서비스 기획 실전편: 기능 명세서, 스토리보드 작성하기

원근법은 최초의 마술 중 하나입니다. 사람은 두 눈 사이의 초점을 통해 세상을 관찰합니다. 시선은 그 가운데를 향해 쭈욱 뻗어나가죠. 소실점을 이용해 가까운 것은 크게, 먼 것은 작게 그렸을 때 마치 진짜와 같이 느껴지는 것은 이러한 이유입니다. 회화에서는 이렇게 그림이 사실처럼 보일 때 일루젼이라고 합니다.
사람은 처음부터 원근법을 그려낼 수 있었을까요? 자료는 남아있지 않지만 가능은 했을 것 같습니다. 눈에 보이는 것을 어딘가에 그려내는 게 인간의 본능이니까요. 그렇지만 원근법에 대해 처음으로 이해하고 설명한 사람은 15세기 초의 건축가 브루넬레스키입니다. 피렌체의 산타 마리아 델 피오레 대성당(Cattedrale di Santa Maria del Fiore)의 거대한 돔을 설계한 그는 화가이자 조각가로서도 명성이 자자했습니다.
21세기에 이른 지금, 그림에서 원근법은 너무나 당연한 표현법입니다. 그래도 완벽한 설명은 마냥 쉽지만은 않습니다. 느낌이나 원리를 말과 문장으로 설명하는 것은 여전히 매우 어려운 일입니다. 여러 가지 이유가 있겠지만 그 원리를 깨우치기가 어렵기 때문입니다. 이러한 원리를 미리 깨우치고, 설명해 준 선배들이 있다는 것은 참 놀랍고도 감사한 일입니다.
저는 이런 모든 과정이 참 '서비스 기획스럽다'라고 생각합니다. 구체적이고 단계적이며, 설명 가능한 방법들을 통해 서비스를 만들어나가는 과정이 꼭 원리를 깨우치고 이해하는 과정과 닮았습니다. 오늘은 전편 ‘서비스 기획은 어떻게 시작해야 할까?’에 이어, 주요 기능 정의 후 필요한 서비스 기획 절차에 대해 알아보겠습니다.
1. 사업 분석
2. 주요 기능 정의
3. 기능 명세서/기술 요구사항 작성
4. 개발 일정 수립
5. 스토리보드 작성
지난 글에서는 시장을 이해하고 사업적으로 유효한 기능을 정의하는 과정에 대해 설명했습니다. 이번 글은 협업을 위해 이러한 내용들을 구체화시키는 과정을 다룹니다. 서비스 기획은 프로젝트의 규모에 따라 혼자 할 수도 있지만, 서비스를 만드는 것 자체는 혼자 할 수 없습니다. (대체로 그렇다는 의미입니다.) 성공적인 서비스를 론칭하기 위해 어떤 기능을 만들지 정리가 되었다면, 개발과 디자인에 필요한 문서들을 작성해야 합니다.
3. 첫 번째는 기능 명세서 작성입니다
이는 서비스 기획자의 기술적 지식이 가장 도드라지게 드러나는 과정이기도 합니다. 기능 명세서에는 우리가 ‘무엇’을 개발할지 정의합니다. 또 이것을 ‘어떻게’ 개발할지 또한 정의해야 합니다. ‘언제’ 개발이 시작되고, 완료되어야 할지도 정의합니다. 프로젝트가 시작되기 전이기 때문에 100% 정확할 필요는 없습니다. 100% 정확하게 작성하기 위한 노력이면 충분합니다.
