아이콘은 디자인 작업은 물론 보고서, PPT 등 자료를 만들 때도 자주 사용합니다. 저는 필요할 때마다 아이콘 제공 서비스에서 검색해 사용해 왔습니다. 그러나 여러 개의 세트로 활용하고 싶을 때나 동일한 스타일, 컬러에 따라 탐색하기가 어려웠습니다. 이후에는 동일한 세트를 찾아 컬러를 바꿔 사용하는 방법을 활용했죠.
이때까지만 해도 일러스트를 직접 활용하는 등의 방법을 썼는데요. 최근에 웹상에서 다양한 아이콘을 제공하고, 이를 편집해 코드나 파일 등으로 내려받아 활용할 수 있는 곳을 찾았습니다. 오늘 소개할 ‘Iconbuddy’인데요. 18만 개가 넘는 아이콘과 150여 개의 세트를 제공하는 곳으로 필요한 아이콘을 검색해, 컬러와 스타일 등을 변경하여 활용할 수 있습니다.

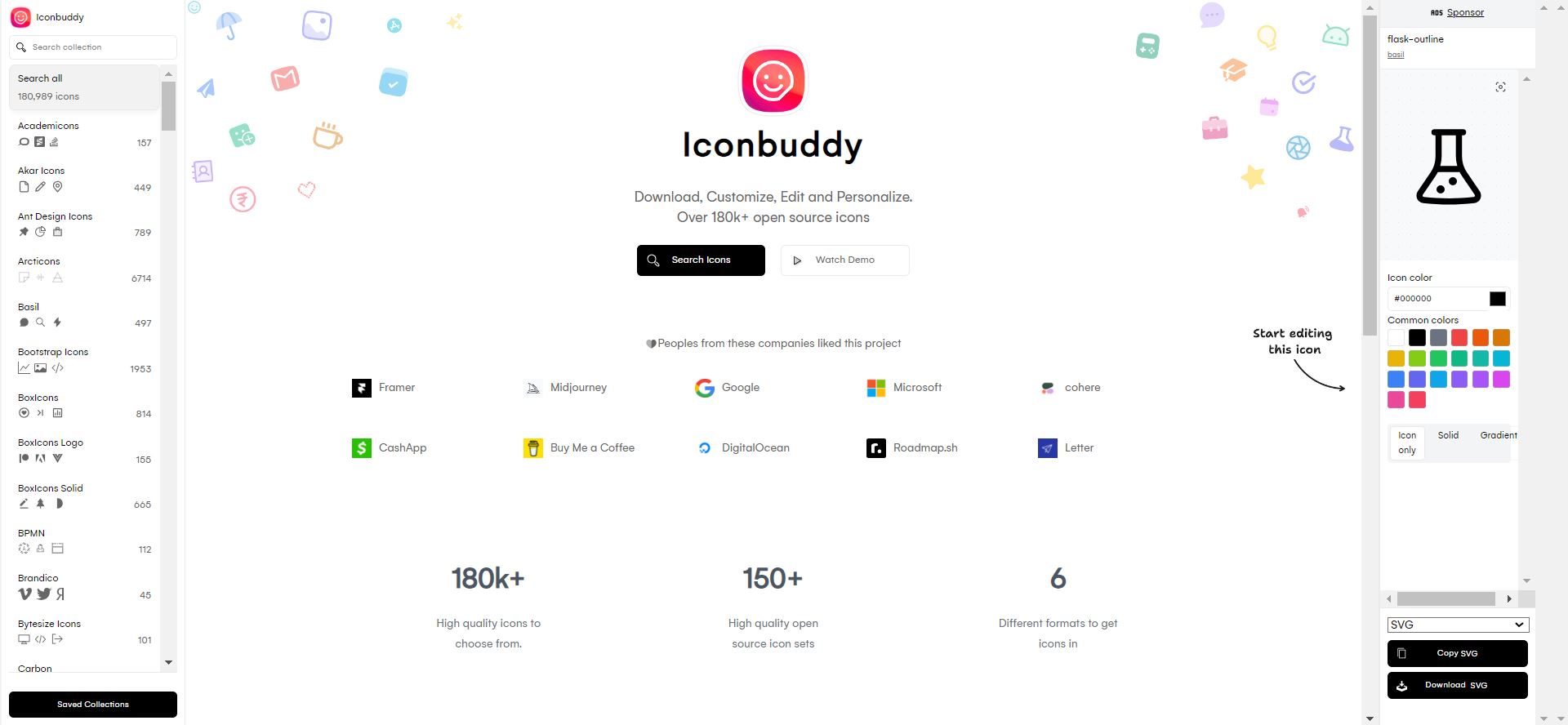
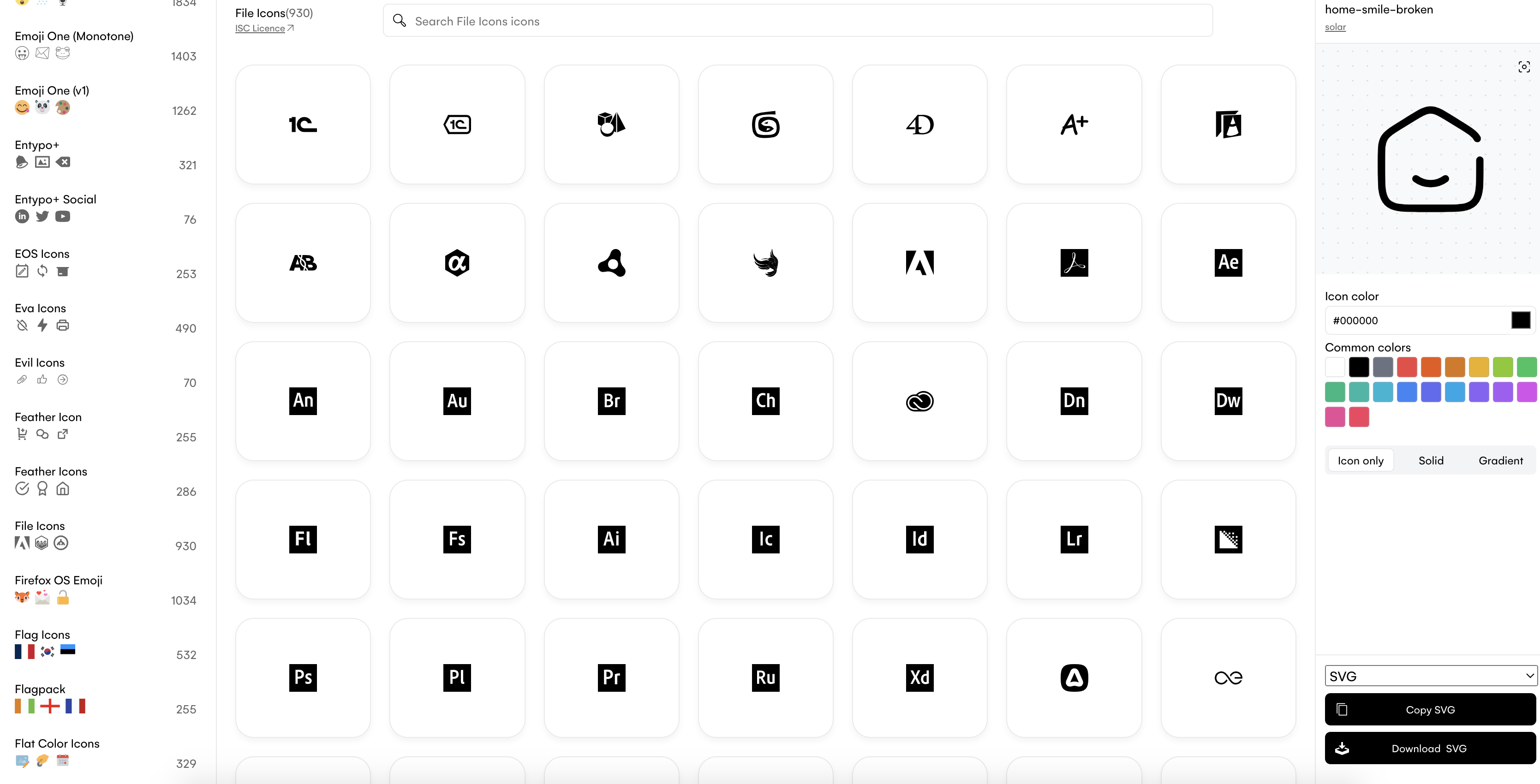
‘Iconbuddy’의 기본 화면입니다. 먼저 왼쪽으로 검색 기능과 아이콘 세트 리스트가 있습니다. 특정 스타일의 아이콘을 확인하고 싶다면 왼쪽의 리스트에서 살펴보고, 필요한 아이콘이 있다면 직접 검색하여 시작할 수 있습니다. 먼저 리스트는 이름과 대표 아이콘 스타일, 포함된 아이콘 수로 구성된 모습입니다. 아이콘 이름 밑에 3개 정도의 아이콘을 미리 보여줘서, 선택 전 어떤 스타일이 포함되어 있는지 빠르고 쉽게 확인할 수 있습니다.

