챗GPT는 ‘어떻게’ 묻느냐에 따라 결괏값이 달라집니다. 일반적인 글쓰기로 프롬프팅을 작성하면, 뻔한 대답이 나올 가능성이 높은데요. 챗GPT를 구미에 맞게 조련하려면 우리가 쓰는 자연어를 ‘인공지능이 잘 알아들을 수 있는 말’로 바꿔 물어야 쓸만한 메시지를 도출해 낼 수 있습니다.
*자연어: 인간이 일상적으로 사용하는 언어(↔인공어)
UX 라이팅도 마찬가지로 자연어를 잘 구사하고, 글쓰기가 가능하다고 해서 잘할 수 있는 건 아닙니다. 챗GPT에 특화된 언어가 있듯, UX 라이팅 또한 웹/모바일 화면에 최적화된 글쓰기 룰이 있습니다. UX 라이팅이 UI에 UX를 가미해 쓰는 일이다 보니, UX 라이터는 필연적으로 UXer가 되어야 합니다.
저 역시도 UXer가 되라는 조언을 많이 듣고 있습니다. 그런데 정작 UXer가 되려면 무엇을, 어떻게, 어디서부터 시작해야 할지 잘 모르겠더라고요. 누군가 UXer가 되는 방법을 알려주면 좋겠다는 생각이 간절했죠. 그래서 이번 글에서는 UXer가 되기 위한 소소한 과정을 공유하고자 합니다. 저 또한 UXer의 길을 다져가는 중이지만 또 다른 누군가의 시작을 응원하며, 이 글이 시작점이 될 수 있길 바랍니다.

UXer가 되어야 한다는 말에는 크게 두 가지 의미가 담겨있습니다.
*-er: 1) 무엇을 하는 사람 2) 어떤 일에 관계하는 사람
먼저 사용자 경험(User Experience)입니다. 여기에는 ‘사용자에게 이로운 솔루션을 제공할 수 있는가?’에 대한 물음이 따라옵니다. UX 라이터에게 기대하는 바는 익히 알고 있듯 ‘더 나은 사용자 경험의 제공’입니다. UI에서의 텍스트를 재정비하는 차원을 넘어 문제를 발견하고, 해결하는 전략적 글쓰기를 해야 하죠. 이를 위해선 경험, 그 본질에 대한 이해가 필요합니다. 그렇다면 UX의 본질은 무엇일까요? 저에게도 이 부분은 여전히 어렵습니다.
“UI는 디자인하는 대상이고, UX는 방법론이야”라는 이론만으론 충분히 설명되지 않죠. UX가 실물처럼 손에 잡히는 개념은 아니어서 그런지 피부로 와닿지 않더라고요. 게다가 UX 라이터로서 사용자 경험을 유추하는 것과 사용자로서 느끼는 경험치는 항상 맞아떨어지는 게 아니었죠. 실제로 UX를 둘러싼 메이커(=UXer)와 사용자 사이의 간극은 늘 존재할 수밖에 없기도 하고요. 그래서 UX의 본질을 이해하기 위해 그 간극을 메꾸는 게 뭘까를 고민하며, 다음과 같은 소소한 루틴을 만들어가고 있습니다.
사용자로서 체득한 경험은 가상이 아닌 실재하는 것이죠. 글을 더 잘 쓰기 위해서 다독을 하고, 직접 글을 써보는 것처럼 UX 라이터가 직접 사용자가 되어보는 건 경험의 본질을 더 잘 이해하기 위해 꼭 필요한 일입니다.
금융권에서 UX 라이터로 일하는 한 친구는 다소 과하다 싶을 정도로 여러 종류의 카드와 통장을 갖고 있습니다. 금융앱에서 구현되는 각종 서비스나 혜택에 직접 참여하는 건 물론이고요. 이는 금융권에서 다루는 특유의 어휘와 룰에 익숙해지기 위한 노력 중 하나였죠. 이렇듯 서비스 정체성에 맞는 글쓰기를 하려면, 무엇보다도 해당 산업군을 얼마나 잘 알고 있느냐가 매우 중요합니다. 그 안에서 통용되는 자곤(Jargon, 전문용어)부터 소비자(사용자)들의 관심을 끄는 말과 뉘앙스에 대한 배경지식은 실제로 UX 라이팅을 할 때 큰 도움이 됩니다.