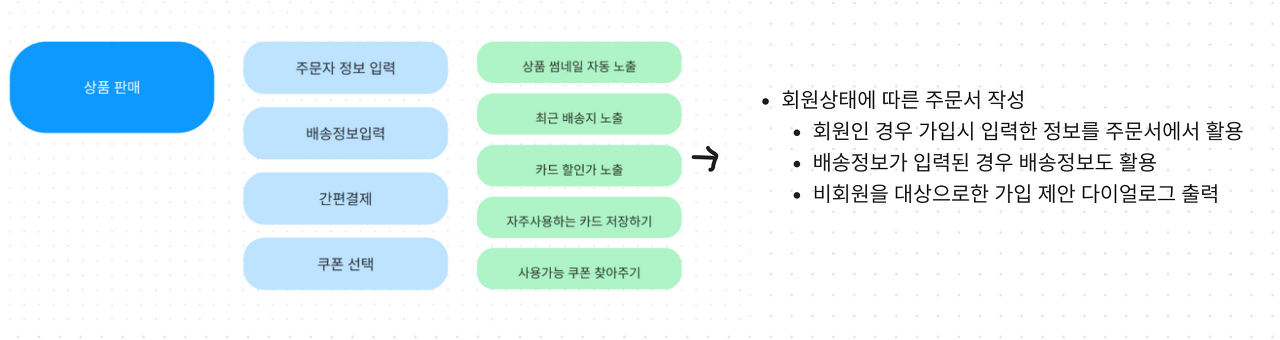
무엇을 개발할지 어떻게 정의하면 좋을까요? 주요 기능 정의에서 작성된 내용들을 작업자들이 이해할 수 있는 형태로 적어야 합니다.

위 그림을 보면 주문자 정보 입력에 대한 부분만 해도 양이 꽤나 길어질 것 같죠? 기능 명세서는 당연히 구체적일수록 좋습니다. 그러나 저는 경우에 따라 완급조절이 필요하다고 생각합니다. 특히 큰 프로젝트라면 더욱 그런데, 이유는 다음과 같습니다.
1. 개발자들이 직접 작성해야 할 내용 또한 상당히 많다.
2. 처음부터 많은 것을 고려하는 경우 프로젝트가 유연하게 진행되지 않는다.
3. 기능 명세서의 상당 부분은 스토리보드를 통해 화면과 함께 보충 설명되며, 이 편이 이해하기에 더 도움될 수 있다.
그렇다고 대충 작성하라는 것은 아닙니다. 당연히 개발자들이 이해할 수 있는 수준의 내용이어야 하고, 서비스가 완성된 모습이 어느 정도는 상상될 수 있어야 합니다. 그런데 기능 명세서에 꼭 들어가야 할 핵심은 무엇일까요? 놓쳐서는 안 될 주요 사항들이 이에 해당합니다. 서비스, 주요 화면 등을 관통하는 핵심 기능들이 그렇습니다. (예: 구글, 애플 로그인을 지원해야 함 등) 만약 핵심이 뭔지 잘 모르겠다면, 기능 명세서에 무엇 하나 빠뜨리지 않고 작성해 보세요. 그리고 시간을 들여 깎아내려가면, 더 보기 좋은 결과물이 나올 수 있습니다.

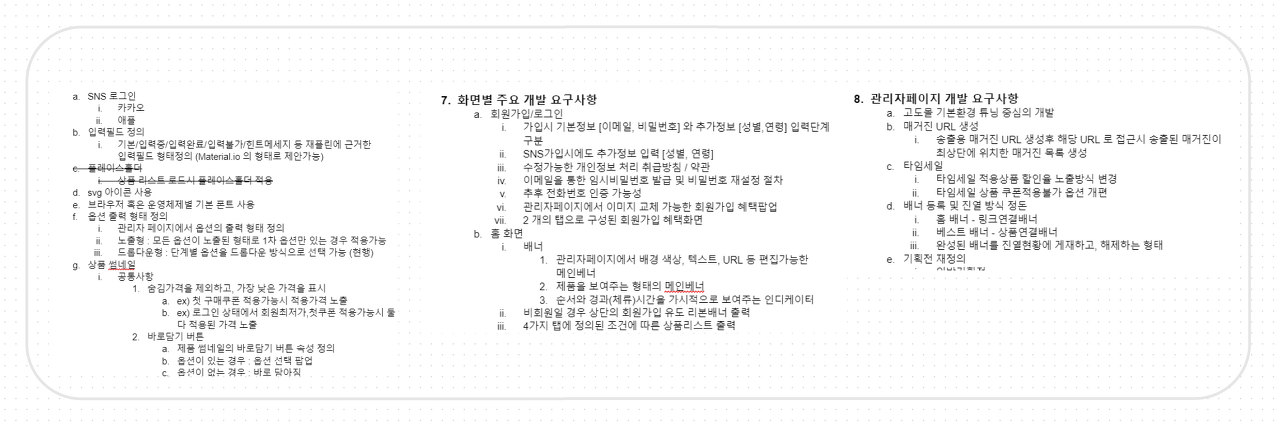
위 예시에는 전체적인 기능, 화면별 기능 그리고 서비스를 운영하기 위한 관리자 페이지에 포함 포함될 기능에 대해 묘사해 두었습니다. 거의 최소한의 내용만 담겨있다고 봐도 될 것 같습니다.