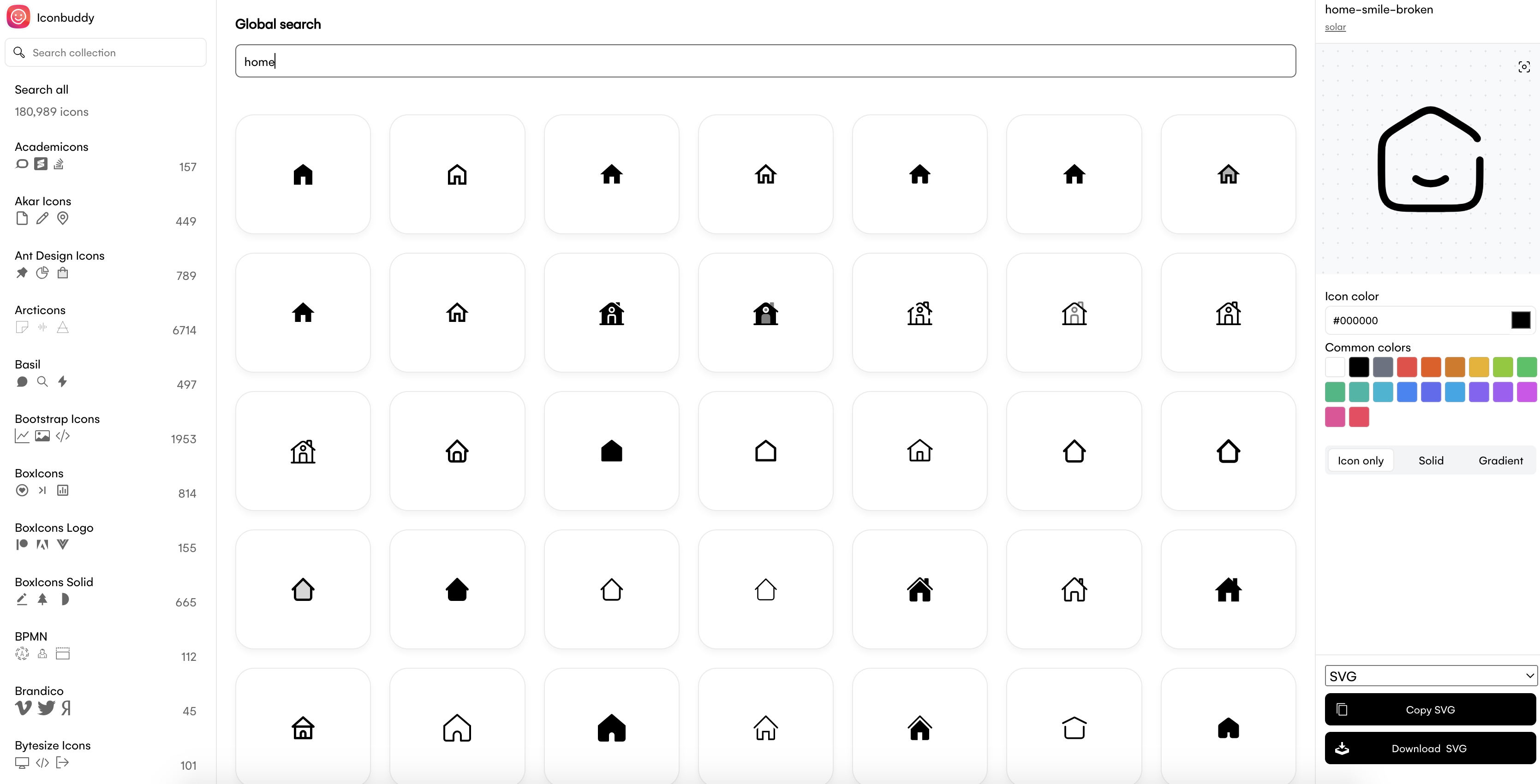
검색 기능에선 원하는 아이콘의 이름을 입력하면, 해당되는 아이콘을 한눈에 확인할 수 있습니다. 저는 ‘home’을 검색했는데, 같은 이름이라도 다양한 스타일의 아이콘을 빠르게 찾아볼 수 있었습니다. ‘home'에 해당하는 아이콘 중 원하는 스타일을 찾기 위해 여러 곳을 헤매는 시간을 줄여주기 때문에 편리합니다. 무엇보다 검색 > 마음에 드는 아이콘 확인 > 클릭 시 바로 편집할 수 있어서, 누구나 간편하게 사용할 수 있습니다.