여기에 더해 새로운 분야로 관심을 넓히는 것 또한 경험의 본질을 이해하기 위한 중요한 단서가 됩니다. 사실 UX는 인터페이스 환경에서만 존재하는 게 아닙니다. 주변을 둘러싼 모든 게 ‘사용자 경험’이고, 하다못해 지하철 안에 노선도나 편의점 진열장에도 UX 관점이 담겨 있죠.
UX 라이팅을 하면서 절실히 느끼는 것 중 하나는 다른 분야에 대한 지적 근육을 단련하면 할수록, UX 라이팅 자체가 더 탄탄해진다는 사실입니다. 연관성이 없어 보일 수도 있지만 머릿속이 늘 UX 라이팅으로 점철된 상태라면, 사실 어떤 분야를 봐도 UX 라이팅으로 자연스레 이어집니다.
휴대폰 속 갤러리는 늘 캡처한 문장이나 이미지들로 넘쳐나죠. 개인적으로 롱블랙에서 글을 볼 때 문장 스크랩 기능을 이용해 인상 깊은 문구를 저장하는데요. 신기하게도 UX 라이팅과 연관 짓는 자신을 발견하곤 합니다. 이렇게 모아둔 소스들은 UX 라이팅을 할 때 응용력을 길러줍니다.
UX 라이터가 되고 싶다고 해서, 혹은 UX 라이팅을 하고 있다고 해서 딱 해당되는 분야만 파고드는 건 자칫 외골수가 되기 쉽습니다. 직무 특성상 협업의 굴레를 벗어날 수 없기에 다분야에 대한 관심은 득이지 실이 아닙니다. 무엇보다 어느 분야를 막론하고 직접 체득한 인사이트는 언제고 쓸모가 생기기도 하고요.
또 다른 하나는 UI/UX 관련 기업 블로그를 즐겨 찾는 일입니다. 디자이너와 개발자의 생각을 엿보고, 기술 블로그를 쓱 훑어보는 것만으로도 의외의 발견을 하게 됩니다.

일례로 저는 미디엄에 있는 알라미 앱을 만든 ‘딜라이트룸’의 기업 블로그를 인상 깊게 보고 있는데요. 앱을 통해 사용자 경험을 만들어가는 과정이 정말 흥미롭습니다. 스토리텔링 방식도 흡입력이 있고요. 제품을 만드는 디자이너의 이야기나 여러 가지 유저 테스트 결과들을 읽어보면, 그들의 경험적 자산이 내 것으로 전이되면서 UXer다운 사고력을 키워나가는 데 큰 보탬이 됩니다.
다음으로 UXer의 의미는 UX 라이터의 역량과 실무에 필요한 ‘기능적’인 측면(디자인 툴 등)을 내포하고 있습니다. 체득한 기술은 UX 라이팅을 할 때도 쓰이고, 또 그 논리를 뒷받침하는 전제로도 활용할 수 있습니다. “이렇게 쓴 이유가 뭐냐”라는 질문에 국어문법으로만 대응할 수는 없으니까요.
저 또한 UX 심리를 다룬 웹 디자인 관련 인터넷 강의를 일부러 찾아 듣습니다. UX 디자인에서 UX 라이팅의 쓸모가 비롯된 것에서도 알 수 있듯, UX 라이팅과 디자인은 떼려야 뗄 수 없는 관계죠. 그래서 텍스트 자체에 매몰되기보다는 더 넓은 배경을 먼저 봐야 한다고 생각합니다.