그런데 만약 외주 개발자와 협업해야 하는 경우라면 토씨 하나 빠뜨리지 않고 모든 내용을 적어주는 게 좋습니다. 커뮤니케이션 빈도를 줄일 수 있고, 하자 발생 시 귀책에 대한 구분이 쉬워집니다.
자, 이제는 기술 요구사항. 즉, 개발 Spec에 대해 정의할 차례입니다. 구체적인 개발 환경을 정의하는데요. 주로, 개발 언어 (F/E, B/E), Frame work, DB 등을 의미합니다. 서비스 기획자가 개발 용어를 모두 알 필요는 없지만 꼭 알아야 하는 것이 있습니다.
"현재 우리의 서비스는 어떻게 구성되어 있는가?", "우리 회사의 개발자들은 주로 어떤 환경에서 개발하는가?"
이는 매우 중요합니다. 기술 스펙은 결국 '회사에서 유지 보수하기 쉬운 형태' 혹은 '소속 개발자들에게 익숙한 형태'에 따라 정의되기 때문입니다. React, SPA, ERD가 뭔지, AWS는 무엇이며, EC2는 뭐고, 람다는 무엇인지 등은 몰라도 됩니다. (물론 알면 좋습니다.) 하지만 이보다는 우리 ‘회사, 서비스, 개발자’가 어떤 개발 환경을 필요로 하는지는 반드시 알고 있어야 합니다.
4. 이제 어느 정도 개발 일정을 세울 수 있는 단계가 되었습니다
처음부터 완벽한 개발 일정을 잡는 것은 어렵습니다. 작은 프로젝트라면 어느 정도 가능할 수 있습니다만, 3개월 정도만 넘어가기 시작해도 어디선가 일정이 삐끗하기 시작합니다. 초기에 완벽하게 설계를 했다 하더라도 어쩔 수 없습니다. 그렇다고 하더라도 일정을 수립하지 않을 수는 없습니다. 가는 길이 험할수록 나침반과 지도는 더더욱 필요한 법입니다.
회사 규모에 따라 PM 혹은 PO에 의해서 일정이 정의되기도 하지만, 개발 일정을 잘 관리하는 것은 또 다른 서비스 기획이라고 생각하기에 별도의 과정으로 설명하고자 합니다. 1~3단계를 거치며, 서비스 기획자는 일정 수립에 사용할 만한 도구들을 모았습니다. 어떤 기술을 사용할지, 어떤 기능을 개발해야 하는지 정했습니다. 그러면 자연스럽게 어떤 화면을 만들어야 하는지 그려지기 시작합니다.
자, 여기 개발 일정을 수립하는 두 가지 방법이 있습니다. 하나는 화면과 기능단위로 개발을 해나가는 방법이고, 나머지 하나는 최소 기능단위로 구현된 여러 버전을 개발하여 종국에는 최종 버전을 만드는 방법입니다.
먼저 첫 번째 방법은 거대한 기획을 바탕으로 하는 기능과 화면 단위의 일정 수립입니다. 프라모델을 조립하듯 각 부품들이 정교하게 합쳐질 수 있도록 철저한 품질 검증 단계를 구축해야 합니다. 서비스가 완전히 완성되기 전까지 그 형태를 충분히 확인하기 어렵기 때문에 화면과 최소 기능 단위 테스트가 매우 중요합니다.
아마 대부분의 소규모 서비스 기획은 이런 형태로 이루어질 것입니다. 이러한 형태로 일정을 수립하려면, 기획의 완성도가 매우 높아야 합니다. 따라서 일정에 큰 변동이 없을 가능성도 높습니다. 그리고 더욱 완벽한 결과물을 위해서는 개발자와 공조하여 최소 기능단위의 테스트를 위한 문서를 작성하거나, TDD(Test Driven Develop)를 위한 개요를 설계해야 합니다. 만약 이런 검증이 준비되어 있지 않은 채로 일정을 수립한 경우, 수많은 오류로 인해 끝끝내 출시하지 못하는 서비스가 될 수도 있습니다.
