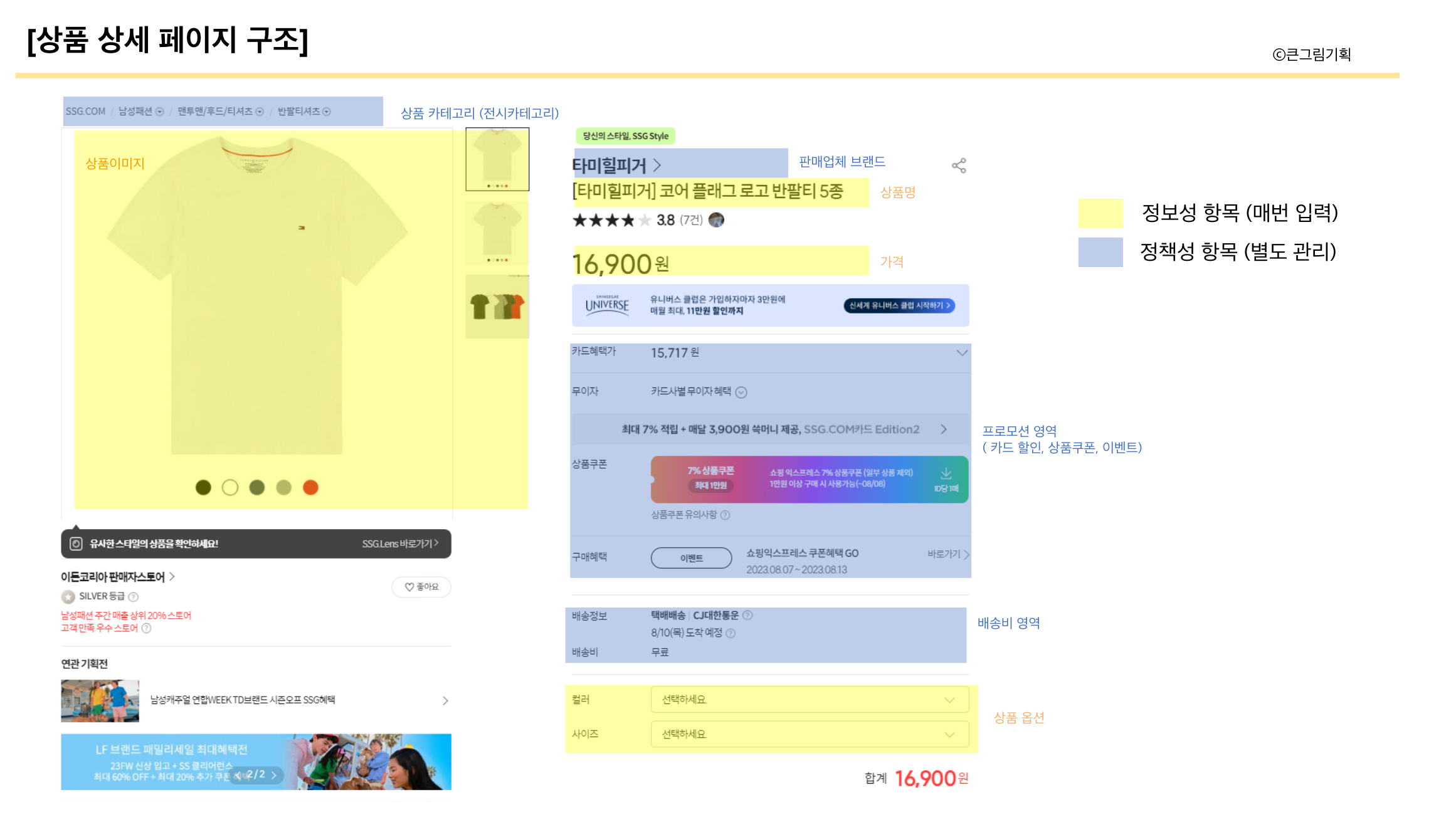
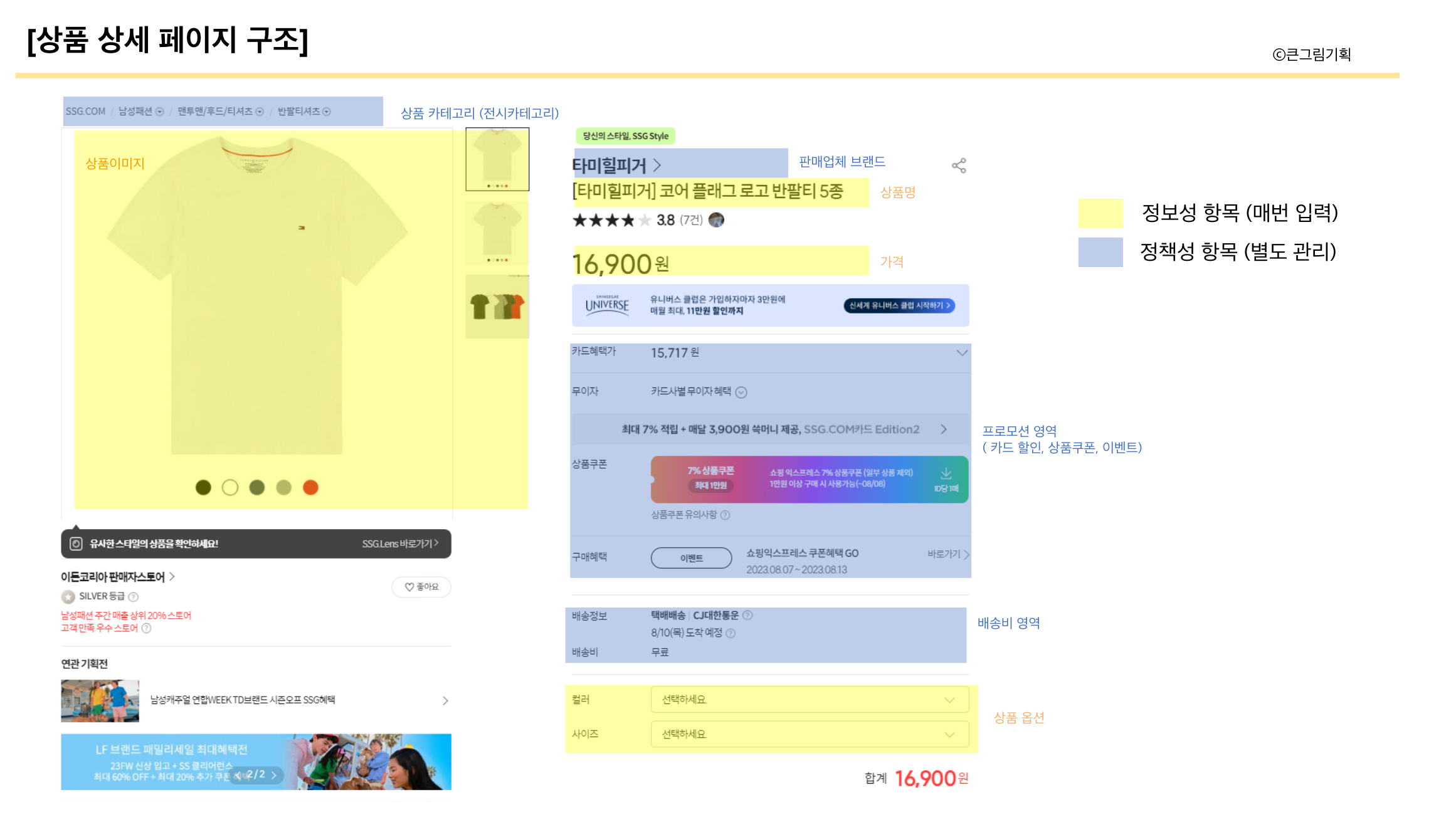
4) 프론트: 상품 상세 영역
이제 프론트 영역은 앞서 살펴본 SSG의 상품 상세페이지를 통해 살펴보겠습니다. 각 영역에 어떤 데이터가 필요한지 이해했다면, UI/UX를 이렇게 배치한 이유도 알 수 있을 겁니다. 보통 구매자가 우선순위로 봐야 하는 정보 위주로 UX를 배치하고, 데이터 성격에 따라 UI를 구분합니다.

먼저 상품명, 상품 이미지 등 구매자가 최우선 확인해야 하는 정보는 상단에 잘 보이게 배치합니다. 이때 허용/불용 문자, 최소/최대 문자 수에 따라 UI/UX를 기획합니다. 가령 상품명은 30자인데 모바일 환경에서는 말줄임 처리를 한다는 식으로 데이터의 여러 변수를 고려하는 것이죠.
다음으로 쿠폰 등 프로모션과 배송비 영역은 UI/UX를 구별해야 합니다. 상품에 대한 정보가 아니라 마케팅 영역이므로 정보의 성격이 다르기 때문입니다.
카테고리 정보, 상품 고시 정보 등 표준 정책들은 상품을 표현하는 정보일 뿐, 구매에 큰 영향을 미치지 않습니다. 따라서 내비게이션 영역이나 상품 상세 하단에 표기해 줍니다.