그런 맥락에서 UX Content Collective에서 발행한 ‘How not being a native English speaker makes me a better UX writer’라는 글에서 무척 공감 가는 내용을 발견했는데요. 내용은 다음과 같습니다.
“비즈니스 목표와 사용자 목표 사이를 잇는 언어 전문가의 역할은 UX 라이터로서 대표성을 띠기는 하지만 전부는 아니다. 제대로 된 UX를 하고 싶은 라이터라면, 언어 전문가 역할에만 만족해서는 안 된다.“
덧붙여 “UX 라이터라면 직접 무언가 뚝딱 만들어내지 못하더라도, 최소한 결과물이 나온 과정이나 실행은 할 줄 알아야 한다”고도 말합니다. 저는 이 글을 읽고, UX 방법론으로 UI를 어떻게 디자인하는지 알아야 한다는 것의 의미를 되짚어봤습니다. UX 라이터가 디자이너는 아니지만, 디자이너 못지않은 소양을 지닌다면 그 역량이 UX 라이터로서 어떻게 발현될지 기대됐습니다. 따라서 언어 너머를 보는 UX 라이터는 어떤 역량을 갖춰야 할지에 대해 다음 3단계를 참고해 보면 좋습니다.
앞서 말한 UXer의 의미로 볼 때, 가장 이상적인 UX 라이터의 모습은 글쓰기로는 스페셜리스트가 되고, UXer로서는 제너럴리스트가 되는 것입니다. 그래서 제가 택한 방법은 UX/UI 필드를 놀이터로 삼는 것이었습니다. 마이크로카피나 글쓰기 관련 원칙을 숙달하는 것 못지않게 UX 라이팅이 어떤 공간에서 어떻게 그려질지 아는 것이 중요하다고 생각했거든요. 먼저 UX/UI 전문용어를 뜻하는 Jargon에 익숙해지려고 노력해 보세요. 언어의 한계를 극복하기 위해 독서를 하는 것처럼, UX/UI 필드도 관련 언어를 알면 알수록 보이는 세계가 더 넓어집니다.

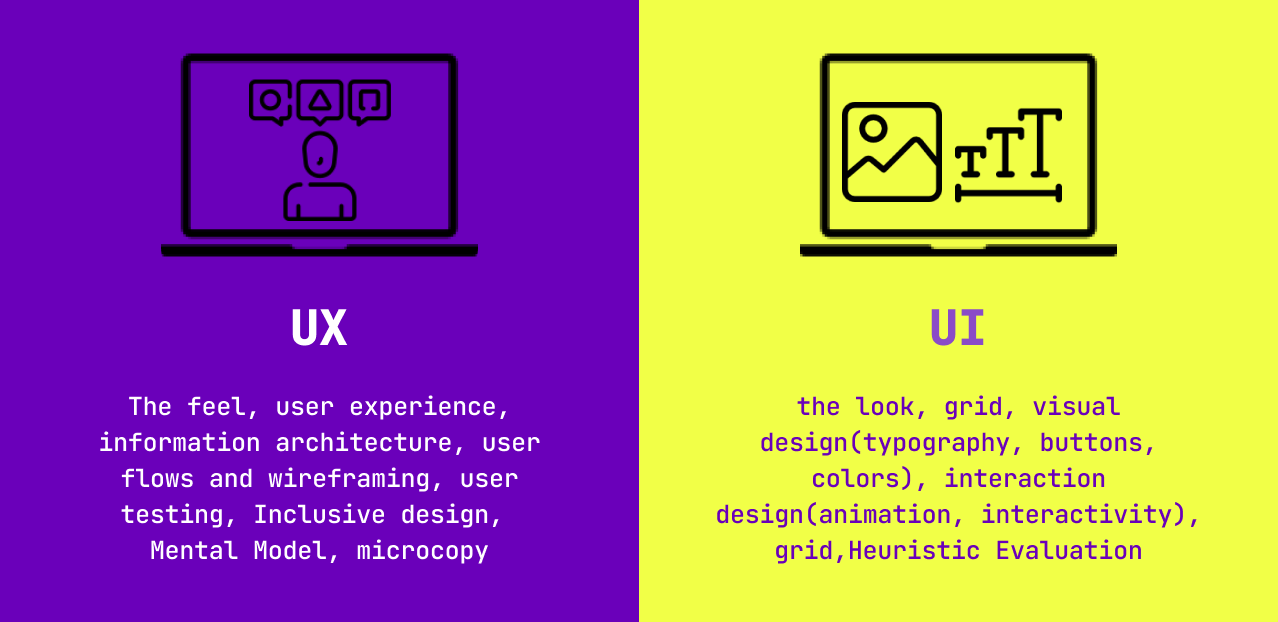
또한 UX와 UI의 차이, 각각을 구성하는 요소들을 하나씩 알아가면서 실제로 어떻게 적용되는지 체험해 보세요. 직접 해보는 것만큼 확실한 것은 없죠. 저 또한 스터디 기록을 브런치스토리에 남기고 있는데요. 온전히 내 것으로 만드는 데 기록만큼 좋은 도구가 또 있을까요?