두 번째 방법은MVP(Minimum Viable Product) 중심의 일정 수립입니다. MVP에 대해 반드시 알아야 하는 점은 중간에 완성한 버전이 실제로 상용화 가능한 서비스여야 한다는 것입니다. 그 형태가 독립적으로 가치가 있다면 베스트지만, 최종 단계의 한 부분이라고 하더라도 실제로 서비스화할 수 있다면 전혀 문제없습니다.
사업 기획에서는 서비스 가능한 제품을 통해 재무건전성을 확보하고, 상품성을 검증하기 위해 MVP를 정의합니다. 서비스 기획도 동일합니다. 한 번에 소화하기 어려운 큰 규모의 프로젝트라도 반드시 한 두 가지의 핵심 기능은 포함되어 있습니다. 이런 부분들을 바탕으로 일정을 수립하는 것입니다. 처음에는 글만 올릴 수 있는 SNS를 만들고, 다음에는 댓글을 달 수 있는 SNS를 만드는 형태입니다.
사실 어느 한 가지 방법만으로 일정을 수립하기는 현실적으로 불가능합니다. 프로젝트의 규모와 디데이를 바탕으로 적절하게 두 가지 방법을 섞어야 합니다. 한 가지 재미있는 점은 개발 일정을 타이트하게 잡는 것도, 조금은 느슨하게 잡는 것도 가능하다는 것입니다. 하지만 모든 가치에는 대가가 있습니다. 타이트한 개발로 아낀 시간은 유지 보수 시점에 큰 이자가 붙어 돌아옵니다. 느슨한 개발은 론칭은 더디지만 상대적으로 적은 유지 보수 코스트를 사용합니다. 무엇이 더 좋다고 말할 수는 없습니다. 적절한 수준을 관리하는 것은 서비스 기획자, PM, PO의 역량이기 때문입니다.
최초에 수립한 개발 일정은 시간이 지나면서 조금씩 변동되기도 하는데요. 능력 부족이나 사업적인 이유를 제외한다면, 대표적인 변동 사유는 아래와 같습니다.
- DB의 변동: 절대 발생하지 않아야 하는 경우입니다. 그러나 만약 발생했다면, 작업을 최소화할 수 있는 방향성을 고민합니다. 심각한 경우 프로젝트를 리셋해야 할 수도 있습니다. 아래에 서술할 모든 문제들은 DB 관련 이슈를 동반할 가능성이 높습니다.
- 주요 기능의 변동: 이 경우 빠르게 현재 버전을 완료할 수 있다면 개선 작업으로 이관합니다. 그렇지 않다면 전반적인 일정을 수정해야 합니다.
- 심각한 오류: 날림공사처럼 급하게 개발하거나 커뮤니케이션이 부족할 때 자주 발생합니다. 주요 기능에 대한 UNIT 테스트 문서를 미리 작성해 준다면 어느 정도 피할 수 있습니다.
- 잘못된 구현: 커뮤니케이션 오류로 인해 엉뚱한 형태로 기능이 개발된 경우입니다. 커뮤니케이션이 얼마나 중요한지 알 수 있는 대목입니다.
5. 이제 스토리보드를 작성해 보겠습니다
서비스 기획자는 이 단계에서 가장 많은 시간을 할애하게 됩니다. 모든 화면 그리고 꼼꼼한 기능 명세서를 작성해야 하니 절대적인 작업량이 매우 높습니다. 스토리보드를 작성하기에 앞서 저는 늘 각오를 하나 합니다. “절대 개발자나 디자이너가 나에게 질문하게 만들지 않겠다.”
그만큼 꼼꼼하게 스토리보드를 작성하겠다는 각오입니다. 이해를 위한 커뮤니케이션은 많을수록 좋지만, 상대방을 이해시키지 못해서 발생하는 커뮤니케이션은 시간 낭비입니다. 일어나지 않아도 되었을 일인데, 온전히 기획자의 부주의함으로부터 기인하는 것입니다. 사실 각오는 각오일 뿐, 저도 같은 실수를 반복할 때가 많습니다.
스토리보드에도 목차가 있습니다. 정보 구조설계(Information Architecture)가 바로 그것입니다. 정보구조는 서비스에 포함된 정보들을 이해할 수 있는 가장 기본적인 방법입니다. 정보구조에 대해 가장 이해하기 쉬운 방법은 백화점의 상품 진열입니다.