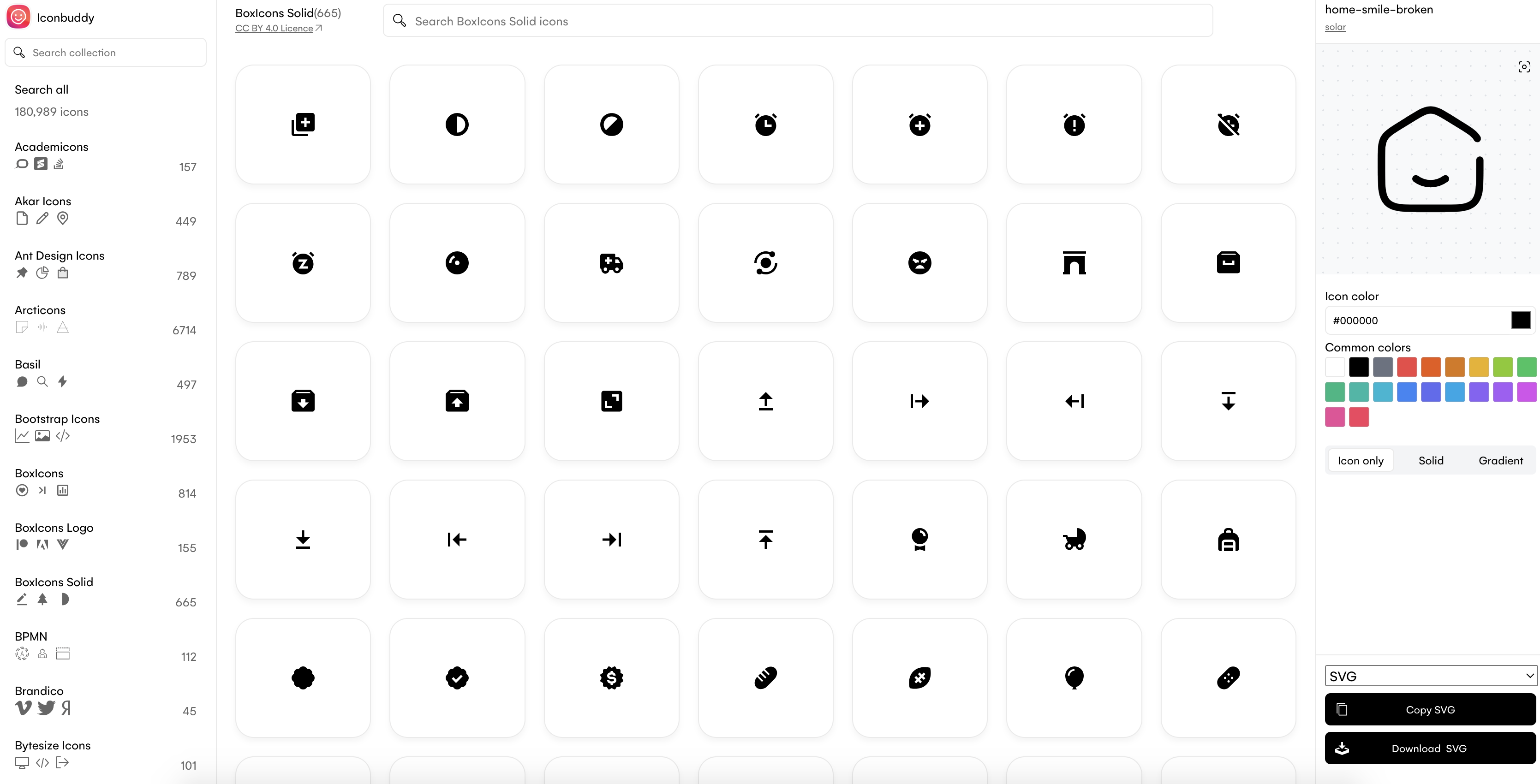
위 이미지는 리스트를 통해 아이콘 세트를 확인한 모습입니다. 검색과 성격은 다르지만 이렇게 같은 톤으로 만들어진 아이콘을 볼 수 있고, 이곳에서 원하는 아이콘을 선택해 편집 후 활용할 수 있습니다. 같은 스타일의 여러 아이콘을 서비스나 문서 등에 적용할 때 유용한 기능 중 하나입니다. 앞서 언급했듯이 150개가 넘는 아이콘 세트가 등록되어 있어, 사용자에게 다양한 선택지를 제공합니다.