다음으로 UX/UI에 관한 시야각을 넓힐수록 UX 라이팅의 방향성을 더 명료하게 바라볼 수 있습니다. 유저 플로우상의 맥락을 꼼꼼히 따져가며, 사용자 여정이 막힘없이 이어지도록 UX 라이팅을 하는 과정은 단순히 텍스트끼리의 맥락을 잇는 것과는 다릅니다. 유저 플로우 자체가 UX/UI를 베이스로 하기 때문이죠.
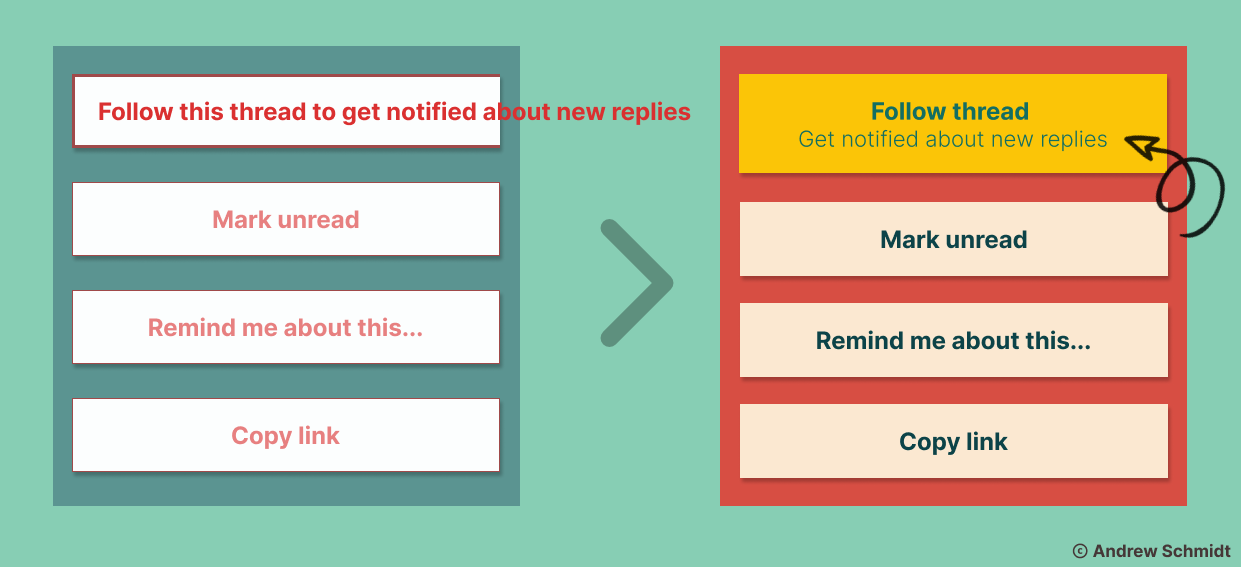
컴포넌트 유형별로 규칙을 적용해 일관되게 쓰는 일이라든가, UI 텍스트에 간결성을 부여하는 것 또한 UX/UI 관점에서 UX 라이팅을 바라봐야 알 수 있는 것들입니다. 피그마 팀의 UX 라이터 앤드류 슈미트는 ‘Stop searching for the perfect word’에서 다음 사례를 들어 설명했습니다.