처음에는 유사한 형태의 정보를 모아 분류했습니다. 상대적으로 정보의 양이 많은 화면이나 기능은 별도로 분리할 수 있습니다. 이 경우 정보의 층위가 더욱 깊어지기도 합니다. 정보의 중요도가 높다면 더욱 노출되기 쉬운 위치에 배치할 수도 있습니다. 백화점은 철저하게 고객의 수요에 의해 설계되었습니다. 1층에는 명품, 부티크나 적당한 돈으로 기분을 낼 수 있는 화장품들이 자리하고 있습니다.

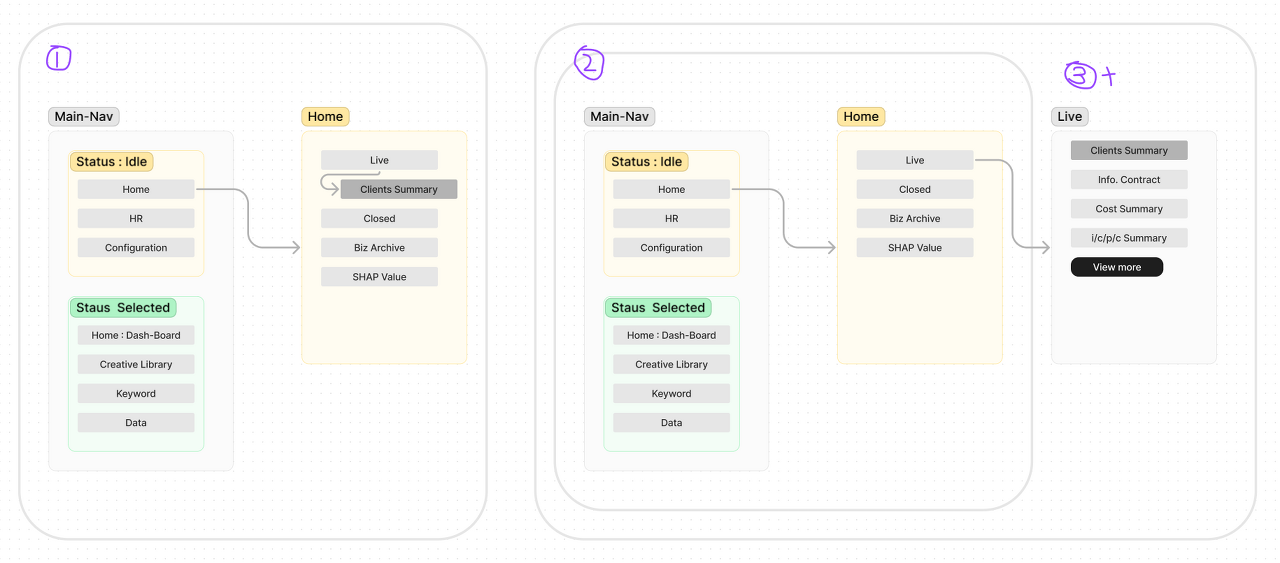
정보구조는 다양한 형태로 표현될 수 있습니다. 위 그림의 1번은 두 가지 상태에 대한 메인 메뉴의 개수를 보여주고 있습니다. 이를 좀 더 표현하면 메뉴별로 품고 있는 기본적인 정보구조와 기본적인 기능이 묘사될 것입니다. 2번 그림을 보면, Home 화면이 조금 더 단순해졌습니다. 3번을 통해 각 정보를 더욱 자세하게 설명하기로 했기 때문입니다.
모든 정보를 단번에 이해할 수 있는 커다란 정보구조를 설계하는 것이 기본이고, 경우에 따라 세부적으로 정보구조를 묘사할 수 있습니다. 깊이 파고들면 정말 단순한 ‘새로운 글 작성하기’ 기능까지 정보구조로 표현이 가능합니다. 물론 적당한 레벨까지만 설계하는 것이 좋습니다. 정보구조 설계의 목적은 서비스에 대한 거시적인 이해도 향상이기 때문입니다.