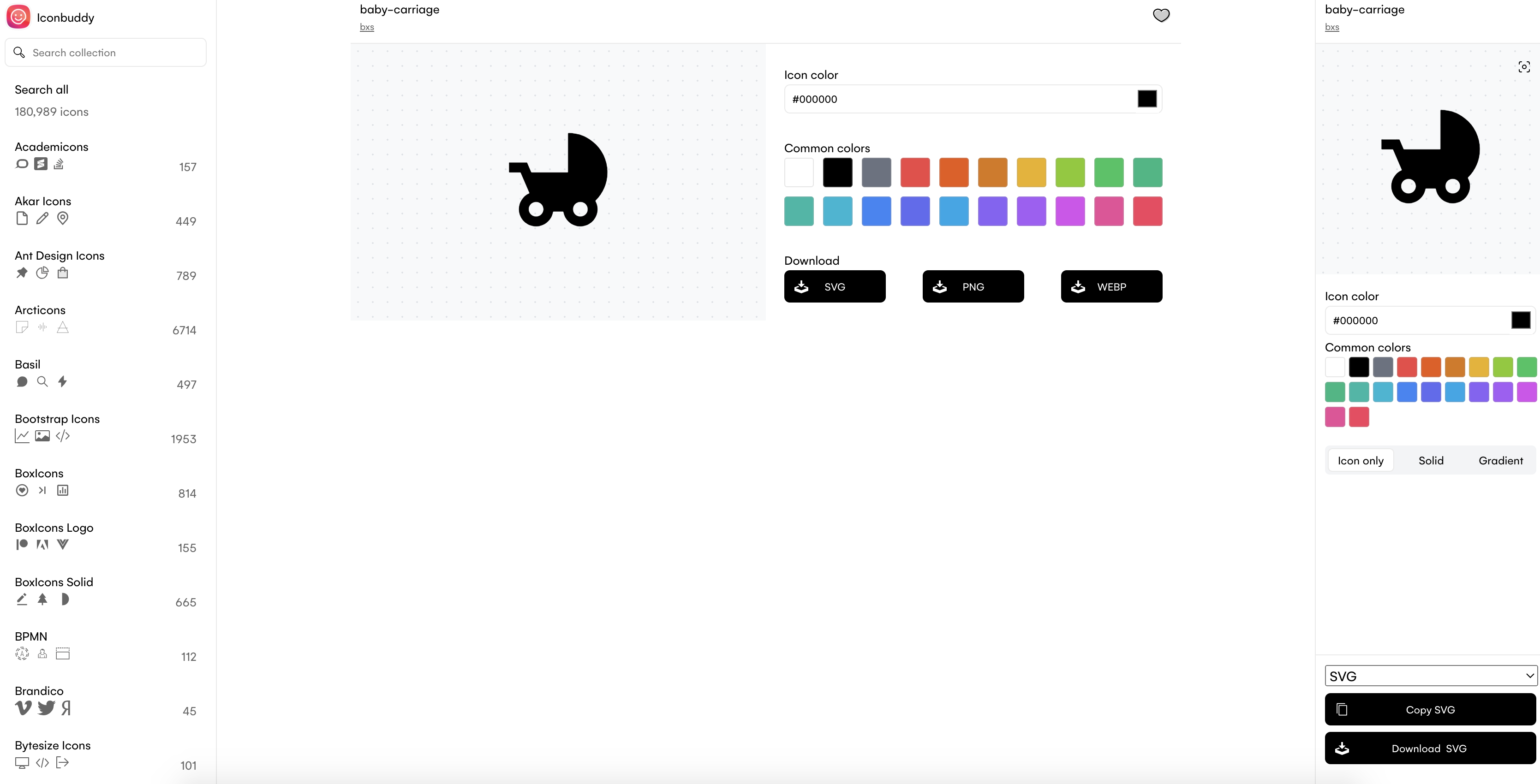
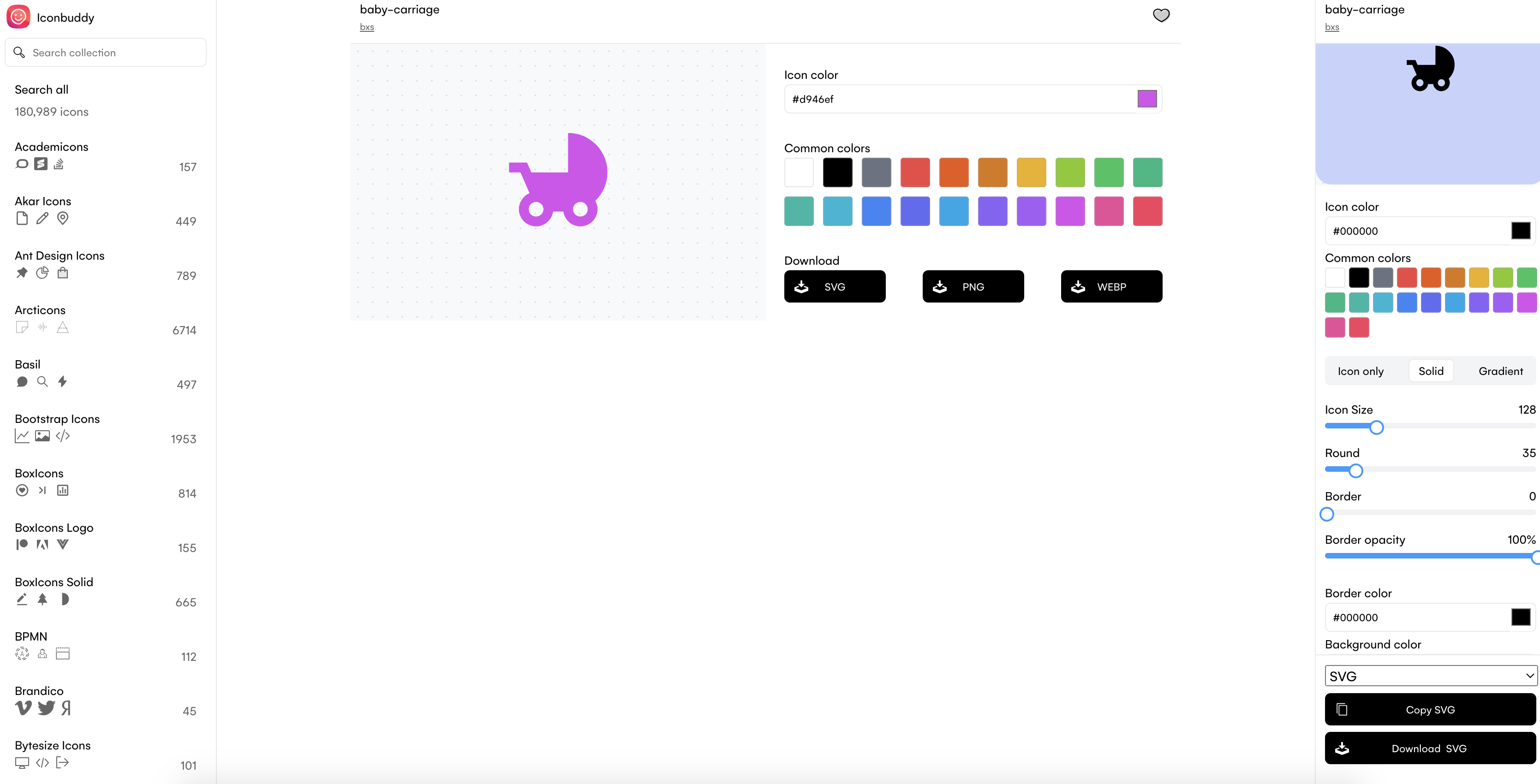
검색, 아이콘 세트를 통해 마음에 드는 아이콘을 찾았다면 다음 단계는 편집입니다. 아이콘을 한번 클릭하면 오른쪽에서 편집 도구를 확인할 수 있습니다. 편집 도구에 보이는 아이콘 오른쪽 위 버튼을 클릭하면 더 자세한 내용을 볼 수 있고, 클릭 시 위 이미지와 같이 가운데 컬러 도구가 등장합니다.

컬러는 기본 적용된 컬러 외 20개의 컬러를 제공하고 있으며, 클릭 한 번으로 아이콘에 바로 적용할 수 있습니다. 컬러가 적다고 생각할 수도 있지만, 제 기준에서는 기본 제공되는 컬러만으로도 충분했습니다. 원하는 컬러가 없다면 직접 컬러 값을 입력해 아이콘에 적용할 수 있습니다. 만약 컬러 변경만으로 편집이 끝난 상황이라면 파일은 SVG, PNG, WEBP 세 가지 포맷으로 내려받을 수 있습니다.