버튼 박스 밖으로 튀어나온 문장이 보이시나요? 만약 ‘라이터’로서만 이 문제를 바라봤다면, 컴포넌트 사이즈에 맞춰 문장을 줄이는 데에만 골몰했을지도 모릅니다. 반면 오른쪽 이미지는 어떤가요? 토씨 하나도 버릴 수 없는 중요한 정보를 담은 문장이라면, 글자 수를 줄이는 것만이 능사는 아닙니다. 오히려 오른쪽 이미지처럼 보조 문장을 넣거나, 툴팁 등 부가기능을 반영해서 문제를 해결할 수도 있습니다.
토스의 UX 라이팅 팁 중에는 아래와 같은 내용이 있습니다.

분명 UX 라이팅 팁이지만 위 문장에는 UX/UI가 녹아들어 있습니다. UI를 이야기하는 것 같지만, 그렇게 실행한 결과는 긍정적인 UX, 사용자 경험으로 이어지는 것이죠. 모바일처럼 미니멀한 틀 안에서 꼭 필요한 말만 써야 하는 것이 UX 라이터이기 때문에, 더더욱 UX/UI 관점에서 ‘라이팅’을 바라봐야 한다는 것을 말하고 있습니다.
마지막 단계는 디자인의 일부로서 글을 쓰는 일입니다. 여기에서는 텍스트의 시각화가 중요합니다. 라이터가 고심해서 문장 하나를 맛깔스럽게 썼다 해도 디자인과 이미지가 어울리지 않으면 안 됩니다. 반대로 디자인과 이미지를 멋지게 만들어도 문장 하나가 어울리지 않으면, 어렵게 쌓은 톤 앤 매너가 무너질 수 있죠. 그런 의미에서 3번째 단계에서는 디자이너와의 팀워크를 염두에 두어야 합니다.

예를 들어, 가장 많이 쓰는 툴인 피그마로 텍스트를 시각화할 수 있습니다. UX 라이팅 스펙과 디자인 스펙이 공존하는 화면에서 함께 아이디어를 나눈다면, 생각을 구조화하는 데 큰 도움을 받을 수 있습니다. 더불어 텍스트가 디바이스 전체 레이아웃에서 어떻게 보일지도 가늠할 수 있고요.
그 과정에서 반복되는 패턴을 찾아, 원칙화하는 작업은 UX 라이팅 가이드라인의 기초를 다지는 데도 유용합니다. 모든 팀원이 같은 패턴을 익힌다면 더 큰 의미에서는 내재화하는 데도 도움이 될 겁니다.
지금까지 UXer의 의미와 UXer가 되는 과정에서 필요한 3가지 기본 단계를 살펴봤습니다. UX의 본질 그리고 메이커와 사용자 사이의 간극을 메꾸기 위한 소소한 노력들까지 여기서 언급한 것들은 누군가에겐 사소한 액션일 수 있지만, 초심자가 UX 라이팅을 하는 데 있어서는 유연함을 기르고, 안목을 키우는 첫 단추가 되어 줄 거라 생각합니다.
마지막으로 제 수첩에 적힌 메모를 함께 나누고 싶습니다. “애쓰고 애쓴 건 사라지지 않는다. 모두 내 안에 남아있다”라는 최인아님의 말입니다. UXer로 나아가는 길목에서 ‘Stay Curious and keep learning(호기심을 갖고 계속 배우자)’ 태도를 견지한다면, 성취감에 대한 갈증을 달랠 수 있다고 생각합니다. 건투를 빕니다!
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.