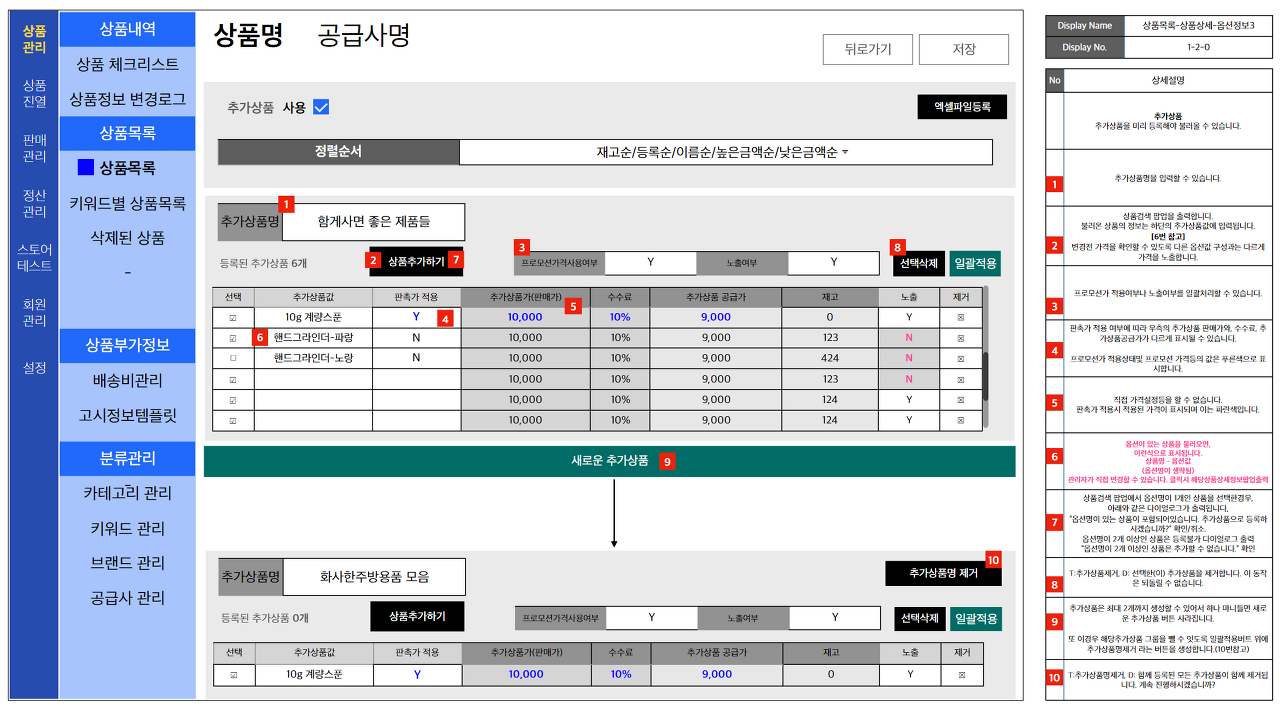
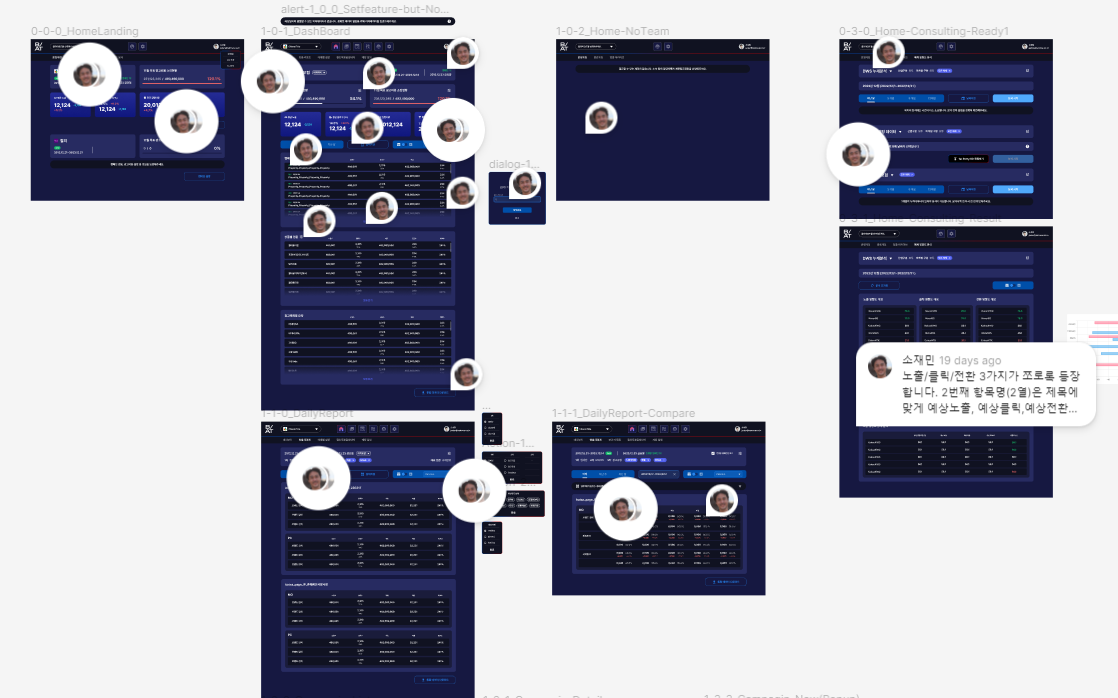
이제는 정말 스토리보드를 작성할 차례입니다. 스토리보드는 한쪽에는 뼈다귀 같은 와이어 프레임(Wire Frame)을 그려내고, 각각의 항목에 대한 기능 명세서를 덧붙인 것을 말합니다.