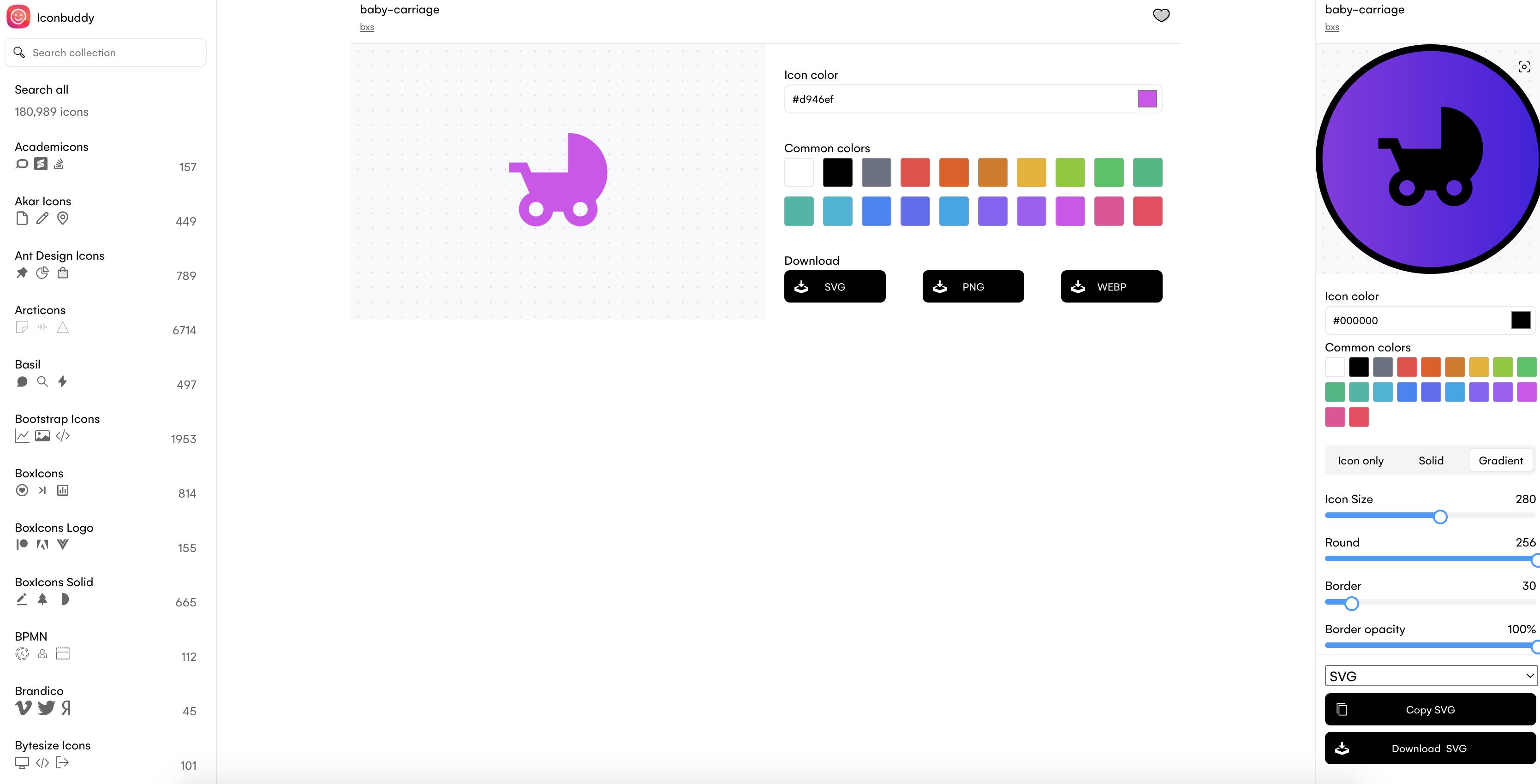
물론 컬러 외에 더 다양한 편집 도구를 사용할 수 있습니다. 먼저 아이콘 사이즈를 바꿀 수 있는데 1 단위 숫자를 직접 입력하거나, 슬라이더를 움직여 변경할 수 있습니다. 입력 또는 선택한 숫자와 범위에 따라 크기를 바로 확인할 수 있어 편리합니다. 또한 아이콘의 배경 모양도 사각에서 원형까지 바꿔볼 수 있습니다. 가장자리의 두께와 투명도도 함께 설정할 수 있으며, 배경과 가장자리의 컬러를 따로 지정하는 것도 가능합니다.