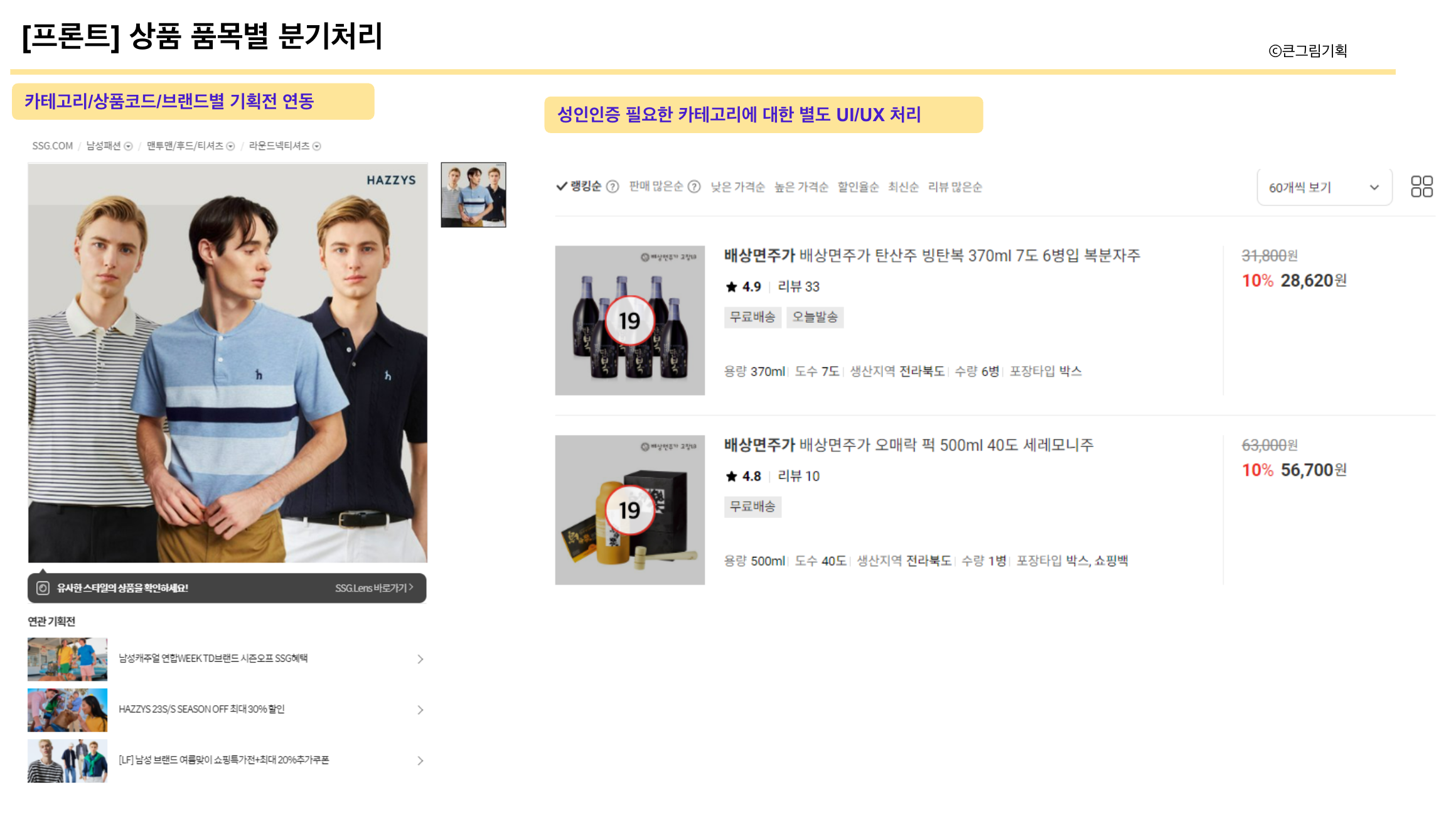
5) 프론트: 상품 품목별 분기 처리
상품 상세 영역 설계를 잘 마무리했다면 이제 적재적소에 데이터를 연동하거나, 주의가 필요한 상품에 별도 UI/UX를 설계할 수 있습니다. 이벤트, 연관 기획전의 경우 보통 카테고리나 브랜드 단위로 연동할 수 있습니다. 그리고 품목별로 성인인증이 필요한 상품의 경우, 노출 정책을 기획할 수 있는데요. 예를 들어, ‘전통주' 카테고리 품목의 상품이라면 섬네일에 모두 성인인증 로직을 타게 하는 경우가 대표적입니다.

데이터 단위까지 기획해야 하는 이유
지금까지 이커머스 도메인에서 상품 화면 기획의 정책성, 정보성 항목과 적용 사례에 대해 살펴봤습니다. 이커머스에서 상품 화면을 기획하기 전, 상품 데이터가 어떻게 구성되어 있는지 이해하고 분류할 줄 아는 것이 중요한데요. 이를 위해 다음 2가지를 실천해 보면 좋습니다.
1) 상품을 카테고리 단위로 이해하고 관리하기
2) 전자상거래 관련 품목 정보 고시, 법령을 꾸준히 모니터링하기
이커머스에서 기획은 거대한 데이터 모음을 잘 관리할 수 있도록 작게 쪼개고, 프론트 화면에 적절한 UI/UX로 매핑시키는 작업입니다. 그래야 이 복잡한 데이터를 편하게 관리할 수 있습니다. 만약 공통 데이터를 놓치고 매번 등록하도록 설계한다면, 데이터 관리와 사용성 측면을 모두 놓치게 됩니다.
또한 마케팅 영역과 상품 영역을 동일한 정보 레벨로 디자인한다면, 전환율 지표에 큰 타격을 입게 될 수도 있습니다. 이처럼 내가 기획하고 있는 화면을 잘게 쪼개 데이터 단위까지 분석해야, 무엇이 정말 중요한 포인트인지 놓치지 않을 수 있습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