스토리보드에는 화면의 이름과 함께 각 화면의 형태가 대략적으로 그려집니다. 버튼의 위치나, 출력이 필요한 정보들은 반드시 존재해야 합니다. 좀 더 나아가면, 각 버튼으로 인해 파생 혹은 변경될 수 있는 상태까지도 표현할 수 있습니다. 이미지의 형태, 버튼의 형태, 메뉴의 형태 등 엄격한 규칙을 적용하여 작업할 수도 있지만, 이는 팀 혹은 개인의 재량입니다. 다만 각각의 기능들이 왜 등장했고, 어떠한 역할을 하는지는 꼼꼼하게 설명해야 합니다.
화면의 이름을 잘 정하는 것도 중요합니다. 이 이름은 정보구조 단계에서 설계한 위계로 철저하게 구분해야 합니다. 위 화면의 경우 "상품목록 -> 상품정보 상세 -> 옵션 정보"입니다. 상품목록이라는 첫 번째 계층(level) 안에는 상품 생성, 상품 상세, 상품 검색 등 다양한 기능이 있는데, 그중 하나인 ‘상품정보 상세’를 표현합니다. 두 번째 계층입니다. 상품 정보 상세의 다양한 항목 중 옵션 정보를 나타낸 마지막 계층으로 화면명은 마무리됩니다.
이것이 중요한 이유는 이름을 통해 화면의 위치를 빠르게 파악하기 위함입니다. 또한 기획자는 각 레벨에 어떤 기능이 있는지 알고 있어야 돌발 상황에 빠르게 대처할 수 있습니다.
규모가 큰 프로젝트의 경우 스토리보드만 200장이 넘어가기도 합니다. 긴 작업을 하면서 가장 중요한 것은 여러 화면이 독립적으로 존재하는 것이 아니라, 서로 상호작용하고 있다는 사실을 잊지 않는 것입니다. 특정 페이지를 수정하고 나면 연쇄적으로 다른 페이지를 수정해야 할 일이 매우 많습니다. 여기서 실수가 발생하면 작업자들에게 큰 혼란을 줄 수 있는데요. 그렇기 때문에 주기적으로 개발일지를 작성하며, 어떤 이유로 무엇이 변경되었는지 정리해야 합니다.
스토리보드에서 설명해야 하는 항목은 크게 다음과 같습니다.
이외에도 중요한 요소는 많지만, 위 네 가지만 제대로 충족되어도 스토리보드의 완성도는 매우 높아집니다.
과거에는 PPT 혹은 키노트(Keynote) 등의 도구를 활용해서 스토리보드를 만들었다면, 최근에는 피그마(Figma)를 통해 더 편리하게 화면을 구성하기도 합니다. 저는 디자인과 기획을 겸하는 경우가 많다 보니 피그마가 더욱 잘 맞는 것 같습니다.

이전에는 고객용 B2C 서비스만 스케치 혹은 피그마를 이용해 작업했습니다. 그런데 피그마에 ‘Auto Layout’이라는 매우 획기적인 기능이 업데이트되면서, 복잡한 관리자 페이지도 작업하기 편해졌습니다. 피그마로 스토리보드를 작성하면 좋은 점은 다음과 같습니다.
- 즉각적인 팀원과의 작업 공유(PPT, Keynote 모두 지원하지만 불안정합니다.)