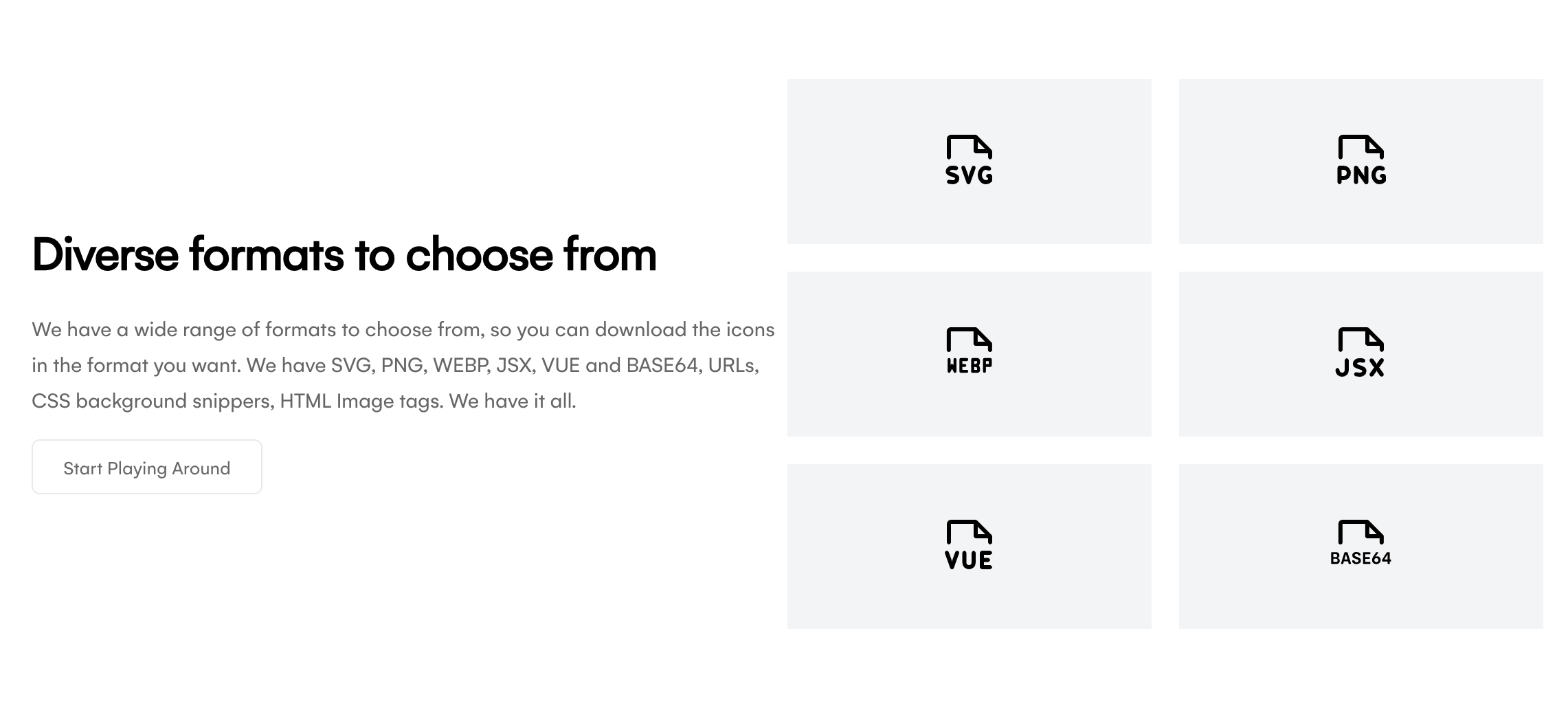
이 역시 완성된 아이콘은 PNG, WEBP 등 다양한 포맷으로 내려받을 수 있으며, SVG로 복사해 바로 적용해 보는 것도 가능합니다. SVG, PNG 등을 지원하는 아이콘 서비스는 있었지만, VUE, JSX 등까지 고려한 서비스는 많지 않았는데요. ‘Iconbuddy’에서는 만드는 과정도, 만든 후 적용하는 방법도 어렵지 않게 느껴졌습니다.
저도 ‘Iconbuddy’를 써보면서 당분간 아이콘이 필요하면 이곳에서 찾아야겠다고 생각했는데, 가장 큰 이유는 역시 아이콘 종류가 많다는 점입니다. 특히 일부만 무료인 것이 아니라 등록된 모든 아이콘을 무료로 사용할 수 있고, 검색과 스타일에 따라 잘 구분되어 있어 아이콘 탐색이 쉽다는 점에서도 좋습니다.

게다가 컬러와 아이콘 스타일 등을 직접 편집할 수 있는데, 별도의 학습 없이 누구나 쉽게 사용할 수 있도록 구성한 점 또한 매력적이라고 생각합니다. 다양한 아이콘 종류와 손쉬운 사용, 여러 환경에 맞춰 내려받거나 복사하는 등의 방법을 활용할 수 있으니, 평소 아이콘을 자주 사용하는 분들이라면 꼭 한 번 사용해 보길 추천합니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.