- 모든 화면을 유기적으로 파악 가능(화면 간의 이동, 상호작용 등의 파악에 용이합니다.)
- WF가 아닌 실제 디자인과 기능 명세서 열람 가능
- 질의응답 가능
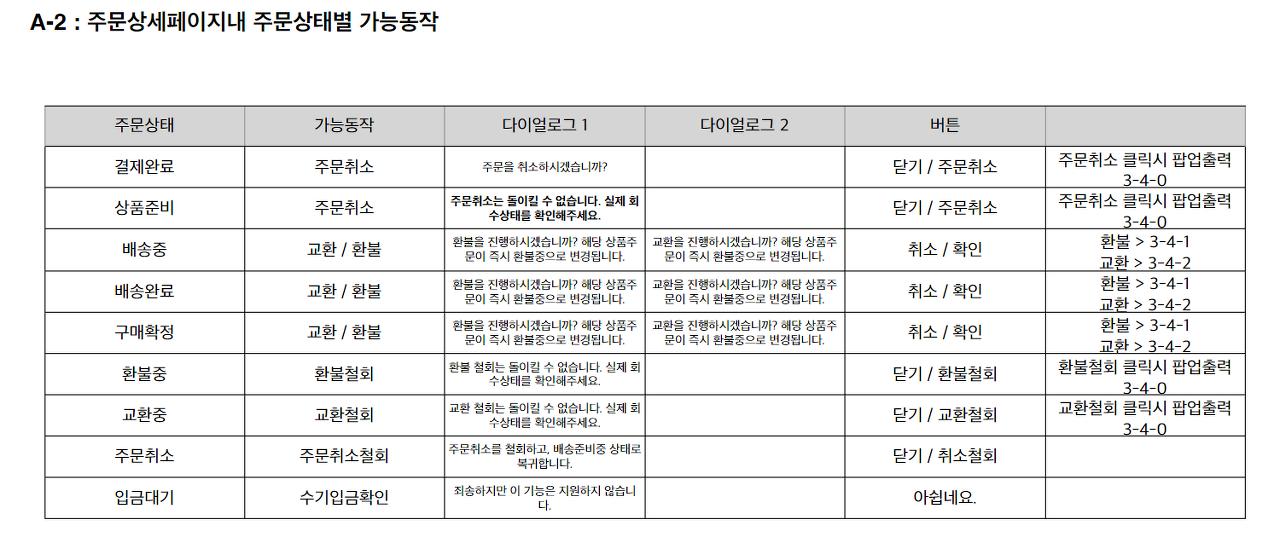
그러나 스토리보드의 형태에는 너무 얽매이지 않는 것이 좋습니다. 아래 표는 쇼핑몰 주문 현황에서, 주문 상태별로 가능한 동작과 이로 인해 노출되는 다이얼로그의 형태를 묘사한 내용입니다. 경우에 따라 이러한 방법으로 작업자의 이해를 도울 수 있습니다. 스토리보드는 프라모델의 조립 설명서와도 같습니다. 알아보기 쉬울수록, 완성품이 상상될 수 있다면 더 좋습니다.

마치며
지금까지 총 2편에 걸쳐 서비스 기획 절차에 대해 살펴봤습니다. 서비스 기획 절차에 대해 아는 것은 매우 중요합니다. 서비스 기획자는 서비스도 기획하지만, 서비스 기획하는 과정 또한 기획해야 하기 때문입니다. 농담처럼 들리겠지만 이는 개발 프로세스를 최적화하는 Dev-Ops와 같은 맥락입니다. 기획 초기 단계부터 개발 과정 그리고 운영까지 이어지는 기나긴 파이프라인을 효율적으로 설계해 나가는 것입니다.
제가 서비스 기획에 대해 다뤄보고 싶었던 기본적인 내용들은 모두 다룬 것 같습니다. 다음부터는 각 내용의 좀 더 깊이 있는 설명이나, 현재 진행 중인 프로젝트에서 얻은 인사이트 등을 공유해 보겠습니다.
기능 명세서를 정의하는 양식, 스토리보드 양식 등은 온라인에서 많이 찾아볼 수 있습니다. 제 설명과는 조금 다를 수도 있으니, 프로젝트의 규모에 따라 적절한 방법을 사용해 보면 좋겠습니다.
<원문>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
